Олег Захаров
С нами с 14 октября 2017; Место в рейтинге пользователей: #65Facade Laravel в Modx 2/3
Приветствую! В этом видео я хочу поделиться с вами способом упрощения работы с Modx Revolution, а именно — о том, как подключить Laravel Facade.
Многие разработчики сталкиваются с определенными сложностями при работе с Modx в Ide, и я не исключение. В поисках способов оптимизации процесса я обратил внимание на Laravel Facade — мощный инструмент, который может значительно упростить и ускорить разработку.
Многие разработчики сталкиваются с определенными сложностями при работе с Modx в Ide, и я не исключение. В поисках способов оптимизации процесса я обратил внимание на Laravel Facade — мощный инструмент, который может значительно упростить и ускорить разработку.
Яндекс.Карты. Меняем метку при наведении нестандартным способом расширяя содержимое метки контентом!
Делюсь наработкой, на которую потратил несколько часов пока бился над решением проблемы. Может кому пригодится, да и для себя чтобы не забыть (пока память свежа изложить полученные знания в шпаргалку).
Понадобилось реализовать поведение карты чтобы при наведении на метку к метке справа добавлялся свой блок с содержимым (так называемый iconContentLayout). Пример:

Не нашел нигде как сделать так. В официальной документации было только примеры изменения иконки метки через замену iconImageHref
Понадобилось реализовать поведение карты чтобы при наведении на метку к метке справа добавлялся свой блок с содержимым (так называемый iconContentLayout). Пример:

Не нашел нигде как сделать так. В официальной документации было только примеры изменения иконки метки через замену iconImageHref
Тёмная тема для сайтов на MODX
Всем привет!
Сейчас становится всё более актуально создавать сайты не только адаптивными под разные устройства, но также и с акцентом на использование в разное время суток — то есть с возможностью переключения светлой и тёмной темы.
Обратил внимание, что у многих на мобильных устройствах включена тёмная тема на постоянной основе и все приложения открываются в соответствии с системной темой. В данной статье я расскажу, как сделать сайт удобным при любом из сценариев использования тёмной темы на устройствах пользователя.
Сейчас становится всё более актуально создавать сайты не только адаптивными под разные устройства, но также и с акцентом на использование в разное время суток — то есть с возможностью переключения светлой и тёмной темы.
Обратил внимание, что у многих на мобильных устройствах включена тёмная тема на постоянной основе и все приложения открываются в соответствии с системной темой. В данной статье я расскажу, как сделать сайт удобным при любом из сценариев использования тёмной темы на устройствах пользователя.
Вывод меню выбора языков для Localizator
Понадобилось сделать меню для сайта с выбором языка. В стандартной документации везде подставляют иконки языка, без текста названия языка.
Я нигде не нашел как можно вытащить название языка (локализации) и указать его в меню выбора языков справа от иконки языка. А оказалось все просто.
В сниппете getLanguages можно было просто добавить еще один плейсхолдер 'languageName'=> $language->name (к имеющимся cultureKey, active и url).
section-langs-1:
Я нигде не нашел как можно вытащить название языка (локализации) и указать его в меню выбора языков справа от иконки языка. А оказалось все просто.
В сниппете getLanguages можно было просто добавить еще один плейсхолдер 'languageName'=> $language->name (к имеющимся cultureKey, active и url).
foreach($languages as $language) {
if(mb_substr($language->http_host, -1) == '/') {
$placeholders = array(
'cultureKey' => $language->key,
'active' => $language->key == $modx->localizator_key ? 'active' : '',
'url' => $protocol . $language->http_host . $uri,
'languageName'=> $language->name,
);
} else {
$placeholders = array(
'cultureKey' => $language->key,
'active' => $language->key == $modx->localizator_key ? 'active' : '',
'url' => $protocol . $language->http_host . '/' . $uri,
'languageName'=> $language->name,
);
}section-langs-1:
<a href="#" class="nav-link dropdown-toggle {if $_modx->config.cultureKey == $cultureKey} {$active} {else} collapse {/if} localizator_lang" data-bs-toggle="dropdown" role="button" aria-expanded="false" >
<span class="{$cultureKey}_24" style="display: inline-block;"></span>
{$languageName}
</a>{if $_modx->config.cultureKey != $cultureKey}
<li >
{if $active != 'active'}
<a class="{$active} localizator_lang" href="{$url}" class="dropdown-item">
<span class="{$cultureKey}_24" style="display: inline-block;"></span>
{$languageName}
</a>
{else}
<div class="{$active} {$cultureKey}_24 localizator_lang" class="dropdown-item">
<span class="{$cultureKey}_24" style="display: inline-block;"></span>
{$languageName}
</div>
{/if}
</li>
{/if}modPrimeVueExtra - заготовка для разработки с Vue
Решил перейти на реактивные UI фреймворки и сделал заготовку для более удобной разработки с ними, с MODX и с gtsAPI — компонент API для MODX
У нас на MODX много функционала и сразу перейти на какой-то JS фреймворк нельзя. Как и задумывалось заготовка реализует какой-то смешанный режим разработки между стандартным для Vue путем и путем компонентов MODX.
В заготовке сделан GRUD таблицы базы данных MODX. На основе PrimeVue

У нас на MODX много функционала и сразу перейти на какой-то JS фреймворк нельзя. Как и задумывалось заготовка реализует какой-то смешанный режим разработки между стандартным для Vue путем и путем компонентов MODX.
В заготовке сделан GRUD таблицы базы данных MODX. На основе PrimeVue

gtsAPI - компонент API для MODX
Так как у нас нет дизайнера, и на каждый чих искать дизайнера-фрилансера нет желания, возникает проблема обернуть функционал нашего сайта в красивую обертку. Изучать глубоко верстку нет желания и времени. Гораздо проще воспользоваться каким-то UI фреймворком. Тем более многие нужные блоки в них уже хорошо реализованны.
Современные UI фреймворки, такие как Quasar и PrimeVue, общаются с сайтом посредством какого-либо API. Дефолтная реализация API в MODX меня не устроила и я сейчас пишу свою реализацию API для MODX — gtsAPI.
Основная фишка gtsAPI — это то что для большинства нужных операций с таблицами базы данных нужно только настроить правила. А все остальное берет на себя компонент. То есть, нам не нужно для 200 таблиц нашей базы данных писать отдельные контроллеры :-). Сделал c некоторой поддержкой RestAPI.
Современные UI фреймворки, такие как Quasar и PrimeVue, общаются с сайтом посредством какого-либо API. Дефолтная реализация API в MODX меня не устроила и я сейчас пишу свою реализацию API для MODX — gtsAPI.
Основная фишка gtsAPI — это то что для большинства нужных операций с таблицами базы данных нужно только настроить правила. А все остальное берет на себя компонент. То есть, нам не нужно для 200 таблиц нашей базы данных писать отдельные контроллеры :-). Сделал c некоторой поддержкой RestAPI.
mSync + msOptionPrise2
mSync и Сбис - импорт остатков по складам
Здравствуйте!
К сожалению, период бесплатной поддержки автора закончился, поэтому пишу сюда. Есть ли здесь люди, разбирающиеся в мСинке? Нужен совет.
Задача была такая — синхронизировать Сбис и сайт. mSync для этого вполне подошел. Затем клиенту понадобилось выгружать остатки отдельно по каждому складу. И тут возник вопрос, как это сделать.
К сожалению, период бесплатной поддержки автора закончился, поэтому пишу сюда. Есть ли здесь люди, разбирающиеся в мСинке? Нужен совет.
Задача была такая — синхронизировать Сбис и сайт. mSync для этого вполне подошел. Затем клиенту понадобилось выгружать остатки отдельно по каждому складу. И тут возник вопрос, как это сделать.
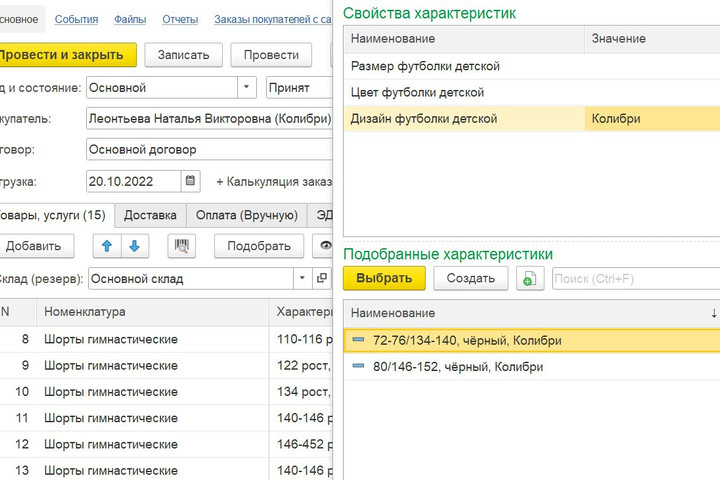
[СДЕЛАЙ САМ] Модификации товаров с помощью связей MiniShop2
Приветствую, предлагаю вашему вниманию вариант реализации модификаций товара с помощью встроенного в MiniShop механизма связей.