msOneClick - «Купить в один клик»
Приложение создает заказ в интернет-магазине minishop2, а так же может отправлять заказ в виде письма на указанный e-mail адрес.
Для работы необходимо вставить сниппет на страницу с товаром [[!msOneClick]] и у вас появится кнопка Купить в 1 клик
В miniShop2 добавляются метод доставки и метод оплаты «Быстры заказа» и назначаются для создания заказов через модельное окно. В настройка приложения можно изменить эти способы.
Стоимость 990 руб.
Купить в интернет-магазине
 |  |
Для работы необходимо вставить сниппет на страницу с товаром [[!msOneClick]] и у вас появится кнопка Купить в 1 клик
Демо сайта
В miniShop2 добавляются метод доставки и метод оплаты «Быстры заказа» и назначаются для создания заказов через модельное окно. В настройка приложения можно изменить эти способы.
Возможности
- Быстрая отправка заказа через модельное окно.
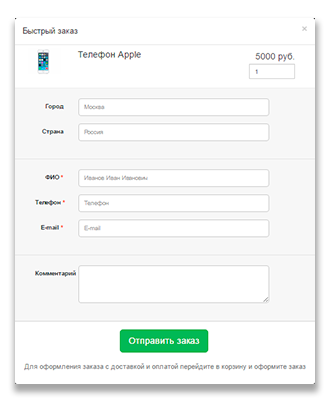
- Готовый шаблон модельного окна с формой на bootstrap.
- Внедрение в любую часть сайта:
- на странице с товаром
[[!msOneClick]]
- В категориях и на других страницах
[[!msOneClick? &id=`[[+id]]`]]
- на странице с товаром
- Вывод заголовка, цены и превью изображения товара в модельном окне.
- Два режима работы:
- MS — создание заказа в minishop2
- MAIL — отправка на email менеджера без создания заказа в minishop2
- Красивый вывод ошибок для обязательных полей.
- Возможность добавления своих сниппетов в модельное окно
- Добавление в форму своих полей с проверкой на обязательность заполнения.
- По умолчанию маска телефонного номера +_ (___) ___-____, можно задать свою маску
- Проверка обязательных полей (по-умолчанию receiver,phone,email) можно указать еще дополнительные поля в настройках.
- Неограниченное количество вызовов сниппета msOneClick с разными настройками на одной странице странице.
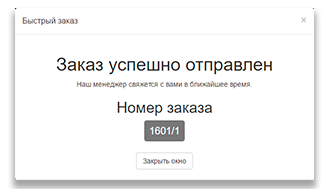
Отправка заказа
- Вывод номера заказа после отправки формы и создания заказа в minishop2
- Отправка сообщения о новом заказе на e-mail
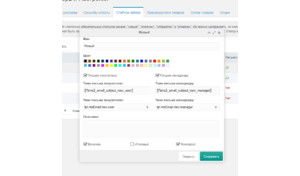
- Редактирование шаблонов сообщений
Вызов модельного окна
Для создания заказа в miniShop2:
[[!msOneClick?
&id=`5`
&create_order=`MS`
]]
Для отправки сообщения на e-mail:
[[!msOneClick?
&id=`5`
&create_order=`MAIL`
&email_method_mail=`mail@mail.ru`
]]
Стоимость 990 руб.
Купить в интернет-магазине
Поблагодарить автора
Отправить деньги
Комментарии: 103
Т.е. ток заказать?
Оплата не прикручивается?
Оплата не прикручивается?
Маска телефонного номера +_ (___) ___-____изменять можно?
Оплата, доставка и другие сервис слишком сложны для внедрения в быстрый заказ через модельное окно. Это уже получится не быстрый заказ а корзина обычная. Здесь реализован механизм имено быстрого заказа с быстрым внедрением и стандартными полями для заказов, а так же выводом изображения цены и заголовка.
Если есть желание то можно и сниппет корзины вставить, правда результат уже будет от рук зависить.
Маску телефона, сразу не сделал)) раз надо значит сделаю.
И если не нужно создава заказ в минишоп то можно просто отправить менеджеру на емвил. В принцепи можно это приложение использовать как для формы обратной связи и других возможных форм.
Если есть желание то можно и сниппет корзины вставить, правда результат уже будет от рук зависить.
Маску телефона, сразу не сделал)) раз надо значит сделаю.
И если не нужно создава заказ в минишоп то можно просто отправить менеджеру на емвил. В принцепи можно это приложение использовать как для формы обратной связи и других возможных форм.
Когда то делал оформление в модалке с оплатой, просто нужно вывести обрезанный чанк оформления, на весь минишоп один скрипт.
Сделать то не проблема, проблема в дальнейшем использовании. Если взять готовый проект куда можно встроить это приложение с минимальным количеством времени.
То с полноценой корзиной так не получится, так как в ней не только поля оформления заказа но и другие индивидуальные фишки которые должны работать.
То с полноценой корзиной так не получится, так как в ней не только поля оформления заказа но и другие индивидуальные фишки которые должны работать.
Добавил ввод маски
Круто! Как раз то что нужно было)
Идея для доработки, или нового компонента — нашли дешевле? Если вы найдете товар дешевле, снизим цену.
По статистике моих магазинов на другом движке функция пользуется спросом у покупателей.
Еще очень сообщить о снижении цены. Ну и сообщить о поступлении если товар отсутствует.
Данные функции можно объединить, логика простая, сообщить администратору магазина о желании человека купить и его контакты а дальше уже созвон и продажа
По статистике моих магазинов на другом движке функция пользуется спросом у покупателей.
Еще очень сообщить о снижении цены. Ну и сообщить о поступлении если товар отсутствует.
Данные функции можно объединить, логика простая, сообщить администратору магазина о желании человека купить и его контакты а дальше уже созвон и продажа
А с mFilter работает?
Да он не зависит от него.
Т.е., если я вставлю его в tpl.msProducts.row, который находится внутри mFilter — все будет работать?
именно. Его хоть куда вставлять можно
Установил сегодня и сразу баг нашел.
Если установлен Clientconfig — то панель администратора Clientconfig не работает.
Если отключить плагин msOneClick — то Clientconfig работает норм.
youtu.be/CHPX4tZY-4s
Если установлен Clientconfig — то панель администратора Clientconfig не работает.
Если отключить плагин msOneClick — то Clientconfig работает норм.
youtu.be/CHPX4tZY-4s
Есть технический поддержка modstore.pro/cabinet/tickets/ можно было туда написать.
Да действительно Clientconfig конфликтует.
Баг исправлен. Обновите приложение.
Да действительно Clientconfig конфликтует.
Баг исправлен. Обновите приложение.
Скажите, а с обычными ресурсами работать будет?
Будет:
Для отправки сообщения на e-mail:
[[!msOneClick?
&id=`5`
&create_order=`MAIL`
&email_method_mail=`mail@mail.ru`
]]
Для отправки сообщения на e-mail:
[[!msOneClick?
&id=`5`
&create_order=`MAIL`
&email_method_mail=`mail@mail.ru`
]]
Ещё вопрос:
поддерживается параметры &frontend_css=``&frontend_js=``?
поддерживается параметры &frontend_css=``&frontend_js=``?
Конечно shot.qip.ru/00RwEz-6cMfvX1RK/
А на сайте без bootstrap будет работать из коробки?
Будет, если у вас для форм есть свои стили для указанных классов. Но сообщения jgrow которыемв месте с минишопом подключаются в любом случае нужнв. Там есть настройки для указания сообственных стилей.
Скажите, а можно одновременно, что бы и заказ в Минишоп2 создал и письмо менеджеру отправил?
т.е. вот так сделать:
т.е. вот так сделать:
[[!msOneClick?
&id=`5`
&create_order=`MS`
&create_order=`MAIL`
&email_method_mail=`mail@mail.ru`
]}
Можно!
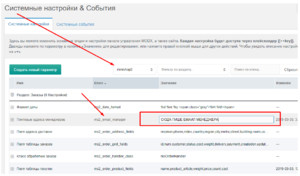
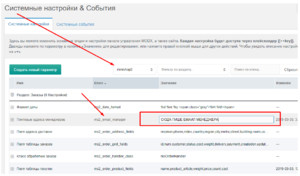
через стандартный механизм в настройках
В настройка указать e-mail ms2_email_manager
и у статуса shot.qip.ru/00RwEz-6cMfvXaAv/
через стандартный механизм в настройках
В настройка указать e-mail ms2_email_manager
и у статуса shot.qip.ru/00RwEz-6cMfvXaAv/
Тоже вариант, спасибо!
Можете внести это в документацию? Ссылки уже не актуальны, а уведомление по email актуально :)
Это по умолчанию у минишопа есть.
Когда создает заказ, письмо менеджеру отсылается.
В статусах есть даже специальные настройки

Компонент не занимается отсылкой писем менеджерам это делает сам minishop2:

Письма шлются через компонент только в случае если указать &create_order=`MAIL`:
Когда создает заказ, письмо менеджеру отсылается.
В статусах есть даже специальные настройки

Компонент не занимается отсылкой писем менеджерам это делает сам minishop2:

Письма шлются через компонент только в случае если указать &create_order=`MAIL`:
[[!msOneClick?
&id=`5`
&create_order=`MAIL`
&email_method_mail=`mail@mail.ru`
]}
Это то понятно, просто у человека не приходили письма, обратился. Уже настроила :)
del
Подключите стили и js Bootstrap скачать
Там только для модельного окна css и js
Там только для модельного окна css и js
Как подключить гугл капчу к нему?
+1, подскажите, как правильней
А если у товара надо выбирать размеры/цвет?
Добрый день! Внезапно выяснилось, что не работает данное приложение в Опере, это как-то можно оперативно исправить? Ваш демо-пример тоже не работает в Опере.
У меня все работает. И даже разработка этого приложения было именно в опере.
В большем количество случаев неработает только по причине того что на сайте есть неисправные скрипты js.
Либо программист уже переделал под себя (опять же не правильно) какой то из скриптов либо minishop либо приложения.
В большем количество случаев неработает только по причине того что на сайте есть неисправные скрипты js.
Либо программист уже переделал под себя (опять же не правильно) какой то из скриптов либо minishop либо приложения.
Я открываю Ваш демо пример msp.bustep.ru/msoneclick.html и он у меня в опере не работает, я поэтому и пишу, ничего я там не менял, вывод Ваш про ставил и все, пишет ошибку «Не удалось получить конфиг формы»
Да, такая же проблема. Не важно какой браузер.
msOneClick периодически выдает сообщение «Не удалось получить конфиг формы».
Может день работать, второй не работать. При чем к сайту никто не лезет. Максимум кеш чистится.
msOneClick периодически выдает сообщение «Не удалось получить конфиг формы».
Может день работать, второй не работать. При чем к сайту никто не лезет. Максимум кеш чистится.
+1, такая же проблема. Не важно какой браузер.
Живет своей жизнью(
Живет своей жизнью(
Добрый день! У меня в списке товара у каждого товара есть форма oneClick, из-за этого очень ругается валидатор на дублирование ID prntscr.com/h0gjxz
Как это можно исправить?
Как это можно исправить?
Да, тоже заметил, бред такой )) у всех кнопок одинаковый id )) Но, главное работает.
Еще такой момент, к каталоге есть похожие товары, реализованы через owl Carousel 2.2.1 prntscr.com/h2a21m, при нажатии на стрелки карусели, или просто передвигать мышей, начинает в конце генерироваться непонятно что, пример "#63f8ffd80b9b2631f748302a218e3e0d" и так постоянно генерируется(. Так и на других сайтах где есть карусель… из за этого хеша начинаются проблемы с кнопкой назад в браузере, если мы 5 раз прокрутили товар в слайдере, то 5 раз нужно нажать на кнопку назад, чтобы вернутся на предыдущую страничку… это ужасно не удобно. Как это можно решить?
Доброе время суток! не совсем понятно как подключать Вывод опций в форме с передачей параметров — то что по умолчанию — размер и цвет!
Заранее огромное спасибо
Заранее огромное спасибо
Подскажите, у меня сайта н https — при нажатии на кнопку «Купить в 1 клик» появляется ошибка
Заблокирована загрузка смешанного активного содержимого «http://www.site.ru/assets/components/msoneclick/action.php»Связано с тем, что загрузка к action.php идет не через http. Как решить данный вопрос, подскажите пожалуйста?
Не работает параметр сниппета «tplModal».
Хотя нет, работает, почистил кэш.
А для чего в чанке формы два раза id и два раза price передается в скрытых input?
<input type="hidden" name="price" value="[[+price]]">
<input type="hidden" name="product_id" value="[[+product_id]]">
<input type="hidden" name="hash" value="[[+hash]]">
<input type="hidden" name="price" value="[[+price]]">
<input type="hidden" name="id" value="[[+id]]">
Добавил для отображения в новой версии
Будет обновление под Bootstrap 4?
Пока не планируется.
Там если нужно можно подправить верстку.
Или какие то иные проблемы возникают для Bootstrap 4?
Там если нужно можно подправить верстку.
Или какие то иные проблемы возникают для Bootstrap 4?
Я использую компонент с Bootstrap 4, всё работает, но верстку править приходится. Думаю, вообще почти всем нужно править верстку, у всех же разные задачи ;)
У меня вопрос по проверке обязательных полей: мне не нужно поле e-mail, в системных настройках отключил его, а при отправке заказа всё равно говорит «Заполните обязательные поля», тогда я вставил из стандартного чанка формы поле с e-mail, скрыл его через d-none и вписал туда в value рандомный e-mail — так всё заработало, заказ отправляется. Но костыль же!
У меня вопрос по проверке обязательных полей: мне не нужно поле e-mail, в системных настройках отключил его, а при отправке заказа всё равно говорит «Заполните обязательные поля», тогда я вставил из стандартного чанка формы поле с e-mail, скрыл его через d-none и вписал туда в value рандомный e-mail — так всё заработало, заказ отправляется. Но костыль же!
Возможно у вас в minishop проверяет обязательные поля а не msoneclick. Посмотрите Настройки минишопа
Я отправляю через режим работы MAIL, минишоп вроде бы не при чем. Но она по идее должна влиять и на обычный заказ через корзину, а уж там e-mail мне ессно нужен.
Не могу найти, что за настройка минишопа, которая имеется в виду.
Не могу найти, что за настройка минишопа, которая имеется в виду.
Внес корректировку по этой проблеме.
Теперь если email адрес не обязателен и при отправке поле оказывается пустым то автоматически генерируется свой email либо можно указать на какой конкретно емаил создавать все заказы.
Проблемам вот в чем:
Minishop ввел в последних версиях чтобы способ доставки был включен обязательно, без этого заказ не отправляется.
Пришлось допилить чтобы при отправке заказа способ доставки включался и у него проверялись обязательные поля назначенные в minishop. Это решила проблему если есть email адрес.
Но в minishop еще добавлена проверка email адреса принудительно.
То есть если в способах доставки убрать email из обязательных полей, он все ровно будет проверятся в обработчике msorderhandler.class.php
Теперь если email адрес не обязателен и при отправке поле оказывается пустым то автоматически генерируется свой email либо можно указать на какой конкретно емаил создавать все заказы.
Проблемам вот в чем:
Minishop ввел в последних версиях чтобы способ доставки был включен обязательно, без этого заказ не отправляется.
Пришлось допилить чтобы при отправке заказа способ доставки включался и у него проверялись обязательные поля назначенные в minishop. Это решила проблему если есть email адрес.
Но в minishop еще добавлена проверка email адреса принудительно.
То есть если в способах доставки убрать email из обязательных полей, он все ровно будет проверятся в обработчике msorderhandler.class.php
public function getDeliveryRequiresFields($id = 0)
{
if (empty($id)) {
$id = $this->order['delivery'];
}
/** @var msDelivery $delivery */
if (!$delivery = $this->modx->getObject('msDelivery', array('id' => $id, 'active' => 1))) {
return $this->error('ms2_order_err_delivery', array('delivery'));
}
$requires = $delivery->get('requires');
$requires = empty($requires)
? array()
: array_map('trim', explode(',', $requires));
if (!in_array('email', $requires)) {
$requires[] = 'email';
}
return $this->success('', array('requires' => $requires));
}
убрал все поля кроме тел, заполняю пишет «Вы должны заполнить требуемые поля»
что ему надо еще?
picplus.ru/img/1903/26/0ddf34cd.png
что ему надо еще?
picplus.ru/img/1903/26/0ddf34cd.png
Если заполнить все поля, то выдает такую ошибку
Notice: Trying to get property of non-object in /home/i/site.ru/public_html/core/components/minishop2/model/minishop2/msorderhandler.class.php on line 493
{"success":false,"message":"\u041d\u0435 \u0443\u0434\u0430\u043b\u043e\u0441\u044c \u043f\u043e\u043b\u0443\u0447\u0438\u0442\u044c \u0441\u043e\u0437\u0434\u0430\u043d\u043e\u043c\u0443 \u0434\u0430\u043d\u043d\u044b\u0435 \u043f\u043e \u0437\u0430\u043a\u0430\u0437\u0443","data":[]}
Здравствуйте, Андрей. Подскажите, пожалуйста, 2 момента:
1.Пишите, что сейчас опции не передаются в окно. Планируется возвращение этой передачи или это принципиальное решение? Просто это очень неудобно. Человек получается потыкал разные опции — нажал быстро купить и там или не заметил, что вообще все заново и отправил или заметил и приходиться тыкать заново. Это очень не френдли для заказчиков.
2.Заказы, оформленные через форму быстрого заказа, не отображаются в статистике яндекса в отчетах электронной коммерции. Через компонент «msYaEcommerce». Это можно поправить?
1.Пишите, что сейчас опции не передаются в окно. Планируется возвращение этой передачи или это принципиальное решение? Просто это очень неудобно. Человек получается потыкал разные опции — нажал быстро купить и там или не заметил, что вообще все заново и отправил или заметил и приходиться тыкать заново. Это очень не френдли для заказчиков.
2.Заказы, оформленные через форму быстрого заказа, не отображаются в статистике яндекса в отчетах электронной коммерции. Через компонент «msYaEcommerce». Это можно поправить?
1. По опциям исправил, теперь передаются.
2. msYaEcommerce — по всей видимости реагирует на событие js minishop отправка корзины! У msOneClck свои механизм при отправке. На всякий случай добавил событие msoneclick_after_sendorder которое срабатывает после отправки формы. Как точно msYaEcommerce отправляет статистику я не знаю.
пример кода:
2. msYaEcommerce — по всей видимости реагирует на событие js minishop отправка корзины! У msOneClck свои механизм при отправке. На всякий случай добавил событие msoneclick_after_sendorder которое срабатывает после отправки формы. Как точно msYaEcommerce отправляет статистику я не знаю.
пример кода:
// Событие после отправки формы
$(document).on('msoneclick_after_sendorder', function (e, response) {
if (response.success) {
// Форма отправлена
}
else {
// Произошла ошибка
}
})
Можете попробовать написать автору дополнения чтобы он учел событие «msoneclick_after_sendorder» у себя в компоненте,
Так как учитывает события minishop(отправка корзины) в компоненте msOneClick не стоит, ибо отправка корзины и отправка быстрого заказа различаются тем что после отправки в msOneClick товары в корзине остаются. Ну и потом на событие минишоп могут реагировать и другие дополнения.
Так как учитывает события minishop(отправка корзины) в компоненте msOneClick не стоит, ибо отправка корзины и отправка быстрого заказа различаются тем что после отправки в msOneClick товары в корзине остаются. Ну и потом на событие минишоп могут реагировать и другие дополнения.
Спасибо! Поняла!
Вечер добрый, а как можно сделать ссылку на оплату?
modstore.pro/packages/integration/msoneclick
Возможности добавления своего способа оплаты и доставки в компоненте нету! По умолчанию при создании заказа способ оплаты и доставки выбран быстрый заказ.
Пара строк для открытия в окне fancybox 3
case 'fancybox':
msOneClick.Modal.show = function () {
$.fancybox.open({
src : $(msOneClick.options.modal),
type : 'inline',
})
}
msOneClick.Modal.hide = function () {
$.fancybox.close({
src : $(msOneClick.options.modal),
type : 'inline',
})
}
break
Здравствуйте!
Подскажите, мне необходимо вывести изображение: вместо [[+product.thumb]] нужно [[+small]]
Перепробовал всё, не смог вывести.
Как это сделать?
Подскажите, мне необходимо вывести изображение: вместо [[+product.thumb]] нужно [[+small]]
Перепробовал всё, не смог вывести.
Как это сделать?
Подскажите, у вас случайно не бесплтаный ssl сертификаты подключены?
Да, бесплатный от modhost — Lets Encrypt
Вот касперский как раз и ругается на это.
Данные когда шифруются, каким то чудесным образом беспллатные шифровальщики не верно их отдают.
Из этого вытикает что касперский может ругатся. Причем пальцем в небо. У кого то может и ничего не говорить.
Если убрать https подключение, то касперский вообще ничего не скажет.
Просто откроется модельное окно с формой.
Вообще решение конечно странно, но оно работало:
Надо данные формы шифровать в base64 и потом с помощью js расшифровывать и уже их вызывать.
По крайне мере один из пользователь так пробовал делать.
На данный момент не реализовывал этот функционал.
Данные когда шифруются, каким то чудесным образом беспллатные шифровальщики не верно их отдают.
Из этого вытикает что касперский может ругатся. Причем пальцем в небо. У кого то может и ничего не говорить.
Если убрать https подключение, то касперский вообще ничего не скажет.
Просто откроется модельное окно с формой.
Вообще решение конечно странно, но оно работало:
Надо данные формы шифровать в base64 и потом с помощью js расшифровывать и уже их вызывать.
По крайне мере один из пользователь так пробовал делать.
На данный момент не реализовывал этот функционал.
Добрый день! Проблема возникла видимо такая же. На сайте тоже https. Вызвал на страничке с товаром [[!msOneClick]] Кнопка появилась, а вот кликая по ней, ничего не происходит, нет попапа, и нет даже в инспекторе загруженной формы. Только вот что там есть:
<script type="text/javascript">
if(typeof jQuery == "undefined") {
document.write("<script src=\"/assets/components/msoneclick/js/web/lib/jquery.min.js\" type=\"text/javascript\"><\/script>");
}
</script><script type="text/javascript">AjaxForm.initialize({"assetsUrl":"\/assets\/components\/ajaxform\/","actionUrl":"\/assets\/components\/ajaxform\/action.php","closeMessage":"\u0437\u0430\u043a\u0440\u044b\u0442\u044c \u0432\u0441\u0435","formSelector":"form.ajax_form","pageId":5});</script>
Думаю что у вас явно в логах ошибка!
prntscr.com/mqt06s
А ошибка вызвана какие то скриптом у вас на сайте. из за него весь js не работает
prntscr.com/mqt06s
А ошибка вызвана какие то скриптом у вас на сайте. из за него весь js не работает
Ошибок в консоли нет. Весь js на сайте работает.
https://cdn1.savepice.ru/uploads/2019/2/27/395c44cd3d9996680fbf9e13c9d2c1a3-full.png
При клике на кнопку, кнопка становиться
https://cdn1.savepice.ru/uploads/2019/2/27/395c44cd3d9996680fbf9e13c9d2c1a3-full.png
При клике на кнопку, кнопка становиться
<a href="test-tovar.html#" class="oneClick btn_one_click disabled" data-hash="03a463d5cee02d15ae1a0915c4d54bc6" data-product="5">Купить в 1 клик</a>
Напишите пожалуйста ко мне в тех поддержку с предоставлением ссылки на сайт.
Подскажите, как можно вывести сумму за товар?
Сумма за товар кажется и так выводится!
В чем именно вопрос?
В чем именно вопрос?
Есть product.price, прописываю product.cost пусто… хочется чтобы итого за товар выводилось в форме
То есть при увеличении количества товара, менялась сумма в модельном окне.
Свой плагин писать: при изменении будет отправляться запрос на Ajax, добавляться товар в корзину, получать сумму, отчищать корзину, возвращать значение. Тока надо не забывать что старая корзина при этом должна остаться в том же состояние
Свой плагин писать: при изменении будет отправляться запрос на Ajax, добавляться товар в корзину, получать сумму, отчищать корзину, возвращать значение. Тока надо не забывать что старая корзина при этом должна остаться в том же состояние
а просто на js примерно так не выйдет?
$( '#oneClick_body input[name="count"]' ).change( function(){
var id = '#' + $( this ).closest( 'form' ).attr( 'id' );
var count = parseFloat($( this ).val());
var price = parseFloat( $( id + ' .price' ).text().replace( /\s+/g, '' ) );
var go = count * price;
$( id + ' .price-sum' ).html( go.toFixed(2) );
})
Ну можно попробовать! Вопрос в том что когда товары в корзине срабатывают, разные плагины которые могут повлиять на сумму cost!
Соответственно в заказе реальная сумма может отличаться от той что пользователю увидет!
Соответственно в заказе реальная сумма может отличаться от той что пользователю увидет!
Добрый день!
А как можно разметить компонент для передачи данных по целям Яндекс Метрики?
Обычный заказ MS2 формирует URL с параметрами —
При этом важно, чтобы фиксировался не просто клик по кнопке отправке, но чтобы цель срабатывала после успешной отправки заказа. В AjaxForm, к примеру, работает такая конструкция:
А как можно разметить компонент для передачи данных по целям Яндекс Метрики?
Обычный заказ MS2 формирует URL с параметрами —
.../cart/?msorder=XXXПри этом важно, чтобы фиксировался не просто клик по кнопке отправке, но чтобы цель срабатывала после успешной отправки заказа. В AjaxForm, к примеру, работает такая конструкция:
&successMessage=`Заказ звонка успешно отправлен
<script>yaCounterXXXXXXX.reachGoal('My-Goal');</script>`
Как то так
// Событие после отправки формы
$(document).on('msoneclick_load', function (e, response) {
console.log(response)
if(response.success){
yaCounterXXXXXXX.reachGoal('My-Goal');
}
})
Это в сниппет нужно вставить?
Это JS событие
Буду благодарен, если подскажете — куда все-таки нужно это вставить.))
JS код запускает в подключенных файлах с расширение .js или на странице в html
<script>
/// Сюда код
</script>
Спасибо, буду пробовать
Здравствуйте, Андрей! Я Вам писал в техподдержку по поводу одной моей проблемы. Вы попросили скинуть доступы к сайту. Я их скинул еще 9 августа. С тех пор Вы мне не отвечали, а у меня самого решить проблему не получилось.
Добрый день! Ещё тут спрошу.
Есть плагин minSumOrder, настроен на событие msOnSubmitOrder
Настроил ещё msOneClick, но теперь этот плагин не даёт отправлять заказы из формы в один клик, выдаёт предупреждение, хотя сумма в заказе больше.
Пришлось отключить этот плагин и выйти на поиски другого решения. Может кто сталкивался?
Есть плагин minSumOrder, настроен на событие msOnSubmitOrder
<?php
if ($modx->event->name == 'msOnSubmitOrder'){
if($cart = $order->ms2->cart->status()) {
if($cart['total_cost'] < 100) {
$modx->event->output('Сумма вашего заказа должна превышать 100 руб!');
}
}
}Настроил ещё msOneClick, но теперь этот плагин не даёт отправлять заказы из формы в один клик, выдаёт предупреждение, хотя сумма в заказе больше.
Пришлось отключить этот плагин и выйти на поиски другого решения. Может кто сталкивался?
Здравствуйте, дополнение работает на одном контексте, установил Babel, добавил новый контекст, на нем при нажатии на кнопку, просо крутится колесико загрузки и модальное окно не появляется. В чем может быть дело?
Добрый день. Почему-то перестало вылезать модальное окно, можете помочь? Ошибок в консоли нет
Нужно проверить список подключенных модулей JS и CSS из папки msoneclick
Всем привет! Установлен плагин msOneClick (заказ в один клик), есть чанк tpl.msoneclick.send (Всплывашка о том что заказ сделан), вот в этом шаблоне нужно вывести стоимость заказа, номер заказа выводится [[+num]], а вот как цену вывести, ни как не разберусь, уже все перепробовал
Обновил Minishop2 после этого перестал работать msoneclick 1.1, после отправки формы пишет «Не удалось получить данные по созданному заказу». Заказ добавляется в базу и данные покупателя тоже, отправляется письмо покупателю и админу, нет только данных о самом товаре, его количестве и цене.
Покупка свежей версии решит проблему?
Покупка свежей версии решит проблему?
Проверьте консоль браузера и напиши автору дополнения об ошибках
У автора сообщения отключены, порылся в плагине, выяснил, что эта ошибка выскакивает когда плагин не получает в ответ сгенерированный номер нового заказа. При этом часть данных сохраняется в базе, а часть нет, возможно дело в том что таблицы изменились или их порядок.
Структура таблиц не менялась точно.
Тогда не ясно почему до обновления Minishop проблем не было и все работало, а после обновления вылезает одна ошибка. В логе ошибок выскакивает пару ошибок парсера относительно запроса по несуществующему адресу, а сама ошибка завязана на обработку успешного получения данных после созоания заказа и формирования его номера. Заказ в базе создаётся и номер присваивается верно, это я проверил.
Нужно разбираться индивидуально, Я к сожалению подобными дополнениями не пользуюсь, но точно говорю что ни структура базы данных, ни система плагинов в минишопе не менялась в последние два релиза точно. По крайней мере ничего критичного не было. А в журнале ошибок MODX пусто?
А в чем проблема обратиться за помощью к автору в раздел технической поддержки на modstore.pro?
Коллеги, подскажите, пожалуйста, как вывести в письмо страну пользователя. Не могу найти плейсхолдер, который в почте выводит этот инпут. Пробовал и [[+address.country]] и [[+addr_country]] и [[+order.addr_country]] все равно на почту приходит пусто.
Должно так работать:
[[+user.country]]
{$user.country} // на Fenom
тоже интересно как
твой способ не работает
твой способ не работает
Подскажите, у кого-то получилась интеграция msOneСlick с msOptionsPrice2? Мы пока не можем добиться передачи в модальное окно msOneСlick опций, выбранных на странице товара. Речь об опциях, которые модифицируют цену. Пока приходится в окне msOneСlick вторично выбирать их из списка.
Добавили код JS, как рекомендовано в описании компонента.
Добавили код JS, как рекомендовано в описании компонента.
Попробуйте использовать такой скрипт:
Столкнулся со схожей проблемой и данная корректировка помогла. Видимо msOneСlick не актуализирован под крайнюю версию msOptionsPrice2
$(document).on('msoneclick_after_init', function (e, data) {Т.е. modification/set вместо modification/get
var form = $('.msoptionsprice-product-' + msOneClick.Product.product_id)
if (form.length) { msOptionsPrice.Product.action('modification/set', form) }
})
Столкнулся со схожей проблемой и данная корректировка помогла. Видимо msOneСlick не актуализирован под крайнюю версию msOptionsPrice2
Спасибо! Попробую.
Подскажите пожалуйста, в описании написано: В miniShop2 добавляются метод доставки и метод оплаты «Быстры заказа» так оплата работает в модальном окне? И работает ли на MODX Revolution 2.8.1-pl?
тот же вопрос
Добрый день. А не подскажете что делает настройка msoneclick_email_own_name?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.