[СДЕЛАЙ САМ] Модификации товаров с помощью связей MiniShop2
Приветствую, предлагаю вашему вниманию вариант реализации модификаций товара с помощью встроенного в MiniShop механизма связей.
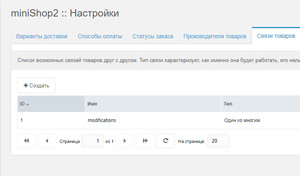
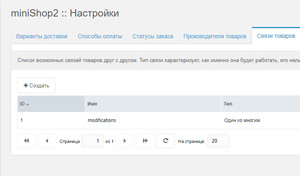
Первое, что нужно сделать это создать связь. Для этого идём в верхнее меню->Пакеты->miniShop2->Настройки

Как видите связь мы создали Один ко многим, т.е. у нас должен быть основной товар для которого мы и будем создавать модификации. При этом основные товары и модификации ОБЯЗАТЕЛЬНО должны иметь разные шаблоны. В моём случае основные товары имеют шаблон с ID = 2, а модификации — пустой шаблон. Это нужно для того, чтобы можно было выводить только основные товары.
После того как модификации созданы, нужно связать их с основным товаром, но перед этим давайте создадим TV типа «Текстовая область» с именем modifications и привяжем его к шаблону основного товара. Оно нужно для того, чтобы можно было легко вывести список опций доступных для модификаций.
Также нам понадобится плагин «savemods», который при сохранении товара или его модификаций, запишет данные о модификациях конкретного товара в созданное ранее TV modifications.
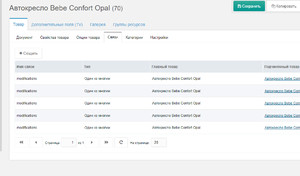
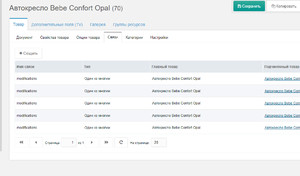
Теперь откроем основной товар на редактирование и создадим связи с модификациями. Должно получится что-то похожее

Следом нужно добавить разметку в шаблон товара. В частности для всего блока информации о товаре нужно добавить атрибут data-msproduct. Для опций, которые влияют на выбор модификации — data-modoptions, а полям, которые нужно обновить после получения данных модификации — data-msfield, где в качестве значения должен быть ключ поля в БД.
Для реализации связанных опций, и чтобы пользователь долго не гадал какие модификации существуют, можно для одной из опций указать в качестве значения атрибута data-modoptions «master», а для остальных «slave».
Ну и наконец напишем JS, который обработает изменение модификации и отправит запрос на сервер для получения данных о ней, а так же создадим файл action.php, обрабатывающий запрос на сервере. Вставка полученных значений происходит в методе success(), который обрабатывает INPUT, IMG и текстовые блоки.
Так же в JS не обрабатываются связанные опции, но в случае, если модификация не существует, кнопка добавления в корзину блокируется.
Код примера есть в репозитории.
Посмотреть как работает можно здесь
Спасибо за внимание!
О том как поблагодарить автора и поддержать сообщество можно узнать тут
Первое, что нужно сделать это создать связь. Для этого идём в верхнее меню->Пакеты->miniShop2->Настройки

Как видите связь мы создали Один ко многим, т.е. у нас должен быть основной товар для которого мы и будем создавать модификации. При этом основные товары и модификации ОБЯЗАТЕЛЬНО должны иметь разные шаблоны. В моём случае основные товары имеют шаблон с ID = 2, а модификации — пустой шаблон. Это нужно для того, чтобы можно было выводить только основные товары.
После того как модификации созданы, нужно связать их с основным товаром, но перед этим давайте создадим TV типа «Текстовая область» с именем modifications и привяжем его к шаблону основного товара. Оно нужно для того, чтобы можно было легко вывести список опций доступных для модификаций.
Также нам понадобится плагин «savemods», который при сохранении товара или его модификаций, запишет данные о модификациях конкретного товара в созданное ранее TV modifications.
Теперь откроем основной товар на редактирование и создадим связи с модификациями. Должно получится что-то похожее

Следом нужно добавить разметку в шаблон товара. В частности для всего блока информации о товаре нужно добавить атрибут data-msproduct. Для опций, которые влияют на выбор модификации — data-modoptions, а полям, которые нужно обновить после получения данных модификации — data-msfield, где в качестве значения должен быть ключ поля в БД.
Для реализации связанных опций, и чтобы пользователь долго не гадал какие модификации существуют, можно для одной из опций указать в качестве значения атрибута data-modoptions «master», а для остальных «slave».
Ну и наконец напишем JS, который обработает изменение модификации и отправит запрос на сервер для получения данных о ней, а так же создадим файл action.php, обрабатывающий запрос на сервере. Вставка полученных значений происходит в методе success(), который обрабатывает INPUT, IMG и текстовые блоки.
Так же в JS не обрабатываются связанные опции, но в случае, если модификация не существует, кнопка добавления в корзину блокируется.
Код примера есть в репозитории.
Посмотреть как работает можно здесь
Спасибо за внимание!
О том как поблагодарить автора и поддержать сообщество можно узнать тут
Поблагодарить автора
Отправить деньги
Комментарии: 7
Класс, спасибо что делитесь!
В /assets/action.php добавьте старый добрый
if (empty($_SERVER['HTTP_X_REQUESTED_WITH']) || $_SERVER['HTTP_X_REQUESTED_WITH'] != 'XMLHttpRequest') die;
А точно fetch это 'XMLHttpRequest'?
Главное прикрыть запросы извне.
Какие заголовки передаются из js можно посмотреть и добавить нужный при необходимости.
Какие заголовки передаются из js можно посмотреть и добавить нужный при необходимости.
В общем добавил что-то типа CSRF-токена извне теперь не достучаться.
что-то здесь modifications.art-sites.ru/ так и не нашел примера работы ( можете подсказать где там это посмотреть?
Оставил только один товар на главной, можете смотреть.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

