Уроки
Экспорт заказов из MiniShop2 в таблицу Excel формат CSV.
Привет всем интересующимся в раздел «Для разработчиков» писать не могу рейтинг низкий, поэтому сюда. Не нашел готового простого решения, есть заметки «Кастомный экспорт заказов MiniShop2», но там нужно создавай два сниппета, три чанка, один ресурс, зачем так много если можно обойтись одним сниппетом и одним ресурсом, лень двигатель прогресса + не люблю много снипетов, чанков, шаблонов и бла бла бла. Да есть платные решения, но это для новичков больше и зачем платить больше если можно сделать самому. История как обычно нафиг не нужно пока клиент не попросил выгружать статистику по заказам в таблицу Эксель, чтобы ему было удобно ее фильтровать и вообще работать с данными так удобнее и привычнее. Сразу скажу часть информацию взял в инете у других авторов, так что если кто-то узнал свой код не обижайтесь, мне нужно было решение я его сделал теперь делюсь своими наработками так сказать.
Создаем сниппет например getOrders
Создаем сниппет например getOrders
Плашка о использовании cookie файлов на сайте
Всем привет! Учитывая актуальность вопроса, решил выложить код всплывающей плашки…
Как уже многие знают, РКН всех поставил на уши по поводу обработки персональных данных посетителей наших сайтов, поэтому добавляем плашку, что бы наши заказчики спали спокойно и не боялись штрафов)

Как уже многие знают, РКН всех поставил на уши по поводу обработки персональных данных посетителей наших сайтов, поэтому добавляем плашку, что бы наши заказчики спали спокойно и не боялись штрафов)

Как организовать вывод отзывов с тегами в PageBlocks
В этой инструкции я подробно расскажу, как настроить отдельные таблицы для тегов и отзывов, связать их между собой, а затем вывести отзывы на сайте по выбранным тегам. Всё будет описано как в режиме менеджера через интерфейс, так и в режиме разработки через код.
— Каждому отзыву можно привязать один или несколько тегов.
— В настройках блока указываем, какие теги использовать для фильтрации отзывов.
— На фронтенде выводим только те отзывы, у которых есть выбранные теги.
Основная идея
— Создаем две отдельные таблицы: Теги и Отзывы.— Каждому отзыву можно привязать один или несколько тегов.
— В настройках блока указываем, какие теги использовать для фильтрации отзывов.
— На фронтенде выводим только те отзывы, у которых есть выбранные теги.
Генерация карты сайта в PageBlocks
Карта сайта (sitemap.xml) помогает поисковым системам быстро находить все страницы вашего сайта. Если страниц очень много, карты можно разбивать на несколько частей: новости, товары, статьи и т.д., а в основной карте давать ссылки на каждую из них. Такой подход облегчает индексирование и ускоряет появление новых страниц в поиске.
pbStudio: Подключаем мультиязычность в PageBlocks
Введение
PageBlocks поддерживает мультиязычность без контекстов. Достаточно указать языки, задать поля для перевода и, при необходимости, подключить автоперевод — остальное сделает PageBlocks.
Навигация по урокам:
- pbStudio: Создаём сайт с PageBlocks – настройка и главная страница
- pbStudio: Меню и страница «О нас»
- pbStudio: Чистый контроллер или FetchIt — два способа обработки форм
- pbStudio: Портфолио, Услуги и Контакты
- pbStudio: Подключаем мультиязычность в PageBlocks
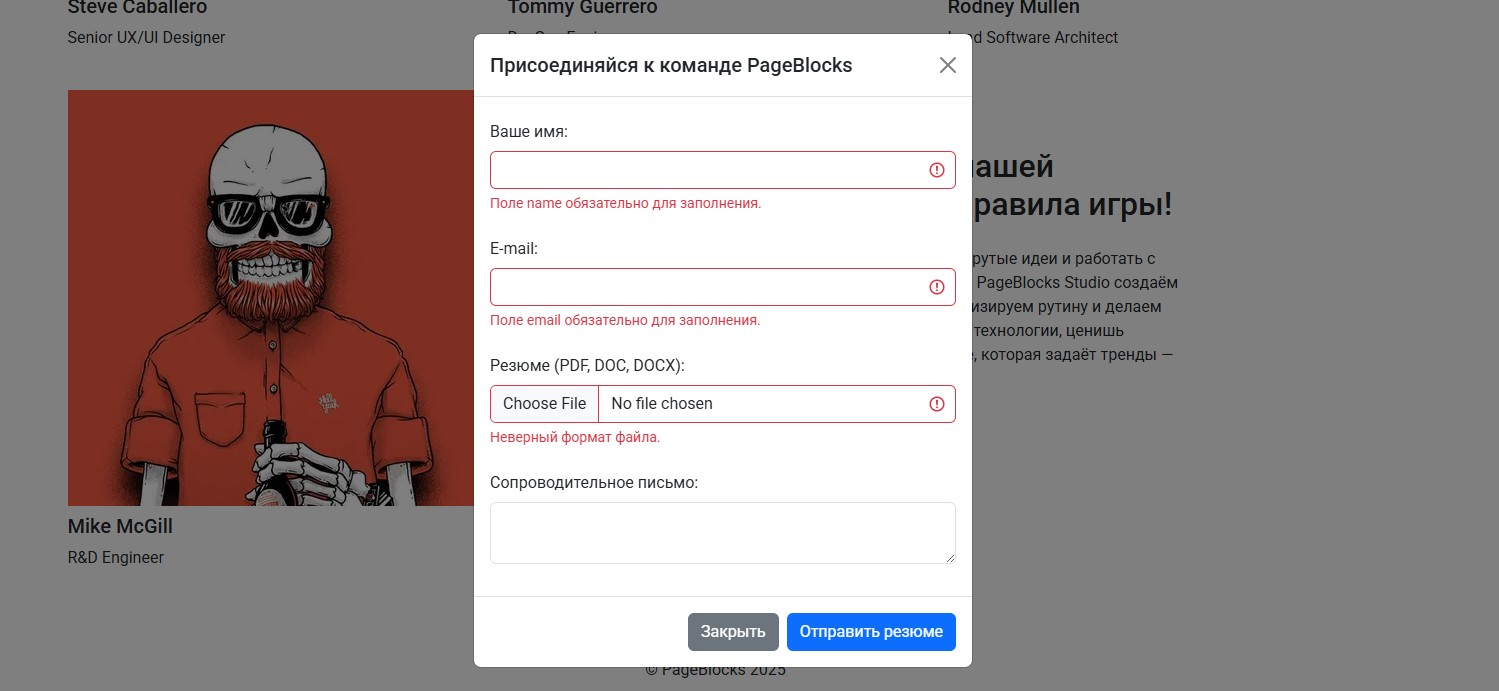
pbStudio: Чистый контроллер или FetchIt — два способа обработки форм

В предыдущей статьи мы создали модальное окно с формой.
В этом уроке я покажу, как можно обработать эту форму двумя способами.
pbStudio: Создаём сайт с PageBlocks – настройка и главная страница
В этом уроке мы установим MODX, настроим необходимые компоненты и системные параметры для работы с PageBlocks. Затем создадим главную страницу и добавим на неё два блока. Это часть серии уроков, в которых мы пошагово создадим полноценный сайт для студии с использованием PageBlocks.