msOneClick - обновление
На самом деле обновления компонента происходят чуть ли не каждую неделю в течении последнего года. Но нашел время чтобы собрать все в одну статью.
Из основных доработок внедренных в компонент:
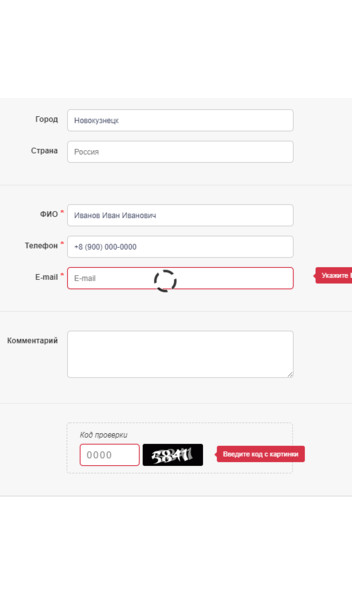
В форму добавлена простая капча для защиты от паразитов и ботов. По умолчанию капча отключена. и для её включения необходимо у сниппета установить &enable_captcha=`1`
И встроить код (по умолчанию код уже есть в форме):

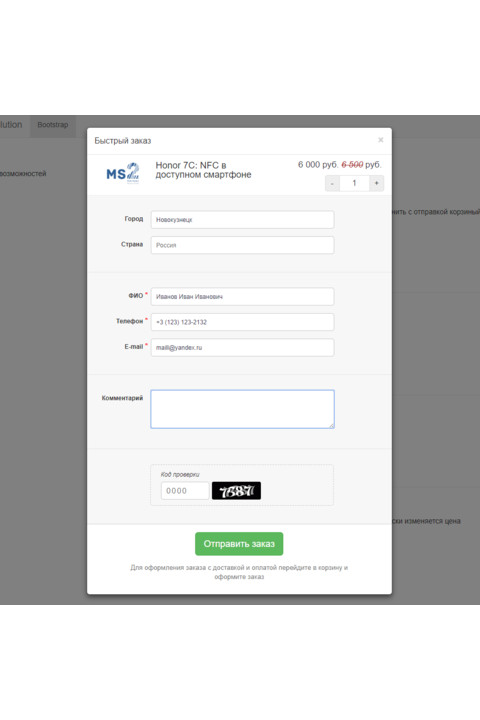
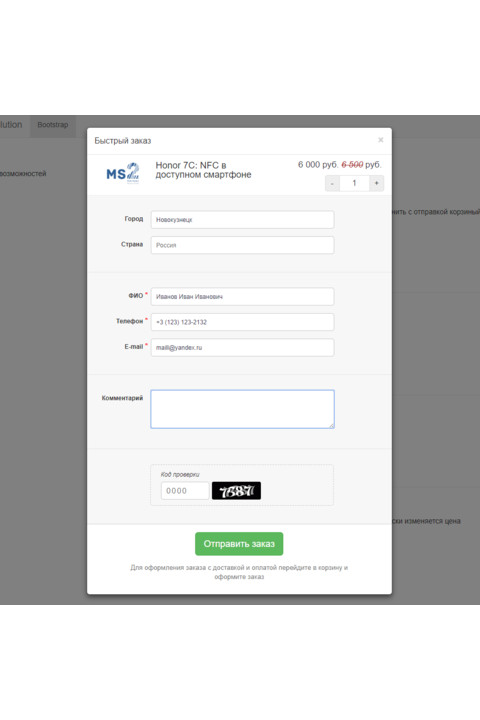
Форма быстрого заказа

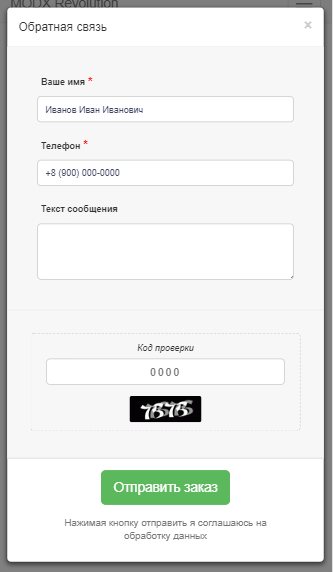
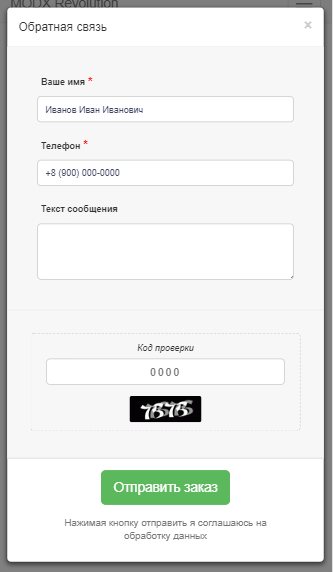
Для формы обратной связи

На всякий случай добавил инструкцию в случае если нужен другой лоудер, смотреть в папке:
По умолчанию используется черная картинка, но если у вас темный сайт то вы можете заменить css

Этот метод отправки письма необходимо использовать в случае если вы не используете id товара.
То есть не происходит проверка на то что является ресурс товаром или нет как это встроено по умолчанию для методов MS и MAIL
Для создание формы обратной связи
Внимание!!!
Это не Formit или AjaxForm. Не нужно пытаться извращаться с использование возможности отправки писем с помощью метода CALLBACK. В компонент встроены строгие возможности
Перечислю чего НЕ УМЕЕТ делать::
errorMessage — Сообщения jgrowl: об ошибке в форме
positiveMessage — Сообщения jgrowl: об успешной отправке
required_fields — Обязательные поля устанавливаются теперь персонально для формы (раньше было для всех форм)
redirectToPage — Редирект после успешной отправки форм &redirectToPage=`http://site.ru/page.html`
Компонент может работать как отдельно без подключения каких то стилей, так же может использовать логику запуска модельного окна с помощью фреймворков:
Для работы компонента msOptionsPrice, подготовлена документация:
Эта возможность кодирует html код в base64 перед отдачей его на фронтенде по средствам ajax, уже после получения на js строка раскодируется и вставляется в тело модельного окна.
Системная настройка: msoneclick_base64_encode
Зачем вообще это делать?
Было несколько случаев, когда антивирус касперского (ИМЕННО БЕСПЛАТНАЯ ВЕРСИЯ) думал что форма заражена и из-за этого блокировал получение формы.
После много часового выяснения проблемы, все свелось к тому что проблема в бесплатных SSL сертификатах(опять же не всех) подключенных к сайту.
Но если html задокировать в base64 то касперский перестает ругаться.
P.S: эта ситуация возникает только с бесплатной версией касперского и при бесплатных SSL сертификатах. Эта возможность добавлена чтобы помочь пользователям решить эту проблему, если таковая возникает.
msOneClick цена 990р..
Из основных доработок внедренных в компонент:
- Поддержка работы с компонентом msOptionsPrice2
- Добавлен новый метод CALLBACK. То есть теперь можно отсылать обычные письма типо: обратная связь или заказать звонок, без необходимости указывать ID товара
- Добавлен лоадер загрузки модельного окна и во время отправки формы.
- Адаптация css стиле для мобильных устройств.
- Добавлена поддержка Fenom в письмах отправляемых через метод MAIL
- Исправления css для загрузки окна даже если весь сайт написан с нуля.
- Капча — встроена в форму по умолчанию
- Добавлены переводы для: RU,EN,UK
- Передача ссылки на оплату заказа или редирект на платежную систему
- Поддержка вертикального расположения полей
- и др.
Капча
В форму добавлена простая капча для защиты от паразитов и ботов. По умолчанию капча отключена. и для её включения необходимо у сниппета установить &enable_captcha=`1`
И встроить код (по умолчанию код уже есть в форме):
{if $enable_captcha}
<div class="forder-popup__block forder-popup__block--grey msoc_block_norobot">
<div class="msoneclick_form-group">
<div class="msoneclick_form-field">
<div class="msoc_norobot_outer">
<div class="msoc_norobot_title">[[%msoc_field_norobot]]</div>
<div class="msoc_norobot_contener">
<input autocomplete="off" maxlength="4" type="text" name="norobot" value="[[!+order.norobot:default=``]]" tabindex="8" id="msoc_norobot" placeholder="[[%msoc_field_norobot_ple]]">
<img class="msoc_norobot" src="{$captcha_path}" alt="[[%msoc_field_norobot_alt]]">
</div>
</div>
</div>
</div>
</div>
{/if}
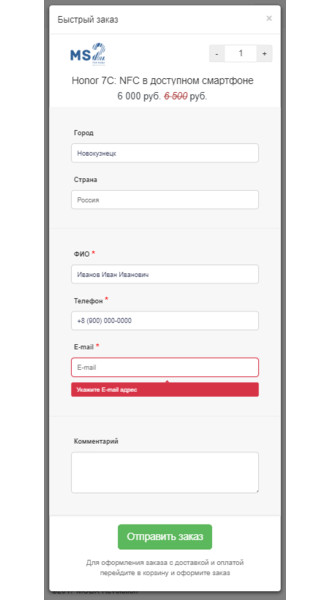
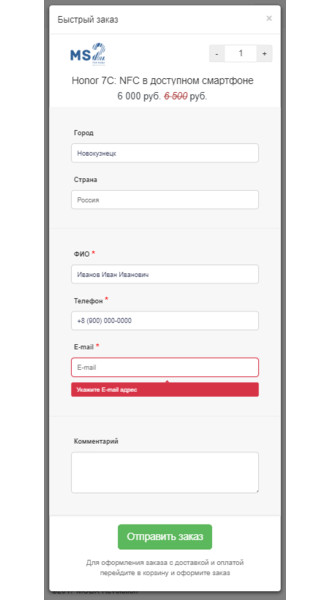
Адаптивная форма для мобильных устройств
Форма быстрого заказа

Для формы обратной связи

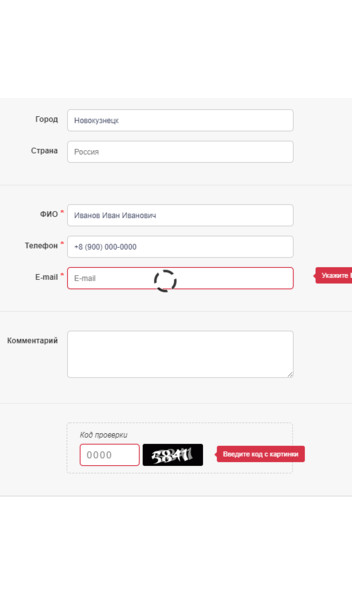
Лоадер загрузки
На всякий случай добавил инструкцию в случае если нужен другой лоудер, смотреть в папке:
assets/components/msoneclick/images/webПо умолчанию используется черная картинка, но если у вас темный сайт то вы можете заменить css
.msoneclick-loader {
background: url("../../images/web/loader-white.gif");
}
Метод CALLBACK
Этот метод отправки письма необходимо использовать в случае если вы не используете id товара.
То есть не происходит проверка на то что является ресурс товаром или нет как это встроено по умолчанию для методов MS и MAIL
Для создание формы обратной связи
[[!msOneClick?
&method=`CALLBACK`
&errorMessage=`Произошла ошибка во время отправки сообщения`
&positiveMessage=`Сообщение успешно отправлено`
&redirectToPage=`http://site.ru/uikit.html`
&required_fields=`receiver,phone,comment`
&tplSendSuccess=`@FILE chunks/bootstrap/callback/success.tpl`
&tplMAILmessage=`@FILE chunks/bootstrap/callback/mail.tpl`
&tplModal=`@FILE chunks/bootstrap/callback/modal.tpl`
&tplForm=`@FILE chunks/bootstrap/callback/form.tpl`
&tplBtn=`@INLINE <a href="[[~[[+id]]]]#" class="[[+selector]] btn btn-success" data-hash="[[+hash]]" data-product="[[+id]]">Обратная связь</a>`
]]Внимание!!!
Это не Formit или AjaxForm. Не нужно пытаться извращаться с использование возможности отправки писем с помощью метода CALLBACK. В компонент встроены строгие возможности
Перечислю чего НЕ УМЕЕТ делать::
- Сохранять форму где то в базе данных, как это делает Formit
- Стабильно работает только через модальное окно. Если пытаетесь засунуть форму на страницу, то вы пожалуйста в тех поддержку не пишите об этом. Разбирайтесь сами
- Не поддерживает не какие хуки… абсотлюно никакие!!!
- В общем не поддерживает ничего такого что может поддерживать Formit или AjaxForm
Новые плейсхолдеры
errorMessage — Сообщения jgrowl: об ошибке в форме
positiveMessage — Сообщения jgrowl: об успешной отправке
required_fields — Обязательные поля устанавливаются теперь персонально для формы (раньше было для всех форм)
redirectToPage — Редирект после успешной отправки форм &redirectToPage=`http://site.ru/page.html`
Поддержка работы без фреймворка а также с фреймворками
Компонент может работать как отдельно без подключения каких то стилей, так же может использовать логику запуска модельного окна с помощью фреймворков:
- bootstrap3
- bootstrap4
- semantic
- materialize
- uIkit
msOptionsPrice
Для работы компонента msOptionsPrice, подготовлена документация:
Включить кодирования html
Эта возможность кодирует html код в base64 перед отдачей его на фронтенде по средствам ajax, уже после получения на js строка раскодируется и вставляется в тело модельного окна.
Системная настройка: msoneclick_base64_encode
Зачем вообще это делать?
Было несколько случаев, когда антивирус касперского (ИМЕННО БЕСПЛАТНАЯ ВЕРСИЯ) думал что форма заражена и из-за этого блокировал получение формы.
После много часового выяснения проблемы, все свелось к тому что проблема в бесплатных SSL сертификатах(опять же не всех) подключенных к сайту.
Но если html задокировать в base64 то касперский перестает ругаться.
P.S: эта ситуация возникает только с бесплатной версией касперского и при бесплатных SSL сертификатах. Эта возможность добавлена чтобы помочь пользователям решить эту проблему, если таковая возникает.
msOneClick цена 990р..
Поблагодарить автора
Отправить деньги
Комментарии: 5
Сильно!
Добрый день. Подскажите а можно как-то добавить опции в верстку, чтобы не привязывать их к каждому товару — хочу сделать мини форму заказа, она одна на все товары и не охота вкручивать каждому товару одни и те же значения опций
Хочу купить приложение, но можно сделать быстрый заказ, что бы был не в модальном окне?
Написано — одна из доработок
Передача ссылки на оплату заказа или редирект на платежную систему
как это сделать — поясните кто нибудь!
Передача ссылки на оплату заказа или редирект на платежную систему
как это сделать — поясните кто нибудь!
Подозреваю, что в системных настройках компонента нужно указать ID нужного способа оплаты и в уведомление о заказе не забыть прописать ссылку на оплату
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

