Futuris
С нами с 09 января 2016; Место в рейтинге пользователей: #291Как Вы оптимизируете вёрстку на MODX?
Всем привет!
Сайты на MODX последние года 2 делаю со следующей оптимизацией:
Вёрстка со сборкой через gulp
— сборка js в 1 файл с минимизацией и подключением в footer;
— стили в SASS: стили 1ых экранов страниц минимизированы и записаны в style в head, остальное в main.css в футер;
— изображения через picture с разными srcset через pthumb и b-lazy.
Когда проект начинает развиваться, и в некоторых случаях обрастает разными скриптами и плагинами, приходит понимание, что решение далеко не идеальное — пользователи грузят хоть и минифицированные, но зачастую не нужные для конкретной страницы библиотеки. А обслуживание проекта затрудняется.
Хочу поинтересоваться у вас какие вы используете методы? Заморачиваетесь ли вообще на этот счет?
Не 1ый раз смотрю в сторону модуля MinifyX, но смущает дисклеймер об отсутствии развития (внизу в описании) и, возможная, нагрузка от сборки скриптов и стилей при генерации страницы (если я правильно понимаю в какой момент это срабатывает).
Сайты на MODX последние года 2 делаю со следующей оптимизацией:
Вёрстка со сборкой через gulp
— сборка js в 1 файл с минимизацией и подключением в footer;
— стили в SASS: стили 1ых экранов страниц минимизированы и записаны в style в head, остальное в main.css в футер;
— изображения через picture с разными srcset через pthumb и b-lazy.
Когда проект начинает развиваться, и в некоторых случаях обрастает разными скриптами и плагинами, приходит понимание, что решение далеко не идеальное — пользователи грузят хоть и минифицированные, но зачастую не нужные для конкретной страницы библиотеки. А обслуживание проекта затрудняется.
Хочу поинтересоваться у вас какие вы используете методы? Заморачиваетесь ли вообще на этот счет?
Не 1ый раз смотрю в сторону модуля MinifyX, но смущает дисклеймер об отсутствии развития (внизу в описании) и, возможная, нагрузка от сборки скриптов и стилей при генерации страницы (если я правильно понимаю в какой момент это срабатывает).
[miniShop2] [msVendor] Добавление дополнительного поля "изображение" во вкладку Производители товаров
Иногда появляется необходимость добавить дополнительные поля во вкладку Производители товаров.
Как это сделать, можно узнать из пошаговой инструкции.
Как это сделать, можно узнать из пошаговой инструкции.
modx + webp просто и надежно - автоматически

Недавно нашел удачный плагин для преобразования картинок/рисунков в webp в автоматическом режиме — плагин сам решит поддерживает ли браузер webp и отдаст ему кэш страницы с webp, а если нет (apple) то отдаст обычную страницу… От вас ничего не требуется кроме установки плагина, не из репозитория (на странице все расписано).
Оптимизации и тонкости работы с БД для больших магазинов на MODX Revolution
Небольшое вступление
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
PageBlocks - первое использование. Кейсы. Свой сниппет вывода.
Очень хочу поделиться своими впечатлениями от использования пакета PageBlocks от разработчика @Aleksandr Huz. Буду краток, пакет классный (Я люблю изъясняться кратко и по делу).
Еще немного про сессии MODX, компонент smartSessions
Всем привет!
Небольшая предыстория
Когда я на свой VPS сервер закинул очередной более-менее крупный сайт (в базе около 25 тыс. товаров), у меня начались проблемы с нехваткой памяти, mysql ее нещадно отъедал.
В процессе оптимизации я начал понимать, что у половины сайтов в базе большую часть объема занимает пресловутая таблица modx_sessions, где, как известно, лежат сессии посетителей.
Но… почему? У сайта посещаемость 150-200 человек в сутки, сессии хранятся 7 дней (да, я проверил, они действительно очищаются), но в таблице почему-то 200000 записей, хотя по логике вещей должно быть 200*7=1400+. Реальность расходится с теорией не на 5-10%, а в десятки раз!
В итоге таблица весит полгигабайта, сайтов штук 10, каждому дай памяти, вот VPS и падает периодически… непорядок!
Небольшая предыстория
Когда я на свой VPS сервер закинул очередной более-менее крупный сайт (в базе около 25 тыс. товаров), у меня начались проблемы с нехваткой памяти, mysql ее нещадно отъедал.
В процессе оптимизации я начал понимать, что у половины сайтов в базе большую часть объема занимает пресловутая таблица modx_sessions, где, как известно, лежат сессии посетителей.
Но… почему? У сайта посещаемость 150-200 человек в сутки, сессии хранятся 7 дней (да, я проверил, они действительно очищаются), но в таблице почему-то 200000 записей, хотя по логике вещей должно быть 200*7=1400+. Реальность расходится с теорией не на 5-10%, а в десятки раз!
В итоге таблица весит полгигабайта, сайтов штук 10, каждому дай памяти, вот VPS и падает периодически… непорядок!
[miniShop2] Группируем поля на вкладке "Свойства товара"
Всем привет, небольшая инструкция про кастомизацию вкладки «Свойства товара» у miniShop2.
msPaidOptions. Платные опции к товару
Компонент позволяет создавать дополнительные опции к товару, которые могут повлиять на его итоговую стоимость.


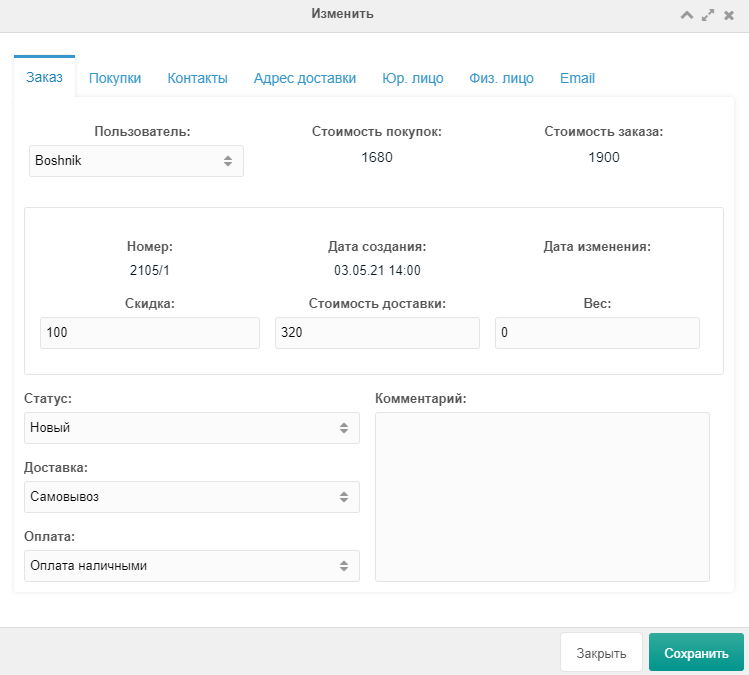
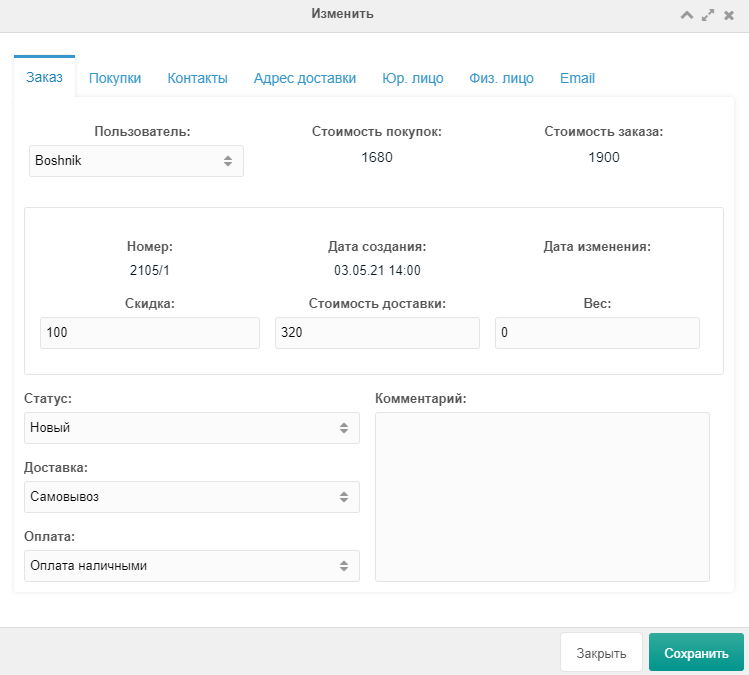
msOrderFields. Управление полями заказа.
Всем привет!
Компонент предназначен для управления полями заказа и вкладками. Можно управлять как стандартными полями так и создавать новые. Подробнее под катом.

Компонент предназначен для управления полями заказа и вкладками. Можно управлять как стандартными полями так и создавать новые. Подробнее под катом.

Отдаем модные форматы картинок в webp и avif напрямую через nginx и apache в обход разметки

Всем привет!
Я тут работал над одним проектом, в котором очень много контентной и интерфейсной графики, десятки тысяч изображений и, конечно, возник вопрос оптимизации сайта, чтобы удовлетворить требования поисковых систем.
Энтузиазма добавили, появившиеся относительно недавно у гугла, так называемые Core Web Vitals.
Кто не в курсе это пачка технических показателей качества сайта, которые скоро будут включены в алгоритм ранжирования и все тормознутые сайты из-за них, типа, покатятся вниз.
Ну в общем, встала задача оптимизировать картинки, а также сделать так, чтобы не пришлось переписывать кучу html кода, чтобы эти картинки туда вставить.

