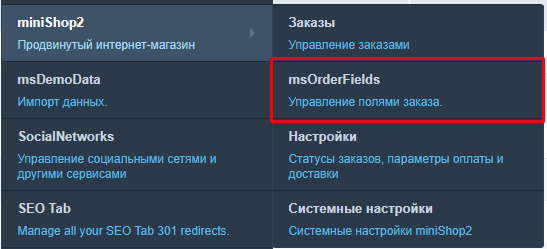
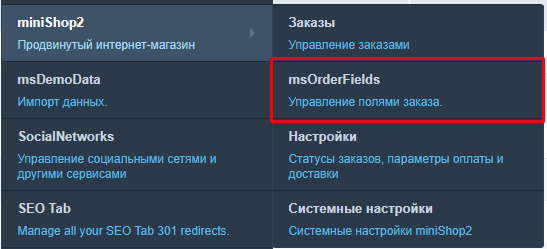
msOrderFields. Управление полями заказа.
Всем привет!
Компонент предназначен для управления полями заказа и вкладками. Можно управлять как стандартными полями так и создавать новые. Подробнее под катом.


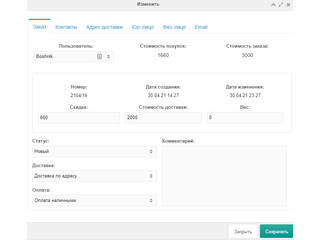
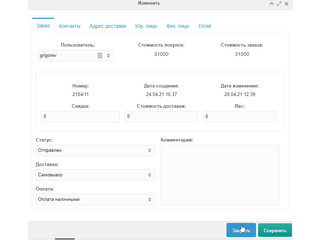
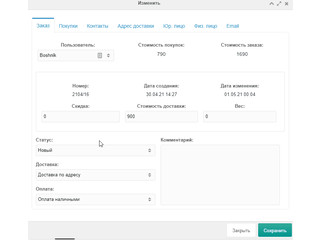
2.1. Стандартные поля.
Можно скрывать, менять местами, изменять лексикон, ширину поля, делать поля редактируемыми или наоборот, но эти поля нельзя удалить или переместить в другую вкладку.
2.2. Создание новых полей.
При создании нового поля создается соответствующий столбец в базе данных ms2_order_addresses и два лексикона(ms2_namefield, ms2_frontend_namefield), для админки и фронта. С ними работаем как с родными полями заказа.
Поддерживаются следующие типы полей:

2.1. Стандартные вкладки.
Можно скрывать, менять заголовок, добавлять описание, но нельзя удалить.
2.2. Создание новых вкладок.

4.1. msorderfields_delivery_cost
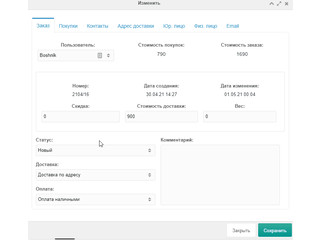
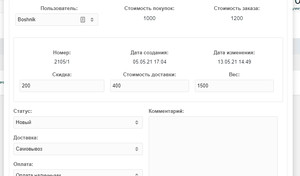
При включении данной настройки открывается возможность редактирования поля Стоимость доставки
Также при изменении способа доставки меняется стоимость доставки и сумма заказа, учитывая стоимость бесплатной доставки.

Если статус заказа финальный (по умолчанию: Отправлен, Отменён) то изменить сумму и способ доставки не получиться.

4.2. msorderfields_discount — возможность указывать скидку

Ну, и конечно же, если статус финальный то скидку мы не можем дать.
4.3. msorderfields_width — возможность редактирования поля Вес
5.1 OrderGroups
Выводит список групп. Принимает след. параметры:
5.2 OrderFields
Выводит список полей. Принимает след. параметры:
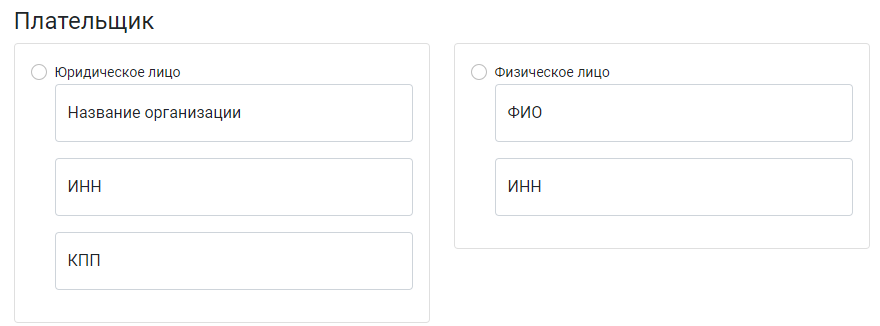
6.1. Выведем на странице заказа поля для плательщика.

На демо сайте добавьте товар в корзину и перейдите к оформлению заказа.
6.2 После изменения суммы доставки нужно покупателю отправить письмо с измененными данными. Но, при этом мы не меняем статус заказа.
— Создаем вкладку Email
— Добавляем поля:

Теперь создаем плагин и вешаем на событие msOnBeforeUpdateOrder
Добавлено:
— изменение опций продукта
— тип поля richtext (TinyMCE Rich Text Editor)
— поддержка msPaidOptions
— поддержка msOptionsPrice2
— обновление заказа при добавлении, изменении или удаления продукта

При обновлении заказа учитывается доставка и скидка.
Ссылка на компонент
Компонент предназначен для управления полями заказа и вкладками. Можно управлять как стандартными полями так и создавать новые. Подробнее под катом.

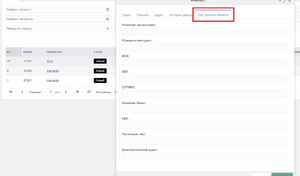
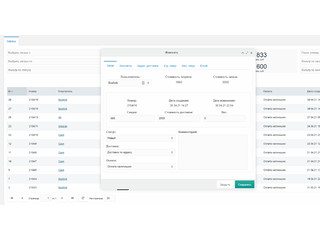
1. Меню компонента:

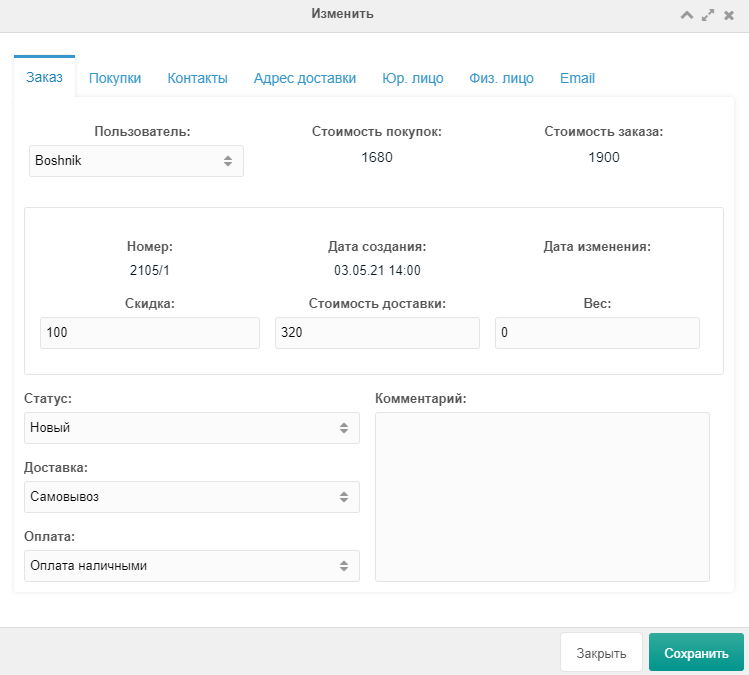
2. Поля
2.1. Стандартные поля.
Можно скрывать, менять местами, изменять лексикон, ширину поля, делать поля редактируемыми или наоборот, но эти поля нельзя удалить или переместить в другую вкладку.
2.2. Создание новых полей.
При создании нового поля создается соответствующий столбец в базе данных ms2_order_addresses и два лексикона(ms2_namefield, ms2_frontend_namefield), для админки и фронта. С ними работаем как с родными полями заказа.
Поддерживаются следующие типы полей:
- Text (textfield)
- Textarea (textarea)
- Number (numberfield)
- Checkbox (xcheckbox)
- Boolean(msorderfields-combo-boolean)
- Date (datefield)
- Time (timefield)
- DateTime (minishop2-xdatetime)
- Display (displayfield)
- Chunk (minishop2-combo-chunk)
- File (minishop2-combo-browser)

3. Группы (вкладки заказа)
2.1. Стандартные вкладки.
Можно скрывать, менять заголовок, добавлять описание, но нельзя удалить.
2.2. Создание новых вкладок.

4. Системные настройки
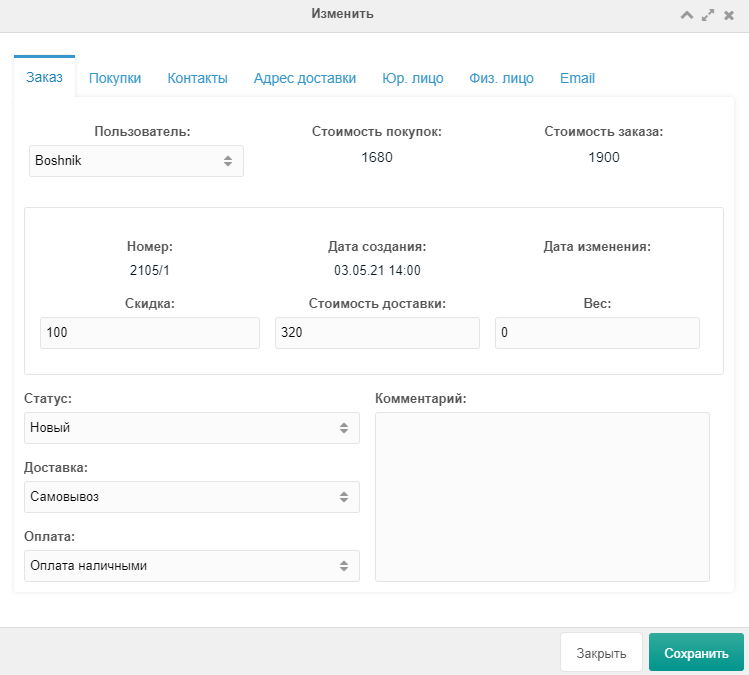
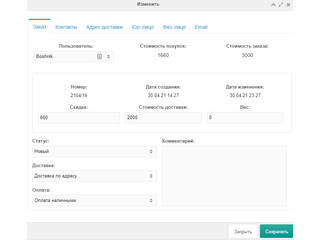
4.1. msorderfields_delivery_cost
При включении данной настройки открывается возможность редактирования поля Стоимость доставки
Также при изменении способа доставки меняется стоимость доставки и сумма заказа, учитывая стоимость бесплатной доставки.

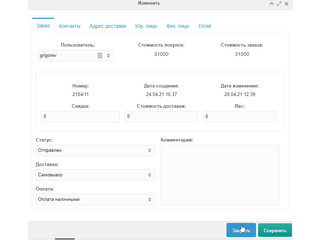
Если статус заказа финальный (по умолчанию: Отправлен, Отменён) то изменить сумму и способ доставки не получиться.

4.2. msorderfields_discount — возможность указывать скидку

Ну, и конечно же, если статус финальный то скидку мы не можем дать.
4.3. msorderfields_width — возможность редактирования поля Вес
5. Сниппеты
5.1 OrderGroups
Выводит список групп. Принимает след. параметры:
- where — условие
- tpl — имя чанка, @INLINE, @FILE
{*Выводим все группы, у которых есть описание*}
{set $groups = 'orderGroups' | snippet: [
'where' => 'description:!=' => ''],
]}
{$groups | print}5.2 OrderFields
Выводит список полей. Принимает след. параметры:
- where — условие
- tpl — имя чанка, @INLINE, @FILE
{*Выводим все поля группы с id 3*}
{set $fields = 'orderFields' | snippet: [
'where' => ['group' => 3],
]}
{$fields | print}6. Примеры
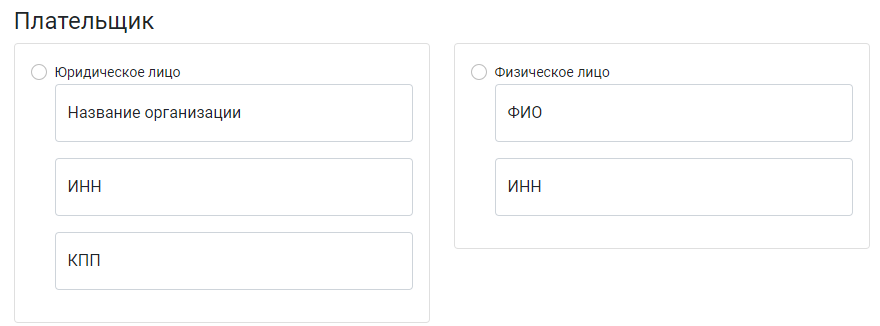
6.1. Выведем на странице заказа поля для плательщика.

На демо сайте добавьте товар в корзину и перейдите к оформлению заказа.
{*Получаем группы: юр. лицо и физ. лицо*}
{set $groups = 'orderGroups' | snippet: [
'where' => ['id:IN' => [6,7], 'description:!=' => ''],
]}
<h4>Плательщик</h4>
<div class="form-group row">
{foreach $groups as $group}
<div class="col-6">
<div class="form-check card mb-3">
<div class="card-body">
<input class="form-check-input" type="radio" name="group" id="group_{$group.id}" value="{$group.id}">
<label class="form-check-label" for="group_{$group.id}">
{if $group.description?}
<p class="small m-0">{$group.description}</p>
{/if}
</label>
{*Выводим поля группы*}
{set $fields = 'orderFields' | snippet: [
'where' => ['group' => $group.id],
]}
{foreach $fields as $field}
<div class="col-12">
<div class="form-floating mb-3">
<input type="{$field.xtype | replace: 'field': ''}" id="{$field.name}"
placeholder="{('ms2_frontend_' ~ $field.name) | lexicon}"
name="{$field.name}" value="{$form[$field.name]}"
class="form-control">
<label for="{$field.name}" class="form-label">{$field.lexicon_frontend}</label>
<span class="invalid-feedback">{'ms2_err_ns' | lexicon}</span>
</div>
</div>
{/foreach}
</div>
</div>
</div>
{/foreach}
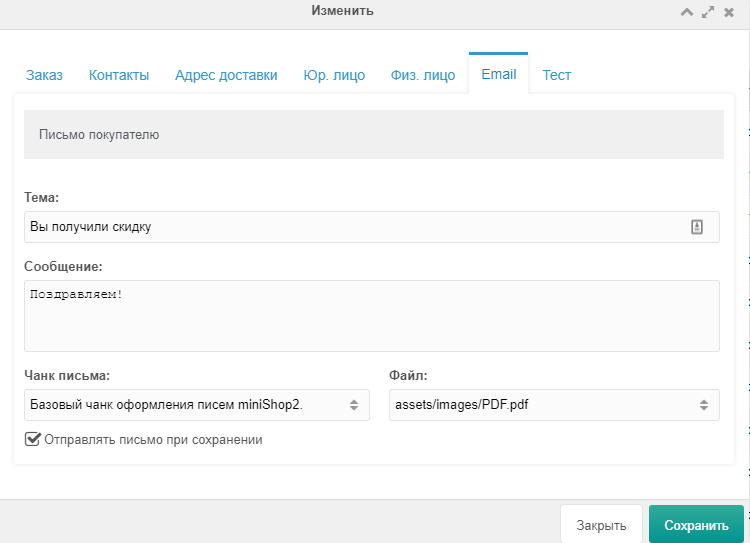
</div>6.2 После изменения суммы доставки нужно покупателю отправить письмо с измененными данными. Но, при этом мы не меняем статус заказа.
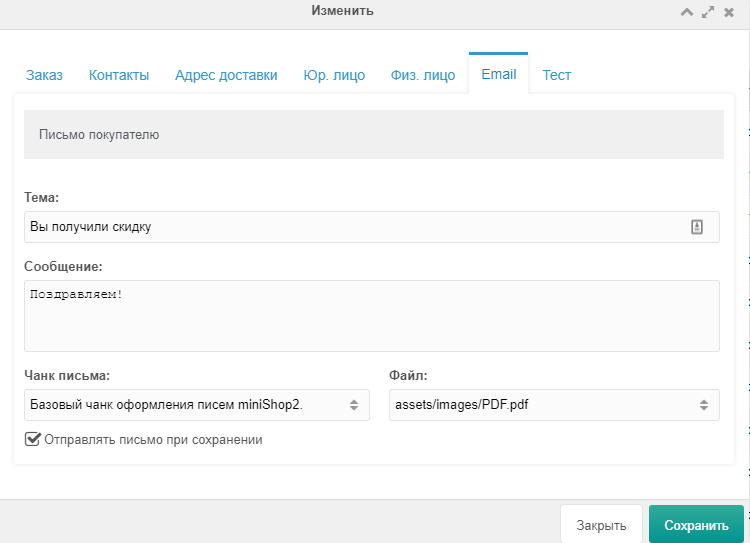
— Создаем вкладку Email
— Добавляем поля:
- email_subject (тема письма)
- email_body (дополнительный текст в письме)
- email_chunk (чанк письма)
- email_file (прикрепленный файл)
- email_send (отправлять письмо или нет)

Теперь создаем плагин и вешаем на событие msOnBeforeUpdateOrder
<?php
if($modx->event->name != 'msOnBeforeUpdateOrder') return;
// Проверяем стоит ли галочка, для отправки письма
if(!$data['addr_email_send']) return;
// Получаем чанк письма
if (!$chunk = $modx->getObject('modChunk', array('id' => $data['addr_email_chunk']))) return;
// Формируем чанк письма
$body = $modx->runSnippet('msGetOrder', array(
'id' => $id,
'tpl' => $chunk->get('name'),
'content' => $data['addr_email_content']
));
// Отправляем с прикрепленным файлом
$msOrderFields = $modx->getService('msOrderFields', 'msOrderFields', MODX_CORE_PATH.'components/msorderfields/model/');
$msOrderFields->sendEmail($body, [
'subject' => $data['addr_email_subject'],
'files' => [
$data['addr_email_file']
],
'email' => $data['addr_email'] ?: $user->getOne('Profile')->get('email')
]);VERSION 1.2.0
Добавлено:
— изменение опций продукта
— тип поля richtext (TinyMCE Rich Text Editor)
— поддержка msPaidOptions
— поддержка msOptionsPrice2
— обновление заказа при добавлении, изменении или удаления продукта

При обновлении заказа учитывается доставка и скидка.
Ссылка на компонент
Поблагодарить автора
Отправить деньги
Комментарии: 48
Огонь!
Компонент отличный, но тут есть некий момент. Дело в том что данный функционал есть в планах в roadmap. Работа над ним идет, есть даже немного кода.
Встает вопрос, как быть?
Хотелось бы с сообществом обсудить сей момент, хотя бы на будущее.
Встает вопрос, как быть?
Хотелось бы с сообществом обсудить сей момент, хотя бы на будущее.
Мне кажется надо обсудить этот вопрос с автором компонента и при его согласии внедрить уже разработанный им функционал в коробку miniShop2, это может быть с компенсацией за потраченное время или же без, если Автор того пожелает. Также хотелось бы сделать и с компонентом msTools
Просто это вещи, которые по-моему должны быть «из коробки», и если есть возможность их внедрить быстрее за счет того, что кто-то уже этот функционал написал, нужно эту возможность как минимум рассмотреть.
Просто это вещи, которые по-моему должны быть «из коробки», и если есть возможность их внедрить быстрее за счет того, что кто-то уже этот функционал написал, нужно эту возможность как минимум рассмотреть.
Я считаю лучше 2 раза сделать чем ни одного!
Если кто помнит первые версии андроида — там чтобы быстро включить вайфай, блютус или фонарик нужно было ставить виджеты из магазина приложений (и это были одни из самых популярных приложений на тот момент). Позже (намнооого позже) во всех прошивках это стало встроенным функционалом (кнопками в шторке).
Многие не очень то обновляют магазины (работает — не трогай, помните?) – поэтому польза компонента думаю сохранится еще долго. А потом, все мы когда-нибудь умрем %)))
Если кто помнит первые версии андроида — там чтобы быстро включить вайфай, блютус или фонарик нужно было ставить виджеты из магазина приложений (и это были одни из самых популярных приложений на тот момент). Позже (намнооого позже) во всех прошивках это стало встроенным функционалом (кнопками в шторке).
Многие не очень то обновляют магазины (работает — не трогай, помните?) – поэтому польза компонента думаю сохранится еще долго. А потом, все мы когда-нибудь умрем %)))
Даже не знал об этом. Нужно почаще читать issues.
Кто-то пишет, чтобы это было в ядре, кто-то чтобы это был отдельный компонент.
Как по мне, в ядро можно такое и не включать, это расширение возможностей и тем более не всем это нужно, хватает и стандартных полей. Компонент не дорогой, в магазине действует, кто не знает, система скидок, с каждой покупкой цена снижается на 10%, но не более 50%. Но, если сделают этот функционал в ядре, то конечно он уже будет и не нужен.
Если такое в ядре хотят сделать, то почему бы не пойти дальше и добавить функционал еще и этого компонента msFieldsManager
Кто-то пишет, чтобы это было в ядре, кто-то чтобы это был отдельный компонент.
Как по мне, в ядро можно такое и не включать, это расширение возможностей и тем более не всем это нужно, хватает и стандартных полей. Компонент не дорогой, в магазине действует, кто не знает, система скидок, с каждой покупкой цена снижается на 10%, но не более 50%. Но, если сделают этот функционал в ядре, то конечно он уже будет и не нужен.
Если такое в ядре хотят сделать, то почему бы не пойти дальше и добавить функционал еще и этого компонента msFieldsManager
Добавление/редактирование полей заказов или товаров — это по сути базовый функционал магазина, без которого никуда.
Это и сейчас можно сделать, просто довольно неудобно и можно делать 2 разными способами, что тоже вносит долю путаницы. По идее это не полностью новый функционал, а доработка текущего.
Моё мнение, что это должно быть в Минишопе из коробки, хотя бы в каком-то более-менее начальном виде, который покроет 90% случаев.
А отдельный компонент может существовать параллельно, но он уже будет добавлять расширенный функционал и дополнительные удобства, которые нужны в более специфических случаях, например группировка полей по отдельным вкладкам, может какие-то дополнительные типы полей, условия для показа полей (если заполнили поле/чекбокс какого-то поля, то показывать доп. поля или скрывать) и.т.д.
Это и сейчас можно сделать, просто довольно неудобно и можно делать 2 разными способами, что тоже вносит долю путаницы. По идее это не полностью новый функционал, а доработка текущего.
Моё мнение, что это должно быть в Минишопе из коробки, хотя бы в каком-то более-менее начальном виде, который покроет 90% случаев.
А отдельный компонент может существовать параллельно, но он уже будет добавлять расширенный функционал и дополнительные удобства, которые нужны в более специфических случаях, например группировка полей по отдельным вкладкам, может какие-то дополнительные типы полей, условия для показа полей (если заполнили поле/чекбокс какого-то поля, то показывать доп. поля или скрывать) и.т.д.
Хорошая идея. Сейчас нет, но постараюсь на этой недели реализовать
Еще проблема с изменением общей итоговой стоимости, при условии что мы меняет количество товаров или добавляем. Меняется только после сохранения. Компонент интересный и нужный 100%, хотя многие могут руками это сделать. Нужно развивать его дальше, расширять вкладки и добавлять существующие классы иных компонентов, добавить комбо свои из таблиц, и еще бы вкладку покупки и товара также модифицировать, вместо extjs windows накинуть treepanel или tabpanel. и Смело можно 1к накинуть, проще заплатить и рандомить за 5 мин. Вы молодец. Напишите примерный RoadMap, тогда желающих будет достаточно купить, для вашей инициативы и развития.
Еще проблема с изменением общей итоговой стоимости, при условии что мы меняет количество товаров или добавляемКомпонент же не про логику, а про дополнительные поля. К расчету стоимости он отношения не имеет.
вместо extjs windows накинуть treepanel или tabpanel.Ну вас понесло. Как будет выглядеть интерфейс miniShop2, и используемый стек решает его владелец @Иван Бочкарев и команда разработчиков. Да и в целом не нужно в подобном компоненте подобную кашу возможностей разводить. Один компонент — одна решаемая задача. В данном случае удобное добавление дополнительных полей.
Вот работа с другими таблицами минишопа здесь была бы логичным продолжением. Можно добавлять поля в свойства товара, в производителя и т.д.
Еще проблема с изменением общей итоговой стоимости, при условии что мы меняет количество товаров или добавляемСкорее, это проблема компонента, который позволяет редактировать товары в заказе.
расширять вкладки и добавлять существующие классы иных компонентов, добавить комбо свои из таблиц,Согласен.
и еще бы вкладку покупки и товара также модифицироватьне встречал такой нужды, а зачем? есть примеры для чего это нужно?
Покупки имеют опции, дополнения, для них.
В существующем заказе, если добавить товар или изменить цену товара, то Стоимость заказа не меняется (только после сохранения), а по дефолту меняется.
Какой компонент используется для добавления товара в заказ?
Извиняюсь, тестовом не успел посмотреть, это я туплю. завтра.
VERSION 1.1.0
Добавлено:
Добавлено:
- управление вкладками заказа
- системная настройка msorderfields_discount (поле скидка)
- системная настройка msorderfields_weight (поле вес)
- сниппеты orderGroups и orderFields
- фильтр полей по группе
- чекбокс обязательное поле
- изменения название поля
- метод sendEmail
- типы полей: chunk, file
- en lexicon
Awesome!
Подкину дровишек для возможного развития: было бы не плохо добавить в выбор тип поля — визуальный редактор, потому что в нем кликабельные ссылки можно ставить ну и вообще менеджеры которые в админке работают все больше привыкают к удобству и сразу начинают ныть когда им даешь голую textarea )))
Подкину дровишек для возможного развития: было бы не плохо добавить в выбор тип поля — визуальный редактор, потому что в нем кликабельные ссылки можно ставить ну и вообще менеджеры которые в админке работают все больше привыкают к удобству и сразу начинают ныть когда им даешь голую textarea )))
Вопрос автору, планируется ли поддержка msPromoCode2?
Компонент перебивает отрисовку функционала промокодов при редактировании заказа, при чем не помогает даже изменение приоритетов срабатывания плагинов.
Может как-то придусмотреть в компоненте, возможность другим компонентам рисовать свой функционал в заказе хотя бы отталкиваясь от приоритета события плагина.
Обычно компоненты рисующие extjs в админке рагют свои скрипты на событие — msOnManagerCustomCssJs,
было бы удобно иметь возможность задавать приоритет этому событию и тогда все компоненты могли бы при необходимости свой функционал добавлять в интерфейс, сейчас же Ваш компонент перманентно перебивает все скрипты других компонентов несмотря на приоритеты.
Компонент перебивает отрисовку функционала промокодов при редактировании заказа, при чем не помогает даже изменение приоритетов срабатывания плагинов.
Может как-то придусмотреть в компоненте, возможность другим компонентам рисовать свой функционал в заказе хотя бы отталкиваясь от приоритета события плагина.
Обычно компоненты рисующие extjs в админке рагют свои скрипты на событие — msOnManagerCustomCssJs,
было бы удобно иметь возможность задавать приоритет этому событию и тогда все компоненты могли бы при необходимости свой функционал добавлять в интерфейс, сейчас же Ваш компонент перманентно перебивает все скрипты других компонентов несмотря на приоритеты.
Вопрос автору, планируется ли поддержка msPromoCode2?Теперь в планах есть))
Обычно компоненты рисующие extjs в админке рагют свои скрипты на событие — msOnManagerCustomCssJsтак и есть.
VERSION 1.2.1
Добавлена поддержка компонента msPromoCode2
Добавлена поддержка компонента msPromoCode2
Здравствуйте.
Я смогу с помощью Вашего компонента создать для клиента поле для прикрепления файла?
Что бы в оформление заказа он мог прикрепить реквизиты.
Я смогу с помощью Вашего компонента создать для клиента поле для прикрепления файла?
Что бы в оформление заказа он мог прикрепить реквизиты.
Добрый день!
Нет, только в админке.
Нет, только в админке.
А компонент msOrderFields дополняет msOrderDiscount? Хочу поставить, но боюсь конфликта с msOrderDiscount
пока не совместимо.
Подскажите компонент рабочий? Заказчик купил, я его установил, создал новые поля, пытаюсь вывести в корзине, получаю либо пустоту, либо aray. В тп написали 28 ноября 2022, 19:00 — до сих пор тишина
Все нормально, компонент рабочий, вопрос решен
а возможна ли привязка полей к способам оплаты и доставки. К примеру создаём способ оплаты наличными и способ оплаты через счет, для ООО и ИП. И как только выбираешь способ оплаты перевод на счет, появляются поля с ИНН КПП вообщем те поля, которые созданы.
Как приобрести компонент? На modstore.pro его нет.
Есть новый аналог: modstore.pro/packages/integration/msfieldsmanager
Хм, посмею усомниться — а разве msFieldsManager умеет расширять именно поля заказа?
Там, насколько я понимаю, речь только про поля товаров.
Там, насколько я понимаю, речь только про поля товаров.
Интересуют именно поля заказа, а не товара
Добрый день.
Планируется ли обновление компонента под текущую версию MiniShop2 — 4.3.0-pl?
Планируется ли обновление компонента под текущую версию MiniShop2 — 4.3.0-pl?
Планируется
Скажите, а есть какое-то понимание по срокам? Хотя бы приблизительно, спасибо
А дополнение бесплатно или все же нет?
На modstore написано, что бесплатно.
А пробуешь установить, натыкаешься на защиту.
На modstore написано, что бесплатно.
А пробуешь установить, натыкаешься на защиту.
Как будто с MySQL 8 компонент не очень работает.
Будет ли поддержка MySQL 8? Сейчас компонент не работает с этой версией, приходится откатывать mysql
а какая ошибка, небось где-то есть не экранированное поле rank просто пробегитесь по коду и поставьте `rank`
Не знаю что за ошибка.
Но на 8 версии доп. поля не записываются в базу при заказе, а в админке при просмотре заказа просто белое окно. На 5.7 все работает.
Предлагаю автору дополнения пробежаться по коду и поправить)
Но на 8 версии доп. поля не записываются в базу при заказе, а в админке при просмотре заказа просто белое окно. На 5.7 все работает.
Предлагаю автору дополнения пробежаться по коду и поправить)
И ошибок нет?
Нет, в логах ничего не было.
Предлагаю автору дополнения пробежаться по коду и поправить)Красавчик. Вот автор взял и побежал править. На дня 3 упорной отладки :-). Я у автора копировал файл менеджера допполей и адаптировал под себя. На mySQL8 не смотрел, но на modx3 пробовал переделать. Сделал, но не долго работало. Что-то не доправил.
Для себя решил сижу на modx2.8, myqsl 5.7, php7.4 и не парюсь над этими новыми ихними замутами. Разобраться можно, но дорогостояще по времени и нервам.
Вообще-то дополнение платное, почему бы и не исправить.
Забыл что платное… Но 490р и 180 загрузок. Около 60т.р. Делалось неделя две. Ну расход на уровне дохода (плюс минус в 2 раза).
Специально для тебя. Купил поставил компонент и разобрался с ошибкой :-).
В файле core/components/msorderfields/model/msorderfields.class.php заменить строку 234 на
Если хочешь отблагодарить, то стоимость пакета 490р плюс час работы 1000р. Ссылка отправить деньги в профиле.
В файле core/components/msorderfields/model/msorderfields.class.php заменить строку 234 на
$query->sortby('`rank`', 'asc');Если хочешь отблагодарить, то стоимость пакета 490р плюс час работы 1000р. Ссылка отправить деньги в профиле.
ну как я и говорил, это наверное самый распространенный косяк)))
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.