[miniShop2] [msVendor] Добавление дополнительного поля "изображение" во вкладку Производители товаров
Иногда появляется необходимость добавить дополнительные поля во вкладку Производители товаров.
Как это сделать, можно узнать из пошаговой инструкции.
1. Добавляем папку vendor в core/components/minishop2/custom/,
2. В созданной папке создаём 2 файла: index.php и msvendor.map.inc.php. Со следующим содержимым:
3. Добавляем в папку assets/components/minishop2/custom/ файл vendor.js
со следующим содержимым:
4. Добавляем плагин, отмечаем событие msOnManagerCustomCssJs
5. Добавляем в БД новое поле
6. Регистрируем плагин в Console
Готово! По аналогии можно добавлять любые типы полей.
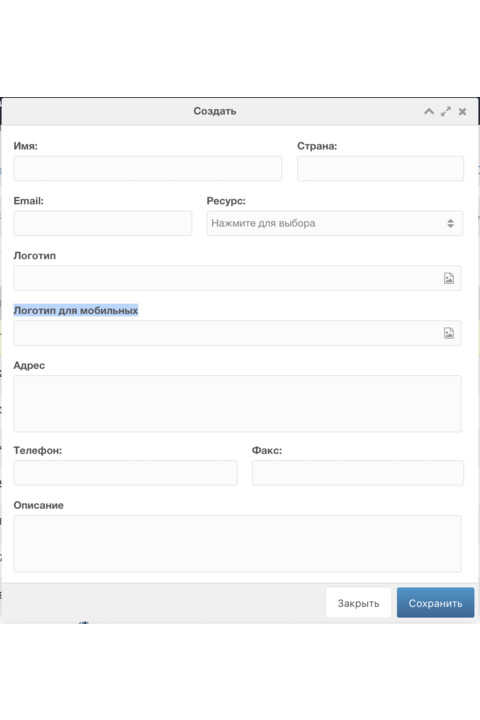
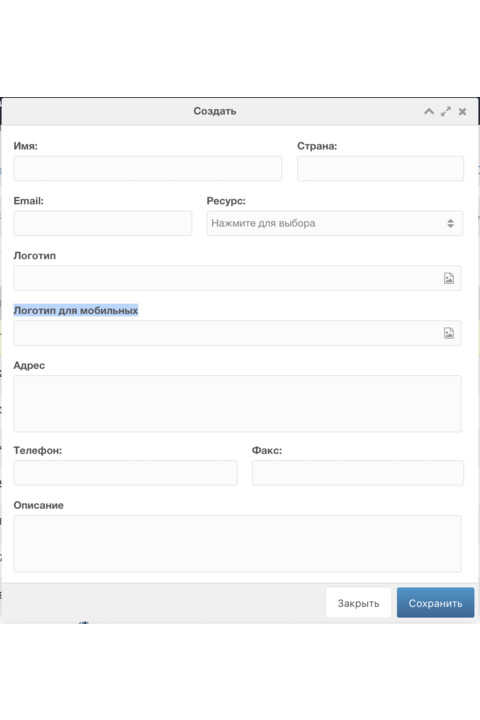
Результат:

0
Как это сделать, можно узнать из пошаговой инструкции.
2. В созданной папке создаём 2 файла: index.php и msvendor.map.inc.php. Со следующим содержимым:
// index.php
<?php
return array(
'map' => array(
'msVendor' => require_once 'msvendor.map.inc.php',
)
);// msvendor.map.inc.php
<?php
return array(
'fields' => array(
'image' => 'null',
),
'fieldMeta' => array(
'image' => array(
'dbtype' => 'varchar',
'precision' => '255',
'phptype' => 'string',
'null' => true,
),
),
);3. Добавляем в папку assets/components/minishop2/custom/ файл vendor.js
со следующим содержимым:
Ext.override(miniShop2.grid.Vendor, {
getFields: function () {
return [
'id', 'name', 'resource', 'country', 'email', 'logo', 'image', 'pagetitle',
'address', 'phone', 'fax', 'description', 'actions'
];
},
getColumns: function () {
return [
{header: _('ms2_id'), dataIndex: 'id', width: 30, sortable: true},
{header: _('ms2_logo'), dataIndex: 'logo', id: 'image', width: 50, renderer: miniShop2.utils.renderImage},
{header: _('ms2_image'), dataIndex: 'image', id: 'image', width: 50, renderer: miniShop2.utils.renderImage},
{header: _('ms2_name'), dataIndex: 'name', width: 100, sortable: true},
{
header: _('ms2_resource'),
dataIndex: 'resource',
width: 100,
sortable: true,
hidden: true,
renderer: this._renderResource
},
{header: _('ms2_country'), dataIndex: 'country', width: 75, sortable: true},
{header: _('ms2_email'), dataIndex: 'email', width: 100, sortable: true},
{header: _('ms2_address'), dataIndex: 'address', width: 100, sortable: true, hidden: true},
{header: _('ms2_phone'), dataIndex: 'phone', width: 75, sortable: true},
{header: _('ms2_fax'), dataIndex: 'fax', width: 75, sortable: true, hidden: true},
{
header: _('ms2_actions'),
dataIndex: 'actions',
id: 'actions',
width: 50,
renderer: miniShop2.utils.renderActions
}
];
}
});
Ext.override (miniShop2.window.CreateVendor, {
getFields: function (config) {
return [
{xtype: 'hidden', name: 'id', id: config.id + '-id'},
{
layout: 'column',
items: [{
columnWidth: .6,
layout: 'form',
defaults: {msgTarget: 'under'},
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_name'),
name: 'name',
anchor: '99%',
id: config.id + '-name'
}],
}, {
columnWidth: .4,
layout: 'form',
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_country'),
name: 'country',
anchor: '99%',
id: config.id + '-country'
}],
}]
}, {
layout: 'column',
items: [{
columnWidth: .4,
layout: 'form',
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_email'),
name: 'email',
anchor: '99%',
id: config.id + '-email'
}],
}, {
columnWidth: .6,
layout: 'form',
items: [{
xtype: 'minishop2-combo-resource',
fieldLabel: _('ms2_resource'),
name: 'resource',
anchor: '99%',
id: config.id + '-resource'
}],
}]
}, {
xtype: 'minishop2-combo-browser',
fieldLabel: _('ms2_logo'),
name: 'logo',
anchor: '99%',
id: config.id + '-logo',
triggerClass: 'x-form-image-trigger',
allowedFileTypes: config.allowedFileTypes || MODx.config.upload_images
}, {
xtype: 'minishop2-combo-browser',
fieldLabel: _('ms2_image'),
name: 'image',
anchor: '99%',
id: config.id + '-image',
triggerClass: 'x-form-image-trigger',
allowedFileTypes: config.allowedFileTypes || MODx.config.upload_images
}, {
xtype: 'textarea',
fieldLabel: _('ms2_address'),
name: 'address',
anchor: '99%',
id: config.id + '-address'
}, {
layout: 'column',
items: [{
columnWidth: .5,
layout: 'form',
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_phone'),
name: 'phone',
anchor: '99%',
id: config.id + '-phone'
}],
}, {
columnWidth: .5,
layout: 'form',
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_fax'),
name: 'fax',
anchor: '99%',
id: config.id + '-fax'
}],
}]
}, {
xtype: 'textarea',
fieldLabel: _('ms2_description'),
name: 'description',
anchor: '99%',
id: config.id + '-description'
}
];
}
});
Ext.override (miniShop2.window.UpdateVendor, {
getFields: function (config) {
return [
{xtype: 'hidden', name: 'id', id: config.id + '-id'},
{
layout: 'column',
items: [{
columnWidth: .6,
layout: 'form',
defaults: {msgTarget: 'under'},
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_name'),
name: 'name',
anchor: '99%',
id: config.id + '-name'
}],
}, {
columnWidth: .4,
layout: 'form',
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_country'),
name: 'country',
anchor: '99%',
id: config.id + '-country'
}],
}]
}, {
layout: 'column',
items: [{
columnWidth: .4,
layout: 'form',
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_email'),
name: 'email',
anchor: '99%',
id: config.id + '-email'
}],
}, {
columnWidth: .6,
layout: 'form',
items: [{
xtype: 'minishop2-combo-resource',
fieldLabel: _('ms2_resource'),
name: 'resource',
anchor: '99%',
id: config.id + '-resource'
}],
}]
}, {
xtype: 'minishop2-combo-browser',
fieldLabel: _('ms2_logo'),
name: 'logo',
anchor: '99%',
id: config.id + '-logo',
triggerClass: 'x-form-image-trigger',
allowedFileTypes: config.allowedFileTypes || MODx.config.upload_images
}, {
xtype: 'minishop2-combo-browser',
fieldLabel: _('ms2_image'),
name: 'image',
anchor: '99%',
id: config.id + '-image',
triggerClass: 'x-form-image-trigger',
allowedFileTypes: config.allowedFileTypes || MODx.config.upload_images
}, {
xtype: 'textarea',
fieldLabel: _('ms2_address'),
name: 'address',
anchor: '99%',
id: config.id + '-address'
}, {
layout: 'column',
items: [{
columnWidth: .5,
layout: 'form',
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_phone'),
name: 'phone',
anchor: '99%',
id: config.id + '-phone'
}],
}, {
columnWidth: .5,
layout: 'form',
items: [{
xtype: 'textfield',
fieldLabel: _('ms2_fax'),
name: 'fax',
anchor: '99%',
id: config.id + '-fax'
}],
}]
}, {
xtype: 'textarea',
fieldLabel: _('ms2_description'),
name: 'description',
anchor: '99%',
id: config.id + '-description'
}
];
}
});4. Добавляем плагин, отмечаем событие msOnManagerCustomCssJs
<?php
switch ($modx->event->name) {
case 'msOnManagerCustomCssJs':
switch ($page) {
case 'settings':
$modx->controller->addLastJavascript(MODX_ASSETS_URL . 'components/minishop2/custom/vendor.js');
break;
}
break;
}5. Добавляем в БД новое поле
ALTER TABLE `modx_ms2_vendors` ADD `image` VARCHAR(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL AFTER `logo`;6. Регистрируем плагин в Console
<?php
if ($miniShop2 = $modx->getService('miniShop2')) {
$miniShop2->addPlugin('vendorImage', '{core_path}components/minishop2/custom/vendor/index.php');
}Готово! По аналогии можно добавлять любые типы полей.
Результат: