Futuris
С нами с 09 января 2016; Место в рейтинге пользователей: #244mFilter для MODX 3 - новое поколение.

Те, кто работал с mFilter2, знают его ограничения: фильтры намертво привязаны к вызову сниппета, для разных категорий — костыли с обёртками, SEO только через сторонний SeoFilter, а настройка — копипаст параметров в шаблоне.
mFilter для MODX3 — это не порт старого кода, а переосмысление с нуля. Наборы фильтров через админку, встроенные ЧПУ и SEO-шаблоны, визуальный интерфейс вместо портянок в сниппете.
simpleFilters - простая фильтрация для MODX3
Всем привет!
Пока мы ждём нового mFilter для MODX3 (который обещает быть ого-го), предлагаю вниманию уважаемого сообщества более простое решение здесь и сейчас ).
Пока мы ждём нового mFilter для MODX3 (который обещает быть ого-го), предлагаю вниманию уважаемого сообщества более простое решение здесь и сейчас ).
Основные свойства
- Поддержка полей ресурсов, а также полей и опций товаров MiniShop3.
- Четыре типа фильтров: чекбокс, радиокнопка, выпадающий список, слайдер для числовых значений (на основе noUiSlider).
- Пагинация.
- Настраиваемая сортировка и выбор количества на страницу.
- Системные события для тонкой настройки (тексты фильтров, заголовки блоков, значения, сортировка полей и т. д.).
- Для работы не требуется jQuery.
[SendIt 2.6.0] Анализ поведения пользователя для защиты от спама (невидимая капча)
Всем привет! В этом обновлении была улучшена защита от спама посредством добавления анализатора поведения пользователя
PdoPage без jQuery
Давно делал костылями пагинацию без jQuery
недавно дошли руки поковырять PdoPage
Скажу сразу в скрипте могут быть баги
У меня с ресурсами работает отлично
недавно дошли руки поковырять PdoPage
Скажу сразу в скрипте могут быть баги
У меня с ресурсами работает отлично
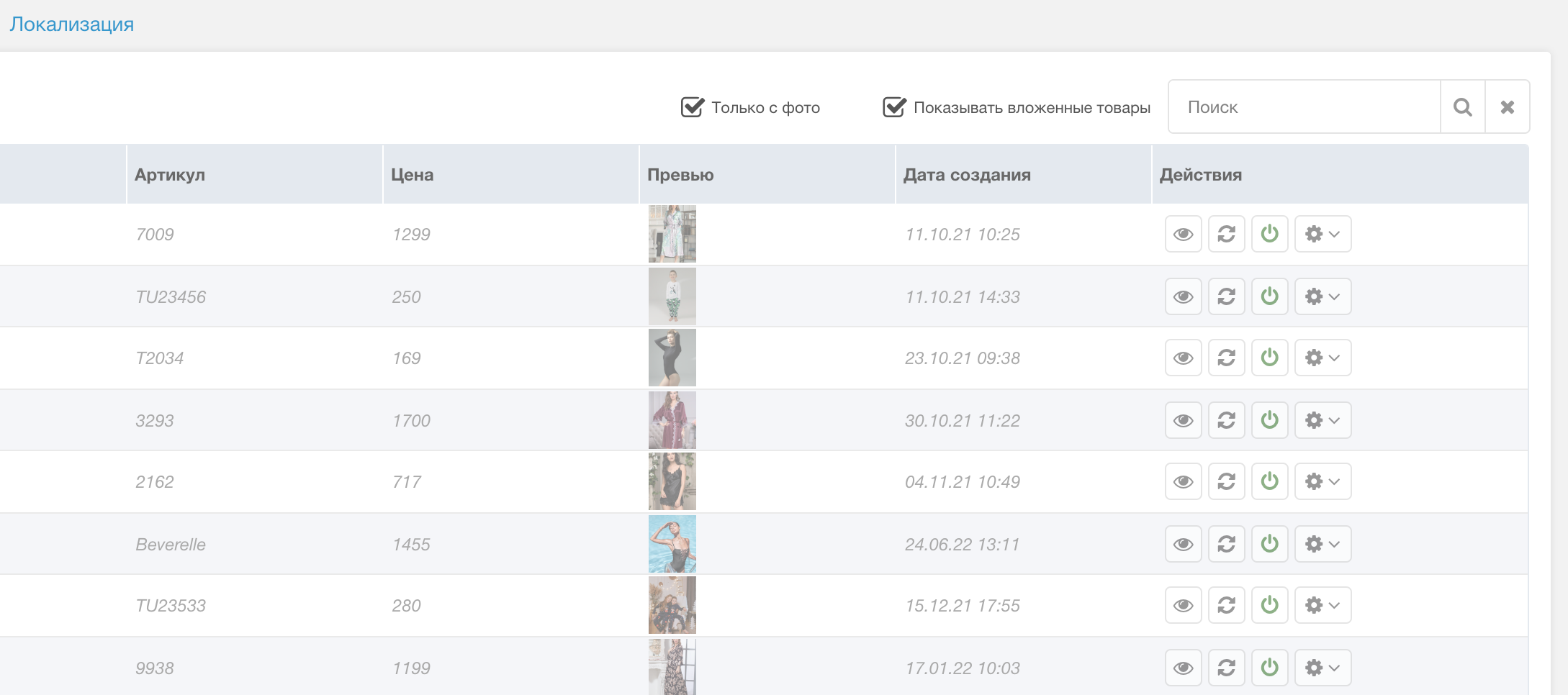
[MIGxDB] Создание интерфейса управления кастомной таблицей в админке
Приветствую вас, мои маленькие любители MIGx, в этой заметке расскажу как можно сделать интерфейс управления кастомной таблицей с фильтрами и самописными процессами на примере таблицы с отзывами.
Compare - сравнение товаров MODX 2 + miniShop2
Привет!
Сегодня выложил в github свою наработку с одного из сайтов — дополнение под названием Compare, которое умеет сравнивать товары.

Сегодня выложил в github свою наработку с одного из сайтов — дополнение под названием Compare, которое умеет сравнивать товары.

pbStudio: Создаём сайт с PageBlocks – настройка и главная страница
В этом уроке мы установим MODX, настроим необходимые компоненты и системные параметры для работы с PageBlocks. Затем создадим главную страницу и добавим на неё два блока. Это часть серии уроков, в которых мы пошагово создадим полноценный сайт для студии с использованием PageBlocks.


Простая drag-n-drop зона для отправки файлов с помощью FormIt
Привет, друзья!
Передо мной возникла казалось бы, банальная задача — сделать форму, которая будет отправлять файлы на почту с drag-n-drop зоной.
Мне почему-то крайне не хотелось подключать и развлекаться со сторонними библиотеками типа dropzone.js или filepond, да и вообще как-то не очень много информации я нашел на этот счёт, поэтому было решено сделать своё небольшое решение, как говорится, на коленке, которым я с вами и поделюсь. Моё решение представляет из себя простую визуальную дроп-зону, она не загружает файлы на сервер и т.д., то есть вы просто скидываете в неё несколько файлов, а их отправка на почту будет производиться средствами FormIt.
Передо мной возникла казалось бы, банальная задача — сделать форму, которая будет отправлять файлы на почту с drag-n-drop зоной.
Мне почему-то крайне не хотелось подключать и развлекаться со сторонними библиотеками типа dropzone.js или filepond, да и вообще как-то не очень много информации я нашел на этот счёт, поэтому было решено сделать своё небольшое решение, как говорится, на коленке, которым я с вами и поделюсь. Моё решение представляет из себя простую визуальную дроп-зону, она не загружает файлы на сервер и т.д., то есть вы просто скидываете в неё несколько файлов, а их отправка на почту будет производиться средствами FormIt.