Плюсы и минусы Vue и gtsAPI
Вот уже год как веду разработку с использованием Vue. Хочу поделиться впечатлениями от этой технологии и очень интересно, что думают другие разработчики.
Я начал использовать Vue так как слаб в дизайне, верстке и хотел использовать какой-нибудь UI фреймворк для более красивого дизайна. Современные фреймворки jquery уже не используют (или редко) и по большей части построенны на реакт, Vue и т.д. Мне больше запал Vue и UI фреймворк PrimeVue.
Если кто не в курсе что такое реактивный фреймворк вкратце объясню. Как сам это понимаю :-).
Например, создаем тестовый список в HTML и используем чистый JavaScript для добавления нового элемента в конец списка и изменения текста первого элемента.
На Vue не нужно искать элемент в html и как-то манипулировать с ним. В Vue меняешь переменную и автоматически меняется html. В принципе это удобнее и быстрее.
Я планирую в дальнейшем писать фронт в основном на Vue.
Недостатки Vue:
1) Данные которые вносятся в html надо как-то получить. Если используя PHP, можно внести данные на стороне сервера и сразу вывести уже заполненую страницу, то Vue выполняется на стороне браузера и данные нужно дополнительно получать с сервера по АПИ. А при загрузке страница пустая. Тратится время на получение данных по АПИ, их обработку и render html. Когда я начал работать с Vue, компонентов АПИ для MODX не было. Сейчас есть gtsAPI и mmxDatabase.
2) На мой взгляд, существенный недостаток — это то что html нельзя поменять не меняя сами компоненты Vue. Работая с модекс привык, что есть сниппеты и чанки. Пишешь сниппет и дефолтовый чанк к нему, а верстальщики если что-то надо поменять в html, просто указывают в параметрах свой чанк. Есть vue3-runtime-template, но он не работает в режиме composition API.
3) Можно нактнуться на неожиданные тормоза приложения на этапах получения данных по АПИ, выполнения тяжелых функций приложения, рендера html vue или при отрисовки браузером большого кол-ва элементов.
Плюсы gtsAPI
В ExtJs для MODX на каждую операцию: создания, редактирования, удаления и.т.д. нужно прописывать отдельный процессор на стороне сервера и прописывать код ExtJs на стороне браузера. Совершенно однотипный код, но приходилось писать его каждый раз, в течении 2-4 часов.
gtsAPI и PVTables задумывалась так, чтобы операции CRUD не было необходимости программировать каждый раз заново. Достаточно разрешить операцию и компоненты уже могут делать ее по запросу пользователя. Сейчас создать интерфейс CRUD для каких либо данных дело 10-30 минут.
Для более сложных операций предусмотрены триггеры и handleRequest в класс пакета.
Минусы gtsAPI
1) Каждый раз при запросе к серверу MODX проводить инициализацию, которая занимает на моем ноутбуке 100мс. При использовании АПИ в приложении кол-во запросов к серверу сильно стремиться вырасти. А каждый запрос вызывает инициализацию на 100мс. Тратится время и нагружается сервер. Я как-то тестировал NodeJs и ее время ответа поразило 1мс. Нода инициализирутся при запуске сервера и при запросах лишних операций не производит. Возможно бек стоит делать на ноде, но во первых нет времени, а во вторых нода однопоточная. Возможно, какой-нибудь тяжелый запрос на 2-3 минуты заставит ждать все остальные. Не тестировал еще.
В общем, пока, когда пишу, стремлюсь сократить кол-во запросов к gtsAPI.
2) Стало сильно быстрее делать CRUD, но это наложило некоторые ограничения. Например, в таблице PVTables есть так называемые подтаблицы. В терминах PrimeVue extendedRows. Сейчас, PVTables позволяет использовать в подтаблицах только другие таблицы. А бывает надо туда форму, дерево или произвольный чанк :-(.

3) Современный UI фреймворк много весит. Из-за PrimeVue, PVTables, его включающий, весит 1,2МБ. С современной скоростью интернета не критично, но тенденция настораживает.
Так же в современной разработке есть плюс и минус такой как огромное кол-во разных компонентов для разработки. Освоить каждый это время которое совсем не хочется тратить. Причем освоишь один потратишь время сделаешь с ним приложение в течении полугода, а он обновился на несовместимую версию. Так что получается, что только сделал приложение а оно уже легаси.
В веб разработке много компонентов отдельно для фронта и отдельно для бека. Возьмешь удобное для фронта и надо самому писать бек.
Вот мои впечатления. Какие впечатления у Вас?
Я начал использовать Vue так как слаб в дизайне, верстке и хотел использовать какой-нибудь UI фреймворк для более красивого дизайна. Современные фреймворки jquery уже не используют (или редко) и по большей части построенны на реакт, Vue и т.д. Мне больше запал Vue и UI фреймворк PrimeVue.
Если кто не в курсе что такое реактивный фреймворк вкратце объясню. Как сам это понимаю :-).
Например, создаем тестовый список в HTML и используем чистый JavaScript для добавления нового элемента в конец списка и изменения текста первого элемента.
<ul id="list">
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ul>
<script>
const list = document.getElementById('list');
const newElement = document.createElement('li');
newElement.textContent = 'Новый элемент';
list.appendChild(newElement);
const firstElement = list.children[0];
firstElement.textContent = 'Измененный элемент 1';
</script><template>
<ul>
<li v-for="(item, index) in list" :key="index">{{ item }}</li>
</ul>
<button @click="addNewItem">Добавить новый элемент</button>
<button @click="changeFirstItem">Изменить первый элемент</button>
</template>
<script setup>
import { ref } from 'vue'
const list = ref(['Элемент 1', 'Элемент 2', 'Элемент 3'])
const addNewItem = () => {
list.value.push('Новый элемент')
}
const changeFirstItem = () => {
list.value[0] = 'Измененный элемент 1'
}
</script>На Vue не нужно искать элемент в html и как-то манипулировать с ним. В Vue меняешь переменную и автоматически меняется html. В принципе это удобнее и быстрее.
Я планирую в дальнейшем писать фронт в основном на Vue.
Недостатки Vue:
1) Данные которые вносятся в html надо как-то получить. Если используя PHP, можно внести данные на стороне сервера и сразу вывести уже заполненую страницу, то Vue выполняется на стороне браузера и данные нужно дополнительно получать с сервера по АПИ. А при загрузке страница пустая. Тратится время на получение данных по АПИ, их обработку и render html. Когда я начал работать с Vue, компонентов АПИ для MODX не было. Сейчас есть gtsAPI и mmxDatabase.
2) На мой взгляд, существенный недостаток — это то что html нельзя поменять не меняя сами компоненты Vue. Работая с модекс привык, что есть сниппеты и чанки. Пишешь сниппет и дефолтовый чанк к нему, а верстальщики если что-то надо поменять в html, просто указывают в параметрах свой чанк. Есть vue3-runtime-template, но он не работает в режиме composition API.
3) Можно нактнуться на неожиданные тормоза приложения на этапах получения данных по АПИ, выполнения тяжелых функций приложения, рендера html vue или при отрисовки браузером большого кол-ва элементов.
Плюсы gtsAPI
В ExtJs для MODX на каждую операцию: создания, редактирования, удаления и.т.д. нужно прописывать отдельный процессор на стороне сервера и прописывать код ExtJs на стороне браузера. Совершенно однотипный код, но приходилось писать его каждый раз, в течении 2-4 часов.
gtsAPI и PVTables задумывалась так, чтобы операции CRUD не было необходимости программировать каждый раз заново. Достаточно разрешить операцию и компоненты уже могут делать ее по запросу пользователя. Сейчас создать интерфейс CRUD для каких либо данных дело 10-30 минут.
Для более сложных операций предусмотрены триггеры и handleRequest в класс пакета.
Минусы gtsAPI
1) Каждый раз при запросе к серверу MODX проводить инициализацию, которая занимает на моем ноутбуке 100мс. При использовании АПИ в приложении кол-во запросов к серверу сильно стремиться вырасти. А каждый запрос вызывает инициализацию на 100мс. Тратится время и нагружается сервер. Я как-то тестировал NodeJs и ее время ответа поразило 1мс. Нода инициализирутся при запуске сервера и при запросах лишних операций не производит. Возможно бек стоит делать на ноде, но во первых нет времени, а во вторых нода однопоточная. Возможно, какой-нибудь тяжелый запрос на 2-3 минуты заставит ждать все остальные. Не тестировал еще.
В общем, пока, когда пишу, стремлюсь сократить кол-во запросов к gtsAPI.
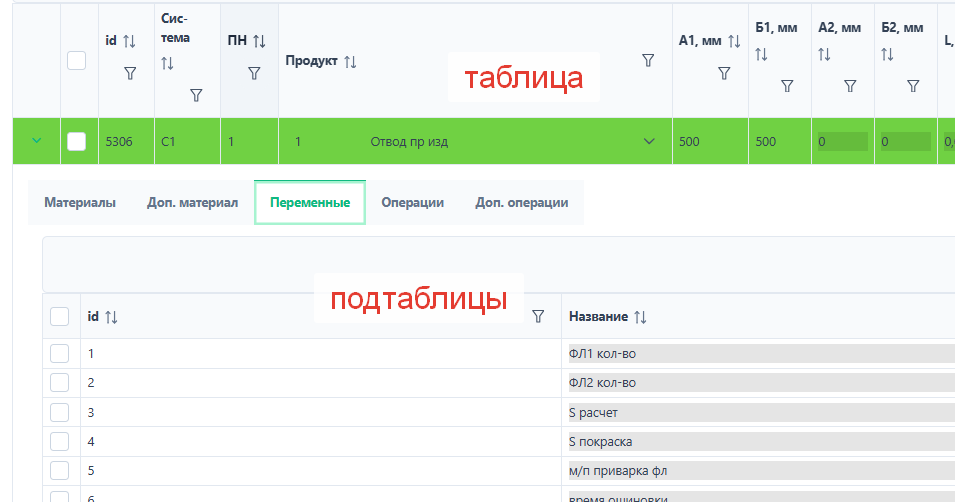
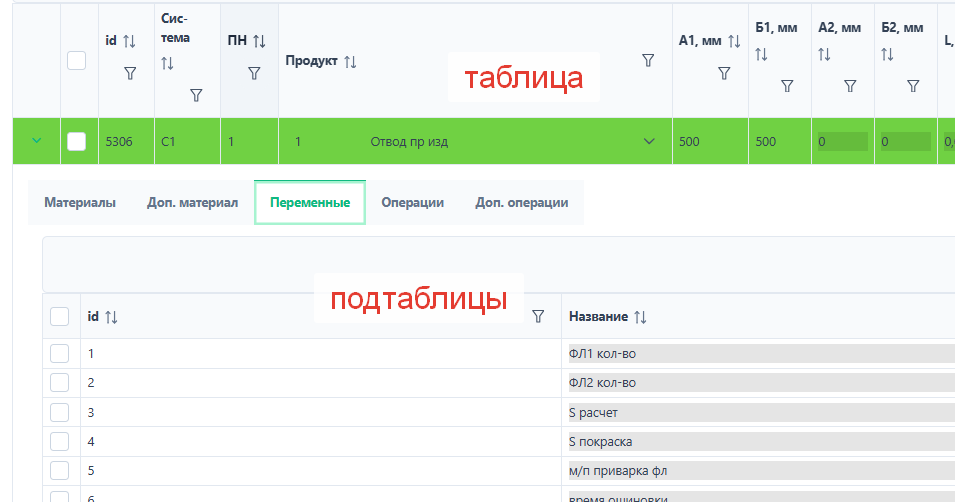
2) Стало сильно быстрее делать CRUD, но это наложило некоторые ограничения. Например, в таблице PVTables есть так называемые подтаблицы. В терминах PrimeVue extendedRows. Сейчас, PVTables позволяет использовать в подтаблицах только другие таблицы. А бывает надо туда форму, дерево или произвольный чанк :-(.

3) Современный UI фреймворк много весит. Из-за PrimeVue, PVTables, его включающий, весит 1,2МБ. С современной скоростью интернета не критично, но тенденция настораживает.
Так же в современной разработке есть плюс и минус такой как огромное кол-во разных компонентов для разработки. Освоить каждый это время которое совсем не хочется тратить. Причем освоишь один потратишь время сделаешь с ним приложение в течении полугода, а он обновился на несовместимую версию. Так что получается, что только сделал приложение а оно уже легаси.
В веб разработке много компонентов отдельно для фронта и отдельно для бека. Возьмешь удобное для фронта и надо самому писать бек.
Вот мои впечатления. Какие впечатления у Вас?
Поблагодарить автора
Отправить деньги
Комментарии: 23
сначала ещё хотел описать в чем автор не прав, но в целом получилось, что весь пост это набор какого-то бреда…
Спасибо за отзыв :-). Написал заметку и подумал, что получилась заметка какой-то странной. Даже думал публиковать или нет. Но интересно что другие думают поэтому опубликовал. Я работаю над проектами один и у меня с обратной связью плохо. Не знаю толи правильно делаю толи можно сделать проще :-(.
тут в статье бОльшая часть притензий к vue и к тому как всё работает, мне кажется, изза того, что вещи какие требуется сделать используются не через те инструменты, то что надо пересобирать фронт например, если это так сложно ну возьми тогда htmx или реализуй фронт часть по аналогии с тем как сделали в laravel с их liwere.
про то что vue медленно отрисовывает данные в браузере, это вообще чтото новое, gitlab работает на vue2 и там ничего не тормозит, если на вашем проекте при выводе одной только формы начинаются тормоза, тут надо задуматься, правильно ли вы чтото делаете
про размеры бандлов, во первых никто не собирает единым бандлом, а разбивают на чанки, во вторых такого огромного размера бандл не будет если не подрубать на каждый чих стороннюю библиотеку
насчет того, что компонентов для работы с апи modx раньше небыло не совсем понял, про что имеется ввиду? апи можно было всегда сделать, достаточно загуглить rest api modx, или например через zoomx
про то что vue медленно отрисовывает данные в браузере, это вообще чтото новое, gitlab работает на vue2 и там ничего не тормозит, если на вашем проекте при выводе одной только формы начинаются тормоза, тут надо задуматься, правильно ли вы чтото делаете
про размеры бандлов, во первых никто не собирает единым бандлом, а разбивают на чанки, во вторых такого огромного размера бандл не будет если не подрубать на каждый чих стороннюю библиотеку
насчет того, что компонентов для работы с апи modx раньше небыло не совсем понял, про что имеется ввиду? апи можно было всегда сделать, достаточно загуглить rest api modx, или например через zoomx
ну возьми тогда htmx или реализуй фронт часть по аналогии с тем как сделали в laravel с их liwere.Тут как 2 моих претензии к программированию вообще:
1) Сильно много инструментов. Чтобы освоить более менее сложный инструмент, написать пару приложений, набить шишки, нужно от месяца до года. Я вообще не горю желанием пробовать все подряд и долго думаю перед тем как что-то начать использовать. И инструментов так много, что может нужный и есть но об нем я даже и не слышал.
2) В 2023 году, когда решал перейти на vue, о htmx я не слышал. Сейчас когда потратил год, более мение освоил vue, написал АПИ появляется htmx и получается мое gtsAPI уже как бы легаси :-). Не успеешь написать приложение, а оно уже устарело :-).
gtsAPI и PVTables заняло год и то все что хочелось не реализованно. Подозреваю, что написание какого-либо modHTMX займет не меньше времени. На ларе уже реализованно и логичнее писать уже на ларавел просто. Но опять же легаси тянет к модекс. Переписывать на лару тоже год. Директор меня убъет, если я еще год буду все переписывать :-). gtsAPI уже реализованно и в течении года точно его буду использовать вместе с Vue. В сторону htmx, думаю, буду смотреть присматриваться. Если трудозатраты по предварительной оценке могут окупиться, то может сделаю modHTMX, но пока сомнительно. Это должно быть легко сделать чтобы за это браться.
про то что vue медленно отрисовывает данные в браузере, это вообще чтото новоеVue то работает быстро, но пока не грузишь его тысячами элементов. Подгрузи 10 000 элементов и повиснет и Vue и браузер и API и чистый js(Если на нем писать). Я имею ввиду, что с большим числом элементов надо быть осторожнее.
про размеры бандлов, во первых никто не собирает единым бандлом, а разбивают на чанки, во вторых такого огромного размера бандл не будет если не подрубать на каждый чих стороннюю библиотекуТут кстати есть вопрос. А зачем вообще разбивают на чанки? В SPA все равно же все грузиться сразу или я что-то еще не разобрался…
Хотел еще зацепить проблему модульности приложения, но пропустил. Vue собирается в один или несколько чанков, но это в принципе один модуль который требуется для любой части приложения. Как быть если на 1 странице требуется один скрипт, а на другой другой? И хочется не грузить в продакшен монолит, а обновить модуль приложения? В чистом php все просто. 1 php файл 1 страница и для обновления страницы нужно заменить нужный файл. В MODX пишешь компонент и обновляешь в продакшен только его. А как в Vue делать?
rest api modxЭто насмешка, а не АПИ. Все равно на каждый чих писать свои классы расширяя rest api modx. В mmxDatabase, хотя бы, Василий говорил, что для основных таблиц MODX написал классы.
zoomxВ него не вникал. Так то меня феном устраивает, и еще шаблонизатор мне не нужен. Ачто там есть АПИ в первый раз слышу.
ну тут скорее проблема в том, что данный подход пытается добавить в изначально устаревший подход разработки с modx чтото новое и удобное, изза этого и выходят трудности о необходимости пересборки, ошибок и тд.
также например у тебя spa, ты находишься на странице списка элементов, то компоненты для детальной страницы не должны грузиться одним бандлом, логичнее их грузить чанками по мере надобности
также, раз используется библиотека primeVue нужно посмотреть, компоненты из этой библиотеки грузятся в приложение все или только те что используются, это тоже увеличивает бандл
А зачем вообще разбивают на чанки? В SPA все равно же все грузиться сразу или я что-то еще не разобрался…во вью можно делать отложенные импорты компонентов, допустим у тебя модальное окно редактирования вызывается только после нажатия на кнопку редактирования, то и нет смысла его грузить заранее, а лучше это делать по мере надобности.
также например у тебя spa, ты находишься на странице списка элементов, то компоненты для детальной страницы не должны грузиться одним бандлом, логичнее их грузить чанками по мере надобности
также, раз используется библиотека primeVue нужно посмотреть, компоненты из этой библиотеки грузятся в приложение все или только те что используются, это тоже увеличивает бандл
Ачто там есть АПИ в первый раз слышу.modzone.ru/blog/2021/02/04/zoomx-2.0-controllers-resful-api/
gtsAPI и PVTables заняло год и то все что хочелось не реализованноинтересно, а не быстрее ли было бы перенести весь сайт с требуемым функционалом на пхп фреймворк…
во вью можно делать отложенные импорты компонентовПонятно думал есть что получше.
также, раз используется библиотека primeVue нужно посмотреть, компоненты из этой библиотеки грузятся в приложение все или только те что используютсяКакие указал те и грузятся вроде. И ядро primeVue. Ладно это сейчас не интересно. Думаю то что нужно то и грузится.
ну тут скорее проблема в том, что данный подход пытается добавить в изначально устаревший подход разработки с modx чтото новое и удобное, изза этого и выходят трудности о необходимости пересборки, ошибок и тд.Трудности есть везде. Например в Nuxt модуль Auth еще на стадии бета. А с авторизацией не хочется возится. Вроде и базовая вещь, но правильно спрограмировать сложно. Авторизация, группы MODX вполне устраивают.
интересно, а не быстрее ли было бы перенести весь сайт с требуемым функционалом на пхп фреймворк…врядли. gtsAPI 2000 строк. А весь сайт 20 компонентов по 1000-2000 строк
Какие задачи ты решаешь с помощью Vue?
Например я так и не смог заставить себя освоить Vue, потому что не вижу куда могу применить эти знания.
Мне в работу попадают обычные интернет-магазины, сайты визитки, лэндинги для чего там может понадобится Vue не представляю.
Самый сложный с точки зрения интерфейса сайт это сайт-каталог образовательных программ, там довольно заковыристая форма оформления заказа. Но, учитывая то, как работает Modx (сниппеты, чанки, шаблоны), я для себя решил, что проще отправлять запросы на сервер и вставлять на страницу полученный от него html. На долю JS остаётся только отправка запроса, вставка html и открыть\закрыть модалку.
А ещё хотелось бы понять для кого и для чего компонент gtsAPI? Какие практические задачи ты с его помощью решаешь?
Например я так и не смог заставить себя освоить Vue, потому что не вижу куда могу применить эти знания.
Мне в работу попадают обычные интернет-магазины, сайты визитки, лэндинги для чего там может понадобится Vue не представляю.
Самый сложный с точки зрения интерфейса сайт это сайт-каталог образовательных программ, там довольно заковыристая форма оформления заказа. Но, учитывая то, как работает Modx (сниппеты, чанки, шаблоны), я для себя решил, что проще отправлять запросы на сервер и вставлять на страницу полученный от него html. На долю JS остаётся только отправка запроса, вставка html и открыть\закрыть модалку.
во вторых нода однопоточнаяА PHP многопоточный? Думаю скорость ответа NodeJs не от этого высокая.
А ещё хотелось бы понять для кого и для чего компонент gtsAPI? Какие практические задачи ты с его помощью решаешь?
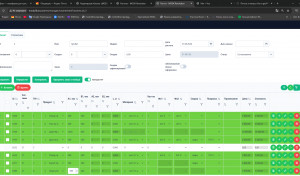
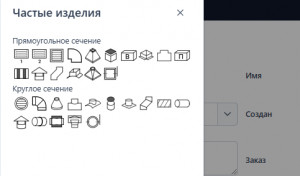
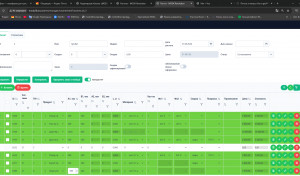
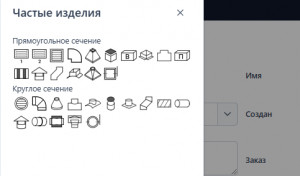
Вот форма с которую сейчас сдаю в работу. Расчет деталей вентиляции

Использую из PrimeVue DataTable, поля форм, Dialog, Tabs, Toast, Popover

И Drawer

Будет еще форма прикрепления документов (Отчет, Счет и т.д.) к расчету.

Использую из PrimeVue DataTable, поля форм, Dialog, Tabs, Toast, Popover

И Drawer

Будет еще форма прикрепления документов (Отчет, Счет и т.д.) к расчету.
А PHP многопоточный? Думаю скорость ответа NodeJs не от этого высокая.На ноде при запуске сервера можно большую часть проинициализировать. Например, прогрузить настройки, чанки и сниппеты в память и не лазить за ними в базу или диск при каждом запросе. Это я пробовал на ноде like MODX сделать, но потом понял, что чанков нет и архитектура js другая и забросил.
А ещё хотелось бы понять для кого и для чего компонент gtsAPI? Какие практические задачи ты с его помощью решаешь?Основное — это быстро сделать табличный CRUD, а остальное уже подтягивается. CRUD есть и более сложные задачи уже проще используя уже сделанное АПИ делать.
На ноде при запуске сервера можно большую часть проинициализировать. Например, прогрузить настройки, чанки и сниппеты в память и не лазить за ними в базу или диск при каждом запросе.
Есть есть желание работать в таком режиме, посмотри на FrankenPHP worker mode → вроде то, что то описал по поводу переиспользования настроек без похода в базу и т.п… Но по-моему это перебор. Потому что приличные SSD/NVME диски уже давно кладут в память часто используемые данные (это будут файлы кэша), а файловое кэширование в MODX есть по умолчанию — просто используй кэш, когда тебе нужна эта магия :) Какое еще ещё нафиг NodeJS?! Я не говорю, что он плохой, просто говорю что незачем лезть в другую вселенную, чтобы получить хорошие показатели скорости!
P.S. А вот сервер на windows (подсмотрел твоё соседнее собщение) очень даже может быть причиной проблем со скоростью. Там нужен особый тюнинг, для которого не так уж много рецептов. Я встречался с таким, победить не получалось, переезжали.
Есть есть желание работать в таком режиме, посмотри на FrankenPHP worker mode → вроде то, что то описал по поводу переиспользования настроек без похода в базу и т.п… Но по-моему это перебор. Потому что приличные SSD/NVME диски уже давно кладут в память часто используемые данные (это будут файлы кэша), а файловое кэширование в MODX есть по умолчанию — просто используй кэш, когда тебе нужна эта магия :) Какое еще ещё нафиг NodeJS?! Я не говорю, что он плохой, просто говорю что незачем лезть в другую вселенную, чтобы получить хорошие показатели скорости!
P.S. А вот сервер на windows (подсмотрел твоё соседнее собщение) очень даже может быть причиной проблем со скоростью. Там нужен особый тюнинг, для которого не так уж много рецептов. Я встречался с таким, победить не получалось, переезжали.
Какие задачи ты решаешь с помощью Vue?В моей практике были разные сложные калькуляторы стоимости продукции. Можно конечно и на PHP отправлять запросы, но это явно дольше (запросы отправлять дополнительные), чем сразу на стороне клиента считать данные.
Ну планируется что расчеты будут делать клиенты на сайте. А чтоб они не могли приписать себе любую цену товара считать цену надо на стороне сервера. Так что сам расчет на стороне сервера на php.
Полностью согласен с недостатками реактивных фреймворков, описанных в заметке, думаю 100мс на инициализацию бекенда это очень много — что-то не так с хостингом, или что-то очень тяжелое прикручено в плагинах на события onmodxinit или где-то ещё по пути до рендеринга. Про то, что фронтенд-часть весит какие-то огромные мегабайты, я писал также в комментах под mmxForms — но в принципе, для какого-то функционала админа, или зарегистрированного пользователя.
У меня на проектах по 20-30мс на полный ответ сервера, без какого-то рокет-турбо-тюнинга (а с ним — быстрее, но сейчас не об этом).
Мне пока удаётся в большинстве проектов убегать от этих адских фроентенд-фреймворков. Надеюсь удастся полностью пережить их рассвет, встретить закат, и классно-здорово работать на набирающем популярность (снова) серверном рендеринге технологии HTMX, которая отлично ложится в концепцию того, как работает MODX, с чанками, крутыми шаблонизаторами и т.п.
P.S. Тоже интересно, для чего реально используешь @Александр Туниеков gtsAPI. Задумка интересная. Не переписываешь ли потихоньку всю админку на формы VUE? ))
Спасибо что делишься!
У меня на проектах по 20-30мс на полный ответ сервера, без какого-то рокет-турбо-тюнинга (а с ним — быстрее, но сейчас не об этом).
Мне пока удаётся в большинстве проектов убегать от этих адских фроентенд-фреймворков. Надеюсь удастся полностью пережить их рассвет, встретить закат, и классно-здорово работать на набирающем популярность (снова) серверном рендеринге технологии HTMX, которая отлично ложится в концепцию того, как работает MODX, с чанками, крутыми шаблонизаторами и т.п.
P.S. Тоже интересно, для чего реально используешь @Александр Туниеков gtsAPI. Задумка интересная. Не переписываешь ли потихоньку всю админку на формы VUE? ))
Спасибо что делишься!
думаю 100мс на инициализацию бекенда это очень много — что-то не так с хостингом, или что-то очень тяжелое прикручено в плагинах на события onmodxinit или где-то ещё по пути до рендерингаКак-то пробовал разобраться почему так много, но не разобрался. Может потому, что сервер на винде. Надо будет еще пробовать разобраться. В 500мс время реакции приложения укладывается и это не парит. Но загрузка приложения в 1.62 секунды уже не хорошо. Хотя пользователи не ругаются. 1С, например, 2 минуты грузиться и 2 секунды для них не страшно :-).
HTMX встречал упоминания и читал их, но вникать и пробовать использовать еще не думал. UI-фреймворков для него вроде еще нет и пока для меня бесполезно.
Тоже интересно, для чего реально используешь @Александр Туниеков gtsAPIОписал в ответе Артуру :-)
Не переписываешь ли потихоньку всю админку на формы VUE? ))Временами подмывает переписать :-). Но в админке используются формы, попапы, таблицы, дерево и файл-менеджер. Дерево и файл-менеджер мне в работе (в нашей ERP) нужны, но их делать месяц два на каждый и пока все время откладывается.
но их делать месяц два на каждыйЭто ж есть все в PrimeVue. Нужно только адаптировать и написать коннекторы к PHP
В primeVue в дереве нельзя перемещать узлы. Пробую для дерева другой компонент не из primeVue. И там у меня задумки для дерева. Сделать может и быстрее сделаю, а пока мечусь толи так толи так. И поле загрузки файлов это вообще не файл менеджер. Думаю еще как делать. Толи файл-менеджер как в админке модекс, толи как в msGalery.
Слабовато в этом все понимаю, но все равно интересно) А VESP Васи Безумкина не рассматривал для решения подобных задач? Там все вроде есть нужное, и авторизация и VUE и т.д.
В vesp долго переезжать. Нету модульности никакой и с авторизацией, в смысле с разграничением прав, там Василий особо не напрягался :-)
Спасибо за статью.
Я столкнулся с проектом где часть админки начали делать на VUE.js потому что так захотел/обосновал предыдущий программист. А после его ухода заказчик остался с недоделанным личным кабинетом. А по факту там надо было реализовать подгрузку документов пользователя. Ну может еще что реактивного, но я задался вопросом почему нельзя было стандартными средствами MODX реализовать и с Ajax-запросами.
Теперь Заказчику приходится искать специалиста и по MODX и по VUE.
Я столкнулся с проектом где часть админки начали делать на VUE.js потому что так захотел/обосновал предыдущий программист. А после его ухода заказчик остался с недоделанным личным кабинетом. А по факту там надо было реализовать подгрузку документов пользователя. Ну может еще что реактивного, но я задался вопросом почему нельзя было стандартными средствами MODX реализовать и с Ajax-запросами.
Теперь Заказчику приходится искать специалиста и по MODX и по VUE.
Теперь Заказчику приходится искать специалиста и по MODX и по VUE.Мы такого не нашли :-). Я искал месяц, а потом перестал искать. Даже Василий Наумкин попробовал нам помочь с MODX и VUE, но у меня сейчас замороченный код и Василий сказал что не силен разбираться в тайнах чужого кода :-). Как бы научиться писать код понятный и логичный?? А то как обычно есть идея понятная логичная — пишешь код и начинается. То здесь фишку надо прикрутить, то там костыль прописал и в итоге хаос. Как пишешь первоничальный вариант, то делаешь одно, а как используешь в работе то вносишь уже совершенно другие правки. Пара лет правок и энтропия догоняет. Все становиться запутанным и малопонятным.
Про код. Про «научиться писать код понятный и логичный». Не в тему поста выше, ситуация вчера/сегодня и смех и грех.
Вчера пришел запрос от Заказчика на сайте на Wordpress — сайт криптообменника. Там в настройках надо было добавить новый статус заказа. Добавили в админке, а на сайте у клиентов не отображается. Ну я типа ща минуту, легкотня.
В итоге провозился 2 дня. Пока разбирался в чужом коде. Вчера даже тестовый сайт лег после пробных правок кода, пришлось восстанавливать.
В итоге сегодня разобрался. Выставляю счет Заказчику за 7 часов работы анализа и правок и отладки кода (3 часа восстановления сайта не в счет, оказалось что сайт лог ошибок не пишет, а восстановить бэкап просто так нельзя и «вообще некогда нам» — кое как сам добавил логирование ошибок и восстановил сайт).
Заказчик в итоге спрашивает у меня — с какого так много запаришваешь? Типа поменять там всего то текст. А оказалось что в админке есть настройка, а в коде названия статусов выводит через дефолтные настройки в самом коде (рука лицо!). И вообще в админке указываемое название статуса нигде не используется. И 7 полей из 10 из таблицы статусов в БД не используется почти. И куча артефактов. И фильтров и функций непонятно каких. И вообще id статуса в таблице заказа не используется, а используется текстовое название статуса (аааа!). И вот сидишь разбираешься в этом г… не и не понятно кто будет платить за разбор. А казалось бы просто вывести название статуса в заказе клиента…
А до этого тоже делал подобное. И пока доделал — оказалось что задачка стала неактуальной. И код правки (по итогу 2 строчки кода) стал никому не нужен. Опять же 2 дня из-за непонятного чужого кода. Ладно хоть заплатили…
Вчера пришел запрос от Заказчика на сайте на Wordpress — сайт криптообменника. Там в настройках надо было добавить новый статус заказа. Добавили в админке, а на сайте у клиентов не отображается. Ну я типа ща минуту, легкотня.
В итоге провозился 2 дня. Пока разбирался в чужом коде. Вчера даже тестовый сайт лег после пробных правок кода, пришлось восстанавливать.
В итоге сегодня разобрался. Выставляю счет Заказчику за 7 часов работы анализа и правок и отладки кода (3 часа восстановления сайта не в счет, оказалось что сайт лог ошибок не пишет, а восстановить бэкап просто так нельзя и «вообще некогда нам» — кое как сам добавил логирование ошибок и восстановил сайт).
Заказчик в итоге спрашивает у меня — с какого так много запаришваешь? Типа поменять там всего то текст. А оказалось что в админке есть настройка, а в коде названия статусов выводит через дефолтные настройки в самом коде (рука лицо!). И вообще в админке указываемое название статуса нигде не используется. И 7 полей из 10 из таблицы статусов в БД не используется почти. И куча артефактов. И фильтров и функций непонятно каких. И вообще id статуса в таблице заказа не используется, а используется текстовое название статуса (аааа!). И вот сидишь разбираешься в этом г… не и не понятно кто будет платить за разбор. А казалось бы просто вывести название статуса в заказе клиента…
А до этого тоже делал подобное. И пока доделал — оказалось что задачка стала неактуальной. И код правки (по итогу 2 строчки кода) стал никому не нужен. Опять же 2 дня из-за непонятного чужого кода. Ладно хоть заплатили…
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

