Как Вы оптимизируете вёрстку на MODX?
Всем привет!
Сайты на MODX последние года 2 делаю со следующей оптимизацией:
Вёрстка со сборкой через gulp
— сборка js в 1 файл с минимизацией и подключением в footer;
— стили в SASS: стили 1ых экранов страниц минимизированы и записаны в style в head, остальное в main.css в футер;
— изображения через picture с разными srcset через pthumb и b-lazy.
Когда проект начинает развиваться, и в некоторых случаях обрастает разными скриптами и плагинами, приходит понимание, что решение далеко не идеальное — пользователи грузят хоть и минифицированные, но зачастую не нужные для конкретной страницы библиотеки. А обслуживание проекта затрудняется.
Хочу поинтересоваться у вас какие вы используете методы? Заморачиваетесь ли вообще на этот счет?
Не 1ый раз смотрю в сторону модуля MinifyX, но смущает дисклеймер об отсутствии развития (внизу в описании) и, возможная, нагрузка от сборки скриптов и стилей при генерации страницы (если я правильно понимаю в какой момент это срабатывает).
Сайты на MODX последние года 2 делаю со следующей оптимизацией:
Вёрстка со сборкой через gulp
— сборка js в 1 файл с минимизацией и подключением в footer;
— стили в SASS: стили 1ых экранов страниц минимизированы и записаны в style в head, остальное в main.css в футер;
— изображения через picture с разными srcset через pthumb и b-lazy.
Когда проект начинает развиваться, и в некоторых случаях обрастает разными скриптами и плагинами, приходит понимание, что решение далеко не идеальное — пользователи грузят хоть и минифицированные, но зачастую не нужные для конкретной страницы библиотеки. А обслуживание проекта затрудняется.
Хочу поинтересоваться у вас какие вы используете методы? Заморачиваетесь ли вообще на этот счет?
Не 1ый раз смотрю в сторону модуля MinifyX, но смущает дисклеймер об отсутствии развития (внизу в описании) и, возможная, нагрузка от сборки скриптов и стилей при генерации страницы (если я правильно понимаю в какой момент это срабатывает).
Комментарии: 8
Мининификация minifyX срабатывает лишь при первом запросе, потом все из Кеша берется.
И соответственно все ок.
Компонент бесплатный, поэтому можно протестить и принять решение.
И соответственно все ок.
Компонент бесплатный, поэтому можно протестить и принять решение.
Вы через него скрипты и стили собираете?
Хотелось бы понять кто и как делает — может я отстал уже сильно и всё через какие-то костыли делаю…
Хотелось бы понять кто и как делает — может я отстал уже сильно и всё через какие-то костыли делаю…
А что за сайт, на котором пользователи могут
пользователи грузят хоть и минифицированные, но зачастую не нужные для конкретной страницы библиотеки.
Кроме MinifyX есть еще ModxMinify, решает туже задачу: склеивание и минификация скриптов.
css первых экранов записывать в inline пока не пробовал)
webp да, хорошая штука, но нужно постоянно об этом думать…
Обычно все это делается уже на этапе развития сайта, его рекламы и продвижения. На этапе разработки, как правило, это никому не нужно и никто за это не платит.
css первых экранов записывать в inline пока не пробовал)
webp да, хорошая штука, но нужно постоянно об этом думать…
Обычно все это делается уже на этапе развития сайта, его рекламы и продвижения. На этапе разработки, как правило, это никому не нужно и никто за это не платит.
Забейте на логику, понимаю что JS должен быть общим для сайта + включения.
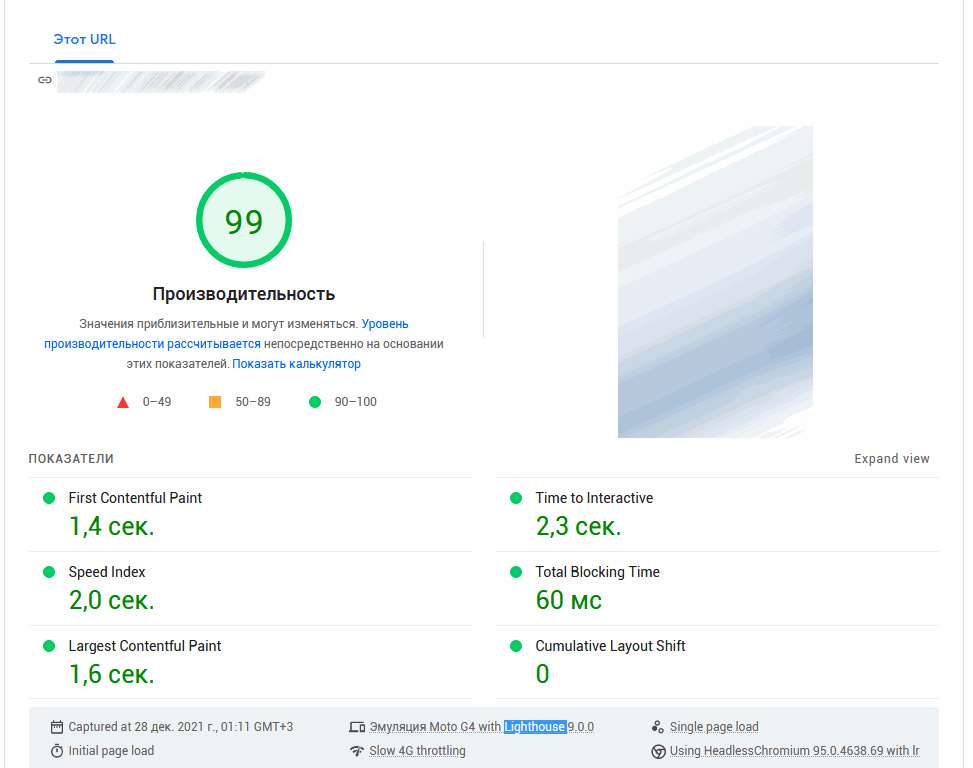
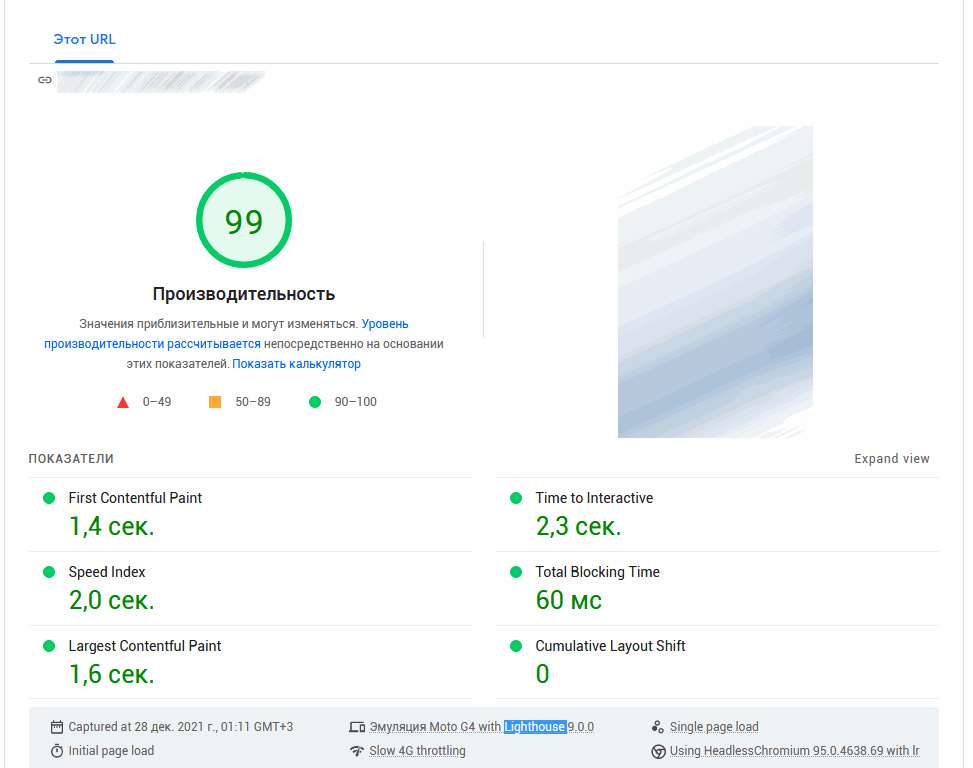
Давно стали включать CSS + JS в код страницы. PageSpeed доволен, показывает хорошие результаты в поле, а не в Lighthouse в мобилке:

+ Автозамена JGP/PNG на wepb
+ минификация html
+ preload
+ lazy loading (по гуглу, а не плагин)
из изначальных 50 запросов осталось около 10 ( www.webpagetest.org/ ) и то 2 на статистику (отложенную по клику, скроллингу и т.д.)
Давно стали включать CSS + JS в код страницы. PageSpeed доволен, показывает хорошие результаты в поле, а не в Lighthouse в мобилке:

+ Автозамена JGP/PNG на wepb
+ минификация html
+ preload
+ lazy loading (по гуглу, а не плагин)
из изначальных 50 запросов осталось около 10 ( www.webpagetest.org/ ) и то 2 на статистику (отложенную по клику, скроллингу и т.д.)

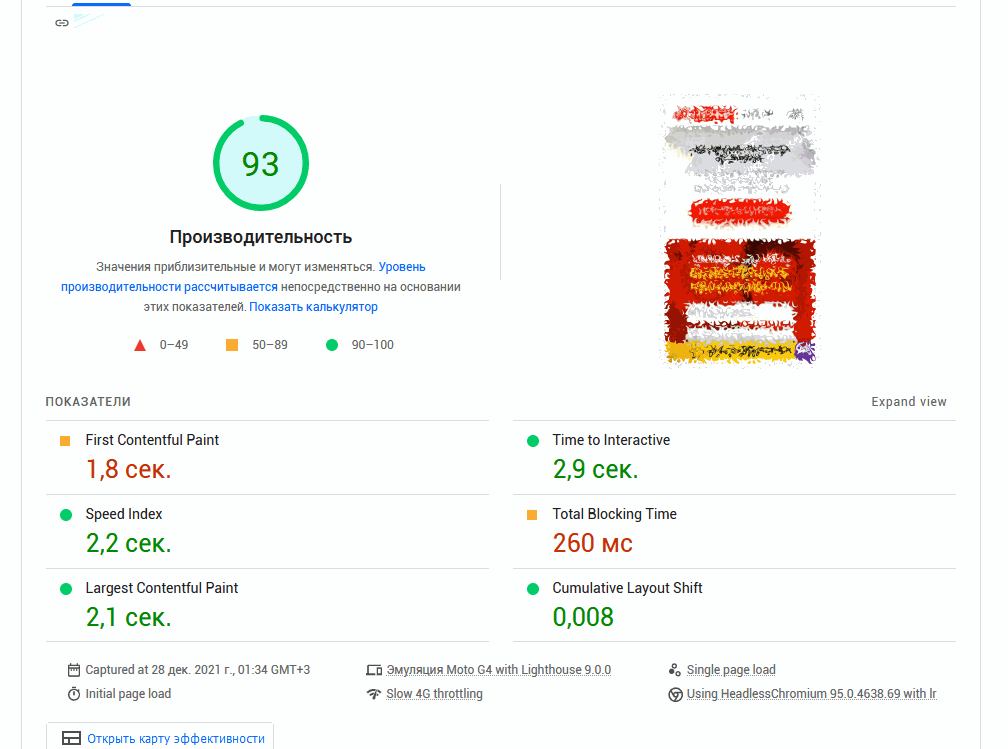
Еще один сайт как пример
А скажите пожалуйста.
Что такое — preload?
стали включать CSS + JS в код страницыВы что имеете ввиду? Использование инлайн стилей? Или просто вместо подключения файла со стилями помещаете их в тег style на страницу? В начало страницы или в конец? Или разделяете стили на важные (помещаете в начало страницы) и не важные (в конец)?
Что такое — preload?
Да в head
Preload
<style>
тут css
</style>Preload
<link rel="preload" href="/css/minifyx-cache/styles_9898e3980c.min.css" as="style" type="text/css" >
<link rel="preload" as="image" href="/webp/img/top-bg.jpg.webp" />
<link rel="preload" as="image" href="/webp/img/action-novo2.jpg.webp" />preload
говорит браузеру как можно скорее загрузить и кэшировать ресурс (например, скрипт или таблицу стилей). Это полезно, когда ресурс понадобится через несколько секунд после загрузки страницы — и вы хотите ускорить процесс.
Браузер ничего не делает с ресурсом после загрузки. Скрипты не выполняются, таблицы стилей не применяются. Ресурс просто кэшируется и немедленно предоставляется по запросу.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

