Futuris
С нами с 09 января 2016; Место в рейтинге пользователей: #291Генерация превью в формате webp для miniShop2
С приходом поддержки webp в MODX участились вопросы о возможности генерации превью товаров miniShop2 в этом формате. По началу казалось что все должно работать из коробки, но на практике этого нет.
Причиной оказалось отсутствие расширения webp в источнике файлов MS2 и в двух системных настройках ('upload_files','upload_images').
Причиной оказалось отсутствие расширения webp в источнике файлов MS2 и в двух системных настройках ('upload_files','upload_images').
Графоманские пояснения к тому как можно не запариться используя vue вместо extjs.
Пока салаты не остыли решил написать пояснение с примером к предыдущему посту. Так как меня не совсем верно поняли (оно и понятно, я совсем не писатель). Сейчас я попытаюсь пройтись по основным пунктам, с картинками и пояснением к ним, на примере уже существующего компонента (кому лень читать конечный результат в конце). Внимание будет попахивать агитацией и пропагандой!
В общем погнали.
В общем погнали.
Экскурс как можно использовать vuejs в место extjs и не запариться.
Это не статься в стиле «я написал торт/тудушку/ещечтото на rea extjs и vue и вот что у меня получилось». Это просто инструкция как можно без особых усилий писать на чем-то стороннем (в моем случае vue).
(внимание) Так как на этом ресурсе сидят довольно опытные ребята, я не буду рассказывать все в подробностях, как поставить ноду + сопутствующее окружение, что такое modExtra, почему vue а не react/angular/свойвариант и т.д…
В общем погнали.
(внимание) Так как на этом ресурсе сидят довольно опытные ребята, я не буду рассказывать все в подробностях, как поставить ноду + сопутствующее окружение, что такое modExtra, почему vue а не react/angular/свойвариант и т.д…
В общем погнали.
Формирование JavaScript файлов и кусков кода для дополнений
Всех приветствую. Есть ситуация, с которой сталкиваюсь на каждом сайте, к которому заказчик предъявляет требования по части валидности верстки\кода. Этот пост про ситуацию с кусками java-скриптов, которые подключают в код страниц дополнения modx. Например, AjaxForm, MinifyX и MiniShop2 подтягивает в код страницы блоки javascript которые открываются тегами:
Валидатор выдает такое предупреждение:
The type attribute is unnecessary for JavaScript resources.
Чтобы исправить эту ситуацию — нужно убрать из тега атрибут type=«text/javascript».
Господа разработчики, постарайтесь обновить свои дополнения, чтобы сделать код сайтов на modx более валидным.
Заранее благодарен!
UPD.: Решение проблемы здесь bazstudio.com/blog/320-make-valid-the-auto-js-files-in-modx
<script type="text/javascript">Валидатор выдает такое предупреждение:
The type attribute is unnecessary for JavaScript resources.
Чтобы исправить эту ситуацию — нужно убрать из тега атрибут type=«text/javascript».
Господа разработчики, постарайтесь обновить свои дополнения, чтобы сделать код сайтов на modx более валидным.
Заранее благодарен!
UPD.: Решение проблемы здесь bazstudio.com/blog/320-make-valid-the-auto-js-files-in-modx
[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Оптимизация сайта на MODX
Мне дали задание оптимизировать сайт https://mebmart.by для https://developers.google.com/speed/pagespeed/insights/. Я с задачей оптимизации сталкиваюсь первый раз. К сожалению, инструкций по оптимизации сайта на MODX не нашел. Поэтому хочу сделать такую инструкцию. Надеюсь, в комментариях, более опытные разработчика подскажут что и как еще можно сделать.
Работа с MODX из IDE без админки
Привет друзья!
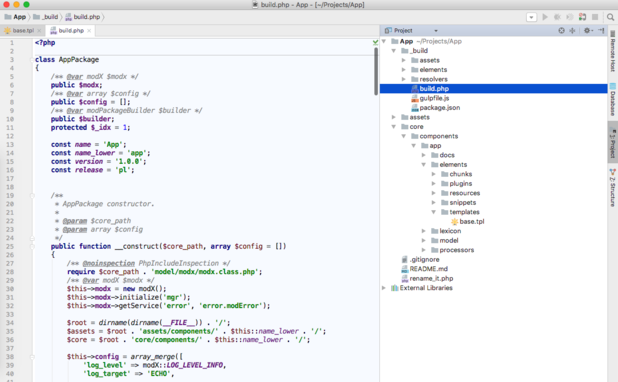
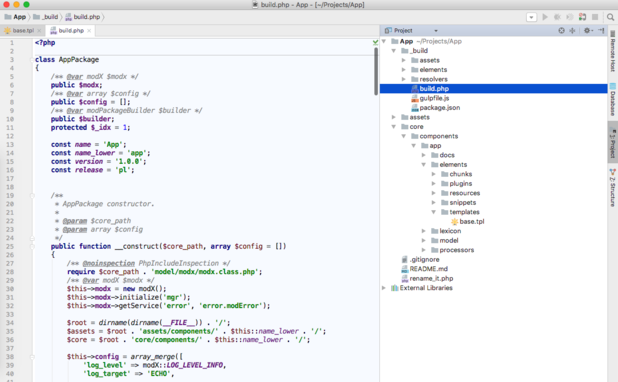
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
modRelation - Похожие товары для minishop2 и pdoTools
В общем кратенькая заметка, но думаю некоторым поможет, нужно было реализовать правильную перелинковку сайта, а заказчик никак не хотел вручную делать связи, пришлось написать вот такой «Умный» сниппет, который при правильном заполнении каталога вполне неплохо себе справляется с подбором похожих ресурсов, если я ни для кого америку не открыл, то сорян, а если открыл, то могу собрать пакет с этим сниппетом и выложить в modstore бесплатно для более легкой установки :)

ОБНОВЛЕНО:
Компонент доступен для загрузки в modstore

ОБНОВЛЕНО:
Компонент доступен для загрузки в modstore
Вывод карты
Здравствуйте!
С помощью yandexMaps пытаюсь вывести карту
Уже отключила все скрипты на этой странице, никакого эффекта. Точка установлена joxi.ru/p27elWuo6kzer7
Не могу понять, почему пустота :(
С помощью yandexMaps пытаюсь вывести карту
[[!yandexMaps?
&id=`11`
&tvCoords=`coords`
&markerPreset=`islands#violetDotIcon`
&fieldForBalloonContent=`introtext`
&fieldForHint=`menutitle`
]]Уже отключила все скрипты на этой странице, никакого эффекта. Точка установлена joxi.ru/p27elWuo6kzer7
Не могу понять, почему пустота :(
modNodejs - Интеграция Nodejs в MODx
Всем доброе утро. Сегодня представляю на всеобщее обозрение компонент над которым я потел последние несколько дней.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.

