Генерация превью в формате webp для miniShop2
С приходом поддержки webp в MODX участились вопросы о возможности генерации превью товаров miniShop2 в этом формате. По началу казалось что все должно работать из коробки, но на практике этого нет.
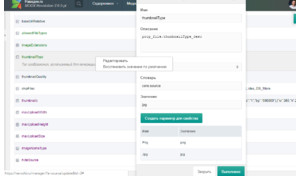
Причиной оказалось отсутствие расширения webp в источнике файлов MS2 и в двух системных настройках ('upload_files','upload_images').
Для ленивых написал небольшой скрипт (запускать в консоли), который поможет решить эту задачу:
Причиной оказалось отсутствие расширения webp в источнике файлов MS2 и в двух системных настройках ('upload_files','upload_images').
Для ленивых написал небольшой скрипт (запускать в консоли), который поможет решить эту задачу:
foreach (['upload_files','upload_images'] as $option){
if($setting = $modx->getObject('modSystemSetting',['key'=>$option])){
$extensions = explode(',',$setting->get('value'));
if(!in_array('webp',$extensions)){
$extensions[] = 'webp';
$setting->set('value',implode(',',$extensions));
$setting->save();
}
}
}
$ms2images = 2; // ID источника miniShop2
$source = $modx->getObject('modMediaSource',$ms2images);
$props = $source->get('properties');
$props['thumbnailType']['options'][] = ['text'=>'webp','value'=>'webp'];
$props['imageExtensions']['value'] .= ',webp';
$props['allowedFileTypes']['value'] .= ',webp';
$source->set('properties',$props);
$source->save();
Поблагодарить автора
Отправить деньги
Комментарии: 19
Можно еще вот так(если через плагины):
switch ($event->name) {
case 'OnMediaSourceGetProperties':
// Автоматчиски убирает наложение водяного знака на фотографию
if (isset($scriptProperties['properties'])) {
$properties = $this->modx->fromJSON($scriptProperties['properties']);
if ($properties['basePath']['value'] == 'assets/images/products/') {
$props['thumbnailType']['options'][] = ['text'=>'webp','value'=>'webp'];
$props['imageExtensions']['value'] .= ',webp';
$props['allowedFileTypes']['value'] .= ',webp';
$this->modx->event->output($this->modx->toJson($props));
return $properties;
}
}
break;
}
Предложенный мною вариант один раз запишет данные куда нужно.
Не совсем понимаю для чего делать эти манипуляции при каждом обращении к источникам.
Тем более что уже отправлен PR и в дальнейшем эта штука будет работать из коробки
Не совсем понимаю для чего делать эти манипуляции при каждом обращении к источникам.
Тем более что уже отправлен PR и в дальнейшем эта штука будет работать из коробки
А через источники файлов разве нельзя указать это?
Это можно
$props['imageExtensions']['value'] .= ',webp';
$props['allowedFileTypes']['value'] .= ',webp';$props['thumbnailType']['options'][] = ['text'=>'webp','value'=>'webp'];
Вот это новость
за столько лет работы с MODX это окно ни разу не видел
Век живи — век учись.
за столько лет работы с MODX это окно ни разу не видел
Век живи — век учись.
Я если честно сам только узнал об этом))))))))))))))
ребят, подскажите все выставил как надо… ошибку дает «1.webp: Файл не является корректным изображением.»
prntscr.com/mzfq6c
Куда копать?
prntscr.com/mzfq6c
Куда копать?
Не подскажу) не пробовал
проверил у себя, получается что пока по непонятным причинам картинки из webp не получается конвертировать. Но такой ошибки не наблюдаю, вероятно у тебя проблема с самой картинкой
последний modx, и последний minishop2 при загрузке webp изображения в карточку товара говорит неправильный файл, а при перегенерации из jpg вообще убивает файлы. Что я делаю не так?)
А никто не знает, почему phpthumbon webp генерирует иногда просто пустым изображением?
Попробовал в каталоге запустить половина изображений нормально, о половина просто пустое фото.
В настройках указал только ширину, высоту и f=webp.
Ни у кого такого не было?
Попробовал в каталоге запустить половина изображений нормально, о половина просто пустое фото.
В настройках указал только ширину, высоту и f=webp.
Ни у кого такого не было?
А что на счет скорости генерации превью, webp быстрее генерируется?
А он точно генерирует в webp, а не в jpg?
Сделал всё как тут написано. Ради интереса генерировал сначала в jpg, а потом в webp один и тот же файл.
Размер одинаковый.
Может система, видя неизвестный формат, по-умолчанию в jpg генерирует и просто меняет расширение на webp?
Просто даже судя по caniuse мой IE11 и iOS7 не должны понимать webp, но они его отображают как надо!
Сделал всё как тут написано. Ради интереса генерировал сначала в jpg, а потом в webp один и тот же файл.
Размер одинаковый.
Может система, видя неизвестный формат, по-умолчанию в jpg генерирует и просто меняет расширение на webp?
Просто даже судя по caniuse мой IE11 и iOS7 не должны понимать webp, но они его отображают как надо!
Должен еще и хостинг это поддерживать.
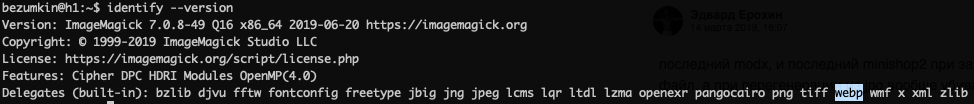
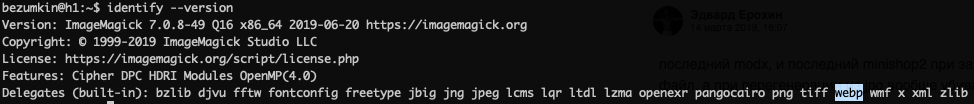
Я на modhost.pro специально собирал ImageMagick 7 с поддержкой webp.

Я на modhost.pro специально собирал ImageMagick 7 с поддержкой webp.

Действительно.
array(12) {
["GD Version"]=> string(26) "bundled (2.1.0 compatible)"
["FreeType Support"]=> bool(true)
["FreeType Linkage"]=> string(13) "with freetype"
["GIF Read Support"]=> bool(true)
["GIF Create Support"]=> bool(true)
["JPEG Support"]=> bool(true)
["PNG Support"]=> bool(true)
["WBMP Support"]=> bool(true)
["XPM Support"]=> bool(true)
["XBM Support"]=> bool(true)
["WebP Support"]=> bool(false)
["JIS-mapped Japanese Font Support"]=> bool(false)
}
на сервере присутствует поддержка webp в модуле GD, но почему-то фотки не генерируются в этот формат, папка пустая получается на хостинге. Подскажите как наладить?
Подскажите плз, почему у мня превью в каталоге не видно в свежесозданном сайте на новых версиях минишопа и модх.
сами превьюшки 100% генерируются и в jpg и в web, при загрузке картинки в галерею товара?
они появляются в assets/images/products и в источнике файлов MS2Images
в tpl.msProducts.row этот $thumb не видит, показывает дефолтные small…
сами превьюшки 100% генерируются и в jpg и в web, при загрузке картинки в галерею товара?
они появляются в assets/images/products и в источнике файлов MS2Images
в tpl.msProducts.row этот $thumb не видит, показывает дефолтные small…
<a href="{$id | url}">
{if $thumb?}
<img src="{$thumb}" alt="{$pagetitle}" title="{$pagetitle}" itemprop="image"/>
{else}
<img src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
class="mw-100" alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
</a><a href="[[++url]]">
{if $thumb?}
<img src="{$thumb}" class="mw-100" alt="{$pagetitle}" title="{$pagetitle}" itemprop="image"/>
{else}
<img src="{'assets_url' | option}components/minishop2/img/web/ms2_small.png"
srcset="{'assets_url' | option}components/minishop2/img/web/ms2_small@2x.png 2x"
class="mw-100" alt="{$pagetitle}" title="{$pagetitle}"/>
{/if}
</a>
Разобрался отменно в настройках, и частично решил мой вопросе.
в шаблоне категорий не было &includeThumbs=`120x90`,
и в чанке убрал {if $thumb?} и {else}…
оставил только это. Теперь работает.
в шаблоне категорий не было &includeThumbs=`120x90`,
и в чанке убрал {if $thumb?} и {else}…
оставил только это. Теперь работает.
<img src="[[+120x90]]" class="mw-100" alt="{$pagetitle}" title="{$pagetitle}" itemprop="image"/>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.