[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
В последнее время заметил, что про этот чудный (в хорошем смысле) инструмент вопросов очень много, да и ответов не мало, но видимо люди занятые поиском просвещения и те кто этими знаниями владеет живут на разных улицах.
MultiItemsGridTv for MODX — сокращенно MIGX. Т.е. это тип ввода данных в виде множественных элементов.
После установки компонента мы увидим несколько новых типов ввода при создании и редактировании TV, и нас интересует только одноименный тип который так и называется migx. Еще в комплекте идёт сниппет getImageList и он предназначен для удобного вывода наших данных. Кто начинает изучение MODX и хочет сразу с синтаксиса fenom, то я и про вас не забыл.
Советую сразу после установки перейти в меню «Меню», найти там в дереве MIGX, открыть на редактирование и в поле привелегии указать какой нибудь ключ, например: settings. Это делается для того, чтобы менеджеры не увидели и что еще страшнее не испортили ваши конфигурации.
Там же, только уже в поле Параметры можно указать: &configs=migxconfigs вместо &configs=packagemanager||migxconfigs||setup, если у вас нет необходимости работать над собственными таблицами.
И так, допустим, что у нас стоит задача вывести на странице список отзывов и каждый отзыв должен иметь следующие поля:

Нас интересуют вкладки: Settings, Formtabs и Columns.
Сделали и не заблудились в моем тексте?!? Отлично, еще немного осталось.
Должно выглядеть примерно вот таким образом:

Нажимаем «Выполнено» и переходим на следующую вкладку:
На данной вкладке мы настраиваем уже вывод данных в панели управления при создании и редактировании ресурса. Тут одно одноименное поле и если мы нажмем на кнопку «Добавить элемент» мы увидим такую картину:

По порядку:

Ну и всё. Жмем кнопку «Выполнено» и идём создавать непосредственно наш TV.
Создаем TV, называем его reviews, подпись указываем Отзывы, выбираем тип ввода migx и в поле Конфигурации пишем название нашей конфигурации, т.е. reviews, указываем шаблоны и идём смотреть результат нашей работы.
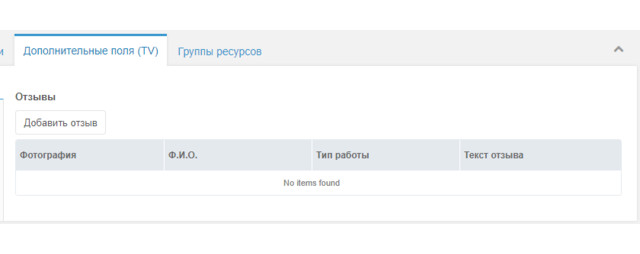
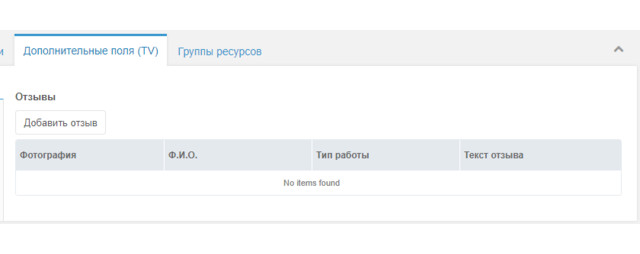
Если мы всё сделали верно, то мы увидим следующее:

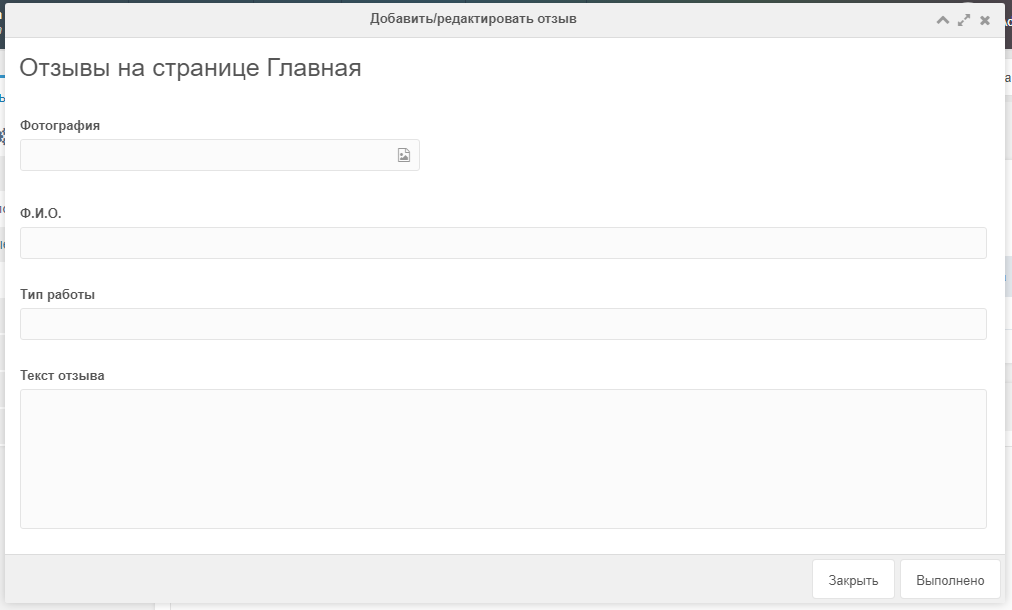
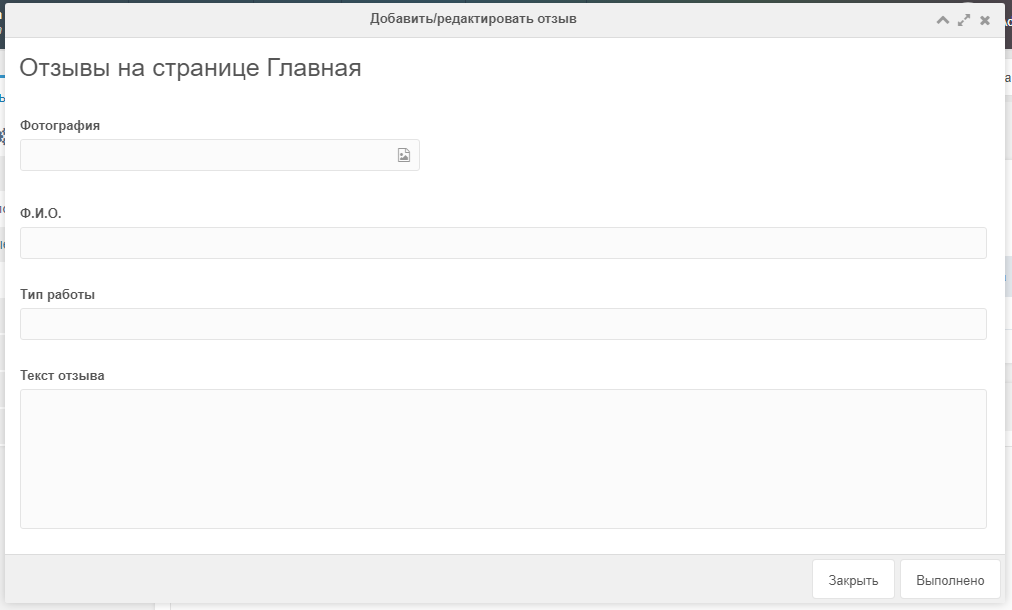
После нажатия на кнопку добавления, это:

Быстренько заполняем:

и приступаем к выводу наших данных.
Открываем шаблон страницы и пишем на том месте, где мы хотим вывести наши отзывы вот такой код:
А теперь посмотрим как выглядит вывод на всеми любимым fenom. Данный код:
выведет следующее:
Осталось только создать чанк под вашу верстку, указать в вызове getImageList и наслаждаться проделанной работой?
а кто хочет использовать fenom, то пожалуйста:
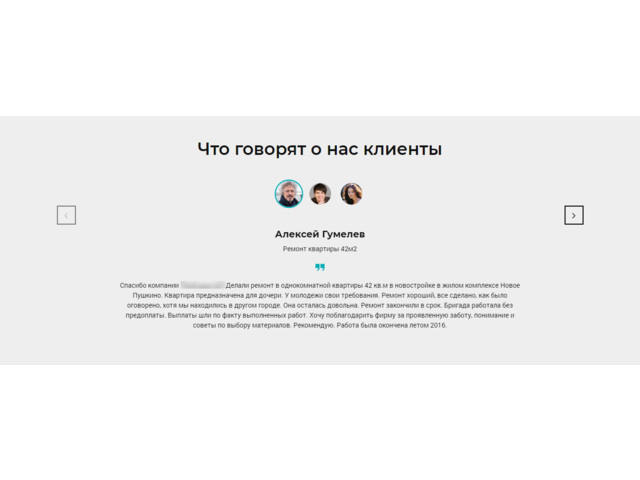
Вот такую красоту можно сделать:

Почему большой? Большой потому, что функционал и область его применения реально большой: слайдеры, фото и видео галереи, блоки, отзывы, списки, таблицы и еще много чего, поверьте.
Я даже слышал, что где-то в Средней Азии с его помощью собирают хлопок… Но это не точно!
Выскажите своё мнение по поводу урока и скажите продолжить или нет? Стоить ли раскрыть завесу тайны? Пойти ли мне в дремучий и загадочный лес? Подняться ли мне до вершины просвещения? Идти ли мне в путешествие на поиски знаний? Пройти ли мне этот долгий и неизведанный путь? Найти ли мне наконец истину? Сделать ли мне неизвестность известной? Расширить ли наш коллективный разум? Ну в общем вы поняли?
Спасибо всем за внимание!
☕ Угостить чашкой кофе
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Зачем?
В последнее время заметил, что про этот чудный (в хорошем смысле) инструмент вопросов очень много, да и ответов не мало, но видимо люди занятые поиском просвещения и те кто этими знаниями владеет живут на разных улицах.
Что это?
MultiItemsGridTv for MODX — сокращенно MIGX. Т.е. это тип ввода данных в виде множественных элементов.
Привет Evoлюционерам, это Multitv только функционала тут гораздо больше.Уточняю еще один момент, я целенаправленно буду пропускать некоторые моменты по двум причинам:
- Многим она не нужна и вряд-ли понадобится (MIGX DB например)
- Будет освещено в следующих уроках (Если поддержите данный урок)
Начало
После установки компонента мы увидим несколько новых типов ввода при создании и редактировании TV, и нас интересует только одноименный тип который так и называется migx. Еще в комплекте идёт сниппет getImageList и он предназначен для удобного вывода наших данных. Кто начинает изучение MODX и хочет сразу с синтаксиса fenom, то я и про вас не забыл.
Советую сразу после установки перейти в меню «Меню», найти там в дереве MIGX, открыть на редактирование и в поле привелегии указать какой нибудь ключ, например: settings. Это делается для того, чтобы менеджеры не увидели и что еще страшнее не испортили ваши конфигурации.
Там же, только уже в поле Параметры можно указать: &configs=migxconfigs вместо &configs=packagemanager||migxconfigs||setup, если у вас нет необходимости работать над собственными таблицами.
Первый TV с типом MIGX
И так, допустим, что у нас стоит задача вывести на странице список отзывов и каждый отзыв должен иметь следующие поля:
- Фотография
- ФИО
- Тип работы
- Текст отзыва

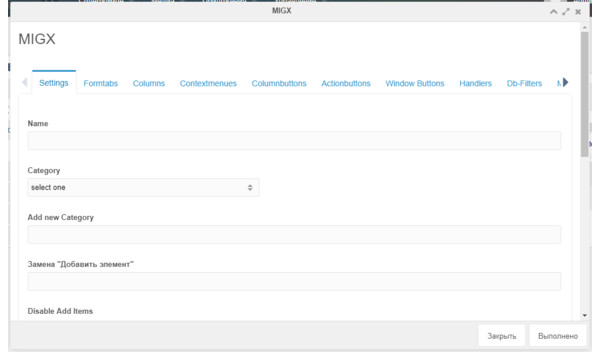
Нас интересуют вкладки: Settings, Formtabs и Columns.
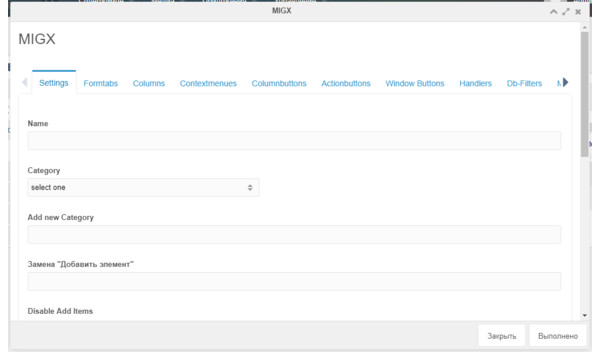
Вкладка Settings
- Name — Название конфигурации (Его нужно будет указать при создании самого TV). Пишем: reviews
- Category — Выбор категории (Нужно в тех случаях если у вас конфигураций непомерно много), с его помощью можно фильтровать конфигурации. Пропускаем
- Add new Category — Если нужной категории нет или их нет вовсе, то в это поле вводится название. Пропускаем
- Замена «Добавить элемент» — текст кнопки которая будет добавлять новый элемент. Пишем: Добавить отзыв
- Disable Add Items — Если включить, то не будет возможности добавлять новые элементы. (Нужно для случаев, когда вы уже вводите необходимое количество элементов/данных и хотите оставить возможность их только редактировать). Пропускаем
- Add Items directly — Если включить, то элемент буден создан без открытия модального окна. Пропускаем
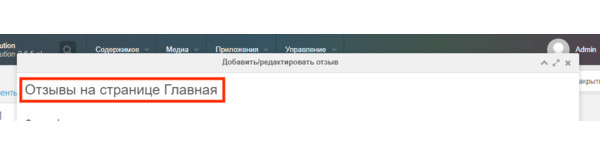
- Form Caption — Заголовок формы (тут кстати обрабатываются MODX теги). Если например написать: Отзывы на странице [[*pagetitle]], то мы при создании отзыва будем видеть такую картину

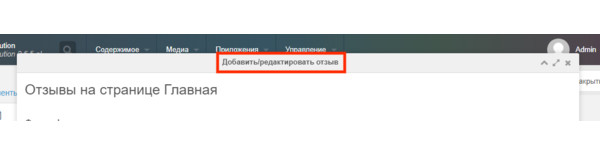
- Window Title — Заголовок модального окна создания/редактирования. Пишем: Добавить/редактировать отзыв

- max MIGX records — Лимит количества элементов. Тут надеюсь всё понятно, если оставить пустым, то не будет ограничений по количеству
- Add new MIGX records at — Тут 2 выбора: bottom и top В зависимости от которого новые элементы, а в нашем случае отзывы будут добавляться в конец или в начало, но не переживайте, ведь сортировать элементы мы будем иметь возможность всегда, перетаскиванием.
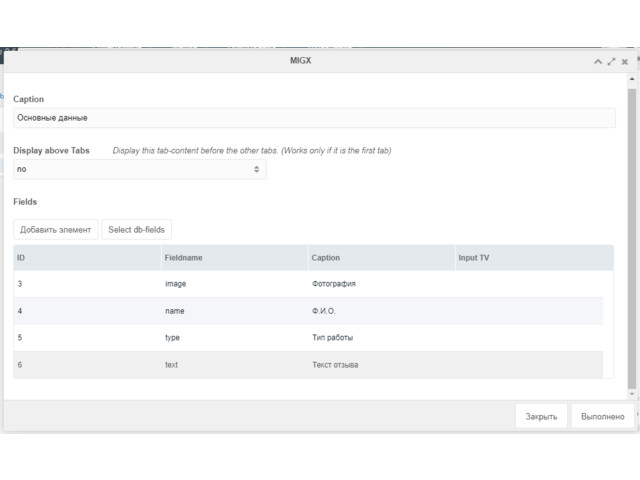
Вкладка Formtabs
- Fields — Список вкладок. См. ниже
- Остальные поля Multiple Formtabs — Их мы затронем в другом уроке
- Caption — Название вкладки. Можно оставить пустым, ведь если вкладка будет одна, то она все равно не будет выводиться, поля вкладки будут выводиться, но сама вкладка нет. Но если у вас в одном элементе (в нашем случае отзыве) много полей, то имеет смысл разделять их по разным вкладкам для удобства ввода данных
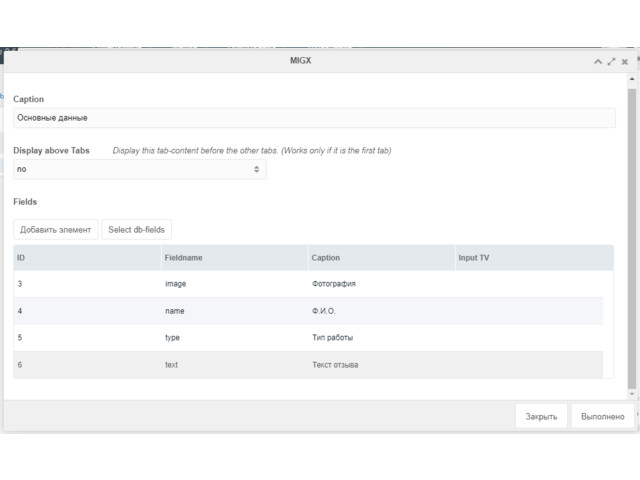
- Fields — Поля вкладки. Ну вот мы и дошли до того момента, когда мы уже будем создавать поля для ввода данных
- Field — настройки поля
- Fieldname — название/ключ в массиве (по аналогии с обычным TV)
- Caption — название/подпись поля (по аналогии с обычным TV)
- Description — Описание поля. Выводится рядом с полем (по аналогии с обычным TV)
- Input TV — название TV (будут применены конфигурации данного TV).
Не советую использовать данный метод, так как сталкивался с тем что у проектов созданы несколько TV и они просто висят в Базе Данных как сущности и не используются, зачастую из-за нужды в использовании источника файлов отличным от системного
Далее покажу как не плодить TV
- Input TV type — Тип поля/tv. Тут указывается тип поля, а если быть точнее, то тип TV, можно указывать все типы TV, даже migx, если оставить пустым, то мы получим простое текстовое поле
В следующих уроках рассмотрим вложенные MIGX
- Configs — Конфигурация данного поля в JSON-массиве. Для разных типов полей есть разные свойства, поэтому переходим по ссылке и изучаем документацию, там всё расписано
- Display — Показывать или нет данное поле
- Mediasources — настройки источника файлов для данного поля
- source From — Где указан источник файлов.
- Sources — Список пар привязок: контекст (ресурса) -> источник-файлов (Если в source From указано: config).
- Input Options — настройки вводимых данных данного поля
- Input Option Values — Возможные значения (по аналогии с обычным TV)
- Default Value — Значение по умолчанию (по аналогии с обычным TV)
- Fieldname: — image
- Caption: — Фотография
- Input TV type: — image
- source From: — config
- Sources: — Context: web, Source: (id - источника файлов отличным от системного)
- Fieldname: — name
- Caption: — Ф.И.О.
- Caption: — Ф.И.О.
- Fieldname: — type
- Caption: — Тип работы
- Caption: — Тип работы
- Fieldname: — text
- Caption: — Текст отзыва
- Input TV type: — textarea или richtext на свой вкус
Сделали и не заблудились в моем тексте?!? Отлично, еще немного осталось.
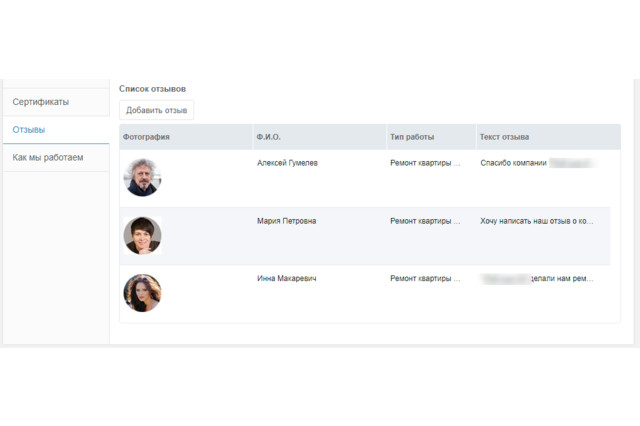
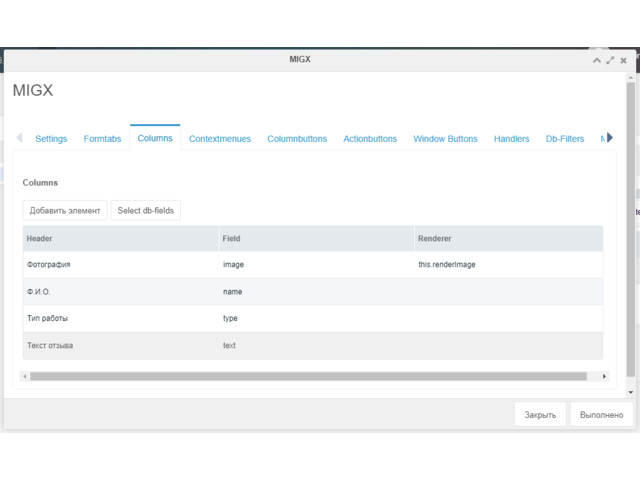
Должно выглядеть примерно вот таким образом:

Нажимаем «Выполнено» и переходим на следующую вкладку:
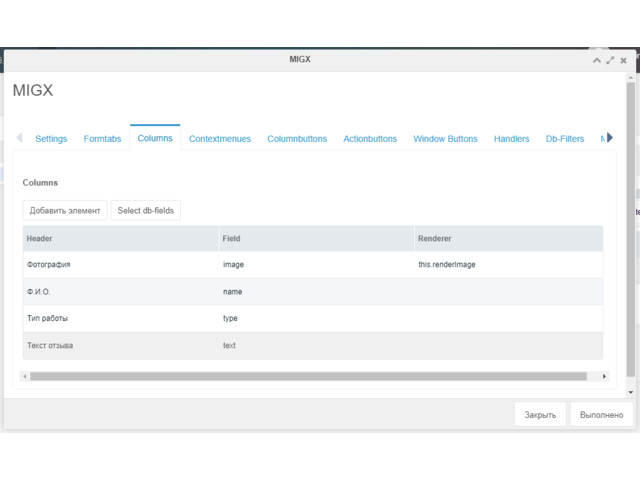
Вкладка Columns
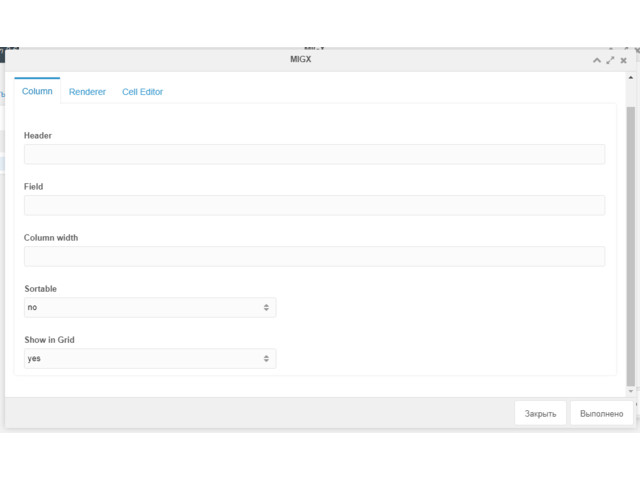
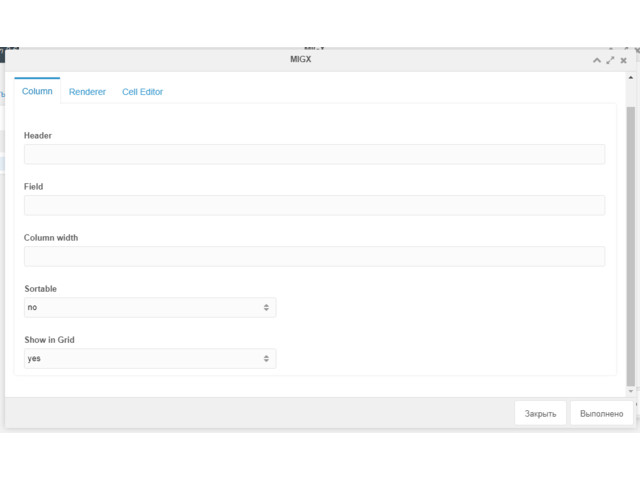
На данной вкладке мы настраиваем уже вывод данных в панели управления при создании и редактировании ресурса. Тут одно одноименное поле и если мы нажмем на кнопку «Добавить элемент» мы увидим такую картину:

По порядку:
- Вкладка «Column»
- Header — Текст/заголовок столбца
- Field — Название/ключ поля которое было создано нами в предыдущих шагах
- Column width — Ширина столбца (вводится непонятным для меня виде, но скажу, что принимает целые числа, прицелитесь и приспособитесь методом проб)
- Sortable — Сортируем или нет
- Show in Grid — Показывать в таблице или нет
- Вкладка «Renderer»
- Renderer — Как будет выводиться/отображаться. Ведь одно дело вывести текст, а когда нужно будет например выводить картинку тут уже просто ссылку на него выводить было бы нелепо
- Renderer — Как будет выводиться/отображаться. Ведь одно дело вывести текст, а когда нужно будет например выводить картинку тут уже просто ссылку на него выводить было бы нелепо
- Вкладка «Cell Editor»
- Editor — Прямое редактирование (так сказать: directly) без модального окна. Тут уж 2 варианта: this.textEditor и this.listboxEditor. Первым можно редактировать обычный текст, а вторым поля с типом listbox
- Header: — Фотография
- Field: — image
- Renderer: — this.renderImage
- Header: — Ф.И.О.
- Field: — name
- Editor: — this.textEditor
- Header: — Тип работы
- Field: — type
- Editor: — this.textEditor
- Header: — Текст отзыва
- Field: — text
- Editor: — this.textEditor и если в настройках поля указали richtext, то данное поле нужно оставить пустым

Ну и всё. Жмем кнопку «Выполнено» и идём создавать непосредственно наш TV.
Создаем TV, называем его reviews, подпись указываем Отзывы, выбираем тип ввода migx и в поле Конфигурации пишем название нашей конфигурации, т.е. reviews, указываем шаблоны и идём смотреть результат нашей работы.
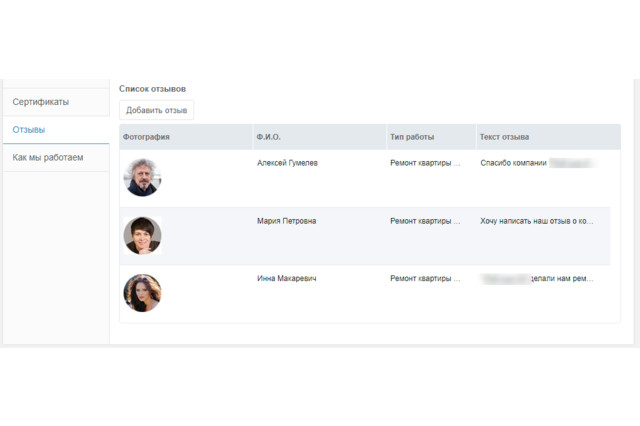
Если мы всё сделали верно, то мы увидим следующее:

После нажатия на кнопку добавления, это:

Быстренько заполняем:

и приступаем к выводу наших данных.
Вывод данных
Открываем шаблон страницы и пишем на том месте, где мы хотим вывести наши отзывы вот такой код:
[[getImageList?
&tvname=`reviews`
]]Array
(
[MIGX_id] => 2
[image] => files/avatars/3.png
[name] => Алексей Гумелев
[type] => Ремонт квартиры
[text] => Спасибо компании “Название компании”! Делали ремонт в однокомнатной квартиры 42 кв.м в новостройке в жилом комплексе Новое Пушкино. Квартира предназначена для дочери. У молодежи свои требования. Ремонт хороший, все сделано, как было оговорено, хотя мы находились в другом городе. Она осталась довольна. Ремонт закончили в срок. Бригада работала без предоплаты. Выплаты шли по факту выполненных работ. Хочу поблагодарить фирму за проявленную заботу, понимание и советы по выбору материалов. Рекомендую. Работа была окончена летом 2016.
[_alt] => 0
[_first] => 1
[_last] =>
[idx] => 1
[property.tvname] => reviews
)
Array
(
[MIGX_id] => 3
[image] => files/avatars/1.png
[name] => Мария Петровна
[type] => Ремонт квартиры
[text] => Хочу написать наш отзыв о компании "Название компании". Вначале было много сомнений. Доверять ли мастерам? Мало ли что? Люди разные бывают. Зря волновалась! Результат отличный. Ребята очень внимательные и порядочные. Сделали ремонт в квартире на "Ура!" Кирилл мастер своего дела. Я очень довольна результатом! Цены не завышены как у других.Рада, что обратилась именно к Вам.
[_alt] => 1
[_first] =>
[_last] =>
[idx] => 2
[property.tvname] => reviews
)
Array
(
[MIGX_id] => 4
[image] => files/avatars/2.png
[name] => Инна Макаревич
[type] => Ремонт квартиры
[text] => "Название компании" делали нам ремонт в начале 2016 года! Двушка в новостройке. Цена у них фиксирована - ни копейки не добирали. На каждом этапе фотоотчеты, что нам очень понравилось. Кирилл на связи всегда! Все работы выполнены на совесть! Все убрали за собой. Молодцы, команда!
[_alt] => 0
[_first] =>
[_last] => 1
[idx] => 3
[property.tvname] => reviews
)- MIGX_id — уникальный идентификатор элемента
- image, name, type, text — наши поля которые мы с вами создали
Обратите внимание, что пути к изображениям хоть и в базе хранятся без источника файлов, но сниппет getImageList нам их предусмотрительно дописал
- _alt — Четный (1) или нечетный (0) элемент
- _first — Является, ли элемент первым
- _last — Является, ли элемент последним
- idx — Индекс элемента начиная с 1
- property.tvname — Название TV
А теперь посмотрим как выглядит вывод на всеми любимым fenom. Данный код:
{$_modx->resource.reviews| fromJSON | print}выведет следующее:
Array
(
[0] => Array
(
[MIGX_id] => 2
[image] => avatars/3.png
[name] => Алексей Гумелев
[type] => Ремонт квартиры
[text] => Спасибо компании “Название компании”! Делали ремонт в однокомнатной квартиры 42 кв.м в новостройке в жилом комплексе Новое Пушкино. Квартира предназначена для дочери. У молодежи свои требования. Ремонт хороший, все сделано, как было оговорено, хотя мы находились в другом городе. Она осталась довольна. Ремонт закончили в срок. Бригада работала без предоплаты. Выплаты шли по факту выполненных работ. Хочу поблагодарить фирму за проявленную заботу, понимание и советы по выбору материалов. Рекомендую. Работа была окончена летом 2016.
)
[1] => Array
(
[MIGX_id] => 3
[image] => avatars/1.png
[name] => Мария Петровна
[type] => Ремонт квартиры
[text] => Хочу написать наш отзыв о компании "Название компании". Вначале было много сомнений. Доверять ли мастерам? Мало ли что? Люди разные бывают. Зря волновалась! Результат отличный. Ребята очень внимательные и порядочные. Сделали ремонт в квартире на "Ура!" Кирилл мастер своего дела. Я очень довольна результатом! Цены не завышены как у других.Рада, что обратилась именно к Вам.
)
[2] => Array
(
[MIGX_id] => 4
[image] => avatars/2.png
[name] => Инна Макаревич
[type] => Ремонт квартиры
[text] => "Название компании" делали нам ремонт в начале 2016 года! Двушка в новостройке. Цена у них фиксирована - ни копейки не добирали. На каждом этапе фотоотчеты, что нам очень понравилось. Кирилл на связи всегда! Все работы выполнены на совесть! Все убрали за собой. Молодцы, команда!
)
)Осталось только создать чанк под вашу верстку, указать в вызове getImageList и наслаждаться проделанной работой?
[[getImageList?
&tvname=`reviews`
&tpl=`myChunk`
]]
// myChunk
<div class="review">
<img class="image" src="[[+image]]">
<span class="name">[[+name]]</span>
<span class="type">[[+type]]</span>
<p class="text">[[+text]]</p>
</div>а кто хочет использовать fenom, то пожалуйста:
{var $reviews = $_modx->resource.reviews| fromJSON}
{if $reviews}
{foreach $reviews as $i}
<div class="review">
<img class="image" src="files/{$i.image}"> // Дописываем путь к источнику файлов вручную
<span class="name">{$i.name}</span>
<span class="type">{$i.type}</span>
<p class="text">{$i.text}</p>
</div>
{/foreach}
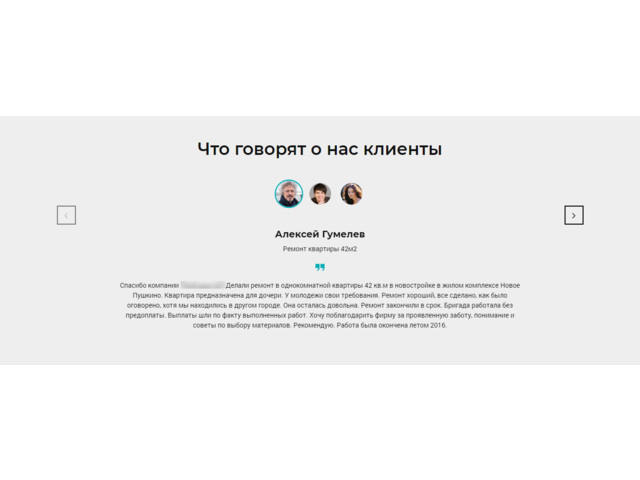
{/if}Вот такую красоту можно сделать:

Итог
Почему большой? Большой потому, что функционал и область его применения реально большой: слайдеры, фото и видео галереи, блоки, отзывы, списки, таблицы и еще много чего, поверьте.
Я даже слышал, что где-то в Средней Азии с его помощью собирают хлопок… Но это не точно!
Не везде где его можно использовать он хорош, но он хорош тем, что он везде может быть использованПочему страшный? Потому, что многие его боятся (мне так кажется). Я бы его сравнил с огнедышащим драконом из мультфильма Шрек. Всмысле??? Да потому, что если ты её(его) не знаешь, то она(он) тебе кажется страшной(ым), а если покорить её(его), то она(он) очень даже ничего?
Выскажите своё мнение по поводу урока и скажите продолжить или нет? Стоить ли раскрыть завесу тайны? Пойти ли мне в дремучий и загадочный лес? Подняться ли мне до вершины просвещения? Идти ли мне в путешествие на поиски знаний? Пройти ли мне этот долгий и неизведанный путь? Найти ли мне наконец истину? Сделать ли мне неизвестность известной? Расширить ли наш коллективный разум? Ну в общем вы поняли?
Спасибо всем за внимание!
☕ Угостить чашкой кофе
Комментарии: 40
Приятно расписано, подробно и по делу! думаю, продолжать стоит!
Спасибо! Понял)
Я даже слышал, что где-то в Средней Азии с его помощью собирают хлопок… Но это не точно!это точно
Баха привез годноту, спасибо! За такое не грех и копейку скинуть. Оставляйте в конце чтива реквизиты на донейшен.
Спасибо тебе Павел! Учту обязательно)
Супер! Отличный контент!
Статья отличная, спасибо! Дополню полезным инструментом — Генератор настроек MIGX, весьма удобно для быстрой настройки несложных форм.
404
https://webstool.ru/generator-migx.htmlМногим она не нужна и вряд-ли понадобится (MIGX DB например)серьезно? по-моему только ради MIGX-db это и остается наиболее must-have компонентом. и именно по MIGX-db наибольшее количество белых пятен и неисследованных возможностей
серьезно?Да, серьезно. Искренне верю, что если разработчик дошёл до уровня задач где ему нужна будет собственная таблица, то он не будет задавать вопросы уровня: «как подцепить источник файлов» или «как сделать migx в migx», может быть в будущем и будет освещена и эта часть функционала, ну а пока я вижу, что многие не могут разобраться с его обычным функционалом.
по-моему только ради MIGX-db это и остается наиболее must-have компонентомСпорное заявление, как мне кажется, но ладно
и именно по MIGX-db наибольшее количество белых пятен и неисследованных возможностейС этим не могу не согласиться
Круто, Баха! Очень хорошо всё расписал! Было интересно читать. И подача с юмором понравилась!
Расширить ли наш коллективный разум?Продолжай конечно, полезное дело делаешь!
Спасибо Павел! Тогда уж, продолжению — быть!)
Мне конечно могут сейчас показать губозакатывающую машинку, но…
Если бы был полуподробный урок, который показывает как запилить запись данных в поле MIGX через фронтэнд при помощи скажем TicketForm, то я бы тоже присоединился бы к донату, это было бы реально супер-интересно.
А так конечно работа продела и много, все расписано, может даже я подчерпну (т.к. бывает упускаю детали), но все же для тех, кто уже умеет работать с MIGX на уровне Бэкенда и пользоваться феномом при выводе данных этих полей, было интересно шагнуть еще дальше.
П.С.
Чтобы в меня не полетели какахи, тип такой умный вот сам и делай, сделал бы, если бы уровень знаний позволял, а так пока я лишь умело могу применить готовые решение, до создания своих мне еще далеко.
Если бы был полуподробный урок, который показывает как запилить запись данных в поле MIGX через фронтэнд при помощи скажем TicketForm, то я бы тоже присоединился бы к донату, это было бы реально супер-интересно.
А так конечно работа продела и много, все расписано, может даже я подчерпну (т.к. бывает упускаю детали), но все же для тех, кто уже умеет работать с MIGX на уровне Бэкенда и пользоваться феномом при выводе данных этих полей, было интересно шагнуть еще дальше.
П.С.
Чтобы в меня не полетели какахи, тип такой умный вот сам и делай, сделал бы, если бы уровень знаний позволял, а так пока я лишь умело могу применить готовые решение, до создания своих мне еще далеко.
Через TicketForm это по меньшей мере странно, ибо оно другие вещи делает вообще-то.
А так возьмите html форму с нужными вам полями. Установите Formit. Напишите небольшой hook к нему в 30 строчек кода. И в нем создайте запись в поле migx.
Универсального нет решения, все индивидуально…
А так возьмите html форму с нужными вам полями. Установите Formit. Напишите небольшой hook к нему в 30 строчек кода. И в нем создайте запись в поле migx.
Универсального нет решения, все индивидуально…
30 строчек кода это ты что-то перегнул, хватит и 6ти
Илья давным давно написал целый цикл уроков по работе с MODX API, прочитав их вы не только научитесь добавлять новую запись к MIGX по типу TicketForm, но и создавать вообще любую другую сущность в modx
ilyaut.ru/xpdo/
ilyaut.ru/xpdo/
посмотрим, почитаем на досуге!
Кстати плюсую за MIGX DB, если с самим migx'ом все ясно и к этому приложили руку множество людей типо Зернова, то что такое migx DB и как с ним работать я например не знаю, думаю многие тут даже такое словосочетание впервые слышат, так что продолжай, ждем заметки по MIGX DB
Паша, ну раз ты сказал, значит будет ? но не скоро ?
Добрый день!
Спасибо за урок!!! Ждем продолжения!
Спасибо за урок!!! Ждем продолжения!
Пожалуйста!) А вот и продолжение
Неужели)
Только подобные темы в интернете были, кто ищет тот найдет.
Типа таких:
jonybang.blogspot.com/2015/09/migx-db-modx.html
www.tale.by/blog/tovaryi-iz-otdelnoj-tabliczyi-(migxdb).html
Но раз это серия уроков, то согласен, надо продолжать! Интересно, что будет дальше.
Только подобные темы в интернете были, кто ищет тот найдет.
Типа таких:
jonybang.blogspot.com/2015/09/migx-db-modx.html
www.tale.by/blog/tovaryi-iz-otdelnoj-tabliczyi-(migxdb).html
Но раз это серия уроков, то согласен, надо продолжать! Интересно, что будет дальше.
UPD: думал, что тут создание своего кастомного package с таблицей через migxdb, но думаю, что это будет в дальнейшем, да?
Отличная подача!
Спасибо)
Отличная статья, простыми и понятными словами! Ставлю 5+!!! Конечно было бы интересно почитать и другие уроки, думаю каждый и стар и млад подчеркнёт для себя что то новое!
Спасибо Сергей! Продолжение уже опубликовано
Спасибо Баха! Я тут заметил небольшую опечатку,
&tpl-`myChunk`[[getImageList?
&tvname=`reviews`
&tpl-`myChunk`
]]
Тебе спасибо, Рамис! Исправил)
Отличная статья, взял в фэворит!)
Спасибо за статью, я правда так и не понял зачем для картинки указывать Sources и в Source id что за id указывать (id — источника файлов отличным от системного)? Без него ведь тоже работает, может кто подскажет, в modx не силен.
- Корневой источник
- Источник по умолчанию (Системная настройка)
- Источник указанный в конфигурации MIGX
- Источник указанный в TV
Спасибо за статьюПожалуйста!
я правда так и не понял зачем для картинки указывать Sources и в Source id что за id указывать (id — источника файлов отличным от системного)? Без него ведь тоже работает, может кто подскажет, в modx не силен.Конечно будет работать, только зависит от задачи. Точно по приоритету не помню, но если не указывать, то будут загружаться:
Column width — Ширина столбца (вводится непонятным для меня виде, но скажу, что принимает целые числа, прицелитесь и приспособитесь методом проб)Подходят проценты. Только значок % не нужно писать. Например ширина 10 — 10 — 80 делит таблицу на колонки шириной 10%, 10% и 80%.
Вопрос, а как настроить автоматический путь к картинке для феном?
<img class="image" src="files/{$i.image}">
т.к. migx хранит пути к файлам только относительно указанного ему медиаисточника, я написал небольшой плагин на событие «pdoToolsOnFenomInit», который создает модификатор для фенома, в котором находится baseUrl меди-источника по его ID
использовать можно так:
<?php
switch ($modx->event->name) {
case 'pdoToolsOnFenomInit':
$fenom->addModifier('mediapath', function ($input) use ($modx) {
if (!$output = $modx->pdoTools->getStore($input, 'mediapath')) {
if (!$output = $modx->cacheManager->get('media_' . $input)) {
if ($source = $modx->getObject('sources.modMediaSource', $input)) {
$source = $source->toArray();
$output = '/' . ltrim($source['properties']['baseUrl']['value'], '/');
} else {
$output = '/';
}
$modx->cacheManager->set('media_' . $input, $output, 0);
}
$modx->pdoTools->setStore($input, $output, 'mediapath');
}
return $output;
});
break;
}использовать можно так:
<img class="image" src="{mediapath(2) ~ $i.image}">
Вай, Баха красавчик, все по полочкам!
Отличная статья. Только поясните пожалуйста, кто знает, в чем преимущества использования Fenom?
А как вывести редактор кода?
в типе поля указать richtext
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

