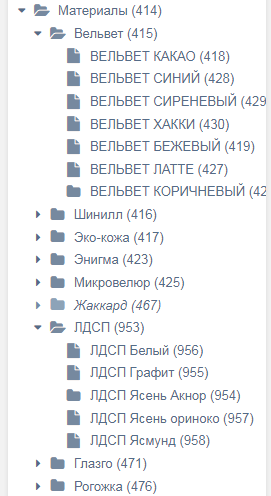
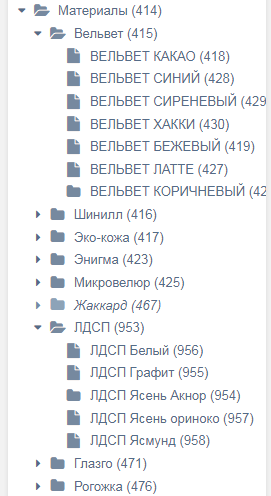
pdoMenu выборка с двухуровневого списка не оборачивается в flex box со стилем.
Добрый день!
Формирую пункты меню вот с этих ресурсов:

tplMaterialImg
Формирую пункты меню вот с этих ресурсов:

{if $_modx->resource.materials[0] == 1}
{if $_modx->resource.materialtype[0] == 'Кровати'}
<div class="mb-3 color-black small-text">Выберите материал и цвет</div>
<div class="tabs product-materials mb-2">
<div class="tabs-caption d-flex flex-wrap">
<div class="tabs-caption d-flex flex-wrap">
{'pdoMenu' | snippet : [
'parents' => 414
'level' => 1
'sortby' => 'menuindex'
'tpl' => '@INLINE
<div class="tabs-caption__item{if $idx == 1} active{/if}">
<div class="material-title">{$pagetitle}</div>
{if $introtext}<span class="material-click">?</span>
<div class="material-desc">{$introtext}</div>{/if}
</div>
'
'tplOuter' => '@INLINE {$wrapper}'
]}
</div>
</div>
<div class="tabs-content">
{'pdoMenu' | snippet : [
'parents' => 414
'level' => 2
'sortby' => 'menuindex'
'includeTVs' => 'img'
'tvPrefix' => ''
'tpl' => 'tplMaterialImg'
'tplOuter' => '@INLINE {$wrapper}'
]}
</div>
</div>
<div class="mb-5"><a class="link-underline color-brown" href="{912 | url}">Заказать образцы
тканей домой</a></div>
{/if}
{/if}tplMaterialImg
{if $parent != 414}
{foreach json_decode($_modx->resource.photos) as $item}
{if $item.material == $pagetitle}
{var $photo = $item.photo}
{/if}
{/foreach}
<label class="product-material">
<input class="d-none" type="radio" name="options[mat]" value="{$pagetitle}" {if $id == 418}checked{/if} data-cat="{$parent}" data-img="{$photo}">
<div class="product-material__img"><img class="d-block lazy" src="assets/template/img/default.jpg" data-src="{$img | phpthumbon : 'w=114&h=114&zc=1&q=95'}" alt=""></div>
<div class="product-material__color">{$pagetitle}</div>
</label>
{else}
<div class="tabs-content__item{if $idx == 1} active{/if}">
<div class="d-flex flex-wrap">
{$wrapper}
</div>
</div>
{/if}Как в mFilter2 сортировать товары по возрастанию цены?
Товары выводятся через mFilter2. При загрузке страницы товары отсортированы по возрастанию цены и товары с ценой = 0 в конце, тут всё хорошо.
'sortby'=>'{"Data.price=0,Data.price":"ASC"}'<a href="#" data-sort="ms|price" data-dir="{$mse2_sort == 'ms|price:desc' ? 'desc' : ''}" data-default="desc" class="sort">{'mse2_sort_price' | lexicon}</a>xLike - вывод ресурсов, которым пользователь ставил лайк
Всем привет, решил реализовать систему лайков при помощи компонента xLike
Однако столкнулся с проблемой
Как вывести список ресурсов, которым ставил лайки в личном кабинете?
Возможно кто-либо сталкивался?
Прошу помощи
Буду благодарен
Однако столкнулся с проблемой
Как вывести список ресурсов, которым ставил лайки в личном кабинете?
Возможно кто-либо сталкивался?
Прошу помощи
Буду благодарен
Как запомнить пользователя, если он заполнил и отправил все формы?
Всем привет.
На сайте необходимо реализовать 3 формы, которые пользователь должен в течение 1 года отправить.
1 форма (FormIt) — 1 страница (ресурс). Как вывести чанк «Спасибо, вы уже заполняли эту форму 06.12.2021.», если пользователь уже заполнял эту форму?
По какому критерию запоминать, что форма уже была отправлена?
Пока в голову приходит что-то вроде такой схемы:
1. Хранить все формы с помощью сниппета FormIt2db
2. В каждой форме добавить 3 скрытых инпута: ID формы (тут можно вручную прописать), ID залогиненого пользователя ({$_modx->user.id}), текущая дата в UNIX формате ({time()}). Все отправленные формы сохраняем в отдельной таблице.
3. Разработать сниппет, который перед выводом форм будет проверять в базе наличие ID формы + ID пользователя НЕ пусто, то показываем чанк с сообщением.
Я правильно думаю или заморочено?
Буду рад рекомендациям.
На сайте необходимо реализовать 3 формы, которые пользователь должен в течение 1 года отправить.
1 форма (FormIt) — 1 страница (ресурс). Как вывести чанк «Спасибо, вы уже заполняли эту форму 06.12.2021.», если пользователь уже заполнял эту форму?
По какому критерию запоминать, что форма уже была отправлена?
Пока в голову приходит что-то вроде такой схемы:
1. Хранить все формы с помощью сниппета FormIt2db
2. В каждой форме добавить 3 скрытых инпута: ID формы (тут можно вручную прописать), ID залогиненого пользователя ({$_modx->user.id}), текущая дата в UNIX формате ({time()}). Все отправленные формы сохраняем в отдельной таблице.
3. Разработать сниппет, который перед выводом форм будет проверять в базе наличие ID формы + ID пользователя НЕ пусто, то показываем чанк с сообщением.
Я правильно думаю или заморочено?
Буду рад рекомендациям.
Сворачивается дерево ресурсов
Уважаемые Друзья.
На одном из проектов после каждого редактирования сворачивается дерево ресурсов. Очень неудобно каждый раз открывать заново. Как исправить? Заранее благодарю!
На одном из проектов после каждого редактирования сворачивается дерево ресурсов. Очень неудобно каждый раз открывать заново. Как исправить? Заранее благодарю!
плагин для обработки события в xparser
есть такой пакет вредный xparser
есть к нему примеры плагинов, например такой
но суть не в этом, нужно сделать так чтобы он проводил проверку на пустые поля контента и одного tv поля и после отменял публикацию
чтото типа
есть к нему примеры плагинов, например такой
$sp = &$scriptProperties;
switch ($modx->event->name) {
case 'xParserOnBeforeTaskActions':
foreach ($sp['rows'] as &$row) {
$resource = &$row['Resource'];
// Если код ответа 301, 302, 404
if (in_array($row['Request']['http_code'], array(301, 302, 404))) {
$resource['published'] = 0; // присвоим ресурсу published = 0
}
}
unset($resource, $row);
$modx->event->returnedValues = $sp; // передаём измененённые значения обратно
break;
}но суть не в этом, нужно сделать так чтобы он проводил проверку на пустые поля контента и одного tv поля и после отменял публикацию
чтото типа
if(empty($resource->get('content')) && empty($resource->getTVValue('video')){
$resource->set('published', 0);
}Вывод одновременно категорий и списка товаров по ним
Здравствуйте!
Как вывести список всех товаров — знаю.
Как вывести список всех категорий — тоже.
Не понимаю, как вывести на одной странице и категории и товары в них, вида:
Категория 1
Товар1
Товар2
Товар3
Категория 2
Товар4
Товар5
Товар6
Категория 3
Товар1
Товар4
В Категория 3 — товары Товар1 и Товар4 — ранее присутствовали в других категориях.
Как я понимаю, нужно сделать SQL-запрос с выборкой по двум таблицам — Категории и Товары.
Большая просьба подсказать КУДА КОПАТЬ.
P.S.
Пример на странице bezumkin.ru/sections/tips_and_tricks/2058/ не работает
Как вывести список всех товаров — знаю.
Как вывести список всех категорий — тоже.
Не понимаю, как вывести на одной странице и категории и товары в них, вида:
Категория 1
Товар1
Товар2
Товар3
Категория 2
Товар4
Товар5
Товар6
Категория 3
Товар1
Товар4
В Категория 3 — товары Товар1 и Товар4 — ранее присутствовали в других категориях.
Как я понимаю, нужно сделать SQL-запрос с выборкой по двум таблицам — Категории и Товары.
Большая просьба подсказать КУДА КОПАТЬ.
P.S.
Пример на странице bezumkin.ru/sections/tips_and_tricks/2058/ не работает
Подтверждение ожидания перехода по внешней ссылке
Всем привет!
Нашел вот такое решение для подтверждения перехода по внешней ссылке на MODX Evo.
На MODX Revo вероятнее всего работать не будет
Есть ли у кого такое решение под Revolution?
Нашел вот такое решение для подтверждения перехода по внешней ссылке на MODX Evo.
На MODX Revo вероятнее всего работать не будет
Есть ли у кого такое решение под Revolution?
Можно ли объединить товары для заказа. minishop
В общем задача такая. Продаются на сайте табуреты а к табуретам продаются чехлы на сидушку. Этих чехлов очень много всяких-разных. И табуреты и чехлы являются товарами. Можно ли как то вывести перечень чехлов на страницу табуретов, чтобы перед добавлением табурета в корзину покупатель мог к нему «прицепить» чехол. И чтобы в заказ они уходили в связке. Выводить как модификацию или доп-опцию не вариант, т.к. разновидностей чехлов очень много.
Заранее благодарю за помощь!
Заранее благодарю за помощь!
Категории товаров
Добрый день.
Можно ли как-то получить ID дополнительной категории товара, hgbnjv именно той, которую сейчас открыл пользователь.
То есть Товар 1 лежит в категориях:
Категория 1
Категория 2
Категория 3
Захожу в категорию 2 и перехожу в этот товар, могу ли тут получить ID именно категории 2?
Можно ли как-то получить ID дополнительной категории товара, hgbnjv именно той, которую сейчас открыл пользователь.
То есть Товар 1 лежит в категориях:
Категория 1
Категория 2
Категория 3
Захожу в категорию 2 и перехожу в этот товар, могу ли тут получить ID именно категории 2?


