pdoMenu выборка с двухуровневого списка не оборачивается в flex box со стилем.
Добрый день!
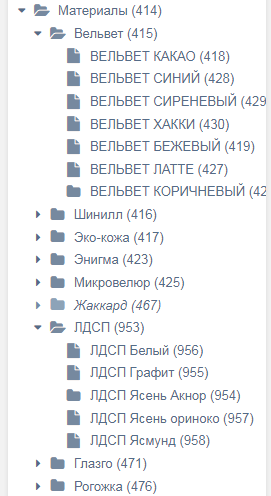
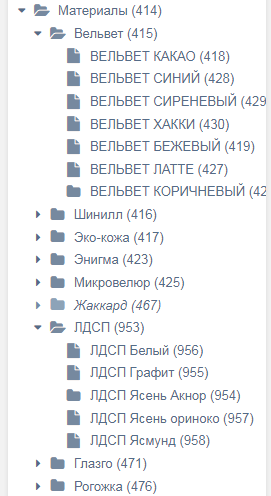
Формирую пункты меню вот с этих ресурсов:

tplMaterialImg
Подскажите как поправить шаблон или вызов сниппета pdoMenu?
Формирую пункты меню вот с этих ресурсов:

{if $_modx->resource.materials[0] == 1}
{if $_modx->resource.materialtype[0] == 'Кровати'}
<div class="mb-3 color-black small-text">Выберите материал и цвет</div>
<div class="tabs product-materials mb-2">
<div class="tabs-caption d-flex flex-wrap">
<div class="tabs-caption d-flex flex-wrap">
{'pdoMenu' | snippet : [
'parents' => 414
'level' => 1
'sortby' => 'menuindex'
'tpl' => '@INLINE
<div class="tabs-caption__item{if $idx == 1} active{/if}">
<div class="material-title">{$pagetitle}</div>
{if $introtext}<span class="material-click">?</span>
<div class="material-desc">{$introtext}</div>{/if}
</div>
'
'tplOuter' => '@INLINE {$wrapper}'
]}
</div>
</div>
<div class="tabs-content">
{'pdoMenu' | snippet : [
'parents' => 414
'level' => 2
'sortby' => 'menuindex'
'includeTVs' => 'img'
'tvPrefix' => ''
'tpl' => 'tplMaterialImg'
'tplOuter' => '@INLINE {$wrapper}'
]}
</div>
</div>
<div class="mb-5"><a class="link-underline color-brown" href="{912 | url}">Заказать образцы
тканей домой</a></div>
{/if}
{/if}tplMaterialImg
{if $parent != 414}
{foreach json_decode($_modx->resource.photos) as $item}
{if $item.material == $pagetitle}
{var $photo = $item.photo}
{/if}
{/foreach}
<label class="product-material">
<input class="d-none" type="radio" name="options[mat]" value="{$pagetitle}" {if $id == 418}checked{/if} data-cat="{$parent}" data-img="{$photo}">
<div class="product-material__img"><img class="d-block lazy" src="assets/template/img/default.jpg" data-src="{$img | phpthumbon : 'w=114&h=114&zc=1&q=95'}" alt=""></div>
<div class="product-material__color">{$pagetitle}</div>
</label>
{else}
<div class="tabs-content__item{if $idx == 1} active{/if}">
<div class="d-flex flex-wrap">
{$wrapper}
</div>
</div>
{/if}{if $_modx->resource.materialtype[0] == 'Кровати ЛДСП'}
<div class="mb-3 color-black small-text">Выберите материал и цвет</div>
<div class="tabs product-materials mb-2">
<div class="tabs-caption d-flex flex-wrap">
<div class="tabs-caption d-flex flex-wrap">
{'pdoMenu' | snippet : [
'parents' => 414
'resources' => 953
'level' => 1
'sortby' => 'menuindex'
'tpl' => '@INLINE
<div class="tabs-caption__item{if $idx == 1} active{/if}">
<div class="material-title">{$pagetitle}</div>
{if $introtext}<span class="material-click">?</span>
<div class="material-desc">{$introtext}</div>{/if}
</div>
'
'tplOuter' => '@INLINE {$wrapper}'
]}
</div>
</div>
<div class="tabs-content">
{'pdoMenu' | snippet : [
'parents' => 953
'level' => 1
'sortby' => 'menuindex'
'includeTVs' => 'img'
'tvPrefix' => ''
'tpl' => 'tplMaterialImg'
'tplOuter' => '@INLINE {$wrapper}'
]}
</div>
</div>
{/if}<div class="tabs-content__item{if $idx == 1} active{/if}">
<div class="d-flex flex-wrap">
{$wrapper}
</div>
</div><label class="product-material">
<input class="d-none" type="radio" name="options[mat]" value="{$pagetitle}" {if $id == 418}checked{/if} data-cat="{$parent}" data-img="{$photo}">
<div class="product-material__img"><img class="d-block lazy" src="assets/template/img/default.jpg" data-src="{$img | phpthumbon : 'w=114&h=114&zc=1&q=95'}" alt=""></div>
<div class="product-material__color">{$pagetitle}</div>
</label>
. . .
. . .
. . .<div class="tabs-content__item{if $idx == 1} active{/if}">
<div class="d-flex flex-wrap">
<label class="product-material">
<input class="d-none" type="radio" name="options[mat]" value="{$pagetitle}" {if $id == 956}checked{/if} data-cat="{$parent}" data-img="{$photo}">
<div class="product-material__img"><img class="d-block lazy" src="assets/template/img/default.jpg" data-src="{$img | phpthumbon : 'w=114&h=114&zc=1&q=95'}" alt=""></div>
<div class="product-material__color">{$pagetitle}</div>
</label>
</div>
</div>
. . .
. . .
. . .Подскажите как поправить шаблон или вызов сниппета pdoMenu?
Комментарии: 2
Слишком много кода, никто разбираться не будет. Напишите простой пример.
Мне нужно сделать одноуровневую выборку по родителю с id 953,
tplMaterialImg
<div class="tabs-content">
{'pdoMenu' | snippet : [
'parents' => 953
'level' => 1
'sortby' => 'menuindex'
'includeTVs' => 'img'
'tvPrefix' => ''
'tpl' => 'tplMaterialImg'
'tplOuter' => '@INLINE {$wrapper}'
]}
</div><div class="tabs-content__item{if $idx == 1} active{/if}">
<div class="d-flex flex-wrap">
<label class="product-material">
<input class="d-none" type="radio" name="options[mat]" value="{$pagetitle}" {if $id == 956}checked{/if} data-cat="{$parent}" data-img="{$photo}">
<div class="product-material__img"><img class="d-block lazy" src="assets/template/img/default.jpg" data-src="{$img | phpthumbon : 'w=114&h=114&zc=1&q=95'}" alt=""></div>
<div class="product-material__color">{$pagetitle}</div>
</label>
</div>
</div>tplMaterialImg
{if $parent != 414}
{foreach json_decode($_modx->resource.photos) as $item}
{if $item.material == $pagetitle}
{var $photo = $item.photo}
{/if}
{/foreach}
<label class="product-material">
<input class="d-none" type="radio" name="options[mat]" value="{$pagetitle}" {if $id == 418}checked{/if} data-cat="{$parent}" data-img="{$photo}">
<div class="product-material__img"><img class="d-block lazy" src="assets/template/img/default.jpg" data-src="{$img | phpthumbon : 'w=114&h=114&zc=1&q=95'}" alt=""></div>
<div class="product-material__color">{$pagetitle}</div>
</label>
{else}
<div class="tabs-content__item{if $idx == 1} active{/if}">
<div class="d-flex flex-wrap">
{$wrapper}
</div>
</div>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
