Sergey
С нами с 12 января 2017; Место в рейтинге пользователей: #781GoogleMaps, YandexMaps или Leaflet? Что выбрать?
Навеяно вот этим топиком.
Так как опыт с картами у меня уже весьма большой, а тема карт не раскрыта, пишу большой топик, а не краткий комментарий (там значительные ограничения на объем, на сколько я знаю).
Начнем с этих самых Google и Leaflet карт, точнее с того, что leaflet-карт просто не существует, на сколько я знаю. Leaflet — javascript-библиотека, используемая для вывода объектов поверх слоя карты. По умолчанию она загружает OpenStreatMap, но может и GoogleMaps. А может еще и 2gis. 2gis вообще ее настоятельно советует.
Так как опыт с картами у меня уже весьма большой, а тема карт не раскрыта, пишу большой топик, а не краткий комментарий (там значительные ограничения на объем, на сколько я знаю).
Начнем с этих самых Google и Leaflet карт, точнее с того, что leaflet-карт просто не существует, на сколько я знаю. Leaflet — javascript-библиотека, используемая для вывода объектов поверх слоя карты. По умолчанию она загружает OpenStreatMap, но может и GoogleMaps. А может еще и 2gis. 2gis вообще ее настоятельно советует.
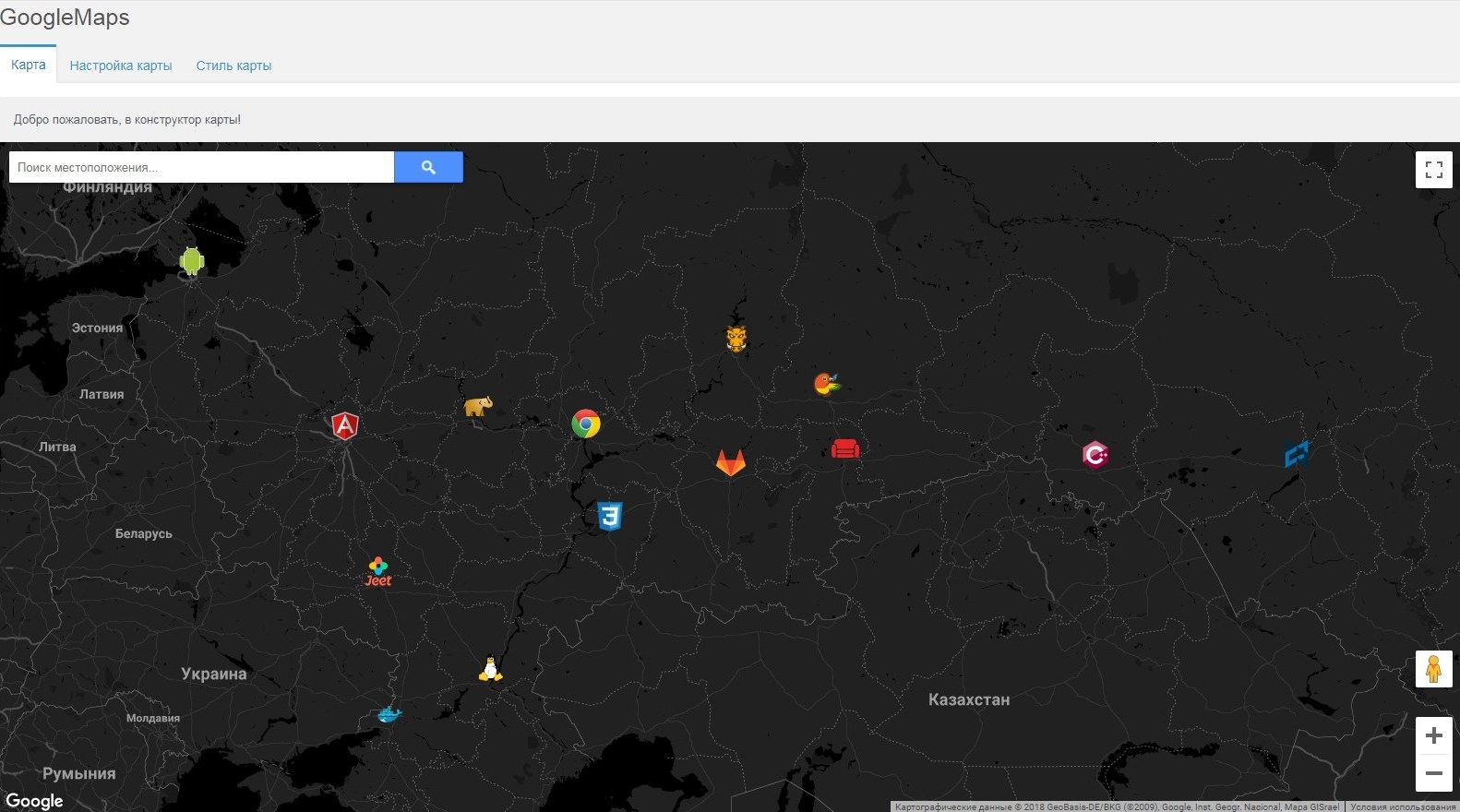
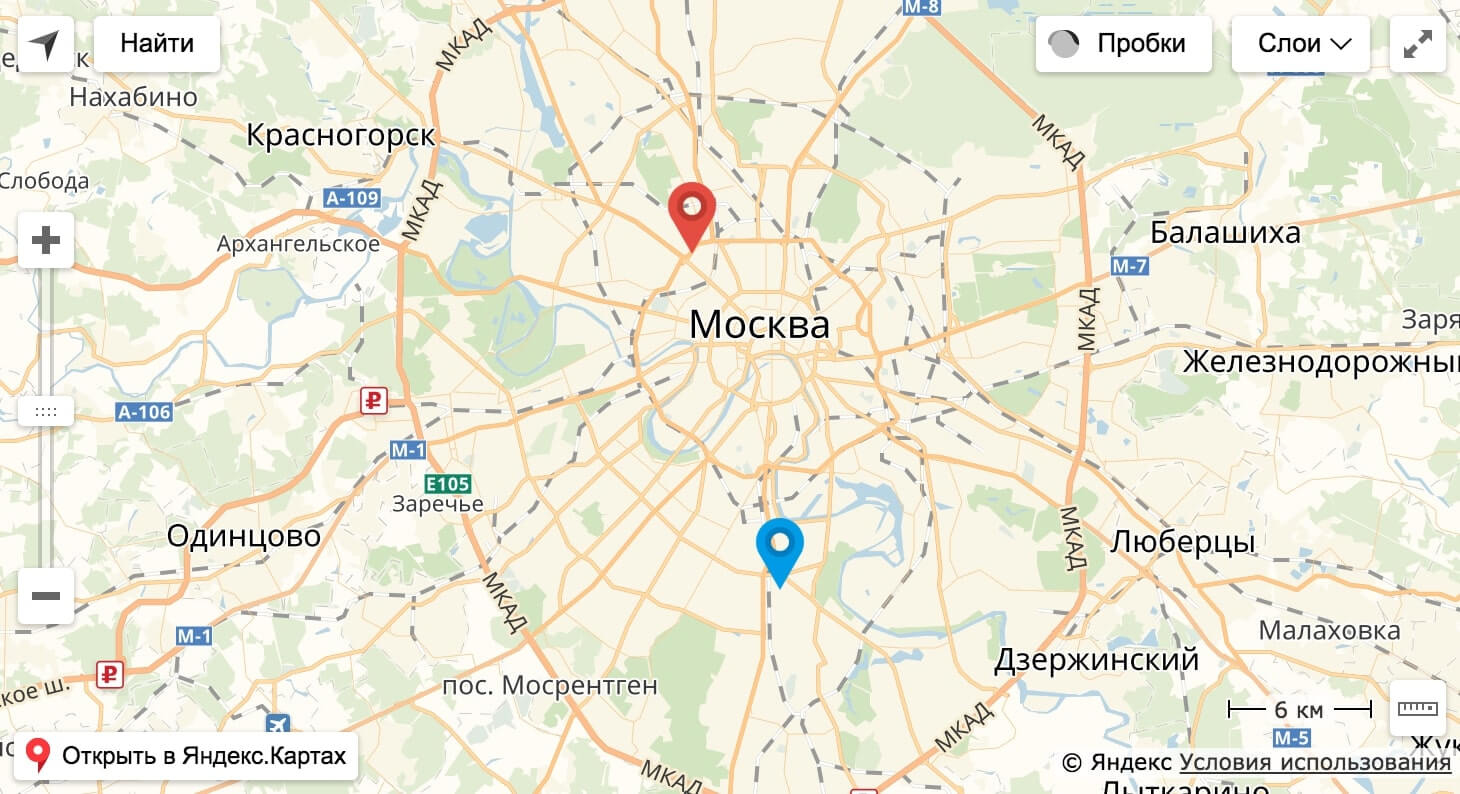
Maps. Конструктор карт: Google Maps,Leaflet и 2GIS.
[goodStar] - "накрутка рейтинга"

Сегодня написали в ТП, спросили, как можно накрутить рейтинг. Хотел сначала персонально написать скрипт, но потом подумал. что это может пригодится всем. Поэтому не много доработал компонент для накрутки рейтинга.
[YandexMaps2] Кейс. Точки из MIGX с кастомными иконками на фронт-энде
1 плагин - 3 лайвхака
Всем привет, порой работа менеджеров в админке modx — сущий ад. Сегодня поступил заказ с просьбой решить несколько проблем.
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
- Транслитерация файлов при загрузке, добавление префикса если файл дублируется
- Уменьшает загружаемое изображение до 1200px по ширине
- Из поля content достает все img, вырезает у них атрибуты width и height, вместо них подставляет класс img-thumbnail
[tvSuperSelect] 1.3.0 Привет, MIGX!

Наконец-то! Ребята, я нашёл время и добавил поддержку MIGX в tvSuperSelect!
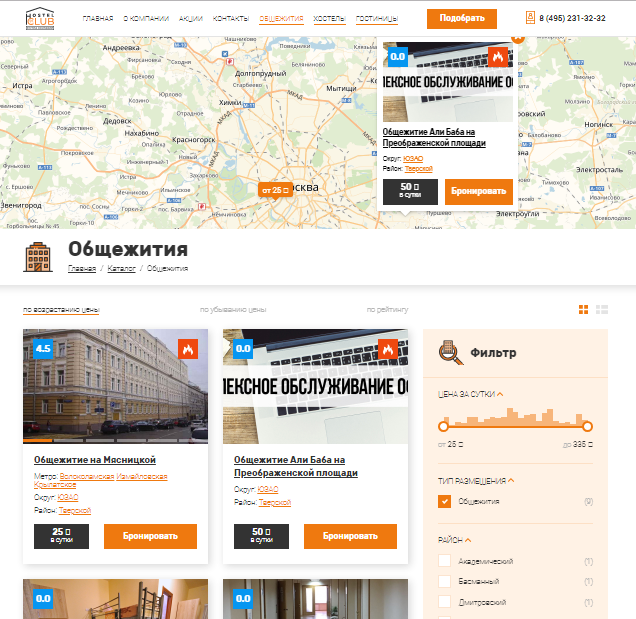
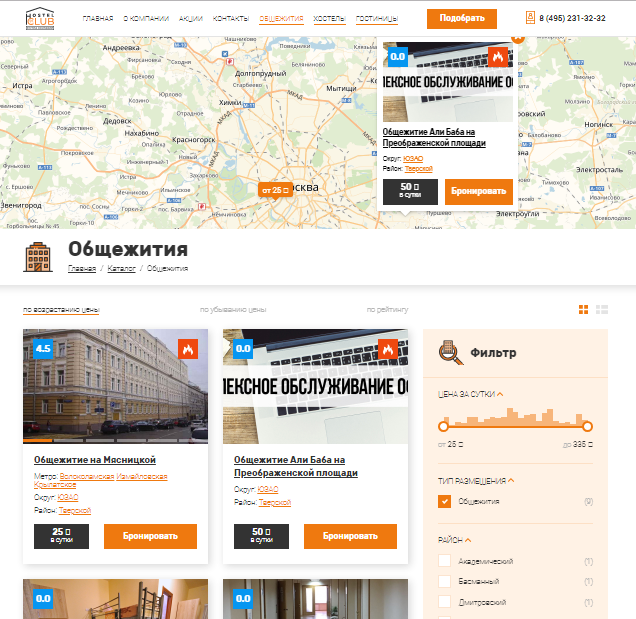
YandexMaps2 с напильником
На один сайт нужно яндекс карту совместимую с mFilter2. Приобрели YandexMaps2. Как оказалось, компонент не совсем подходит по наши нужды. Во первых, нужно в поиске чтоб высвечивались не только точки на карте, но и были ниже карты сами результаты поиска. Во вторых, нужно на карте выводить подпись и балун общие для всех точек. Так как это сделано на предыдущей версии сайта.

К счастью, нужный функционал оказалось не сложно допилить напильником. Под катом описание.

К счастью, нужный функционал оказалось не сложно допилить напильником. Под катом описание.
Migx внутри Migx через Fenom
Приветствую сообщество!
Нужна помощь.
Собственно на фронте надо вывести MIGX внутри которого есть другой MIGX НО! делать это через феном.
Собственно само верхнее поле я вывожу через феном:
UPD: решение
Нужна помощь.
Собственно на фронте надо вывести MIGX внутри которого есть другой MIGX НО! делать это через феном.
Собственно само верхнее поле я вывожу через феном:
{set $rows = json_decode($_modx->resource.main_tv, true)}
{foreach $rows as $row}
{$row.item}
{$row.items} // Это поле с вложенными элементами
{/foreach}{set $rows = json_decode($_modx->resource.main_tv, true)}
{foreach $rows as $row}
{$row.item}
{set $rows = json_decode($row.items,true)}
{foreach $rows as $row}
<div>{$row.span}: <strong>{$row.strong}</strong></div>
{/foreach}
{/foreach}UPD: решение
{set $rows = $_modx->resource.main_tv | fromJSON}
{foreach $rows as $row}
{$row.item}
{set $childRows = $row.items | fromJSON}
{foreach $childRows as $chRow}
<div>{$chRow.span}: <strong>{$chRow.strong}</strong></div>
{/foreach}
{/foreach}[MIGX] - Большой и страшный. Multiple Formtabs. Как сделать слайдер с разными типами слайдов.
Привет сообществу!
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
- Изображение на фоне
- Видео на фоне
- Сплошной цвет на фоне
[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!