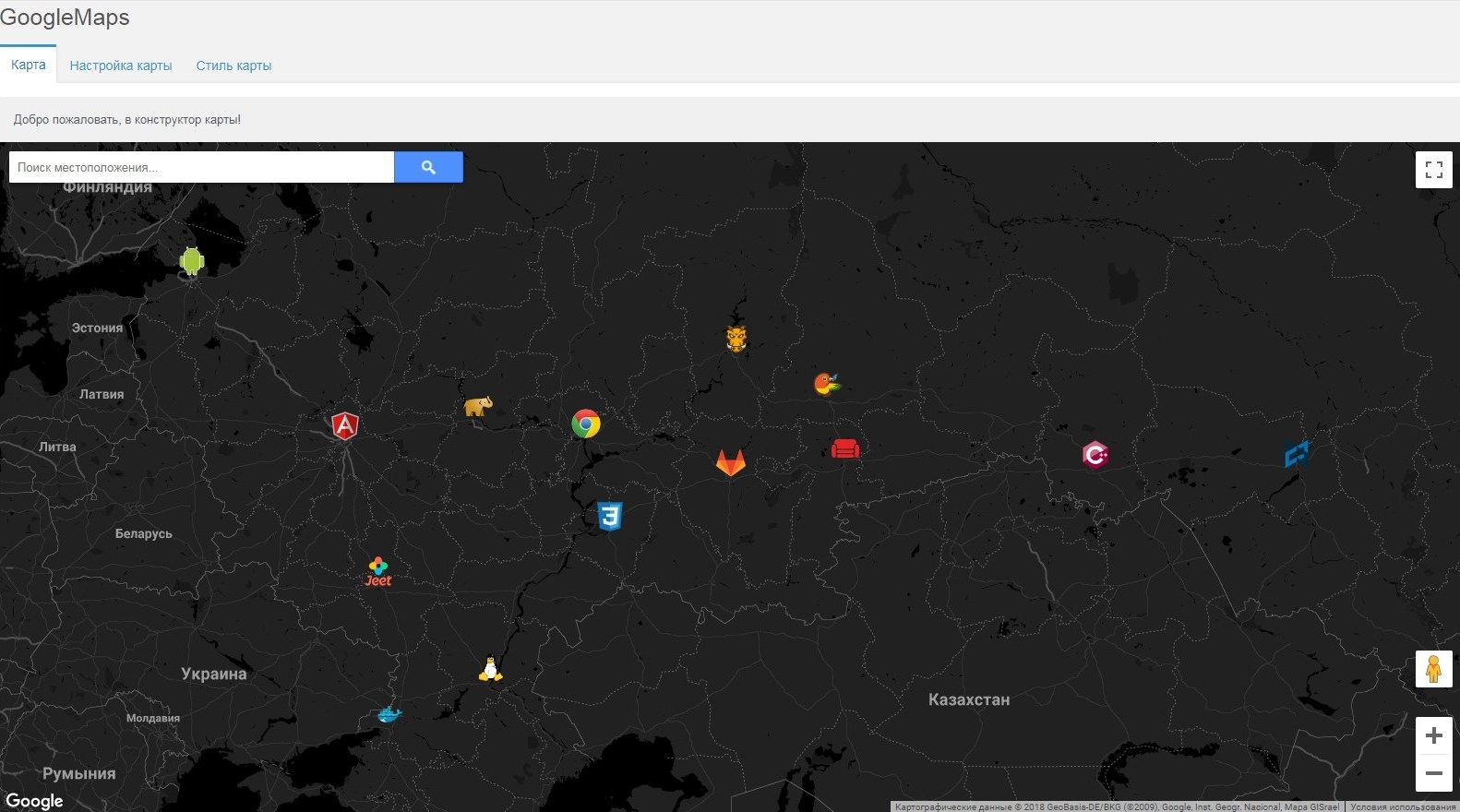
Maps. Конструктор карт: Google Maps,Leaflet и 2GIS.

Возможности
- Добавление неограниченного кол-во маркеров
- Настройка каждого маркера
- Настройка опций карты
- Стилизация карты
BACK-END
Переходим в меню компонента: Приложения -> Maps.
Добавление маркера:
Вводим адрес в поле поиска, которое находиться во вкладке 'Карта'.
Редактирование/Удаление маркера:
Жмакаем на маркер, открывается инфо-окно, в нем жмакаем на нужную иконку.
Сменить карту:
Для смены карты, нужно указать в системной настройке maps_type необходимую карту. Возможные карты: googlemaps, leaflet, 2gis
FRONT-END
Сниппет Maps (выводит карту).
Параметры:
- map — Тип карты. По умолчанию: auto(берется значение с системной настройки maps_type). Возможные значения: auto, leaflet, googlemaps, 2gis
- tpl — Чанк оформления карты. По умолчанию:
@INLINE <div class="[[+class]]" id="[[+id]]"></div> - zoom — Масштаб карты. По умолчанию берется настройка с бэкенда
- id — Идентификатор карты. По умолчанию Leaflet или GoogleMaps (если указан API KEY)
- class — Класс для карты. По умолчанию: map
- hash — Добавляет алиас маркера в адресную строку. По умолчанию активировано. Значения: 1 или 0
- activeMarker — алиас маркера, который нужно активировать при загрузке карты.
Параметры:
- tplOuter — Чанк оформление всего блока маркеров. По умолчанию:
@INLINE <ul class="[[+classes]]">[[+wrapper]]</ul> - tpl — Чанк оформления маркера. По умолчанию:
@INLINE <li><a href="#[[+alias]]" class="btn btn-block btn-outline-primary [[+active]]" data-id="[[+place_id]]" >[[+title]]</a></li> - outerClass — Класс обертки блока маркеров. По умолчанию: 'markers-list list-inline'
- toggle — Отображает значения только активного маркера. По умолчанию отключен. Значения: 1 или 0
Обязательно:
tplOuter должен содержать класс markers-list
tpl должен содержать атрибут data-id="[[+place_id]]"
Примеры с демо сайта:
Вывод карты:
{'!Maps' | snippet}Вывод легенды (список городов):
{'!Markers' | snippet: [
'tpl' => '@INLINE <li><a href="#{$alias}" class="list-group-item {$active}" data-id="{$place_id}">{$title}</a></li>',
'outerClass' => 'markers-list list-inline list-group list-group-flush'
]}Дополнительный вывод значений активного маркера:
{'!Markers' | snippet: [
'tplOuter' => '@INLINE <div class="{$classes}" role="alert">{$wrapper}</div>',
'tpl' => '@INLINE <div class="alert alert-info row justify-content-between align-items-center no-gutters {$active}" data-id="{$place_id}" role="alert">
<div class="col-auto">{$address}</div>
<div class="col-auto row justify-content-end">
<div class="col-auto">{$phone}</div>
<div class="col-auto">{$email}</div>
</div>
</div>',
'outerClass' => 'markers-list markers-info',
'toggle' => 1
]}Ссылка на компонент
Поблагодарить автора
Отправить деньги
Комментарии: 13
Сорри, что в отдельном топике, для коммента слишком много буков. Добавил мнение.
Скажите пожалуйста, мне требуется подключить 2gis карту для объектов. Объекты это ресурсы минишоп2.
Это можно сделать?
Это можно сделать?
На данный момент — нет, но смогу реализовать на этой недели. Я вам сообщу как сделаю.
было бы очень хорошо. ещё бы возможность сразу предусмотреть, что бы можно было выводить через pdoTools.
Выводить через pdoTools что именно? Вам нужна пагинация?
мне нужно в итоге как здесь вообще.
я пока не представляю как это будет.
я пока не представляю как это будет.
В примере, объекты ни как не связаны с картой, поэтому их можно выводить как и обычно через pdotools. С картой связан только фильтр, который фильтрует объекты и объекты на карте.
Для фильтрации вы будете использовать mFilter2?
Для фильтрации вы будете использовать mFilter2?
да, mFilter2.
Добрый день!
Есть какие-то подвижки?
Есть какие-то подвижки?
Добрый день, Илья!
Сейчас нет возможности доработать компонент. До 15 июня точно не смогу реализовать.
Сейчас нет возможности доработать компонент. До 15 июня точно не смогу реализовать.
Здравствуйте. На карте 2GIS при увеличении пропадают все описания объектов, дороги и тд.
Уже не актуально.
Привет.
Есть ли возможность создавать разные карты с привязкой к Ресурсам (1 ресурс = 1 карта) или компонент работает только с 1 картой?
Есть ли возможность создавать разные карты с привязкой к Ресурсам (1 ресурс = 1 карта) или компонент работает только с 1 картой?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
