[MIGX] - Большой и страшный. Multiple Formtabs. Как сделать слайдер с разными типами слайдов.
Привет сообществу!
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
Давайте фантазировать: Попадает вам проект, где к примеру, на главной странице есть слайдер у которого несколько типов слайдов, у одного на фоне видео, у другого картинка, а у третьего например сплошной цвет. Не будете же вы создавать один набор полей (одну конфигурацию) и запихать (пардон за лексикон) в него все эти поля и рассказывать менеджеру как нужно с этим жить и быть. Это не серьезный подход!? (Надеюсь кто нибудь поймёт)
Мы поняли с вами «зачем», теперь давайте узнаем «как». Если вы уже ознакомились с первым уроком, то нам нужно перейти на страницу компонента MIGX и создать 3 конфигурации. Предварительно установите ColorPicker от Jako (но это не принципиально):

Очень быстро заполняем данные и перейдем к выводу наших слайдов.
Ввод данных это хорошо, ну а как быть с выводом? — не волнуйтесь товарищи, всё будет. Для вывода у нас опять же 2 хороших варианта и оба эти варианта мы рассматривали в предыдущем уроке, это родной MIGX-у сниппет getImageList и всемогущий fenom. Давайте глянем как выглядят наши данные:
Как мы видим, в наших массивах, кроме всего прочего, затесался ключ type с теми значениями, которые мы с вами указывали при создании конфигураций.
Для того чтобы вывести наш слайдер с помощью getImageList, нам нужно создать 3 чанка с названиями наших значений ключа type, т.е.: image, video и solid. Далее поймете почему.
Примеры чанков:
А вызов должен выглядеть так:
Как мы видим, MIGX справляется с данной задачей если и не сказать «превосходно», но как минимум «хорошо». Еще раз повторю, что вас MIGX не ограничивает в количествах конфигураций, вкладок в каждой конфигурации и в количестве полей в них. А примеры, как вы уже надеюсь поняли, довольно простые для того чтобы вам также было просто ознакомиться с данным функционалом. И еще кое-что важное: в чанках при выводе настоятельно рекомендую проверять на заполненность полей и всегда учитывать, что данные могут быть или не заполнены или по каким-то причинам могут не прийти и потому используйте phx фильтры для синтаксиса MODX или условия в fenom.
Всем спасибо за внимание, пожелал бы всем удачи, но не буду, ведь как говорят: «Удачи желают неудачникам», потому желаю вам счастья и здоровья что-ли, ну а кому интересно, далее история.
Как-то к нам в гости приехали мои родственники, среди них мой племянник (сын сестры) из соседней страны и два моих племянника (Мы почти все ровесники). Загородный дом, солнечная Средняя Азия, небольшая гора и река рядом. Той же ночью мы вчетвером решили прогуляться вдоль этой самой реки и по началу всё было спокойно, причин для волнения не было. Проводили время достаточно весело, рассказывали истории (подчас страшные и жуткие), шутили, ну и всё в таком духе. Но в один момент, я заметил, что один из моих племянников побледнел и это не просто словесный оборот или приукрашивание, ведь такого страха и недоумения на лице человека я никогда не видел до и после данного случая. Он не отрывая глаз смотрел в том направлении, куда я был повернут спиной, т.е. он смотрел будто на что-то или на кого-то позади меня, но не прям позади и близко, мне казалось, что он смотрит куда-то вдаль. Было жутко и я спросил у него: — Что случилось? А он…
Данный абзац должен будет делать вид будто у истории в данной заметке есть продолжение, но на самом деле я просто вас немного обманул, надеясь на то, что смогу немного развеселить вас от технического, скучного и большого текста и у вас поднимется настроение. А история сама реальна и очень интересна. Вот теперь точно всем спасибо за внимание!
☕ Угостить чашкой кофе
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
- Изображение на фоне
- Видео на фоне
- Сплошной цвет на фоне
Вот как это будет выглядеть
Еще одно объявление! Я часто буду ссылаться на первый урок, дабы не повторяться, так что настоятельно рекомендую ознакомиться с первым уроком по данной ссылке
Зачем?
Давайте фантазировать: Попадает вам проект, где к примеру, на главной странице есть слайдер у которого несколько типов слайдов, у одного на фоне видео, у другого картинка, а у третьего например сплошной цвет. Не будете же вы создавать один набор полей (одну конфигурацию) и запихать (пардон за лексикон) в него все эти поля и рассказывать менеджеру как нужно с этим жить и быть. Это не серьезный подход!? (Надеюсь кто нибудь поймёт)
За дело
Мы поняли с вами «зачем», теперь давайте узнаем «как». Если вы уже ознакомились с первым уроком, то нам нужно перейти на страницу компонента MIGX и создать 3 конфигурации. Предварительно установите ColorPicker от Jako (но это не принципиально):
Всё, что не указано мной, пропускайте!
Конфигурация solid (Сплошной цвет)
- Вкладка Settings
- Name — solid
- Add new Category — Slider
- Вкладка Formtabs
- Fields — Создаем 1 вкладку и в поле Fields создаем 3 поля
- Цвет фона:
- Fieldname — bgcolor
- Caption — Выберите цвет фона
- Input TV type — ColorPicker (или тот который вы
используете)
- Заголовок:
- Fieldname — header
- Caption — Заголовок слайда
- Описание:
- Fieldname — description
- Caption — Описание слайда
- Input TV type — textarea
- Цвет фона:
- Multiple Formtabs Field — type (Данное значение будет названием ключа в
массиве вывода. По умолчанию: MIGX_formname)
- Multiple Formtabs Optionstext — Со сплошным цветом на фоне (Текст
данной конфигурации в списке выбора)
- Multiple Formtabs Optionsvalue — solid (Значение того самого поля type
в массиве)
- Fields — Создаем 1 вкладку и в поле Fields создаем 3 поля
Конфигурация video
- Вкладка Settings
- Name — video
- Category — Slider
- Вкладка Formtabs
- Fields — Создаем 1 вкладку и в поле Fields опять же создаем 3 поля, только уже одно из этих полей другого типа.
Мне стоит тут уточнить, что количество полей и их типов в разных конфигурациях может быть разной настолько, насколько ограничена ваша фантазия… А я знаю, что у вас с фантазиями всё в порядке?
- Видео (т.е. файл):
- Fieldname — video
- Caption — Загрузите видео
- Input TV type — file
- Указываете нужный вам источник файлов, я описал данную задачу в первом уроке
- Заголовок:
- Fieldname — header
- Caption — Заголовок слайда
- Описание:
- Fieldname — description
- Caption — Описание слайда
- Input TV type — textarea
- Видео (т.е. файл):
- Multiple Formtabs Field — type
- Multiple Formtabs Optionstext — С видео на фоне
- Multiple Formtabs Optionsvalue — video
- Fields — Создаем 1 вкладку и в поле Fields опять же создаем 3 поля, только уже одно из этих полей другого типа.
Конфигурация slider
По умолчанию будет принимать изображение и будет являться этакой главной конфигурацией.- Вкладка Settings
- Name — slider
- Category — Slider
- Замена «Добавить элемент» — Добавить слайд
- Form Caption — Добавить/редактировать слайд
- Window Title — Добавить/редактировать слайд
- Вкладка Formtabs
- Fields — Создаем 1 вкладку и в поле Fields опять же создаем 3 поля
- Изображение:
- Fieldname — image
- Caption — Загрузите изображение
- Input TV type — image
- Указываете нужный вам источник файлов, я описал данную задачу в первом уроке
- Заголовок:
- Fieldname — header
- Caption — Заголовок слайда
- Описание:
- Fieldname — description
- Caption — Описание слайда
- Input TV type — textarea
- Изображение:
- Multiple Formtabs — Вот тут и та самая магия, нам нужно выбрать созданные в предыдущих шагах конфигурации и в том числе тот который мы сейчас создаем, т.е. выбираем video, solid и slider
Конфигурации slider не будет в списке, потому как она по факту еще не создана, так что вам нужно будет пройти оставшиеся пункты, сохранить конфигурацию, открыть данную конфигурацию еще раз на редактирование и уже на этот раз в списке она будет доступна slider
Еще одно уточнение: сортированы будут конфигурации именно по тому порядку, по которому вы выбрали, т.е. по умолчанию при добавлении нового слайда будет выбрана та которая будет первой в списке
- Multiple Formtabs Label — Выберите тип слайда (Тут указывается текст
который пользователь будет видеть рядом со списком выбора типа слайда)
- Multiple Formtabs Field — type
- Multiple Formtabs Optionstext — С изображением на фоне
- Multiple Formtabs Optionsvalue — image
- Fields — Создаем 1 вкладку и в поле Fields опять же создаем 3 поля
- Вкладка Columns
- Поле Columns. Добавляем два элемента
- Заголовок
- Вкладка Column
- Header — Заголовок
- Field — header
- Вкладка Cell Editor
- Editor — this.textEditor
- Вкладка Column
- Описание
- Вкладка Column
- Header — Описание
- Field — description
- Вкладка Cell Editor
- Editor — this.textEditor
- Вкладка Column
- Заголовок
- Поле Columns. Добавляем два элемента
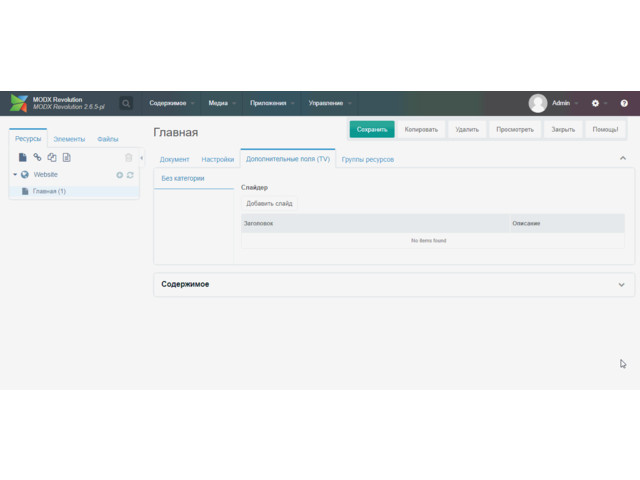
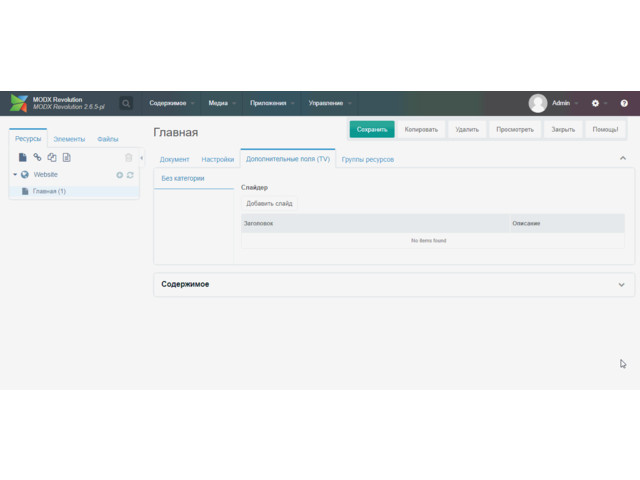
Как вы уже заметили, в двух первых конфигурациях мы не создавали так называемые колонки для вывода в панели управления, т.е. при редактировании самого TV параметра. Колонки эти нужно создавать в последней, т.е. в той конфигурации которая будет указана в TV и у которой в поле Multiple Formtabs во вкладке Formtabs будут перечислены все конфигурации которые нам нужны, в том числе и эту же саму конфигурациюИдём и быстро создаем TV с типом ввода migx, в поле Конфигурации пишем название нашей конфигурации, т.е. slider, назначаем нужные шаблоны и открываем на редактирование ресурс, ну или же его создаем. Если мы всё сделали верно, то мы должны увидеть следующую картину:
Изображение кликабельно и если же вы уже смотрели гифку по ссылке в начале заметки, то эта она самая

Очень быстро заполняем данные и перейдем к выводу наших слайдов.
Как вывести?
Ввод данных это хорошо, ну а как быть с выводом? — не волнуйтесь товарищи, всё будет. Для вывода у нас опять же 2 хороших варианта и оба эти варианта мы рассматривали в предыдущем уроке, это родной MIGX-у сниппет getImageList и всемогущий fenom. Давайте глянем как выглядят наши данные:
getImageList
Вызовем сниппет без указания параметра tpl, для того чтобы увидеть сырые данные:[[getImageList?
&tvname=`slider`
]]
Array
(
[MIGX_id] => 14
[type] => image
[image] => files/avatar.png
[header] => Это слайд с изображением
[description] => Ну короче описание)
[_alt] => 0
[_first] => 1
[_last] =>
[idx] => 1
[property.tvname] => slider
)
Array
(
[MIGX_id] => 15
[type] => video
[video] => files/Моё домашнее позорно.MOV
[header] => А это уже видео
[description] => Да, действительно!
[_alt] => 1
[_first] =>
[_last] =>
[idx] => 2
[property.tvname] => slider
)
Array
(
[MIGX_id] => 16
[type] => solid
[bgcolor] => ff0000
[header] => А тут красный-прекрасный цвет
[description] => Мне нравится!
[_alt] => 0
[_first] =>
[_last] => 1
[idx] => 3
[property.tvname] => slider
)fenom
{$_modx->resource.slider| fromJSON | print}
Array
(
[0] => Array
(
[MIGX_id] => 14
[type] => image
[image] => files/avatar.png
[header] => Это слайд с изображением
[description] => Ну короче описание)
)
[1] => Array
(
[MIGX_id] => 15
[type] => video
[video] => files/Моё домашнее позорно.MOV
[header] => А это уже видео
[description] => Да, действительно!
)
[2] => Array
(
[MIGX_id] => 16
[type] => solid
[bgcolor] => ff0000
[header] => А тут красный-прекрасный цвет
[description] => Мне нравится!
)
)Как мы видим, в наших массивах, кроме всего прочего, затесался ключ type с теми значениями, которые мы с вами указывали при создании конфигураций.
Для того чтобы вывести наш слайдер с помощью getImageList, нам нужно создать 3 чанка с названиями наших значений ключа type, т.е.: image, video и solid. Далее поймете почему.
Примеры чанков:
// Чанк image
<div class="slider__item slider__item_image" style="background-image: url('[[+image]]')">
<h4>[[+header]]</h4>
<p>[[+description]]</p>
</div>
// Чанк video
<div class="slider__item slider__item_video">
<video loop nocontrols preload="auto" muted>
<source src="[[+video]]">
</video>
<h4>[[+header]]</h4>
<p>[[+description]]</p>
</div>
// Чанк solid
<div class="slider__item slider__item_solid" style="background-color: #[[+bgcolor]]">
<h4>[[+header]]</h4>
<p>[[+description]]</p>
</div>А вызов должен выглядеть так:
<div class="slider">
[[getImageList?
&tvname=`slider`
&tpl=`@FIELD:type`
]]
</div>Мы тут берем значения из массивов каждого слайда, потому и мы создавали три чанка названия которых совпадают со значениями полей Multiple Formtabs FieldНу а на fenom всё выглядит намного проще:
{var $slider = $_modx->resource.slider| fromJSON}
{if $slider}
<div class="slider">
{foreach $slider as $slide}
{switch $slide['type']}
{case 'image'}
<div class="slider__item slider__item_image" style="background-image: url('{$slide['image']}')">
<h4>{$slide['header']}</h4>
<p>{$slide['description']}</p>
</div>
{case 'video'}
<div class="slider__item slider__item_video">
<video loop nocontrols preload="auto" muted>
<source src="{$slide['video']}">
</video>
<h4>{$slide['header']}</h4>
<p>{$slide['description']}</p>
</div>
{case 'solid'}
<div class="slider__item slider__item_solid" style="background-color: #{$slide['bgcolor']}">
<h4>{$slide['header']}</h4>
<p>{$slide['description']}</p>
</div>
{/switch}
{/foreach}
</div>
{/if}Итог и обещанная история
Как мы видим, MIGX справляется с данной задачей если и не сказать «превосходно», но как минимум «хорошо». Еще раз повторю, что вас MIGX не ограничивает в количествах конфигураций, вкладок в каждой конфигурации и в количестве полей в них. А примеры, как вы уже надеюсь поняли, довольно простые для того чтобы вам также было просто ознакомиться с данным функционалом. И еще кое-что важное: в чанках при выводе настоятельно рекомендую проверять на заполненность полей и всегда учитывать, что данные могут быть или не заполнены или по каким-то причинам могут не прийти и потому используйте phx фильтры для синтаксиса MODX или условия в fenom.
Всем спасибо за внимание, пожелал бы всем удачи, но не буду, ведь как говорят: «Удачи желают неудачникам», потому желаю вам счастья и здоровья что-ли, ну а кому интересно, далее история.
Как-то к нам в гости приехали мои родственники, среди них мой племянник (сын сестры) из соседней страны и два моих племянника (Мы почти все ровесники). Загородный дом, солнечная Средняя Азия, небольшая гора и река рядом. Той же ночью мы вчетвером решили прогуляться вдоль этой самой реки и по началу всё было спокойно, причин для волнения не было. Проводили время достаточно весело, рассказывали истории (подчас страшные и жуткие), шутили, ну и всё в таком духе. Но в один момент, я заметил, что один из моих племянников побледнел и это не просто словесный оборот или приукрашивание, ведь такого страха и недоумения на лице человека я никогда не видел до и после данного случая. Он не отрывая глаз смотрел в том направлении, куда я был повернут спиной, т.е. он смотрел будто на что-то или на кого-то позади меня, но не прям позади и близко, мне казалось, что он смотрит куда-то вдаль. Было жутко и я спросил у него: — Что случилось? А он…
Данный абзац должен будет делать вид будто у истории в данной заметке есть продолжение, но на самом деле я просто вас немного обманул, надеясь на то, что смогу немного развеселить вас от технического, скучного и большого текста и у вас поднимется настроение. А история сама реальна и очень интересна. Вот теперь точно всем спасибо за внимание!
☕ Угостить чашкой кофе
Комментарии: 39
files/Моё домашнее порно.MOVА можно загрузить на облако, плиз)))
? Они все уже там…
Он не отрывая глаз смотрел в том направлении, куда я был повернут спиной, т.е. он смотрел будто на что-то или на кого-то позади меня, но не прям позади и близко, мне казалось, что он смотрит куда-то вдаль. Было жутко...но я всё равно обернулся, а там — MIGXdb!!! O_O FFFUUUUCCCKKK
Это задел на следующую статью)))
А вот и нет))
Творческий подход, актуальная тема — это гарантия, что данная серия публикаций будет весьма популярна.
Спасибо за столь высокую оценку. Жалко, что много времени занимает
Клааасс!!! Спасибо за статьи! Впервые узнал о такой вещи в MIGX как Multiple Formtabs
Пожалуйста! Ну я могу только порадоваться)
Очень полезные статьи, спасибо большое!
Как я и думал еще многое не знал о его работе
Как я и думал еще многое не знал о его работе
Спасибо за отзыв, Сергей!
Как я и думал еще многое не знал о его работеНу значит, я первостепенную задачу успешно выполняю)
Спасибо за статьи, в принципе для себя нового ничего не подчерпнул. У меня часто возникает проблема с отображением данных в таблице MIGX. К примеру делаю поле active, в админке при редактировании выводится да/нет, а в таблице grid 1/0. Или к примеру если использовать select, опять же в самой таблице выводятся только значения, а не их названия, как быть в такой ситуации?
- Если у вас есть необходимость менять значение в таблице, то воспользоваться рендером this.renderSwitchStatusOptions, но у него есть большой минус который я так и не смог победить: При создании элемента картинка
непринимает значение undefined и появляется только после перезагрузки или переключения - А если у вас нет необходимости инлайнового редактирования, то this.renderChunk — напишите маленькую проверку и выводите Да/Нет
- Инлайновое редактирование: Cell Editor — this.listboxEditor, но все равно выводится будет значение, а не caption
- Без редактирования: опять таки this.renderChunk, небольшой сниппет который будет выводить что вам нужно
Спасибо за статьи, в принципе для себя нового ничего не подчерпнул.Пожалуйста, в любом случае!
У меня часто возникает проблема с отображением… К примеру делаю поле active, в админке при редактировании выводится да/нет, а в таблице grid 1/0Здесь я вижу 2 варианта:
Или к примеру если использовать select, опять же в самой таблице выводятся только значения, а не их названия, как быть в такой ситуации?Тут опять таки 2 варианта:
Спасибо за развернутый ответ. Буду пробовать)
Пожалуйста! Обращайтесь)
Что случилось? А он…А он ответил, как же ты написал такую отличную статью и забыл добавить самое главное предложение в конце статьи:
Если чё я Баха!
Чёрт побери, и правда же. Спасибо большое. Сейчас же исправлю эту оплошность!)
MIGX хорош для небольших задач, однозначно нужная либа. Но есть у него пара моментов. Так как без MIGX db он хранит длиннннейший массив json просто в тв. То тут есть свои ограничения. Огромную галерею уже не сделаешь, то есть он местами не такой гибкий. А вместо MIGX db проще как по мне юзать свою кастомную MODX табличку. Но для небольших галерей однозначно незаменим. Ну и набор из 150 бесполезных сниппетов, легко заменяется одним.
Уважаемый «Если чё я Баха!»!) Очень большое спасибо за эту серию, но!!! МАЛО! Даёшь ещё!?!)
Привет, Баха ты у нас эксперт по MIGX.
Делаю нечто подобное, но более глобальное. Собираю конструктор для создания разношерстной страницы (что бы контенщик в коде не копался). Что бы можно было собрать страницу как Лендинг.
Собираю вот такую конструкцию: joxi.ru/8236VxPi9eQZZm
В сам top_circle в Formtabs > Fields добавлено одно поле, которое подтягиваю item через Config joxi.ru/12MEvYqilDWq72
В самом top_circle_item куча полей: joxi.ru/52abVz7iEKY9VA
В итоге получается вот так: joxi.ru/zANJvYgTvYalwA где я их могу добавлять сколько угодно: joxi.ru/Dr8ZVy5coe3k52
Вопрос в чем, как мне сюда joxi.ru/krDJwlXTKN90P2 добавить поле/поля которые бы относились к этой конструкции?
Получится к примеру:
— Поле заголовок
— item
— item
— item
Надеюсь смог объяснить свою мысль, что я хочу. Помоги пожалуйста, как реализовать?
Делаю нечто подобное, но более глобальное. Собираю конструктор для создания разношерстной страницы (что бы контенщик в коде не копался). Что бы можно было собрать страницу как Лендинг.
Собираю вот такую конструкцию: joxi.ru/8236VxPi9eQZZm
В сам top_circle в Formtabs > Fields добавлено одно поле, которое подтягиваю item через Config joxi.ru/12MEvYqilDWq72
В самом top_circle_item куча полей: joxi.ru/52abVz7iEKY9VA
В итоге получается вот так: joxi.ru/zANJvYgTvYalwA где я их могу добавлять сколько угодно: joxi.ru/Dr8ZVy5coe3k52
Вопрос в чем, как мне сюда joxi.ru/krDJwlXTKN90P2 добавить поле/поля которые бы относились к этой конструкции?
Получится к примеру:
— Поле заголовок
— item
— item
— item
Надеюсь смог объяснить свою мысль, что я хочу. Помоги пожалуйста, как реализовать?
@Лазарев Роман напиши мне в телеграм
@Баха Волков подскажи пожалуйста.
Смотри есть массив, который перебирает чанки:
В директории core/elements/chank/ лежат файлы аля: migx_content.tpl или migx_mychank.tpl
Смотри есть массив, который перебирает чанки:
// Массив
{var $data = $_modx->resource['migx_config'] | fromJSON}
{foreach $data as $item}
{$item['MIGX_formname'] | chunk : [
'data' => $item
]}
{/foreach}
// Чанк migx_content
{var $item = $data['migx_content'] | fromJSON}
<h2>{$data['title']}</h2>В директории core/elements/chank/ лежат файлы аля: migx_content.tpl или migx_mychank.tpl
{foreach $data as $item}
{$_modx->getChunk($item['MIGX_formname'], $item)}
{/foreach}
Не совсем понял, а как он узнает где где смотреть файлы?
Не совсем понял, а как он узнает где где смотреть файлы?Ну воспользуйся конкатенацией и дергай файлы.
{foreach $data as $item}
{$_modx->getChunk('@FILE chunk/' ~ $item['MIGX_formname'] ~ '.tpl', $item)}
{/foreach}
Не видит чанк (((
Вот так видит чанк и данные
{$_modx->getChunk('@FILE chunks/web/car_buyout.tpl', ['data' => $item])}
Попробуй сначала в переменную загнать.
Ну и проверь что у тебя там в данных(в переменной)
{foreach $data as $item}
{set $path = '@FILE chunk/' ~ $item['MIGX_formname'] ~ '.tpl'}
{$_modx->getChunk($path, $item)}
{/foreach}Ну и проверь что у тебя там в данных(в переменной)
{foreach $data as $item}
{$item | print}
{/foreach}
Добрый день! Скажите, а как в конфигурации Slider на вкладке Columns вывести не поля из другой конфигурации, а ее название, например из Multiple Formtabs Optionstext, пример: «С изображением на фоне»?@Баха Волков
Не нашли решение?
Добрый день. Подскажите а есть возможность в migx делать зависимость полей. К примеру у меня 2 поля:
1) Продукты типа listbox с Input Option Values:
1) Продукты типа listbox с Input Option Values:
@SELECT CONCAT(pagetitle,' - ',id), id FROM modx_site_content WHERE template=6 AND deleted=0@SELECT CONCAT(name,' - ',id), id FROM modx_msop_modifications WHERE active=1 AND rid=[[+id]]
Так и не понял, как обновляются поля при выборе типа слайда и где задаются значения для Выберите тип слайда?)
А хотя разобрался) Можно ли как-то комментарий удалить?)
Пусть будет)
Такой вопрос делаю все по инструкции из статьи, создаю разные конфигурации с разными полями. На странице ресурса в таблице MIGX хочу вывести названия этих конфигураций, для этого у каждой конфигурации сделал скрытое поле block-name, в котором в значение по умолчанию пишу название этого блока. А в главной конфигурации у Columns вывожу значение из block-name. Проблема в том, что у всех конфигураций почему-то выводится название из 1 конфигурации. При этом я делал что-то подобное пару лет назад и все работало, но там версия MIGX была 2+, а сейчас 3 альфа.
По поводу вот этого:
Это можно как-то побороть (не хочу все в одно место складывать)?
Спасибо!
Ну а на fenom всё выглядит намного проще:Пути к файлам выглядят просто как 'filename.ext' т.е. без всего пути.
Это можно как-то побороть (не хочу все в одно место складывать)?
Спасибо!

А можно как-то избавиться от этого отступа в 200px слева?)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

