GoogleMaps, YandexMaps или Leaflet? Что выбрать?
Навеяно вот этим топиком.
Так как опыт с картами у меня уже весьма большой, а тема карт не раскрыта, пишу большой топик, а не краткий комментарий (там значительные ограничения на объем, на сколько я знаю).
Начнем с этих самых Google и Leaflet карт, точнее с того, что leaflet-карт просто не существует, на сколько я знаю. Leaflet — javascript-библиотека, используемая для вывода объектов поверх слоя карты. По умолчанию она загружает OpenStreatMap, но может и GoogleMaps. А может еще и 2gis. 2gis вообще ее настоятельно советует.
К слову про 2gis. На днях они сильно-сильно выросли в моих глазах. Прислали письмо «гляньте, мы бету выпустили». Глянул. Годно:) Они наконец-то отвязались от городов (раньше надо было выбирать в каком городе ты хочешь что-то смотреть), да и вообще все сильно прокачали. Особенно радует векторное 3D и поэтажное API.

Что мне не нравится в leaflet?
Самое главное — он перекрывает слой самой карты. То есть когда я его использовал поверх гугл-карт, объекты, на самой гугло-карте не были доступны для взаимодействия. Их нельзя было кликать и т.п. Над всем этим просто лежал leaflet div. Вот это прям сильно расстроило. В остальном он со всем отлично справлялся.
В итоге я перешел на google-map-react. Вот эта либа классная! Парень вообще круто все сделал. Здесь уже и любые свои кастомные объекты, и сама гугло-карта доступна для взаимодействия, в общем все и сразу. При чем не стоит путать с другой библиотекой react-google-maps. В названиях они похожи и используют одну и ту же карту, но работают совершенно по-разному. Вторая библиотека использует чистое API GoogleMaps и ею и ограничена. А ограничения весьма серьезные, потому что GoogleMaps не позволяет вставить любой произвольный HTML-объект. В качестве примера глянем его конфиг карты:
Что мне не нравится в GoogleMaps?
Да, гуглокарты тоже меня не устроили. При чем по началу было так, что еще можно было мириться, но сейчас уже мочи больше нет, но обо-всем по порядку.
1. Очень ограниченный лимит на использование.
Гугл в документации говорил, что в день доступен лимит на 1000 запросов, при чем это касалось всех запросов, и серверных, и клиентских, и поисковых. В общем 1000 и все тут. Что происходило на практике? Когда я сделал строчку для поиска объектов на карте по запросу (адрес, название или типа того, то есть шлется запрос на гугл, а тот присылает список вариантов и координат), мой лимит исчерпался за 5 минут в прямом смысле слова. Несложная арифметика в отчетности гугла подсказала мне, что запрос поисковый считается 1 за 10. Я все перерыл в документации, но не нашел этого подтверждения, но находил четкое тому подтверждение в статистике в личном кабинете в гугле. Набираю 5 букв, у меня уходит 5 запросов, в ЛК использование 50 запросов. Офигенно! А на карты-то уже потрачено не хило времени. Переходить на другие — немного трудозатратно. Для себя я нашел выход — взял еще одну классную реакт-либу react-yandex-maps и использовал ее для того, что бы сделать поисковую строку через Яшу. Получилось дешево и сердито — поиск через Яшу, а вывод через Гошу. А что? Планета-то одна, координаты едины.
2. Совсем ограниченный лимит на использование.
А вот теперь гугло-карты вообще перестали быть платными. Думаю, много уже кто натыкался, что на сайтах заходишь и появляется сообщение

Это потому что они теперь отключили доступ к картам просто по ключу. Теперь надо биллинг активировать. Вообще сейчас оффдокументация гугла выглядит как одно большое предупреждение.

А как этот биллинг включить??? Ох, не спрашивайте. Написать придется больше, чем я уже написал, и это все так грустно…

А какие условия по биллингу?
Вообще, когда я недавно подключал этот биллинг, они обещали $300 баксов кредитных. А сейчас всем говорят только $200. При чем не ясно, будет ли кредит повторно предоставляться или нет. При чем кредит ограничен по времени, у меня он где-то на 4 месяца прилетел, до 1 марта 2019-го. К тому времени я уже планирую соскочить с них полностью. Много это или мало? Мне мало. Наиболее активно карты используются у мена на городских банях, там карты в каждой карточке. То есть почти каждый заход на сайт (который почти всегда идет в конечную карточку бани) — это один запрос в гугл. В день приходит 700-1000 человек. После подключения за первые неполные 3 дня у меня израсходовалось $30… То есть резервов на месяц, и потом каждый месяц по $300 платить? Не круто… Пока что я предпринял хак: на конечной карточке по умолчанию выводится статическая карта, она стоит в 7 раз дешевле. При клике по ней она меняется на полноценную. Расходы упали почти в 10 раз.
По этой причине использование карты от «Корпорации Добра» больше не считаю благим делом.
Яндекс-карты
Как я писал выше, есть готовая библиотека (и конечно же не одна). В целом все работает, как в документации. Для доступа тоже приходится ключ использовать, но лимиты более чем достаточные. Больше мне добавить нечего, никаких подводных камней не замечал с ними. Но они мне все равно почему-то не нравятся.
OpenStreatMap
Руки все не доходят поюзать их, а очень хочется. В первую очередь потому что в отличие от всех других известным мне карт, только эти позволяют скачивать всю базу как есть себе и работать с ней напрямую. И там очень-очень-очень много данных. Посмотрите, к примеру, как выглядят на карте все общедоступные GPS-треки. Как и говорил выше, по умолчанию Leaflet работает именно с этой картой.
Кластеризация
В свое время тут уже проскакивала тема про библиотеку supercluster.
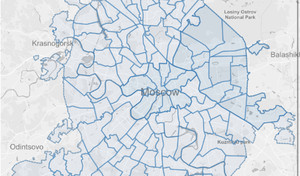
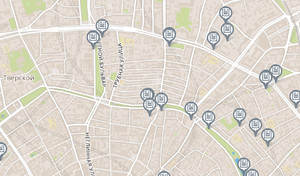
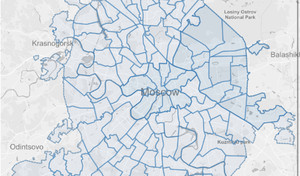
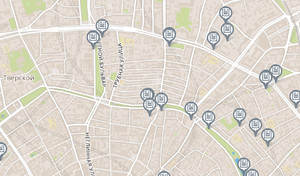
Если вы хотите выводит на карте сотни и тысячи объектов, то без нее будет сложно обойтись. Когда я только начинал использовать карты и выводилось до 200 объектов, как-то вообще не парило. Но когда вдруг объектов стали тысячи… Вот @Eklniy Babai,67.031965,4/" rel="nofollow">посмотрите в действии, здесь более 2000 объектов. Без нее было бы просто никак…
GeoLib
Еще одна крайне полезная библиотека, которая позволяет легко находить на карте расстояния между точками. Зачем она нужна? Ну, когда просто задача стоит найти расстояние между двумя объектами, тогда еще вроде и не проблема. А вот когда найти все объекты в таком-то радиусе или центральную точку для нескольких объектов, тут уже сложнее. GeoLib помогает с этим справиться.
Резюме
Что я хотел донести? Если у вас задача просто вывести пару точек на странице контактов вашего сайта — то здесь конечно же можно брать любую карту. Но если у вас более масштабные задачи, то не все карты одинаково полезны, и есть огромное количество инструментов. Не советую просто так брать и использовать любую. Изучите на предмет пригодности именно под ваши цели.
К слову, я планирую взять за основу google-map-react, который сейчас работает только с гугло-картами, и сделать более универсальный компонент, который позволит использовать свои объекты поверх и других основных карт, чтобы можно было при желании переключаться. Если хотите поторопить выход такого компонента, надо тысяч 30 денег. Если есть желание поддержать, для начала достаточно просто в комментариях сообщить. Если нет, он все равно появится, просто через неопределенный срок, надо будет только подождать.
Так как опыт с картами у меня уже весьма большой, а тема карт не раскрыта, пишу большой топик, а не краткий комментарий (там значительные ограничения на объем, на сколько я знаю).
Начнем с этих самых Google и Leaflet карт, точнее с того, что leaflet-карт просто не существует, на сколько я знаю. Leaflet — javascript-библиотека, используемая для вывода объектов поверх слоя карты. По умолчанию она загружает OpenStreatMap, но может и GoogleMaps. А может еще и 2gis. 2gis вообще ее настоятельно советует.
К слову про 2gis. На днях они сильно-сильно выросли в моих глазах. Прислали письмо «гляньте, мы бету выпустили». Глянул. Годно:) Они наконец-то отвязались от городов (раньше надо было выбирать в каком городе ты хочешь что-то смотреть), да и вообще все сильно прокачали. Особенно радует векторное 3D и поэтажное API.

Что мне не нравится в leaflet?
Самое главное — он перекрывает слой самой карты. То есть когда я его использовал поверх гугл-карт, объекты, на самой гугло-карте не были доступны для взаимодействия. Их нельзя было кликать и т.п. Над всем этим просто лежал leaflet div. Вот это прям сильно расстроило. В остальном он со всем отлично справлялся.
В итоге я перешел на google-map-react. Вот эта либа классная! Парень вообще круто все сделал. Здесь уже и любые свои кастомные объекты, и сама гугло-карта доступна для взаимодействия, в общем все и сразу. При чем не стоит путать с другой библиотекой react-google-maps. В названиях они похожи и используют одну и ту же карту, но работают совершенно по-разному. Вторая библиотека использует чистое API GoogleMaps и ею и ограничена. А ограничения весьма серьезные, потому что GoogleMaps не позволяет вставить любой произвольный HTML-объект. В качестве примера глянем его конфиг карты:
{
googleMapURL: "https://maps.googleapis.com/maps/api/js?v=3.exp&libraries=geometry,drawing,places",
loadingElement: <div style={{ height: `100%` }} />,
containerElement: <div style={{ height: `400px` }} />,
mapElement: <div style={{ height: `100%` }} />,
}<AnyReactComponent
lat={59.955413}
lng={30.337844}
text={'Kreyser Avrora'}
/>Что мне не нравится в GoogleMaps?
Да, гуглокарты тоже меня не устроили. При чем по началу было так, что еще можно было мириться, но сейчас уже мочи больше нет, но обо-всем по порядку.
1. Очень ограниченный лимит на использование.
Гугл в документации говорил, что в день доступен лимит на 1000 запросов, при чем это касалось всех запросов, и серверных, и клиентских, и поисковых. В общем 1000 и все тут. Что происходило на практике? Когда я сделал строчку для поиска объектов на карте по запросу (адрес, название или типа того, то есть шлется запрос на гугл, а тот присылает список вариантов и координат), мой лимит исчерпался за 5 минут в прямом смысле слова. Несложная арифметика в отчетности гугла подсказала мне, что запрос поисковый считается 1 за 10. Я все перерыл в документации, но не нашел этого подтверждения, но находил четкое тому подтверждение в статистике в личном кабинете в гугле. Набираю 5 букв, у меня уходит 5 запросов, в ЛК использование 50 запросов. Офигенно! А на карты-то уже потрачено не хило времени. Переходить на другие — немного трудозатратно. Для себя я нашел выход — взял еще одну классную реакт-либу react-yandex-maps и использовал ее для того, что бы сделать поисковую строку через Яшу. Получилось дешево и сердито — поиск через Яшу, а вывод через Гошу. А что? Планета-то одна, координаты едины.
2. Совсем ограниченный лимит на использование.
А вот теперь гугло-карты вообще перестали быть платными. Думаю, много уже кто натыкался, что на сайтах заходишь и появляется сообщение

Это потому что они теперь отключили доступ к картам просто по ключу. Теперь надо биллинг активировать. Вообще сейчас оффдокументация гугла выглядит как одно большое предупреждение.

А как этот биллинг включить??? Ох, не спрашивайте. Написать придется больше, чем я уже написал, и это все так грустно…

А какие условия по биллингу?
Вообще, когда я недавно подключал этот биллинг, они обещали $300 баксов кредитных. А сейчас всем говорят только $200. При чем не ясно, будет ли кредит повторно предоставляться или нет. При чем кредит ограничен по времени, у меня он где-то на 4 месяца прилетел, до 1 марта 2019-го. К тому времени я уже планирую соскочить с них полностью. Много это или мало? Мне мало. Наиболее активно карты используются у мена на городских банях, там карты в каждой карточке. То есть почти каждый заход на сайт (который почти всегда идет в конечную карточку бани) — это один запрос в гугл. В день приходит 700-1000 человек. После подключения за первые неполные 3 дня у меня израсходовалось $30… То есть резервов на месяц, и потом каждый месяц по $300 платить? Не круто… Пока что я предпринял хак: на конечной карточке по умолчанию выводится статическая карта, она стоит в 7 раз дешевле. При клике по ней она меняется на полноценную. Расходы упали почти в 10 раз.
По этой причине использование карты от «Корпорации Добра» больше не считаю благим делом.
Яндекс-карты
Как я писал выше, есть готовая библиотека (и конечно же не одна). В целом все работает, как в документации. Для доступа тоже приходится ключ использовать, но лимиты более чем достаточные. Больше мне добавить нечего, никаких подводных камней не замечал с ними. Но они мне все равно почему-то не нравятся.
OpenStreatMap
Руки все не доходят поюзать их, а очень хочется. В первую очередь потому что в отличие от всех других известным мне карт, только эти позволяют скачивать всю базу как есть себе и работать с ней напрямую. И там очень-очень-очень много данных. Посмотрите, к примеру, как выглядят на карте все общедоступные GPS-треки. Как и говорил выше, по умолчанию Leaflet работает именно с этой картой.
Кластеризация
В свое время тут уже проскакивала тема про библиотеку supercluster.
Если вы хотите выводит на карте сотни и тысячи объектов, то без нее будет сложно обойтись. Когда я только начинал использовать карты и выводилось до 200 объектов, как-то вообще не парило. Но когда вдруг объектов стали тысячи… Вот @Eklniy Babai,67.031965,4/" rel="nofollow">посмотрите в действии, здесь более 2000 объектов. Без нее было бы просто никак…
GeoLib
Еще одна крайне полезная библиотека, которая позволяет легко находить на карте расстояния между точками. Зачем она нужна? Ну, когда просто задача стоит найти расстояние между двумя объектами, тогда еще вроде и не проблема. А вот когда найти все объекты в таком-то радиусе или центральную точку для нескольких объектов, тут уже сложнее. GeoLib помогает с этим справиться.
Резюме
Что я хотел донести? Если у вас задача просто вывести пару точек на странице контактов вашего сайта — то здесь конечно же можно брать любую карту. Но если у вас более масштабные задачи, то не все карты одинаково полезны, и есть огромное количество инструментов. Не советую просто так брать и использовать любую. Изучите на предмет пригодности именно под ваши цели.
К слову, я планирую взять за основу google-map-react, который сейчас работает только с гугло-картами, и сделать более универсальный компонент, который позволит использовать свои объекты поверх и других основных карт, чтобы можно было при желании переключаться. Если хотите поторопить выход такого компонента, надо тысяч 30 денег. Если есть желание поддержать, для начала достаточно просто в комментариях сообщить. Если нет, он все равно появится, просто через неопределенный срок, надо будет только подождать.
Комментарии: 7
Интересная статья, спасибо))
Николай, у вас так много времени свободного появилось, что столько статей подряд выпускаете?)
Николай, у вас так много времени свободного появилось, что столько статей подряд выпускаете?)
Пиарится =)
Вообще, очень хорошо разъяснил по поводу карт, а я то думаю, что это у меня на сайтах «При загрузки Google Карт на этой странице возникла проблема.» выходит лимит исчерпан, приходится включать билинг за деньги…
Вообще, очень хорошо разъяснил по поводу карт, а я то думаю, что это у меня на сайтах «При загрузки Google Карт на этой странице возникла проблема.» выходит лимит исчерпан, приходится включать билинг за деньги…
Пиарится =)Именно :)
приходится включать билинг за деньги…Не совсем за деньги. Говорю же, пока просто надо включить биллинг (забыл сказать, помимо того, что я карту привязал, они еще просили прислать фото-подтверждения и т.п., но в целом ничего сложного и все было сделано за день-два). После этого вам начисляется кредит. Если у вас страница с картой не очень посещаемая, кредита на долго хватит (примерно $5-7 за 1000 просмотров). И пока не ясно, будет ли переначисление кредита по завершению срока. То есть срок дается, и если исчерпал кредит, то пойдет реальное начисление. Если нет — вот не ясно, начислят ли новый.
Нет, времени совсем нет. И если бы не предыдущая статья про карту, я бы не писал этот топик. А так вроде всем хорошо.
Добавлю комментарий к собственному опыту использования различных карт в корпоративных системах логистики.
До того, как крупнейшие разработчики карт не начали вводить жесткие лимиты на использование, все работало на яндекс картах, затем пришлось сделать переключатель яндекс — google.
Но и этого стало недостаточно, пришлось внедрить OSM + LeafletJS + Mapbox. Mapbox, конечно тоже платный, но имеет в себе достаточные средстваю как для кастомизации внешнего вида Карты, на мой взгляд — лучшие в классе, так и кластеризацию и прокладку маршрутов и тд.
ВЕдинственный минус, LeafletJS, а может для кого-то и не минус вовсе, это отсутсвие в «коробке» достаточного функционала, возможности расширяются за счёт плагинов сторонних разработчиков.
Там же есть решения для кластеризации, heatmap И тд


Кроме этого api LeafletJS, на мой взгляд проще и понятней.
Вывод: LeafletJS + Mapbox — отличная замена как простой карте проезда, так и для сложного логистического сервиса.
Единственный значительный минус OSM — нет нормального геокодирования, тут яндекс лучший
До того, как крупнейшие разработчики карт не начали вводить жесткие лимиты на использование, все работало на яндекс картах, затем пришлось сделать переключатель яндекс — google.
Но и этого стало недостаточно, пришлось внедрить OSM + LeafletJS + Mapbox. Mapbox, конечно тоже платный, но имеет в себе достаточные средстваю как для кастомизации внешнего вида Карты, на мой взгляд — лучшие в классе, так и кластеризацию и прокладку маршрутов и тд.
ВЕдинственный минус, LeafletJS, а может для кого-то и не минус вовсе, это отсутсвие в «коробке» достаточного функционала, возможности расширяются за счёт плагинов сторонних разработчиков.
Там же есть решения для кластеризации, heatmap И тд


Кроме этого api LeafletJS, на мой взгляд проще и понятней.
Вывод: LeafletJS + Mapbox — отличная замена как простой карте проезда, так и для сложного логистического сервиса.
Единственный значительный минус OSM — нет нормального геокодирования, тут яндекс лучший
Так и beta.2gis.ru тоже в векторе вся. Ожидаю, что там на их карте можно будет в итоге делать что угодно. Еще и бесплатно.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

