Сергей Водолагин
С нами с 22 марта 2014; Место в рейтинге пользователей: #223Фид товаров для Facebook
Рекламщики дали задачу собрать им фид товаров для импорта в facebook*.
Распишу этапы работ, которые делал, может кому нибудь пригодится. А заодно может кто-то предложит решение лучше и укажет на мои ошибки, которые возможно есть))
Распишу этапы работ, которые делал, может кому нибудь пригодится. А заодно может кто-то предложит решение лучше и укажет на мои ошибки, которые возможно есть))
*Meta, которой принадлежат facebook и instagram признана экстремистской в России
Localizator. Вывод списка языков

Доброго времени суток, сообщество.
Предлагаю решение для вывода списка языков при использовании дополнения Localizator.
PageBlocks. Удобное управление контентом сайта.
Всем привет.
Документация
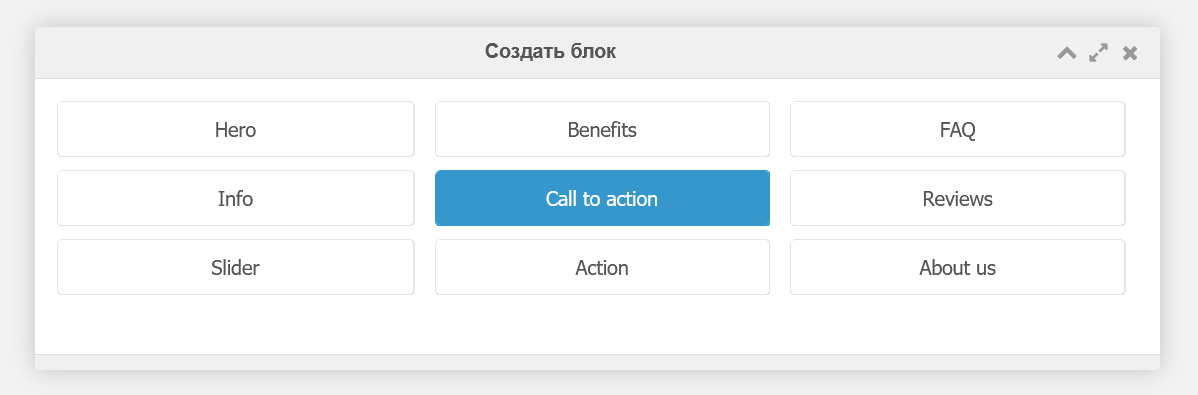
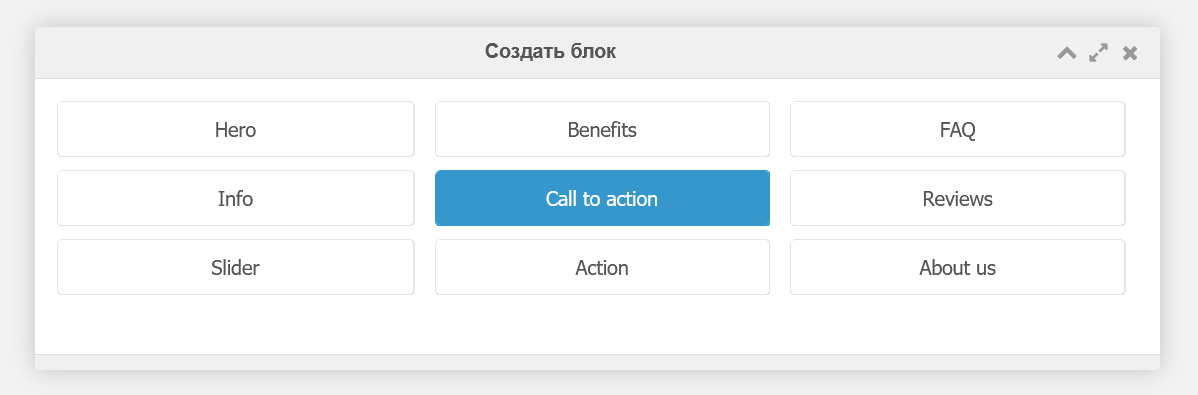
PageBlocks позволяет легко и быстро интегрировать верстку. Больше никаких дополнительных полей(tv). Добавляйте, удаляйте и перемещайте блоки в интерфейсе ресурса.

Документация
PageBlocks позволяет легко и быстро интегрировать верстку. Больше никаких дополнительных полей(tv). Добавляйте, удаляйте и перемещайте блоки в интерфейсе ресурса.

Отдаем модные форматы картинок в webp и avif напрямую через nginx и apache в обход разметки

Всем привет!
Я тут работал над одним проектом, в котором очень много контентной и интерфейсной графики, десятки тысяч изображений и, конечно, возник вопрос оптимизации сайта, чтобы удовлетворить требования поисковых систем.
Энтузиазма добавили, появившиеся относительно недавно у гугла, так называемые Core Web Vitals.
Кто не в курсе это пачка технических показателей качества сайта, которые скоро будут включены в алгоритм ранжирования и все тормознутые сайты из-за них, типа, покатятся вниз.
Ну в общем, встала задача оптимизировать картинки, а также сделать так, чтобы не пришлось переписывать кучу html кода, чтобы эти картинки туда вставить.
[СДЕЛАЙ САМ] Генерация, вставка в PDF и последующее чтение QR-кодов на сайте
Всем привет! Всё как всегда, сделал сам, делюсь с другими. Конструктивная критика приветствуется.
Задача: организовать продажу билетов с онлайн оплатой на массовые мероприятия, организуемые заказчиком. Выбор мест не требуется, ограничения только по количеству билетов. Организовать отправку купленных билетов на почту покупателя в формате pdf. Создать систему проверки билетов по qr-коду. Дать возможность администратору сайта оформлять произвольное количество билетов для продажи на входе. Создавать резерв билетов. Закрывать продажу, при отсутствии билетов.
Нам понадобится:
Информацию о том как работать с MPDF я брал из официальной документации, она у них, насколько я могу судить, нормальная. О том как работать с PHP QR Code прочитал тут.
С предисловием вроде всё. Переходим к решению.
Задача: организовать продажу билетов с онлайн оплатой на массовые мероприятия, организуемые заказчиком. Выбор мест не требуется, ограничения только по количеству билетов. Организовать отправку купленных билетов на почту покупателя в формате pdf. Создать систему проверки билетов по qr-коду. Дать возможность администратору сайта оформлять произвольное количество билетов для продажи на входе. Создавать резерв билетов. Закрывать продажу, при отсутствии билетов.
Нам понадобится:
- minishop2;
- библиотека jsqr.js для считывания qr-кодов;
- библиотека mpdf для генерации pdf;
- библиотека PHP QR Code для генерации qr-кодов;
Информацию о том как работать с MPDF я брал из официальной документации, она у них, насколько я могу судить, нормальная. О том как работать с PHP QR Code прочитал тут.
С предисловием вроде всё. Переходим к решению.
[СДЕЛАЙ САМ] DaData. Определение города по ip
Сниппет называется detectRegion. Для работы необходимо зарегистрироваться на сайте DaData и создать системную настройку для ключа api с названием dadata_api_key
<?php
$url = 'https://suggestions.dadata.ru/suggestions/api/4_1/rs/iplocate/address';
$siteIsAvaliable = $modx->runSnippet('isSiteAvailible', array('url' => $url));
if($siteIsAvaliable){
$token = $modx->getOption('dadata_api_key');
$ip = $_SERVER['REMOTE_ADDR'];
$headers = array(
'Accept: application/json',
'Authorization: Token ' . $token
);
$ch = curl_init($url.'?ip='.$ip);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$result = json_decode(curl_exec($ch),1);
curl_close($ch);
$region = $result['location']['data']['city'];
return $region;
}else{
$modx->log(1, 'detectRegion: Не возможно определить регион. Сервис DaData недоступен');
return false;
}[СДЕЛАЙ САМ] Контексты для регионов в интернет-магазине.
Задача: сделать максимально простое добавление новых контекстов на сайт для создания региональных копий с собственными ресурсами, robots.txt и sitemap.xml, уникальными для каждого региона ресурсами и ценами на некоторые товарные позиции.
Проблемы:
1. Вывод галереи изображений товаров
2. Добавление дополнительных категорий к товарам в новом контексте.
3. Связывание товаров.
Решение:
1. Настраиваем редирект со всех поддоменов на основной домен (как это сделать уточняйте у хостера или в Google);
2. Подключаем плагин для переключения контекстов:
Логика такая: определяем по url какой контекст запросили, если это не основной контекст (web), то переключаем контекст на запрошенный, в противном случае смотрим есть ли в $_COOKIE город, если нет, то устанавливаем $_COOKIE['curCity'], проверяем есть ли в списке контекстов запрошенный, если есть, то переключаем, если нет остаемся на основном контексте. На фронте этим управляет вот такой код
2.1 если кому интересно город я определяю через сайт DaData.Код сниппета detectRegion тут.
3. Подключаем плагин для создания настроек контекста, при копировании или создании нового.
Проблемы:
1. Вывод галереи изображений товаров
2. Добавление дополнительных категорий к товарам в новом контексте.
3. Связывание товаров.
Решение:
1. Настраиваем редирект со всех поддоменов на основной домен (как это сделать уточняйте у хостера или в Google);
2. Подключаем плагин для переключения контекстов:
<?php
// Работаем только на фронтенде
if ($modx->event->name != 'OnHandleRequest' || $modx->context->key == 'mgr') {return;}
// Определяем запрашиваемый хост
$host = $_SERVER['HTTP_HOST'];
$ctx = $modx->getObject('modContextSetting', array('key' => 'http_host', 'value' => $host));
if($ctx->get('context_key') != 'web'){
$modx->switchContext($ctx->get('context_key'));
}Логика такая: определяем по url какой контекст запросили, если это не основной контекст (web), то переключаем контекст на запрошенный, в противном случае смотрим есть ли в $_COOKIE город, если нет, то устанавливаем $_COOKIE['curCity'], проверяем есть ли в списке контекстов запрошенный, если есть, то переключаем, если нет остаемся на основном контексте. На фронте этим управляет вот такой код
let btns = document.querySelectorAll('.jsChooseBtn'), // это кнопки подтверждения ДА и НЕТ
tooltip = document.querySelector('.jsCityTooltip'); // это само окно с вопросом "ЭТО ВАШ ГОРОД"
for(let i = 0; i < btns.length; i++){
btns[i].addEventListener('click', function(e){
tooltip.classList.add('d-none');
if(e.target.classList.contains('jsCityConfirm')){ // если нажали да
document.cookie = 'curCity='+ e.target.dataset.city + '; path=/;domain=ecodecking.ru';
}
});
}
if(document.cookie.indexOf('curCity') != -1){ // проверяем есть ли город в куках
tooltip.classList.add('d-none');
}2.1 если кому интересно город я определяю через сайт DaData.Код сниппета detectRegion тут.
<?php
$url = 'https://suggestions.dadata.ru/suggestions/api/4_1/rs/iplocate/address';
$siteIsAvaliable = $modx->runSnippet('isSiteAvailible', array('url' => $url));
if($siteIsAvaliable){
$token = $modx->getOption('dadata_api_key');
$ip = $_SERVER['REMOTE_ADDR'];
$headers = array(
'Accept: application/json',
'Authorization: Token ' . $token
);
$ch = curl_init($url.'?ip='.$ip);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$result = json_decode(curl_exec($ch),1);
curl_close($ch);
$region = $result['location']['data']['city'];
return $region;
}else{
$modx->log(1, 'detectRegion: Не возможно определить регион. Сервис DaData недоступен');
return false;
}3. Подключаем плагин для создания настроек контекста, при копировании или создании нового.
Tiny MCE RTE подключение своих шрифтов
Недавно при разработке сайта, мне понадобилось подключить пару кастомных шрифтов в редактор.
Я перерыл доки, облазил интернет, закинул вопрос на форум ответа не нашел.
Может это слишком просто, но с другой стороны на одном англоязычном ресурсе, было предложение переопределить стили просто классами на странице. В общем то я так и сам сделал, но желание осуществить задуманное не покидало и я не оставлял попыток.
Я перерыл доки, облазил интернет, закинул вопрос на форум ответа не нашел.
Может это слишком просто, но с другой стороны на одном англоязычном ресурсе, было предложение переопределить стили просто классами на странице. В общем то я так и сам сделал, но желание осуществить задуманное не покидало и я не оставлял попыток.
ImgsPaste - дружелюбная вставка фотографий из ms2Gallery, MIGX в контент
Встречайте новый пакет и мое первое творение в виде платного пакета для modx — ImgsPaste v1!
** Поддержка MIGX и ms2Gallery в редакторах TinyMCE Rich Text Editor и CKEditor
Позволяет простым образом вставлять в контент статьи из MIGX галереи фотографию как тег или набор фотографий в оформленном, размеченном html виде (в неограниченном количестве и местах), к которому можно самому добавить слайдер, «увеличивалку» ну и все что посчитаете нужным.
Не делал из коробки подключение js библиотек, т.к. большинство людей пользуются разными решениями — нет смысла тащить лишнее.
Этот инструмент необходим каждому контент менеджеру или владельцу сайта.
** Поддержка MIGX и ms2Gallery в редакторах TinyMCE Rich Text Editor и CKEditor
Позволяет простым образом вставлять в контент статьи из MIGX галереи фотографию как тег или набор фотографий в оформленном, размеченном html виде (в неограниченном количестве и местах), к которому можно самому добавить слайдер, «увеличивалку» ну и все что посчитаете нужным.
Не делал из коробки подключение js библиотек, т.к. большинство людей пользуются разными решениями — нет смысла тащить лишнее.
Этот инструмент необходим каждому контент менеджеру или владельцу сайта.
[YandexMarket2] выгрузка товаров в Яндекс Маркет и не только
[ купить дополнение в modstore ]
 Всем привет!
Всем привет!
Уже очень давно обещал обновить компонент для выгрузки в Яндекс Маркет. И вот, месяцы спустя обещанных сроков, наконец, готов показать что получилось :)
Возможно, вы уже пользовались компонентом msYmarket, который достался мне от @Воеводский Михаил
Глобально я ничего не менял, но изменения напрашивались.
Если же не пользовались — то это компонент с простым интерфейсом, деревом категорий, фильтром из нескольких свойств и кнопкой «Поехали», формирующей файл goods.yml.
У старого и нового компонентов из общего только назначение — выгружать товары в файл для Яндекс Маркета.
Хотя и в этом новый компонент отличается, теперь он может формировать много файлов для различных агрегаторов.
Основные преимущества:
 Всем привет!
Всем привет! Уже очень давно обещал обновить компонент для выгрузки в Яндекс Маркет. И вот, месяцы спустя обещанных сроков, наконец, готов показать что получилось :)
Возможно, вы уже пользовались компонентом msYmarket, который достался мне от @Воеводский Михаил
Глобально я ничего не менял, но изменения напрашивались.
Если же не пользовались — то это компонент с простым интерфейсом, деревом категорий, фильтром из нескольких свойств и кнопкой «Поехали», формирующей файл goods.yml.
У старого и нового компонентов из общего только назначение — выгружать товары в файл для Яндекс Маркета.
Хотя и в этом новый компонент отличается, теперь он может формировать много файлов для различных агрегаторов.
Основные преимущества:
- Работа с несколькими прайс-листами
- Интерфейс на Vue.js с визуальным добавлением узлов и атрибутов
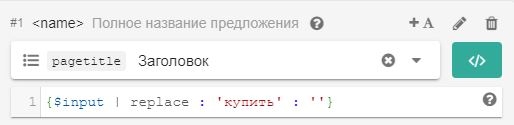
- Real-time предпросмотр XML для настроек магазина, категорий и предложения
- Выгрузка цен с учётом скидок из сторонних компонентов для miniShop2
- Отслеживание изменения товаров и обновление только связанных файлов
- Возможность обработать каждое значение через Fenom (для соответствия правилам)

- И многое другое...


