[YandexMarket2] выгрузка товаров в Яндекс Маркет и не только
[ купить дополнение в modstore ]
 Всем привет!
Всем привет!
Уже очень давно обещал обновить компонент для выгрузки в Яндекс Маркет. И вот, месяцы спустя обещанных сроков, наконец, готов показать что получилось :)
Возможно, вы уже пользовались компонентом msYmarket, который достался мне от @Воеводский Михаил
Глобально я ничего не менял, но изменения напрашивались.
Если же не пользовались — то это компонент с простым интерфейсом, деревом категорий, фильтром из нескольких свойств и кнопкой «Поехали», формирующей файл goods.yml.
У старого и нового компонентов из общего только назначение — выгружать товары в файл для Яндекс Маркета.
Хотя и в этом новый компонент отличается, теперь он может формировать много файлов для различных агрегаторов.
Основные преимущества:

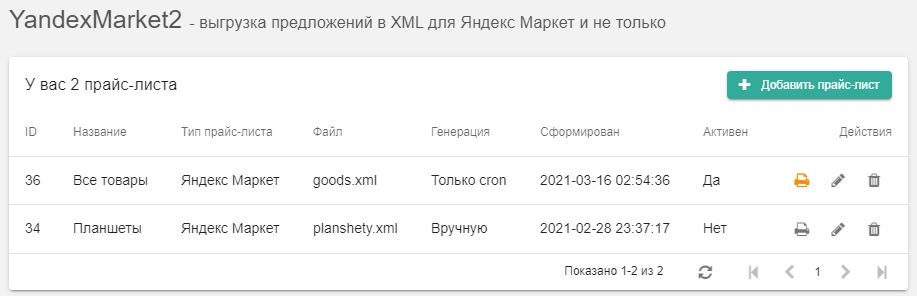
Только у вас там не должно быть прайс-листов. Но так как у меня уже есть — то можем заметить, что у одного светится иконка. Скажу сразу, это индикатор того, что связанные товары обновились, а файл заново не сформирован.
Сейчас есть 3 способа формирования файла (сможете выбрать дальше):
В моём случае, как видно, проставился флажок, что товары обновились, но cron ещё не отработал.
Вообще рекомендую ставить обновления только по cron для всех сайтов с ежеминутной периодичностью.
Файл обновится только если товары изменились или когда пройдёт N минут (можно задать).
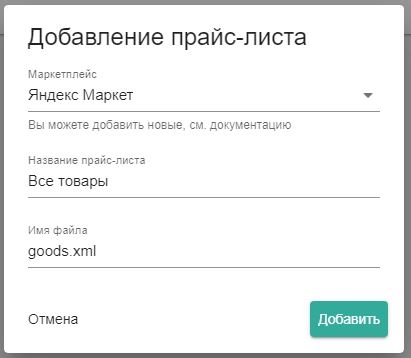
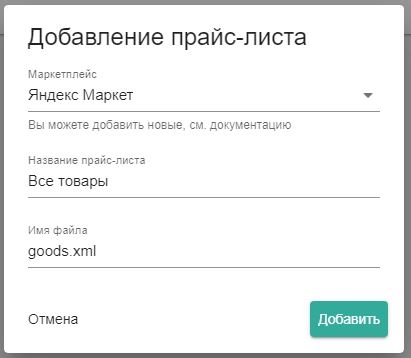
Так вот, нужно всё таки нажать на «Добавить прайс-лист», где всплывёт окошко:

Пока из коробки в качестве маркетплейса доступен только Яндекс Маркет. Это вовсе не означает, что прайс-лист будет жёстко привязан к Яндексу. Это влияет на названия узлов, их описания с отсылками на правила яндекса.
Всё это можно будет отредактировать, в худшем случае пропадут описания и требования к полям.
А новые наборы настроек для каждого агрегатора постепенно будут появляться «из коробки», хотя их и сейчас можно добавить самостоятельно.

Некоторые значения уже будут заполнены из стандартных настроек site_name, site_url и т.д.
По многим элементам помимо названия есть ещё знак с вопросом, где раскрывается побольше информации.
Во всех вкладках настроек справа будет предпросмотр XML. Его можно скрыть нажав на кнопку справа.
Вообще механизм элементов (узлов или полей, как лучше?) здесь рекурсивный.
Это означает, что можете бесконечно вглубь добавлять дочерние узлы, правда рано или поздно это станет неудобно чисто визуально из-за сужения области.
И всё формирование XML начинается с root-элемента (он будет на последней вкладке).
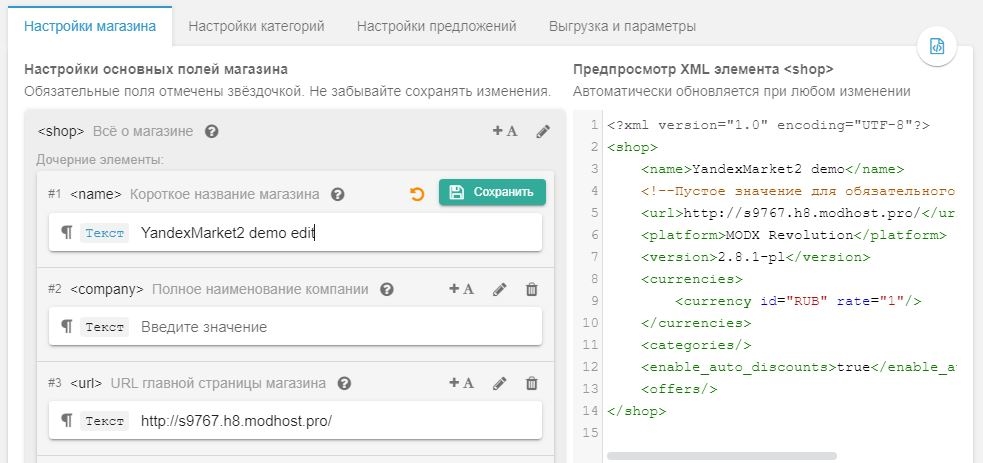
Также на моём скриншоте есть несколько важных деталей:
1. Я начал редактировать название магазина и у меня сразу же появилась кнопка отменить или сохранить.
Если сохранить — то предпросмотр автоматически обновится. Если отменить — вернётся то, что ещё видно в предпросмотре :)
2. В предпросмотре же указано, что Пустое значение для обязательного элемента company (немного на скриншот не влезло). Файл хоть и будет сформирован, но валидацию на Маркете не пройдёт.
3. У всех полей для ввода есть приставка Текст. Это означает, что введённые значения никак не будут обрабатываться или подставляться. Дальше мы рассмотрим другие типы.
4. А, и у каждого элемента есть циферка — это по сути сортировка. При нажатии на цифру её можно будет изменить и после сохранения элемент поменяет своё местоположение.

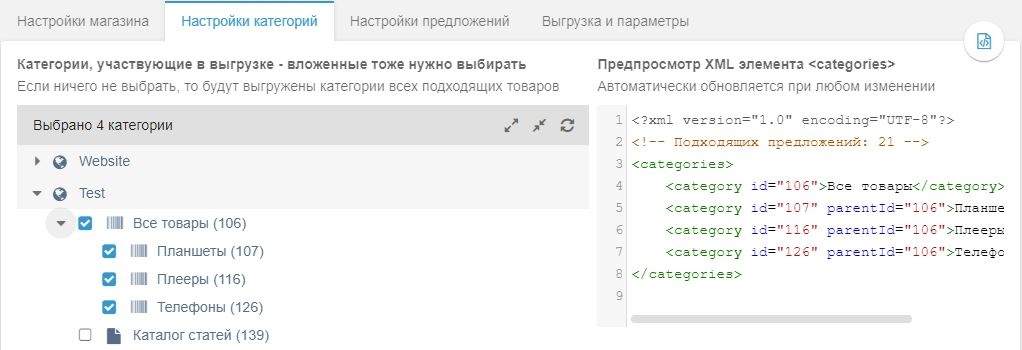
В дерево категорий попадают ресурсы, которые отмечены как контейнер.
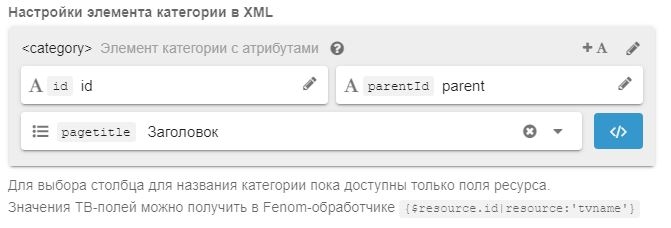
На этой же странице внизу есть настройка элемента для каждой категории.
По умолчанию там прописаны два атрибута (да, мелкие поля с буквой А — атрибуты) и pagetitle, как значение.
Вы можете выбрать longtitle, menutitle или любое другое поле ресурса.

Выбрать название из ТВ поля в категориях немного сложно, но возможно :)
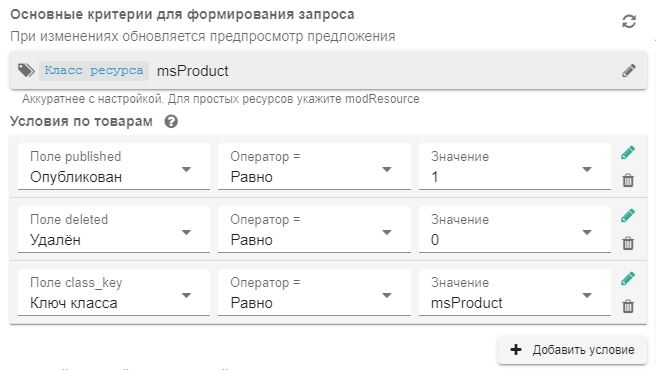
На этой вкладке помимо настройки полей и предпросмотра будут ещё и условия и класс для запроса.

Если у вас есть miniShop2, то увидите похожую картину. Если нет — то класс будет прописан modResource и не будет условия по class_key.
Все условия можете редактировать, выбирать из всех столбцов товара, опций, ТВ полей и т.д.
Возможные значения тоже будут подгружаться. Операторы стандартные из xPDO.
При сохранении условий в предпросмотре XML вы сразу будете видеть точное количество товаров, которое будет выгружено и случайный товар.
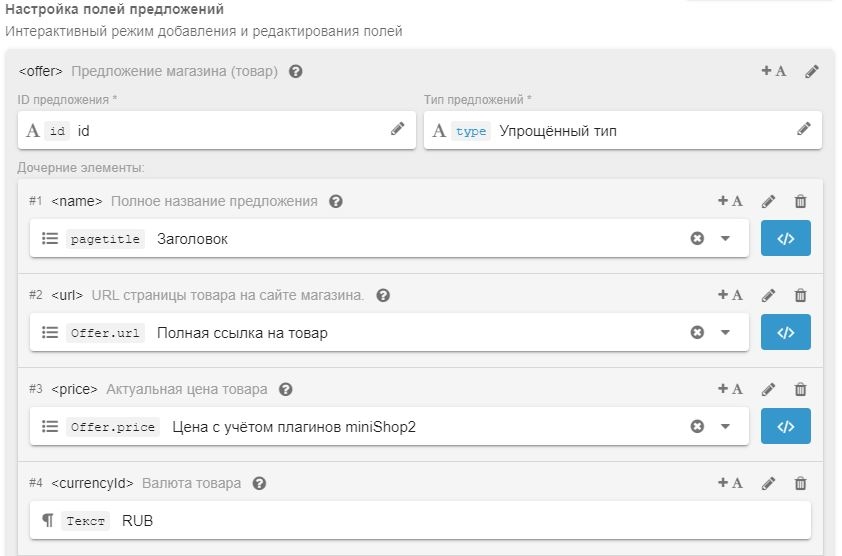
По всем полям останавливаться не будем, но рассмотрим несколько первых.

Как видно, у элемента offer есть два атрибута, id и type. Тип предложений — это выпадающий список, где можно выбрать Произвольный тип или же прочие другие (на Маркете их много) и для каждого типа предложений есть свои требования по элементам.
Почти для всех элементов вы будете выбирать соответствующее поле товара. Стандартные поля из modResource доступны без каких-либо префиксов. Поля ms2 с префиксом Data., опции Options., ТВ поля TV..
Также есть специальный вспомогательный класс Offer, в котором есть специальные поля, такие как url и price.
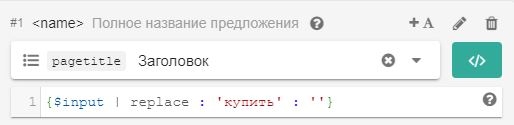
Вы всегда можете выбрать просто Data.price (если есть ms2) — тогда будет выгружена цена без учёта плагинов. Если же с Offer.url что-то не так, то всегда можете выбрать uri и добавить INLINE обработчик:

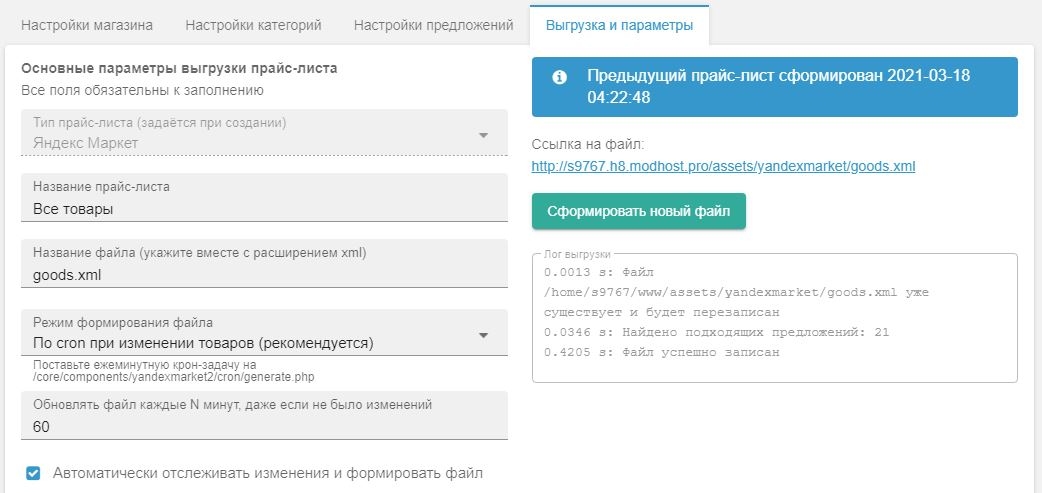
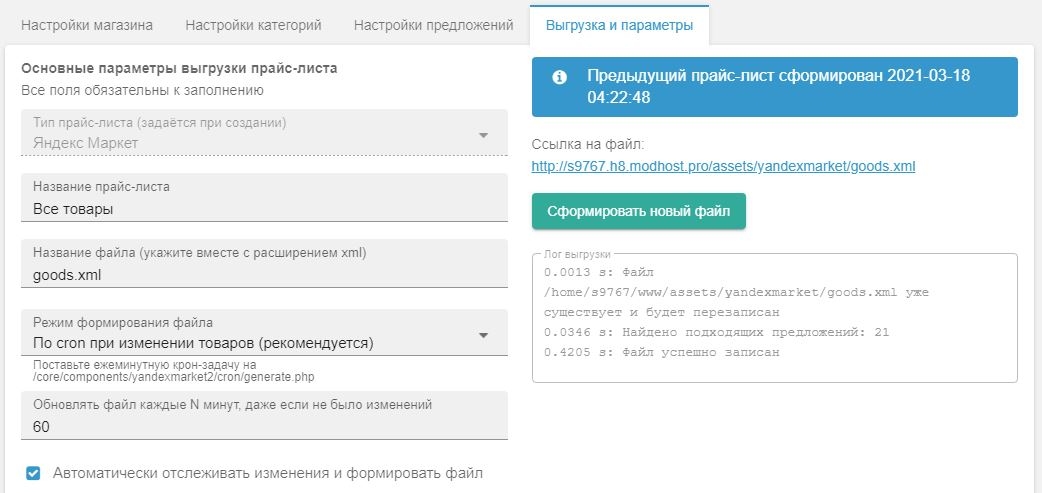
Здесь вы просто можете поменять названия, выбрать режим формирования (описывал выше) и задать время обновления.
Самое важное здесь после тестирования всех настроек поставить галочку "Автоматически отслеживать изменения и формировать файл". Иначе файл не будет обновляться по cron.
Но вы всегда можете сформировать новый файл прям из этой вкладки (тут будет легко упереться в какие-нибудь лимиты при большом количестве товаров).
Также внизу этой страницы есть root-элемент, который не рекомендуется просто так редактировать.
Есть вероятность что-то сломать)
Раньше часто спрашивали про интеграцию с msOptionsPrice2. Теперь я уже представляю, как её сделать здесь и выгружать различные модификации товара. Предупрежу, что такая доработка будет платной. Пишите в поддержку.
Здесь я описал только возможности самого компонента. Но мне не менее интересен и сам процесс разработки. Помимо использования Vue.js вместо ExtJs, я ещё пытался всю логику вынести в классы с использованием автозагрузки с composer. Возможно, кто-то так уже делает, но если будет интерес — поделюсь своим опытом)
 Всем привет!
Всем привет! Уже очень давно обещал обновить компонент для выгрузки в Яндекс Маркет. И вот, месяцы спустя обещанных сроков, наконец, готов показать что получилось :)
Возможно, вы уже пользовались компонентом msYmarket, который достался мне от @Воеводский Михаил
Глобально я ничего не менял, но изменения напрашивались.
Если же не пользовались — то это компонент с простым интерфейсом, деревом категорий, фильтром из нескольких свойств и кнопкой «Поехали», формирующей файл goods.yml.
У старого и нового компонентов из общего только назначение — выгружать товары в файл для Яндекс Маркета.
Хотя и в этом новый компонент отличается, теперь он может формировать много файлов для различных агрегаторов.
Основные преимущества:
- Работа с несколькими прайс-листами
- Интерфейс на Vue.js с визуальным добавлением узлов и атрибутов
- Real-time предпросмотр XML для настроек магазина, категорий и предложения
- Выгрузка цен с учётом скидок из сторонних компонентов для miniShop2
- Отслеживание изменения товаров и обновление только связанных файлов
- Возможность обработать каждое значение через Fenom (для соответствия правилам)

- И многое другое...
Шаг 1. Знакомство
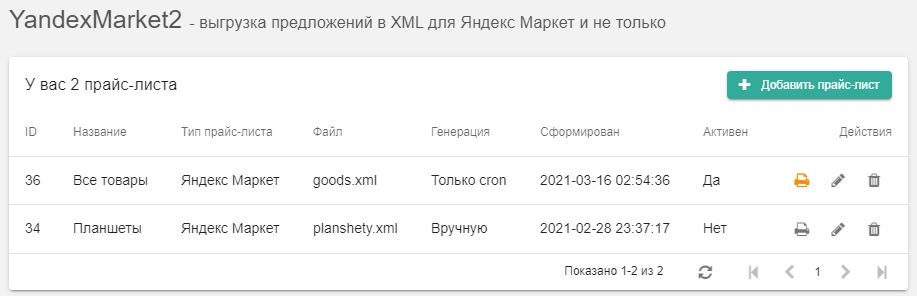
Допустим, вы уже приобрели и установили компонент. На странице компонента увидите примерно такое:
Только у вас там не должно быть прайс-листов. Но так как у меня уже есть — то можем заметить, что у одного светится иконка. Скажу сразу, это индикатор того, что связанные товары обновились, а файл заново не сформирован.
Сейчас есть 3 способа формирования файла (сможете выбрать дальше):
- Только вручную (полезно для отладки)
- Сразу же при обновлении товаров на сайте (для небольших сайтов)
- Только по cron (при изменении связанных товаров только ставится флажок)
В моём случае, как видно, проставился флажок, что товары обновились, но cron ещё не отработал.
Вообще рекомендую ставить обновления только по cron для всех сайтов с ежеминутной периодичностью.
Файл обновится только если товары изменились или когда пройдёт N минут (можно задать).
# пример записи для crontab, сработает на modhost
* * * * * php ~/www/core/components/yandexmarket2/cron/generate.php
# после generate.php можете указать ID прайс-листа или нескольких через запятуюТак вот, нужно всё таки нажать на «Добавить прайс-лист», где всплывёт окошко:

Пока из коробки в качестве маркетплейса доступен только Яндекс Маркет. Это вовсе не означает, что прайс-лист будет жёстко привязан к Яндексу. Это влияет на названия узлов, их описания с отсылками на правила яндекса.
Всё это можно будет отредактировать, в худшем случае пропадут описания и требования к полям.
А новые наборы настроек для каждого агрегатора постепенно будут появляться «из коробки», хотя их и сейчас можно добавить самостоятельно.
Шаг 2. Настройка магазина
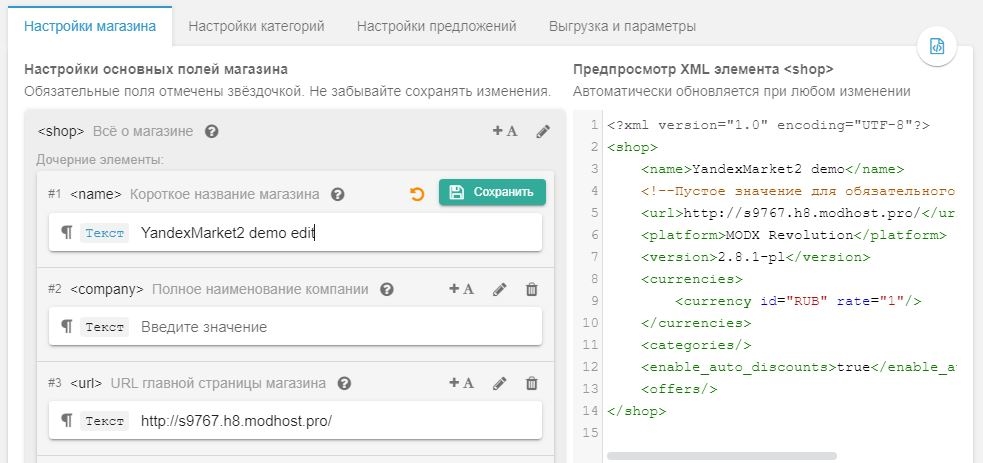
Сразу после добавления попадёте на страницу настроек магазина. Информации о магазине не зависит от других прайс-листов.
Некоторые значения уже будут заполнены из стандартных настроек site_name, site_url и т.д.
По многим элементам помимо названия есть ещё знак с вопросом, где раскрывается побольше информации.
Во всех вкладках настроек справа будет предпросмотр XML. Его можно скрыть нажав на кнопку справа.
Вообще механизм элементов (узлов или полей, как лучше?) здесь рекурсивный.
Это означает, что можете бесконечно вглубь добавлять дочерние узлы, правда рано или поздно это станет неудобно чисто визуально из-за сужения области.
И всё формирование XML начинается с root-элемента (он будет на последней вкладке).
Также на моём скриншоте есть несколько важных деталей:
1. Я начал редактировать название магазина и у меня сразу же появилась кнопка отменить или сохранить.
Если сохранить — то предпросмотр автоматически обновится. Если отменить — вернётся то, что ещё видно в предпросмотре :)
2. В предпросмотре же указано, что Пустое значение для обязательного элемента company (немного на скриншот не влезло). Файл хоть и будет сформирован, но валидацию на Маркете не пройдёт.
3. У всех полей для ввода есть приставка Текст. Это означает, что введённые значения никак не будут обрабатываться или подставляться. Дальше мы рассмотрим другие типы.
4. А, и у каждого элемента есть циферка — это по сути сортировка. При нажатии на цифру её можно будет изменить и после сохранения элемент поменяет своё местоположение.
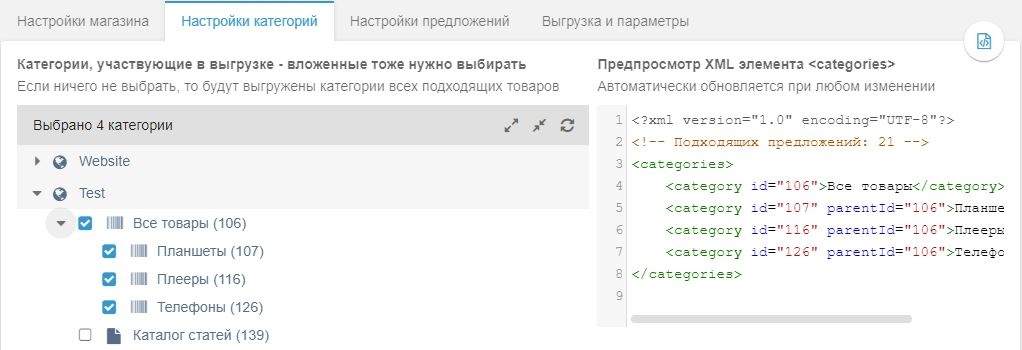
Шаг 3. Категории
Категории для Яндекс Маркета обязательны и очень сильно влияют на попадание товара в соответствующую категорию. Учитывается как название категории, так и её вложенность. Вообще, у них в документации неплохо это расписано и предлагается даже использовать их названия категорий.
В дерево категорий попадают ресурсы, которые отмечены как контейнер.
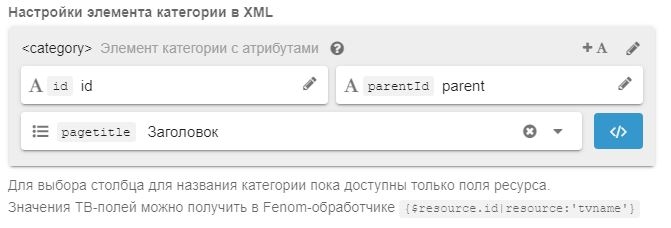
На этой же странице внизу есть настройка элемента для каждой категории.
По умолчанию там прописаны два атрибута (да, мелкие поля с буквой А — атрибуты) и pagetitle, как значение.
Вы можете выбрать longtitle, menutitle или любое другое поле ресурса.

Выбрать название из ТВ поля в категориях немного сложно, но возможно :)
Шаг 4. Настройки предложений
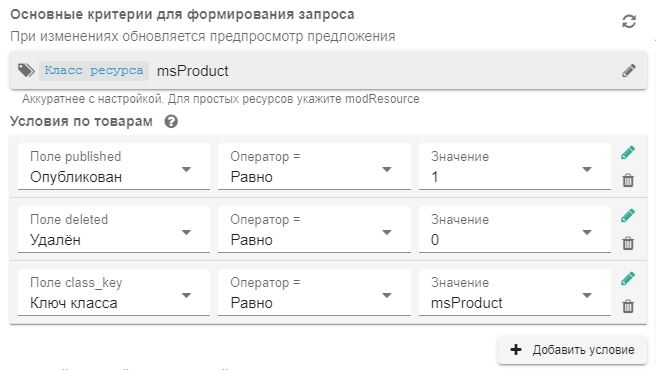
Возможно, это самая интересная и важная часть, но я уже немного устал писать.На этой вкладке помимо настройки полей и предпросмотра будут ещё и условия и класс для запроса.

Если у вас есть miniShop2, то увидите похожую картину. Если нет — то класс будет прописан modResource и не будет условия по class_key.
Все условия можете редактировать, выбирать из всех столбцов товара, опций, ТВ полей и т.д.
Возможные значения тоже будут подгружаться. Операторы стандартные из xPDO.
При сохранении условий в предпросмотре XML вы сразу будете видеть точное количество товаров, которое будет выгружено и случайный товар.
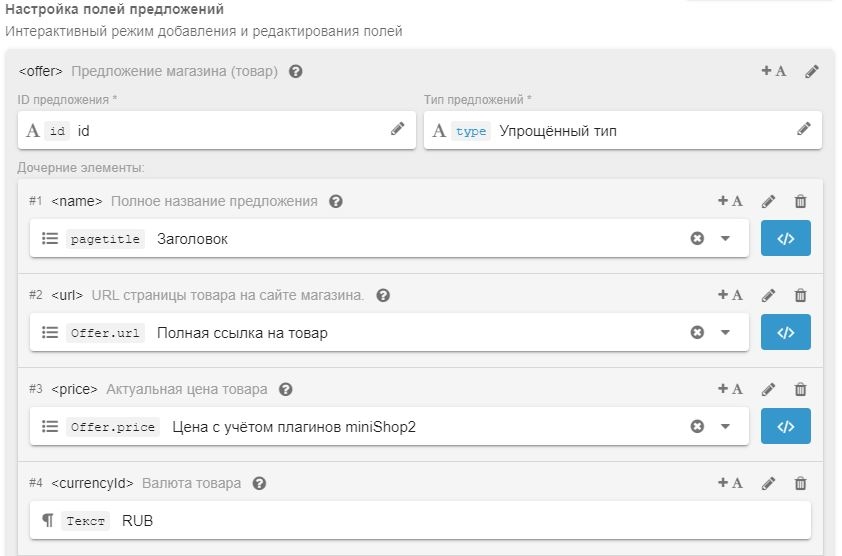
По всем полям останавливаться не будем, но рассмотрим несколько первых.

Как видно, у элемента offer есть два атрибута, id и type. Тип предложений — это выпадающий список, где можно выбрать Произвольный тип или же прочие другие (на Маркете их много) и для каждого типа предложений есть свои требования по элементам.
Почти для всех элементов вы будете выбирать соответствующее поле товара. Стандартные поля из modResource доступны без каких-либо префиксов. Поля ms2 с префиксом Data., опции Options., ТВ поля TV..
Также есть специальный вспомогательный класс Offer, в котором есть специальные поля, такие как url и price.
Вы всегда можете выбрать просто Data.price (если есть ms2) — тогда будет выгружена цена без учёта плагинов. Если же с Offer.url что-то не так, то всегда можете выбрать uri и добавить INLINE обработчик:
https://your-site.url/{$input}
//или так: https://your-site.url/{$resource.uri}Шаг 5. Выгрузка
Ну и самая простая часть компонента — с минимумом настроек.
Здесь вы просто можете поменять названия, выбрать режим формирования (описывал выше) и задать время обновления.
Самое важное здесь после тестирования всех настроек поставить галочку "Автоматически отслеживать изменения и формировать файл". Иначе файл не будет обновляться по cron.
Но вы всегда можете сформировать новый файл прям из этой вкладки (тут будет легко упереться в какие-нибудь лимиты при большом количестве товаров).
Также внизу этой страницы есть root-элемент, который не рекомендуется просто так редактировать.
Есть вероятность что-то сломать)
Планы
Компонент я писал так, чтобы было легко поддерживать, расширять (по крайней мере мне) и внедрять новое.Раньше часто спрашивали про интеграцию с msOptionsPrice2. Теперь я уже представляю, как её сделать здесь и выгружать различные модификации товара. Предупрежу, что такая доработка будет платной. Пишите в поддержку.
Здесь я описал только возможности самого компонента. Но мне не менее интересен и сам процесс разработки. Помимо использования Vue.js вместо ExtJs, я ещё пытался всю логику вынести в классы с использованием автозагрузки с composer. Возможно, кто-то так уже делает, но если будет интерес — поделюсь своим опытом)
Поблагодарить автора
Отправить деньги
Комментарии: 22
С возвращением. Давно не было видно!
На чем интерфейс делал? Это же явно не extJS
На чем интерфейс делал? Это же явно не extJS
Интерфейс на Vue.js с визуальным добавлением узлов и атрибутовВ статье написано
Ну мне сама тема не особо интересна, так что я не читал.
Я тебе ещё в прошлом году присылал пример встраивания Vue.js в админку))
И вот только сейчас всё это выглядит как полноценный компонент.
Вообще разрабатывать гораздо приятнее и удобнее. Тот же hot-reload, обновляющий на странице только изменившуюся часть DOM, реактивность, роутинг, хранилище, прям хочется ещё что-то сделать)
Но всё равно, полноценный компонент слишком долго делать :(
Если сильно захотеть текущий компонент легко перенести из админки на фронт или вообще заюзать в другой CMS, так как старался абстрагироваться от MODX сущностей (не получилось).
И вот только сейчас всё это выглядит как полноценный компонент.
Вообще разрабатывать гораздо приятнее и удобнее. Тот же hot-reload, обновляющий на странице только изменившуюся часть DOM, реактивность, роутинг, хранилище, прям хочется ещё что-то сделать)
Но всё равно, полноценный компонент слишком долго делать :(
Если сильно захотеть текущий компонент легко перенести из админки на фронт или вообще заюзать в другой CMS, так как старался абстрагироваться от MODX сущностей (не получилось).
Давай серию уроков сделай. Это просто космическая польза будет сообществу!
А это прям чистый Vue или вместе с каким-нибудь UI-фреймворком? Типа Primevue, Vuetify и т.п.?
Именно Vuetify 2, иначе бы ещё на несколько месяцев затянул))
Там в целом компоненты очень похожи на Ext JS, разве что гибче. Иконки все используются из MODX стилей.
В первом варианте этой статьи было слишком много технических подробностей, перенёс их в черновик.
Видимо, нужно как нибудь дописать)
Там в целом компоненты очень похожи на Ext JS, разве что гибче. Иконки все используются из MODX стилей.
В первом варианте этой статьи было слишком много технических подробностей, перенёс их в черновик.
Видимо, нужно как нибудь дописать)
Почему то не хочет делать выгрузку.
Вот так висит долго-долго: prnt.sc/113s9zs
Вот так висит долго-долго: prnt.sc/113s9zs
А предпросмотр XML работал?
Напишите мне в поддержку с указанием доступов.
По скриншоту тяжело что-то сказать.
Напишите мне в поддержку с указанием доступов.
По скриншоту тяжело что-то сказать.
Автору респект за классные идеи и очень крутые компоненты.
Есть вопрос — поизучал компонент, наткнулся на пару моментов, про которые хотелось бы спросить
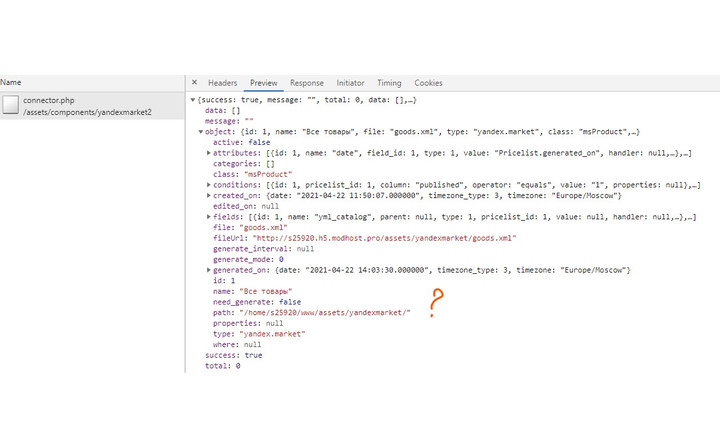
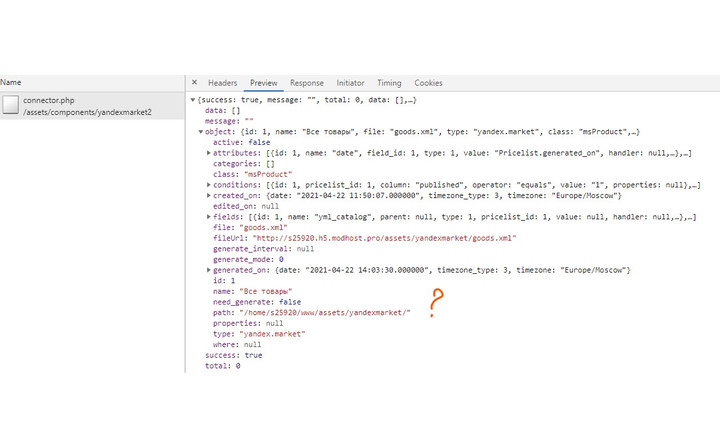
1)Светится абсолютный путь на сервере, по мне это не очень «секьюрно» раскрывать файловую структуру выше корня сайта.

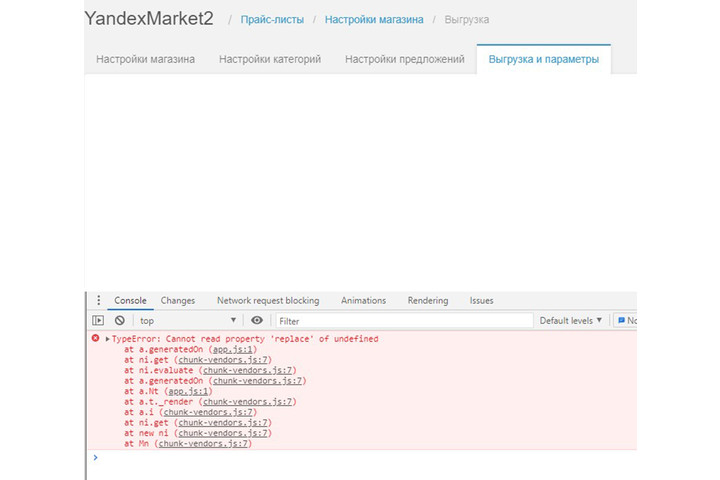
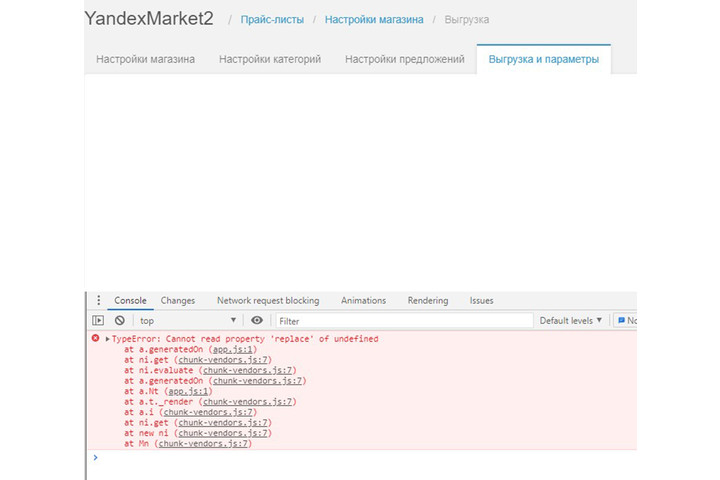
2)Иногда последняя вкладка формирования файла — выгрузка и параметры, падает с ошибками

То есть файл она формирует, но отредактировать его уже не получается, там просто пусто и ошибка в консоли на скрипт.
Буду благодарен если автор прокомментирует эти моменты.
Есть вопрос — поизучал компонент, наткнулся на пару моментов, про которые хотелось бы спросить
1)Светится абсолютный путь на сервере, по мне это не очень «секьюрно» раскрывать файловую структуру выше корня сайта.

2)Иногда последняя вкладка формирования файла — выгрузка и параметры, падает с ошибками

То есть файл она формирует, но отредактировать его уже не получается, там просто пусто и ошибка в консоли на скрипт.
Буду благодарен если автор прокомментирует эти моменты.
Спасибо!
Теперь по замечаниям.
1) Абсолютный путь в целом там и не нужен, оставлю относительный.
Но ещё более не секьюрно давать кому-то доступ в админку))
Там и без этого никаких проблем получить все системные настройки через Fenom.
2) Поправил, в следующем обновлении уже не должно всплывать.
Теперь по замечаниям.
1) Абсолютный путь в целом там и не нужен, оставлю относительный.
Но ещё более не секьюрно давать кому-то доступ в админку))
Там и без этого никаких проблем получить все системные настройки через Fenom.
2) Поправил, в следующем обновлении уже не должно всплывать.
Ещё раз спасибо автору компонента, всё чаще его встречаю у клиентов на сайтах с MODX Revo,
чертовски удобно всё настраивать.
чертовски удобно всё настраивать.
Пожалуйста :)
На почте остался полный текст комментария, там было про события компонента.
Они в общем-то есть, позволяют многое, но документация скудновата.
Соберусь силами и добью документацию :)
P.S. а сам вопрос касательно того, что пока пишется файл поисковики могут получить не валидную часть — добавлю в TODO, чтобы из коробки файл писался с временным названием и после записи переименовывался.
На почте остался полный текст комментария, там было про события компонента.
Они в общем-то есть, позволяют многое, но документация скудновата.
Соберусь силами и добью документацию :)
P.S. а сам вопрос касательно того, что пока пишется файл поисковики могут получить не валидную часть — добавлю в TODO, чтобы из коробки файл писался с временным названием и после записи переименовывался.
Да, про события в итоге нашел их и решил задачу, а идея писать сначала во временный файл, а потом перезаписывать в конечный — это прям то, что нужно!
Добрый день. Старый плагин импорта перестал соответствовать норме. Подскажите пожалуйста как его немнго подправить.
<yml_catalog date=«2022-09-24 14:26»>
Такая дата с 19 сентября не подходит нормам яндекса.
Нужно указать её согласно стандарту RFC 3339, вот так:
<yml_catalog date=«2022-05-22T14:37+03:00»>
<yml_catalog date=«2022-09-24 14:26»>
Такая дата с 19 сентября не подходит нормам яндекса.
Нужно указать её согласно стандарту RFC 3339, вот так:
<yml_catalog date=«2022-05-22T14:37+03:00»>
Здравствуйте!
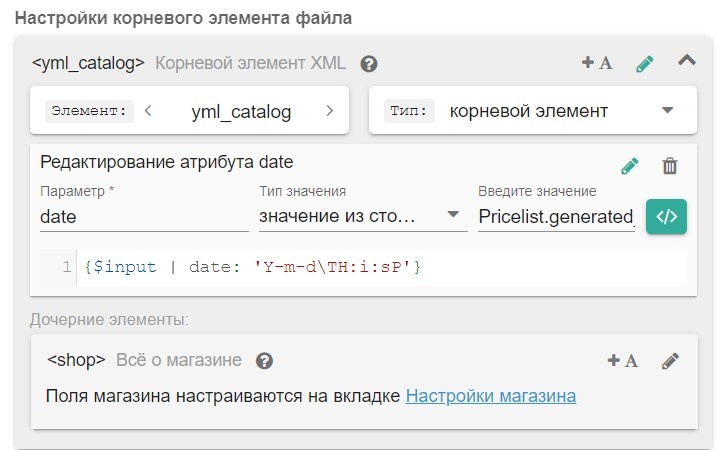
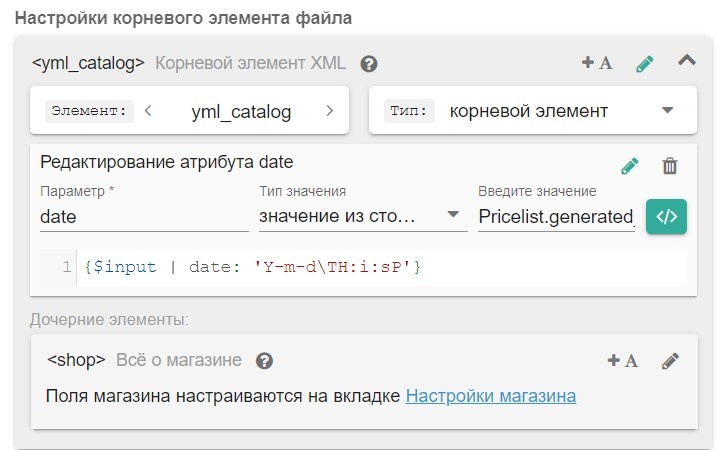
Поправьте настройки корневого элемента (на последней вкладке прайс-листа), добавив обработчик к атрибуту date так:

Сам код:
В следующем обновлении учту, и скорее всего автоматически поправлю дату и в ранее добавленных прайс-листах для Яндекс Маркета.
Поправьте настройки корневого элемента (на последней вкладке прайс-листа), добавив обработчик к атрибуту date так:

Сам код:
{$input | date: 'Y-m-d\TH:i:sP'}В следующем обновлении учту, и скорее всего автоматически поправлю дату и в ранее добавленных прайс-листах для Яндекс Маркета.
Привет. Отличный модуль. Подскажи, пожалуйста, каким образом можно ограничить количество выводимых в фид товаров? ВК поддерживает формат Yandex YML, но ограничивает количество товаров на импорт в 15 тыс. Если больше — полностью обрубает импорт.
Добрый день!
Скачал ваш модуль YandexMarket2 все нравиться вроде, но есть минус и как его исправить у меня картинки выходит через TV.image выбираешь
favoritceramica.ru/uploads/gallery/
а должен путь полный
favoritceramica.ru/image/uploads/gallery/
Как это добавить!?
И не где на форумах и сайтах нету информации кто столкнулся с такой проблемой!
Скачал ваш модуль YandexMarket2 все нравиться вроде, но есть минус и как его исправить у меня картинки выходит через TV.image выбираешь
favoritceramica.ru/uploads/gallery/
а должен путь полный
favoritceramica.ru/image/uploads/gallery/
Как это добавить!?
И не где на форумах и сайтах нету информации кто столкнулся с такой проблемой!
все спасибо разобрался!
Здравствуйте при формировании файла выдает вот такую ошибку Syntax error in template «string:{$input | date:'Y-m-d\TH:i:sP'}» on line 1 "{$input | date:'Y-m-d\TH:i:sP'}" — Unexpected "|", в чем может быть проблема
Проблема решилась вот так {$input|date_format:"%Y-%m-%dT%H:%M:%S"}
Добрый день! При формировании данных, поле picture выводит ссылку такого плана. sitename.ru/catalog/category/nameimage.jpg. а нужна sitename.ru/assets/images/catalog/category/nameimage.jpg
Где то можно в настройках указать полный путь?
Где то можно в настройках указать полный путь?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
