Сергей Водолагин
С нами с 22 марта 2014; Место в рейтинге пользователей: #199MODX HTML Cache Plugin
Плагин для MODX, который сохраняет сгенерированные страницы в HTML-файлы и отдает их напрямую без парсинга MODX.
Это позволяет значительно ускорить работу сайта на фронтенде.
ЗЫ: Делался плагин в основном для статики и лендингов!!! (Если в шаблоне есть динамические данные (например, корзина, личный кабинет), лучше исключить его из кэширования.)
Файлы сохраняются в директории:
Это позволяет значительно ускорить работу сайта на фронтенде.
ЗЫ: Делался плагин в основном для статики и лендингов!!! (Если в шаблоне есть динамические данные (например, корзина, личный кабинет), лучше исключить его из кэширования.)
Файлы сохраняются в директории:
core/cache/html_pages/{template_id}/{resource_id}_{md5(uri)}.htmlmodx3 (modx2) + composer + ddev
Всем привет.
Modx только начал изучать, как легковесную альтернативу друпал для легких проектов.
Давно сижу на этой (ddev) надстройке над docker. Поэтому для меня логично было развернуть modx именно в этой среде.
Процесс довольно легок и прост:
Modx только начал изучать, как легковесную альтернативу друпал для легких проектов.
Давно сижу на этой (ddev) надстройке над docker. Поэтому для меня логично было развернуть modx именно в этой среде.
Процесс довольно легок и прост:
[MIGX] Исправляем "сжатые" таблицы
Gallery3x — это современный компонент галереи изображений для MODX3

Gallery3x — это современный компонент галереи изображений, разработанный эксклюзивно для MODX3. Он служит мощной и удобной альтернативой популярным решениям, которые не были обновлены для последней версии CMS.
Многие разработчики знают и любят отличный компонент ms2Gallery, который долгие годы был стандартом для создания галерей. Однако, он был создан для MODX2 и не имеет официальной поддержки в MODX3.
Gallery3x призван занять эту нишу, предлагая схожий богатый функционал, но на совершенно новой, современной технологической базе, полностью совместимой с MODX3.
Вставка CSS в <style> через маркеры и data-атрибуты
Всем добра! Пишу впервые статью, и повод для неё оказался вполне практичным: нужно было повысить показатель First Paint на одном из проектов. В процессе оптимизации стало понятно, что стандартное подключение CSS через
Становится узким горлышком — оно замедляет отрисовку и задерживает появление контента на экране.
Чтобы этого избежать, было решено встроить критически важные стили прямо в HTML, используя тег style.
Так браузер сразу видит нужные правила и начинает отрисовку без лишних пауз.
<link rel="stylesheet">Становится узким горлышком — оно замедляет отрисовку и задерживает появление контента на экране.
Чтобы этого избежать, было решено встроить критически важные стили прямо в HTML, используя тег style.
Так браузер сразу видит нужные правила и начинает отрисовку без лишних пауз.
Плашка о использовании cookie файлов на сайте
Всем привет! Учитывая актуальность вопроса, решил выложить код всплывающей плашки…
Как уже многие знают, РКН всех поставил на уши по поводу обработки персональных данных посетителей наших сайтов, поэтому добавляем плашку, что бы наши заказчики спали спокойно и не боялись штрафов)

Как уже многие знают, РКН всех поставил на уши по поводу обработки персональных данных посетителей наших сайтов, поэтому добавляем плашку, что бы наши заказчики спали спокойно и не боялись штрафов)

Виджеты в админке или как добавить свою кнопку
В этой заметке хочу поделится вариантом того, как можно добавить кнопку в админку для выполнения какого-либо действия по запросу администратора. Для этого не потребуется ExtJS и в целом, в зависимости от задачи, можно будет обойтись минимумом кода. В процессе мы создадим виджет, подключим очереди и Server Sent Events.
Вставка видео с Rutube с управлением на сайте
Всем привет. Думаю, сейчас некоторую актуальность приобрела работа с видео-хостингом Rutube и люди начали встраивать видео на свои сайты оттуда. Тут мне пришла небольшая задачка добавить на сайт видео с Rutube, с некоторыми пожеланиями. Необходимо было сделать своё изображение-заглушку поверх видео, добавить воспроизведение по нажатию на кнопку play, и сворачивать видео в мини-окошко в углу экрана при прокрутке страницы (без прерывания воспроизведения).
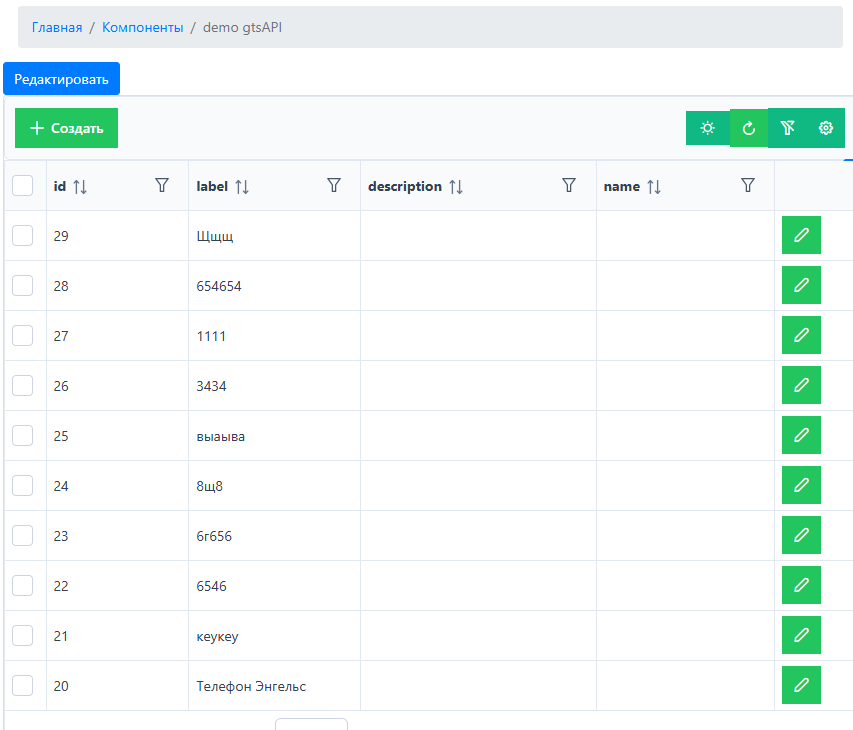
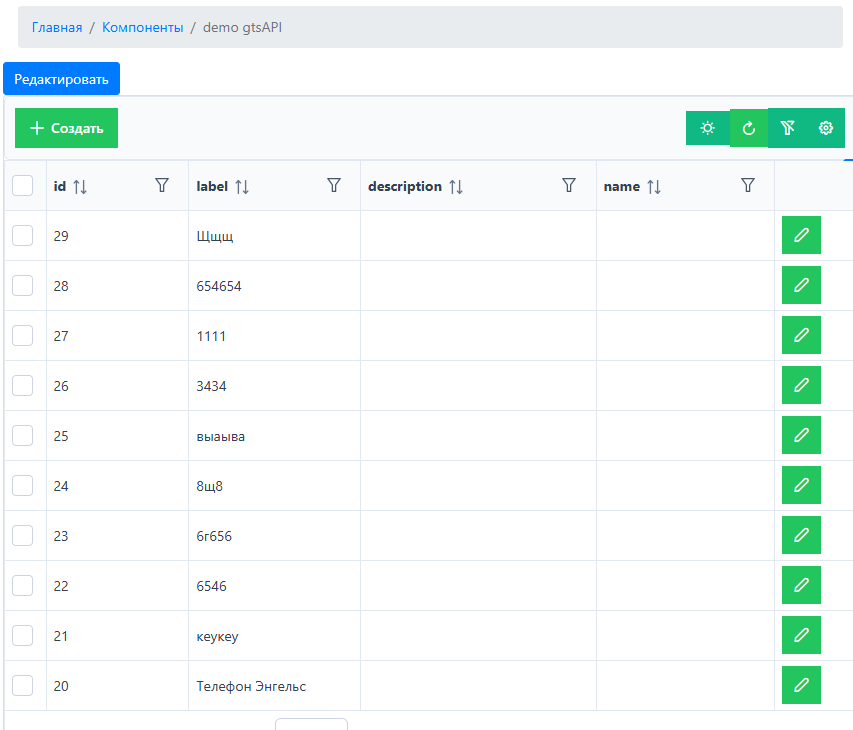
gtsAPI - Универсальное API для MODX
Универсальное API для СRUD к любым таблицам базы данных MODX. Сделано для доступа к базе MODX из Vue компонентов в браузере. В состав компонента включены скрипты PVTables — редактируемые таблицы MODX на основе Vue.
Внимание. Пакет разрабатывался под MODX2.8. На MODX3 вроде пока работает, но то что пакет на MODX3 будет работать не гарантируется. Также пакет тестировался только на MYSQL 5.7.

Внимание. Пакет разрабатывался под MODX2.8. На MODX3 вроде пока работает, но то что пакет на MODX3 будет работать не гарантируется. Также пакет тестировался только на MYSQL 5.7.

[IskTelega] - компонент для отправки публикаци в телеграм каналы.
Привет всем!
Представляю свой скоромный компонент для отправки в телеграм каналы ваших замечательных публикаций.
В эру популярности телеграм каналов, очень удобно постить в телеграм прямо из админки MODX3 :)
IskTelega умеет:
1) Делать запланированную отправку постов по времени.
2) Отправлять посты на множество ваших телеграм каналов используя API telegram.
Как использовать:
Представляю свой скоромный компонент для отправки в телеграм каналы ваших замечательных публикаций.
В эру популярности телеграм каналов, очень удобно постить в телеграм прямо из админки MODX3 :)
IskTelega умеет:
1) Делать запланированную отправку постов по времени.
2) Отправлять посты на множество ваших телеграм каналов используя API telegram.
Как использовать: