PageBlocks. Удобное управление контентом сайта.
Всем привет.
Документация
PageBlocks позволяет легко и быстро интегрировать верстку. Больше никаких дополнительных полей(tv). Добавляйте, удаляйте и перемещайте блоки в интерфейсе ресурса.

Разберем несколько блоков для примера:

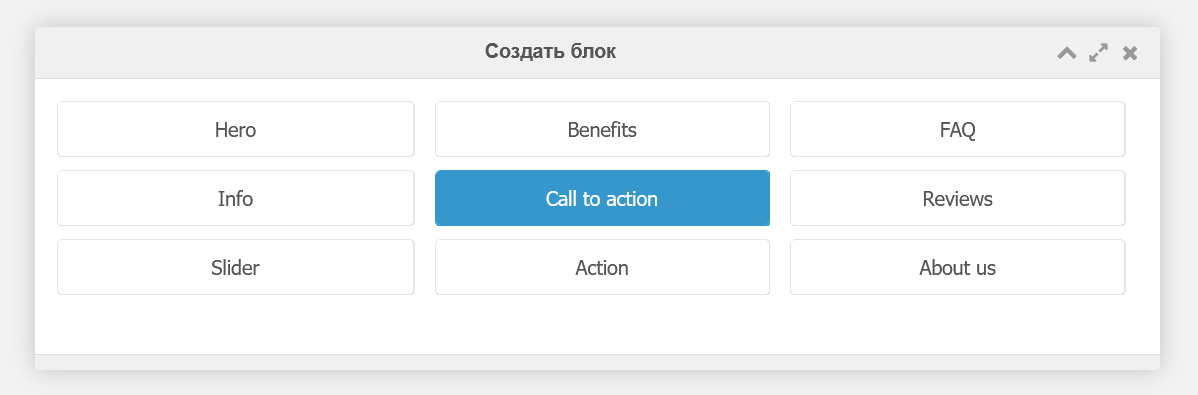
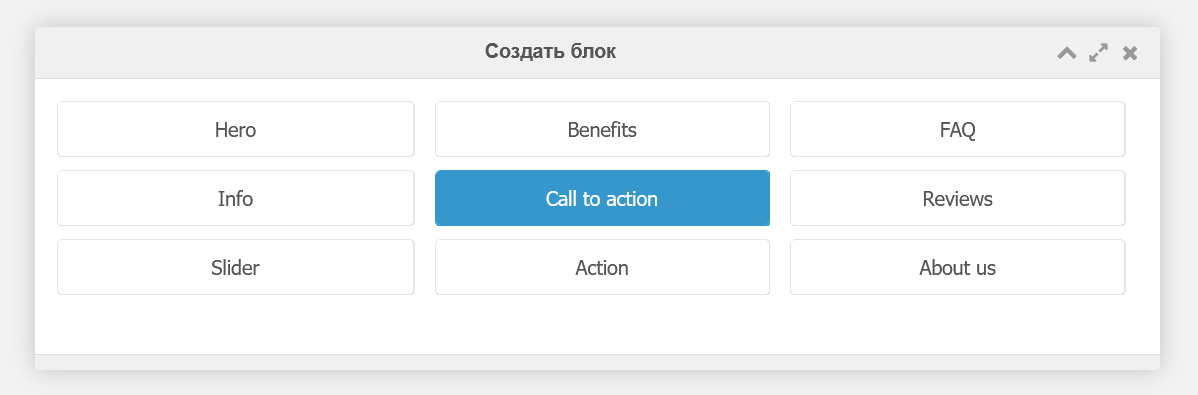
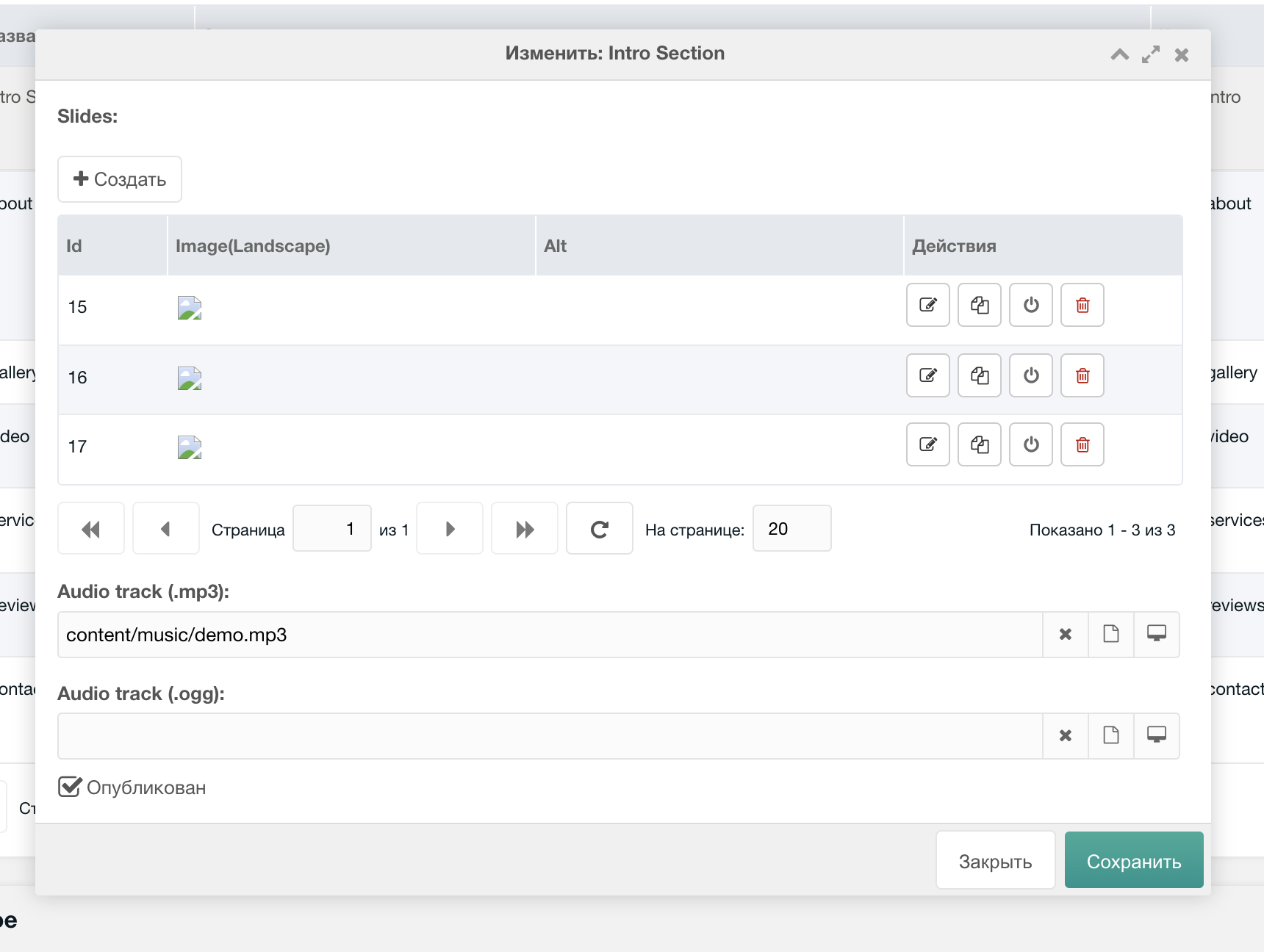
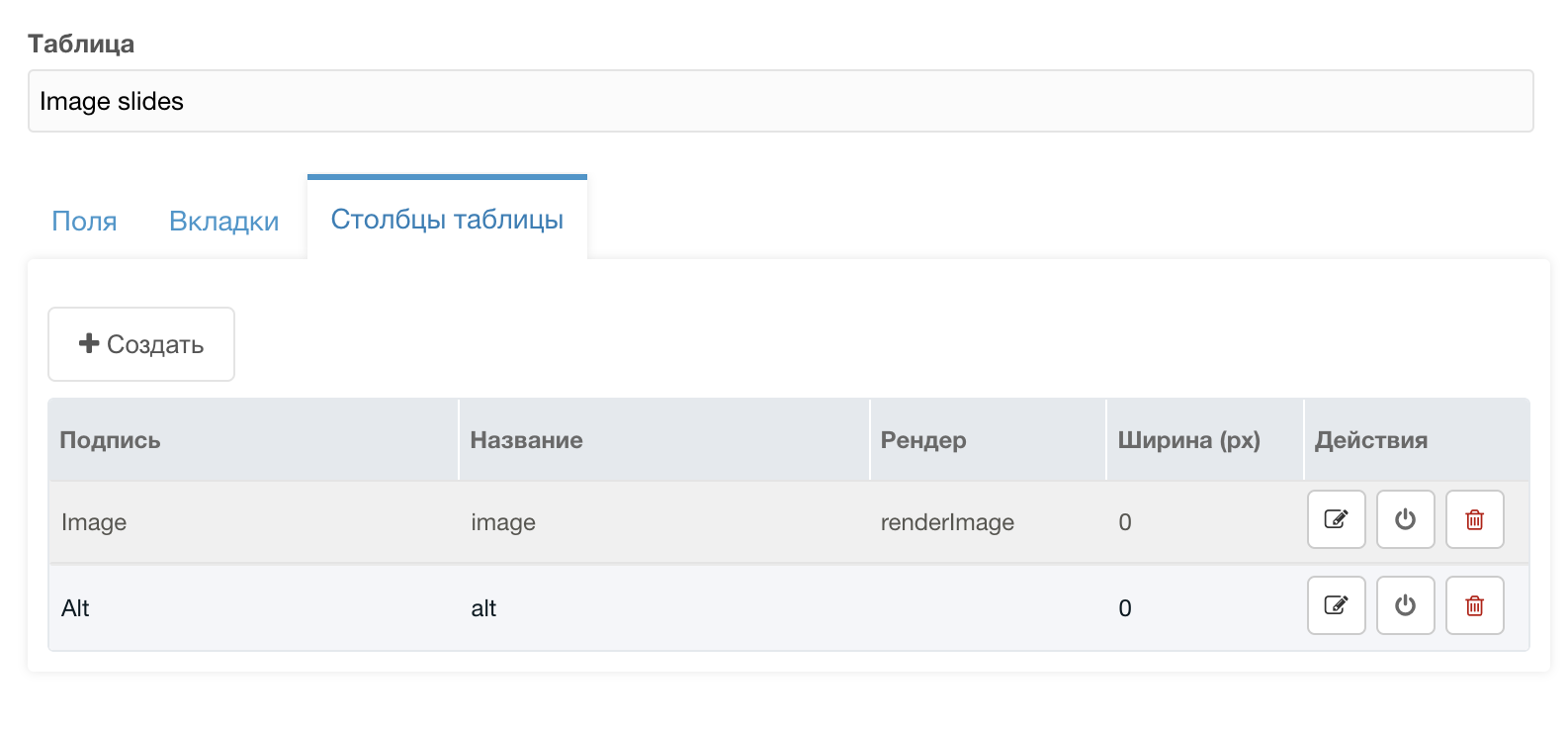
Теперь давайте создадим такой блок в конструкторе блоков:


Здесь мы будем использовать дополнительную таблицу внутри блока:

В чанке выводим таблицу через параметр blocks(имя поля, которое мы задали в блоке):

Поэтому мы заполним блок только в одном месте — в базе готовых блоков.
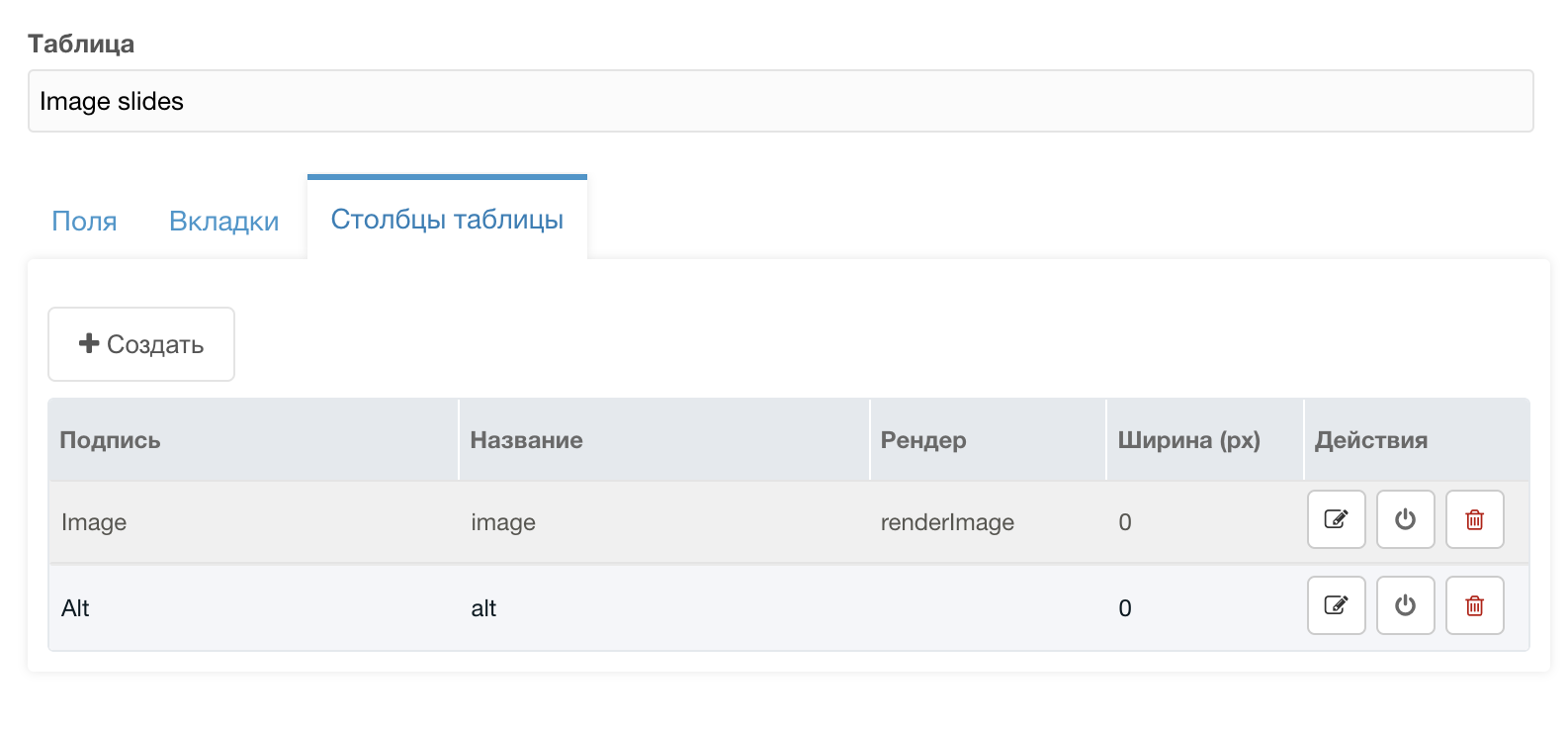
1. Создаем структуру блока

2. Заполняем блок

3. Добавляем на страницы

Но, можно еще вывести этот блок вручную через идентификатор блока.
При обновлении базового блока, все соответствующие блоки будут обновлены автоматически, кроме тех блоков, у которых отмечена галочка «Уникальный блок».
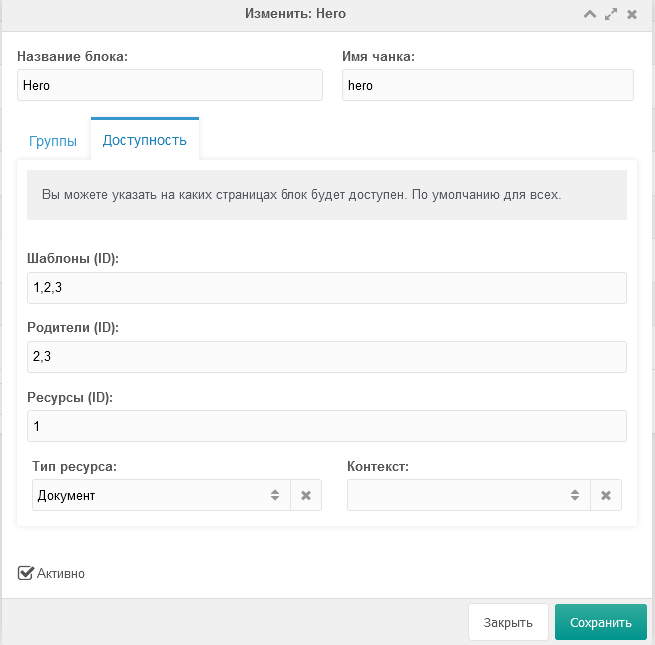
Каждый блок можно сделать доступным только для конкретной страницы или шаблона.

1. Контексты. (например, Babel)
Используем тот же код, что и выше.
2. Без контекстов (например, localizator)
В системной настройке pageblocks_contexts добавляем необходимые языки, например English==web||Russian==ru. Где English — это название языка, web — имя контекста. В недалеком будущем будет автоматический перевод.

Выводим блоки:
Есть возможность экспортировать/импортировать блоки в формат csv. Очень удобно для копирования блоков с одной страницы в другую, а также для импорта большого кол-во однотипных блоков, но об этом узнаете чуть позже))

Продолжение следует…
Ссылка на компонент
P.S. Вы всегда бесплатно можете протестировать компонент на модхосте
Документация
PageBlocks позволяет легко и быстро интегрировать верстку. Больше никаких дополнительных полей(tv). Добавляйте, удаляйте и перемещайте блоки в интерфейсе ресурса.

Блоки контента
Разберем несколько блоков для примера:
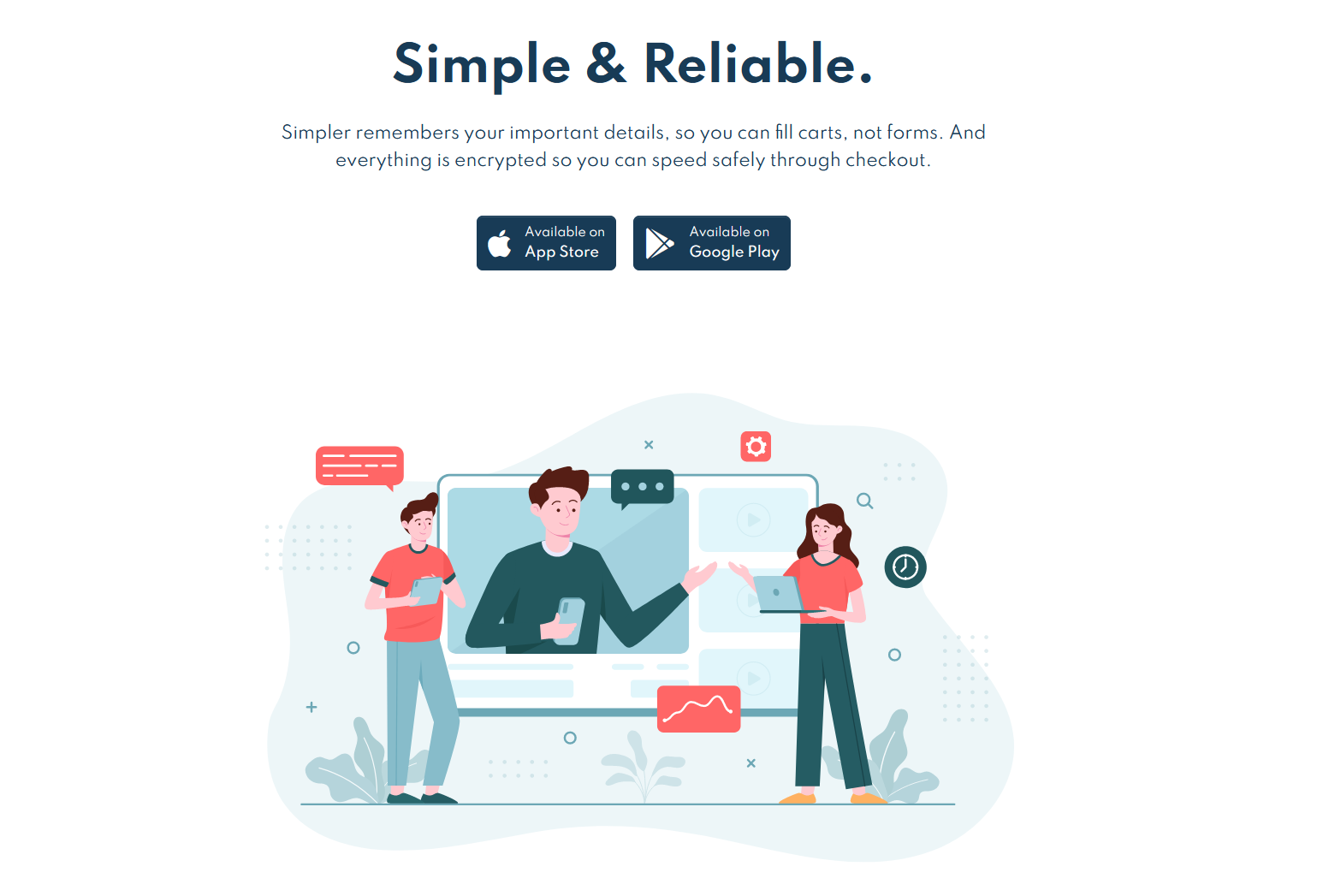
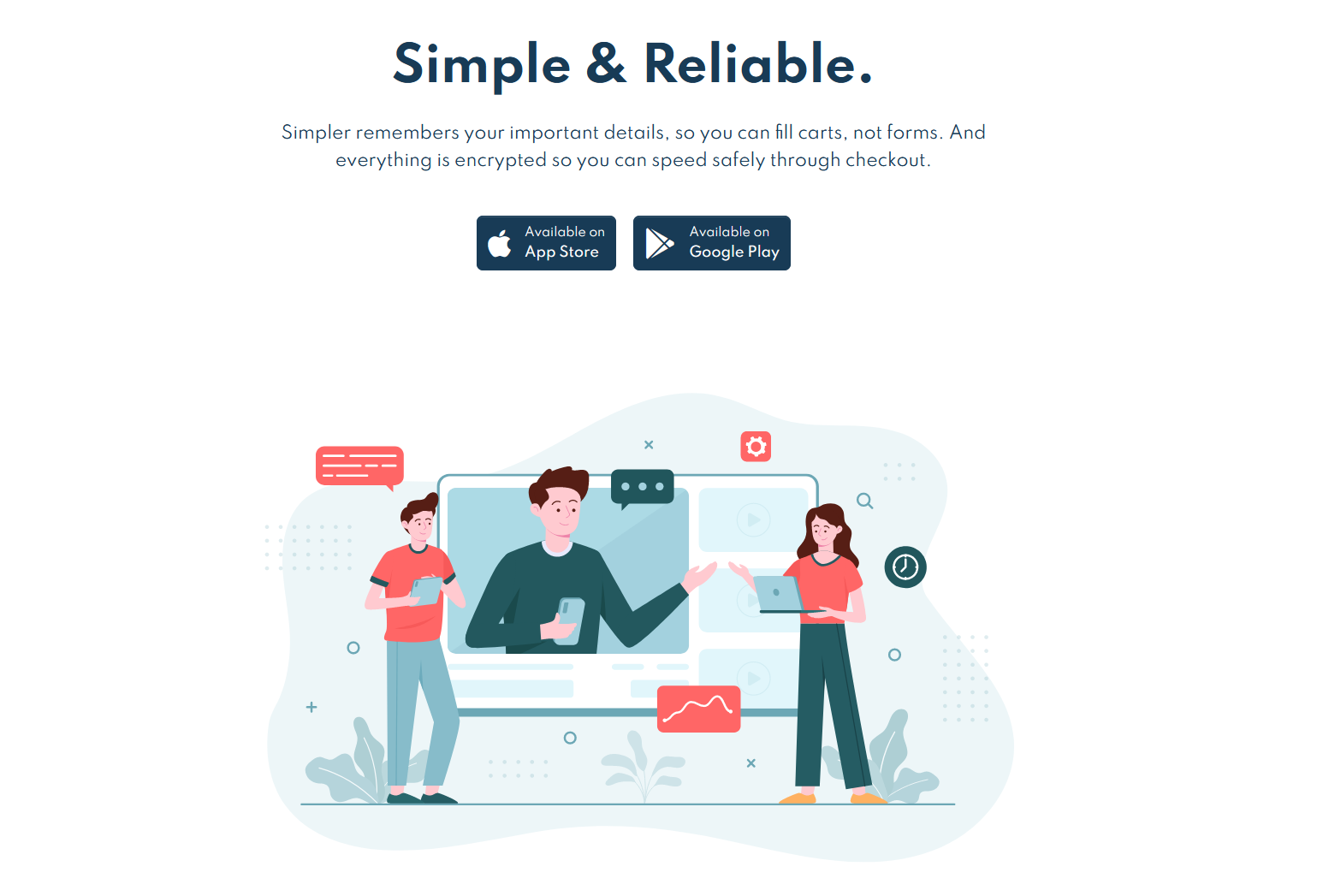
1. Обычный блок
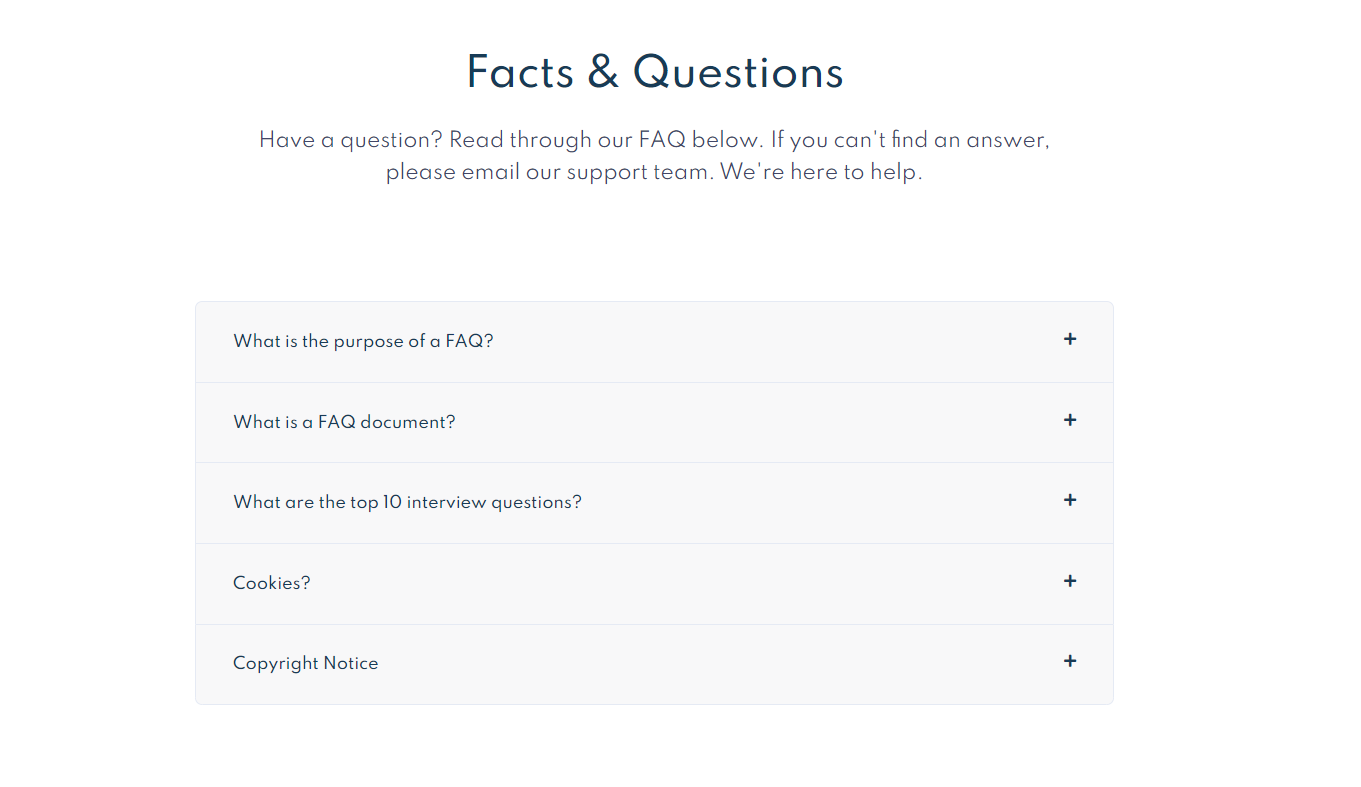
Блок имеет структуру: заголовок, описание, 2 кнопки и картинку.
Теперь давайте создадим такой блок в конструкторе блоков:

В чанке hero нам доступны след. переменные: title, desc, appstore, googleplay и img
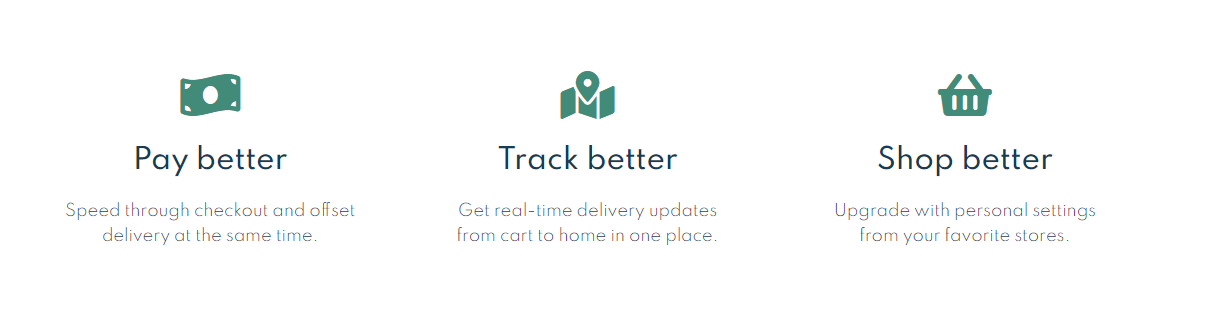
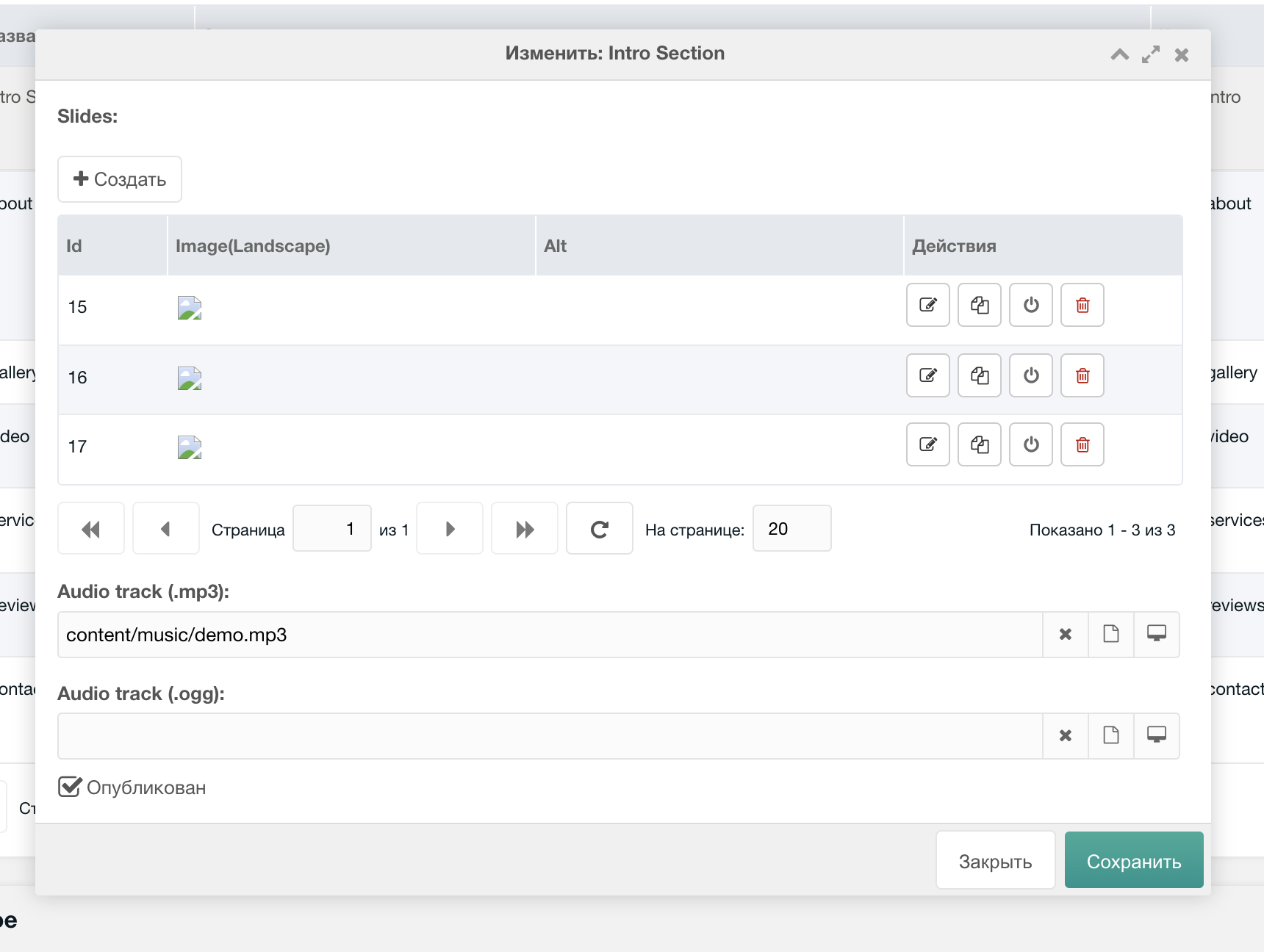
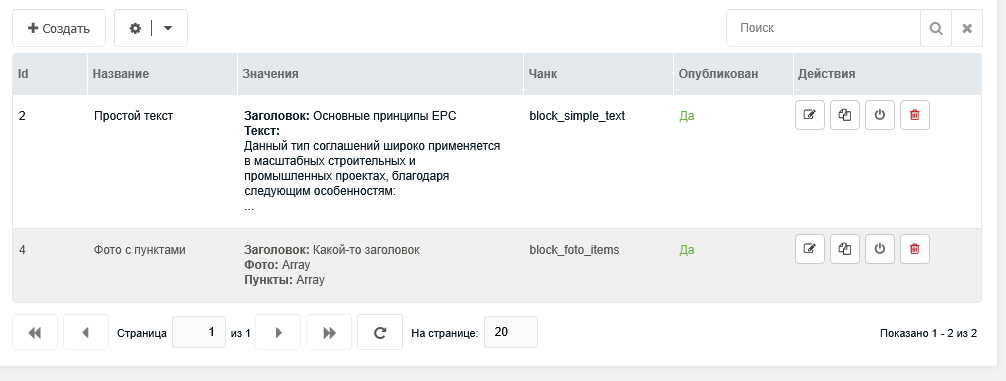
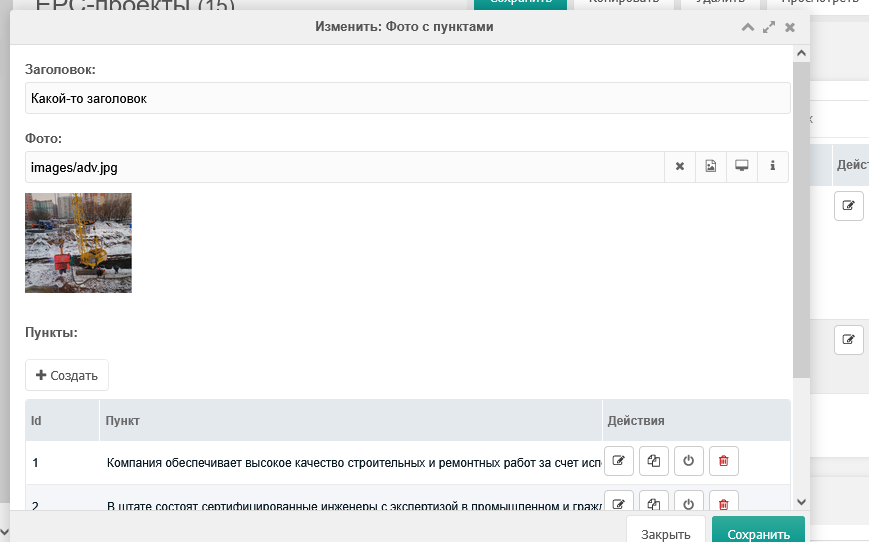
2. Блок с повторяющими элементами.

Здесь мы будем использовать дополнительную таблицу внутри блока:

В чанке выводим таблицу через параметр blocks(имя поля, которое мы задали в блоке):
{foreach $blocks as $block}
<div class="card">
<div class="card-header">
<div class="icon {$block.icon}"></div>
<h2>{$block.title}</h2>
</div>
<div class="card-body">
{$block.desc}
</div>
</div>
{/foreach}3. Готовые блоки.
Есть блок FAQ, который нужно вывести и на других страницах. Но, заполнять такие блоки на каждой странице было бы тупо.
Поэтому мы заполним блок только в одном месте — в базе готовых блоков.
1. Создаем структуру блока

2. Заполняем блок

3. Добавляем на страницы

Но, можно еще вывести этот блок вручную через идентификатор блока.
{'!pdoResources' | snippet: [
'frontend_css' => '',
'class' => 'pageBlock',
'loadModels' => 'pageBlocks',
'sortby' => 'rank',
'sortdir' => 'asc',
'limit' => 1,
'tpl' => 'tpl.PageBlocks',
'where' => [
'id' => 4, // faq block id
'active' => 1
],
]}При обновлении базового блока, все соответствующие блоки будут обновлены автоматически, кроме тех блоков, у которых отмечена галочка «Уникальный блок».
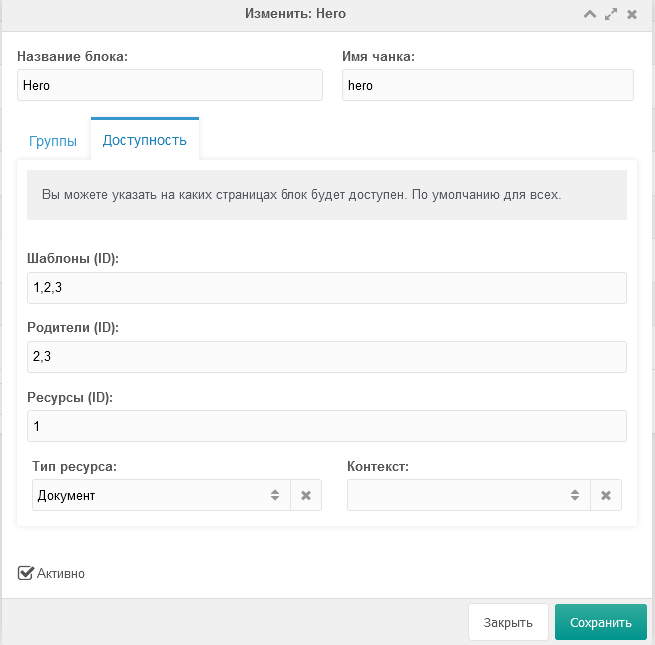
Доступность
Каждый блок можно сделать доступным только для конкретной страницы или шаблона.

Вывод блоков на странице
{'!pdoResources' | snippet: [
'frontend_css' => '',
'class' => 'pageBlock',
'loadModels' => 'pageBlocks',
'sortby' => 'rank',
'sortdir' => 'asc',
'limit' => 0,
'tpl' => 'tpl.PageBlocks',
'where' => [
'resource_id' => $_modx->resource.id,
'active' => 1
],
]}Мультиязычность
1. Контексты. (например, Babel)
Используем тот же код, что и выше.
2. Без контекстов (например, localizator)
В системной настройке pageblocks_contexts добавляем необходимые языки, например English==web||Russian==ru. Где English — это название языка, web — имя контекста. В недалеком будущем будет автоматический перевод.

Выводим блоки:
{'!pdoResources' | snippet: [
'frontend_css' => '',
'class' => 'pageBlock',
'loadModels' => 'pageBlocks',
'sortby' => 'rank',
'sortdir' => 'asc',
'limit' => 0,
'tpl' => 'tpl.PageBlocks',
'where' => [
'resource_id' => $_modx->resource.id,
'context_key' => $_modx->config.localizator_key,
'active' => 1
],
]}Экспорт / Импорт
Есть возможность экспортировать/импортировать блоки в формат csv. Очень удобно для копирования блоков с одной страницы в другую, а также для импорта большого кол-во однотипных блоков, но об этом узнаете чуть позже))

Продолжение следует…
Ссылка на компонент
P.S. Вы всегда бесплатно можете протестировать компонент на модхосте
Поблагодарить автора
Отправить деньги
Комментарии: 49
Не знаю что там внутри — но на первый взгляд выглядит прям революционно!
Обязательно к изучению
Обязательно к изучению
Вот такое копирование контента для другой локализации добавить бы в Localizator…
Молодец. Браво. Я работаю с ContentBlock — и сразу могу сказать что простота залог успеха. К сожелению это не про вышеуказанный компонент. PageBlocks — выглядит по описанию намного проще и лаконочней. Не зависимости от этого он выполняет задача билдера страниц. С осторожностью поделюсь наблюдением что необходимо такого типа пакет предусматривать возможность расширения пакета стороними разработчиками для его развития и роста популярности. Но так же уделять внимание краткой и доступной информацией с примеры как можно самому написать кастомный плагин.
Надеюсь что он займет достоиное место в экосистеме Modstore.pro
Надеюсь что он займет достоиное место в экосистеме Modstore.pro
Очень интересное дополнение. Если будет интеграция с msgallery, то будет просто мастхев для контентных сайтов. Правильно выше написали, если будут расширения то будет очень круто.
Поставил на демо сайте вместе с CKEditor не работает. Жаль.
Да, действительно. Сегодня поправлю
Готово. Можно обновляться.
Выглядит очень достойно! Давно хотел такой конструктор. Возможно, он пригодится не только для контентных сайтов, но и в некоторых местах, где раньше приходилось использовать MIGX. Ждем расширения функционала!
И очередно вопрос.
Создал таблицу, создал поле. Захожу добавляю блок вроде все красиво и понятно, удобней чем через migx
На сайте же мне выводит следующее
Array ( [blocks] => Array ( [0] => Array ( [vopros] => Первый вопррос ) ) )
Чанк который указал создан.
Создал таблицу, создал поле. Захожу добавляю блок вроде все красиво и понятно, удобней чем через migx
На сайте же мне выводит следующее
Array ( [blocks] => Array ( [0] => Array ( [vopros] => Первый вопррос ) ) )
Чанк который указал создан.
Скорее всего, что чанк не загрузился. Скинуть доступы в админку можете?
Да я уже написал вам и доступы скинул на почту через сайт.
Ковыряю как только могу ничего в голову не приходит.
Ковыряю как только могу ничего в голову не приходит.
Если посмотреть чанк, который идет с компонентом tpl.PageBlocks, то можно увидеть, что в соответствующий чанк передается только одно значtние — $values
{$_modx->getChunk('@FILE chunks/'~$chunk~'.tpl', $values)}
{'!pdoResources' | snippet: [
'frontend_css' => '',
'class' => 'pageBlock',
'loadModels' => 'pageBlocks',
'sortby' => 'rank',
'sortdir' => 'asc',
'limit' => 1,
'tpl' => 'tpl.PageBlocks',
'where' => [
'id' => 1,
'active' => 1
],
]}
Вызвал так как в документации
Получаю
Array ( [blocks] => Array ( [0] => Array ( [vopros] => Первый вопррос ) [1] => Array ( [vopros] => Второй ) ) )
Как мне чанк вызвать?
'frontend_css' => '',
'class' => 'pageBlock',
'loadModels' => 'pageBlocks',
'sortby' => 'rank',
'sortdir' => 'asc',
'limit' => 1,
'tpl' => 'tpl.PageBlocks',
'where' => [
'id' => 1,
'active' => 1
],
]}
Вызвал так как в документации
Получаю
Array ( [blocks] => Array ( [0] => Array ( [vopros] => Первый вопррос ) [1] => Array ( [vopros] => Второй ) ) )
Как мне чанк вызвать?
Я так в принципе изначально делал, но так как чанк указанный не подтягивался я и начала ковырять по разному пробуя.
Такс, во первых спасибо, обязательно нужно изменить чанк. Я привык работать с файловыми элементами и поэтому чанк сделал для вывода файловых элементов. А по умолчанию, лучше выводит обычные чанки.
Вам нужно его изменить:
Вам нужно его изменить:
{$_modx->getChunk($chunk, $values)}
Я и в файлах делал чанки но все равно не подтягивало.
Спасибо сейчас вижу что заработало. Буду пробовать дальше.
Спасибо сейчас вижу что заработало. Буду пробовать дальше.
Только с Fenom работает? Почему то плейсхолдеры modx не срабатывают [[+answer]]
Можно выводить и стандартные переменные. Вот так [[+answer]] должно работать.
Только с Fenom работает? Почему то плейсхолдеры modx не срабатывают [[+answer]]pdotools_fenom_modx — Да!
Столкнулся с еще одно проблемой. При использовании babel на мультиязычном сайте, в другом контексте когда используешь блоки такие же как использовал в основном контексте они на сайте отображаются но вот в админке не отображаются добавленные блоки к странице.
Отправил вам доступы.
Попробовал данный компонент в 2024 (недавно кстати зарелизилась версия 1.0.0). Компонент прямо огонь, пока исключительно положительные ощущения. Даже бесплатная версия полностью покрывает мои потребности (несложный конструктор лендингов). Впервые за несколько лет взгрустнулось, что на большинстве проектов я ушел с MODX.
На Модхосте компонент, к сожалению, больше не доступен, но доступен в главном репо. дополнений MODX.
Вот его сайт pageblocks.boshnik.com/
А вот репа бесплатной версии github.com/Boshnik/PageBlocksFree
На Модхосте компонент, к сожалению, больше не доступен, но доступен в главном репо. дополнений MODX.
Вот его сайт pageblocks.boshnik.com/
А вот репа бесплатной версии github.com/Boshnik/PageBlocksFree
Почему этот компонент перестал существовать?
К сожалению документация не полная и купить полную версию не получится( Не могу разобраться, как ресайзить изображения, как использовать webp. Буду крайне признателен, если поможете. Я установил pthumb но не знаю как связать их.
@Aleksandr Huz еще раз огромное спасибо, дополнение офигенное! Единственное, с чем столкнулся – у меня как-то криво работает сортировка drag-n-drop'ом при заполнении Таблиц контентом. Начинаешь перетаскивать – появляется зеленая галочка (1 selected row) — индикатор, что можно тащить. Но сортировка либо вообще не срабатывает, либо перетаскивается куда-то не туда (непредсказуемо, через раз).
Это какой-то known bug? Есть шанс что починишь или мне искать обходной путь?
В доке не нашел подробностей, как будто бы должно работать сразу из коробки.
MODX 2.8.6
pageblocks-1.0.0-pl
Это какой-то known bug? Есть шанс что починишь или мне искать обходной путь?
В доке не нашел подробностей, как будто бы должно работать сразу из коробки.
MODX 2.8.6
pageblocks-1.0.0-pl
Да, сортировка должна работать. Проверю и исправлю
Спасибо, если вдруг не получится воспроизвести – пиши, сделаю демку
Привет! Правильно я понимаю, что в какой-то из новых версий этот баг исправлен?
И вопрос, раз вышла 2-я мажорная версия, то реально ли бесшовно обновится с 1-ой или есть какие-то breaking changes?
И вопрос, раз вышла 2-я мажорная версия, то реально ли бесшовно обновится с 1-ой или есть какие-то breaking changes?
Может кто сталкивался с подобной проблемой, у меня не создаются блоки на главной странице, на внутренних работает все прекрасно.
Ошибка при заходе на страницу: assets/components/pageblocks/connector.php 500 (Internal Server Error) ext-base.js 21
Изначально вроде работало, сейчас не могу понять в чем причина.
И это еще как-то связанно с типом ресурса, если выбрать не Документ а статический ресурс, то ошибка пропадает.
Ошибка при заходе на страницу: assets/components/pageblocks/connector.php 500 (Internal Server Error) ext-base.js 21
Изначально вроде работало, сейчас не могу понять в чем причина.
И это еще как-то связанно с типом ресурса, если выбрать не Документ а статический ресурс, то ошибка пропадает.
Может кому понадобится, мне помогло удаление всех данных модуля из mysql и переустановка компонента.
Я нашел причину, есть нужно, могу детально описать.
Привет! Если это было связано с багом/фичей компонента, а не с особенностью вашего конкретного сайта и кастомных доработок — было бы здорово получить наводку, куда копать в случае проблем, спасибо!
Добрый день!
Прошу прощения, не увидел комментария, проблема бала (возможно даже две) если блок добавлен на страницу, а потом его удалили из конфига. И вторая, если настройка была назван на русском языке (конкретно где, не помню, но я так случайно делал). Потом появлялись проблемы с созданием и отображением блоков.
Прошу прощения, не увидел комментария, проблема бала (возможно даже две) если блок добавлен на страницу, а потом его удалили из конфига. И вторая, если настройка была назван на русском языке (конкретно где, не помню, но я так случайно делал). Потом появлялись проблемы с созданием и отображением блоков.
Нашел баг, если установить значения по умолчанию для типа поля изображение, а затем заполнить блок контентом, то поле изображение может перезаписаться на значение по умолчанию.
Решается путем выставлении settimeout на меньшее значение
Вот тут 301 строка
Решается путем выставлении settimeout на меньшее значение
assets/components/pageblocks/js/mgr/misc/utils.jsВот тут 301 строка
@Aleksandr Huz Привет! Только что познакомился с твоим дополнением! Как же его мне раньше не хватало) Спасибо! Не знаю только у меня так или что, при renderImage для столбца таблицы изображение выводится битым. В инспекторе


MODX Revolution 2.8.8-pl
PHP 8.2
1.0.1-pl
<img src="/Array">

MODX Revolution 2.8.8-pl
PHP 8.2
1.0.1-pl
Привет. проверю
Сегодня вышло обновление от тебя, всё исправлено! Спасибо!
@Aleksandr Huz добрый вечер.
Использую версию PageBlocks 1.0.2-pl (MODX 3.0.6-pl)
Обнаружил, что не работает перетаскивание (Drag-and-drop) записей в таблицах (сортировка). При перетаскивании строка выделяется, но после переноса и отпускания ничего никуда не перемещается (ну и menuindex у записей в БД не меняется, остается как был=0)
При этом перетаскивание блоков при редактировании ресурса работает исправно.
Проблема решается только переходом на платную версию?
Заранее спасибо за ответ.
Использую версию PageBlocks 1.0.2-pl (MODX 3.0.6-pl)
Обнаружил, что не работает перетаскивание (Drag-and-drop) записей в таблицах (сортировка). При перетаскивании строка выделяется, но после переноса и отпускания ничего никуда не перемещается (ну и menuindex у записей в БД не меняется, остается как был=0)
При этом перетаскивание блоков при редактировании ресурса работает исправно.
Проблема решается только переходом на платную версию?
Заранее спасибо за ответ.
Добрый!
Исправил. Обновляйтесь
Исправил. Обновляйтесь
Огромнейшее спасибо! Работает.
Всем привет, столкнулся с такой проблемой, вроде писали что PageBlocks работает с MySQL 8, но при редактировании блоков у меня поля не показываются, только чекбокс: «Активно», в логах такая ошибка:
[2025-08-31 16:42:09] (ERROR @ /home/d/dmitrtro/site.ru/public_html/core/xpdo/om/xpdoobject.class.php: 241) Error 42000 executing statement:
Array
(
[0] => 42000
[1] => 1064
[2] => You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'asc' at line 1
)
SQLSELECT `blockField`.`id` AS `blockField_id`, `blockField`.`block_id` AS `blockField_block_id`, `blockField`.`table_id` AS `blockField_table_id`, `blockField`.`group_id` AS `blockField_group_id`, `blockField`.`field_table_id` AS `blockField_field_table_id`, `blockField`.`name` AS `blockField_name`, `blockField`.`width` AS `blockField_width`, `blockField`.`caption` AS `blockField_caption`, `blockField`.`help` AS `blockField_help`, `blockField`.`xtype` AS `blockField_xtype`, `blockField`.`values` AS `blockField_values`, `blockField`.`where` AS `blockField_where`, `blockField`.`number_allownegative` AS `blockField_number_allownegative`, `blockField`.`number_minvalue` AS `blockField_number_minvalue`, `blockField`.`number_maxvalue` AS `blockField_number_maxvalue`, `blockField`.`columns` AS `blockField_columns`, `blockField`.`default` AS `blockField_default`, `blockField`.`combo` AS `blockField_combo`, `blockField`.`source` AS `blockField_source`, `blockField`.`source_path` AS `blockField_source_path`, `blockField`.`required` AS `blockField_required`, `blockField`.`rank` AS `blockField_rank`, `blockField`.`active` AS `blockField_active` FROM `modx_pb_fields` AS `blockField` WHERE ( ( `blockField`.`active` = 1 AND `blockField`.`group_id` = 0 ) AND `blockField`.`block_id` = 1 ) ORDER BY rank asc
[2025-08-31 16:42:09] (ERROR @ /home/d/dmitrtro/site.ru/public_html/core/xpdo/om/xpdoobject.class.php: 241) Error 42000 executing statement:
Array
(
[0] => 42000
[1] => 1064
[2] => You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'asc' at line 1
)
SQLSELECT `blockFieldGroup`.`id` AS `blockFieldGroup_id`, `blockFieldGroup`.`block_id` AS `blockFieldGroup_block_id`, `blockFieldGroup`.`table_id` AS `blockFieldGroup_table_id`, `blockFieldGroup`.`name` AS `blockFieldGroup_name`, `blockFieldGroup`.`rank` AS `blockFieldGroup_rank`, `blockFieldGroup`.`active` AS `blockFieldGroup_active` FROM `modx_pb_field_groups` AS `blockFieldGroup` WHERE ( `blockFieldGroup`.`active` = 1 AND `blockFieldGroup`.`block_id` = 1 ) ORDER BY rank asc
[2025-08-31 16:42:09] (ERROR @ /home/d/dmitrtro/site.ru/public_html/core/xpdo/om/xpdoobject.class.php: 241) Error 42000 executing statement:
Array
(
[0] => 42000
[1] => 1064
[2] => You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'asc' at line 1
)
SQLSELECT `blockField`.`id` AS `blockField_id`, `blockField`.`block_id` AS `blockField_block_id`, `blockField`.`table_id` AS `blockField_table_id`, `blockField`.`group_id` AS `blockField_group_id`, `blockField`.`field_table_id` AS `blockField_field_table_id`, `blockField`.`name` AS `blockField_name`, `blockField`.`width` AS `blockField_width`, `blockField`.`caption` AS `blockField_caption`, `blockField`.`help` AS `blockField_help`, `blockField`.`xtype` AS `blockField_xtype`, `blockField`.`values` AS `blockField_values`, `blockField`.`where` AS `blockField_where`, `blockField`.`number_allownegative` AS `blockField_number_allownegative`, `blockField`.`number_minvalue` AS `blockField_number_minvalue`, `blockField`.`number_maxvalue` AS `blockField_number_maxvalue`, `blockField`.`columns` AS `blockField_columns`, `blockField`.`default` AS `blockField_default`, `blockField`.`combo` AS `blockField_combo`, `blockField`.`source` AS `blockField_source`, `blockField`.`source_path` AS `blockField_source_path`, `blockField`.`required` AS `blockField_required`, `blockField`.`rank` AS `blockField_rank`, `blockField`.`active` AS `blockField_active` FROM `modx_pb_fields` AS `blockField` WHERE ( ( `blockField`.`active` = 1 AND `blockField`.`group_id` = 0 ) AND `blockField`.`block_id` = 1 ) ORDER BY rank asc
[2025-08-31 16:42:09] (ERROR @ /home/d/dmitrtro/site.ru/public_html/core/xpdo/om/xpdoobject.class.php: 241) Error 42000 executing statement:
Array
(
[0] => 42000
[1] => 1064
[2] => You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'asc' at line 1
)
SQLSELECT `blockFieldGroup`.`id` AS `blockFieldGroup_id`, `blockFieldGroup`.`block_id` AS `blockFieldGroup_block_id`, `blockFieldGroup`.`table_id` AS `blockFieldGroup_table_id`, `blockFieldGroup`.`name` AS `blockFieldGroup_name`, `blockFieldGroup`.`rank` AS `blockFieldGroup_rank`, `blockFieldGroup`.`active` AS `blockFieldGroup_active` FROM `modx_pb_field_groups` AS `blockFieldGroup` WHERE ( `blockFieldGroup`.`active` = 1 AND `blockFieldGroup`.`block_id` = 1 ) ORDER BY rank asc
вроде писали что PageBlocks работает с MySQL 8Это для новых версий, а у вас, наверное, 1 версия установлена, или я ошибаюсь?
Версия PageBlocks: 1.3.1
экранируйте поле rank или установите новую версию.
Версия 1 не поддерживается с 29.11.2024
Версия 1 не поддерживается с 29.11.2024
Экранировать, то есть так: $c->sortby($this->modx->escape('rank'), 'ASC');
Во всех файлах?
/core/components/pageblocks/processors/mgr/column/sort.class.php
/core/components/pageblocks/processors/mgr/grid/sort.class.php
/core/components/pageblocks/processors/mgr/group/sort.class.php
/core/components/pageblocks/processors/mgr/collection/sort.class.php
/core/components/pageblocks/processors/mgr/table/sort.class.php
/core/components/pageblocks/processors/mgr/video/gallery/sort.class.php
/core/components/pageblocks/processors/mgr/gallery/sort.class.php
/core/components/pageblocks/processors/mgr/field/sort.class.php
/core/components/pageblocks/processors/mgr/constructor/sort.class.php
Во всех файлах?
/core/components/pageblocks/processors/mgr/column/sort.class.php
/core/components/pageblocks/processors/mgr/grid/sort.class.php
/core/components/pageblocks/processors/mgr/group/sort.class.php
/core/components/pageblocks/processors/mgr/collection/sort.class.php
/core/components/pageblocks/processors/mgr/table/sort.class.php
/core/components/pageblocks/processors/mgr/video/gallery/sort.class.php
/core/components/pageblocks/processors/mgr/gallery/sort.class.php
/core/components/pageblocks/processors/mgr/field/sort.class.php
/core/components/pageblocks/processors/mgr/constructor/sort.class.php
Использую версию 1.0.2
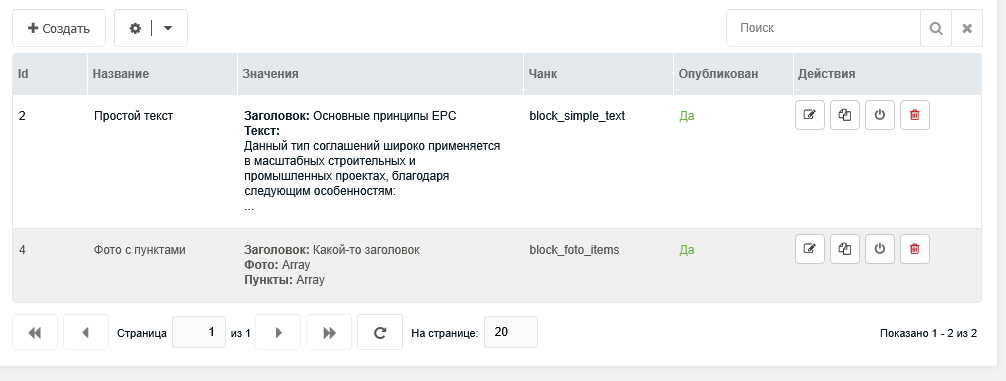
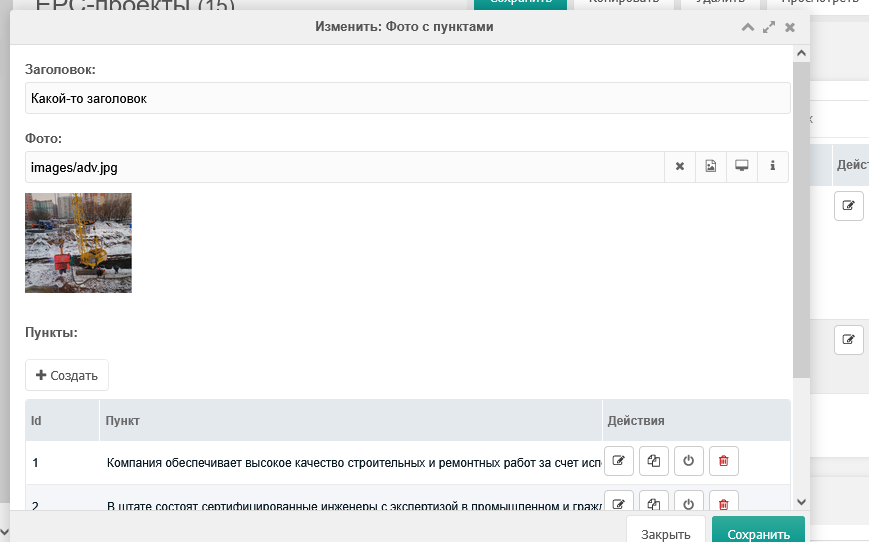
В админке вместо изображения и пунтов отображается Array


В админке вместо изображения и пунтов отображается Array


Все правильно, так и должно быть
Спасибо за ответ
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
