Tiny MCE RTE подключение своих шрифтов
Недавно при разработке сайта, мне понадобилось подключить пару кастомных шрифтов в редактор.
Я перерыл доки, облазил интернет, закинул вопрос на форум ответа не нашел.
Может это слишком просто, но с другой стороны на одном англоязычном ресурсе, было предложение переопределить стили просто классами на странице. В общем то я так и сам сделал, но желание осуществить задуманное не покидало и я не оставлял попыток.
В общем хватит предыстории, вдруг кому -то еще понадобиться…
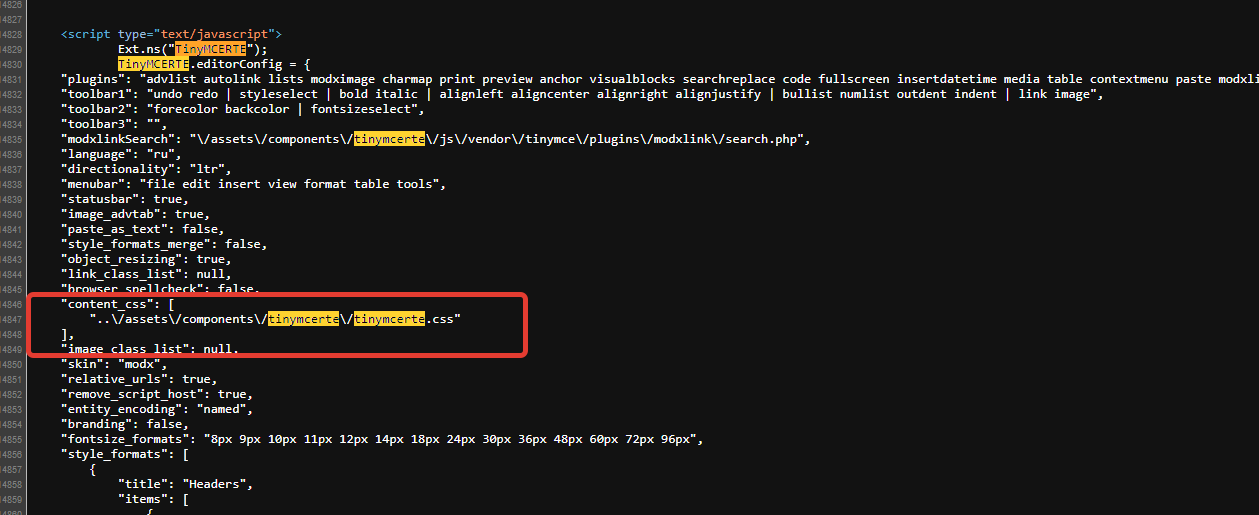
1 Подключаем в настройках modx -> системные настройка в поле external.config.json одноименный файл. Если его нет создаем. Важно правильно прописать путь. Думаю в большинстве случаем это будет ../assets/components/tinymcerte/external.config.json
2 В файле должен быть валидный json
Мой пример:
здесь еще переопределяется тулбар 1 и тулбар 2
а также задаются дополнительные размеры шрифтов
Полный список настроек есть здесь
Внутри импортируем шрифты например:
Здесь же можно задать дефолтные стили для редактора
5 скорее опциональный пункт, подключение шрифтов на странице использования. Опциональный потому, что как правило, шрифты и так уже подключены в стилях, и нужно только добавить их в визуальный редактор.
Я перерыл доки, облазил интернет, закинул вопрос на форум ответа не нашел.
Может это слишком просто, но с другой стороны на одном англоязычном ресурсе, было предложение переопределить стили просто классами на странице. В общем то я так и сам сделал, но желание осуществить задуманное не покидало и я не оставлял попыток.
1 Подключаем в настройках modx -> системные настройка в поле external.config.json одноименный файл. Если его нет создаем. Важно правильно прописать путь. Думаю в большинстве случаем это будет ../assets/components/tinymcerte/external.config.json
2 В файле должен быть валидный json
Мой пример:
здесь еще переопределяется тулбар 1 и тулбар 2
а также задаются дополнительные размеры шрифтов
Полный список настроек есть здесь
{
"toolbar1": "undo redo | styleselect| bullist numlist outdent indent | link image",
"toolbar2": "fontselect fontsizeselect forecolor|formatselect lineheight | bold italic | alignleft aligncenter alignright alignjustify|",
"font_formats":"Open Sans=open sans; Roboto=roboto; Andale Mono=andale mono,times; Arial=arial,helvetica,sans-serif; Arial Black=arial black,avant garde; Book Antiqua=book antiqua,palatino; Comic Sans MS=comic sans ms,sans-serif; Courier New=courier new,courier; Georgia=georgia,palatino; Helvetica=helvetica; Impact=impact,chicago; Symbol=symbol; Tahoma=tahoma,arial,helvetica,sans-serif; Terminal=terminal,monaco; Times New Roman=times new roman,times; Trebuchet MS=trebuchet ms,geneva; Verdana=verdana,geneva; Webdings=webdings; Wingdings=wingdings,zapf dingbats",
"fontsize_formats": "8pt 10pt 12pt 14pt 18pt 24pt 36pt 48pt 72pt 96pt"
}Внутри импортируем шрифты например:
Здесь же можно задать дефолтные стили для редактора
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400&display=swap');
body {
font-family: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Roboto', sans-serif;
}5 скорее опциональный пункт, подключение шрифтов на странице использования. Опциональный потому, что как правило, шрифты и так уже подключены в стилях, и нужно только добавить их в визуальный редактор.
Комментарии: 8
Спасибо, Эдуард! Если вы не против, добавлю ваш пример в документацию.
Да, конечно, для этого и написал. Просто рейтинга не достаточно запостить в другом разделе.
docs.modx.com/current/en/extras/tinymcerte/customfonts
docs.modx.com/current/ru/extras/tinymcerte/customfonts
@Эдуард Добавил в документацию, если у вас будут замечания/обновления — милости прошу.
docs.modx.com/current/ru/extras/tinymcerte/customfonts
@Эдуард Добавил в документацию, если у вас будут замечания/обновления — милости прошу.
Добрый день. Можете пожалуйста подсказать по моему вопросу, что я не так делаю? modx.pro/help/22620
Добрый день! JSON валиден?
В коде страницы видите, чтобы подключался указанный css файл?
В коде страницы видите, чтобы подключался указанный css файл?
Измените или исправьте, если считаете нужным. Там логика инструкции не совесм ясна.
Подключаем в Настройках 'Шестёренка' > Системные настройки в поле external.config.json будущий файл.Если его нет — создаем.
Там нет поля «external.config.json» Я и создал его…
А оказывается нужно было писать в tinymcerte.external_config(
Подключаем в Настройках 'Шестёренка' > Системные настройки в поле external.config.json будущий файл.Если его нет — создаем.
Там нет поля «external.config.json» Я и создал его…
А оказывается нужно было писать в tinymcerte.external_config(
Прошу прощения, если инструкция была не совсем точна. Будет дополнена.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.