Ivan Shvindin
С нами с 25 апреля 2013; Место в рейтинге пользователей: #205Добавить свойство товара Список (одиночный выбор)
Приветствую!
Есть задача:
В админке добавить в Категории товаров дополнительное свойство Оттенок.
Это должен быть список с одиночным выбором.
Должно быть все как у производителя.

И тут незадача — у производителя данные добавляются в настройках.
Как сделать такое поле с помощью плагина, и добавить в список нужные значения?
Есть задача:
В админке добавить в Категории товаров дополнительное свойство Оттенок.
Это должен быть список с одиночным выбором.
Должно быть все как у производителя.

И тут незадача — у производителя данные добавляются в настройках.
Как сделать такое поле с помощью плагина, и добавить в список нужные значения?
Добавляю Заказы в miniShop из моб. приложения
Задача: из мобильного приложения на Android & iOS нужно создавать заказы,
но только не из браузера…
HTML5 тоже нельзя — клиент захотел довольно сложное приложение.
По документации не понял как это можно сделать, пришлось изучать исходники…
В общем первый вариант. Надеюсь кому-то будет интересно.
Код сокращенный, но рабочий.
В корне сайта лежит файл mobreq.php (код ниже)
API для отправки СМС отключил. (пока не публикую — хочу сделать дополнение для Российского оператора)
Обращаюсь просто запросом sitename.ru/mobreq.php?список_параметров
В мобильном приложении к базе лезу через MySQL напрямую к таблицам, но только по чтению.
На следующем шаге хочу сделать доступ и аутентификацию через RESTfull API — напрямую к таблицам не красиво…
Если кто хочет помочь с REST — буду благодарен. Много вариантов перекопал, но пока ни на чем не остановился.
но только не из браузера…
HTML5 тоже нельзя — клиент захотел довольно сложное приложение.
По документации не понял как это можно сделать, пришлось изучать исходники…
В общем первый вариант. Надеюсь кому-то будет интересно.
Код сокращенный, но рабочий.
В корне сайта лежит файл mobreq.php (код ниже)
API для отправки СМС отключил. (пока не публикую — хочу сделать дополнение для Российского оператора)
Обращаюсь просто запросом sitename.ru/mobreq.php?список_параметров
В мобильном приложении к базе лезу через MySQL напрямую к таблицам, но только по чтению.
На следующем шаге хочу сделать доступ и аутентификацию через RESTfull API — напрямую к таблицам не красиво…
Если кто хочет помочь с REST — буду благодарен. Много вариантов перекопал, но пока ни на чем не остановился.
Виджет "статистика minishop2"

Установка:
1. Загрузить файл в core / components / minishop2 / elements / widgets
2. Открыть Панели / Создать виджет
3. Имя: ms2_stat (или какое хотите).
Тип: файл
Путь к файлу: [[++ core_path]] компоненты / minishop2 / элементы / виджеты / widget.ms2_stat.php
4. Панель / Добавить виджет / ms2_stat (или то что указали в п.3)
Хлебные крошки в админке MODX
<?php
if ($modx->event->name == 'OnDocFormPrerender') {
if (!$id = $modx->controller->resourceArray['id']) {
return;
}
$resources = array();
foreach ($modx->getParentIds($id, 10, array('context' => 'web')) as $parentId) {
if ($parentId) array_push($resources, $parentId);
}
natsort($resources);
$resources[] = $id;
$setting = $modx->getObject('modSystemSetting', 'settings_version');
$version = explode('.',$setting->get('value'));
$url = MODX_MANAGER_URL.'/manager/index.php?a=30&id=';
if($version[1]==3){
$url = MODX_MANAGER_URL.'?a=resource/update&id=';
}
$level = 0;
$childTemplates = '<a style="color: #333;" href="'.MODX_MANAGER_URL.'">Панель</a> <span style="color: #333;">|</span> ';
foreach ($resources as $resourceId) {
$resource = $modx->getObject('modResource', $resourceId);
if ($resourceId == $id) {
$childTemplates .= '<span style="color: #333;">'.$resource->get('pagetitle').'</span>';
} else {
$childTemplates .= '<a style="color: #333;" href="'.$url.$resource->get('id').'">'.$resource->get('pagetitle').'</a> <span style="color: #333;">|</span> ';
}
$level++;
}
$modx->controller->addHtml('
<script>'."
Ext.onReady(function() {
var title = Ext.select('#modx-resource-header');
var pagetitle = Ext.select('#modx-resource-pagetitle');
title.createChild('<p style=\"padding-bottom: 15px;\">$childTemplates</p>');
pagetitle.on('keyup', function(){
title.createChild('<p style=\"padding-bottom: 15px;\">$childTemplates</p>');
});
});
</script>
".'</script>');
return;
}Update
(15.10.2014) — Добавлена генерация url в зависимости от версии cms.
Исходный код: github.com/tanaevr/BreadCrumbsManager
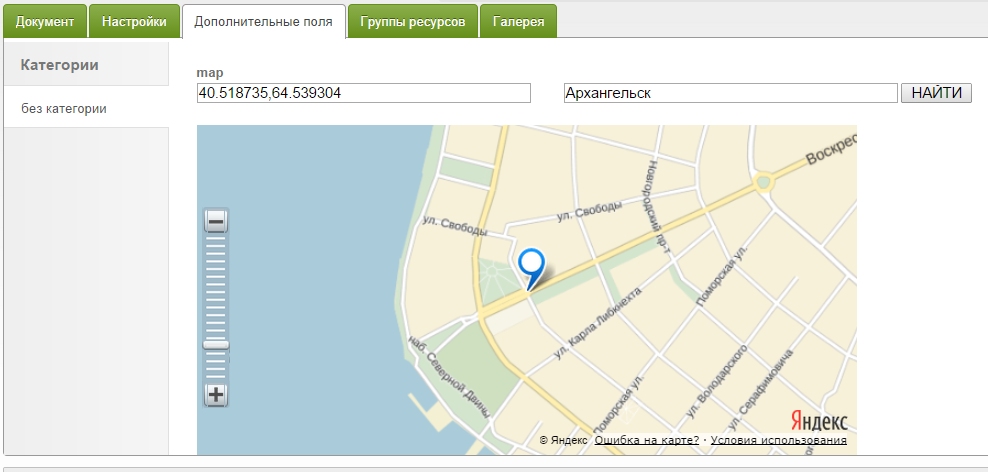
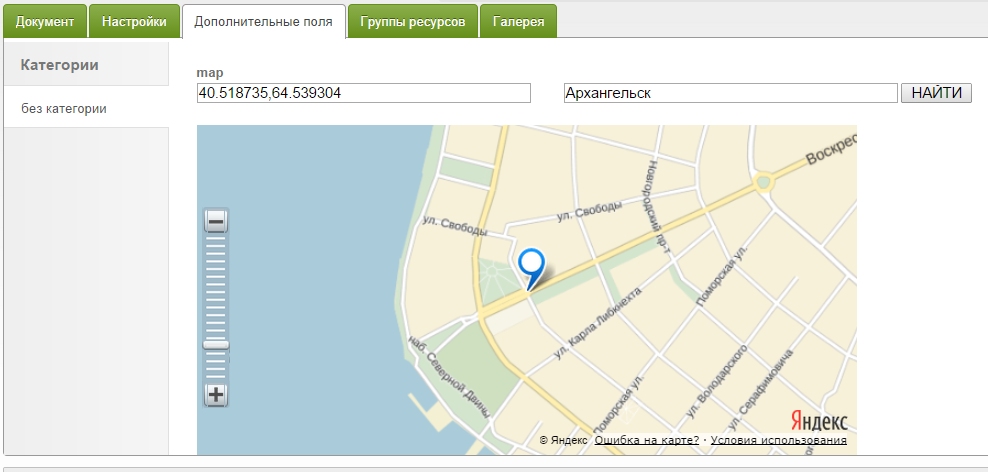
Yandex карта как TV-параметр.
Всем привет, очень часто при создании контактов на сайте требуется прикрепить туда интерактивную карту, чтобы показать где собственно говоря находится офис или фирма.

Менеджеры могут вставлять iframe (что удобно для единичного случая), но если таких офисов много?
В общем, я для личного использования сначала написала просто копируемый плагин, а потом запаковала его в компонент (вроде работает все).
При удалении только пишет ошибки) не нашла (или плохо искала) в уроках Василия как при удалении удалять созданные ресурсы (у меня плагин и категория)
ссылка на компонент
PS может кому и пригодится такая штука

Менеджеры могут вставлять iframe (что удобно для единичного случая), но если таких офисов много?
В общем, я для личного использования сначала написала просто копируемый плагин, а потом запаковала его в компонент (вроде работает все).
При удалении только пишет ошибки) не нашла (или плохо искала) в уроках Василия как при удалении удалять созданные ресурсы (у меня плагин и категория)
ссылка на компонент
PS может кому и пригодится такая штука
Вывод размеров товара в вызове msProducts
Подскажите пожалуйста как в вызове msproducts вывести выбор размера товара?
Пробовал тремя способами,
(1) закоментированный код minishop2_option.size [[+option.size]] — не выводит ничего
(2) закоментированный код minishop2_size [[+size]] — не выводит список, просто пустой span
(3) вызов [[!msOptions? &name=`size` &product=`[[+id]]`]] — выводит список выбора размера, но в корзину попадает без размера
вызов msproducts
pdotools 1.9.2
MODX Revolution 2.2.14-pl
Пробовал тремя способами,
(1) закоментированный код minishop2_option.size [[+option.size]] — не выводит ничего
(2) закоментированный код minishop2_size [[+size]] — не выводит список, просто пустой span
(3) вызов [[!msOptions? &name=`size` &product=`[[+id]]`]] — выводит список выбора размера, но в корзину попадает без размера
вызов msproducts
[[!msProducts? &parents=`3` &tpl=`ms2_catalog_tpl`]]<form method="post" class="ms2_form">
Размер: [[!msOptions? &name=`size` &product=`[[+id]]`]]
[[+option.size]]
[[+size]]
<input type="hidden" name="id" value="[[+id]]">
<input type="hidden" name="count" value="1">
<input type="hidden" name="options" value="[]">
<div class="price">[[+price]] [[%ms2_frontend_currency]]</div>
<button class="btn btn-default button" type="submit" name="ms2_action" value="cart/add">Купить</button>
</form>
<!--minishop2_option.size [[%ms2_frontend_size]]: [[+option.size]];-->
<!--minishop2_size <span>[[+size]]</span>-->pdotools 1.9.2
MODX Revolution 2.2.14-pl
Реализация выбора города
Василий, большое спасибо за уроки по созданию компонента! Весь день усиленно вчитываюсь)
Маленькая проба пера — компонент по выбору города.
Есть на демо сайте — тут
joxi.ru/J3acU_3JTJAsY2beWkM
Маленькая проба пера — компонент по выбору города.
Есть на демо сайте — тут
joxi.ru/J3acU_3JTJAsY2beWkM
Фильтрация по выпадающему списку для mFilter2
Может кому-то пригодится небольшое решение с подключением Bootstrap-select
Пример рабочего select с поиском без правки скрипта, благодаря label:
Пример рабочего select с поиском без правки скрипта, благодаря label:
Настройка DKIM и SPF на Ubuntu 12.04 + Sendmail
DKIM — это цифровая подпись писем, отправляемых с вашего сервера. Она гарантирует, что письмо отправлено именно с него, и не было изменено.
Наличие DKIM на отправляемой корреспонденции крайне положительно сказывается на прохождении antispam тестов, поэтому лучше бы её настроить.
Краткий принцип работы заключается в том, что на сервере лежит закрытый ключ, которым подписываются исходящие письма. Удалённый почтовый сервер (Яндекс или Google) при получении письма видит в заголовках эту подпись и проверяет ее путем запроса открытого ключа из DNS домена.
Пример заголовка с DKIM:
Если нет — это подделка и, скорее всего, спам.
Под катом пошаговое how-to с картинками, для серверов, настроенных по этой инструкции, как научить Sendmail работать с DKIM.
Наличие DKIM на отправляемой корреспонденции крайне положительно сказывается на прохождении antispam тестов, поэтому лучше бы её настроить.
Краткий принцип работы заключается в том, что на сервере лежит закрытый ключ, которым подписываются исходящие письма. Удалённый почтовый сервер (Яндекс или Google) при получении письма видит в заголовках эту подпись и проверяет ее путем запроса открытого ключа из DNS домена.
Пример заголовка с DKIM:
DKIM-Signature: v=1; a=rsa-sha256; c=simple/simple; d=modx-test.com; s=mail; t=1378025116; bh=E27pqP5aWa/XXOeVzzjMW+iw0W7wbbCe2B4toIRxP9M=; h=To:Subject:Date:From:Reply-To:From; b=GqprdvEYgq/Ff95fCDNzV4k1JLaMA9Pz5p5PUyv2bI0UVZ/S1xl6IyAZK4j3FwMCW 5cLe4IGcmnd+dNzNhe2bSj/kCIJg7ZyLM3mXAzEirGXdiqCc/LAZQOGR7udbMmm5YP 42pkMa2lI9FqKxAKq5BrtXbrWE+n+Mxc5dpQcGMw=Если подпись, сгенерированная сервисом, используя содержимое письма и открытой подписи совпадает с той, что указана в заголовке, значит — письмо настоящее и его не модифицировали после отправки с родного сервера.
Если нет — это подделка и, скорее всего, спам.
Под катом пошаговое how-to с картинками, для серверов, настроенных по этой инструкции, как научить Sendmail работать с DKIM.
Скрипт установки MODX для Ubuntu
После недавней статьи про настройку сервера было много вопросов, касающихся всяких мелочей. Поэтому я поднапрягся, и переделал скрипты jkenters для автоматической установки MODx.

