Новый тип дополнений: mmxDatabase и mmxForms
Привет, друзья, давно не виделись!
Прошло уже более 3х лет, как я перестал активно работать с MODX и занялся своим проектом Vesp. За это время я создал много разных сайтов и библиотек, неплохо освоил современные технологии, а теперь возвращаюсь порадовать сообщество MODX.
Почти год назад я уже написал заметку о фундаментальной проблеме в 3й версии MODX, и даже предложил готовый вариант её решения, но никакой реакции это не вызвало. Судя по количеству закачек (целых 10!), никто даже не попробовал установить новое дополнение и посмотреть, как оно работает.
Плюсом к этому добавились мои разговоры с европейскими коллегами на недавнем митапе в Швейцарии, из которых я вынес, что никто ничего менять не планирует.
А у меня есть свободное время, так что я решил немного подорвать экосистему новым типом дополнений, которые должны быть настолько хороши, чтобы заставить вас использовать Composer с MODX 3.
Начнём с демонстрации работы:
По какой-то особенной причине авторы MODX не дают работать с Composer в MODX по умолчанию. Для этого вам нужно или создать новый проект через composer create-project, или установить его из Git, или просто скачать composer.json из репозитория.
Последний вариант самый простой для уже существующих сайтов:
После этого можно обновить зависимости системы, чтобы проверить как всё работает:
Для новых дополнений нужен и новый префикс, так что я выбрал mmx — то есть Modern MODX. Скромненько и со вкусом.
Первым делом я написал mmxDatabase, который добавляет возможность работы с основными таблицами MODX через Eloquent. Про это уже давно и много где говорили, но дальше примеров «смотрите как можно» дело до сих пор не зашло.
Ну а теперь есть готовый пакет, который можно установить в MODX 3 и работать с БД в обход xPDO. Внутри лежат готовые модели со связями, которые можно использовать в любом месте системы.
Важно понимать, что это отдельные модели, они никак не связаны с xPDO и его схемами. Внутри не вызываются никакие события, не очищается кэш, не удаляются связи и т.д. Так что, с одной стороны, вы получаете высокоскоростной удобный инструмент для работы с БД, а с другой нужно понимать, что именно вы делаете и зачем.
В любом случае, знания по работе с Eloquent вам пригодятся в жизни гораздо больше, чем по xPDO.
Когда я поделился своей идей о создании новых дополнений с ребятами из Pixmill, в которой я работаю, они предложили мне сделать что-то с FormIt. Мол, сейчас у него запутанная система хуков, чанков, трудно отлаживать отправку почты и вообще он страницу перезагружает для работы, фи!
Я решил подойти к вопросу творчески, и просто выкинул ручную вёрстку форм, заменив их конструктором Vueform.
Логика такая:
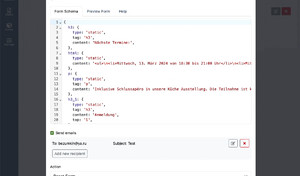
Конечно, коллеги из Pixmill мне сразу предложили проверить, как оно будет работать с реальной формой — и дали пример с текущего проекта в разработке. Минут за 10 я её сгенерировал, никаких проблем:
(кликаем на картинку)

Вообще, судя по обилию кнопочек и переключаетелей в онлайн конструкторе, ограничений у него нет.
mmxForms еще в разработке и будет там, полагаю, еще долго. Уж больно много возможностей использования мне нужно предусмотреть.
Например, там можно загружать файлы и выводить select с данными из БД, что я постараюсь добавить в следующем обновлении.
А пока можно потестить стандартный функционал: создание и отправку формы, вместе с email.
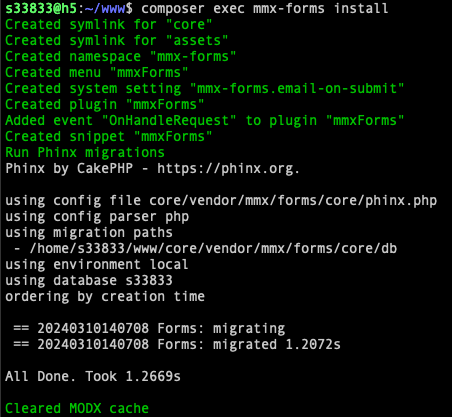
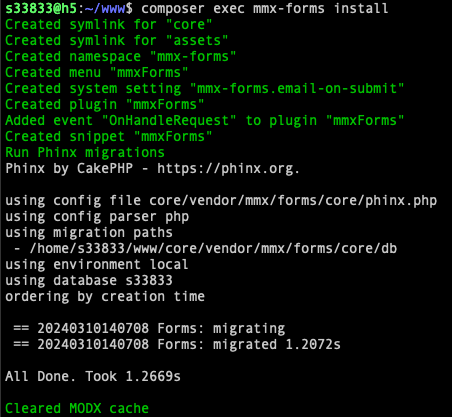
Ставим так:

Ах, да, еще и создание нужных таблиц через миграции Phinx.
Удаляем так же, но в обратном порядке:
Если же вы установите mmx/database как отдельную зависимость в composer.json, то удалять его не нужно.
Защиты «от дурака» пока что нет. В случае, если вы забудете правильно удалить зависимость, и сайт упадёт — никаких проблем, просто установите её обратно и удалите как положено.
Вы же всё равно это делаете из консоли сервера и нерабочая админка вам никак не помешает всё починить.
mmxDatabase работает очень просто — добавляет себя как системный сервис в MODX, инициализирует глобальный экземпляр Eloquent, используя системные настройки и всё — дальше любой желающий может с ним работать.
То есть, этот сервис стартует каждый раз при инициализации ядра, так как я полагаю, что вы хотите работать с Eloquent из любого места, без ручной инициализации. Поэтому и так важно запустить его скрипт удаления, перед реальным удалением через Composer.
У mmxDatabase нет ни сниппетов, ни плагинов — ничего, только namespace, для загрузки файла bootstrap.php.
А вот у mmxForms есть свой раздел в админке, который по сути является местным филиалом Vesp внутри MODX. Я даже выпустил новую версию vesp/core 4, чтобы оно нормально работало с зависимостями MODX 3.
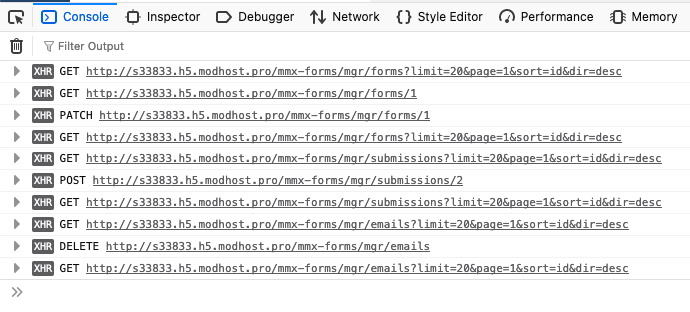
Ядро Vesp здесь нужно для реализации нормального API по стандарту PSR-7, с правильными типами запросов и кодами ответов.

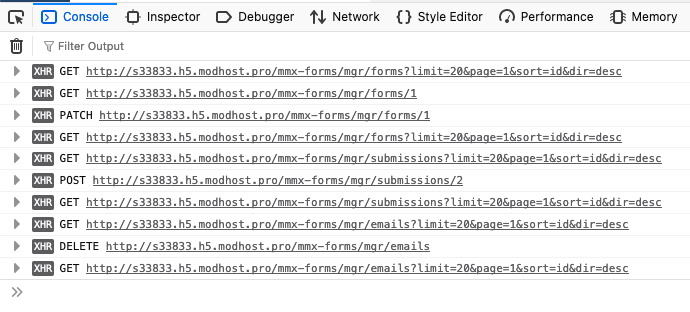
Плагин дополнения реагирует на адрес /mmx-forms/ в начале запроса и пытается обработать запрос. Работает это как внутри админки (требует быть авторизованным в контексте mgr), так и снаружи для отправленных форм.
У всех mmx дополнений будет свой namespace и, соответственно, свой адрес для запросов. Так мы внезапно получаем настоящий API для работы с дополнением (если вдруг кому-то надо).
Вообще у дополнения на данный момент 5 таблиц:
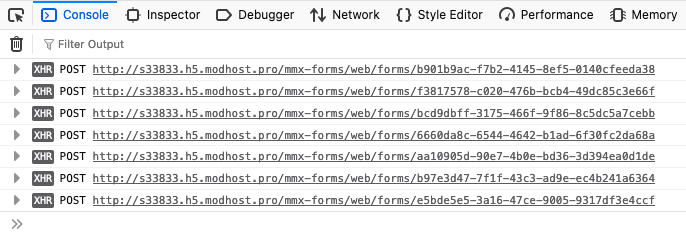
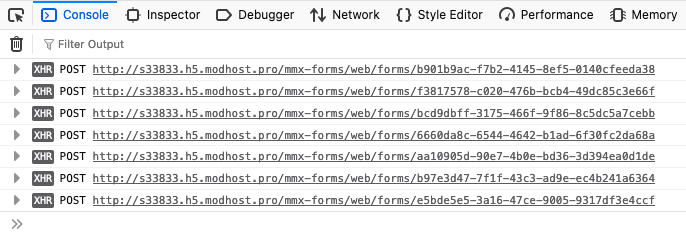
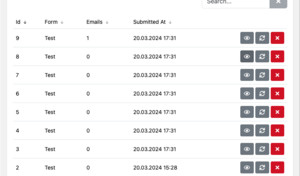
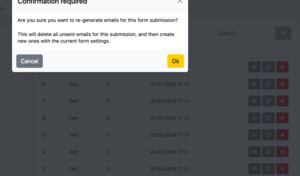
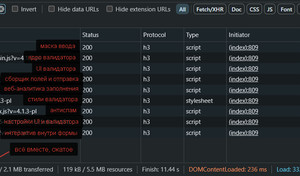
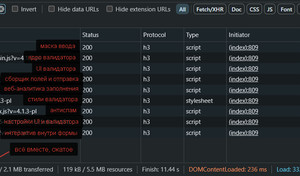
Кстати, насчёт запросов на отправку форм. Вот как они выглядят снаружи, на публичной части сайта:

На картинке видно разные идентификаторы для запросов — это потому, что на данный момент бэкенд не умеет проверять правильность заполнения формы, я планирую добавить это позже.
Но чтобы спамеры не завалили вас отправкой форм на прямой адрес API прямо сейчас, предусмотрена система токенов. При каждом выводе формы на сайте генерируется одноразовый код, который удаляется или после её отправки, или через 12 часов.
То есть, чтобы слать вам спам без проверки, нужно каждый раз как-то получать этот уникальный токен — то есть загружать страницу с формой и выковыривать его оттуда.
Но даже если и это не поможет, то есть еще системная настройка mmx-forms.email-on-submit, которую можно отключить, чтобы письма не отправлялись сразу после отправки формы. А вы можете позже проверять присланные значения самостоятельно, своим скриптом, и удалять неправильные вместе с подготовленными письмами.
А потом уже отправлять оставшиеся в живых письма через консольный скрипт:
Тут уж я себя не ограничивал.
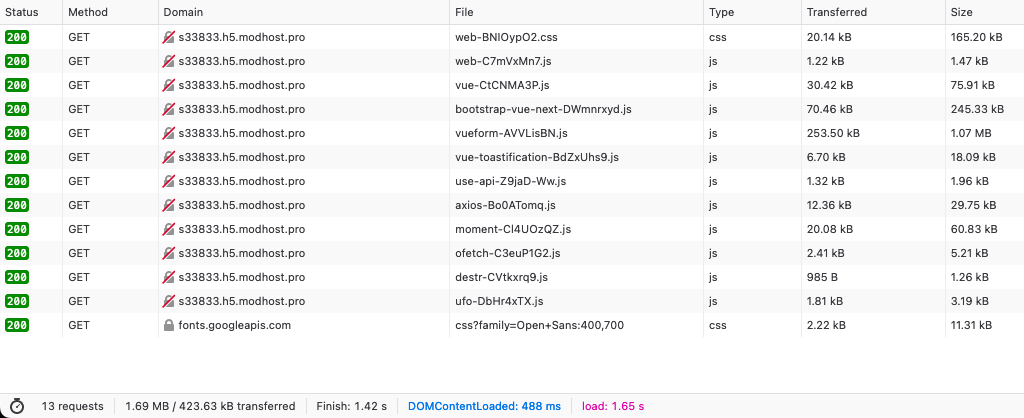
Современное SPA приложение на Vue 3, Bootstrap-Vue-Next, Bootstrap-SCSS и моих компонентах из Vesp, адаптированных для MODX.






Всё это собирается Vite раздельно для фронта и бэка с общими зависимостями.

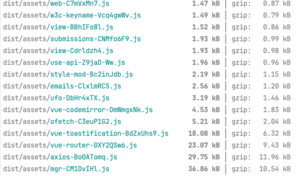
Над списком зависимостей и их размером еще можно будет поработать, но самую толстую зависимость в лице Vueform не победить никак, потому что она должна быть собрана целиком, ибо никто не знает, какую именно форму вы напишете.
В любом случае, всё сделано по последнему слову техники, насколько я себе это представляю. И Vue Router работает и сохраняет вам в админке MODX прямые ссылки на модальные окошки.
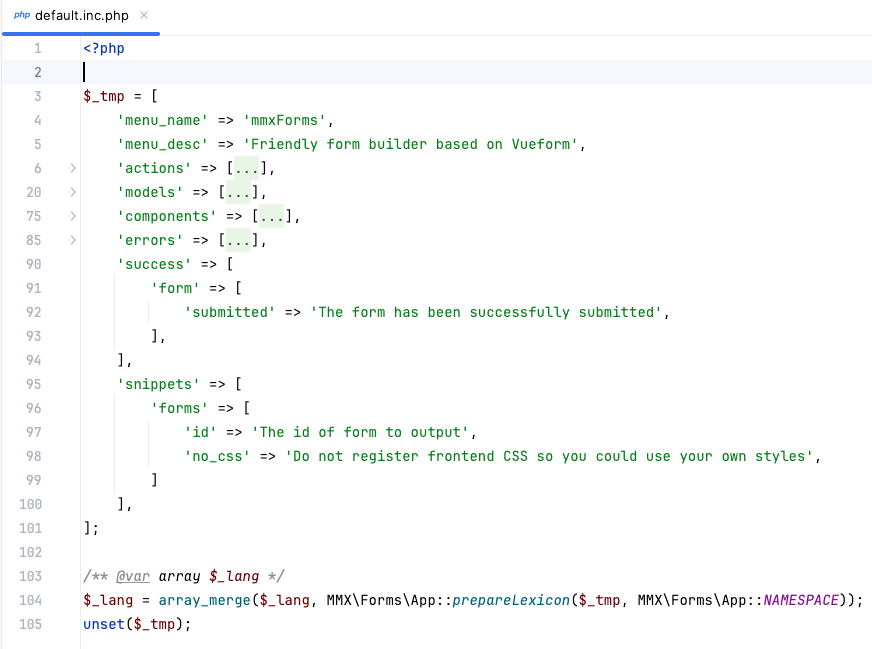
Даже файл с лексиконами выглядит не как у всех.
Вообще я подумал, что уже много лет дополнения для MODX пишутся по одним лекалам, даже если те и устарели. Вот зачем нам, например, тупо добавлять записи в лексикон поштучно? Мало того, что это неудобно, так еще и в глазах рябит.
У меня вот так:

Можно сворачивать блоки с текстом и вообще, лучше понимать что к чему относится.
Кстати говоря, пришлось написать и свою утилиту useLexicon для работы с этими записями из Vue, в которой можно использовать и склонения как у Vue-i18n.
В общем, тут много чего сделано, и будет сделано еще. Планирую позже всё это выделить в отдельную библиотеку для более лёгкой работы, как уже сделал с @vesp/frontend.
Зачем же я это всё вообще затеял?
1. Мы решаем фундаментальную проблему с дублированием зависимостей, когда каждый транспортный пакет MODX может притащить свою версию популярной библиотеки в общее пространство имён, и что-нибудь этим сломать.
Mmx дополнения устанавливаются через Composer, так что вы будете обязаны решить все возникающие конфликты зависимостей до того, как они сломают вам сайт в неизвестном месте.
Одного этого, на мой взгляд, уже достаточно, но давайте перечислим и остальные бонусы.
2. Отказ от транспортных пакетов.
Да-да, тех самых, которые устанавливаются в админке и были придуманы еще до изобретения Composer (не шучу).
У них как-бы есть версионирование, но если вы вручную не прописали в новой версии, что ей надо почистить какие-то старые файлы, то они останутся — и могут мешать работе.
Так же все установленные версии хранятся в core/packages, чтобы вы могли на них откатиться при желании, и занимают там место. Конечно, их можно переодически чистить, но и откатиться тогда никуда не получится.
Так как эти пакеты устанавливаются из админки, то при возникновении какой-то проблемы вы можете получить нерабочий сайт, и, соответственно, нерабочую админку. И невозможность откатить установку проблемного дополнения. Прикол с бесконечно висящим окном установки широко известен.
3. Независимость от провайдеров пакетов.
Всё работет через промышленный стандарт: github.com и packagist.org — больше никто не нужен.
Более того, можно подписаться на обновления кода в Github и получать уведомления о релизе новой версии. А потом идти на сайт и делать composer update. Новые версии публикуются путём создания релиза в репозитории, а там можно еще и расписать все изменения красиво.
4. Актуальность технологий
Этот способ решает и ещё одну большую проблему системы — отток мозгов. Вы уже могли заметить, что как только разработчик развивается достаточно, чтобы начать работать с общепринятыми решениями в мире PHP (Symfony, Laravel), то ему быстро становится скучно и он уходит.
За последние годы ушли, кажется, уже все серьёзные двигатели прогресса в русскоговорящем сообществе. А те, которые не совсем еще ушли, забегают иногда в комментарии, написать что-то типа «я уже давно с MODX не работаю, но вроде надо вот так».
Это не претензия, это медицинский факт. Нормальному разработчику в MODX ловить нечего, тут всё давно уже умерло, в плане технологий.
Надеюсь, что mmx дополнения смогут заинтересовать кого-то из старых мастеров вернуться к разработке для MODX. Тем более, что минимальная версия PHP для работы с mmxForms — 8.1.
Как вы понимаете, поле здесь непаханное — можно переписать вообще все компоненты на новом технологическом уровне, если у сообщества будет такое желание и поддержка.
Честно говоря, я немного утомился всё это разрабатывать за последние 2 недели (при том, что использовал уже готовые наработки из проекта sterc/csp), так что решил поделиться с вами промежуточным результатом. Вроде как зарелизить, почитать отзывы с предложениями, и дорабатывать уже по ним.
Как вы понимаете, в работе с формами совершенство недостижимо. Будет обновляться и Vueform, и хотелки пользователей MODX. Например, недавно видел где-то вопрос, как можно к отправляемому письму через FormIt подцепить левый, отдельно сгенерированный файл?
Так что я постарался сделать максимально прочный и надёжный фундамент, притащив сюда все свои любимые технологии, не касаясь самого MODX, по возможности. Я не хочу работать с ExtJS, не хочу работать с xPDO, и тем более использовать практики, которые старше моего сына.
Я хочу получать от работы удовольствие, а не ощущать, что система мне мешает. Этот проект я разрабатываю в Docker, здесь всё на файлах, таблицы меняются миграциями, фронт обновляется через hot module reload, и всё такое прочее. MODX сейчас, по сути, просто оболочка для запуска моего приложения.
Что будет дальше — зависит от вас. Если инициатива mmx встретит одобрение, будут пользователи, запросы на улучшения и прочий интерес — буду продолжать. Возможности у меня пока есть, да и благодаря новому подходу, мне очень легко перетаскивать свой код из Vesp в MODX и обратно.
Пока что план для новых версий такой:
А если лень устанавливать, просто поиграйтесь с онлайн конструктором Vueform и представьте, что такие формы можно будет выводить на вашем сайте.
Дополнение можно попробовать и на modhost.pro. Выбираем PHP 8.1 и тариф «Тестовый».
Несмотря на указанную версию PHP, в консоли всё равно по будет PHP 7.0, так что правильные команды выглядят вот так:
Прошло уже более 3х лет, как я перестал активно работать с MODX и занялся своим проектом Vesp. За это время я создал много разных сайтов и библиотек, неплохо освоил современные технологии, а теперь возвращаюсь порадовать сообщество MODX.
Почти год назад я уже написал заметку о фундаментальной проблеме в 3й версии MODX, и даже предложил готовый вариант её решения, но никакой реакции это не вызвало. Судя по количеству закачек (целых 10!), никто даже не попробовал установить новое дополнение и посмотреть, как оно работает.
Плюсом к этому добавились мои разговоры с европейскими коллегами на недавнем митапе в Швейцарии, из которых я вынес, что никто ничего менять не планирует.
А у меня есть свободное время, так что я решил немного подорвать экосистему новым типом дополнений, которые должны быть настолько хороши, чтобы заставить вас использовать Composer с MODX 3.
Начнём с демонстрации работы:
Composer
По какой-то особенной причине авторы MODX не дают работать с Composer в MODX по умолчанию. Для этого вам нужно или создать новый проект через composer create-project, или установить его из Git, или просто скачать composer.json из репозитория.
Последний вариант самый простой для уже существующих сайтов:
cd /to/modx/root/ wget https://raw.githubusercontent.com/modxcms/revolution/v3.0.4-pl/composer.jsonОбратите внимание на версию системы в адресе.
После этого можно обновить зависимости системы, чтобы проверить как всё работает:
composer updateКстати говоря, это неплохой способ исправлять баги в зависимостях без обновления самой системы.
mmxDatabase
Для новых дополнений нужен и новый префикс, так что я выбрал mmx — то есть Modern MODX. Скромненько и со вкусом.
Первым делом я написал mmxDatabase, который добавляет возможность работы с основными таблицами MODX через Eloquent. Про это уже давно и много где говорили, но дальше примеров «смотрите как можно» дело до сих пор не зашло.
Ну а теперь есть готовый пакет, который можно установить в MODX 3 и работать с БД в обход xPDO. Внутри лежат готовые модели со связями, которые можно использовать в любом месте системы.
<?php
$resources = \MMX\Database\Models\Resource::query()
->with('Template:id,templatename')
->with('TvValues')
->where('published', true)
->get();
foreach ($resources as $resource) {
print_r($resource->toArray());
}Важно понимать, что это отдельные модели, они никак не связаны с xPDO и его схемами. Внутри не вызываются никакие события, не очищается кэш, не удаляются связи и т.д. Так что, с одной стороны, вы получаете высокоскоростной удобный инструмент для работы с БД, а с другой нужно понимать, что именно вы делаете и зачем.
В любом случае, знания по работе с Eloquent вам пригодятся в жизни гораздо больше, чем по xPDO.
mmxForms
Когда я поделился своей идей о создании новых дополнений с ребятами из Pixmill, в которой я работаю, они предложили мне сделать что-то с FormIt. Мол, сейчас у него запутанная система хуков, чанков, трудно отлаживать отправку почты и вообще он страницу перезагружает для работы, фи!
Я решил подойти к вопросу творчески, и просто выкинул ручную вёрстку форм, заменив их конструктором Vueform.
Логика такая:
- Устанавливаем дополнение через Composer
- Создаём форму в онлайн конструкторе, настраиваем там правила валидации и остальные параметры
- Копируем получившуюся схему в mmxForms
- Выводим форму на сайте
- Ура, всё работает!
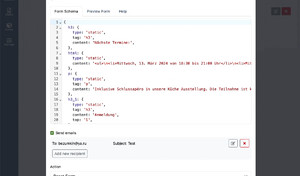
Конечно, коллеги из Pixmill мне сразу предложили проверить, как оно будет работать с реальной формой — и дали пример с текущего проекта в разработке. Минут за 10 я её сгенерировал, никаких проблем:
(кликаем на картинку)

Вообще, судя по обилию кнопочек и переключаетелей в онлайн конструкторе, ограничений у него нет.
Установка и удаление
mmxForms еще в разработке и будет там, полагаю, еще долго. Уж больно много возможностей использования мне нужно предусмотреть.
Например, там можно загружать файлы и выводить select с данными из БД, что я постараюсь добавить в следующем обновлении.
А пока можно потестить стандартный функционал: создание и отправку формы, вместе с email.
Ставим так:
composer require mmx/forms
composer exec mmx-database install # это если вы еще не устанавливали это дополнение
composer exec mmx-forms install
Ах, да, еще и создание нужных таблиц через миграции Phinx.
Удаляем так же, но в обратном порядке:
composer exec mmx-forms remove
composer exec mmx-database remove # если не установлено отдельно, тоже нужно удалить
composer remove mmx/formsЕсли же вы установите mmx/database как отдельную зависимость в composer.json, то удалять его не нужно.
Защиты «от дурака» пока что нет. В случае, если вы забудете правильно удалить зависимость, и сайт упадёт — никаких проблем, просто установите её обратно и удалите как положено.
Вы же всё равно это делаете из консоли сервера и нерабочая админка вам никак не помешает всё починить.
Принцип работы
mmxDatabase работает очень просто — добавляет себя как системный сервис в MODX, инициализирует глобальный экземпляр Eloquent, используя системные настройки и всё — дальше любой желающий может с ним работать.
То есть, этот сервис стартует каждый раз при инициализации ядра, так как я полагаю, что вы хотите работать с Eloquent из любого места, без ручной инициализации. Поэтому и так важно запустить его скрипт удаления, перед реальным удалением через Composer.
У mmxDatabase нет ни сниппетов, ни плагинов — ничего, только namespace, для загрузки файла bootstrap.php.
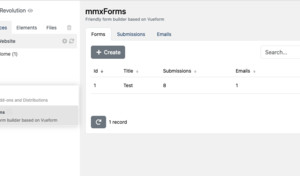
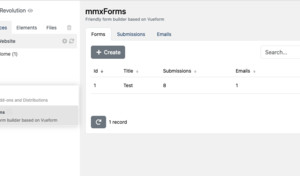
А вот у mmxForms есть свой раздел в админке, который по сути является местным филиалом Vesp внутри MODX. Я даже выпустил новую версию vesp/core 4, чтобы оно нормально работало с зависимостями MODX 3.
Ядро Vesp здесь нужно для реализации нормального API по стандарту PSR-7, с правильными типами запросов и кодами ответов.

Плагин дополнения реагирует на адрес /mmx-forms/ в начале запроса и пытается обработать запрос. Работает это как внутри админки (требует быть авторизованным в контексте mgr), так и снаружи для отправленных форм.
У всех mmx дополнений будет свой namespace и, соответственно, свой адрес для запросов. Так мы внезапно получаем настоящий API для работы с дополнением (если вдруг кому-то надо).
Вообще у дополнения на данный момент 5 таблиц:
- mmx_forms_forms — собственно, формы с настройками
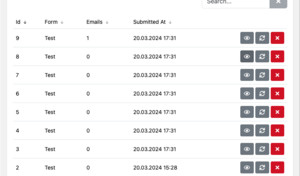
- mmx_forms_submissions — данные, отправленные юзерами из этих форм
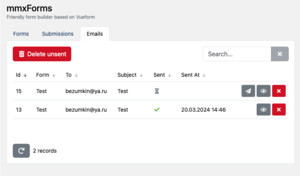
- mmx_forms_emails — письма, сгенерированные из данных, если это указано в настройках формы
- mmx_forms_tokens — одноразовые токены форм, см. ниже
- mmx_forms_migrations — служебная таблица для проведения миграций этого дополнения
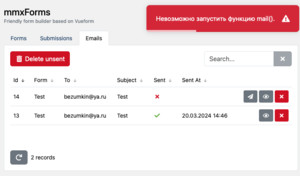
Борьба со спамом
Кстати, насчёт запросов на отправку форм. Вот как они выглядят снаружи, на публичной части сайта:

На картинке видно разные идентификаторы для запросов — это потому, что на данный момент бэкенд не умеет проверять правильность заполнения формы, я планирую добавить это позже.
Но чтобы спамеры не завалили вас отправкой форм на прямой адрес API прямо сейчас, предусмотрена система токенов. При каждом выводе формы на сайте генерируется одноразовый код, который удаляется или после её отправки, или через 12 часов.
То есть, чтобы слать вам спам без проверки, нужно каждый раз как-то получать этот уникальный токен — то есть загружать страницу с формой и выковыривать его оттуда.
Но даже если и это не поможет, то есть еще системная настройка mmx-forms.email-on-submit, которую можно отключить, чтобы письма не отправлялись сразу после отправки формы. А вы можете позже проверять присланные значения самостоятельно, своим скриптом, и удалять неправильные вместе с подготовленными письмами.
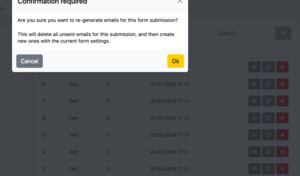
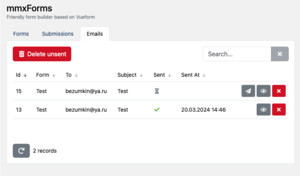
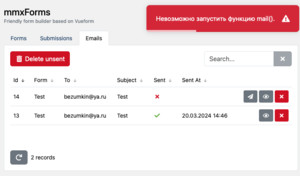
А потом уже отправлять оставшиеся в живых письма через консольный скрипт:
composer exec mmx-forms emailsАдминка
Тут уж я себя не ограничивал.
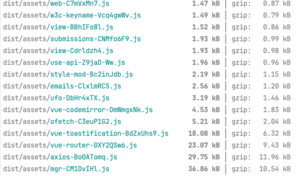
Современное SPA приложение на Vue 3, Bootstrap-Vue-Next, Bootstrap-SCSS и моих компонентах из Vesp, адаптированных для MODX.






Всё это собирается Vite раздельно для фронта и бэка с общими зависимостями.

Над списком зависимостей и их размером еще можно будет поработать, но самую толстую зависимость в лице Vueform не победить никак, потому что она должна быть собрана целиком, ибо никто не знает, какую именно форму вы напишете.
В любом случае, всё сделано по последнему слову техники, насколько я себе это представляю. И Vue Router работает и сохраняет вам в админке MODX прямые ссылки на модальные окошки.
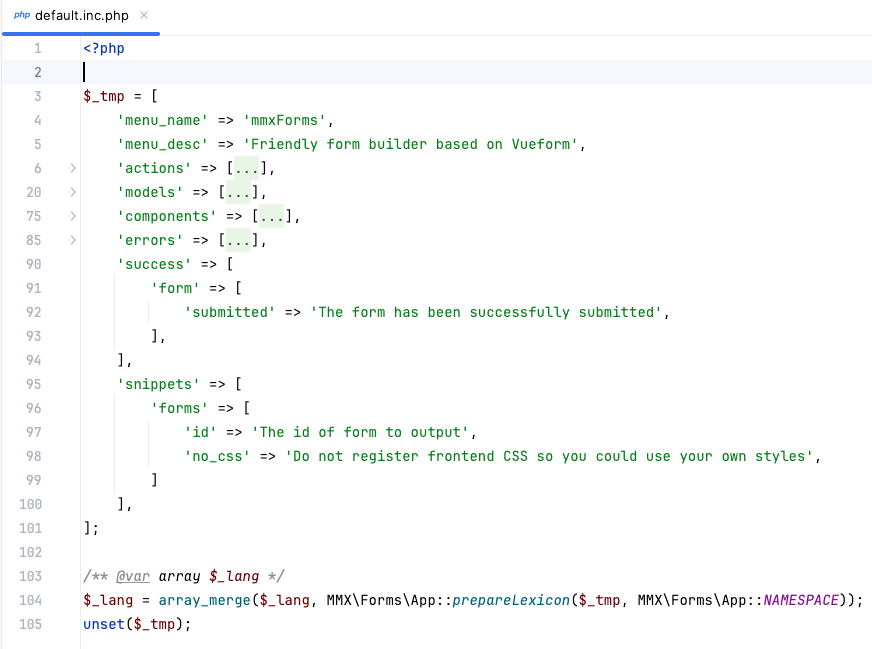
Даже файл с лексиконами выглядит не как у всех.
Вообще я подумал, что уже много лет дополнения для MODX пишутся по одним лекалам, даже если те и устарели. Вот зачем нам, например, тупо добавлять записи в лексикон поштучно? Мало того, что это неудобно, так еще и в глазах рябит.
У меня вот так:

Можно сворачивать блоки с текстом и вообще, лучше понимать что к чему относится.
Кстати говоря, пришлось написать и свою утилиту useLexicon для работы с этими записями из Vue, в которой можно использовать и склонения как у Vue-i18n.
В общем, тут много чего сделано, и будет сделано еще. Планирую позже всё это выделить в отдельную библиотеку для более лёгкой работы, как уже сделал с @vesp/frontend.
Преимущества
Зачем же я это всё вообще затеял?
1. Мы решаем фундаментальную проблему с дублированием зависимостей, когда каждый транспортный пакет MODX может притащить свою версию популярной библиотеки в общее пространство имён, и что-нибудь этим сломать.
Mmx дополнения устанавливаются через Composer, так что вы будете обязаны решить все возникающие конфликты зависимостей до того, как они сломают вам сайт в неизвестном месте.
Одного этого, на мой взгляд, уже достаточно, но давайте перечислим и остальные бонусы.
2. Отказ от транспортных пакетов.
Да-да, тех самых, которые устанавливаются в админке и были придуманы еще до изобретения Composer (не шучу).
У них как-бы есть версионирование, но если вы вручную не прописали в новой версии, что ей надо почистить какие-то старые файлы, то они останутся — и могут мешать работе.
Так же все установленные версии хранятся в core/packages, чтобы вы могли на них откатиться при желании, и занимают там место. Конечно, их можно переодически чистить, но и откатиться тогда никуда не получится.
Так как эти пакеты устанавливаются из админки, то при возникновении какой-то проблемы вы можете получить нерабочий сайт, и, соответственно, нерабочую админку. И невозможность откатить установку проблемного дополнения. Прикол с бесконечно висящим окном установки широко известен.
3. Независимость от провайдеров пакетов.
Всё работет через промышленный стандарт: github.com и packagist.org — больше никто не нужен.
Более того, можно подписаться на обновления кода в Github и получать уведомления о релизе новой версии. А потом идти на сайт и делать composer update. Новые версии публикуются путём создания релиза в репозитории, а там можно еще и расписать все изменения красиво.
4. Актуальность технологий
Этот способ решает и ещё одну большую проблему системы — отток мозгов. Вы уже могли заметить, что как только разработчик развивается достаточно, чтобы начать работать с общепринятыми решениями в мире PHP (Symfony, Laravel), то ему быстро становится скучно и он уходит.
За последние годы ушли, кажется, уже все серьёзные двигатели прогресса в русскоговорящем сообществе. А те, которые не совсем еще ушли, забегают иногда в комментарии, написать что-то типа «я уже давно с MODX не работаю, но вроде надо вот так».
Это не претензия, это медицинский факт. Нормальному разработчику в MODX ловить нечего, тут всё давно уже умерло, в плане технологий.
Надеюсь, что mmx дополнения смогут заинтересовать кого-то из старых мастеров вернуться к разработке для MODX. Тем более, что минимальная версия PHP для работы с mmxForms — 8.1.
Как вы понимаете, поле здесь непаханное — можно переписать вообще все компоненты на новом технологическом уровне, если у сообщества будет такое желание и поддержка.
Заключение
Честно говоря, я немного утомился всё это разрабатывать за последние 2 недели (при том, что использовал уже готовые наработки из проекта sterc/csp), так что решил поделиться с вами промежуточным результатом. Вроде как зарелизить, почитать отзывы с предложениями, и дорабатывать уже по ним.
Как вы понимаете, в работе с формами совершенство недостижимо. Будет обновляться и Vueform, и хотелки пользователей MODX. Например, недавно видел где-то вопрос, как можно к отправляемому письму через FormIt подцепить левый, отдельно сгенерированный файл?
Так что я постарался сделать максимально прочный и надёжный фундамент, притащив сюда все свои любимые технологии, не касаясь самого MODX, по возможности. Я не хочу работать с ExtJS, не хочу работать с xPDO, и тем более использовать практики, которые старше моего сына.
Я хочу получать от работы удовольствие, а не ощущать, что система мне мешает. Этот проект я разрабатываю в Docker, здесь всё на файлах, таблицы меняются миграциями, фронт обновляется через hot module reload, и всё такое прочее. MODX сейчас, по сути, просто оболочка для запуска моего приложения.
Что будет дальше — зависит от вас. Если инициатива mmx встретит одобрение, будут пользователи, запросы на улучшения и прочий интерес — буду продолжать. Возможности у меня пока есть, да и благодаря новому подходу, мне очень легко перетаскивать свой код из Vesp в MODX и обратно.
Пока что план для новых версий такой:
- Сделать поддержку загрузки файлов и отправки их на почту
- Добавить систему плагинов для модификации отправляемых форм и писем
- Сделать базовую валидацию на бэкенде, используя схему формы из javascript
А если лень устанавливать, просто поиграйтесь с онлайн конструктором Vueform и представьте, что такие формы можно будет выводить на вашем сайте.
Обновлено 24.03.2024
Дополнение можно попробовать и на modhost.pro. Выбираем PHP 8.1 и тариф «Тестовый».
Несмотря на указанную версию PHP, в консоли всё равно по будет PHP 7.0, так что правильные команды выглядят вот так:
mkdir ~/bin
ln -s /usr/bin/php8.1 ~/bin/php
source ~/.profile
cd ~/www
wget https://raw.githubusercontent.com/modxcms/revolution/v3.0.5-pl/composer.json
composer require mmx/forms
composer exec mmx-forms installКомментарии: 41
Очень интересно, буду пробовать как появится свободное время. И вот ещё что, по загрузке файлов из заполняемых форм и отправке с письмом: такое уже есть в SendIt от @Артур Шевченко, как раз использовал его компонент в последнем проекте в работе.
такое уже есть в SendItУ Vueform всё немного сложнее. Там грузятся временные файлы до отправки формы, а потом их можно удалить или заменить.
А это значит, что файлы нужно где-то временно хранить и отслеживать, были они отправлены или нет. То есть, сохранять их в БД, чистить неотправленное и всякое такое.
В логике mmxForms это новые таблицы, модели и связи. Sendit, насколько я вижу по исходникам, с БД вообще не работает.
Всё верно, SendIt не работает с БД, он работает как аналог AjaxForm и имеет большие преимущества как отметили многие воспользовавшиеся им, в том числе и я. Он временно загружает файлы в папку так же временную называя его по sessionid, и удаляет её сразу после отправки, но если есть необходимость файлы сохранить, до отправки файлы само собой можно перенести на постоянное хранение хуком, что я и делал. Удаляются файлы не зависимо от того, отправилось письмо или нет…
Хочу отметить, что не пытаюсь высказаться, что ты изобретаешь «велосипед», вижу, что в твоём решении больше контроля данных, что несомненно очень здорово! Поэтому, я обязательно как писал выше, буду пробовать твоё решение!
файлы нужно где-то временно хранить и отслеживать, были они отправлены или нет. То есть, сохранять их в БД, чистить неотправленное и всякое такое.В SendIt всё это есть, только без БД. Файлы загружаются автоматически и удаляются автоматически при перезагрузке или закрытии страницы. Если отправлять не надо, то пишешь хук, который переместит файлы. В общем, я вдохновлялся AjaxForm и AjaxSnippet и получился универсальный компонент для отправки форм.
Вообще очень интересно получилось. Твои старые компоненты на фронте используют jQuery, а теперь ты врываешься с Vue, VanillaJS не зашёл тебе совсем?)))
Что касается твоих идей, мне они кажутся революционными для Modx, если не найдётся тот, кто разжуёт всё для малообразованных вроде меня, будет сложно разобраться.
Прекрасные новости, Василий! Спасибо за труд, пошел смотреть изучать
Нда… вот бы была такая система год назад… Сейчас уже активно пишу на более простом самописном аналоге с primeVue. Все проще и PSR-7 не поддерживает, но зато все мне понятно. Так что для меня врядли пригодиться. Хотелось бы современный и понятный стандарт, чтоб не плодить кучу разнообразных систем в которых ногу сломишь, но по моему новинки в программировании редко взлетают. С минишопом у Вас повезло. Ко времени пришелся. А vesp/core 4 может и не взлететь. Разве что на авторитете подымется. Думаю 3 проблемы помешают.
1 это не простой порог входа. Подробной документации еще нет, но система кажется не простой.
2. MODX с системой сниппетов и чанков довольно простой конструктор сайтов. Многие не знают php и пишут на MODX сайты. А с vesp/core уже так не получиться.
3. У vesp нет компонентов и модулей, чтоб не писать нужный функионал с 0, а как, например, установил минишоп и просто под свой сайт подстроил.
Ну это я так вижу :-). Может у кого-то другие впечатления…
1 это не простой порог входа. Подробной документации еще нет, но система кажется не простой.
2. MODX с системой сниппетов и чанков довольно простой конструктор сайтов. Многие не знают php и пишут на MODX сайты. А с vesp/core уже так не получиться.
3. У vesp нет компонентов и модулей, чтоб не писать нужный функионал с 0, а как, например, установил минишоп и просто под свой сайт подстроил.
Ну это я так вижу :-). Может у кого-то другие впечатления…
Блин. Насчет того, что точно не буду использовать vesp/core 4 кажется погорячился. Проблема в том, что ресурсов на собственный аналог не хватает :-(. Чтоб предложить более менее полноценное приложение надо потратить много времени… В принципе можно было бы перейти на vesp, но главная проблема отсутствие модульности. У нас сайт с, условно, сотней модулей. Пересоберать весь сайт при изменении одного модуля или добавлении нового желания нет.
У меня, при использовании gtsAPI, на странице вызывается сниппет, который подгружает однофайловый модуль на vue. Который весит пару килобайт. Соберается за секунды и никак не влияет на другие модули. Нужно, чтоб модуль можно было отдельно редактировать и соберать. Чтоб модуль отдельно подгружался при использовании на странице и чтоб при загрузке какой-либо страницы не загружались все сто модулей.
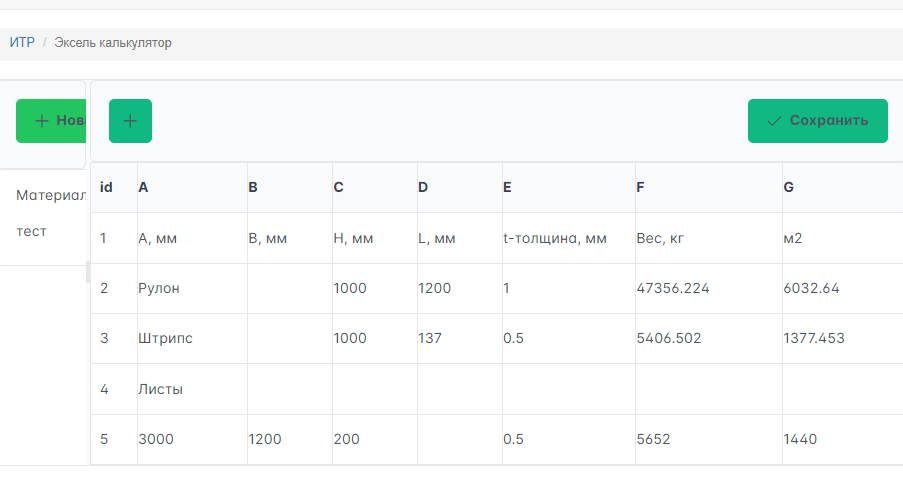
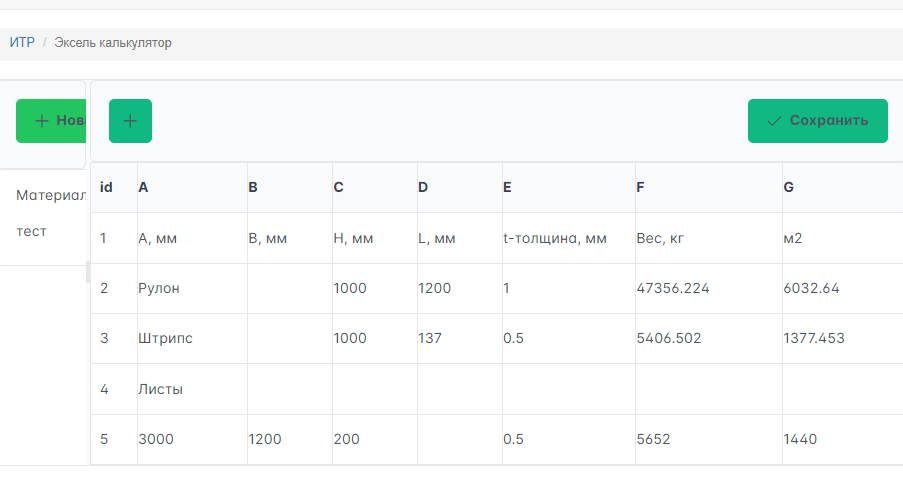
Пример модуля ExcelCalc

У меня, при использовании gtsAPI, на странице вызывается сниппет, который подгружает однофайловый модуль на vue. Который весит пару килобайт. Соберается за секунды и никак не влияет на другие модули. Нужно, чтоб модуль можно было отдельно редактировать и соберать. Чтоб модуль отдельно подгружался при использовании на странице и чтоб при загрузке какой-либо страницы не загружались все сто модулей.
Пример модуля ExcelCalc

2. Те, кто не знают php, могут и дальше по старинке работать.
Первым делом я написал mmxDatabase, который добавляет возможность работы с основными таблицами MODX через Eloquent. Про это уже давно и много где говорили, но дальше примеров «смотрите как можно» дело до сих пор не зашло.Хз, Вась ) А зачем тебе тогда modx?
И зачем этот пакет? Просто заменить один синтаксис другим?
Если тейк про скорость, то это не элокенту
Давно мечтал о подобных формах! Спасибо!
1. Мы решаем фундаментальную проблему с дублированием зависимостей, когда каждый транспортный пакет MODX может притащить свою версию популярной библиотеки в общее пространство имён, и что-нибудь этим сломать.Да это очень напрягает, когда на сайте сразу 3 версии Guzzle с разных дополнений и приходиться придумывать велосипед как заставить это работать.
Отличный пример!!! Применю обязательно.
ps. Что мне непонятно, так почему ребята которые задают курс MODX до сих пор придерживаются транспортных пакетов? Когда в ядре уже есть все необходимое для установки через композер…
до сих пор придерживаются транспортных пакетов?Устоявшаяся экосистема, привычные механизмы, куча реализованных пакетов (а переписать все это нужно много времени)? Типа работает — не трогай))
Ну так можно реализовать установку из композер и завернуть это в транспортный пакет.
Пакет будет установлен с учетом всех зависимостей и тд. Пакет будет в данном случае как обертка. Не будет занимать много места, будет так же работать и откат и тд и все фишки пакета MODX.
Пакет будет установлен с учетом всех зависимостей и тд. Пакет будет в данном случае как обертка. Не будет занимать много места, будет так же работать и откат и тд и все фишки пакета MODX.
Это тоже изврат, не надо такое поддерживать.
Мало того, что это сам по себе костыль, так еще и непонятно как зависимости через админку разруливать, в случае чего. А дальше надо опять как-то собирать траспортный пакет через MODX, грузить в репозитории, там еще что-то может поломаться…
Народ даже придумал консольный сборщик GPM, который работает по json схеме. Никому не нравится собирать транспортные пакеты, это издевательство.
Куда лучше потихоньку писать новые дополнения и переводить старые на установку из Composer. Будут хорошие дополнения использовать этот подход — будут и юзеры.
Мало того, что это сам по себе костыль, так еще и непонятно как зависимости через админку разруливать, в случае чего. А дальше надо опять как-то собирать траспортный пакет через MODX, грузить в репозитории, там еще что-то может поломаться…
Народ даже придумал консольный сборщик GPM, который работает по json схеме. Никому не нравится собирать транспортные пакеты, это издевательство.
Куда лучше потихоньку писать новые дополнения и переводить старые на установку из Composer. Будут хорошие дополнения использовать этот подход — будут и юзеры.
Там если транспортник будет выполнять
и
кроме как костыля в виде самого пакета больше тут ничего и нет
composer exec mmx-forms installи
composer exec mmx-forms removeкроме как костыля в виде самого пакета больше тут ничего и нет
1. Что делать, если зависимостей много и установка прервётся по таймауту? Это же web-запрос
2. Как отвечать на вопросы от Composer при разруливании зависимостей?
Но я, конечно, никому не могу помешать так делать.
2. Как отвечать на вопросы от Composer при разруливании зависимостей?
Но я, конечно, никому не могу помешать так делать.
2. Как отвечать на вопросы от Composer при разруливании зависимостей?А если помечтать, потенциально возможно прикрутить UI и всё-таки ставить пакеты из админки, ну бывает же Web UI для composer…?
(кстати сделано на твоём плюс-минус стеке? из slim и bootstrap)
Но после погружения в докер и прочие консоле-зависимые технологии, я уже замечал что сложно бывает объяснить как может быть, что при работе над сайтами люди никогда её не открывают). Но они есть (например я и те команды у кого я перенимал workflow, и кому передавал), как и есть те кто иногда меняет пару строчек кода в админке MODX минуя IDE (это не я)…
Но всё-таки знать, что полностью не вылезая из админки есть возможно работать — это очень хорошо, особенно для новичков.
Привет! Молодец, как всегда)
mmxDatabase понравился! Прям чешутся руки применить и попробовать, осталось найти где. По нему небольшой вопрос, сторонние модели возможно добавлять в список поддерживаемых разработчику? Например для miniShop3 (когда-то в будущем)?
И вопрос по mmxForms, верно понял, что использование компонента на фронте выливается примерно в 1,5 мб дополнительного css и js? Много, конечно, если речь про формы типа «Перезвоните мне»
mmxDatabase понравился! Прям чешутся руки применить и попробовать, осталось найти где. По нему небольшой вопрос, сторонние модели возможно добавлять в список поддерживаемых разработчику? Например для miniShop3 (когда-то в будущем)?
И вопрос по mmxForms, верно понял, что использование компонента на фронте выливается примерно в 1,5 мб дополнительного css и js? Много, конечно, если речь про формы типа «Перезвоните мне»
сторонние модели возможно добавлять в список поддерживаемых разработчикуДа конечно, как только mmxDatabase установлен в системе, можно писать свои модели, расширяющие класс Model из Eloquent.
Любой будущий пакет может просто указать у себя в зависимостях mmx/database, а так как у нас всё через Composer, то установлен он будет только один раз, неважно сколько пакетов его требуют.
использование компонента на фронте выливается примерно в 1,5 мб дополнительного css и js?Это только если без gzip — а с ним 420 Кб.

Тоже многовато, но оно закэшируется и больше грузиться не будет. Для всех форм на всех страницах будет грузиться один и тот же комплект файлов.
Василий, велком бэк :) И спасибо за новости!
Способ установки дополнения — интересный, и видно что много пользы под капотом!
В рамках фидбека, озвучу пару моментов, которые настораживают
• Дружелюбность установщика в консоли — не удобно от слова совсем. Возможно для тех кто разрабатывает фреймворки, CMS, и модули к ним, такой метод ок, но для тех, кто собирает сайты и лендинги — очень не очень, и отпугивает новичков системы (потому что в WP и Битриксе консоль не нужна чтобы собрать сайт)
• Тащить на фронтенд 430Кб CSS и JS для форм (которые 1,7 мб не сжатые) во времена расцвета повсеместной погони за PageSpeed для UX и SEO — для меня прямо стоп-фактор. Это в 10 раз больше, чем тащим для полнофункциональных форм сейчас:

— менее 40 килобайт на весь зоопарк (тоже сжатое, не gzip правда, а brotli, но там разница в ~10%)
C этим для затаскивания в продакшен mmxForms надо что-то будет делать… Может для форм в личном кабинете подойдет и как сейчас, но для страниц, куда из поиска посетители приходят — в таком виде пока не вариант.
P.S. А конструктор Vueform интересный конечно, Formalicious попроще будет, класс!
Способ установки дополнения — интересный, и видно что много пользы под капотом!
В рамках фидбека, озвучу пару моментов, которые настораживают
• Дружелюбность установщика в консоли — не удобно от слова совсем. Возможно для тех кто разрабатывает фреймворки, CMS, и модули к ним, такой метод ок, но для тех, кто собирает сайты и лендинги — очень не очень, и отпугивает новичков системы (потому что в WP и Битриксе консоль не нужна чтобы собрать сайт)
• Тащить на фронтенд 430Кб CSS и JS для форм (которые 1,7 мб не сжатые) во времена расцвета повсеместной погони за PageSpeed для UX и SEO — для меня прямо стоп-фактор. Это в 10 раз больше, чем тащим для полнофункциональных форм сейчас:

— менее 40 килобайт на весь зоопарк (тоже сжатое, не gzip правда, а brotli, но там разница в ~10%)
C этим для затаскивания в продакшен mmxForms надо что-то будет делать… Может для форм в личном кабинете подойдет и как сейчас, но для страниц, куда из поиска посетители приходят — в таком виде пока не вариант.
P.S. А конструктор Vueform интересный конечно, Formalicious попроще будет, класс!
Из статьи:
Лучше всё-таки консоль использовать как fallback, а не как основной инструмент. ИМХО.
… если вы забудете правильно удалить зависимость, и сайт упадёт — никаких проблем, просто установите её обратно и удалите как положено.Зная разработчиков, могут и не заметить что сайт упал. Так что работа из админки даёт сайд-эффект пассивной проверки работоспособности)
Вы же всё равно это делаете из консоли сервера и нерабочая админка вам никак не помешает всё починить.
Лучше всё-таки консоль использовать как fallback, а не как основной инструмент. ИМХО.
Установил на свежий MODX 3.0.4, всё по инструкции, попробовал дважы, PHP 8.1. При заходе на страницу расширения ошибка, пытается обратиться по пути site.test/mmx-forms/mgr/forms?limit=20&page=1&sort=id&dir=desc, похоже чего-то в пути не хватает.


Все запросы в приложение перехватываются плагином на onHandleRequest, дальше проверяется адрес запроса и, если он начинается с /mmx-forms/, то передаётся контроллеру.
У тебя, судя по всему, или не работает плагин mmxForms, или запрос перехватывает раньше кто-то другой. Во всяком случае, текст ошибки не выглядит как обычная страница MODX.
Я только что проверил работу на modhost — всё отлично, проблем нет.

Попробуй и ты, я дополнил заметку инструкцией для этого хостинга.
У тебя, судя по всему, или не работает плагин mmxForms, или запрос перехватывает раньше кто-то другой. Во всяком случае, текст ошибки не выглядит как обычная страница MODX.
Я только что проверил работу на modhost — всё отлично, проблем нет.

Попробуй и ты, я дополнил заметку инструкцией для этого хостинга.
Дело оказалось в выключенных Дружественных URL. Т.е. совсем голая система и сразу накатывал на неё дополнение. Логично, но неочевидно, что для использования админки, для дополнения, нужно включать настройку, предназначенную для фронтенда.
А так, выглядит, конечно, мощно! ? Открывает большие возможности, которые с ExtJS казались очень сложными.
А так, выглядит, конечно, мощно! ? Открывает большие возможности, которые с ExtJS казались очень сложными.
Скорее, это что-то с настройкой веб-сервера, потому что на modhost.pro дружественные url включать не нужно.
Главное, чтобы любой запрос попадал на index.php, а там уже сработает плагин.
Главное, чтобы любой запрос попадал на index.php, а там уже сработает плагин.
На modhost nginx с настроенными правилами по умолчанию, у меня локальный apache, с даже не переименованным ht.access был. Для админки он не нужен, а для этих дополнений не без него)
Александр, а расскажите пожалуйста подробнне.
Но прочитав вашу фразу, что тепер открываются новые возможности, которые ранее были сложны с extjs, я засомневался. Я наверное не так понял функционал и назначение этих компонентов. Расскажите пожалуйста подробнее, какие именно возможности они открывют и в чем облегчают работу с extjs.
Открывает большие возможности, которые с ExtJS казались очень сложными.Я посмотрел видео и понял так, что Василий сделал два компонента для modx3, один из которых позволяет создавать веб формы для публичной части сайта, второй позволяет работать с моделями сайта не через прослойку xPDO, а через ORM Eloquent.
Но прочитав вашу фразу, что тепер открываются новые возможности, которые ранее были сложны с extjs, я засомневался. Я наверное не так понял функционал и назначение этих компонентов. Расскажите пожалуйста подробнее, какие именно возможности они открывют и в чем облегчают работу с extjs.
Думаю, речь о том, чтобы посмотреть на исходники mmxForms и делать такие же компоненты с административной частью на Vue 3.
Тогда можно будет получить (или использовать) актуальные знания, вместо ненужного древнего ExtJS 3.4.1.1, которому уже 11 лет.
Тогда можно будет получить (или использовать) актуальные знания, вместо ненужного древнего ExtJS 3.4.1.1, которому уже 11 лет.
да, возможно Александр это имел ввиду и это действительно очень полезный опыт.
Кстати, если кому интересно, mmxDatabase вроде как можно запустить и на MODX 2.x.
Сначала в консоли делаем так:
а затем уже в php вот так:
Сначала в консоли делаем так:
composer require mmx/databaseа затем уже в php вот так:
require_once dirname(__FILE__) . '/vendor/autoload.php';
class_alias(\modX::class, 'MODX\\Revolution\\modX');
$mmxDatabase = new MMX\Database\App($modx);$resource = \MMX\Database\Models\Resource::find(1);
print_r($resource->toArray());
У меня не получилось установить данное дополнение, к сожалению.
Мои действия:
Установил modx3 (3.0.5) (как тут написано modx.pro/howto/22847):
composer create-project modx/revolution.
установил (Чтобы проверить, как вообще работает компоненты устанавливаемые через composer):
composer require nesbot/carbon
Пробую установить:
composer require mmx/forms
И вот такая ошибка в консоли:
Мои действия:
Установил modx3 (3.0.5) (как тут написано modx.pro/howto/22847):
composer create-project modx/revolution.
установил (Чтобы проверить, как вообще работает компоненты устанавливаемые через composer):
composer require nesbot/carbon
Пробую установить:
composer require mmx/forms
И вот такая ошибка в консоли:
./composer.json has been updated
Running composer update mmx/forms
Loading composer repositories with package information
Updating dependencies
Your requirements could not be resolved to an installable set of packages.
Problem 1
- illuminate/support[v10.0.0, ..., v10.16.1] require nesbot/carbon ^2.62.1 -> found nesbot/carbon[2.62.1, ..., 2.x-dev] but it conflicts with your root composer.json require (^3.3).
- illuminate/support[v10.17.0, ..., 10.x-dev] require nesbot/carbon ^2.67 -> found nesbot/carbon[2.67.0, ..., 2.x-dev] but it conflicts with your root composer.json require (^3.3).
- vesp/core 4.0.0 requires illuminate/events ^v10.15.0 -> satisfiable by illuminate/events[v10.15.0, ..., 10.x-dev].
- mmx/forms[dev-main, 1.0.0, ..., 1.3.0] require vesp/core ^4.0 -> satisfiable by vesp/core[4.0.0].
- illuminate/events[v10.47.0, ..., 10.x-dev] require illuminate/support ^10.0 -> satisfiable by illuminate/support[v10.0.0, ..., 10.x-dev].
- Root composer.json requires mmx/forms * -> satisfiable by mmx/forms[dev-main, 1.0.0, ..., 1.3.0, 9999999-dev].
Use the option --with-all-dependencies (-W) to allow upgrades, downgrades and removals for packages currently locked to specific versions.
You can also try re-running composer require with an explicit version constraint, e.g. "composer require mmx/forms:*" to figure out if any version is installable, or "composer require mmx/forms:^2.1" if you know which you need.
Installation failed, reverting ./composer.json and ./composer.lock to their original content.
Я так понял версии компонентов не совместимы и ничего не устанавливается) Вот как такое разгуливать в будущем не ясно. Я так понял версии компонентов не совместимы и ничего не устанавливается)Неправильно ты понял, тебе там пишут другое.
Use the option --with-all-dependencies (-W) to allow upgrades, downgrades and removals for packages currently locked to specific versions.То есть, у тебя уже установлен какой-то пакет с неподходящей версией. И его можно обновить, если указать ключ -W. Только и всего.
Composer не делает это сам, а предупреждает тебя, чтобы ты принял решение.
Вот как такое разгуливать в будущем не ясно.Как и всегда — внимательно читать сообщения об ошибках.
То есть, у тебя уже установлен какой-то пакет с неподходящей версией. И его можно обновить, если указать ключ -W. Только и всего.Понизить версию composer просил, вот такие сообщения меня напрягают))
Ну раз это только предупреждение от composer, буду знать теперь.
Во как «разжевал» мне ответ знаменитый ИИ ))
Основная причина проблемы: Ключевая проблема здесь заключается в конфликте версий двух зависимостей:
Ваш проект явно требует версию ^3.3 пакета nesbot/carbon, как указано в вашем файле composer.json.
Однако пакет illuminate/support, который является зависимостью для пакета vesp/core (который, в свою очередь, зависит от mmx/forms), требует версию ^2.62.1 или ^2.67 пакета nesbot/carbon, в зависимости от конкретной версии illuminate/support. Эти версии nesbot/carbon несовместимы с версией ^3.3, требуемой вашим проектом.
Цепочка зависимостей:
mmx/forms зависит от vesp/core.
vesp/core зависит от illuminate/events.
illuminate/events зависит от illuminate/support.
illuminate/support требует версию nesbot/carbon, которая конфликтует с требованиями вашего проекта.
Предлагаемые решения:
Опция --with-all-dependencies (-W): Запуск команды обновления или требования с этой опцией может помочь разрешить эти проблемы с зависимостями, позволяя Composer рассмотреть возможные обновления, понижения версий или удаления для всех пакетов, а не только для того, с которым вы непосредственно имеете дело.
Указание версии: Вы можете решить проблему, указав другую версию для mmx/forms, которая либо не требует конфликтующей версии nesbot/carbon, либо совместима с другими версиями illuminate/support.
Измените ваш composer.json: Вы могли бы рассмотреть возможность корректировки собственного требования к nesbot/carbon на совместимую версию, если ваш проект все еще может удовлетворять свои потребности с более старой версией carbon.
Такой тип конфликта зависимостей распространен в проектах с множеством зависимостей и иногда может быть решен путем тщательной корректировки требуемых версий для обеспечения совместимости всех зависимостей друг с другом.
Основная причина проблемы: Ключевая проблема здесь заключается в конфликте версий двух зависимостей:
Ваш проект явно требует версию ^3.3 пакета nesbot/carbon, как указано в вашем файле composer.json.
Однако пакет illuminate/support, который является зависимостью для пакета vesp/core (который, в свою очередь, зависит от mmx/forms), требует версию ^2.62.1 или ^2.67 пакета nesbot/carbon, в зависимости от конкретной версии illuminate/support. Эти версии nesbot/carbon несовместимы с версией ^3.3, требуемой вашим проектом.
Цепочка зависимостей:
mmx/forms зависит от vesp/core.
vesp/core зависит от illuminate/events.
illuminate/events зависит от illuminate/support.
illuminate/support требует версию nesbot/carbon, которая конфликтует с требованиями вашего проекта.
Предлагаемые решения:
Опция --with-all-dependencies (-W): Запуск команды обновления или требования с этой опцией может помочь разрешить эти проблемы с зависимостями, позволяя Composer рассмотреть возможные обновления, понижения версий или удаления для всех пакетов, а не только для того, с которым вы непосредственно имеете дело.
Указание версии: Вы можете решить проблему, указав другую версию для mmx/forms, которая либо не требует конфликтующей версии nesbot/carbon, либо совместима с другими версиями illuminate/support.
Измените ваш composer.json: Вы могли бы рассмотреть возможность корректировки собственного требования к nesbot/carbon на совместимую версию, если ваш проект все еще может удовлетворять свои потребности с более старой версией carbon.
Такой тип конфликта зависимостей распространен в проектах с множеством зависимостей и иногда может быть решен путем тщательной корректировки требуемых версий для обеспечения совместимости всех зависимостей друг с другом.
Установил)), кода удалил composer remove nesbot/carbon
UDP
Ни фига не установилось)) Видимо моих знаний не достаточно, чтобы пользоваться этим дополнением.
После команды:
composer exec mmx-forms install
В конце ошибка:
Script mmx-forms handling the __exec_command event returned with error code 255
UDP
Ни фига не установилось)) Видимо моих знаний не достаточно, чтобы пользоваться этим дополнением.
После команды:
composer exec mmx-forms install
В конце ошибка:
Script mmx-forms handling the __exec_command event returned with error code 255
А это уже моя ошибка в последней версии mmxDatabase, уже исправил.
composer update
composer exec mmx-forms install
Установил, наконец-то)) Все работает спасибо.
Ура! Я за 6 лет работы с MODX так и не могу по памяти написать запрос через xpdo, каждый раз приходится подсматривать (всякие там stmt->fetch(PDO::FETCH_ASSOC). В Eloquent же всё интуитивно понятно)
В Eloquent же всё интуитивно понятно)Согласен!
После работы с ним к xPDO возвращаться нет никакого желания. Да и смысла нет.
Всё, чему ты научишься в xPDO за пределами MODX никому не надо. Eloquent для разработчика гораздо полезнее.
Василий, здравствуйте! Очень интересное (и правильное) направление для развития modx экосистемы как мне кажется. В последнее время для разработки больше работаю с Laravel, но в плане управления контентом конечно очень удобен modx3 — файловый менеджер, дерево ресурсов, таблицы коллекций с инлайн редактированием и тд, на сборку удобной админки в ларавел уйдет оч много времени…
Так вот на проекте веб-приложения, который начинал писать давно еще на MODx, стал постепенно внедрять по частям ларавле параллельно с modx — получается modx живет в public и core, а рядом части ларавел в app, config и тд, с кастомным бутстрап файлом. И в modx подключается автолоадер laravel и кастомный конфиг инициализации контейнера с нужными сервисами типа лога, елоквента, кеша, блейда и фасадами.
И получается можно использовать их прямо в сниппетах modx. Или вообще у modx ресурса делать пустой шаблон, и в контенте через небольшой сниппет типа runController — вызов определенного своего контроллера, который по сути стандарный контроллер ларавел с валидацией, возвращает blade view. а на событие не найденной страницы вешать файл роутинга со всеми плюхами ларавел. Вопросы остаются еще с авторизацией пользователей — было бы удобно в итоге иметь вообще laravel как сервис создания фронта сайта, а modx как админку ресурсов.
Очень полезно что вы написали про возможность подключения композер файла прямо через основной файл modx — у меня реализовано через отдельный композер файл, подключаемый при инициализации modx. В целом направление интеграции modx и современных инструментов кажется очень перспективным, рад что вы снова тут (хоть и статьи прошлого года))
Так вот на проекте веб-приложения, который начинал писать давно еще на MODx, стал постепенно внедрять по частям ларавле параллельно с modx — получается modx живет в public и core, а рядом части ларавел в app, config и тд, с кастомным бутстрап файлом. И в modx подключается автолоадер laravel и кастомный конфиг инициализации контейнера с нужными сервисами типа лога, елоквента, кеша, блейда и фасадами.
И получается можно использовать их прямо в сниппетах modx. Или вообще у modx ресурса делать пустой шаблон, и в контенте через небольшой сниппет типа runController — вызов определенного своего контроллера, который по сути стандарный контроллер ларавел с валидацией, возвращает blade view. а на событие не найденной страницы вешать файл роутинга со всеми плюхами ларавел. Вопросы остаются еще с авторизацией пользователей — было бы удобно в итоге иметь вообще laravel как сервис создания фронта сайта, а modx как админку ресурсов.
Очень полезно что вы написали про возможность подключения композер файла прямо через основной файл modx — у меня реализовано через отдельный композер файл, подключаемый при инициализации modx. В целом направление интеграции modx и современных инструментов кажется очень перспективным, рад что вы снова тут (хоть и статьи прошлого года))
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

