Олег Захаров
С нами с 14 октября 2017; Место в рейтинге пользователей: #66Тема блога для MODX 2.x - mtBlog ?
Время идет и настало время готовых тем для MODX. И данным пакетом я это начинаю реализовывать.
Это значит, что популярные решения различных типов сайтов в перспективе появятся и для MODX. И одно из таких решений является mtBlog 1.0.0: mt — приставка значит MagicThemes пакет (как основа движок), а Blog – тип/название темы. Не замысловато.
Стартовать я решил с простенькой 2-х колоночной темы для блога.

Это значит, что популярные решения различных типов сайтов в перспективе появятся и для MODX. И одно из таких решений является mtBlog 1.0.0: mt — приставка значит MagicThemes пакет (как основа движок), а Blog – тип/название темы. Не замысловато.
Стартовать я решил с простенькой 2-х колоночной темы для блога.

Простые отзывы на сайте AjaxForm (Formit) + MIGX
Создание отзывов на сайте без использования платных дополнений или громоздких, таких как Tickets.
Нам понадобятся следующие дополнения: Formit, AjaxForm и если хочется защитить форму — recaptchav3.
Данная статья будет полезна новичкам в modx и ни на что не претендует.
Нам понадобятся следующие дополнения: Formit, AjaxForm и если хочется защитить форму — recaptchav3.
Данная статья будет полезна новичкам в modx и ни на что не претендует.
Возвращяем привычный вид страницы после установки пакета SEO Suite
Разработчик sterc, выпустивший два известных модуля для СЕО-шников: SEO Tab и SEO Pro — сделал новый пакет.
Называется он: SEO Suite. Данный пакет объединил в себе два выше указанных пакета + был полностью переписан весь код и добавлены новые плюшки.
Всё бы ничего, но как по мне он очень уж сильно меняет внешний вид страницы в админке. Стало неудобно =(
Поэтому не долго думая — вернул прежний вид, но при этом оставив новый функционал.
Называется он: SEO Suite. Данный пакет объединил в себе два выше указанных пакета + был полностью переписан весь код и добавлены новые плюшки.
Всё бы ничего, но как по мне он очень уж сильно меняет внешний вид страницы в админке. Стало неудобно =(
Поэтому не долго думая — вернул прежний вид, но при этом оставив новый функционал.
Quickstart Buttons - виджет кнопок быстрого доступа
Как говорится, по просьбам трудящихся, в этой мини статье подробнее расскажу о таком виджете как Quickstart Buttons


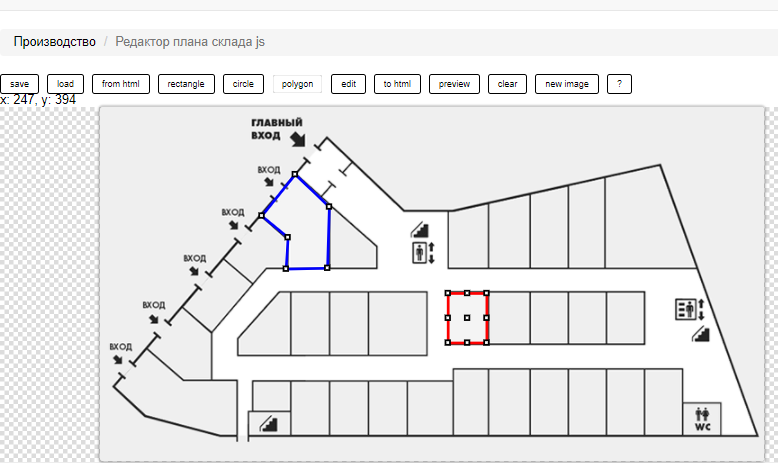
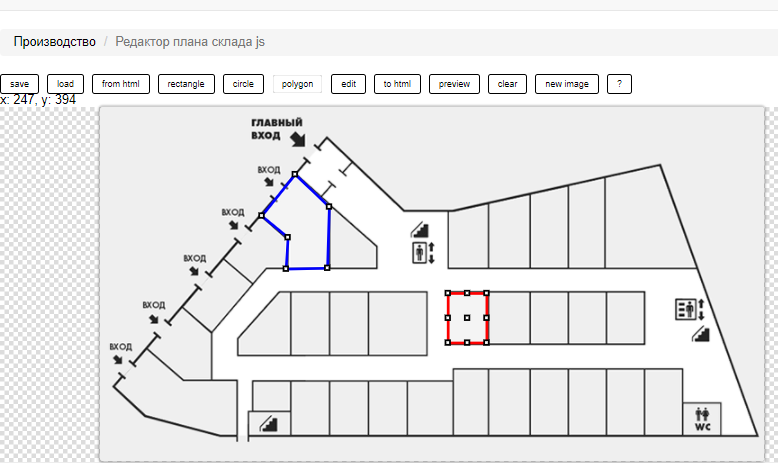
SummerFloors - редактируемые планы помещений
Понадобилось сделать svg карту склада. Директор оплатил создание компонента с визуальным редактором полигонов. К счастью, нашел компонент https://github.com/summerstyle/summer, который идеально подошел в качестве основы редактора.


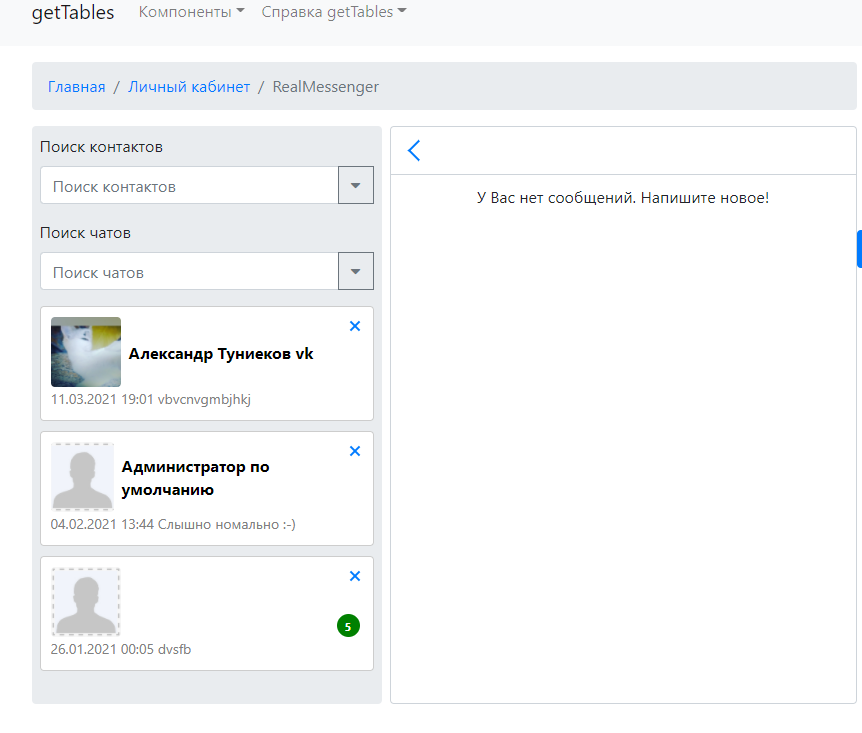
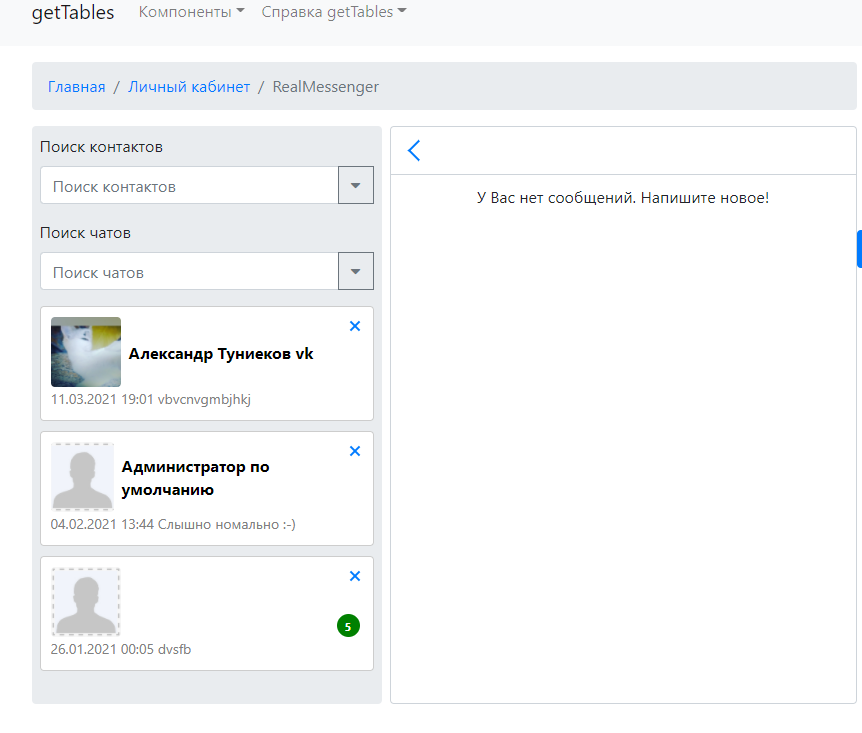
RealMessenger v2 - компонент для обмена личными сообщениями
Новая версия RealMessenger -компонент для обмена личными сообщениями.
Теперь gtsNotify, требующийся для него, работает через comet-server.ru. Также добавлены смайлики и онлайн-офлайн статус, и доработана верстка.

До скайпа далеко, но реализован минимальный набор мессенджера.
Теперь gtsNotify, требующийся для него, работает через comet-server.ru. Также добавлены смайлики и онлайн-офлайн статус, и доработана верстка.

До скайпа далеко, но реализован минимальный набор мессенджера.
Небольшая интеграция miniShop2 с сервисом iiko
Добрый день.
В этой статье будет затронута тема минимальной интеграции магазина miniShop2 с специализированным сервисом для кафе/ресторанов iiko. Интеграция это пожалуй громкое слово, так как расскажу только о передаче заказов в систему, а не полная синхронизация номенклатуры и заказчиков.
В этой статье будет затронута тема минимальной интеграции магазина miniShop2 с специализированным сервисом для кафе/ресторанов iiko. Интеграция это пожалуй громкое слово, так как расскажу только о передаче заказов в систему, а не полная синхронизация номенклатуры и заказчиков.
CronTabManager + PHPunit (Автоматические тесты)
Всем привет.
Недавно занимался возможность интеграции PHPunit тестов со своим компонентом CrontabManager.
Сегодня удалось завершить эту разработку.
Теперь CronTabManager умеет запускать PHPunit тесты из коробки.
После установки CronTabManager как обычно создает директорию с котроллерами:
UPD: 22.03.2020: Интеграция PHPUnit в PHPStrom с помощью компонента CronTabManager
Недавно занимался возможность интеграции PHPunit тестов со своим компонентом CrontabManager.
Сегодня удалось завершить эту разработку.
Теперь CronTabManager умеет запускать PHPunit тесты из коробки.
После установки CronTabManager как обычно создает директорию с котроллерами:
core/scheduler/Controllers/core/scheduler/Controllers/demophpunit.phpUPD: 22.03.2020: Интеграция PHPUnit в PHPStrom с помощью компонента CronTabManager
[YandexMarket2] выгрузка товаров в Яндекс Маркет и не только
[ купить дополнение в modstore ]
 Всем привет!
Всем привет!
Уже очень давно обещал обновить компонент для выгрузки в Яндекс Маркет. И вот, месяцы спустя обещанных сроков, наконец, готов показать что получилось :)
Возможно, вы уже пользовались компонентом msYmarket, который достался мне от @Воеводский Михаил
Глобально я ничего не менял, но изменения напрашивались.
Если же не пользовались — то это компонент с простым интерфейсом, деревом категорий, фильтром из нескольких свойств и кнопкой «Поехали», формирующей файл goods.yml.
У старого и нового компонентов из общего только назначение — выгружать товары в файл для Яндекс Маркета.
Хотя и в этом новый компонент отличается, теперь он может формировать много файлов для различных агрегаторов.
Основные преимущества:
 Всем привет!
Всем привет! Уже очень давно обещал обновить компонент для выгрузки в Яндекс Маркет. И вот, месяцы спустя обещанных сроков, наконец, готов показать что получилось :)
Возможно, вы уже пользовались компонентом msYmarket, который достался мне от @Воеводский Михаил
Глобально я ничего не менял, но изменения напрашивались.
Если же не пользовались — то это компонент с простым интерфейсом, деревом категорий, фильтром из нескольких свойств и кнопкой «Поехали», формирующей файл goods.yml.
У старого и нового компонентов из общего только назначение — выгружать товары в файл для Яндекс Маркета.
Хотя и в этом новый компонент отличается, теперь он может формировать много файлов для различных агрегаторов.
Основные преимущества:
- Работа с несколькими прайс-листами
- Интерфейс на Vue.js с визуальным добавлением узлов и атрибутов
- Real-time предпросмотр XML для настроек магазина, категорий и предложения
- Выгрузка цен с учётом скидок из сторонних компонентов для miniShop2
- Отслеживание изменения товаров и обновление только связанных файлов
- Возможность обработать каждое значение через Fenom (для соответствия правилам)

- И многое другое...
[УПУЩЕННОЕ] Настраиваем расчёт скидки в minishop2 версии 2.7.0 и выше
Приветствую, как-то так случилось, что я упустил вот этот релиз, и тут понадобилось мне сделать возможность устанавливать скидку на каждый товар, начал я писать плагин и увидел в объекте корзине два ранее не встречавшихся ключа discount_price и discount_cost, связался с @Иван Бочкарев, он меня и просветил, что расчёт скидки уже внедрён, надо только указать старую цену и всё посчитается. Это круто, но зачастую удобнее указать скидку в % от цены или просто числом, поэтому я написал небольшой плагин, который при сохранении товара рассчитывает новую цену, а старую записывает в поле old_price, если же скидка равна 0 или не указана и поле old_price заполнено, то его содержимое переносится в price, а old_price обнуляем. Уверен, что многие сами могут такой плагин написать, но кому-то возможно захочется сэкономить 5 минут, код под катом.

