[SendIt] Несколько полезных нововведений в версии 1.1.2
Приветствую, коллеги. По итогам использования компонента добавил несколько новых возможностей, для повышения удобства и функциональности.
1. Отправка по клику
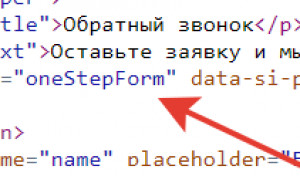
Вы можете добавить любому html-элементу внутри тэга form атрибуты data-si-event=«click» и data-si-preset=«название пресета» после этого форма будет отправляться по клику на этот элемент. Этот функционал можно использовать, например, при подтверждении номера телефона, т.е. после ввода номера, пользователь нажимает кнопку, отправляется форма, вы отправляете ему код подтверждения и далее по схеме.
ВАЖНО! Отпраляя данные на события click, change, input, имейте ввиду, что для этих событий не действуют ограничения на количество отправок и работает только проверка токена. В связи с этим рекомендую НЕ отправлять почту на эти события.
2. Убрал стили по умолчанию
Они ломали вёрстку. Однако, если будете использовать многоэтапные формы, необходимо определить стили для класса v_hidden.
3. Поместил токен в сессию
По задумке это должно повысить эффективность защиты от спама. В частности, от прямых запросов через CURL.
4. Создал сниппет RenderForm
Мой инновационный подход с выносом параметров сниппета в файл не всем пришёлся по душе, поэтому для любителей вызвать сниппет добавил RenderForm. Пример вызова
5. Атрибут data-si-nosave
В компоненте реализован механизм автоматического сохранения введённых пользователем данных, но иногда он мешает. Чтобы для конкретной формы отключить сохранение, добавьте ей атрибут data-si-nosave=«1»
1. Отправка по клику
Вы можете добавить любому html-элементу внутри тэга form атрибуты data-si-event=«click» и data-si-preset=«название пресета» после этого форма будет отправляться по клику на этот элемент. Этот функционал можно использовать, например, при подтверждении номера телефона, т.е. после ввода номера, пользователь нажимает кнопку, отправляется форма, вы отправляете ему код подтверждения и далее по схеме.
ВАЖНО! Отпраляя данные на события click, change, input, имейте ввиду, что для этих событий не действуют ограничения на количество отправок и работает только проверка токена. В связи с этим рекомендую НЕ отправлять почту на эти события.
2. Убрал стили по умолчанию
Они ломали вёрстку. Однако, если будете использовать многоэтапные формы, необходимо определить стили для класса v_hidden.
3. Поместил токен в сессию
По задумке это должно повысить эффективность защиты от спама. В частности, от прямых запросов через CURL.
4. Создал сниппет RenderForm
Мой инновационный подход с выносом параметров сниппета в файл не всем пришёлся по душе, поэтому для любителей вызвать сниппет добавил RenderForm. Пример вызова
{'RenderForm' | snippet: [
'tpl' => '@FILE chunks/forms/exampleForm.tpl',
'presetName' => 'snippet_form',
'extends' => 'default',
'redirectTo' => 0,
'redirectTimeout' => 3000,
'clearFieldsOnSuccess' => 1,
'fieldNames' => 'age==Возраст,name==Имя,phone==Телефон,email==Почта',
'successMessage' => 'Форма отправлена!',
'validationErrorMessage' => 'Исправьте ошибки!'
]}5. Атрибут data-si-nosave
В компоненте реализован механизм автоматического сохранения введённых пользователем данных, но иногда он мешает. Чтобы для конкретной формы отключить сохранение, добавьте ей атрибут data-si-nosave=«1»
Поблагодарить автора
Отправить деньги
Комментарии: 26
Добрый день!
При использовании компонента постоянно выскакивает ошибка
/var/www/u2436897/data/www/..............ru/core/cache/includes/elements/modx/revolution/modplugin/11.include.cache.php 14 PHP warning: Undefined array key «SendIt»
При использовании компонента постоянно выскакивает ошибка
/var/www/u2436897/data/www/..............ru/core/cache/includes/elements/modx/revolution/modplugin/11.include.cache.php 14 PHP warning: Undefined array key «SendIt»
Скинь строку на которой выскакивает это предупреждение.
14 строка
Понятно. Скинь содержимое этой строки.
$cookies = $_COOKIE['SendIt']? json_decode($_COOKIE['SendIt'],1): [];
Спасибо. Какая версия modx и php у тебя?
PHP Version 8.0.17 MODX 3.0.4
В isset заверни хотя б)):
isset($_COOKIE['SendIt'])
Я лучше сделал в !empty() завернул)))
Так что в итоге надо сделать?
Можешь ничего не делать. можешь дождаться обновления. Можешь поменять $_COOKIE['SendIt'] на !empty($_COOKIE['SendIt'])
Вот такая конструкция
$cookies = !empty($_COOKIE['SendIt'])? json_decode(!empty($_COOKIE['SendIt']),1): [];
вырубает сайт напрочь Fatal error: Uncaught TypeError: array_merge():
А вот такая
$cookies = !empty($_COOKIE['SendIt'])? json_decode($_COOKIE['SendIt'],1): [];
Вызывает кучу ошибок при отправке формы с сайта
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 94
PHP warning: Undefined array key «extends»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 98
PHP warning: Undefined array key «sendGoal»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 99
PHP warning: Undefined array key «counterId»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 284
PHP warning: Undefined array key «comment»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 113
PHP warning: Undefined array key «fieldNames»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 117
PHP warning: Undefined array key «attachFilesToEmail»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 351
PHP warning: Trying to access array offset on value of type null
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 362
PHP warning: Undefined array key «snippet»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/pdotools/vendor/fenom/fenom/src/Fenom/Template.php(487): eval()'d code 7
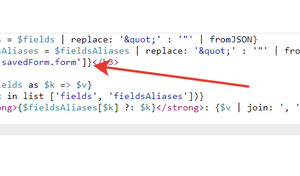
PHP warning: Undefined array key «fieldsAliases»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 427
PHP warning: Undefined array key «placeholderPrefix»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 441
PHP warning: Undefined array key «fieldNames»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 456
PHP warning: Undefined array key «redirectTimeout»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 457
PHP warning: Undefined array key «redirectTo»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 458
PHP warning: Undefined array key «redirectTo»
$cookies = !empty($_COOKIE['SendIt'])? json_decode(!empty($_COOKIE['SendIt']),1): [];
вырубает сайт напрочь Fatal error: Uncaught TypeError: array_merge():
А вот такая
$cookies = !empty($_COOKIE['SendIt'])? json_decode($_COOKIE['SendIt'],1): [];
Вызывает кучу ошибок при отправке формы с сайта
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 94
PHP warning: Undefined array key «extends»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 98
PHP warning: Undefined array key «sendGoal»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 99
PHP warning: Undefined array key «counterId»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 284
PHP warning: Undefined array key «comment»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 113
PHP warning: Undefined array key «fieldNames»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 117
PHP warning: Undefined array key «attachFilesToEmail»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 351
PHP warning: Trying to access array offset on value of type null
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 362
PHP warning: Undefined array key «snippet»
20.01.2024 13:49:40 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/pdotools/vendor/fenom/fenom/src/Fenom/Template.php(487): eval()'d code 7
PHP warning: Undefined array key «fieldsAliases»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 427
PHP warning: Undefined array key «placeholderPrefix»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 441
PHP warning: Undefined array key «fieldNames»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 456
PHP warning: Undefined array key «redirectTimeout»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 457
PHP warning: Undefined array key «redirectTo»
20.01.2024 13:49:41 ERROR /var/www/u2436897/data/www/maxhub.ru/core/components/sendit/model/sendit/sendit.class.php 458
PHP warning: Undefined array key «redirectTo»
В телегу напиши мне
Подскажите пжл, как закрыть модальное окно на boostrap 5 после успешной отправки формы?
document.addEventListener('si:send:success', (e) => {
const {target, result} = e.detail;
// установим свой обработчик успешной отправки
if(result.success){
bootstrap.Modal.getOrCreateInstance(document.getElementById('id-формы')).hide();
}
})
Более чем. Единственное, не обязательно
if(result.success)si:send:successdocument.addEventListener('si:send:success', (e) => {
bootstrap.Modal.getOrCreateInstance(document.getElementById('id-формы')).hide();
})
Благодарю, действительно работает!
Я бы так сделал
document.addEventListener('si:send:success', (e) => {
bootstrap.Modal.getOrCreateInstance(e.detail.target).hide();
})document.addEventListener('si:send:success', (e) => {
bootstrap.Modal.getOrCreateInstance(e.detail.target).hide();
})
А если на странице два окна как их после успешно отправки закрыть?
Делаю еще для второго окна
const exampleModal = new bootstrap.Modal(document.getElementById('exampleModalCall'));
document.addEventListener('si:send:success', () => {
exampleModal.hide();
});Делаю еще для второго окна
const exampleModal = new bootstrap.Modal(document.getElementById('exampleModal'));
document.addEventListener('si:send:success', () => {
exampleModal.hide();
});
Попробуй обратиться не к одному элементу getElementById, а ко всем: querySelectorAll
Если не указан параметр formName, то из атрибута data-si-form, если там пусто, то вполне вероятно, что в заголовке ничего не будет.
На досуге посмотрю в чём дело.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.