SummerFloors - редактируемые планы помещений
Понадобилось сделать svg карту склада. Директор оплатил создание компонента с визуальным редактором полигонов. К счастью, нашел компонент https://github.com/summerstyle/summer, который идеально подошел в качестве основы редактора.

Спасибо автору компонента.
Вывод карты этажей делал опираясь на статью Как сделать интерактивную схему на SVG + jQuery
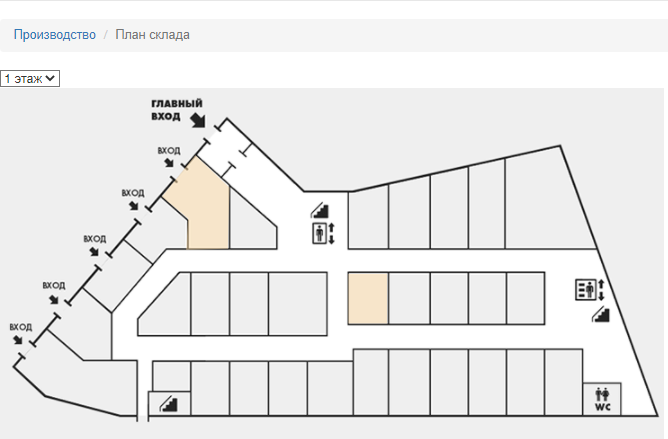
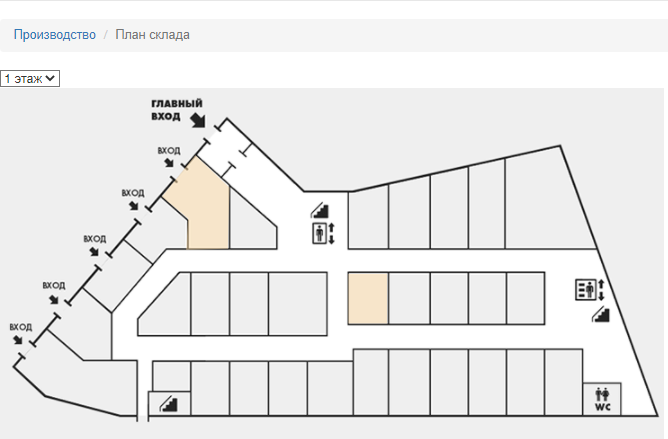
Получилось вот так.

При наведении область выделяется. При клике появляется модалка с информацией. Причем с какой информацией зависит только от вашей фантазии. По умолчанию, подгружаю pagetite и description ресурса, id которого забито в поле комната (Двойной клик по объекту в редакторе).
Установка
1) Поставить компонент. При этом установиться еще и getTables и pdoTools.
2) Создать 3 страницы:
а) Таблица редактора. На нее код:
б) Редактор карты:
в) Карта здания для посетителей сайта.
Параметры сниппета:
cart_id — id карты. по умолчанию 1.
tpl — чанк карты. по умолчанию SummerFloors.
loadmodal — При клике подгружать модалку. по умолчанию 1.
modal — чанк модалки. по умолчанию SummerFloorsModal.
pdoTools — запрос к базе в формате pdoTools. Результат запроса доступен в модалке в переменной pdoData. по умолчанию ''.
3) Добавить группе редакторов политику «SummerFloorsEditor».
Использование
1) Редактирование. Зайти на страницу «Таблица редактора». Создать карту и этажи к ней. В таблице «Этажы» жмем ссылку на Редактор карты этажа.
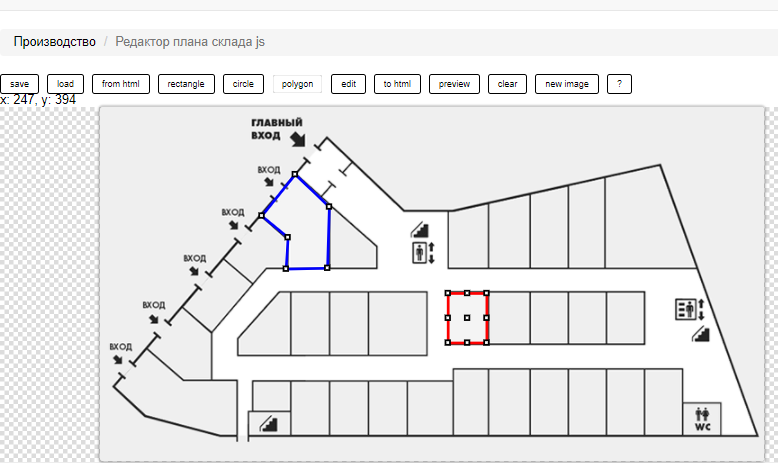
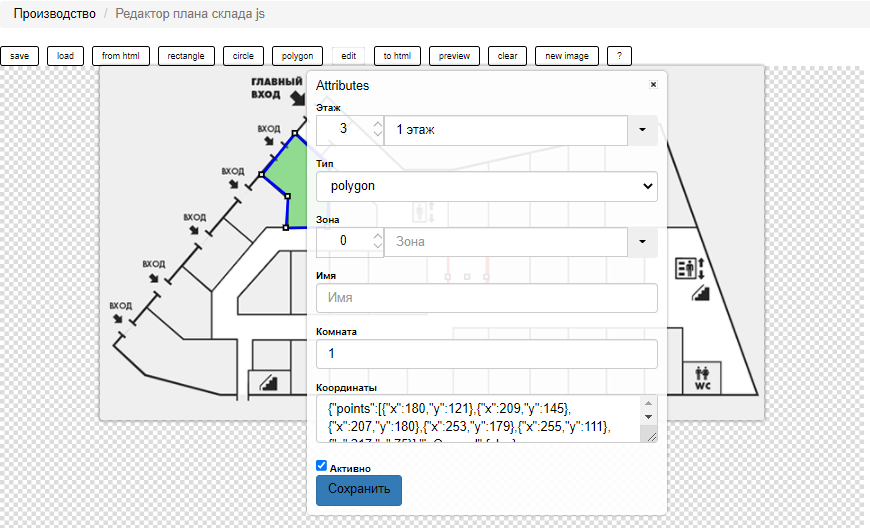
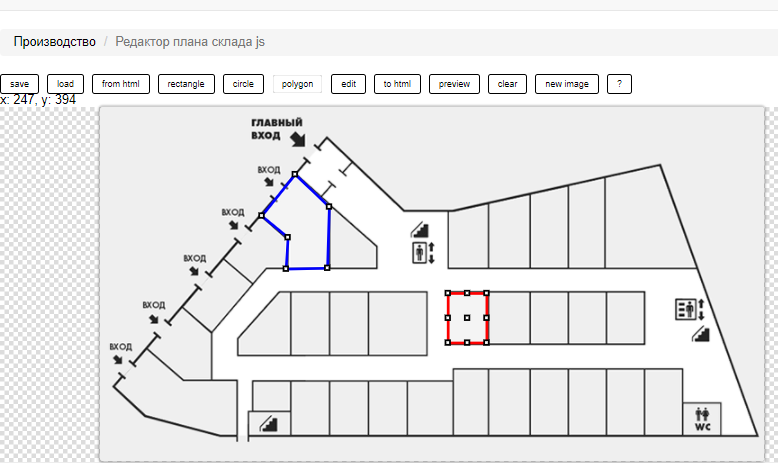
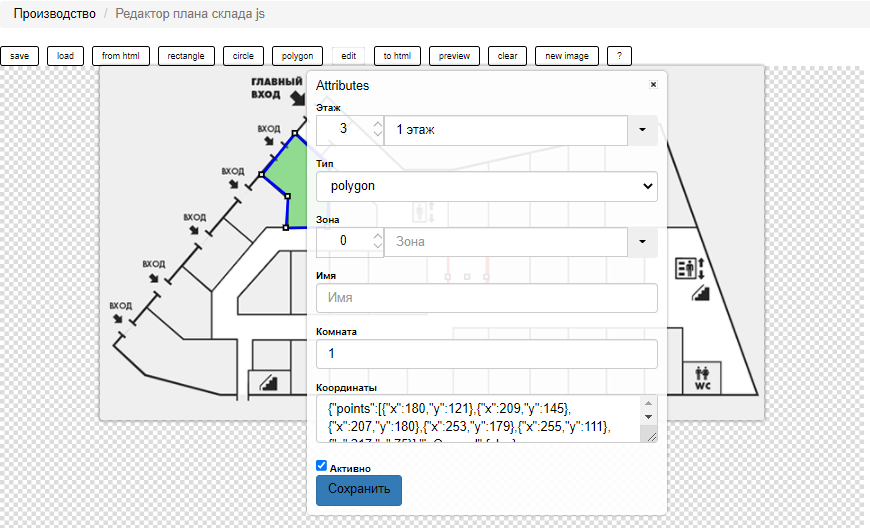
В Редактор карты, жмем new_image и указываем подложку этажа по url. Затем кнопками «rectangle», «circle», «polygon» создаем объекты на карте этажа. Временами жмем «Save», чтобы все сохранилось. Затем жмем «edit» и редактируем объекты. По двоймому клику по оъекту выскакивает окно атрибутов объекта:

Демо
Карта здания для посетителей сайта
Таблица редактора
Upd 28.03.2022
Кто-то поудалял уже все карты в демо. Пока востановил. Но если снова удалят, то посмотреть можно будет только редактор. url демо подложки /assets/scheme.png.
https://modstore.pro/packages/maps/summerfloors

Спасибо автору компонента.
Вывод карты этажей делал опираясь на статью Как сделать интерактивную схему на SVG + jQuery
Получилось вот так.

При наведении область выделяется. При клике появляется модалка с информацией. Причем с какой информацией зависит только от вашей фантазии. По умолчанию, подгружаю pagetite и description ресурса, id которого забито в поле комната (Двойной клик по объекту в редакторе).
Установка
1) Поставить компонент. При этом установиться еще и getTables и pdoTools.
2) Создать 3 страницы:
а) Таблица редактора. На нее код:
{'!getTabs' | snippet : ['config'=>'summerfloors_editor_front']}б) Редактор карты:
{'!SummerFloorsEditor' | snippet : []}в) Карта здания для посетителей сайта.
{'!SummerFloors' | snippet : [
'cart_id'=>2,
'pdoTools'=>[
'class'=>'modResource',
'where'=>[
'modResource.id'=>'room',
],
'return'=>'data',
],
]}Параметры сниппета:
cart_id — id карты. по умолчанию 1.
tpl — чанк карты. по умолчанию SummerFloors.
loadmodal — При клике подгружать модалку. по умолчанию 1.
modal — чанк модалки. по умолчанию SummerFloorsModal.
pdoTools — запрос к базе в формате pdoTools. Результат запроса доступен в модалке в переменной pdoData. по умолчанию ''.
3) Добавить группе редакторов политику «SummerFloorsEditor».
Использование
1) Редактирование. Зайти на страницу «Таблица редактора». Создать карту и этажи к ней. В таблице «Этажы» жмем ссылку на Редактор карты этажа.
В Редактор карты, жмем new_image и указываем подложку этажа по url. Затем кнопками «rectangle», «circle», «polygon» создаем объекты на карте этажа. Временами жмем «Save», чтобы все сохранилось. Затем жмем «edit» и редактируем объекты. По двоймому клику по оъекту выскакивает окно атрибутов объекта:

Демо
Карта здания для посетителей сайта
Таблица редактора
Upd 28.03.2022
Кто-то поудалял уже все карты в демо. Пока востановил. Но если снова удалят, то посмотреть можно будет только редактор. url демо подложки /assets/scheme.png.
https://modstore.pro/packages/maps/summerfloors
Поблагодарить автора
Отправить деньги
Комментарии: 5
Блин ну почуму я не видел этого компонента???!!!
Получился практически полный аналог imgArea :-). Едиственное существенное отличие у меня редактор во фронте, а imgArea редактор в админке. А я не пускаю юзеров в адинку без необходимости.
Плюс отличия:
1) у меня карта выводиться на svg, а у Павла на map. Ну это не критично.
2) У меня можно вызвать модалку на карте с любыми параметрами. Только модалка на бутстрап.
А вообще если бы знал что есть imgArea, то со своим компонентом бы не парился :-(. Но зато узнал много нового и с js немного прокачал :-).
Интересно. По новым правилам опубликуют или нет :-)
Плюс отличия:
1) у меня карта выводиться на svg, а у Павла на map. Ну это не критично.
2) У меня можно вызвать модалку на карте с любыми параметрами. Только модалка на бутстрап.
А вообще если бы знал что есть imgArea, то со своим компонентом бы не парился :-(. Но зато узнал много нового и с js немного прокачал :-).
Интересно. По новым правилам опубликуют или нет :-)
А у меня в пакете вообще всё управление происходит в админке. На фронте только вывод, юзер на фронте не сможет ничего редактировать. У вас же вся работа с картой объектов на фронте, верно? В этом, пожалуй, основное и главное отличие компонентов.
Я не против публикации компонента в Modstore, даже по той же цене, что сейчас у imgArea.
Я не против публикации компонента в Modstore, даже по той же цене, что сейчас у imgArea.
У вас же вся работа с картой объектов на фронте, верно?Верно. Но и перетащить в админку не сильно долго. Только пока смысла напрягаться нет. Мне по работе на фронте удобнее. Еще требуется getTables и bootstrap. Но от bootstrap не особо сложно отказаться.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
