cronAbs
С нами с 30 мая 2023; Место в рейтинге пользователей: #1000RTE для introtext: помогите пожалуйста с подсказкой
Существует плагин для того чтоб в поле introtext тоже был RTE:
Пожалуйста подскажите как этот код модифицировать, чтоб можно было вписать список id шаблонов, где он должен появляться, либо может список шаблонов-исключений, в которых он не нужен?
Вариант с id ресурсов тоже был бы хорош!
Заранее благодарю.
<?php
// check "OnDocFormRender" event
$modx->regClientStartupHTMLBlock('<script>Ext.onReady(function() {
if(MODx.loadRTE) MODx.loadRTE("modx-resource-introtext");
});</script>');Пожалуйста подскажите как этот код модифицировать, чтоб можно было вписать список id шаблонов, где он должен появляться, либо может список шаблонов-исключений, в которых он не нужен?
Вариант с id ресурсов тоже был бы хорош!
Заранее благодарю.
Как вызвать getService $this->modx в наследуемом классе?
MODX Revolution 2.8.3-pl
Как вызвать getService $this->modx в наследуемом классе, чтобы воспользоваться функциями из другого компонента?
Например в обработчике корзины:
Как вызвать getService $this->modx в наследуемом классе, чтобы воспользоваться функциями из другого компонента?
Например в обработчике корзины:
<?php
class msCartCustomHandler extends msCartHandler {
}Встречайте VSCode IntelliSense for MODX
Представляю вашему вниманию расширение для VSCode, которое обеспечивает широкий спектр инструментов для работы с MODX и Fenom. Этот плагин значительно упрощает процесс разработки ваших проектов, делая его более эффективным и удобным.
Установить бесплатно.

Установить бесплатно.

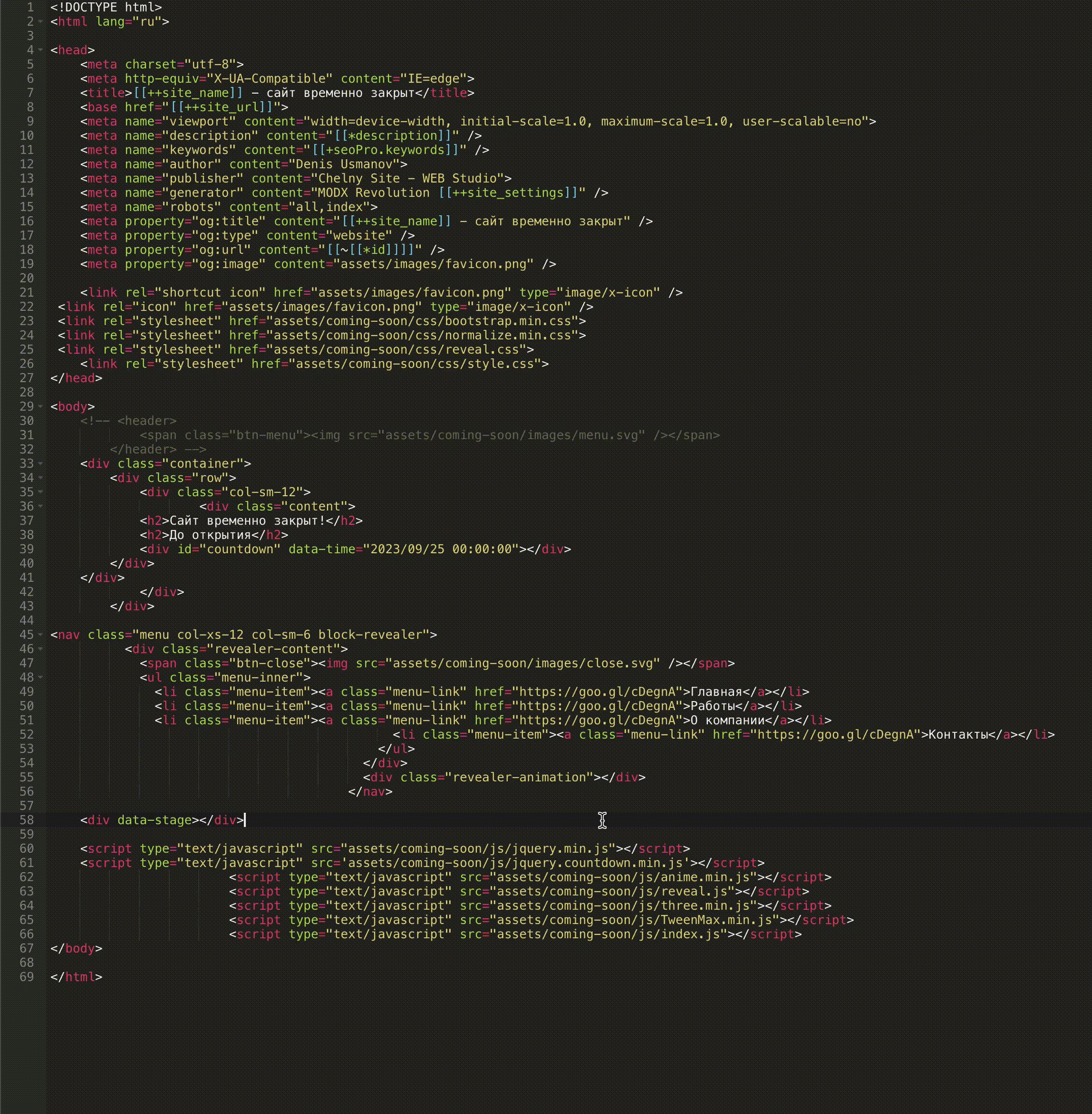
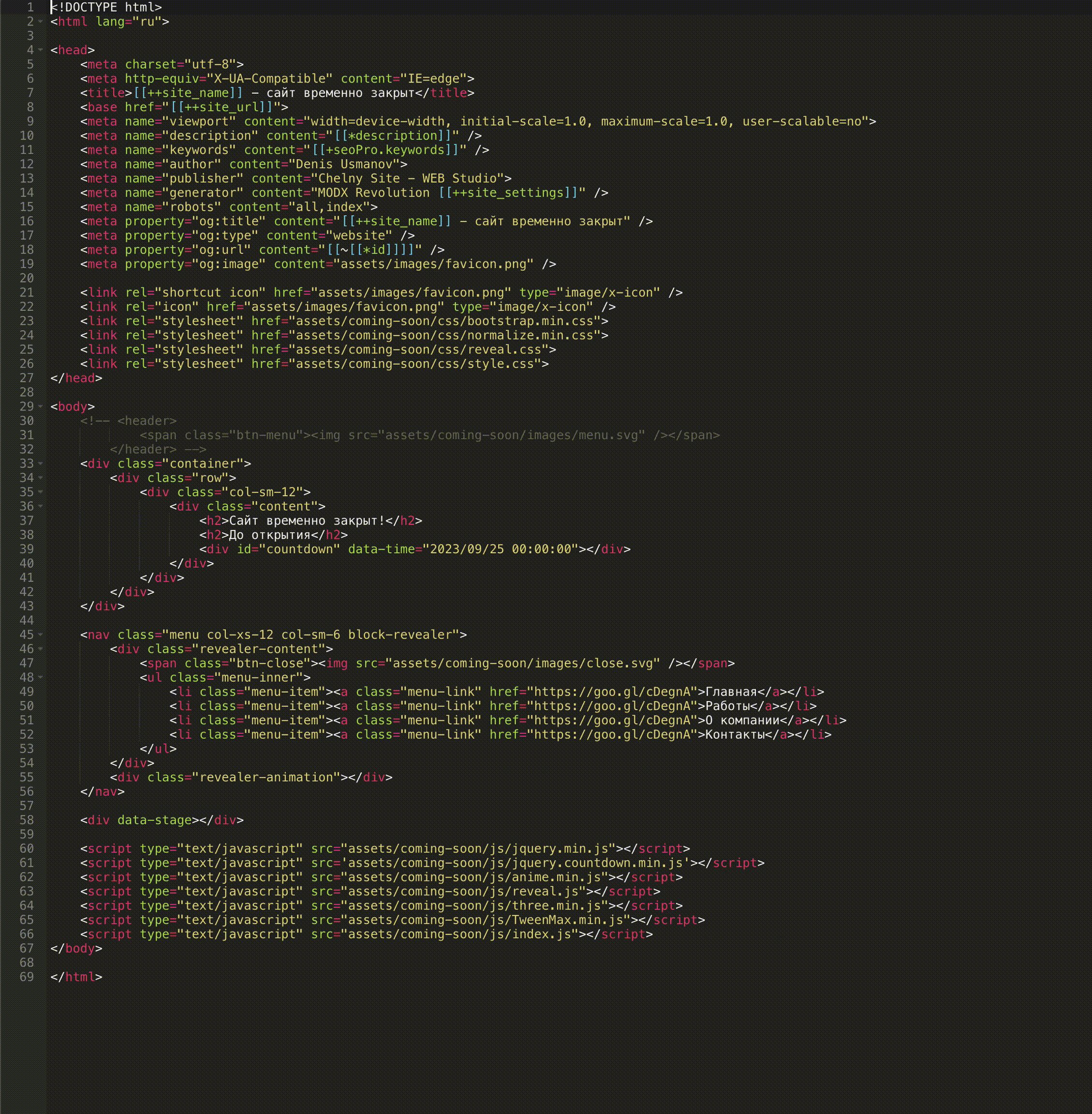
Добавляем функцию HTML Beautify/Prettify в Ace!
Всем привет, работая через админку с кодом, часто возмущало, что не могу выровнять код, поэтому постоянно пользовался сторонними сайтами для этого… Но вот моему терпению, настал конец) Решил покопаться в компоненте, поискать, где же там эта функция зарыта?) Скажу так, она там есть, но почему то не работает, в связи с чем, я «прикрутил» стороннюю библиотеку для этого!


Подсветка кода в TinyMce
1. Как в редакторе TinyMce при переключении чекбокса Toggle Editor редактировать в Ace, и на оборот?
РЕШЕНО:
<script>
// assets/components/tinymce/tiny.js:110 — addContentBelow()
if (cb.dom.checked) {
tinyMCE.execCommand('mceAddControl',false,id);
Ext.state.Manager.set(MODx.siteId+'-tiny',true);
//Ext.select('#x-form-el-ta > .ace_editor').remove();
Ext.select('#x-form-el-ta > .ace_editor').hide().setHeight(0);
} else {
tinyMCE.execCommand('mceRemoveControl',false,id);
Ext.state.Manager.set(MODx.siteId+'-tiny',false);
if (Ext.select('#x-form-el-ta > .ace_editor').elements.length == 0) {
MODx.ux.Ace.replaceTextAreas(Ext.query('#ta'));
Ext.get(id).setHeight(0).hide();
} else {
Ext.select('#x-form-el-ta > .ace_editor').show().setHeight(386);
}
}
</script>Использование MODX вне MODX3
Перевод заметки Using MODX Outside of MODX3
В одной из статей было рассмотрено создание экземпляра объекта $modx в эпоху до MODX3. В этой статье мы рассмотрим использование MODX вне MODX Revolution 3. Большая часть кода такая же, как и в предыдущей статье (прим. переводчика: предыдущая статья не переведена, так как немного не актуальна в рамках перехода на модх3). Основное отличие состоит в том, что MODX Revolution 3 широко использует пространства имен и имеет автозагрузчик для загрузки классов.
В одной из статей было рассмотрено создание экземпляра объекта $modx в эпоху до MODX3. В этой статье мы рассмотрим использование MODX вне MODX Revolution 3. Большая часть кода такая же, как и в предыдущей статье (прим. переводчика: предыдущая статья не переведена, так как немного не актуальна в рамках перехода на модх3). Основное отличие состоит в том, что MODX Revolution 3 широко использует пространства имен и имеет автозагрузчик для загрузки классов.
Билдер SQL запросов для modx, minishop2 и TV
Всем привет, просили меня недавно сделать выгрузку со старого сайта на modx с более чем 200к товаров, т.к. я уже давно не работал с modx, абсолютно забыв методы API, а также помня, насколько медленно и ресурсозатратно оно работает было решено писать SQL напрямую и все бы ничего, пока я не увидел структуру tv полей. Руками писать SQL с выборкой необходимых TV было адским адом, и было решено за часик накидать мини билдер SQL запросов
Получился примерно такой в использовании билдер, по мне покрывает 100% моих задач в формировании SQL для выгрузок из modx & ms2:
Если хочется сразу к коду
Получился примерно такой в использовании билдер, по мне покрывает 100% моих задач в формировании SQL для выгрузок из modx & ms2:
$builder = new SimpleBuilder();
$builder->addResourceFields('id', 'pagetitle', 'longtitle')
->addMs2Fields('article', 'price')
->addTvFields('price_opt', 'product_time', 'valute', 'remains', 'product_tax')
->where('deleted', '=', false)
->where('published', '=', true)
->where('class_key', '=', 'msProduct')
->where('remains', '!=', 0)
->whereNotNull('remains')
->whereIn('id', [18559, 18560])
->limit(1)
->offset(1)
;
$sql = $builder->sql();
$products = $modx->query($sql)->fetchAll(PDO::FETCH_ASSOC);Если хочется сразу к коду
Добавление полей в $_modx->resource.
Подскажите может кто сталкивался. Пишу плагин почти в слепую ориентируясь на minishop2. Создал необходимы таблицы:
<object class="hdOrder" extends="modResource">
<composite alias="Data" class="hdOrderData" local="id" foreign="id" cardinality="one" owner="local"/>
</object>
<object class="hdOrderData" table="hd_orders" extends="xPDOSimpleObject">
<field key="contact" dbtype="int" precision="10" attributes="unsigned" phptype="integer" null="true"/>
<index alias="contact" name="contact" primary="false" unique="false" type="BTREE">
<column key="contact" length="" collation="A" null="false"/>
</index>
<aggregate alias="Order" class="hdOrder" local="id" foreign="id" cardinality="one" owner="foreign"/>
</object>case 'OnLoadWebDocument':
// Set product fields as [[*resource]] tags
if ($modx->resource->get('template') === 7) {
if ($dataMeta = $modx->getFieldMeta('hdOrderData')) {
unset($dataMeta['id']);
$modx->resource->_fieldMeta = array_merge(
$modx->resource->_fieldMeta,
$dataMeta
);
}
}
break;Управления плагинам minishop2 или добавление полей в ms2_products через компонент [msAddField]
Все давно уже познакомились с методом добавления полей через плагины который написал Василий еще в каком то 17 или 2018 году, может раньше…
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)
Выведение опций товара по категориям
Сниппет msProductOptions выводит товары общим массивом. В принципе, никто не запрещает в чанке вывода делать с этим массивом всё что угодно, в том числе и делить по категориям. Однако всё чаще поступает запрос от клиента не только вывести категории, но и соблюсти их сортировку.
Для этих целей мне пришлось msProductOptions переписать. Мой вариант сниппета воспроизводит запрос msProductData::loadOptions с сортировкой по полю rank категории, затем группирует все опции по категориям с соблюдением сортировки самих опций.
Для этих целей мне пришлось msProductOptions переписать. Мой вариант сниппета воспроизводит запрос msProductData::loadOptions с сортировкой по полю rank категории, затем группирует все опции по категориям с соблюдением сортировки самих опций.

