Управления плагинам minishop2 или добавление полей в ms2_products через компонент [msAddField]
Все давно уже познакомились с методом добавления полей через плагины который написал Василий еще в каком то 17 или 2018 году, может раньше…
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)
Видео о том как добавятся два поля, текстовое и множественное:
После публикации компонент будет абсолютно бесплатен
https://modstore.pro/packages/utilities/msaddfield
Возможно что публикации не будет. Но ничего страшного, можно скачать с github:
github.com/webnitros/msAddField
Давно уже написал класс для управления полями через мой компонент который так и не представился миру msCml (синхронизация 1С с характеристикам msOptionsPrice2).
На этих выходных все таки дошли руки и собрал таки компонент msAddField (пока только на github, для самых маленьких))))): там же ссылка на яндекс диск)
Что делает компонент
- Создает поле в базе данных;
- Создает JS файл в директории assets/components/minishop2/plugins/msaddfield/msproductdata.js;
- Расширяет карту полей для msProductData записывая новые полея в файл core/components/minishop2/plugins/msaddfield/msproductdata.inc.php;
- Выводит поле в карточке товара;
- Добавляет в системную настройку ms2_product_extra_fields новое поле которое будет выводиться в карточке товара;
Демонстрация
Видео о том как добавятся два поля, текстовое и множественное:
После публикации компонент будет абсолютно бесплатен
https://modstore.pro/packages/utilities/msaddfield
Возможно что публикации не будет. Но ничего страшного, можно скачать с github:
github.com/webnitros/msAddField
Поблагодарить автора
Отправить деньги
Комментарии: 33
Напоминает msFieldsManager
Похож, но не более.
А вот за это респект!
Расширять поля по одиночке надоело
Расширять поля по одиночке надоело
Ничего себе, выглядит удобно. Спасибо что поделились.
Спасибо, очень удобно!
Спасибо!
Хорошее решение, быстрое и удобное. Спасибо за проделанную работу. Кинул соточку! =)
Круто! Получается он в полной мере может заменить «Опции товара» входящие по умолчанию в ms2?
Не совсем альтернатива «Опции товара». Опции работают как и обычные ТВ параметры, только данные храниться в другой таблице.
Например создать поле в Опции товара то оно будет обновляться так:
Через расширения полей плагинами (msAddField)
В общем чтобы обновить обычную цену или получить её на фронте приходиться постоянно обращаться к msProductOption msOption
Намного легче управлять данными когда все в одной таблице(ms2_prodcuts) храниться.
Например создать поле в Опции товара то оно будет обновляться так:
// Опции товаров
/** @var $product msProduct */
if ($product = $modx->getObject('msProductData', 11)) {
$product->set('options', [
'new_price' => [3500]
]);
$product->save();
// Здесь при сохранении срабатывает метод saveProductOptions который удаляет старые значения и добавляет новые
// Что замедляет скорость сохранения
}Через расширения полей плагинами (msAddField)
/** @var $product msProduct */
if ($product = $modx->getObject('msProductData', 11)) {
$product->set('new_price', 3500);
$product->save();
}В общем чтобы обновить обычную цену или получить её на фронте приходиться постоянно обращаться к msProductOption msOption
Намного легче управлять данными когда все в одной таблице(ms2_prodcuts) храниться.
Мне больше процессоры по душе :) Так создаю:
Спасибо за компонент, наверняка буду пользоваться!
$response = $modx->runProcessor('resource/create', [
'class_key' => 'msProduct',
'pagetitle' => $pagetitle,
'parent' => $parentID,
'content' => $description,
'published' => 0,
//Данные
'price' => $price,
'old_price' => 0,
//'favorite' => 0,
//'popular' => 0,
'vendor' => $idVendor,
//стандартные опции товара
'color' => ['Синий', 'Красный'],
'size' => ['S', 'M'],
'tags' => ['Тег1', 'Тег2'],
//свои опции созданные в настройках
'options-postavshik' => 'Москва',
'options-postavshik-article' => $articleNum,
//TV - 10 это id TV
'tv10' => 'Значение'
]);
$id = $response->response['object']['id'];Спасибо за компонент, наверняка буду пользоваться!
Разница особо нет, функция save() там также выполняется, которая запускает saveProductOptions
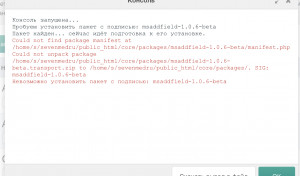
Добрый вечер! Подскажите пожалуйста, как установить на сайт это дополнение?
Там есть ссылка на установочный файл
По ссылке я скачал его к себе на компьютер, но как его внедрить в сам modx? Я очень плохо разбираюсь в modx, и мне не понятно, как установить на сайт это дополнение, чтобы как в вашем видео добавлять новые поля к товарам
Набери в гуле: Modx загрузка компонента локально
Нажми Загрузить пакет с компьютера, загрузи и установи.
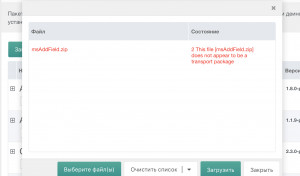
А что это за архив? Там же в описании есть ссылка — https://yadi.sk/d/xzJNgfk28ZCdpA. И называться он должен — msaddfield-1.0.6-beta.transport.zip
Возможно какая то проблема с настройками хостинга, как минимум нужно проверить права на папки, должны быть 755.
Для интереса установил на нескольких сайтах пакет, всё работает корректно.
Для интереса установил на нескольких сайтах пакет, всё работает корректно.
Добрый вечер! Мне удалось установить пакет! Спасибо! Получилось добавить новые поля для свойств, они отображаются в админке, но в карточке товара их нет. Как их вывести в карточку товара? Подскажите пожалуйста или дайте рекомендацию, что можно почитать…
Удалил папки, все стало норм.
assets/components/minishop2/plugins/msaddfield
core/components/minishop2/plugins/msaddfield
assets/components/minishop2/plugins/msaddfield
core/components/minishop2/plugins/msaddfield
Спасибо! Часто требуется сделать две цены (розница/опт). Раньше делал это ручками!))
Можно подключить к полю, текстовый редактор
Добавляем плагин на событие OnDocFormRender
Добавляем плагин на событие OnDocFormRender
<?php
$modx->regClientStartupHTMLBlock('<script>Ext.onReady(function() {
if(MODx.loadRTE) MODx.loadRTE("modx-resource-introtext");
});</script>');
Это колоссальная работа и думаю многие скажу спасибо тебе, так как не все понимаю как создавать расширение для modx revo.
Спасибо огромное за такое расширение.
Обязательно нужно донатить таким людям ))
Расширение отличное советую всем подписался на автора статьей очень много интересного, советую всем))
Автору Большое спасибо и обязательно донатим ребята ))
Спасибо огромное за такое расширение.
Обязательно нужно донатить таким людям ))
Расширение отличное советую всем подписался на автора статьей очень много интересного, советую всем))
Автору Большое спасибо и обязательно донатим ребята ))
Спасибо автору!
Упростил мне задачу
Задонатил)
Упростил мне задачу
Задонатил)
Подскажите пожалуйста. Текстовые поля выводятся, а если делаю тип поля: «Множественные значения», то не выводит ничего
Только что заметил, если вывести с помощью тега modx
[[+tag]]
, ничего не выводит также.
А если так:
[[*tag]]
, то выводит:
Array ( [0] =>Содержимое тега )
То есть дело в феноме, ибо json и ещё в чем то.
[[+tag]]
, ничего не выводит также.
А если так:
[[*tag]]
, то выводит:
Array ( [0] =>Содержимое тега )
То есть дело в феноме, ибо json и ещё в чем то.
Разобрался, через сниппет:
{'msOptions' | snippet : [
'options' => 'my_tag'
]}
Добрый день! Для чего нужна настройка «Индексируется» в создаваемых полях?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.