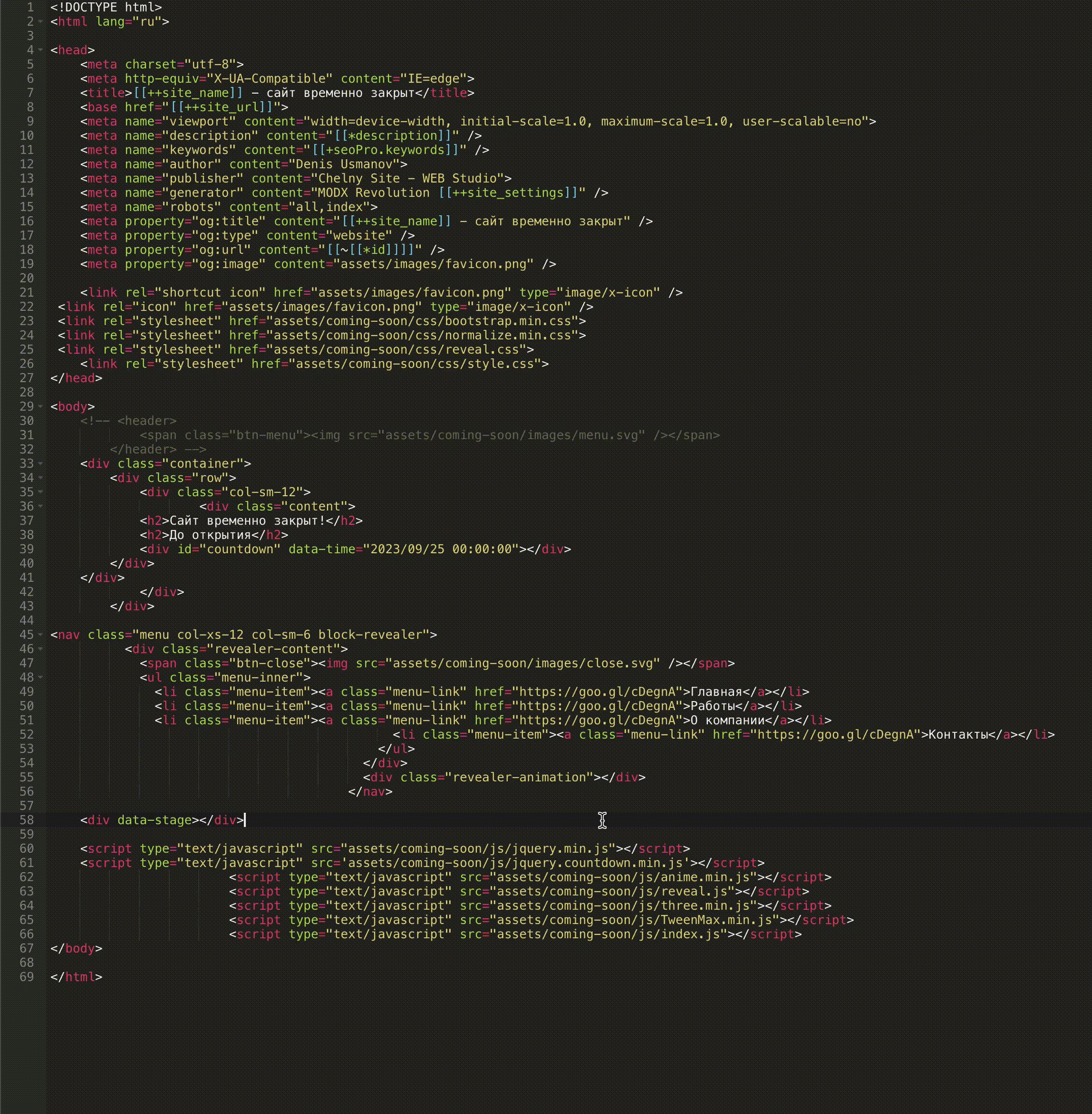
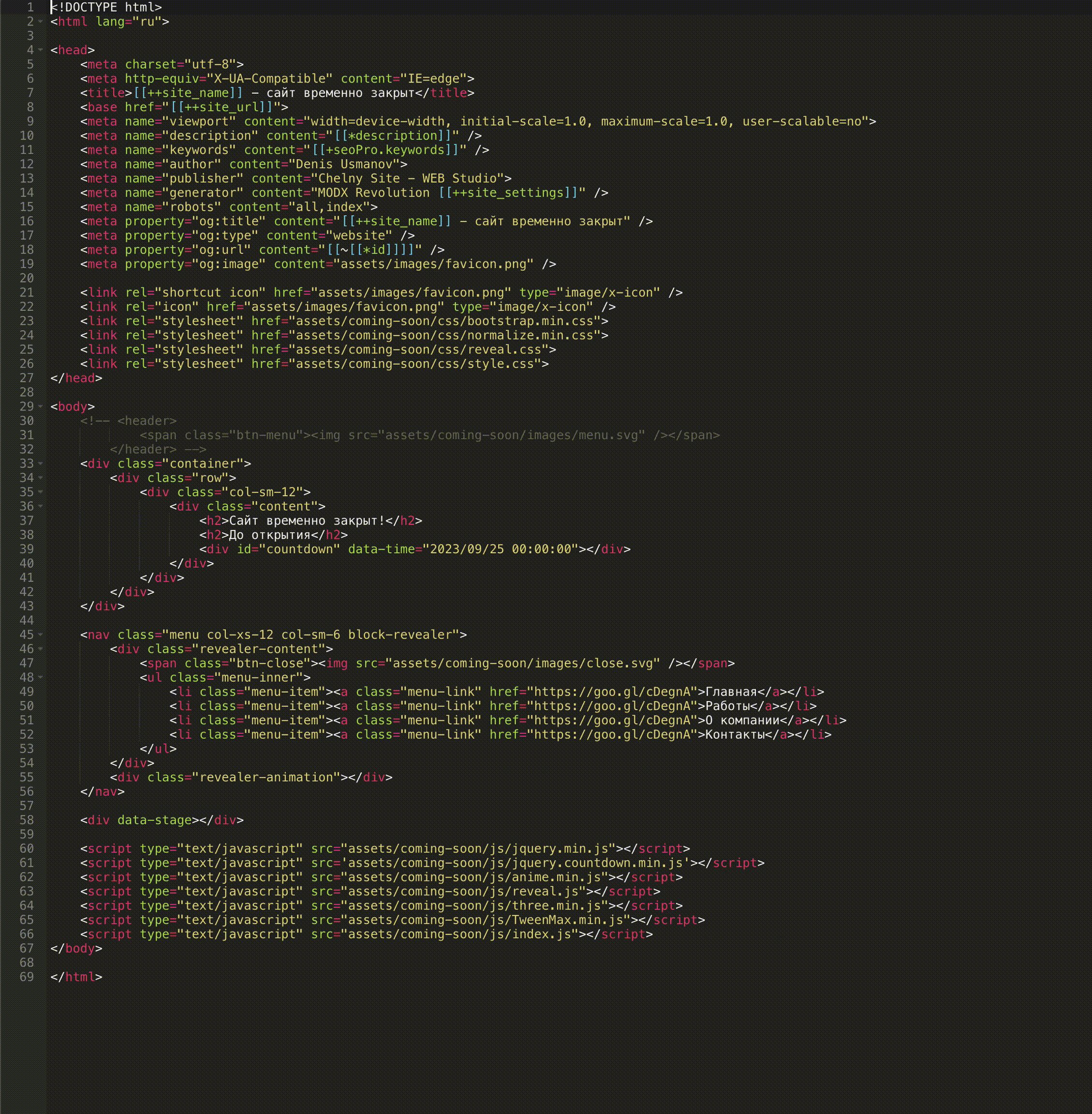
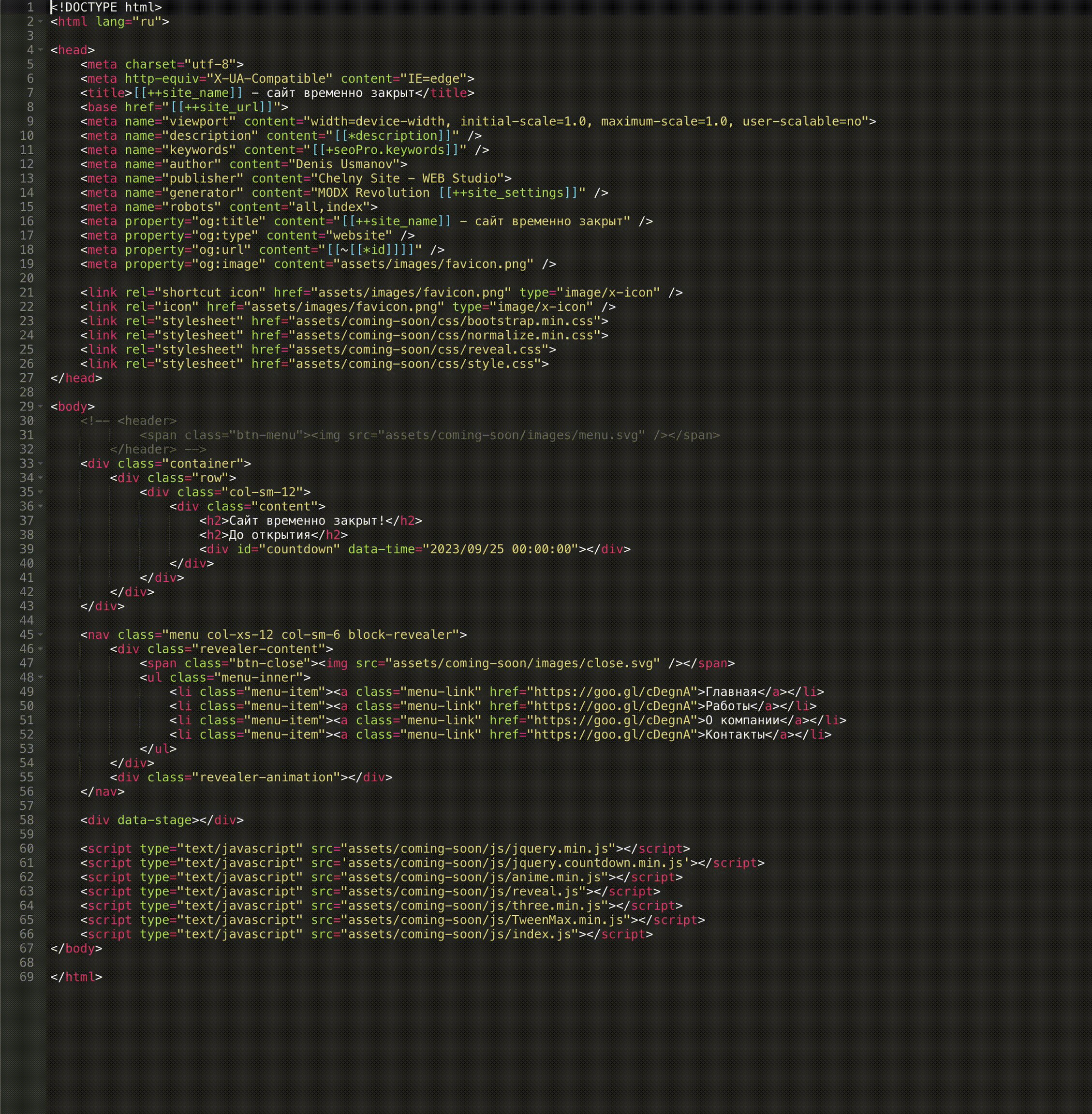
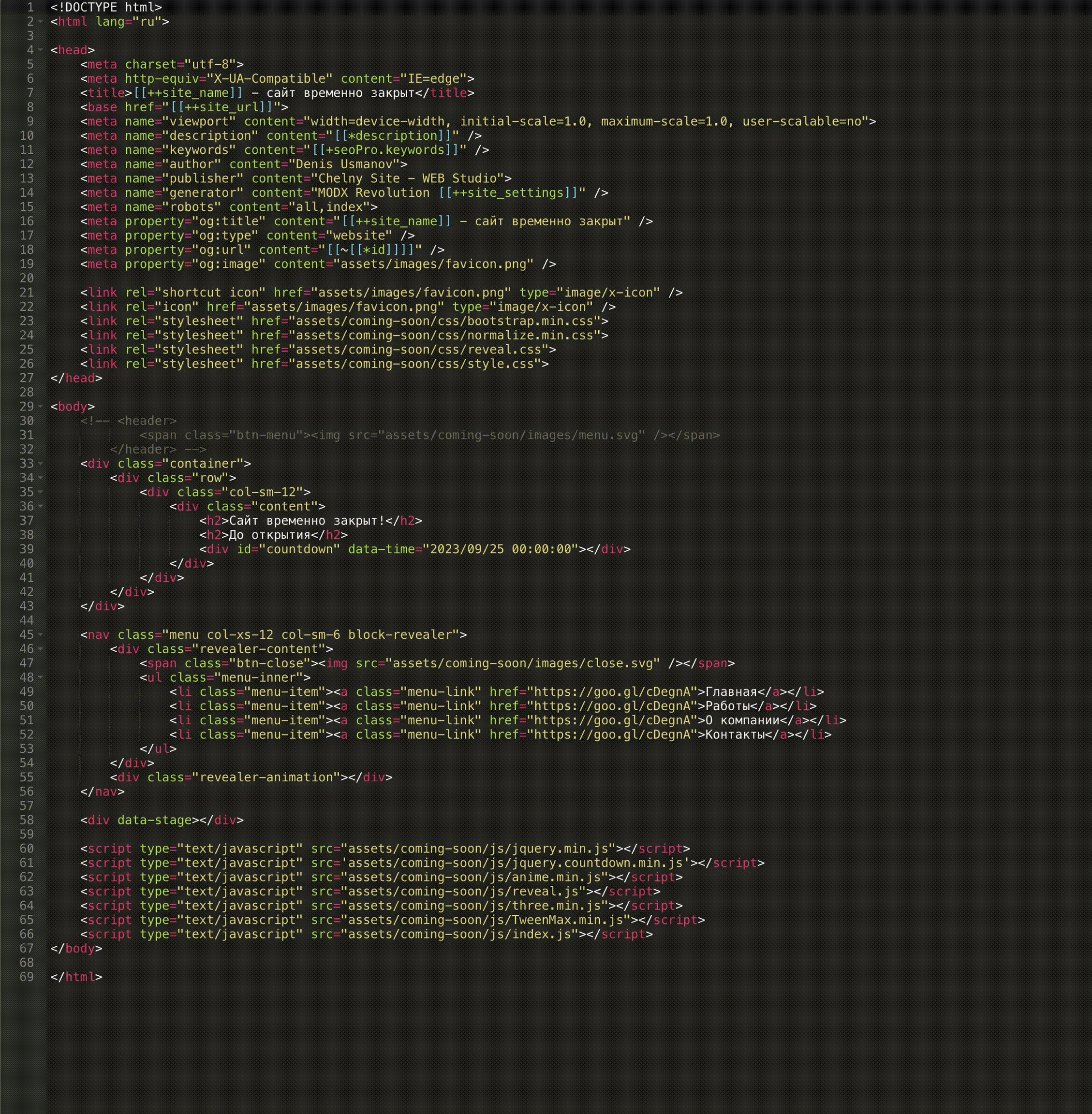
Добавляем функцию HTML Beautify/Prettify в Ace!
Всем привет, работая через админку с кодом, часто возмущало, что не могу выровнять код, поэтому постоянно пользовался сторонними сайтами для этого… Но вот моему терпению, настал конец) Решил покопаться в компоненте, поискать, где же там эта функция зарыта?) Скажу так, она там есть, но почему то не работает, в связи с чем, я «прикрутил» стороннюю библиотеку для этого!

Для ленивых, «вшил» функционал в компонент, можете просто скачать его и заменить уже установленный…
Только после скачивания переименуйте архив в: ace-1.9.3-pl.transport.zip
А для тех, кто хочет самостоятельно его добавить:
1) Скачиваем библиотеку beautifier.js и размещаем её в папку
2) Тут же, в этой же папке, открываем
3) Открываем файл:
4) Очищаем кэш сайта.
Готово! Теперь, открыв код чанка или шаблона, жмём Ctrl+Shift+B
Если не работает, возможно опять же дело в кэше, обновите страницу с кэшем
Windows: Ctrl+F5
MacOS: Cmd+Shift+R
P.S. Если Вы не знали, можно открыть у Ace информацию о всех сочетаниях клавиш нажатием: Ctrl+Alt+H
В данный момент ведётся активная работа над MiniShop3 силами сообщества и руками @Николай Савин, поэтому призываю всех неравнодушных поддержать эту работу финансово.

Для ленивых, «вшил» функционал в компонент, можете просто скачать его и заменить уже установленный…
Только после скачивания переименуйте архив в: ace-1.9.3-pl.transport.zip
А для тех, кто хочет самостоятельно его добавить:
1) Скачиваем библиотеку beautifier.js и размещаем её в папку
assets/components/ace2) Тут же, в этой же папке, открываем
assets/components/ace/modx.texteditor.jsbeatify : function() {
var val = this.editor.session.getValue();
var array = val.split(/\n/);
array[0] = array[0].trim();
val = array.join("\n");
val = html_beautify(val);
this.editor.session.setValue(val);
},this.editor.commands.addCommand({
name: "beatify",
bindKey: {win: "Ctrl-Shift-B", mac: "Ctrl-Shift-B"},
exec: this.beatify.bind(this),
readOnly: true
});3) Открываем файл:
core/components/ace/model/ace/ace.class.php$this->modx->controller->addJavascript($this->config['assetsUrl'].'beautifier.js');4) Очищаем кэш сайта.
Готово! Теперь, открыв код чанка или шаблона, жмём Ctrl+Shift+B
Если не работает, возможно опять же дело в кэше, обновите страницу с кэшем
Windows: Ctrl+F5
MacOS: Cmd+Shift+R
P.S. Если Вы не знали, можно открыть у Ace информацию о всех сочетаниях клавиш нажатием: Ctrl+Alt+H
В данный момент ведётся активная работа над MiniShop3 силами сообщества и руками @Николай Савин, поэтому призываю всех неравнодушных поддержать эту работу финансово.
Комментарии: 10
Несовсем понятно что имеется ввиду под «часто возмущало, что не могу выровнять код,» ведь в Ace выравнивание работает через таб. Или имеется ввиду аналог Reformat Code из phpStorm?
Таб — это понятно, когда сам пишешь, всё ровно. А если у тебя скопированный внешне код не ровный, выравнивать его табом быстро надоест…
Если ctrl+a и весь код отформатировать полностью, тогда да, круто, спасибо за гайд!
В chrome сочетанием клавиш Ctrl+Shift+B скрывается/показывается панель закладок. Как можно на другое сочетание переназначить?
Ctrl+F5, обнови страницу с кэшем и заработает.
сработало, спасибо! :)
правда не понимаю как работает комбинация клавиш? вначале перехватывается сайтом, потом, если не перехватилась, то браузером?
правда не понимаю как работает комбинация клавиш? вначале перехватывается сайтом, потом, если не перехватилась, то браузером?
Скрипт на сайте перехватывает комбинации, а то что не работала комбинация, это потому что, у тебя кэшированная версия скрипта от Ace была без нововведения по Ctrl+Shift+B.
Спасибо, дорогой ))
Большое человеческое спасибо! Наконец-то это случилось!
Денис, напиши пожалуйста, что не использовать на файлы js, а то будет как у меня, 4 часа времени восстанавливать построчно, а так работает без нареканий, спасибо
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
