Игорь Игамов
С нами с 05 февраля 2016; Место в рейтинге пользователей: #181Модифицируем HTML на лету
Привет друзья. Хочу поделиться методикой, которую иногда использую в тех случаях, когда мне нужно подменить или каким то образом модифицировать на лету готовый HTML. Причем сделать это на уровне сервера, а не через JS.
[MIGX] - Большой и страшный. Multiple Formtabs. Как сделать слайдер с разными типами слайдов.
Привет сообществу!
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
В данной заметке вы узнаете, что такое Multiple Formtabs и как создать конфигурацию с разным набором данных. Ну и конечно же создадим с вами слайдер у которого будут разные типы слайдов, а в конце вас ждёт очень интересная история которую я долго не решался кому либо рассказать (если конечно вам интересно, но история интересная — поверьте). И так, примеры слайдов:
- Изображение на фоне
- Видео на фоне
- Сплошной цвет на фоне
ExtJs и зависимые SuperBoxSelect
Добрый день.
Возник вопрос реализации зависимых мультиселектов.
Подскажите как можно передавать необходимый параметр в `baseParams` при клике на данный элемент.
Имеем некий мультиселект:
Возник вопрос реализации зависимых мультиселектов.
Подскажите как можно передавать необходимый параметр в `baseParams` при клике на данный элемент.
Имеем некий мультиселект:
Component.combo.MultiSelect = function (config) {
config = config || {};
Ext.applyIf(config, {
xtype: 'superboxselect',
allowBlank: true,
...
store: new Ext.data.JsonStore({
fields: ['id', 'name'],
url: Component.config.connector_url,
baseParams: {
action: 'mgr/component/processor',
ids: config.ids // сюда должен подтягиваться список id`шек
// из предыдущего мультиселекта, но только по клику на данный елемент
}
}),
...
displayField: 'name',
valueField: 'id',
});
Component.combo.MultiSelect .superclass.constructor.call(this, config);
};
Ext.extend(Component.combo.MultiSelect , Ext.ux.form.SuperBoxSelect);
Ext.reg('component-combo-superselect', Component.combo.MultiSelect );Премодерация дополнительных полей TicketsComment
Здравствуйте!
Я сделал дополнительные поля в комментариях как описано тут modx.pro/help/4370/ у меня все получилось, все работает. Как теперь сделать премодерацию этих полей? В админке получилось вывести только пустое поле, и в коносли получил значение поля (config.record.properties.plus) config — объект со всеми данными, но это все получилось сделать через js, какой файл php отвечает за вывод в админке значений полей и их изменения?
Я сделал дополнительные поля в комментариях как описано тут modx.pro/help/4370/ у меня все получилось, все работает. Как теперь сделать премодерацию этих полей? В админке получилось вывести только пустое поле, и в коносли получил значение поля (config.record.properties.plus) config — объект со всеми данными, но это все получилось сделать через js, какой файл php отвечает за вывод в админке значений полей и их изменения?
Работа с MODX из IDE без админки
Привет друзья!
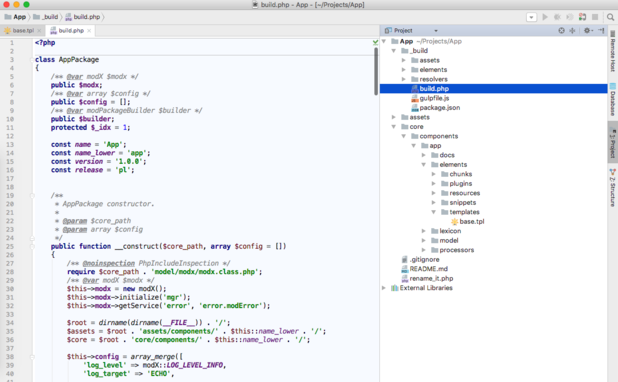
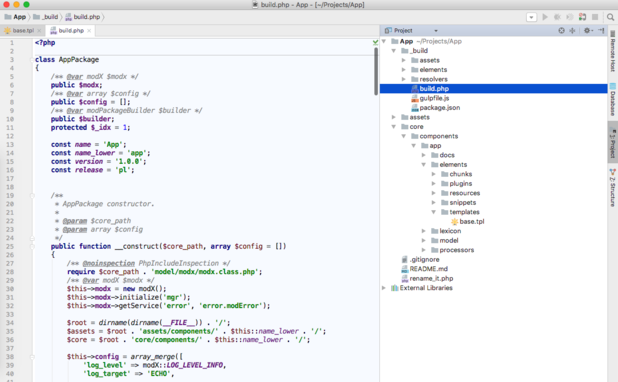
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
Прямо сейчас проходит MODXpo 2017 и я хочу поделиться с вами своим, только что показанным, докладом.
Идея в том, чтобы разрабатывать сайты без логина в админку, прямо из PhpStorm.

Я предлагаю делать это через свой пакет, который установит нужные ресурсы, настройки, шаблоны и вообще что угодно. Это не для разработки дополнений, это для разработки сайтов.
Подготавливаем ЛК для "ГдеПосылка"

Это продолжение статей по работе с заказами MS2, в последней статье я обещал, что расскажу как интегрировать сервис «ГдеПосылка» в Minishop2, а пока я жду пока очухается администрация «ГдеПосылка» чтобы дать мне доступ к API подготовим почву для интеграции, что мы будем делать:
- Добавим новое поле в заказы minishop2
- Сделаем вывод для пользователей их историю заказов без extJS и каких либо дополнений, на чистом pdoTools
- Научимся делать leftJoin и select на pdoTools и pdoFetch
- Бонусом идут сразу готовые стили для всего этого добра и написанный JS
За объяснением кода — под кат, за кодом на GitHub
[miniShop2] - Перенос изображений в Selectel
В данном топике решается проблема переноса изображений с сайта на Selectel Cloud Storage.
Ситуация с которой пришлось столкнуться — магазин наполнялся и все было хорошо, в какой то момент решили перейти на облачное хранилище. По хорошему нужно было создать новый медиасорс и его привязаться к Selectel, а затем задать его по дефолту, но было сделано иначе. Просто MS2 Images настроили на Selectel и дальше приняли спокойно наполнять.
И вроде бы все нормально, но… что же со старыми файлами что лежат на хостинге? А да, с ними проблемка…
Под катом скрипт для переноса вот таких изображений в облако.
Ситуация с которой пришлось столкнуться — магазин наполнялся и все было хорошо, в какой то момент решили перейти на облачное хранилище. По хорошему нужно было создать новый медиасорс и его привязаться к Selectel, а затем задать его по дефолту, но было сделано иначе. Просто MS2 Images настроили на Selectel и дальше приняли спокойно наполнять.
И вроде бы все нормально, но… что же со старыми файлами что лежат на хостинге? А да, с ними проблемка…
Под катом скрипт для переноса вот таких изображений в облако.
Amp для modx
Наткнулся на плагин для revo AMP модх.
ссылка на github репозиторий
Кто реализовывал AMP на modx? Поделитесь любой информацией.
ссылка на github репозиторий
Кто реализовывал AMP на modx? Поделитесь любой информацией.
Семантически правильныe Breadcrumbs на pdoCrumbs
Верстая очередной проект для замороченных на SEO клиентов, столкнулся с тем, что pdoCrumbs конечно хорош в своей программной логике, но приведенные в документации примеры не совсем верно построены с точки зрения SEO и архитектуры HTML.
Под катом сам код, мои заметки и несколько полезных комментариев.

Под катом сам код, мои заметки и несколько полезных комментариев.

[pdoTools] 2.5.0 - файловые элементы
Представляю вам новую версию с улучшенной поддержкой загрузки элементов из файлов.
Теперь из файлов можно грузить не только оформление, но и запускать PHP код. Это позволяет вынести в них почти все элементы системы: шаблоны, чанки, плагины и сниппеты.
Подробная документация, как обычно, вот здесь, а под катом список изменений
Теперь из файлов можно грузить не только оформление, но и запускать PHP код. Это позволяет вынести в них почти все элементы системы: шаблоны, чанки, плагины и сниппеты.
Подробная документация, как обычно, вот здесь, а под катом список изменений

