yani
С нами с 20 декабря 2013; Место в рейтинге пользователей: #54msGallerySearch - загрузка изображений в галерею minishop2 по ссылке и Google поиск картинок
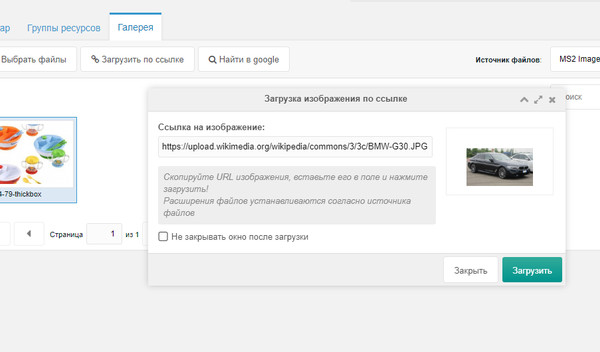
Приложение расширяет стандартную галерею minishop2 добавляя в нее кнопки Загрузить по ссылке и Найти в google.

Теперь не нужно скачивать фотографии на компьютер для того чтобы добавить их в галерею.
Пока разрабатывал компонент msPre, удалось немного получить экспиреенс в ExtJs, и в результате удалось реализовать вот такую удобную кнопку для minishop2. Так же окно по поиску изображений в google но тут конечно из-за ограничений (в 100 запросов в сутки) по поиску сильно не разбежишься.
К слову о modx, за счет того что modx используется ExtJS можно очень сильно расширить возможности любых компонентов на бэкенде. Чего не наблюдается в других CMS/CMF. Так сказать на заметку тем кто думает что другие системы намного лучше.

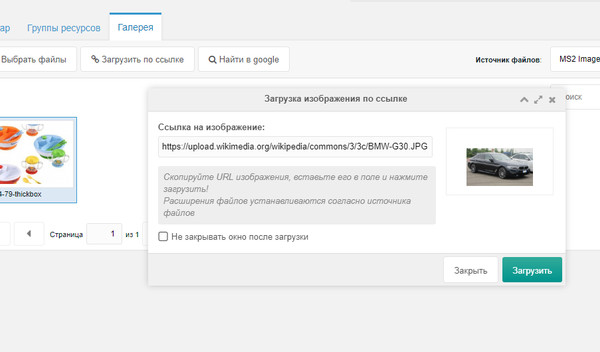
Теперь не нужно скачивать фотографии на компьютер для того чтобы добавить их в галерею.
Пока разрабатывал компонент msPre, удалось немного получить экспиреенс в ExtJs, и в результате удалось реализовать вот такую удобную кнопку для minishop2. Так же окно по поиску изображений в google но тут конечно из-за ограничений (в 100 запросов в сутки) по поиску сильно не разбежишься.
К слову о modx, за счет того что modx используется ExtJS можно очень сильно расширить возможности любых компонентов на бэкенде. Чего не наблюдается в других CMS/CMF. Так сказать на заметку тем кто думает что другие системы намного лучше.
Ускоряем массовое обновление ресурсов в 3 раза
Массовая выгрузка ресурсов, не такая уж простая задача, как может показаться на первый взгляд. Много подводных камней, касающихся улучшения производительности скрипта. Особенно неприятно, когда тормозит скорость работы из-за функционала ядра MODX.

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!
Защита дополнений в деталях

Приветствую. Эта заметка будет полезна скорее для уже состоявшихся авторов компонентов, но возможно начинающим тоже будет полезно изучить механизм и позволит стать будущими авторами дополнений, если ещё в раздумьях.
Не так давно некоторые дополнения на modstore.pro обзавелись защитой. Дополнения можно по прежнему устанавливать из репозитория, но если попробовать скопировать архив с пакетом на другой сайт, то установить ничего не получится. И это было сделано не спроста, так как наглости некоторых людей нет предела, пришлось предпринять меры.
Следом авторам платных дополнений разослали инструкцию о том, каким образом встроить подобную защиту в собственные дополнения. Стоит отметить, что с первого раза сделать по инструкции (несмотря на простоту) не получилось в силу особенностей применяемого варианта сборки пакета. Пришлось разбираться досконально и выяснять, как и что в MODX работает, чтобы сделать это “правильно” и надежно.
Прежде чем продолжить, стоит ознакомиться с специальным методом сборки пакетов – «Сборка transport-пакета без установки MODX». Инструкция написана в далеком 2015 году, однако описанный метод работает до сих пор. Отличие в том, что подход не требует установки MODX для сборки пакета, т.е. сборку запустить можно откуда угодно, имея только исходники пакета и xPDO.
Детали внутри.
Изменяем форму заказа minishop2
[hideSource] Скрываем файлы у медиа-источников
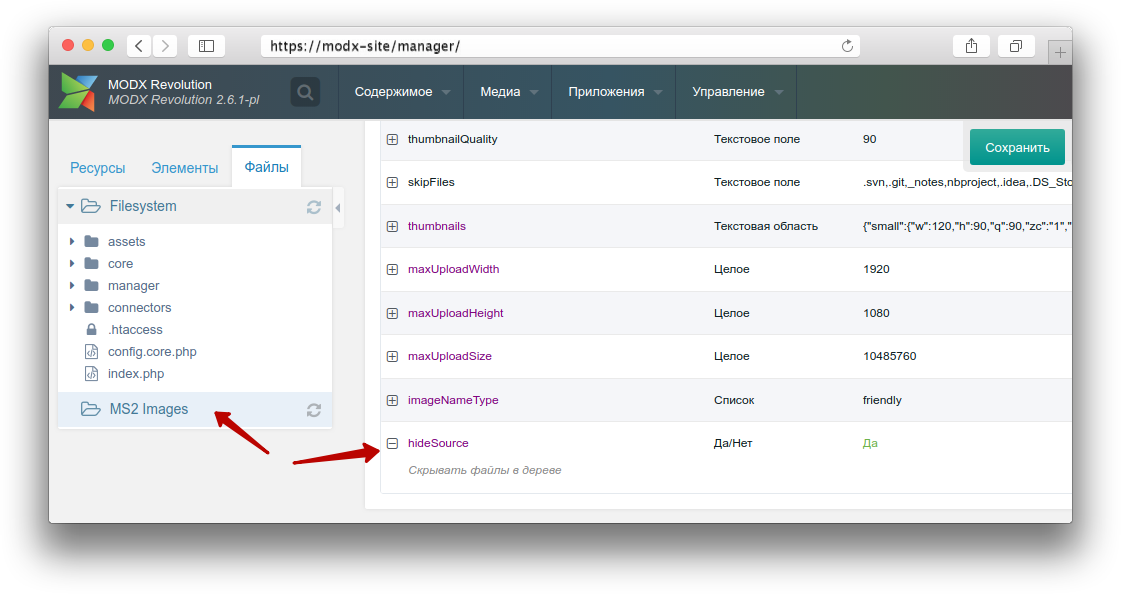
Такие компоненты, как miniShop2, MS2Gallery, Tickets, UserFiles создают новые источники файлов для своих нужд. По умолчанию все источники отображаются в дереве файлов в админке. Когда папок и файлов в этих источниках становится слишком много, отрисовка всего дерева может вызывать «зависания» админки. Чтобы предотвратить такие проблемы, установите компонент hideSource.
Компонент hideSource добавляет всем существующим источникам файлов новый параметр — hideSource. Если параметр hideSource у источника установлен в значение Да, то файлы и папки этого источника не отображаются в дереве файлов.

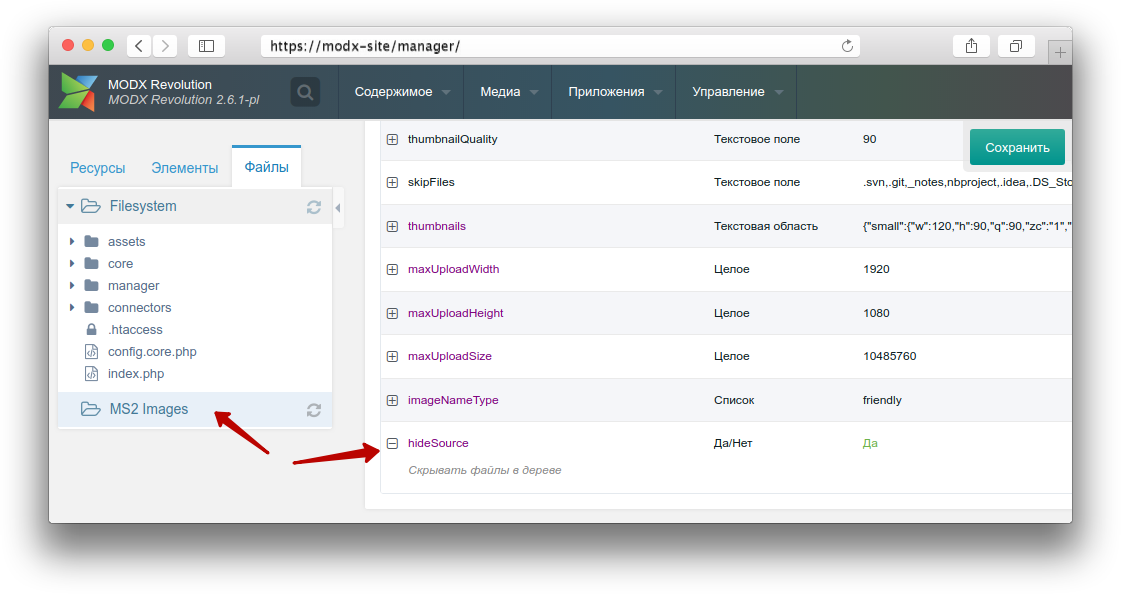
Компонент hideSource добавляет всем существующим источникам файлов новый параметр — hideSource. Если параметр hideSource у источника установлен в значение Да, то файлы и папки этого источника не отображаются в дереве файлов.

mixedImage - custom TV
mixedImage — modx custom TV
Версия 2.0:

— Изменен внешний вид
— Добавлены новые возможности:
Возможность руками вписать путь к файлу
Новая настройка при создании TV: Удаление файла, если выставлено «Да», то при очистке поля файл физически удаляется с сервера
Открывает сразу папку указаную в настройках TV (от корня источника файлов)
— Поправлено несколько небольших багов:
работа системной настройки «Загружать только при редактировании»
опечатки в лексиконах
правильный текст ошибок
ошибка транслитерации если файл уже существует
_______________________________ _________________________________
Добавлена опция для ресайза загружаемого изображения
Добавляет новый тип TV поля: Смешанная загрузка файла/Mixed Image Input

Является сместью FastUploadTV и стандартной загрузки файлов, часть кода взята из FastUploadTV
Версия 2.0:

— Изменен внешний вид
— Добавлены новые возможности:
Возможность руками вписать путь к файлу
Новая настройка при создании TV: Удаление файла, если выставлено «Да», то при очистке поля файл физически удаляется с сервера
Открывает сразу папку указаную в настройках TV (от корня источника файлов)
— Поправлено несколько небольших багов:
работа системной настройки «Загружать только при редактировании»
опечатки в лексиконах
правильный текст ошибок
ошибка транслитерации если файл уже существует
_______________________________ _________________________________
Добавлена опция для ресайза загружаемого изображения
Добавляет новый тип TV поля: Смешанная загрузка файла/Mixed Image Input

Является сместью FastUploadTV и стандартной загрузки файлов, часть кода взята из FastUploadTV
Автоматическая смена источника ms2gallery в зависимости от шаблона
Когда у вас есть зависимость между источником файлов ms2gallery и шаблоном страницы, а желания переключать его вручную — нет.
Два COUNT в запросе
Понадобилось получить два COUNT с разными условиями в одном запросе если кому то понадобиться то это достаточно просто сделать
COUNT(case when modResource.parent = 2 then 1 else null end) as getCountArticle,
COUNT(case when modResource.parent = 38 then 1 else null end) as getCountProgect',[goodStar] - звездный рейтинг

Всем привет. Нужно было по быстрому решить вопрос со звездочками на сайте. Пакеты которые предлагают не подходили. Не много поработав, готов представить Вам goodStar.
[msPNnotify] - заменяем JGrowl
Описание
Компонент полностью заменяет уведомления Jgrowl на PNnotify для minishop2
Требуется только установка, далее все будет работать само. Все что делает компонент — это добавляет свои js на страницу. Настройки minishop2 он не переписывает, а лишь заменяет метод Massage
Посмотреть работу вы можете на демо-сайте
Под катом маленькое отступление и ссылка на скачивание компонента
Компонент полностью заменяет уведомления Jgrowl на PNnotify для minishop2
Требуется только установка, далее все будет работать само. Все что делает компонент — это добавляет свои js на страницу. Настройки minishop2 он не переписывает, а лишь заменяет метод Massage
Посмотреть работу вы можете на демо-сайте
Под катом маленькое отступление и ссылка на скачивание компонента


