yani
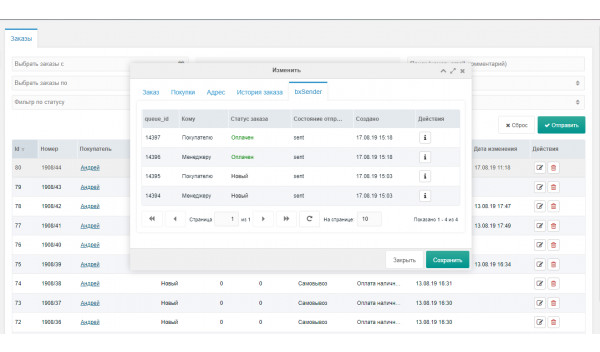
С нами с 20 декабря 2013; Место в рейтинге пользователей: #54bxSender - логируем email сообщения заказов minishop
Curl клиент modx
Встроенный curl клиент для отправки запросов на сторонние сервисы (RESTful и другие).
Так как все чаще используются сторонние сервисы в повседневной разработке сайтов, для этих целей в modx есть встроенный клиент, с помощью которого можно отправлять запросы:
Так как все чаще используются сторонние сервисы в повседневной разработке сайтов, для этих целей в modx есть встроенный клиент, с помощью которого можно отправлять запросы:
/* @var modRest $client */
$client = $modx->getService('rest', 'rest.modRest');
$response = $client->get('GET запрос');
или
$response = $client->post('POST запрос');
// Обработка полученных данных в json или xml формате и преобразование их в массив
$array = $response->process();Создаем свое modx.pro API на GraphQL
Всем привет!
Поддержу возникший марафон и напишу свою заметку в раздел «Для разработчиков». Думаю, многим понравится, тем более что тестовые примеры будут касаться в том числе и самого сайта modx.pro. И хотя будет много буков написано и самое основное не сразу будет показано, все-таки попрошу набраться терпения и если вы не сильны в GraphQL, то прочитать внимательно все с самого начала и по возможности повторить тоже самое самостоятельно. Просто я буду описывать практически с самых основ, и хотя во многом все покажется и окажется просто, данный материал будет очень полезен для дальнейшего самостоятельного освоения GraphQL.
Поддержу возникший марафон и напишу свою заметку в раздел «Для разработчиков». Думаю, многим понравится, тем более что тестовые примеры будут касаться в том числе и самого сайта modx.pro. И хотя будет много буков написано и самое основное не сразу будет показано, все-таки попрошу набраться терпения и если вы не сильны в GraphQL, то прочитать внимательно все с самого начала и по возможности повторить тоже самое самостоятельно. Просто я буду описывать практически с самых основ, и хотя во многом все покажется и окажется просто, данный материал будет очень полезен для дальнейшего самостоятельного освоения GraphQL.
JAMstack - история о том, как разрабатывать статичные сайты в 2019

Существует множество CMS, таких, как MODX, WordPress и т.д., которые организуют работу со всеми частями сайта, от пользовательского контента до администрирования данных на сайте. Процесс разработки сайтов в таких системах зачастую сводится к таким вещам как: верстка, установка и настройка CMS, организация взаимодействия визуальной части сайта с данными в бд и возможностью их редактировать из административной части. Такие сайты являются динамически генерируемые, тоесть на сервере происходит генерация страницы, а браузеру уже отдается готовый html файл. Но вспомните, как у вас начинался путь разработчика сайта? Редактор текста(блокнот) html, css, javascript и вот у вас уже готовая страница сайта. Судя по трендам веб разработки можно увидеть, что история циклична, и что новое это давно забытое старое в новом исполнение. Итак, сегодня хотелось бы поговорить про JAMstack и про сервисы которые появились вместе с этим подходом разработки сайтов.
Поиск на сайте с помощью phpMorphy
Всем привет!
Заметка скорее всего больше для размышлений, но может кому пригодится.
Тут между делом за поиск зацепились и Василий сказал, что использует Sphinx. Я со сфинксом столкнулся еще году в 2009-ом и тогда его с наскоку не победил, но для себя уяснил четко: он весьма не прост. Но когда в свое время решил на своем сайте сделать поиск, нужно было что-то искать на замену, ведь важная часть поиска — это именно морфологический поиск.
Заметка скорее всего больше для размышлений, но может кому пригодится.
Тут между делом за поиск зацепились и Василий сказал, что использует Sphinx. Я со сфинксом столкнулся еще году в 2009-ом и тогда его с наскоку не победил, но для себя уяснил четко: он весьма не прост. Но когда в свое время решил на своем сайте сделать поиск, нужно было что-то искать на замену, ведь важная часть поиска — это именно морфологический поиск.
MODX basix - организация рабочего пространства программиста на MODX (part 1 of 3)
Привет! Я снова на связи.
Один их неоспоримых плюсов MODX — все что угодно (практически) можно сделать из под админки. Однако работа из админки будучи 24\7 вовлеченным в MODX очень сильно снижает продуктивность.
Один их неоспоримых плюсов MODX — все что угодно (практически) можно сделать из под админки. Однако работа из админки будучи 24\7 вовлеченным в MODX очень сильно снижает продуктивность.
LazyLoad - Ленивая загрузка изображений (PHP)
Компонент перед отдачей html на фронтенд, выборочно заменяет src на заглушку (на стороне сервера), а после того как загрузилась страница, с помощью js изображения автоматически подгружаться в зависимости от положения полосы прокрутки.


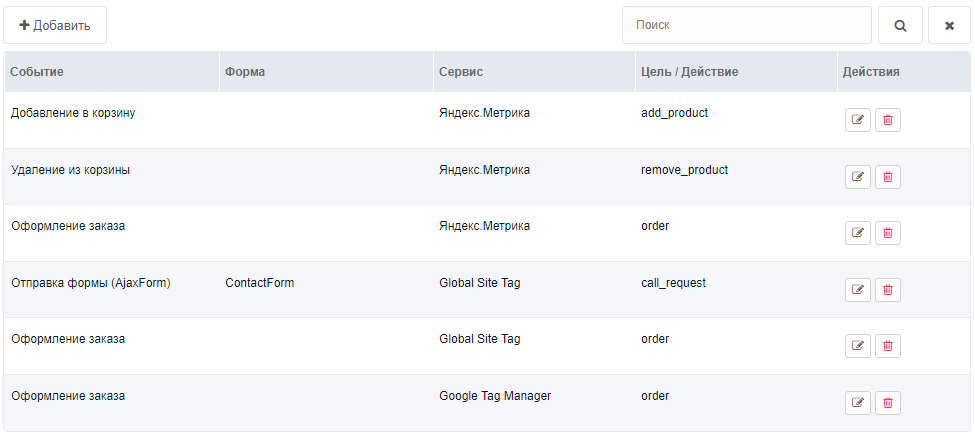
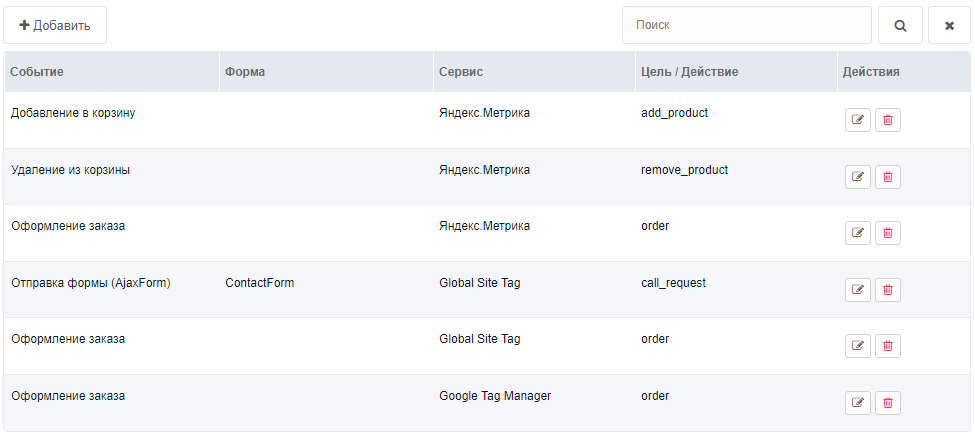
[ReachGoal] Управление целями через админку
ReachGoal — Настройка/управление целями для Яндекс.Метрики, Google.Analytics, Google tag manager через админку.

Компонент позволяет управлять целями из админки, цели добавляются на такие события как:

Компонент позволяет управлять целями из админки, цели добавляются на такие события как:
- Добавление в корзину
- Удаление из корзины
- Оформление заказа
- Отправка форм через компонент AjaxForm (по id формы)
Хватить это терпеть! Или зачем столько чанков в FormIt!?
Привет сообществу!
Небольшая хитрость которая поможет новичкам избавиться от множества чанков/файлов писем с сайта и реализовать их в одном чанке/файле. Кроме этого пару слов о том, что происходит с MODX в конце заметки.
Предисловие:
Пару месяцев назад в чате был небольшой джентльменский спор между Павлом Зарубином и Евгением на тему «Так ли хорош FormIt?». В этом споре, я разместился где-то посередине так как я вижу и плюсы и минусы данного компонента. Эта заметка об одном из минусов, ну и конечно же решение.
Небольшая хитрость которая поможет новичкам избавиться от множества чанков/файлов писем с сайта и реализовать их в одном чанке/файле. Кроме этого пару слов о том, что происходит с MODX в конце заметки.
Предисловие:
Пару месяцев назад в чате был небольшой джентльменский спор между Павлом Зарубином и Евгением на тему «Так ли хорош FormIt?». В этом споре, я разместился где-то посередине так как я вижу и плюсы и минусы данного компонента. Эта заметка об одном из минусов, ну и конечно же решение.