[msPNnotify] - заменяем JGrowl
Описание
Компонент полностью заменяет уведомления Jgrowl на PNnotify для minishop2
Требуется только установка, далее все будет работать само. Все что делает компонент — это добавляет свои js на страницу. Настройки minishop2 он не переписывает, а лишь заменяет метод Massage
Посмотреть работу вы можете на демо-сайте
Под катом маленькое отступление и ссылка на скачивание компонента
Отступление
Это маленький компонент и по сути он всего лишь добавляет на сайт несколько js и css файлов, которые вы можете добавить вручную.
Компонент сохранил все методы modPNotify, по этому вы можете использовать как методы minishop2 так и методы modPNotify.
Мне просто надоело вручную на каждом проекте заменять JGrowl на PNotify
Компонент бесплатный, все исходники на GitHub.
Установить с modstore
Подробнее на странице GitHub
Основан на модифицированном modPNotify
Компонент полностью заменяет уведомления Jgrowl на PNnotify для minishop2
Требуется только установка, далее все будет работать само. Все что делает компонент — это добавляет свои js на страницу. Настройки minishop2 он не переписывает, а лишь заменяет метод Massage
Посмотреть работу вы можете на демо-сайте
Под катом маленькое отступление и ссылка на скачивание компонента
Отступление
Это маленький компонент и по сути он всего лишь добавляет на сайт несколько js и css файлов, которые вы можете добавить вручную.
Компонент сохранил все методы modPNotify, по этому вы можете использовать как методы minishop2 так и методы modPNotify.
Мне просто надоело вручную на каждом проекте заменять JGrowl на PNotify
Компонент бесплатный, все исходники на GitHub.
Установить с modstore
Подробнее на странице GitHub
Основан на модифицированном modPNotify
Поблагодарить автора
Отправить деньги
Комментарии: 75
Жму руку, отличная работа!
Во, здорово. Спасибули! :)
класс! Красиво!
Настройки minishop2 он не переписывает, а лишь временно устанавливает свою настройку на ms2_frontend_js
Не лучше ли просто проверять наличие ms2 и регистрировать свой скрипт после него — а в скрипте уже перезаписывать объект miniShop2.Message на свой?
miniShop2.Message = App.Message;На modhost / modstore ведь тоже используются не стандартные всплывашки, а Alertify — именно так там и сделано.
Что-то я не подумал о том, что можно просто переписывать Message :)
Исправлю, спасибо!
Исправлю, спасибо!
Обновил версию на 1.1.0 в новой версии не заменяется весь минишоповский default.js а лишь переписывается метод Massage.
Также немного расширил описание, добавив информацию о том, что весь функционал modPNotify сохранен, и вы можете использовать методы как modPNotify так и методы minishop2
Также немного расширил описание, добавив информацию о том, что весь функционал modPNotify сохранен, и вы можете использовать методы как modPNotify так и методы minishop2
1. Классно, было бы круто, если бы в компонент получилось запилить выбор между разными скриптами уведомлений, и выбор между нужным был бы только в настройках компонента. Например мне лично дизайн PNotify кажется детским, и я часто использую стильный Toastr (мне нравится в нём progress bar), хотя есть и другие стильные.
2. Также было бы классно, если бы компонент перезаписывал и уведомления от Office, а то сбивает когда у минишопа один стиль уведомлений, а у офиса другой!
Если получится сделать компонент универсальным, с выбором разных уведомлений, а также перезаписывающим и Office, то будет очень удобный инструмент, который будут использовать на всех проектах.
2. Также было бы классно, если бы компонент перезаписывал и уведомления от Office, а то сбивает когда у минишопа один стиль уведомлений, а у офиса другой!
Если получится сделать компонент универсальным, с выбором разных уведомлений, а также перезаписывающим и Office, то будет очень удобный инструмент, который будут использовать на всех проектах.
Согласен, и в случае подобной доработки — не грех сделать получившийся компонент платным.
Круто, спасибо за идею! Реализую ее как только наберется хотя бы 3 варианта уведомлений и так поехали
PNotify
Toastr
Кто что еще знает/хочет?
А на счет офиса сегодня выложу, просто забыл о его существовании :)
PNotify
Toastr
Кто что еще знает/хочет?
А на счет офиса сегодня выложу, просто забыл о его существовании :)
Мне понравились эти, оригинальные вроде:
Отлично, приглянулись некоторые, в идеале можно будет реализовать еще и выбор положения где они будут всплывать, как доберусь — реализую
А на счет офиса— и AjaxForm )))
Будет сделано :)
Я постоянно заменяю стандартные уведомления на sweetalert.js.org/ если будет добавлено такое уведомление буду очень благодарен))
Покажите, пожалуйста, как вы это делаете, замену, я имею в виду на SweetAlert?
давненько это было))) я копировал файл
/assets/components/minishop2/js/web/default.js
А как вы решали вопрос с уведомлением, которое не требует нажатия кнопки «Ок»? В принципе, у SweetAlert есть что-то похожее, но я чот так и не разобрался, как это правильно запустить.
а какая разница, требуется нажатие или нет? в данном файле можно найти все события на которые происходят уведомления пользователя, событие же не обязательно может возникать при нажатии кнопки.
Кроме дизайна есть какие-то отличия? Можно ли дизайн через чанки задавать? А уведомления с форм?)
Отличия в том, что это PNotify со всеми его достоинствами и минусами, дизайн задавать через чанки нельзя.
вот еще вариант sweetalert2.github.io/ приятных и функциональных (дизайн сразу вписывается в часто решаемые задачи), если вдруг выбор уведомлений далее будет реализован
Этот вариант больше на модальные окна смахивает, чем на простые уведомления того же минишопа.
В примере. А если применить bottom-end, анимацию fade и т.п. ( все там уже есть), то получатся аккуратные уведомления. Но тут и модалки и уведомления, что универсальнее.
Всё равно оно ведёт себя не как уведомление, а как модалка. во время уведомления блокирует весь экран и не даёт работать дальше пока не закроешь его.
Всё равновремени нет доказывать что ты ошибаешься. Автор просто в примере напихал модалок.
времени нетполностью согласен с тобой. Не буду отбирать твоё и моё время. )))
ты ошибаешьсяне спорю. Ты лучше знаешь, я просто взглянул со стороны. Извини.
На самом деле даже такой нотифай-модалка кому-то подойдёт, проекты разные бывают. Спасибо за интересный пример!
test.vm2.ru/sweetalert2/ вот, без модалок в простейшем виде.
И еще раз повторю, этот вариант как раз включает и уведомления и модалки.
И еще раз повторю, этот вариант как раз включает и уведомления и модалки.
Обновление 1.1.1, добавлена поддержка Office и AjaxForm
В следующем обновлении планируется:
— Настройка задержки показа оповещений
— Выбор системы оповещения
В следующем обновлении планируется:
— Настройка задержки показа оповещений
— Выбор системы оповещения
Круто, молодец!
Супер!
Спасибо! Круто (нужная в хозяйстве вещь)!
Ждём ещё возможности подтягивания других скриптов, а то PNotify у меня не заходит ну никак.
Кнопка раскрыть лишняя возле кнопки закрыть уведмоление, дизайн немножко детский.
Но работа получилась очень хорошая!
Вот бы ещё добавить в настройки возможности включить или отключить замену уведомлений для минишопа, офиса и ажаксформа — чтобы было гибче…
Кнопка раскрыть лишняя возле кнопки закрыть уведмоление, дизайн немножко детский.
Но работа получилась очень хорошая!
Вот бы ещё добавить в настройки возможности включить или отключить замену уведомлений для минишопа, офиса и ажаксформа — чтобы было гибче…
Все будет как и обещал, времени сейчас просто немного не хватает
Крутая штука. А можно в уведомление засунуть еще что-то? например ссылку на корзину?
Конечно, к примеру вот такой код будет выводить ссылку на корзину при добавлении товара в корзину
miniShop2.Callbacks.Cart.add.response.success = function() {
miniShop2.Message.success('Товар успешно добавлен в корзину <br /><br /><a href="/cart">перейти в корзину</a>');
return false;
}
Было бы хорошо в системных настройках добавить перечень шаблонов по ID где не будет вызываться mspnnotify и не нужно грузить
<script type="text/javascript" src="/assets/components/mspnnotify/js/web/pn/pnotify.custom.js"></script>
<script type="text/javascript" src="/assets/components/mspnnotify/js/web/pn/default.js"></script>
PS и наверно, лучше исчерпывающий список ID шаблонов где будет использоваться mspnnotify, а не наоборот.
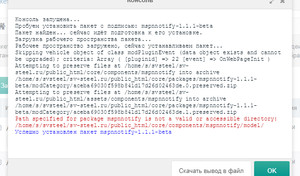
Ошибка в установке это нормально, возможно вы кэш браузера не сбросили после установки, лучше покажите что в консоле браузера пишет когда должно появляться сообщение об успехе
Добрый день! Такая же ошибка, кеш сбросил, в консоле браузера нет ошибок. Вот сайт можете проверить, отправить форму написать тест и какой нибудь номер телефона meal.kz
Вижу, да действительно есть, потому что скрипты ajaxForm подключаются ниже msPNnotify, как временное решение подключите скрипты вручную в самом низу страницы:
<link rel="stylesheet" href="/assets/components/mspnnotify/js/web/pn/pnotify.custom.css" type="text/css" />
<script type="text/javascript" src="/assets/components/mspnnotify/js/web/pn/pnotify.custom.js"></script>
<script type="text/javascript" src="/assets/components/mspnnotify/js/web/pn/default.js"></script>
не выходит( подожду обновление, спасибо за ответ.
У меня не получается повторить вашу ошибку, если не сложно пришлите пожалуйста доступы на почту
pavel@orendat.ru
либо в любое другое место из моих контактов на modxpro
pavel@orendat.ru
либо в любое другое место из моих контактов на modxpro
отправил на почту
Даже если подключить скрипт AjaxForm выше скриптов msPNnotify, все равно на success нет уведомлений.
Исправлено, обновляйтесь
Теперь работает, спасибо большое!
Можно ли включить в компонент уведомления для msOneClick?
Можно, еще бы кто нибудь предоставил доступы к сайту на котором стоит msOneClick :)
Выслал Вам доступы.
Добрый день! получилось ли включить в компонент уведомления для msOneClick?
Как оказалось msOneClick не использует никаких уведомлений, по этому нет, вам нужно либо самостоятельно их прикрутить, либо попросить их сделать автора дополнения
Странно, при заказе через msOneClick (, быстрый заказ) у меня выдает ошибку
Я предполагаю, что это от того, что стандартные уведомления заменены на msPNotify.
Но может я что-то не то ищу?
jquery.jgrowl.min.js:1 Uncaught TypeError: b(...).size is not a function
at Function.b.jGrowl (jquery.jgrowl.min.js:1)
at Object.msOneClick.Message.show (default.js:301)
at Object.success (default.js:309)
at Object.success (default.js:141)
at Object.h.success (jquery.form.min.js:12)
at i (jquery-3.2.1.min.js:2)
at Object.fireWith [as resolveWith] (jquery-3.2.1.min.js:2)
at A (jquery-3.2.1.min.js:4)
at XMLHttpRequest.<anonymous> (jquery-3.2.1.min.js:4)Я предполагаю, что это от того, что стандартные уведомления заменены на msPNotify.
Но может я что-то не то ищу?
А если jquery поменять на вторую версию?
Со второй помогло. Спасибо. Посмотрю теперь все ли будет правильно работать в других местах)
Все будет нормально ) Это просто используемая jgrowl не дружит с третьей jquery.
Я имел ввиду, чтоб другие скрипты дружили со второй jquery)
Так и я про это, все будет хорошо…
А чем эти «уведомлялки» лучше старых? Внешним видом?
Дело не в «лучше». Просто кому-то хватит и простого jGrowl, а кому-то захочется что-то по-сложнее и интереснее.
Перефразирую: в каких случаях нужно использовать PNnotify? Т.е. с чем jGrowl не справляется?
Понимаю, можно посмотреть доки и узнать отличия в функционале, но интересно чисто из практики пример.
Понимаю, можно посмотреть доки и узнать отличия в функционале, но интересно чисто из практики пример.
С Tickets не работает?
В данный момент — нет
И можно в следующем обновлении вынести стили и скрипты в системные настройки? Чтобы можно было, не боясь обновлений, запихнуть все в MinifyX.
Спасибо.
Спасибо.
так и планирую, но честно я даже не знаю когда смогу выпустить обновление. В данный момент готовится вторая версия msRussianPost и глобальное обновление msCDEK и только к концу лета msPNnotify, так что можете смело перезаписывать скрипты или собирать компонент из исходников github
Добрый день! Не подскажите где можно поменять текст «Ваша заявка принята» использую ajaxForm
Вопрос закрыт, нашел где
А как сделать, чтобы уведомление появлялось в другой части экрана?
/assets/components/mspnnotify/js/web/pn/pnotify.custom.css
2-3 строки, задаётся привязка:
2-3 строки, задаётся привязка:
top: 36px;
right: 36px;
Всем доброго дня! После установки компонента отваливается кнопка добавления товара в корзину. В логе браузера вижу это:
https://prnt.sc/qc16fr
Трабла явно из за не правильного порядка подключения скриптов Minishopa2 и msPNnotify
Можно ли как то повлиять на порядок подключения? пы сы Компонент шикарный! Спасибо Автору!)
https://prnt.sc/qc16fr
Трабла явно из за не правильного порядка подключения скриптов Minishopa2 и msPNnotify
Можно ли как то повлиять на порядок подключения? пы сы Компонент шикарный! Спасибо Автору!)
У меня такое было один раз, поиграйтесь с приоритетами плагина
Спасибо! Как я понял вы имеете ввиду это?
modx.pro/help/15394
modx.pro/help/15394
Нет, заходите в плагин msPNNotify в события и там в правой колонке есть приоритет, попробуйте поиграться с ним задать положительное/отрицательное значение
К сожалению вариации приоритета от -999 до 999 не помогли. Отключил плагин и прописал подключение скриптов вручную в
<!--msPnotify-->
<link rel="stylesheet" href="/assets/components/mspnnotify/js/web/pn/pnotify.custom.css" type="text/css" />
<script type="text/javascript" src="/assets/components/mspnnotify/js/web/pn/pnotify.custom.js"></script>
<script type="text/javascript" src="/assets/components/mspnnotify/js/web/pn/default.js"></script>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.