LazyLoad - Ленивая загрузка изображений (PHP)
Компонент перед отдачей html на фронтенд, выборочно заменяет src на заглушку (на стороне сервера), а после того как загрузилась страница, с помощью js изображения автоматически подгружаться в зависимости от положения полосы прокрутки.


Раньше тоже думал что ленивые изображения не будут индексироваться. Но недавно наткнулся на комментарий: от @iWatchYouFromAfar
Компонент платный 490р. https://modstore.pro/packages/utilities/lazyload
и в скором времени появится на modstore
Был протестирован один довольно таки тяжелый сайт, с множеством фотографий и ужасной оптимизацией)).
получились вот такие показатели:
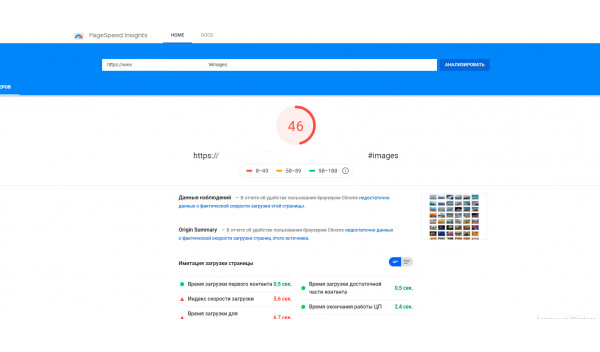
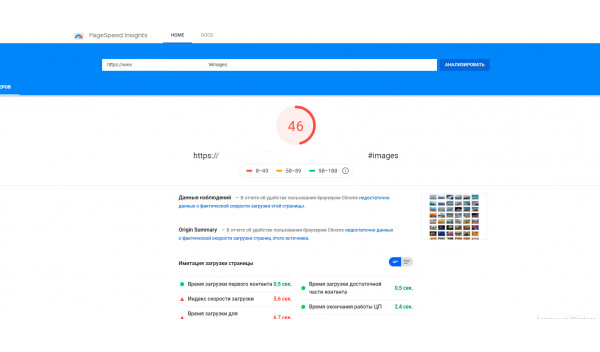
Без компонента

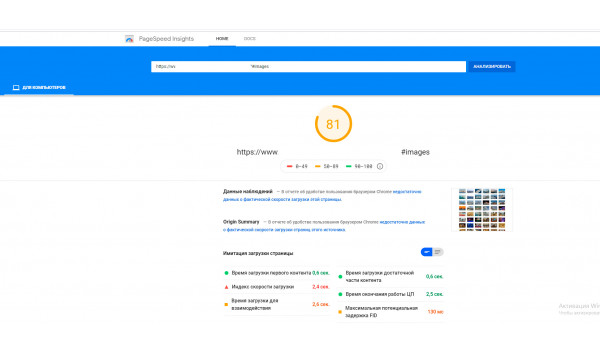
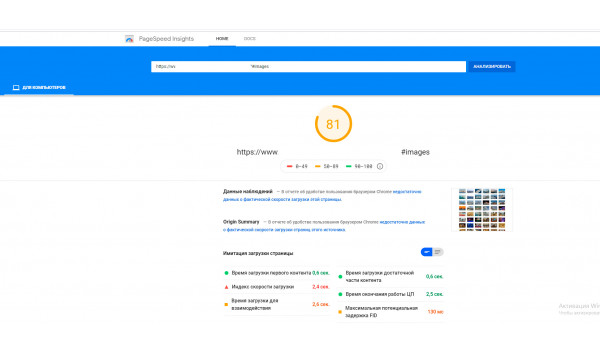
С компонентом


Быстрый старт
- Установить компонент
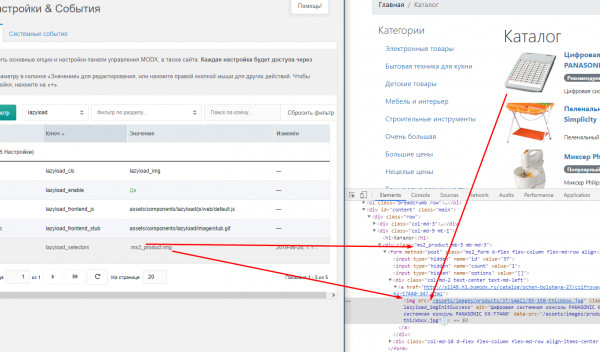
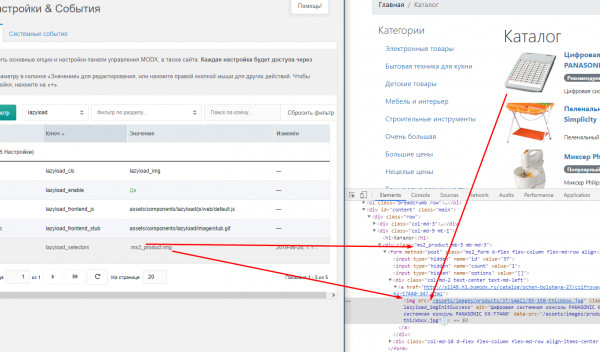
- Прописать селекторы классов с изображениями или c контейнерами с изображениями в системной настройке lazyload_selectors(любое количество селекторов через запятую)
<ul id="products" class="lists_products clearfix">
<li><img src="image/car.jpg" alt="" ></li>
</ul><ul class="clearfix">
<li><img class="products_img" src="image/car.jpg" alt="" ></li>
</ul>
Индексация изображений
Раньше тоже думал что ленивые изображения не будут индексироваться. Но недавно наткнулся на комментарий: от @iWatchYouFromAfar
В src пихают обычно прелоадер или плейсхолдер, а путь к изображению в дата data-src подхватывают и гуглбот и яндексбот.Так что можно смело использовать компонент для ускорения загрузки страницы и оптимизации для PageSpeed Insights
Например: yandex.ru/support/images/indexing.html
В гугле можете проверить через search console.
Компонент платный 490р. https://modstore.pro/packages/utilities/lazyload
и в скором времени появится на modstore
Несколько тестов
Был протестирован один довольно таки тяжелый сайт, с множеством фотографий и ужасной оптимизацией)).
получились вот такие показатели:
Без компонента

С компонентом

Поблагодарить автора
Отправить деньги
Комментарии: 53
Во всем интернете LL лежит бесплатно, а у MODX платная, шикарно.
github.com/verlok/lazyload
dinbror.dk/blog/blazy/
Бесплатная ленивая загрузка, интегрируется на уровне закинуть JS файл, подключить и поправить разметку как в описаниях.
github.com/verlok/lazyload
dinbror.dk/blog/blazy/
Бесплатная ленивая загрузка, интегрируется на уровне закинуть JS файл, подключить и поправить разметку как в описаниях.
- помимо img, ленивыми изображениями стали и background-image. То есть можно задать style: background-image у тега и это изображение тоже подхватить.
- уже добавлено событие для того чтобы после инициализация на стороне js библиотеки, можно было инициализировать другие js плагины вроде слайдера или карусели. Так как если подключить их раньше, на месте где должно было быть изображение, будет заглушка а не картинка.
большинство вещей можно так или иначе найти бесплатно, здесь же автор предлагает в более упрощенном виде подключить LL для не обремененных знаниями js или правки шаблона
P.S. сам подключал такой LL для пары тяжелых сайтов — jquery.eisbehr.de/lazy/
P.S. сам подключал такой LL для пары тяжелых сайтов — jquery.eisbehr.de/lazy/
таким надо бы держаться подальше от разработки сайта.
Да и не думаю, что тот, кому не хватает знаний подключить js — хватит знаний купить и установить компонент
Да и не думаю, что тот, кому не хватает знаний подключить js — хватит знаний купить и установить компонент
в принципе подход как у WP — сам не могешь, бери компонент и пользуйся, даже, может цена в 190 или 290 была бы адекватней, но тут каждому своё.
я даже как-то встретил такую реализацию заглушек, как генерация превью картинки размером 12х12 и это в background-size: cover. и получалась вполне подходящая заглушка маленького веса
я даже как-то встретил такую реализацию заглушек, как генерация превью картинки размером 12х12 и это в background-size: cover. и получалась вполне подходящая заглушка маленького веса
Вот только у WP плагинов для LL тонна и они почти все бесплатные.
напомнил мне тему — modx.pro/components/14134
компонент снега на сайт) любимая новогодняя развлекуха на сайтах
компонент снега на сайт) любимая новогодняя развлекуха на сайтах
Я свое мнение высказал, для этого же комментарии включены? Автор молодец, зарабатывает деньги. Вопросов нет.
Че это платная для modx, есть и бесплатная: modx.com/extras/package/lazyimage
Пожайлуста пользуйтесь))
Мне мой вариант больше нравится, нежеле копатся в коде, классы добавлять.
Пожайлуста пользуйтесь))
Мне мой вариант больше нравится, нежеле копатся в коде, классы добавлять.
Во всем интернете LL лежит бесплатно, а у MODX платная, шикарно.github.com/verlok/lazyload
dinbror.dk/blog/blazy/
Оба варианта предлагают делать дополнительную работу: добавлять ручками в src свои заглушки.
Просто время программиста посчитаем, сколько нужно времени потратить чтобы весь сайт обойти и заменить везде src на те 2 бесплатных варианта. А еще надо не забывать что некоторые компоненты обновляются, вносятся какие то изменения, и это все надо контролировать, иначе смысл этих библиотек.
Потом на счет бесплатности, ну думаю не секрет что есть открытый исходный код на modhost, не хочешь покупать разберись сам как сделать. Если не умеешь, ну блин учись, бесплатного в интернете много.
просто, рассуждаю)))
Если программист толковый, то заменить нужно лишь в шаблонах или чанках. Бегать по всему сайту и менять везде не имеет смысла. Обновляется все или не обновляется, это не так важно, завтра вы перестанете обновлять ваш компонент и что? Или MODx перестанет обновляться? Я вообще не вижу смысла в этом компоненте.
Есть JS готовые библиотеки, и уж подключить JS и заменить структуру у картинки, это ясли детский сад. Не забываем что у библиотек настройки выносятся в JS и их там куда больше, чем в вашем компоненте.
Есть JS готовые библиотеки, и уж подключить JS и заменить структуру у картинки, это ясли детский сад. Не забываем что у библиотек настройки выносятся в JS и их там куда больше, чем в вашем компоненте.
Тратьте вы свое время сколько хотите сударь)) я лишь пытаюсь его сэкономить.
Можно хоть с нуля все писать, зачем нам готовые решения.
Можно хоть с нуля все писать, зачем нам готовые решения.
Я ведь и написал, к автору вопросов нет.
А если бы был бесплатным компонент))))был бы смысл в нем?
Ну если MODx стремиться стать вторым вордпресом, тогда да. Но и так и так, по моему мнению, компонент не нужен.
Ну и пусть лежит, может кому то вроде меня пригодится))
а что нужно писать чтобы компонент был нужен?) мне прям интересно))))
Не мне вам наверное это объяснять. msPre, bxSender, msPriceList, msGallerySearch и т.д. У вас много хороших и нужных компонентов, которые не написать самому за пару часов и которых не подключить за 10 минут.
Ну почему, меньше десяти минут все подключается))
Решений много, а именно оптимизировать время для их подключения, это и есть проблема.
Видел реализацию данного компонента как на Modx.com так и на других cms, кто-то придумал как довольно таки просто подключить данный компонент чтобы он сразу работал.
Вот к примеру antiBot мне когда нужно было подобное решение для Modx, ну небыло ничего подобного, я там как только не извращался с отражением парсера который использовал куча ip и разные юзер агенты.
Кое как в ручную его отвадил.
Но сейчас когда пользователи смотрят на antiBot, все просто, делов неочем чтобы его написать.
Это так кажется, потому что практики нету где нужно было решать такие проблемы! Если нашлось решен другое, то круто. Но блин посмотри сколько часов у тебя ушло на реализацию. Часы считают только менеджеры))
Решений много, а именно оптимизировать время для их подключения, это и есть проблема.
Видел реализацию данного компонента как на Modx.com так и на других cms, кто-то придумал как довольно таки просто подключить данный компонент чтобы он сразу работал.
Вот к примеру antiBot мне когда нужно было подобное решение для Modx, ну небыло ничего подобного, я там как только не извращался с отражением парсера который использовал куча ip и разные юзер агенты.
Кое как в ручную его отвадил.
Но сейчас когда пользователи смотрят на antiBot, все просто, делов неочем чтобы его написать.
Это так кажется, потому что практики нету где нужно было решать такие проблемы! Если нашлось решен другое, то круто. Но блин посмотри сколько часов у тебя ушло на реализацию. Часы считают только менеджеры))
Есть вещи на которые стоит тратить деньги, есть вещи на которые стоит потратить время. А есть вещи на которые хороший разработчик потратит минут 10-15 от силы, т.к. библиотека уже есть, а иногда и библиотекой это не назовешь (как в случае с blazy), есть демки, документация…
Андрей наверное стоит закрыть эту переписку. Я изначально высказал свою позицию. Каждый разработчик пытается сделать инструменты, которые будут экономить его время. Но LL это не тот случай. Если разработчик не может подключить LL без боли, стоит задуматься о своих навыках и возможно, прокачать их.
Но компонент ведь не для разработчиков, а для клиентов, которые любят получать магию путем «тыкмык» и готово. Так что, удачных продаж.
Андрей наверное стоит закрыть эту переписку. Я изначально высказал свою позицию. Каждый разработчик пытается сделать инструменты, которые будут экономить его время. Но LL это не тот случай. Если разработчик не может подключить LL без боли, стоит задуматься о своих навыках и возможно, прокачать их.
Но компонент ведь не для разработчиков, а для клиентов, которые любят получать магию путем «тыкмык» и готово. Так что, удачных продаж.
Больше всего поражает легкомыслие к каким то решениям))
Я ещё немного расскажу об том как получаются компоненты:
Писался bxsender (кстати писался месяц, так как недели 2 ушло на тестирование), в нем пробовалось разные регулярные выражения для замены ссылок и проверка других частей тела сообщения. В конце концов уже начал искать новое решение для решения проблемы. Нашёл библиотеку pQuery и с помощью неё все удалось реализовать. Так как библиотека была поростетирована мною, появилась уверенность в возможности использования таких библиотек.
В компоненте используется уже другая либа, так как возникли определённые проблемы с pquery. Ну дак надо понимать что я ещё время для тестирования всего этого потратил, а не выкатил пустышку с целью наживится. Может кто и делает так что вхлам сырые продукты выпускает, мне время приходится тратить очень много на тестирование и выдумывание всяких ситуаций как ещё компонент может работать!
Я так понял у тебя alHelper тоже какую то библиотеку использует? Наверно по этому отношение к моему компоненту такое)) что можно его сделать за 15 минут!
Я ещё немного расскажу об том как получаются компоненты:
Писался bxsender (кстати писался месяц, так как недели 2 ушло на тестирование), в нем пробовалось разные регулярные выражения для замены ссылок и проверка других частей тела сообщения. В конце концов уже начал искать новое решение для решения проблемы. Нашёл библиотеку pQuery и с помощью неё все удалось реализовать. Так как библиотека была поростетирована мною, появилась уверенность в возможности использования таких библиотек.
В компоненте используется уже другая либа, так как возникли определённые проблемы с pquery. Ну дак надо понимать что я ещё время для тестирования всего этого потратил, а не выкатил пустышку с целью наживится. Может кто и делает так что вхлам сырые продукты выпускает, мне время приходится тратить очень много на тестирование и выдумывание всяких ситуаций как ещё компонент может работать!
Я так понял у тебя alHelper тоже какую то библиотеку использует? Наверно по этому отношение к моему компоненту такое)) что можно его сделать за 15 минут!
У меня altHelper написан мной с нуля. Единственное что я гуглил, это регулярки (и то переписывал их). Но возможно стоило и библиотеку для этого поискать, т.к. регулярки зачастую не самый лучший вариант для таких целей.
Мне прям даже не верится что получится сделать аналогичный компонент за 15 минут, со всеми вытекающими потребностями!
Кто бы видео скинул где все это будет делаться)) я бы тогда компонент бесплатным сделал.
Кто бы видео скинул где все это будет делаться)) я бы тогда компонент бесплатным сделал.
Я привел факт, что библиотеки лежат бесплатно, аналогичные плагины на WP бесплатные, у Джумлы наверное тоже бесплатно, а у MODx вдруг с чего-то это стало платным. Обернув это дело парочкой функций и настройками, вдруг почему-то это должно стать платным?
Если бы вы вывели все настройки библиотеки в настройки MODx, добавили возможность автоформирования разметки для форматов webp и все это работало бы с изображениями в контенте. Я бы слова не сказал. Наверное даже купил бы, ибо проблема с генерацией изображений webp/jpg в контенте есть.
Дело конечно авторское, каждый зарабатывает как хочет или может. Подключение JS библиотеки занимает минут 10-15 от силы, а не написание компонента.
Если бы вы вывели все настройки библиотеки в настройки MODx, добавили возможность автоформирования разметки для форматов webp и все это работало бы с изображениями в контенте. Я бы слова не сказал. Наверное даже купил бы, ибо проблема с генерацией изображений webp/jpg в контенте есть.
Дело конечно авторское, каждый зарабатывает как хочет или может. Подключение JS библиотеки занимает минут 10-15 от силы, а не написание компонента.
Ага, лопатой деньги загребаю)))
У меня создалось впечатление что ты не понимаешь о чем ты говоришь.
Тоесть по твоему: берёшь любую библиотеку пихаешь ее в плагин, пакуешь packman и публикуешь на модстора. Все? или ещё что-то нужно?
У меня создалось впечатление что ты не понимаешь о чем ты говоришь.
Тоесть по твоему: берёшь любую библиотеку пихаешь ее в плагин, пакуешь packman и публикуешь на модстора. Все? или ещё что-то нужно?
Я просто не понимаю тебя, ну вот ты же знал что можно сделать такой компонент, почему ты его раньше не сделал? Или кто то другой не занимался этим вопросом. Не потратил какие то 15 минут чтобы сделать жизнь лучше другим разработчикам? Все правильно потому что на это время тратить нужно.
кстати на счет развития функционала в любом случае будет, не просто так же я его платным сделал. Да и тем более как я уже успел увидеть на modstore компонент пользуется спросом.
webp — вряд ли будет, ибо это серверное время будет увеличиваться в разы особенно если картинка большая.
А пока что уже есть в разработке новая версия в которой реализовано:
кстати на счет развития функционала в любом случае будет, не просто так же я его платным сделал. Да и тем более как я уже успел увидеть на modstore компонент пользуется спросом.
webp — вряд ли будет, ибо это серверное время будет увеличиваться в разы особенно если картинка большая.
А пока что уже есть в разработке новая версия в которой реализовано:
1. Я не вижу смысла в этом компоненте, т.к. подключение LL делается на уровне верстки / JS файла. Смысла в компоненте я не вижу. Тем более платном.
2. Именно так и есть, весь компонент это бесплатная либа LL приправленная парочкой функций. А background-image и инициализация на стороне js библиотеки вроде и так есть, во всяком случае насчет первого точно уверен, в blazy это есть.
В очередной раз предлагаю завершить диалог. Кому надо — купят, кому надо — подключат JS.
2. Именно так и есть, весь компонент это бесплатная либа LL приправленная парочкой функций. А background-image и инициализация на стороне js библиотеки вроде и так есть, во всяком случае насчет первого точно уверен, в blazy это есть.
В очередной раз предлагаю завершить диалог. Кому надо — купят, кому надо — подключат JS.
Вообще на счёт 10 минут, поддерживаю)) если программист думает что он за 10 минут не справится, это становится положительным критерием для покупки компонента))
Добрый вечер/день
Проясните как background-image задействовать.
Для сомневающихся — стоит ли тратить свое время(деньги) на то что уже реализовано и проще купить)
Проясните как background-image задействовать.
Для сомневающихся — стоит ли тратить свое время(деньги) на то что уже реализовано и проще купить)
а вот я человек простой, вижу простое, но интересное решение, ставлю лойс!
П.С.
Даже если пользоваться не буду, считаю, что поддержать авторов таких компонентов стоит, именно они помогают развитию и видя поддержку задумываются о том, чтобы сделать что то более крутое, сложное и нужное.чтобы другим упростить жизнь, задумайтесь господа!
П.С.
Даже если пользоваться не буду, считаю, что поддержать авторов таких компонентов стоит, именно они помогают развитию и видя поддержку задумываются о том, чтобы сделать что то более крутое, сложное и нужное.чтобы другим упростить жизнь, задумайтесь господа!
Мне не понравилось что в статье есть небольшая обманка по поводу оценки Google Page Insight. На большинстве сайтов прикрутка LazyLoad дает совсем незначительный прирост, пунктов на 10 в самом лучшем случае. В статье же на скриншотах прирост аж на 40 пунктов и если приглядеться, то видно что испытывалась страница с какой-то огромной галереей изображений.
Все так и есть, сайт на котором тестировалось просто ужасно написан! Он очень большой в плане фотографий и инфы.
Оптимизировать лазеньем по коду вообще не вариант, все непредсказуемо если что-то изменять. Кто-то писал его, там очень много просто фантастических решений.
Ну вот один из из примеров кода: в сниппете в место return писалось echo.
Сайт рабочий, никто финансировать его не будет, для того чтобы полностью переделать нужно очень много времени и средств.
Lazyload просто идеальное решение для таких сайтов, если есть сомнения, могу ссылку бросить в личку на этот сайт.
Так что скрины подленные))
Сайт у товарища на поддержке находится, по этому выдалась возможность на нем сразу и простетировать
Оптимизировать лазеньем по коду вообще не вариант, все непредсказуемо если что-то изменять. Кто-то писал его, там очень много просто фантастических решений.
Ну вот один из из примеров кода: в сниппете в место return писалось echo.
Сайт рабочий, никто финансировать его не будет, для того чтобы полностью переделать нужно очень много времени и средств.
Lazyload просто идеальное решение для таких сайтов, если есть сомнения, могу ссылку бросить в личку на этот сайт.
Так что скрины подленные))
Сайт у товарища на поддержке находится, по этому выдалась возможность на нем сразу и простетировать
Насколько я понял суть, дополнение имеет смысл использовать для изображений в контенте ресурса.
П.С. демо-сайт не работает, пишет «хостинг не оплачен».
П.С. демо-сайт не работает, пишет «хостинг не оплачен».
Обрабатывается весь html страницы.
Демку завтра исправлю)))
Демку завтра исправлю)))
Обрабатывается весь html страницы.Эт понятно, но если в чанках можно вручную прописать data-src, прикрутить библиотеку, то в контенте это сложно сделать обычным пользователям.
Ну дак контент тоже обрабатывается)
Нужно просто указать класс контейнера: .content img например
Нужно просто указать класс контейнера: .content img например
Да я понимаю. Просто вообще в целом компонент может пригодиться именно для обработки изображений в контенте ресурса.
В остальных случаях можно обойтись js-библиотеками и в чанках везде прописать data-src.
Это не так сложно.
Но именно в контенте обычному контент-менеджеру сложно прописывать каждому изображению data-src + заглушку в src.
В остальных случаях можно обойтись js-библиотеками и в чанках везде прописать data-src.
Это не так сложно.
Но именно в контенте обычному контент-менеджеру сложно прописывать каждому изображению data-src + заглушку в src.
В контенте это делается 1 плагином. А вообще можно даже на весь контент запилить… Например
Это я привел пример в грубом виде. Но он будет работать
$output = $modx->resource->_output;
$output= str_replace('<img src=', '<img data-src= ', $output);
$modx->resource->_output = $output;Это я привел пример в грубом виде. Но он будет работать
Отличная штука, эх где Вы были раньше, у себя для модх установил бесплатный lazy image, проблем пока нет.
Я думаю это лешнее, сейчас использую lazyload от www.modpagespeed.com/doc/filter-lazyload-images
Устанавливаем сей модуль www.modpagespeed.com/
В .htaccess прописываем
Устанавливаем сей модуль www.modpagespeed.com/
В .htaccess прописываем
<IfModule pagespeed_module>
ModPagespeed on
ModPagespeedCriticalImagesBeaconEnabled false
#Ленивая загрузка плюшек
ModPagespeedEnableFilters lazyload_images
</IfModule><IfModule pagespeed_module>
ModPagespeed on
# lazyload_images , inline_preview_images и inline_images используют маяк для сбора информации
# о переписанной странице, чтобы оптимизировать процесс перезаписи. Маяк - это POST запрос,
# отправленный обратно с помощью JavaScript, вставленного на страницу фильтром.
# Использование этого маяка включено по умолчанию, но его можно отключить с помощью:
ModPagespeedCriticalImagesBeaconEnabled false
##Ленивая загрузка плюшек
ModPagespeedEnableFilters lazyload_images
#Запись даннных в local_storage
ModPagespeedEnableFilters local_storage_cache
#Закинем все стили в head
ModPagespeedEnableFilters move_css_to_head
#Склеим стили по группам и сожмем
ModPagespeedEnableFilters combine_css
ModPagespeedEnableFilters rewrite_css
ModPagespeedEnableFilters rewrite_style_attributes
#Спрайты в БГ
ModPagespeedEnableFilters sprite_images
#Сожмем JS
ModPagespeedEnableFilters rewrite_javascript
ModPagespeedUseExperimentalJsMinifier on
ModPagespeedEnableFilters canonicalize_javascript_libraries
#Оптимизируем JPEG
ModPagespeedEnableFilters convert_jpeg_to_progressive
#Почистим лишние пробелы и комменты
ModPagespeedEnableFilters collapse_whitespace
ModPagespeedEnableFilters remove_comments
</IfModule>
Интересная штука, я так понял это не только для LL. Один вопрос только, на VPS — ок, а на хостинге можно установить? Серверная штука же, а на хостингах сервера общие зачастую.
Возможно вопрос не совсем корректный, т.к. плохо знаком с работой серверной части.
Возможно вопрос не совсем корректный, т.к. плохо знаком с работой серверной части.
Нет, на обычном хостинге это не поставите. На VDS подумал бы, т.к. она может прилично жрать ресурсы.
Ну тогда очень сомнительный вариант, не на каждом проекте его можно применить.
Не знал о такой штуке. Сейчас на сервер с Ubuntu поставил, всё работает как часы. Спасибо =)
Кому лень разбираться. Для Ubuntu/Debian amd64.
Скачиваем на сервер последнюю стабильную версию package:
Скачиваем на сервер последнюю стабильную версию package:
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_amd64.debsudo dpkg -i mod-pagespeed-*.deb
sudo apt-get -f installsudo /etc/init.d/apache2 restart
Тема очень интересная, можно подробней. У меня isp6 через нее включил данный модуль, у сайта в настройках прописал, но вот склейка стилей и js не работает. Фото в логотипе показывается как .../img/xlogo_img.png.pagespeed.ic.TkqhGq2bW1.webp"… Все остальные и не менялись вовсе. Вот и не понятно работает или нет, как будто нет.
Здравствуйте. Как быть если браузер старый и не поддерживает Lazy load как настроить такую загрузку? Данный компонент Lazy load при загрузке на старом браузере просто выводит пустоту.
Для новых браузеров смысла в этом дополнении нет (да покупал его).
Ибо добавляя код:
Ибо добавляя код:
loading="lazy"
в
<img class="img-responsive" loading="lazy" src="img/modx.pro.png">
Турбо, как мешает?
Вообще интересно влияние турбо страниц на продажи.
Если ли у кого то кейс с успешностью турбо страниц в яндексе?
Вообще интересно влияние турбо страниц на продажи.
Если ли у кого то кейс с успешностью турбо страниц в яндексе?
В текущем проекте да ТурбоРСС не мешает, т.к. запрос на *контент* идет через АПИ и плагин не срабатывает. А вот с АМП — беда, придется переписывать. Рисунки отдаются не обработанные… пока не проверяли как они себя ведут. Может и зря «наговариваю».
Продолжается отъем денег у неграмотного населения?
https://caniuse.com/loading-lazy-attr
<img loading=lazy>https://caniuse.com/loading-lazy-attr
в safari будет работать?
Сафари технически поддерживает, только вот он по умолчанию не включен. В следующих релизах обещают полноценную работу. Там проблема в том, что в мобильном Сафари ленивая загрузка через скрипт приводила к тому, что картинки вообще не показывались. По крайней мере в более старых браузерах. По мне, так если браузер не умеет, то пусть хоть загружает нормально.


Думаю какой нибудь ген директор или топ менеджеру оценит работаспособность на iphone или macbook))
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
