easyComm 1.15.0 большой апдейт: ответы, улучшенные файлы и многое другогое!
Привет!
Сегодня расскажу про обновление easyComm до версии 1.15.0.
В этом обновлении огромное количество улучшений и исправлений, разных изменений.
В связи с этим: БЕКАП ПЕРЕД ОБНОВЛЕНИЕМ ОБЯЗАТЕЛЕН!!!
Эта версия содержит большое количество изменений, я не исключаю того, что будут баги.
На это обновление я затратил наверное часов 60 рабочего времени, так что в этой статье даже и не опишу всего, точно что-нибудь пропущу или забуду.
Про это у меня много раз спрашивали, будут ли ответы на сообщения (отзывы/вопросы — смотря для чего компонент используется на вашем сайте). Пора что-то сделать)))
В прошлых версиях компонента у менеджера была возможность написать на сообщение пользователя. Для этого у объекта ecMessages были доступны 2 текстовых поля: reply_author и reply_text, которые мог заполнить менеджер сайта, например так: «Администратор: спасибо за ваш отзыв».
В этой версии я добавил новую сущность Ответ (ecReply), содержащий просто имя пользователя, его почту и текст. Ответы не влияют на рейтинг, на количество отзывов или вопросов на вашем сайте. Воспринимайте их как комментарии к отзывам. В целом ecReply поддерживают вложенность (древовидность), но на фронте я не стал реализовать мощную систему вроде комментариев Tickets. Всё несколько проще, напоминает наверное ответы в telegram.
Сразу отвечу: к ответам нельзя прикреплять файлы или голосовать за них, это простое обсуждение.

Для того, чтобы функционал ответов стал доступен на сайте нужно:
1. у сниппета ecMessages включить параметр repliesEnable
2. Добавить в произвольное место страницы вызов сниппета ecReplyForm (форма добавления ответа другая, поэтому для нее свой сниппет по аналогии со знакомым ecForm).
1. Добавил генерацию превьюшек для изображений, чтобы страницы вашего сайта открывались быстрее. Для управления размером превью посмотрите настройки (конкретно thumbnailConfig) источника файлов easyComm.
В принципе демонстрация работы тоже не скриншоте выше. Если прикреплено изображение — видим его превью с открытием по клику, а если это файл — то видим ссылку с именем файла, его типом и размером. Само собой всё можно поменять в чанке и через css.
Здесь много мелочей:
— я переписал чанки, стили;
— обновил js файл (в т.ч. потому что появились ответы);
— один момент изменился очень сильно: в чанке tpl сниппета ecMessages теперь выводятся все сообщения в цикле, а не сообщения по одному! Поэтому если вы делали свой чанк на его основе — просто обновится не получится! При этом такие параметры сниппета как tplWrapper, tplEmpty, outputSeparator, toSeparatePlaceholders стали не нужны и были удалены.
— чанк tpl.ecForm (это тот, который использует сниппет ecForm) тоже изменился, там теперь другие идентификаторы (id) у слоёв, это важно, новый js файл рассчитан на работу с ними.
Переименованы поля у объектов:
— ecThread: resource > resource_id
— ecMessage: thread > thread_id
— ecVote: message > message_id
— Переименованы timestamp поля объектов (напр. createdon => created_on)
Я учел эти переименования в установщике, но БЕКАП ВСЕ РАВНО ОБЯЗАТЕЛЕН при обновлении.
Изменена работа уведомлений через email, обновились соответствующие чанки шаблонов писем и параметры сниппетов ecForm и ecMessage.
Все параметры для сниппетов прописаны, когда вы перетаскиваете в админке сниппет в область контента, в появившемся окне их можно подсмотреть и настроить.
И я решил не отправлять письмо пользователю в момент добавления нового отзыва (там ранее был текст вроде «Ваше сообщение отправлено, оно будет опубликовано после модерации»). Аналогичное сообщение выводится на фронте, зачем его дублировать на почту я не знаю. Email будет отправляться только при публикации сообщения на сайте.
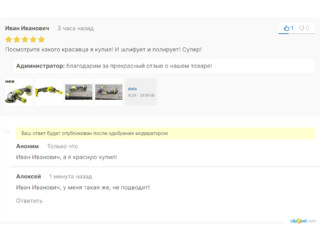
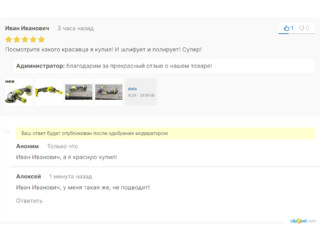
При добавлении нового сообщения или ответа мы теперь сразу его видим с предупреждением, что он не опубликован.

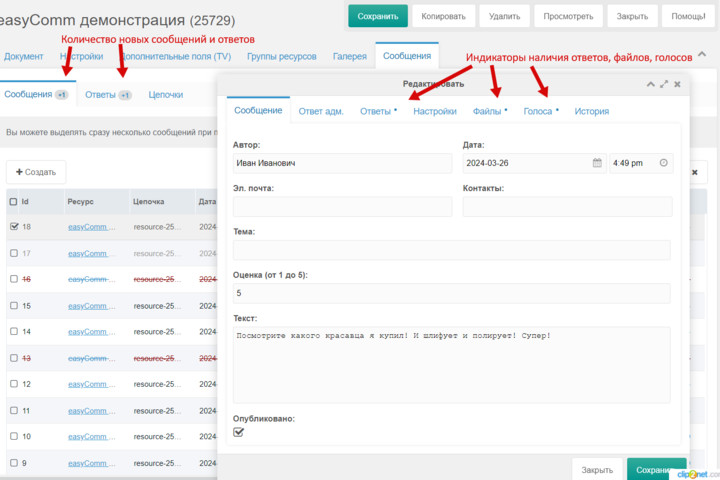
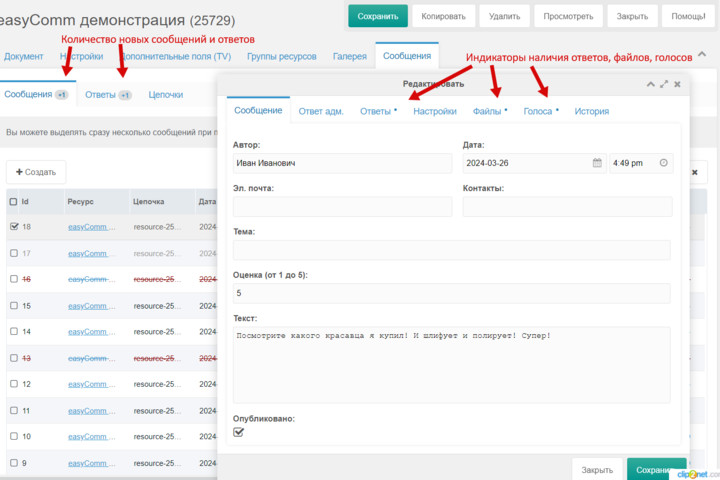
Постарался немного улучшить интерфейс путем добавления индикаторов, сигнализирующих о наличии у сообщения прикрепленных файлов, ответов, голосов, а так же о кол-ве неопубликованных сообщений и ответов.

upd 28.03.2024: Для MODX 3 выпущена версия 3.6.0-pl, доступна в modstrore.pro
К сожалению на это требуется много времени, займусь по мере возможностей.
Сегодня расскажу про обновление easyComm до версии 1.15.0.
В этом обновлении огромное количество улучшений и исправлений, разных изменений.
В связи с этим: БЕКАП ПЕРЕД ОБНОВЛЕНИЕМ ОБЯЗАТЕЛЕН!!!
Эта версия содержит большое количество изменений, я не исключаю того, что будут баги.
На это обновление я затратил наверное часов 60 рабочего времени, так что в этой статье даже и не опишу всего, точно что-нибудь пропущу или забуду.
1. Ответы на сообщения
Про это у меня много раз спрашивали, будут ли ответы на сообщения (отзывы/вопросы — смотря для чего компонент используется на вашем сайте). Пора что-то сделать)))
В прошлых версиях компонента у менеджера была возможность написать на сообщение пользователя. Для этого у объекта ecMessages были доступны 2 текстовых поля: reply_author и reply_text, которые мог заполнить менеджер сайта, например так: «Администратор: спасибо за ваш отзыв».
В этой версии я добавил новую сущность Ответ (ecReply), содержащий просто имя пользователя, его почту и текст. Ответы не влияют на рейтинг, на количество отзывов или вопросов на вашем сайте. Воспринимайте их как комментарии к отзывам. В целом ecReply поддерживают вложенность (древовидность), но на фронте я не стал реализовать мощную систему вроде комментариев Tickets. Всё несколько проще, напоминает наверное ответы в telegram.
Сразу отвечу: к ответам нельзя прикреплять файлы или голосовать за них, это простое обсуждение.

Для того, чтобы функционал ответов стал доступен на сайте нужно:
1. у сниппета ecMessages включить параметр repliesEnable
2. Добавить в произвольное место страницы вызов сниппета ecReplyForm (форма добавления ответа другая, поэтому для нее свой сниппет по аналогии со знакомым ecForm).
2. Улучшил работу с прикрепленными к сообщениям файлами
1. Добавил генерацию превьюшек для изображений, чтобы страницы вашего сайта открывались быстрее. Для управления размером превью посмотрите настройки (конкретно thumbnailConfig) источника файлов easyComm.
В принципе демонстрация работы тоже не скриншоте выше. Если прикреплено изображение — видим его превью с открытием по клику, а если это файл — то видим ссылку с именем файла, его типом и размером. Само собой всё можно поменять в чанке и через css.
3. Улучшил внешний вид и внутренности стандартных чанков
Здесь много мелочей:
— я переписал чанки, стили;
— обновил js файл (в т.ч. потому что появились ответы);
— один момент изменился очень сильно: в чанке tpl сниппета ecMessages теперь выводятся все сообщения в цикле, а не сообщения по одному! Поэтому если вы делали свой чанк на его основе — просто обновится не получится! При этом такие параметры сниппета как tplWrapper, tplEmpty, outputSeparator, toSeparatePlaceholders стали не нужны и были удалены.
— чанк tpl.ecForm (это тот, который использует сниппет ecForm) тоже изменился, там теперь другие идентификаторы (id) у слоёв, это важно, новый js файл рассчитан на работу с ними.
4. Переименованы некоторые поля в БД
Переименованы поля у объектов:
— ecThread: resource > resource_id
— ecMessage: thread > thread_id
— ecVote: message > message_id
— Переименованы timestamp поля объектов (напр. createdon => created_on)
Я учел эти переименования в установщике, но БЕКАП ВСЕ РАВНО ОБЯЗАТЕЛЕН при обновлении.
5. Изменена работа уведомлений через email
Изменена работа уведомлений через email, обновились соответствующие чанки шаблонов писем и параметры сниппетов ecForm и ecMessage.
Все параметры для сниппетов прописаны, когда вы перетаскиваете в админке сниппет в область контента, в появившемся окне их можно подсмотреть и настроить.
И я решил не отправлять письмо пользователю в момент добавления нового отзыва (там ранее был текст вроде «Ваше сообщение отправлено, оно будет опубликовано после модерации»). Аналогичное сообщение выводится на фронте, зачем его дублировать на почту я не знаю. Email будет отправляться только при публикации сообщения на сайте.
6. Улучшено уведомление о добавлении сообщения
При добавлении нового сообщения или ответа мы теперь сразу его видим с предупреждением, что он не опубликован.

7. Улучшения по интерфейсу в админке
Постарался немного улучшить интерфейс путем добавления индикаторов, сигнализирующих о наличии у сообщения прикрепленных файлов, ответов, голосов, а так же о кол-ве неопубликованных сообщений и ответов.

Версия компонента для MODX 3
upd 28.03.2024: Для MODX 3 выпущена версия 3.6.0-pl, доступна в modstrore.pro
Актуализация документации
К сожалению на это требуется много времени, займусь по мере возможностей.
Комментарии: 27
Крутое обновление, спасибо
Почему может не подхватывать системную настройку ec_mail_manager? Подставляет emailsender, а при указании mailManager подхватывает его верно.
PS: перестало подхватывать сразу после обновления пакета до последней версии, до этого работало.
PS: перестало подхватывать сразу после обновления пакета до последней версии, до этого работало.
Добрый день. Может глюк?) Вообще код вот такой, выглядит вроде верно, но проверить сейчас не могу…
// Почта менеджера указана в настройке ec_mail_manager
$to = $this->modx->getOption('ec_mail_manager', null, '');
// Параметр mailManager сниппета ecForm (ecReplyForm) переопределяет эту настройку
$to = $this->modx->getOption('mailManager', $snippetProperties, $to, true);
// Если везде пусто - письма пойдут на адрес, указанный в emailsender
if (empty($to)) {
$to = $this->modx->getOption('emailsender');
}
Тоже думал сначала что глюк, но обновил 4 сайта и везде одинаково не подхватывает. Пока явно указал везде mailManager в вызовах. Код easycommnotifier.class.php у меня сходится — такой же везде.
Вот оно и переопределяет ПУСТЫМ значением mailManager. Поменял эти две строчки на одну, протестировал сейчас — работает как надо.
PS: надо тестировать и выпускать апдейт )
$to = $this->modx->getOption("mailManager", $snippetProperties, $this->modx->getOption("ec_mail_manager"), true);PS: надо тестировать и выпускать апдейт )
Можно поинтересоваться чем обусловлено использование input[type=«submit»] вместо button. Мало того что форма сейчас просто не отправляется — обновляется страница, в предыдущих версиях работало отправка по button (бог с ним про disable и тд) — проверки кнопки не было.
Но как использовать input, если переписывать с button, если кнопка нужна двустрочная или текст с картинкой. Попалось сейчас пару проектов таких при обновлении.
Но как использовать input, если переписывать с button, если кнопка нужна двустрочная или текст с картинкой. Попалось сейчас пару проектов таких при обновлении.
Добрый день. Да ничем в принципе)
Замените на button. В js скрипте в первых строчках файла есть селектор для элемента, отправляющего форму, замените и его тоже.
Замените на button. В js скрипте в первых строчках файла есть селектор для элемента, отправляющего форму, замените и его тоже.
Здравствуйте! Подскажите как использовать сниппет ecReplyForm чтобы форма добавления ответа была привязаны к конкрентному комментарию. Сейчас форма добавления ответа отображается не под комментарием, а за пределами всех комментарией. Жаль, что нет документации.
Вопрос решен.
Как удобно выспаться и обнаружить что всё получилось :)
Жаль, что нет документации.Да, знаю, документацию не просто писать, нужно кучу времени, очень с этим трудно
Добрый день! Подскажите, как выводить дополнительные поля.
Раньше выводила следующим образом:
Сейчас почему-то не работает. Ничего не выводит.
Спасибо!
Раньше выводила следующим образом:
[[pdoResources:default=``?
&parents=`4`
&templates=`6,7`
&includeTVs=`logo,svyazka`
&processTVs=`1`
&tvFilters=`itemtype==info`
&limit=`12`
&loadModels=`easycomm`
&where=`{"class_key":"modDocument"}`
&leftJoin=`{
"ecThread": {
"class": "ecThread",
"on": "modResource.id = ecThread.resource"
}
}`
&select=`{
"modResource": "*",
"ecThread": "ecThread.rating_simple AS rating, ecThread.count AS reviews"
}`
&sortby=`{"rating":"DESC", "reviews":"DESC"}`
&tpl=`itemtpl`
]]Сейчас почему-то не работает. Ничего не выводит.
Спасибо!
Скорее всего дело в том, что поле ecThread.resource теперь переименовано и называется ecThread.resource_id
Спасибо. Так сработало.
В чанке tpl.ecMessages.article есть такой код, который возможно отвечает за отображение ссылки «ответить», если включен repliesEnable в сниппете
[[!ecMessages? &tpl=`tpl.ecMessages.article` &votingEnable=`1` &votingAllowGuest=`1` &repliesEnable=`1` &limit=`0`]]{if $message['replies']?}
{foreach $message['replies'] as $reply}
<div id="ec-{$message['thread_name']}-reply-{$reply['id']}" class="ec-reply">
<div class="ec-reply__header">
<div class="ec-reply__meta">
<span class="ec-reply__author">{$reply['user_name']}</span>
<span class="ec-reply__date">{$reply['created_on'] | dateAgo}</span>
</div>
</div>
<p>
{$reply['text']}
</p>
{if $message['replies_enable']?}
<div class="ec-reply__footer">
<a class="ec-reply__footer-link js-ec-reply" href="javascript:void(0)"
data-ec-thread="{$message['thread_name']}"
data-ec-message="{$message['id']}"
data-ec-parent="{$reply['id']}">{'ec_fe_reply' | lexicon}</a>
</div>
{/if}
</div>
{/foreach}
{/if}
Ошибку нашла. В чанке tpl.ecMessages.article оказывается я не добавила
{if $message['replies_enable']?}
<div class="ec-message__footer">
<a class="ec-message__footer-link js-ec-reply" href="javascript:void(0)"
data-ec-thread="{$message['thread_name']}"
data-ec-message="{$message['id']}">{'ec_fe_reply' | lexicon}</a>
</div>
{/if}
Теперь ссылка ответить появилась, но при клике на ссылку ответить ничего не происходит.
Вопрос решен.
У меня на Modx 3.0.6 (версия easyComm 3.6.0-pl) не хотела появляться GoogleRecaptcha на форме. А точнее скрипт Рекапчи не видел callback-функцию easyCommReCaptchaCallback. Но если вручную запустить эту функцию в консоли браузера после загрузки страницы, то все запускается и капча появляется.
Решил проблему так:
В новом ec.js easyCommReCaptchaCallback объявляется с помощью let. Хотя в предыдущих версиях скрипта было var easyCommReCaptchaCallback. Поменял let на var и все стало работать как надо.
И еще в стандартной форме, если не пройти Рекапчу (не поставить галочку) и попробовать отправить форму, то никакой ошибки не выходит, а в консоли ошибка
Решил проблему так:
В новом ec.js easyCommReCaptchaCallback объявляется с помощью let. Хотя в предыдущих версиях скрипта было var easyCommReCaptchaCallback. Поменял let на var и все стало работать как надо.
И еще в стандартной форме, если не пройти Рекапчу (не поставить галочку) и попробовать отправить форму, то никакой ошибки не выходит, а в консоли ошибка
Uncaught TypeError: Cannot read properties of null (reading 'closest')
at xmlHttpRequest.onreadystatechange (ec.js:74:104)
По поводу сообщения для капчи. Тоже если вернуть старый код на jQuery, то работает.
Старый код:
Старый код:
jQuery(form).find('[name="' + error.field + '"]').closest('.form-group').addClass('has-error');var inputGroup = form.querySelector('[name="' + error.field + '"]').closest(easyComm.selectors.inputParent);
if (inputGroup) {
inputGroup.classList.add(easyComm.classes.hasError);
}
У себя я переписал так:
let inputGroup = form.querySelector('[name="' + error.field + '"]');
if (inputGroup) {
inputGroup.closest(easyComm.selectors.inputParent).classList.add(easyComm.classes.hasError);
}
Привет! Да, надо проверить… У объявленной с помощью var переменной область видимости может быть выше, может в этом дело… ну и остальной код скорректирую, добавлю проверок.
я выложил обновление, там изменился только js код.
обновился, все ок!
Добрый день, это только у меня не подтягивает id страницы?  prnt.sc/E-kSiVYnK-9d
prnt.sc/E-kSiVYnK-9d
Здравствуйте, modx3, при отправке отзыва с файлом через сайт все работает, при добавлении через админку. при загрузке файла ошибка unknown photo-screen.ru/i/OgmiNbT6U
Посмотреть бы логи сервера, и ошибку в консоли браузера. Так сложно сказать… У меня под рукой нет сайта, чтобы проверить тоже самое.
POST /assets/components/easycomm/connector.php?fileapi17702975348725 500 (Internal Server Error)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

