MODX basix - организация рабочего пространства программиста на MODX (part 1 of 3)
Привет! Я снова на связи.
Один их неоспоримых плюсов MODX — все что угодно (практически) можно сделать из под админки. Однако работа из админки будучи 24\7 вовлеченным в MODX очень сильно снижает продуктивность.
Для начала нужно подойти к выбору IDE или редактора кода. Считаю что лучшими выборами сейчас является IDE компании Jetbrains — PHPStorm и редактор кода компании Microsoft — Visual Studio Code. Оба программных продукта является кроссплатформенными и готовы к работе на любой операционной системе.
Выбор локального веб-сервера я оставлю вам. Вариантов много, от Denver и OpenServer до MAMP и Vagrant. В одном больше проблем, в другом меньше проблем. Максимально универсальным является скорее всего Vagrant, однако сам для локальной разработки использую MAMP Pro на macOS.
Перейдем к контроле версий проектов на MODX. Это основная боль и современный бич сайтов на модэкс. Решение есть!
Два основных проекта в данный момент это gitify и gitmodx. Я пробовал использовать gitify, однако он мне показался достаточно сложным и я не нашел какого-то how-to решения. Именно поэтому я остановился на gitmodx.
На самом деле его использовать — максимально просто. Для этого необходимо перейти в папку core/components и после этого сделать и сделать клон с репозитория уважаемого Артема Зернова (кто и является автором этого проекта)
Прошу заметить что точка в конце это не опечатка, а означает то что скачивание будет происходить в текущую папку.
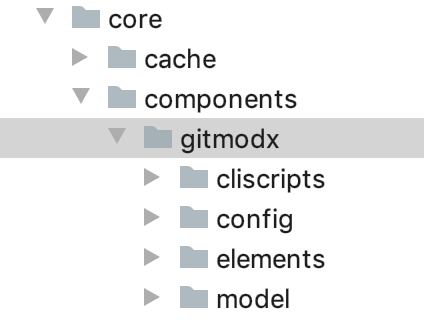
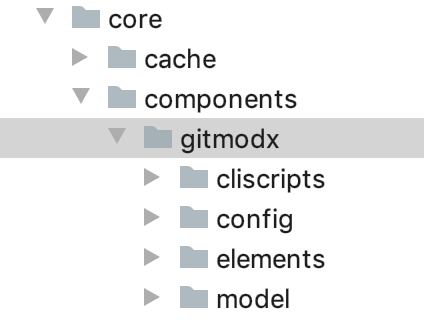
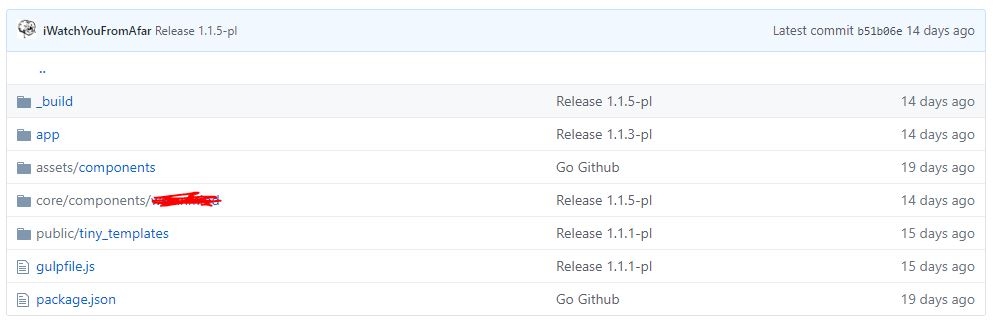
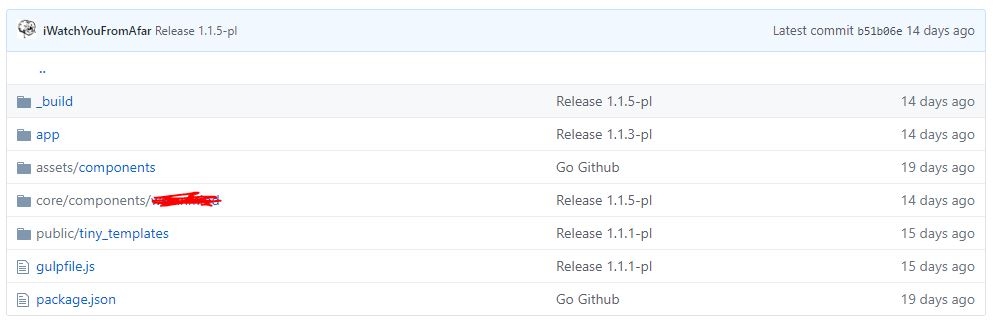
После клона мы видим вот такую вот структуру:

Но перед тем как мы начнем что-то делать — мы укажем MODX что необходимо использовать gitmodx.
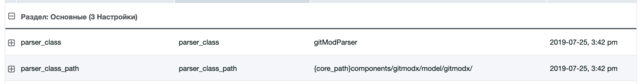
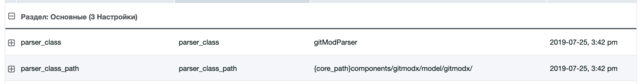
Для этого заходим в системные настройки и создаем новые параметры (или редактируем существующие) следующего вида:

Тут мы указываем что парсером является gitModParser и указываем его путь. ВАЖНО: установка pdoTools затрет эти записи и необходимо будет прописать их вручную заново. В базе эти значения присутствуют.
Теперь необходимо немного подредактировать файл index.php в корне. Благо, для этого есть скрипт. Заходим в папку core/components/gitmodx/clisripts
В ней мы запускаем файл changeindex.php без параметров.
Поздравляю! Вы установили gitmodx!
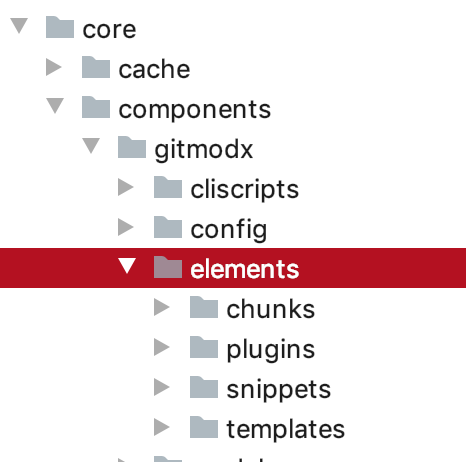
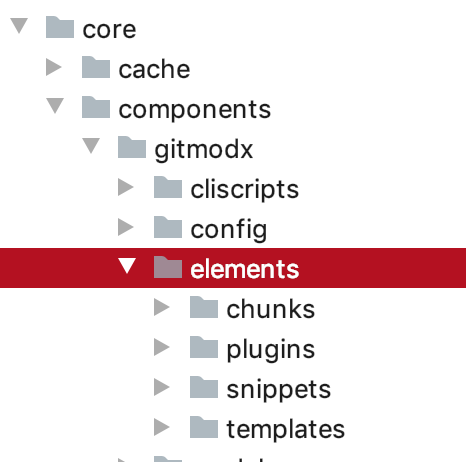
Все элементы доступны вам в папке elements

Создавая чанки в формате .tpl вы можете их вызывать вида $имя (без tpl). Чанки активны в системе автоматически.
Тоже самое касается сниппетов. А вот с шаблонами ситуация чуточку иначе :)
Созданим шаблон item.tpl в папке templates. Воспользуемся стандартным в minishop2 шаблоном (просто для примера)
Сохраним полученные изменения на диске. Для того чтобы шаблон стал активен в админке необходимо выполнить скриптик loadtemplates.php в папке core/components/gitmodx/clisripts.
Полученное сообщение о успехе скажет вам что вы все сделали правильно :) Для того чтобы шаблон стал активен в сайте необходимо удалить все содержимое папки core/cache, но не саму папку!
Проверьте, в админке появился новый шаблон! :)
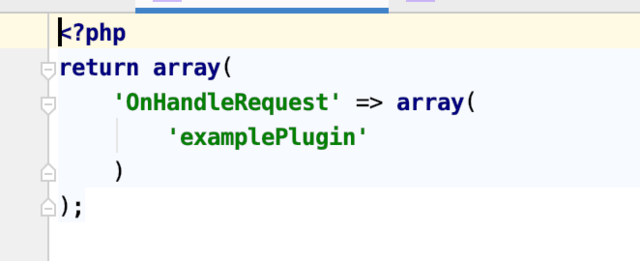
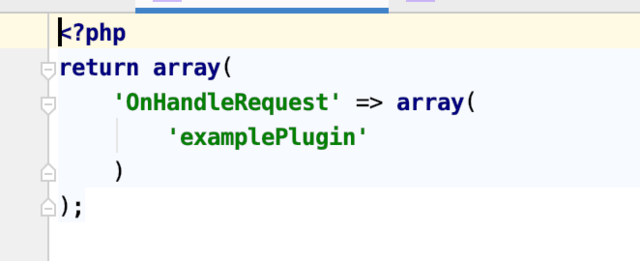
Для реализации плагинов gitmodx так же можно использовать. Файл plugins.inc.php содержит в себе следующую структуру (по умолчанию):

OnHandleRequest — это событие. А examplePlugin — это сам плагин. Он создан так же в папке plugins вида examplePlugin.php
Не забывайте, что плагины имеют очередь. Так же не забывайте что после каждой манипуляции необходимо очищать кеш сайта.
gitmodx — расширяет возможности парсера и ни в коем случае их не ограничивает. Необхомые вам чанки, сниппеты и плагинами являются файлами и MODX обращается к ним как к файловым сущностям. Если вы создадите какую-либо сущность в админке сайта — она так же будет работать, никаких ограничений нет.
Все классно и здорово, но нет автокомплита. В случае VScode можно использовать мой плагин vscodemodx который решает эту задачу (хоть и находится все еще в режиме разработки).
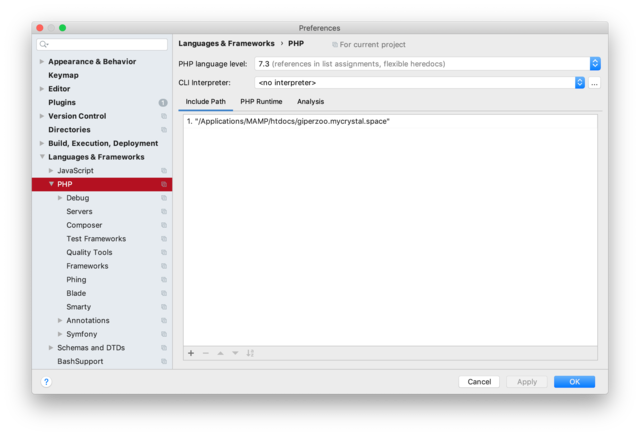
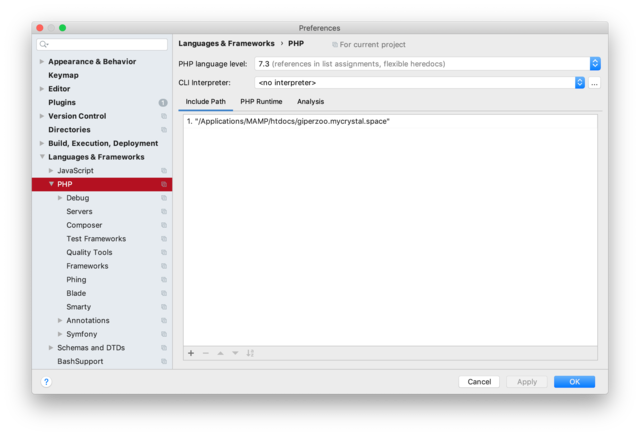
Если вы используете PHPStrorm — то все здорово, поддержка автокомплита есть у вас из коробки. Для ее реализации необходимо указать среде, какие библиотеки нужно подключить. Делается вот в этом окне:
<
После индексации вам будут доступны все возможности modx api в виде автокомплита. (За хинт спасибо @Василий Наумкин )
Вывод:
В данной заметке мы решили глобальные проблемы — работу в среде, версионность данных, а так же автокомплит кода при работе в IDE. Самый сок в том что в админку сайта мы вообще не заходим
Все что осталось — настроить что-то вроде CI\CD для MODX, но это уже дело отдельной статьи.
Всем спасибо за внимание :)
P.S помогите мне пожалуйта, знающие :)
Один их неоспоримых плюсов MODX — все что угодно (практически) можно сделать из под админки. Однако работа из админки будучи 24\7 вовлеченным в MODX очень сильно снижает продуктивность.
Выбор локального веб-сервера я оставлю вам. Вариантов много, от Denver и OpenServer до MAMP и Vagrant. В одном больше проблем, в другом меньше проблем. Максимально универсальным является скорее всего Vagrant, однако сам для локальной разработки использую MAMP Pro на macOS.
Перейдем к контроле версий проектов на MODX. Это основная боль и современный бич сайтов на модэкс. Решение есть!
Два основных проекта в данный момент это gitify и gitmodx. Я пробовал использовать gitify, однако он мне показался достаточно сложным и я не нашел какого-то how-to решения. Именно поэтому я остановился на gitmodx.
На самом деле его использовать — максимально просто. Для этого необходимо перейти в папку core/components и после этого сделать и сделать клон с репозитория уважаемого Артема Зернова (кто и является автором этого проекта)
git clone https://github.com/azernov/gitmodx .Прошу заметить что точка в конце это не опечатка, а означает то что скачивание будет происходить в текущую папку.
После клона мы видим вот такую вот структуру:

Но перед тем как мы начнем что-то делать — мы укажем MODX что необходимо использовать gitmodx.
Для этого заходим в системные настройки и создаем новые параметры (или редактируем существующие) следующего вида:

Тут мы указываем что парсером является gitModParser и указываем его путь. ВАЖНО: установка pdoTools затрет эти записи и необходимо будет прописать их вручную заново. В базе эти значения присутствуют.
Теперь необходимо немного подредактировать файл index.php в корне. Благо, для этого есть скрипт. Заходим в папку core/components/gitmodx/clisripts
В ней мы запускаем файл changeindex.php без параметров.
php changeindex.phpПоздравляю! Вы установили gitmodx!
Все элементы доступны вам в папке elements

Создавая чанки в формате .tpl вы можете их вызывать вида $имя (без tpl). Чанки активны в системе автоматически.
Тоже самое касается сниппетов. А вот с шаблонами ситуация чуточку иначе :)
Созданим шаблон item.tpl в папке templates. Воспользуемся стандартным в minishop2 шаблоном (просто для примера)
<code><!DOCTYPE html>
<html lang="en">
<head>
[[$head]]
</head>
<body>
[[$navbar]]
<div class="container">
<div id="content" class="product">
[[$msProduct.content]]
</div>
[[$footer]]
</div>
</body>
</html>
</code>Сохраним полученные изменения на диске. Для того чтобы шаблон стал активен в админке необходимо выполнить скриптик loadtemplates.php в папке core/components/gitmodx/clisripts.
php loadtemplates.phpПолученное сообщение о успехе скажет вам что вы все сделали правильно :) Для того чтобы шаблон стал активен в сайте необходимо удалить все содержимое папки core/cache, но не саму папку!
Проверьте, в админке появился новый шаблон! :)
Для реализации плагинов gitmodx так же можно использовать. Файл plugins.inc.php содержит в себе следующую структуру (по умолчанию):

OnHandleRequest — это событие. А examplePlugin — это сам плагин. Он создан так же в папке plugins вида examplePlugin.php
Не забывайте, что плагины имеют очередь. Так же не забывайте что после каждой манипуляции необходимо очищать кеш сайта.
gitmodx — расширяет возможности парсера и ни в коем случае их не ограничивает. Необхомые вам чанки, сниппеты и плагинами являются файлами и MODX обращается к ним как к файловым сущностям. Если вы создадите какую-либо сущность в админке сайта — она так же будет работать, никаких ограничений нет.
Все классно и здорово, но нет автокомплита. В случае VScode можно использовать мой плагин vscodemodx который решает эту задачу (хоть и находится все еще в режиме разработки).
Если вы используете PHPStrorm — то все здорово, поддержка автокомплита есть у вас из коробки. Для ее реализации необходимо указать среде, какие библиотеки нужно подключить. Делается вот в этом окне:
<

После индексации вам будут доступны все возможности modx api в виде автокомплита. (За хинт спасибо @Василий Наумкин )
Вывод:
В данной заметке мы решили глобальные проблемы — работу в среде, версионность данных, а так же автокомплит кода при работе в IDE. Самый сок в том что в админку сайта мы вообще не заходим
Все что осталось — настроить что-то вроде CI\CD для MODX, но это уже дело отдельной статьи.
Всем спасибо за внимание :)
P.S помогите мне пожалуйта, знающие :)
Поблагодарить автора
Отправить деньги
Комментарии: 21
Большое спасибо за статью, думаю подобная заметка должна была появиться гораздо раньше!
Но вот если бы изображения были загружены на файловое хранилище modx.pro, чтоб можно было простым кликом посмотреть картинки более подробно. Былоб вообще красиво!
Но вот если бы изображения были загружены на файловое хранилище modx.pro, чтоб можно было простым кликом посмотреть картинки более подробно. Былоб вообще красиво!
Принял, исправимся :)
И так, перед тем как минусну пост, обосную. Где-то пол года назад, знакомясь с MODx, я решил посмотреть видео-записи с митап встречи в Минске. Там выступал Василий Наумкин, который представил свой инструмент для работы без админки из IDE.
Посмотреть презентацию — чпоньк.
Далее, я наткнулся вот на этот пост — чпоньк. Изучил все, полюбил все и подумал, а почему бы не совместить наработку Василия App и проект Ильи Уткина — siteExtra?
Покопавшись в исходникам, погуглив немного, подтянув скилл работы с xpdo, я создал свой modBuilder. Интегрировал в него свой Gulp и теперь я создаю сайты из одного проекта. Все версионируется и обновляется на лету. Помимо прочего, повышается скилл, особенно когда пишешь и создаешь объекты через API MODx, а не через UI админки. А вот собственно исходник сайта на гите.

Если данные файлы выгрузить (например), на чистый сайт MODx, запустив встроенный php файлик, через несколько секунд вы получите полностью настроенную копию моего сайта (ну конечно без контента и тех страниц и файлов, что создавались через админку менеджером).
Обновление сайта происходит путем переустановки пакета (в данном случае исходник сайта это пакет, который распаковывает сайт согласно заданному коду). Спокойно можно управлять версией сайта, вести логи как в Github, так и в самом MODx.
Я состряпал большой ридми по работе с моим билдером, так что, будущий разработчик, получит от клиента доступ на гитхаб с проектом (примерно как на скриншоте выше) и сможет смело продолжать вести разработку, зная API MODx, это вообще не составит труда. Никакого гавнокода самописного нет, везде чистый xpdo (api MODx).
А теперь вопрос, зачем и для чего нужна эта статья? Инструменты для работы с MODx из IDE уже давно сделаны и аж в 3 вариантах, исходники открытые, бери, переписывай-нехочу.
Посмотреть презентацию — чпоньк.
Далее, я наткнулся вот на этот пост — чпоньк. Изучил все, полюбил все и подумал, а почему бы не совместить наработку Василия App и проект Ильи Уткина — siteExtra?
Покопавшись в исходникам, погуглив немного, подтянув скилл работы с xpdo, я создал свой modBuilder. Интегрировал в него свой Gulp и теперь я создаю сайты из одного проекта. Все версионируется и обновляется на лету. Помимо прочего, повышается скилл, особенно когда пишешь и создаешь объекты через API MODx, а не через UI админки. А вот собственно исходник сайта на гите.

Если данные файлы выгрузить (например), на чистый сайт MODx, запустив встроенный php файлик, через несколько секунд вы получите полностью настроенную копию моего сайта (ну конечно без контента и тех страниц и файлов, что создавались через админку менеджером).
Обновление сайта происходит путем переустановки пакета (в данном случае исходник сайта это пакет, который распаковывает сайт согласно заданному коду). Спокойно можно управлять версией сайта, вести логи как в Github, так и в самом MODx.
Я состряпал большой ридми по работе с моим билдером, так что, будущий разработчик, получит от клиента доступ на гитхаб с проектом (примерно как на скриншоте выше) и сможет смело продолжать вести разработку, зная API MODx, это вообще не составит труда. Никакого гавнокода самописного нет, везде чистый xpdo (api MODx).
А теперь вопрос, зачем и для чего нужна эта статья? Инструменты для работы с MODx из IDE уже давно сделаны и аж в 3 вариантах, исходники открытые, бери, переписывай-нехочу.
Мы с тобой в телеграме уже обсудили. Я всего-лишь не знал о существовании такого инструмента
Да и читая пост Василия я так и не понял как конкретно его использовать, видимо нужно глянуть митап.
Минус, наверное, заслуженный, но не очень честный))
Я действительно не знал.
А зачем нужен пост?
Я вбил в поиск gitmox и нашел ничего. Решил написать.
Да и читая пост Василия я так и не понял как конкретно его использовать, видимо нужно глянуть митап.
Минус, наверное, заслуженный, но не очень честный))
Я действительно не знал.
А зачем нужен пост?
Я вбил в поиск gitmox и нашел ничего. Решил написать.
Даже если представить что ты знал/не знал о инструменте App. Вот твоя статья про организацию рабочего пространства, для чего она? По gitify уже давно есть инфа, про gitmodx сам автор показывал как настроить и работать (уж не знаю как ты в поиске ищешь), по App ровно все так же.
Я понимаю ты организовал что-то удобное для себя и захотел поделиться, но ты повторяешься.
Я понимаю ты организовал что-то удобное для себя и захотел поделиться, но ты повторяешься.
«уж не знаю как ты в поиске ищешь» я вбивал в поиске текущего ресурса.
вообще канал openmodx спасал меня тысячу раз, очень много интересной информации там.
но, к сожалению, в текстом виде такой информации нет.
п.с это не означает что я буду рерайтить его канал, нет
вообще канал openmodx спасал меня тысячу раз, очень много интересной информации там.
но, к сожалению, в текстом виде такой информации нет.
п.с это не означает что я буду рерайтить его канал, нет
Кстати рерайт — отличная идея. С разрешения Артема конечно и указания ссылки на канал.
Тот же код, который пишет Артем в прямом эфире — полезно будет воспроизвести для лентяев.
Тот же код, который пишет Артем в прямом эфире — полезно будет воспроизвести для лентяев.
3 заметки от одного автора на главной, это конечно многовато.
А с другой стороны — больше никто ничего не пишет. Так что странно его ругать за повторения, хоть какая-то активность.
P.S. У меня есть большой материал, но я не готов его пока написать, нужно сначала закончить проект на этой технологии.
А с другой стороны — больше никто ничего не пишет. Так что странно его ругать за повторения, хоть какая-то активность.
P.S. У меня есть большой материал, но я не готов его пока написать, нужно сначала закончить проект на этой технологии.
Я до сих пор не оставил надежд увидеть потомка Tickets. :-}
По прежнему не понимаю, зачем если разработчик работает один так уж ему важна версионность данных. Тот же phpstorm имет встроенную историю. Но все говорят что это важно, так что придется поверить.
Несколько лет назад пытался понять gitify, но понял даже чуть меньше чем нифига.
Несколько раз пытался пользоваться gitmodx и тоже опыт был печальный. То в одном то в другом месте происходят неожиданности. Но Артему все равно уважение ибо создавал то для своих нужд, а поделился со всеми да и многим нравиться.
Однако я не соглашусь, что такой подход как вы написали позволяет полностью не входить в админку.
ТВ-шки вы создаете? Привязываете их к шаблонам? Конфигурации для MIGX? Настройки коллекций?
Поэтому на смой скромный взгляд, лучше уж пользоваться возможностями файловой привязки у fenom или самый шикарный вариант — статическими ресурсами. Почему самый шикарный, потому что работает всегда, ведь есть и файл и запись в базе.
Несколько лет назад пытался понять gitify, но понял даже чуть меньше чем нифига.
Несколько раз пытался пользоваться gitmodx и тоже опыт был печальный. То в одном то в другом месте происходят неожиданности. Но Артему все равно уважение ибо создавал то для своих нужд, а поделился со всеми да и многим нравиться.
Однако я не соглашусь, что такой подход как вы написали позволяет полностью не входить в админку.
ТВ-шки вы создаете? Привязываете их к шаблонам? Конфигурации для MIGX? Настройки коллекций?
Поэтому на смой скромный взгляд, лучше уж пользоваться возможностями файловой привязки у fenom или самый шикарный вариант — статическими ресурсами. Почему самый шикарный, потому что работает всегда, ведь есть и файл и запись в базе.
«ТВ-шки вы создаете? Привязываете их к шаблонам? Конфигурации для MIGX? Настройки коллекций?»Боже упаси.
Поэтому на смой скромный взгляд, лучше уж пользоваться возможностями файловой привязки у fenom или самый шикарный вариант — статическими ресурсами.Очень часто есть проблема что в файловом варианте — элемент который давным давно изменился.
Это еще не говоря о том, что создание такого ресурса — это кликов 20 мышкой
Очень часто есть проблема что в файловом варианте — элемент который давным давно изменился.Вот это вот совсем не понял)
Нет я конечно удивлен почти всем, что вы написали. Знаете видел админки многих сайтов на modx, сделанные разработчиками разного уровня, но никогда не видел, чтобы не был ни разу использован ТВ. Вы чтобы картинку к новости добавить расширяете стандартную таблицу?
Это еще не говоря о том, что создание такого ресурса — это кликов 20 мышкойЕсли говорить о биндинге file, то нет — примерно как и с gitmodx работает исключительно в редакторе. Со статическими ресурсами да кликов больше, но мне не напрягает. Я не принадлежу к людям который пишут код со скоростью 100 символов в минуту и из-за этого экономят на 10 кликах мышью. Я создаю статический элемент, открываю файл и дууумаю))
Вы чтобы картинку к новости добавить расширяете стандартную таблицу?везде где возможно и не сильно затратно — стараюсь не использовать, да.
Вот это вот совсем не понял)У меня лично был момент когда MODX решил что файл с базы новее файла с диска. Недельная работа разрушилась прям на глазах
На счет ТВ вы лукавите. Вот тут же пишите, что создали для изображений :)
Давайте перечитаем мое последнее сообщение ещё раз
А чем не нравятся ТВ? Вроде все их используют и все отлично
Все что вы перечислили, я например, создаю без админки и это кайф и опыт. В том числе использую файловые и статические элементы. При большом желании в админку вообще можно не заходить.
Но я захожу, например создаю права группам, группы ресурсов создаю и т.д. Это мелочи, но и их можно легко прописать вручную.
Но я захожу, например создаю права группам, группы ресурсов создаю и т.д. Это мелочи, но и их можно легко прописать вручную.
Я тоже считаю, что это всё извращения, пытаться прям совсем не использоваться админку в системе, которая на 100% заточена на использование админки. А уж городить огород, чтобы обойти TV, MIGX, лишнюю галочку не поставить в админке, вообще не понимаю смысла зачем это нужно. Игра в тру программиста может, типа использую непрофессиональный инструмент как настоящий профессионал, потому-что MODX это наше всё, и нафик не нужны всякие там фреймворки) Только как я понял, заканчивается это обычно одним — переходом на профессиональные инструменты, и пониманием, что MODX хорош далеко не везде…
Лично мне файловых элементов pdoTools хватает вполне, и галочки в админке потыкать не напрягает совсем. В этом мне кажется удобство как раз состоит, то есть скорость разработки. Типовые задачи решаются быстро, мышкой. Для нетиповых MODX лишняя прокладка. Все кто пытался использовать MODX для этих целей, где они все?)
Лично мне файловых элементов pdoTools хватает вполне, и галочки в админке потыкать не напрягает совсем. В этом мне кажется удобство как раз состоит, то есть скорость разработки. Типовые задачи решаются быстро, мышкой. Для нетиповых MODX лишняя прокладка. Все кто пытался использовать MODX для этих целей, где они все?)
Да, кстати, есть такой пакет VersionX, он делает снимки TV, полей ресурса в том числе content, шаблонов, чанков, плагинов и т.д., так что ничего не потеряется. И то пригождалось мне эта фишка всего пару раз. Так что, версионирование и попытка каждую галочку в гит занести для истории, скорее навязчивая идея, чем полезная штука)
Василий как-то говорил, что статические элементы медленнее работают. И я сам сталкивался с этим. К примеру, если создать плагин и повесить кучу событий на него, то в обычном варианте всё ок, а если сделать его статическим, то возникает ошибка с нехваткой ресурсов. С тех пор я попрощался с мыслями об их использовании.
Плюс за разбавление информационной тишины.
Не критика — делюсь мнением.
Не разу не пользовался ни одним из этих пакетов. Даже не могу представить ситуации, когда бы мне это пригодилось. За глаза хватает чаще всего использования файловых элементов феном + работа на phpStorm (где всегда включено версионирование естессно). В тех редких случаях когда требуется управлять и записями в базу — использую App, и то что уже поднакопил на базе App.
С App можно и ресурсы и шаблоны и TV и системные настройки версионировать. Ну и прочие атрибуты, вроде списка компонентов, конфигураций MIGX можно все в резолверы положить. При этом не нужно править сорцы и переживать потом за обновление.
Не разделяю, кстати, критики в сторону TV, прозвучавшей в комментариях. Ничего плохого в них нет. И их использование часто вполне себе оправдано, особенно на небольших проектах.
В первую очередь они удобны из-за своего разнообразия и предустановленных настроек для различных типов. Ну и конечно можно настроить связку TV + аналог в системной таблице + плагин, пересохраняющий значение TV в системную таблицу
Не критика — делюсь мнением.
Не разу не пользовался ни одним из этих пакетов. Даже не могу представить ситуации, когда бы мне это пригодилось. За глаза хватает чаще всего использования файловых элементов феном + работа на phpStorm (где всегда включено версионирование естессно). В тех редких случаях когда требуется управлять и записями в базу — использую App, и то что уже поднакопил на базе App.
С App можно и ресурсы и шаблоны и TV и системные настройки версионировать. Ну и прочие атрибуты, вроде списка компонентов, конфигураций MIGX можно все в резолверы положить. При этом не нужно править сорцы и переживать потом за обновление.
Не разделяю, кстати, критики в сторону TV, прозвучавшей в комментариях. Ничего плохого в них нет. И их использование часто вполне себе оправдано, особенно на небольших проектах.
В первую очередь они удобны из-за своего разнообразия и предустановленных настроек для различных типов. Ну и конечно можно настроить связку TV + аналог в системной таблице + плагин, пересохраняющий значение TV в системную таблицу
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

