elec3c
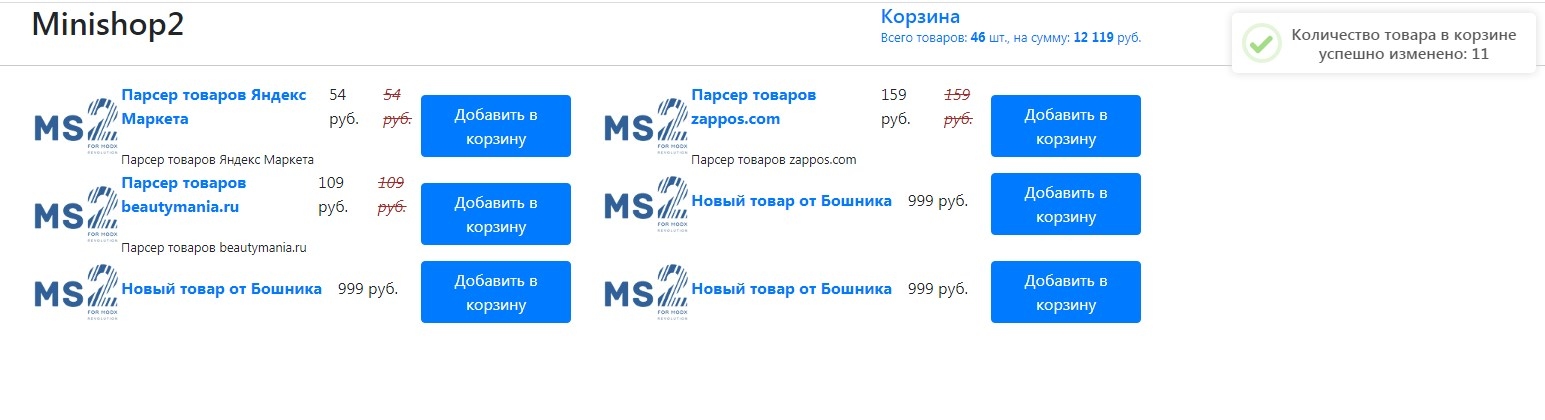
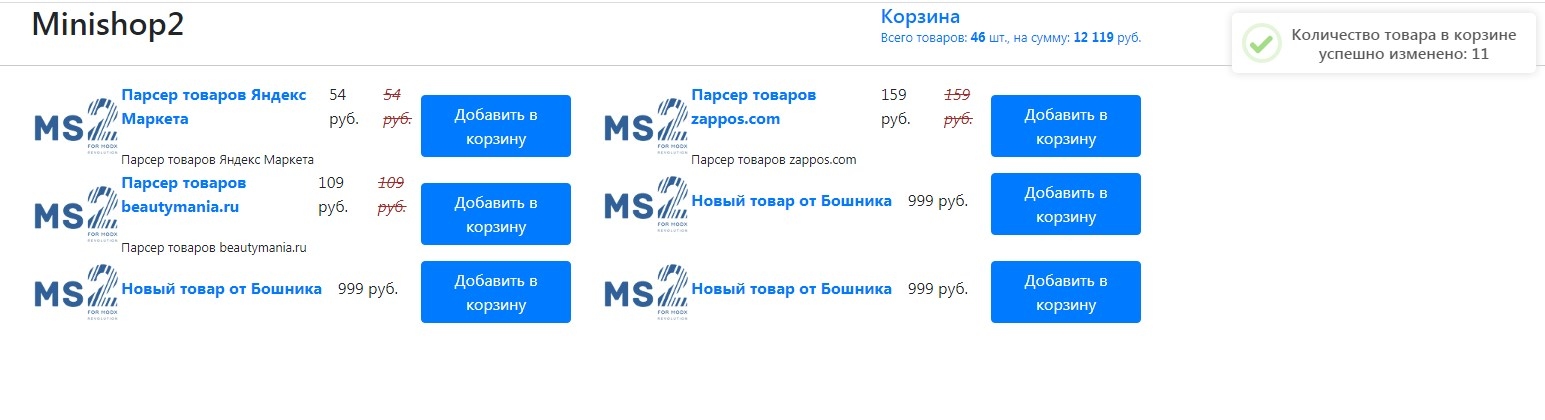
С нами с 11 июля 2016; Место в рейтинге пользователей: #535Массовое добавление/удаление модификаций (msOptionPrice2)
Вообще @Володя уже давал эти скрипты в комменте, но я вечно их ищу в своих избранных и про удаление многие не знают + слегка модернизировал удаление
AjaxForm без jQuery
Приветствую тебя дорогой читатель. Давно хотел это сделать и наконец-то сделал — теперь для работы AjaxForm не нужен jQuery.
ТЕПЕРЬ ДЛЯ ЭТОГО НУЖНО ПРОСТО ИСПОЛЬЗОВАТЬ SENDIT
Для этого нужно
1. Перейти по ссылке.
2. Заменить содержимое папок core/components/ajaxform и assets/componentns/ajaxform/ данными из репозитория.
3. Заменить код сниппета AjaxForm кодом из репозитория.
Если будут ошибки пишите в комментарии, а под катом немного о нюансах.
ТЕПЕРЬ ДЛЯ ЭТОГО НУЖНО ПРОСТО ИСПОЛЬЗОВАТЬ SENDIT
Для этого нужно
1. Перейти по ссылке.
2. Заменить содержимое папок core/components/ajaxform и assets/componentns/ajaxform/ данными из репозитория.
3. Заменить код сниппета AjaxForm кодом из репозитория.
Если будут ошибки пишите в комментарии, а под катом немного о нюансах.
Оптимизации и тонкости работы с БД для больших магазинов на MODX Revolution
Небольшое вступление
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
Данная статья не претендует на универсальное решение. Всегда пользуйтесь собственной головой. Всё описанное ниже актуально для MODX Revolution 2.8.3-pl, miniShop2 2.9.1-pl.
loginSetting - быстрая настройка авторизации в MODX на основе Login
К сожалению Office дорогой и для авторизации я часто использую Login. Но его довольно долго настраивать и мне это уже надоело. Сделал пакет для быстрой настройки Login.
Создаются все необходимые страницы Регистрация, Востановление пароля, Личный кабинет, Профиль и сменить пароль и чанки. Настроенные и переведенные. На bootstrap 4.
Дополнительно ставиться Login,Theme.Bootstrap и pdoTools. На страницах сайта включается femon.
Внимание! страницы создаются с id со 100 по 106. Если у вас на сайте больше 100 страниц, то страницы не создадутся.
Я делал пакет для сайта на котором уже есть 20 страниц. Для себя можете пересобрать пакет с другими id страниц.
При использовании думаю пакет лучше адаптировать под себя https://github.com/touol/loginSetting


Создаются все необходимые страницы Регистрация, Востановление пароля, Личный кабинет, Профиль и сменить пароль и чанки. Настроенные и переведенные. На bootstrap 4.
Дополнительно ставиться Login,Theme.Bootstrap и pdoTools. На страницах сайта включается femon.
Внимание! страницы создаются с id со 100 по 106. Если у вас на сайте больше 100 страниц, то страницы не создадутся.
Я делал пакет для сайта на котором уже есть 20 страниц. Для себя можете пересобрать пакет с другими id страниц.
При использовании думаю пакет лучше адаптировать под себя https://github.com/touol/loginSetting


Делаем стоимость доставки у заказа в админке редактируемым полем
Всем привет!
Возникла задача, сделать поле стоимости доставки у заказа в админке редактируемым вручную.
Я, честно говоря, до сих пор не понимаю почему это не сделано из коробки — просто нет никакой возможности поменять стоимость доставки уже сделанного заказа из админки. Я не говорю про авто-пересчет через все нужные классы доставки, понятно, что трудно повторить их логику в рамках админки, но просто сделать поле вручную редактируемым не такая уж сложная задача.
Проблема следующая: если клиент при согласовании заказа решил сменить способ доставки, например с «Курьером» на «Самовывоз», как выставить стоимость доставки в 0 и пересчитать стоимость заказа? Вот и начинаются танцы с бубном, менеджеру надо пойти сделать ещё один заказ через фронт сайта, ну в общем, думаю, знакомая тема многим.
Возникла задача, сделать поле стоимости доставки у заказа в админке редактируемым вручную.
Я, честно говоря, до сих пор не понимаю почему это не сделано из коробки — просто нет никакой возможности поменять стоимость доставки уже сделанного заказа из админки. Я не говорю про авто-пересчет через все нужные классы доставки, понятно, что трудно повторить их логику в рамках админки, но просто сделать поле вручную редактируемым не такая уж сложная задача.
Проблема следующая: если клиент при согласовании заказа решил сменить способ доставки, например с «Курьером» на «Самовывоз», как выставить стоимость доставки в 0 и пересчитать стоимость заказа? Вот и начинаются танцы с бубном, менеджеру надо пойти сделать ещё один заказ через фронт сайта, ну в общем, думаю, знакомая тема многим.
ImgsPaste - дружелюбная вставка фотографий из ms2Gallery, MIGX в контент
Встречайте новый пакет и мое первое творение в виде платного пакета для modx — ImgsPaste v1!
** Поддержка MIGX и ms2Gallery в редакторах TinyMCE Rich Text Editor и CKEditor
Позволяет простым образом вставлять в контент статьи из MIGX галереи фотографию как тег или набор фотографий в оформленном, размеченном html виде (в неограниченном количестве и местах), к которому можно самому добавить слайдер, «увеличивалку» ну и все что посчитаете нужным.
Не делал из коробки подключение js библиотек, т.к. большинство людей пользуются разными решениями — нет смысла тащить лишнее.
Этот инструмент необходим каждому контент менеджеру или владельцу сайта.
** Поддержка MIGX и ms2Gallery в редакторах TinyMCE Rich Text Editor и CKEditor
Позволяет простым образом вставлять в контент статьи из MIGX галереи фотографию как тег или набор фотографий в оформленном, размеченном html виде (в неограниченном количестве и местах), к которому можно самому добавить слайдер, «увеличивалку» ну и все что посчитаете нужным.
Не делал из коробки подключение js библиотек, т.к. большинство людей пользуются разными решениями — нет смысла тащить лишнее.
Этот инструмент необходим каждому контент менеджеру или владельцу сайта.
[СДЕЛАЙ САМ] Личный кабинет своими руками. Редактирование персональных данных.
После того как авторизация и регистрация сделаны нужно дать возможность пользователям редактировать свои персональные данные. Для этого создаем ресурс Редактирование данных, в котором вызываем AjaxForm
[СДЕЛАЙ САМ] Login + HybridAuth + АjaxForm
Всем привет, пишу это прежде всего для себя, чтобы не забыть что и как я делал. Прежде всего нам понадобится установить AjaxForm, FormIt, Login и HybridAuth. Тем кто никогда не настраивал регистрацию и авторизацию через Login обязательно прочитать серию статей на эту тему здесь itchief.ru/modx/login-registration. Если дополнения стоят и общий механизм понятен можно продолжать.
Насколько я понял HybridAuth после получения разрешений от пользователя отправляет его на адрес указанный в callback_uri, но проблема в том, что это может быть только Главная страница, поэтому я внёс небольшие изменения в файл core/components/hybridauth/model/hybridauth/hybridauth.class.php, для того чтобы можно бы указывать любую страницу сайта для редиректа.
Насколько я понял HybridAuth после получения разрешений от пользователя отправляет его на адрес указанный в callback_uri, но проблема в том, что это может быть только Главная страница, поэтому я внёс небольшие изменения в файл core/components/hybridauth/model/hybridauth/hybridauth.class.php, для того чтобы можно бы указывать любую страницу сайта для редиректа.
SweetAlert2. Красивые уведомления для AjaxForm, Office, Minishop2 и msOneClick
Компонент переопределяет уведомления jGrowl для AjaxForm, Office и Minishop2.

Системные настройки:

Системные настройки:
- swal2_position — Позиция модального окна, может быть 'top', 'top-start', 'top-end', 'center', 'center-start', 'center-end', 'bottom', 'bottom-start', или 'bottom-end'. По умолчанию: 'top-end'.
- swal2_timer — Таймер автоматического закрытия модального окна. Установить в миллисекундах. По умолчанию: 3000.
- swal2_showconfirmbutton — Если установлено значение false, кнопка 'Подтвердить' не будет отображаться. По умолчанию: false
- swal2_toast — Следует ли рассматривать предупреждение как тостовое уведомление. Эта опция обычно связана с параметром позиции и таймером. Тосты НИКОГДА не автофокусированы. По умолчанию: true
- swal2_width — Ширина уведомления. По умолчанию: 19rem
Дружим TicketForm и Ckeditor
Возникла потребность на фронте добавлять тикеты с помощью визуального редактора.
Подключение самого редактора не выходит за рамки документации Ckeditor, с помощью настройки enable_editor = 0 отключаем стандартный Ticket-овский markItUp и цепляем на нужный id-шник CKEDITOR посредством JS-кода:
Подключение самого редактора не выходит за рамки документации Ckeditor, с помощью настройки enable_editor = 0 отключаем стандартный Ticket-овский markItUp и цепляем на нужный id-шник CKEDITOR посредством JS-кода:
var textarea = document.getElementById('ticket-editor');
var editor = CKEDITOR.replace('ticket-editor');
editor.on( 'change', function( evt ) {
textarea.value = evt.editor.getData();
});
