SweetAlert2. Красивые уведомления для AjaxForm, Office, Minishop2 и msOneClick
Компонент переопределяет уведомления jGrowl для AjaxForm, Office и Minishop2.

Системные настройки:
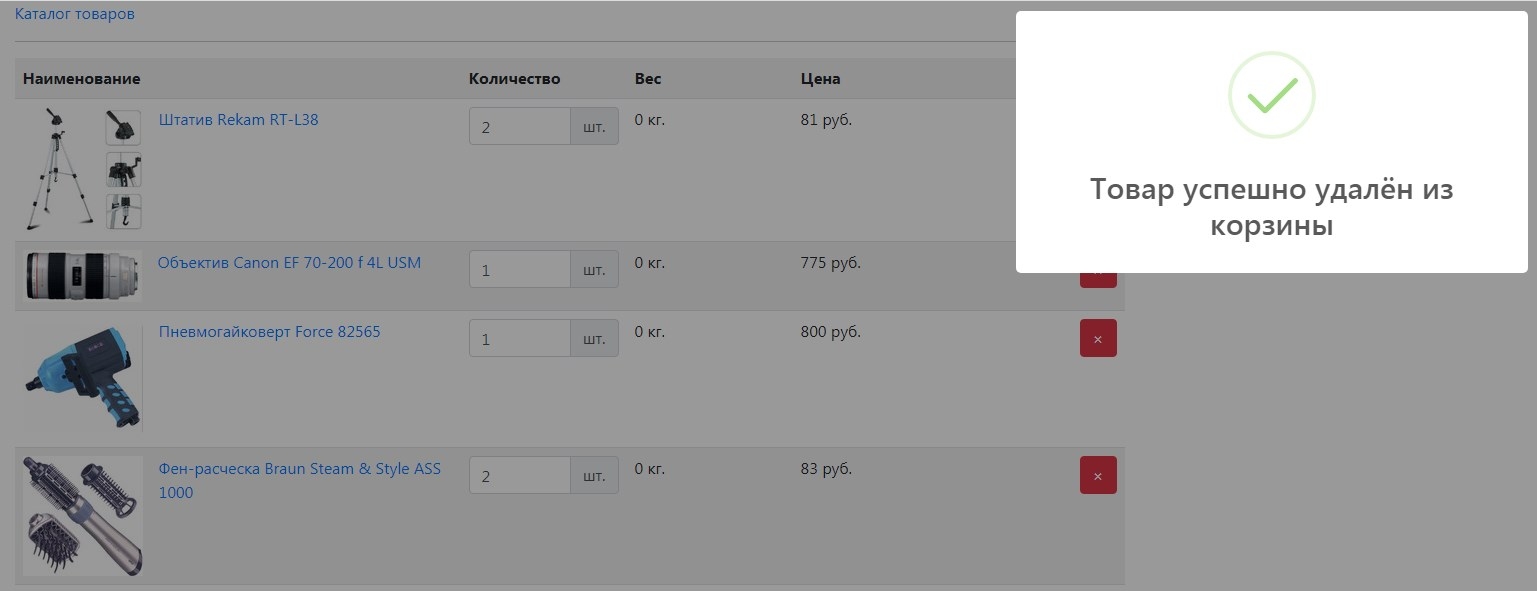
Если отключить системную настройку swal2_toast, то увидим уже большое уведомление:

Документация по опциям
По умолчанию SweetAlert2 принимает опции системных настроек, но вы всегда можете переопределить их или добавить другие опции.
1. Инициализируем заново SweetAlert2 и передаем новые опции:
2. Изменяем существующую конфигурацию:
Смотреть все примеры
UPD. Версия 1.0.2

Системные настройки:
- swal2_position — Позиция модального окна, может быть 'top', 'top-start', 'top-end', 'center', 'center-start', 'center-end', 'bottom', 'bottom-start', или 'bottom-end'. По умолчанию: 'top-end'.
- swal2_timer — Таймер автоматического закрытия модального окна. Установить в миллисекундах. По умолчанию: 3000.
- swal2_showconfirmbutton — Если установлено значение false, кнопка 'Подтвердить' не будет отображаться. По умолчанию: false
- swal2_toast — Следует ли рассматривать предупреждение как тостовое уведомление. Эта опция обычно связана с параметром позиции и таймером. Тосты НИКОГДА не автофокусированы. По умолчанию: true
- swal2_width — Ширина уведомления. По умолчанию: 19rem
Если отключить системную настройку swal2_toast, то увидим уже большое уведомление:

Документация по опциям
По умолчанию SweetAlert2 принимает опции системных настроек, но вы всегда можете переопределить их или добавить другие опции.
1. Инициализируем заново SweetAlert2 и передаем новые опции:
SweetAlert2.initialize({
footer: '2020',
backdrop: 'rgba(0,0,0,.5)'
})2. Изменяем существующую конфигурацию:
SweetAlert2.config.toast = true;
SweetAlert2.config.backdrop = 'rgba(0,0,0,.5)';Смотреть все примеры
UPD. Версия 1.0.2
- Добавлена системная настройка width
- Исправлена регистрация скриптов
- Исправлена ошибка, когда скрипт SweetAlert2 не загрузился
- Добавлены системные настройки для инициализации соответствующих компонентов
- Добавлена поддержка компонента msOneClick
Компонент доступен в modstore.
Поблагодарить автора
Отправить деньги
Комментарии: 34
Ссылка на компонент битая
Спасибо. Исправил
SweetAlert2.config.position = 'center';
SweetAlert2.config.showCloseButton = true;
За компонент лойс однозначно!
Собственно скачал и поставил на проект, которым сейчас занимаюсь!
Крутые уведомлялки, я бы чуть чуть буквально внес корректировку!
Там у Вас получается подключаются куча скриптов со стороннего сайта:
Собственно скачал и поставил на проект, которым сейчас занимаюсь!
Крутые уведомлялки, я бы чуть чуть буквально внес корректировку!
Там у Вас получается подключаются куча скриптов со стороннего сайта:
Скрипты фронтенда: //cdn.jsdelivr.net/npm/sweetalert2@9/npm/sweetalert2@9.10.12/dist/sweetalert2.all.min.js
Спасибо, Андрей!
Я предпочитаю подключать скрипты из CDN и загружать асинхронно. И как Вы правильно отметили, не нужно следить за обновлением.
Там у Вас получается подключаются куча скриптов со стороннего сайта:Что-то не понял, что за куча скриптов?
Я предпочитаю подключать скрипты из CDN и загружать асинхронно. И как Вы правильно отметили, не нужно следить за обновлением.
ну получается что по ссылке подключаются я так полагаю куча всякой фигни не понятной, я как не оч шарящий человек сразу и не разберет, может там что то совершенно ненужное подключается.
Мне вот допустим базового скрипта хватило, который я стянул с сайта и запилил у себя, подключил его в том порядке котором мне нужно, чтобы не громоздить скрипты в подвале и тем более в шапке.
Ну опять таки это для кого как, как говорится кому так удобнее тот так и делает, а вот уведомлялки крутые и подключаются быстро и адаптированны под работу востребованных сниппетов уже, так что то что надо прям, лакшери как говорится. Стильно, четко, молодежно, соверменно!
Мне вот допустим базового скрипта хватило, который я стянул с сайта и запилил у себя, подключил его в том порядке котором мне нужно, чтобы не громоздить скрипты в подвале и тем более в шапке.
Ну опять таки это для кого как, как говорится кому так удобнее тот так и делает, а вот уведомлялки крутые и подключаются быстро и адаптированны под работу востребованных сниппетов уже, так что то что надо прям, лакшери как говорится. Стильно, четко, молодежно, соверменно!
раньше тоже пользовался часто cdn, но когда в один день ркн заблокировал сервера гугл, амазон и прочего на котором находилось большинство cdn и у меня больше 20ти сайтов перестали нормально работать я больше решил cdn не пользовать на сайтах, а подгружать локально. В тот момент был очень веселый день))))
ну кстати да, как аргумент в сторону все же отказа использования подобной практики.
Я все же такой политики, чтобы самостоятельно контролировать сборки и актуализировать
Я все же такой политики, чтобы самостоятельно контролировать сборки и актуализировать
Обновил компонент. Теперь, если по каким-то причинам SweetAlert2 не загрузится, то будет работать стандартные уведомления. Ошибок не будет
чччетко!
Добрый день, будет ли добавлен msOneClick?
Добрый день, Денис! Да, будет! Скоро
Добавил msOneClick.
Спасибо!)
Привет!
Очень классный компонент, спасибо.
Никак не могу понять как инициализировать новые настройки с моими параметрами.
Делаю так:
В каком месте надо объявлять?
Спасибо.
Очень классный компонент, спасибо.
Никак не могу понять как инициализировать новые настройки с моими параметрами.
Делаю так:
<script>
SweetAlert2.initialize({
footer: '2020',
backdrop: 'rgba(0,0,0,.5)'
})
SweetAlert2.config.toast = false;
SweetAlert2.config.backdrop = 'rgba(0,0,0,.5)';
</script>Uncaught ReferenceError: SweetAlert2 is not definedВ каком месте надо объявлять?
Спасибо.
Привет, Антон!
Значит вызываешь до загрузки основного скрипта. Добавь на событие ready или load
Значит вызываешь до загрузки основного скрипта. Добавь на событие ready или load
Привет, Александр!
Большое спасибо!
Устал, начал тупить.
Большое спасибо!
Устал, начал тупить.
<script>
$(document).ready(function () {
SweetAlert2.initialize({
footer: '2020',
backdrop: 'rgba(0,0,0,.5)'
})
SweetAlert2.config.toast = false;
SweetAlert2.config.backdrop = 'rgba(0,0,0,.5)';
});
</script>
Как это чудо к Tickets прикрутить?
Посмотрю на днях
Я уже сделал, не могу коммит в гитхаб отправить.
Если не сложно, отправь плиз на почту.
Отправил!
Еще вопрос.
Как исключить загрузку скриптов SweetAlert на всех страницах, кроме тех, где вызвана форма?
А то скрипты загружены и в разделе фото, и описание услуг, и на странице с формой обратной связи.
Как исключить загрузку скриптов SweetAlert на всех страницах, кроме тех, где вызвана форма?
А то скрипты загружены и в разделе фото, и описание услуг, и на странице с формой обратной связи.
После установки SweetAlert2 со всех станиц сайта пошла ссылка на cdn.jsdelivr.net/npm/sweetalert2@9
А на результаты оптимизации сайта влияют внешние, исходящие ссылки на другие ресурсы!
Aleksandr Huz, подскажите как решить проблему?
Ведь при переносе на свой хост файл с яваскритом SweetAlert2 почемуто не работает.
А на результаты оптимизации сайта влияют внешние, исходящие ссылки на другие ресурсы!
Aleksandr Huz, подскажите как решить проблему?
Ведь при переносе на свой хост файл с яваскритом SweetAlert2 почемуто не работает.
Напишите в ТП и предоставьте доступы в админку
Написал, Спасибо.
Добрый день!
Использую дополнение msPromoCode. При применении промо-кода, в алерте добавляется [object Object], но SweetAlert2 работает. Из-за чего может быть [object Object]?
prnt.sc/tnvecm
Использую дополнение msPromoCode. При применении промо-кода, в алерте добавляется [object Object], но SweetAlert2 работает. Из-за чего может быть [object Object]?
prnt.sc/tnvecm
Прикольные уведомления, но почему-то не работают с Localizator. C «базовым» языком работает, а вот с другими — нет (выводятся стандартные jGrowl).
Выводятся стандартные jGrowl при обновленном AjaxForm
Update: были прописаны свои скрипты и стили. При переустановке на стандартные значения все заработало.
Подскажите, как к Tickets прикрутить?
- Доработать assets/components/sweetalert2/js/default.js (выбрав его в параметре swal2_frontend_js)
- Добавить соответствующий системный параметр типа swal2_tickets
- Прописать этот параметр в sweetalert2.class.php
Раз уж после установки SweetAlert2 все необходимые скрипты уже подключены, то можно «прямо в лоб» изменить сообщения в скрипте самого Tickets.
В файле assets/components/tickets/js/web/default.js можно поменять
В файле assets/components/tickets/js/web/default.js можно поменять
<script>
//...
success: function (message) {
if (message) {
$.jGrowl(message, {theme: 'tickets-message-success'});
}
}
//...
</script><script>
//...
success: function (message) {
if (message) {
Swal.fire({
position: 'top-end',
icon: 'success',
title: message,
showConfirmButton: false,
timer: 1500,
toast: true
})
}
}
//...
</script>
«В лоб» не совсем правильно, лучше было бы доработать SweetAlert2 полностью под работу с Tickets.
Для этого понадобится:
А для обновления самого SweetAlert2, скорее всего, достаточно будет только заменить файл sweetalert2.all.min.js
Для этого понадобится:
А для обновления самого SweetAlert2, скорее всего, достаточно будет только заменить файл sweetalert2.all.min.js
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.