Дружим TicketForm и Ckeditor
Возникла потребность на фронте добавлять тикеты с помощью визуального редактора.
Подключение самого редактора не выходит за рамки документации Ckeditor, с помощью настройки enable_editor = 0 отключаем стандартный Ticket-овский markItUp и цепляем на нужный id-шник CKEDITOR посредством JS-кода:
UPD: за поправку в коде спасибо @Юрий
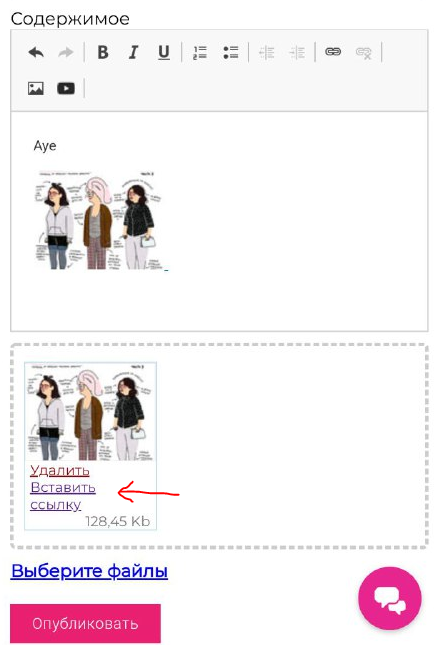
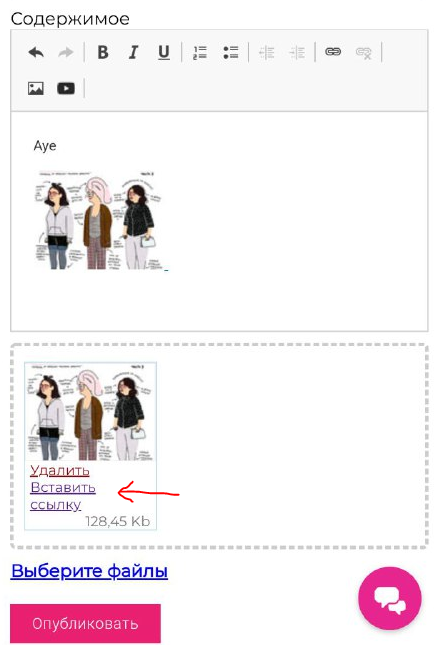
Понадобилось еще встраивать прикрепленные файлы по кнопке «Вставить ссылку»

Для этого добавляем еще немного jQuery-кода
UPD
При необходимости вставлять в редактор не ссылку с превьюшкой, а целую картинку — в чанке form_image.tpl меняем фрагмент шаблона
P.S.
стоит обратить внимание при работе с CKEDITOR (и прочими визуальными редакторами), что он может добавлять в исходную разметку HTML-тэги или атрибуты, которые вырежутся средствами Jevix при сохранении тикета
Подключение самого редактора не выходит за рамки документации Ckeditor, с помощью настройки enable_editor = 0 отключаем стандартный Ticket-овский markItUp и цепляем на нужный id-шник CKEDITOR посредством JS-кода:
var textarea = document.getElementById('ticket-editor');
var editor = CKEDITOR.replace('ticket-editor');
editor.on( 'change', function( evt ) {
textarea.value = evt.editor.getData();
});UPD: за поправку в коде спасибо @Юрий
Понадобилось еще встраивать прикрепленные файлы по кнопке «Вставить ссылку»

Для этого добавляем еще немного jQuery-кода
$(document).on('click', '.ticket-file-insert', function () {
var $this = $(this);
var $parent = $this.parents('.ticket-file');
var template = $parent.find('.ticket-file-template').html();
template = $.trim(template.replace(/^\n/g, '').replace(/\t{2}/g, '').replace(/\t$/g, ''));
CKEDITOR.instances.ckeditor.insertHtml(template);
});UPD
При необходимости вставлять в редактор не ссылку с превьюшкой, а целую картинку — в чанке form_image.tpl меняем фрагмент шаблона
<div class="ticket-file-template">
<a href="[[+url]]" title="[[+name]]">
<img src="[[+thumb]]"/>
</a>
</div><div class="ticket-file-template">
<img src="[[+url]]"/>
</div>{'!TicketForm' | snippet: [
'tplImage' => 'tpl.myChunkImage'
]}P.S.
стоит обратить внимание при работе с CKEDITOR (и прочими визуальными редакторами), что он может добавлять в исходную разметку HTML-тэги или атрибуты, которые вырежутся средствами Jevix при сохранении тикета
Поблагодарить автора
Отправить деньги
Комментарии: 2
Наверное, стоит предупредить, что Jevix многое может повырезать при выводе текста, сгенерированного таким редактором.
Обычно они любят пихать всякие style в теги и прочее подобное.
Обычно они любят пихать всякие style в теги и прочее подобное.
Еще нужно копировать создаваемый в CKeditor контент в скрытую им при инициализации textarea, т.к. именно её содержимое является текстом тикета.
var textarea = document.getElementById('ticket-editor');
var editor = CKEDITOR.replace('ticket-editor');
editor.on( 'change', function( evt ) {
textarea.value = evt.editor.getData();
});
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

