Делаем стоимость доставки у заказа в админке редактируемым полем
Всем привет!
Возникла задача, сделать поле стоимости доставки у заказа в админке редактируемым вручную.
Я, честно говоря, до сих пор не понимаю почему это не сделано из коробки — просто нет никакой возможности поменять стоимость доставки уже сделанного заказа из админки. Я не говорю про авто-пересчет через все нужные классы доставки, понятно, что трудно повторить их логику в рамках админки, но просто сделать поле вручную редактируемым не такая уж сложная задача.
Проблема следующая: если клиент при согласовании заказа решил сменить способ доставки, например с «Курьером» на «Самовывоз», как выставить стоимость доставки в 0 и пересчитать стоимость заказа? Вот и начинаются танцы с бубном, менеджеру надо пойти сделать ещё один заказ через фронт сайта, ну в общем, думаю, знакомая тема многим.
Итак решение, которое ничего не меняет в исходниках, а лишь делает ровно то, что должно:
В первую очередь нужно изменить тип поля «Стоимость доставки» в интерфейсе админки.
Файл отвечающий за отрисовку этого куска интерфейса лежит по следующему пути:
Нам понадобится кусок кода начинающийся вот отсюда и до конца этого метода:

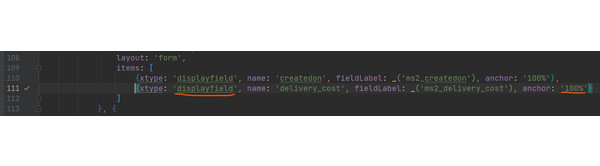
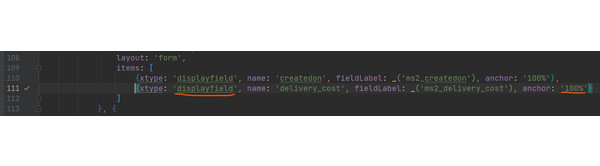
Также в этом файле ориентировочно на строке 111 как раз и описано наше поле «Стоимость доставки»

Видим, что тип поля displayfield(не редактируемое) и ширина 100% — это мы будем менять.
Теперь создаем плагин на событие msOnManagerCustomCssJs
Мы переопределяем с помощью метода Ext.override() кусок интерфейса, отвечающего за редактирование заказа в админке. Как видно первым параметром передается цель перезаписи, а вторым объект со всеми параметрами.
В коде выше я намеренно оставил его пустым, чтобы не копировать туда огромную портянку кода из файла, упомянутого выше. Поэтому просто копируем весь объект, который в файле передан третьим параметром, в наш плагин вместо пустого объекта.
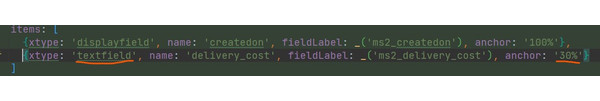
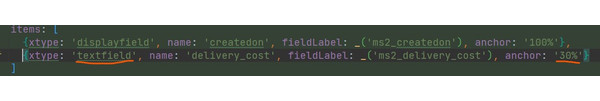
Теперь в этом скопированном куске когда осталось лишь поменять тип поля «Стоимость доставки» с displayfield на textfield, ну и чтобы поле не было слишком длинным меняем параметр anchor со 100% на 30% этого более чем хватит.
Вот, что должно получится в итоге:

Сохраняем плагин (Не забываем повесить его на нужное событие) и проверяем результат:
Было:

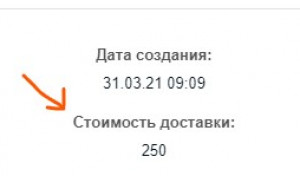
Стало:

Теперь поле редактируемое и изменения стоимости доставки в нем будут сохраняться в заказе при нажатии на сохранить. Но стоимость заказа при это не будет пересчитываться, для этого мы в наш плагин, добавим ещё одно событие msOnBeforeUpdateOrder и обработаем его как нам нужно:
В моем случае я пересчитал стоимость заказа простейшим способом сложив стоимость доставки и стоимость корзины. (int) я использовал чисто для моего случая, так как у меня все цены округлены до целых чисел, в Вашем случае там может быть (float) или что-то ещё.
На этом всё, сохраняем плагин (не забыв повесить ещё одно событие) и теперь при изменении стоимости доставки и нажатии кнопки сохранить будет пересчитываться стоимость заказа.
Возникла задача, сделать поле стоимости доставки у заказа в админке редактируемым вручную.
Я, честно говоря, до сих пор не понимаю почему это не сделано из коробки — просто нет никакой возможности поменять стоимость доставки уже сделанного заказа из админки. Я не говорю про авто-пересчет через все нужные классы доставки, понятно, что трудно повторить их логику в рамках админки, но просто сделать поле вручную редактируемым не такая уж сложная задача.
Проблема следующая: если клиент при согласовании заказа решил сменить способ доставки, например с «Курьером» на «Самовывоз», как выставить стоимость доставки в 0 и пересчитать стоимость заказа? Вот и начинаются танцы с бубном, менеджеру надо пойти сделать ещё один заказ через фронт сайта, ну в общем, думаю, знакомая тема многим.
Итак решение, которое ничего не меняет в исходниках, а лишь делает ровно то, что должно:
В первую очередь нужно изменить тип поля «Стоимость доставки» в интерфейсе админки.
Файл отвечающий за отрисовку этого куска интерфейса лежит по следующему пути:
/assets/components/minishop2/js/mgr/orders/orders.window.jsНам понадобится кусок кода начинающийся вот отсюда и до конца этого метода:

Также в этом файле ориентировочно на строке 111 как раз и описано наше поле «Стоимость доставки»

Видим, что тип поля displayfield(не редактируемое) и ширина 100% — это мы будем менять.
Теперь создаем плагин на событие msOnManagerCustomCssJs
<?php
/** @var modX $modx */
switch ($modx->event->name) {
case 'msOnManagerCustomCssJs':
$modx->controller->addHtml(
"<script type='text/javascript'>
Ext.override(miniShop2.window.UpdateOrder,{});</script>"
);
break;
}Мы переопределяем с помощью метода Ext.override() кусок интерфейса, отвечающего за редактирование заказа в админке. Как видно первым параметром передается цель перезаписи, а вторым объект со всеми параметрами.
В коде выше я намеренно оставил его пустым, чтобы не копировать туда огромную портянку кода из файла, упомянутого выше. Поэтому просто копируем весь объект, который в файле передан третьим параметром, в наш плагин вместо пустого объекта.
Теперь в этом скопированном куске когда осталось лишь поменять тип поля «Стоимость доставки» с displayfield на textfield, ну и чтобы поле не было слишком длинным меняем параметр anchor со 100% на 30% этого более чем хватит.
Вот, что должно получится в итоге:

Сохраняем плагин (Не забываем повесить его на нужное событие) и проверяем результат:
Было:

Стало:

Теперь поле редактируемое и изменения стоимости доставки в нем будут сохраняться в заказе при нажатии на сохранить. Но стоимость заказа при это не будет пересчитываться, для этого мы в наш плагин, добавим ещё одно событие msOnBeforeUpdateOrder и обработаем его как нам нужно:
<?php
/** @var modX $modx */
switch ($modx->event->name) {
case 'msOnManagerCustomCssJs':
$modx->controller->addHtml(
"<script type='text/javascript'>
Ext.override(miniShop2.window.UpdateOrder,{});</script>"
);
break;
case 'msOnBeforeUpdateOrder':
$msOrder->set('cost', (int)$msOrder->get('cart_cost') + (int)$msOrder->get('delivery_cost'));
break;
}В моем случае я пересчитал стоимость заказа простейшим способом сложив стоимость доставки и стоимость корзины. (int) я использовал чисто для моего случая, так как у меня все цены округлены до целых чисел, в Вашем случае там может быть (float) или что-то ещё.
На этом всё, сохраняем плагин (не забыв повесить ещё одно событие) и теперь при изменении стоимости доставки и нажатии кнопки сохранить будет пересчитываться стоимость заказа.
Комментарии: 2
Отличная инструкция, спасибо, что-то подобное было раньше.
modx.pro/howto/15248
modx.pro/howto/15248
О, спасибо, как мне не хватало этой статьи, целый день искал решение, но эта статья не попадалась почему-то.
В ней даже более элегантно сделано переопределение типа поля.
В ней даже более элегантно сделано переопределение типа поля.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

