Кирилл Киселев
С нами с 12 июля 2016; Место в рейтинге пользователей: #427Разработчика на долгосрочной основе, интеграция эквайринга СБ и MODX Revolution
10 10 000
Ищу разработчика на долгосрочной основе (тех. поддержка, видео и ютуб канал, и т.д.). Интернет — магазин la-kosta.ru (MODX Revolution 2.7.1-pl) работает чуть больше года. Необходима интеграция с эквайрингом сбербанка — изначально эквайринг был подключен способом оплаты по сумме корзины, но этот способ был для меня очень неудобным, так как не всегда есть в наличие размер товара и нужно корректировать позиции и суммы, поэтому необходим эквайринг по ссылке на мессенжер (вацап, вайбер и т.д) с возможностью корректировки товара, сам эквайринг уже подключен — только настроить. А так же донастройки ККМ 5I — касса стоит, подключена, но недоделана тех.часть по выгрузке номенклатуры. Оплачиваю всегда вовремя и без проблем. Предлагайте стоимость и сроки.
Мой номер 8 985 725 8484 (watsapp)
Мой номер 8 985 725 8484 (watsapp)
Lectoria 1st look, как я MODX изучал
Дисклеймер: Эта статья может быть полезной тем, кто только начал знакомство с MODX и ищет вводные темы. Статья носит исключительно информационный характер, упоминания всех ресурсов не преследуют рекламных целей, а не упоминание иных не является намеренным.
Я и MODX.
Забавно, что я оказался в числе бета-тестеров нового проекта Артема Зернова — lectoria.pro (курс: MODX: создание лендинга, быстрое погружение). Последним запрыгнул в группу из пяти человек. Моё знакомство с MODX началось с ютуб канала Артема- OpenModx (те самые двух часовые вебинары).
Я и MODX.
Забавно, что я оказался в числе бета-тестеров нового проекта Артема Зернова — lectoria.pro (курс: MODX: создание лендинга, быстрое погружение). Последним запрыгнул в группу из пяти человек. Моё знакомство с MODX началось с ютуб канала Артема- OpenModx (те самые двух часовые вебинары).
AjaxForm + Register
Нигде не нашел решения как сделать регистрацию из стандартного пакета Login через AjaxForm, ниже мое решение может кому пригодиться.
1 Размещаем сниппет AjaxForm где требуется (на странице, в попап окне и т.п.)
Рейтинга для размещения в разделе Решения не хватило, поэтому публикую здесь.
1 Размещаем сниппет AjaxForm где требуется (на странице, в попап окне и т.п.)
[[!AjaxForm?
&snippet=`custRegister`
&form=`tpl.register.form`
&submitVar=`signup-btn`
&activationResourceId=`9`
&activationEmailTpl=`lgnActivateEmailTpl`
&activationEmailSubject=`Thanks for Registering!`
&usergroups=`Users`
&usernameField=`email`
&generatePassword=`1`
&validate=`nospam:blank,
fullname:required:minLength=^3^,
email:required:email`
&placeholderPrefix=`reg.`
]]<form id="signup-form" action="[[~[[*id]]]]" method="post">
<input type="hidden" name="nospam">
<input type="hidden" name="password" value="11111111">
<input type="text" name="fullname">
<small class="alert-fullname"></small>
<input type="email" name="email">
<small class="alert-email"></small>
<input type="submit" name="signup-btn" form="signup-form" value="Signup">
</form><?php
$result = $modx->runSnippet('Register', $scriptProperties);
foreach($modx->placeholders as $key => $ph){
if(strpos($key, $scriptProperties[placeholderPrefix].'error.') === 0) $placeholders[$key] = $ph;
}
if($modx->getPlaceholder($scriptProperties[placeholderPrefix].'validation_error')) return $AjaxForm->error('Form has errors', array('error' => $placeholders));
else return $AjaxForm->success('Form is valid');<script>
$(document).on('af_complete', function(event, response){
$.each(response.data.error, function(index, value){$(response.form).find('.alert-' + index.split(".").pop()).html(value);});
response.message='';//jGrowl - off
});
</script>Рейтинга для размещения в разделе Решения не хватило, поэтому публикую здесь.
RESTful API - быстрый старт.
Статья — продолжение цикла, рассматривающего создание REST API для MODX со всех сторон.
Часть первая — введение
Рассмотрим как работает встроенный в MODX модуль для RESTful API, настроим первое подключение, разберем базовые моменты.
Часть первая — введение
Рассмотрим как работает встроенный в MODX модуль для RESTful API, настроим первое подключение, разберем базовые моменты.
Обновление дубликатов страниц (duplicate_updater_modx)
Может кому пригодится, написал скриптец для поиска дублей страниц и обновления последних путем добавление префикса +=1
Инструкция залить duplicate_updater_modx.php в корень сайта и запустить в браузере yousute.ru/duplicate_updater_modx.php
git: github.com/vectorserver/duplicate_updater_modx
Сам код:
Инструкция залить duplicate_updater_modx.php в корень сайта и запустить в браузере yousute.ru/duplicate_updater_modx.php
git: github.com/vectorserver/duplicate_updater_modx
Сам код:
<?php
/**
* Created by PhpStorm.
* User: admin
* Date: 25.06.2019
* Time: 14:19
*/
define('MODX_API_MODE', true);
require 'index.php';
$modx->getService('error', 'error.modError');
$modx->setLogLevel(modX::LOG_LEVEL_FATAL);
$modx->setLogTarget(XPDO_CLI_MODE ? 'ECHO' : 'HTML');
$msg = "";
$table_prefix = $modx->config['table_prefix'];
//Ищем двойников
$find_query = $modx->query("SELECT group_concat(`id`) ids, count(id) c FROM `" . $table_prefix . "site_content` GROUP by concat(uri) HAVING c > 1");
$dubles = $find_query->fetchAll(PDO::FETCH_ASSOC);
//Если нашли
if (count($dubles)) {
foreach ($dubles as $item) {
//Разбивем ID
$ids = explode(",", $item['ids']);
//Сортируем - старые вверх
sort($ids, SORT_NUMERIC);
$count = 0;
foreach ($ids as $doc_id) {
$count++;
//ПРопускаем оригинал
if ($count > 1) {
//Обновляем ресурс
$originalRes = $modx->getObject('modResource', $doc_id);
$generated = $originalRes->cleanAlias($originalRes->get('pagetitle')) . "-" . $count;
$originalRes->set('alias', $generated);
$originalRes->save();
//В лог
$msg .= $originalRes->get('id') . " | " . $originalRes->get('pagetitle') . " - обновлен.\n";
}
}
//Сброрс кеша
$modx->cacheManager->refresh();
}
} else {
$msg .= "Дублей нет\n";
}
echo "<pre>" . $msg;Создание таблиц через MIGX
У новичков часто возникает вопрос, как можно быстро создать какую нибудь таблицу и начать с ней работать на пример из сниппета. Я раньше делал всегда через пакет Василия modExtra, выпиливая из него то, что мне не нужно. Но это долго и не совсем удобно, если нужна одна — две таблички. MIGX решает эту проблему.
[miniShop2] Как тестировать письма без оформления заказа
[MIGX] - Большой и страшный. Знакомство.
Привет сообществу!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Представляю цикл уроков (да, это будет цикл уроков, потому как мало кому нравиться читать большие тексты) про компонент MIGX.
Внимание! Уберите от экранов детей, беременных женщин и разработчиков средней руки. Вам тут делать нечего!
Оптимизация сайта на MODX
Мне дали задание оптимизировать сайт https://mebmart.by для https://developers.google.com/speed/pagespeed/insights/. Я с задачей оптимизации сталкиваюсь первый раз. К сожалению, инструкций по оптимизации сайта на MODX не нашел. Поэтому хочу сделать такую инструкцию. Надеюсь, в комментариях, более опытные разработчика подскажут что и как еще можно сделать.
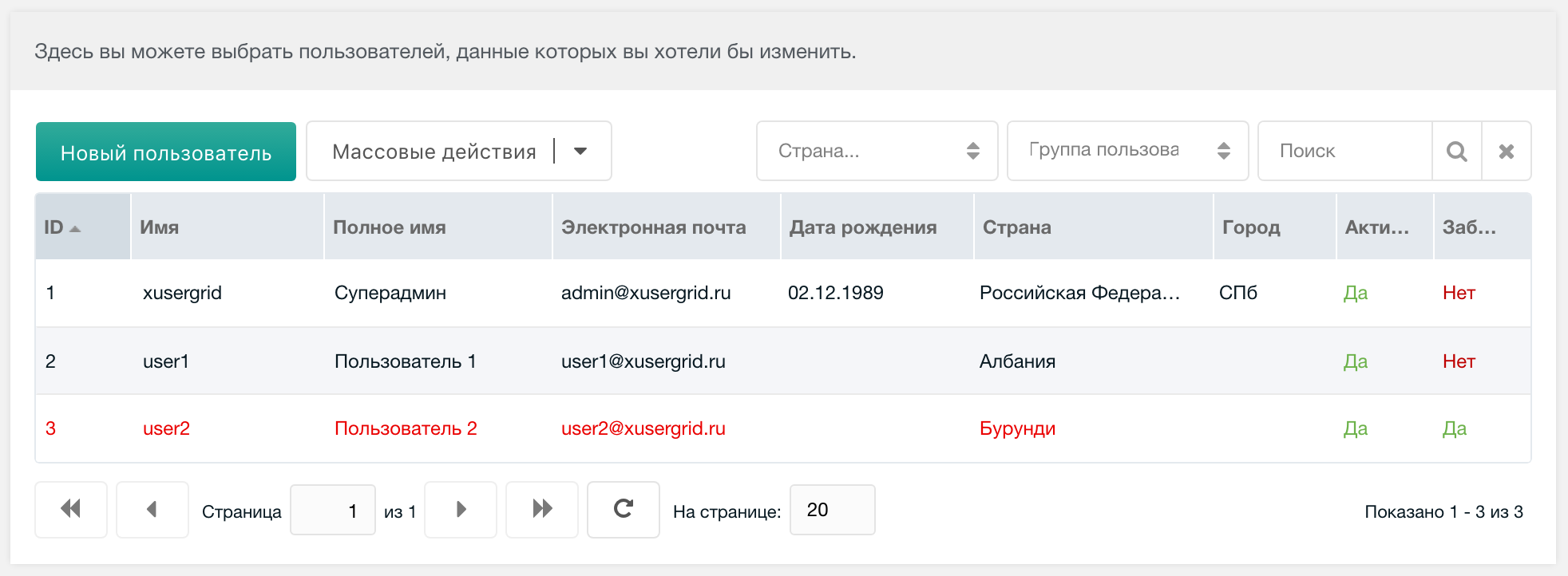
[ExtJS] Расширяем нативную гриду юзеров

После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.


