Lectoria 1st look, как я MODX изучал
Дисклеймер: Эта статья может быть полезной тем, кто только начал знакомство с MODX и ищет вводные темы. Статья носит исключительно информационный характер, упоминания всех ресурсов не преследуют рекламных целей, а не упоминание иных не является намеренным.
Я и MODX.
Забавно, что я оказался в числе бета-тестеров нового проекта Артема Зернова — lectoria.pro (курс: MODX: создание лендинга, быстрое погружение). Последним запрыгнул в группу из пяти человек. Моё знакомство с MODX началось с ютуб канала Артема- OpenModx (те самые двух часовые вебинары).
Веб разработка не основноя моя деятельность, я моушн дизайнер(я так думаю?♂️) и несколько последних лет двигаю слои в афтере, кручу модели в гудини и синеме (немного поднадоела эта движуха). Гудини, кстати очень полюбил из-за обилия кодинга, переменных, условий, циклов и всего того, что делает нашу жизнь прекрасной?..
Сайты собирал, чтобы потешить любопытство (люблю технологии, компуктеры и всё что около...), естественно собирал на вордпрессе по технологии — качаешь тему и шерудишь мышкой пока не станет более ли менее нормально. Порывался несколько раз вникнуть в устройство WP, но для меня это оказалось оверкилом и отбило всё желание читать код. Так я собрал несколько сайтов себе и друзьям, даже есть сайт муниципального учреждения.
Часто появляются идеи сайтов, но на ВП накручивать функционал не представляется возможным (тут конечно дело в моей квалификации, кто умеет готовить вордпресс, тот и на нём достойные реализации сумеет). Однажды наткнулся на интересный, быстрый сайт (уже не помню адрес), решил выяснить на чем построен, тест CMS показал MODX.
Начал гуглить… Как только развернул MODX Revo на тестовый хостинг понял, что это для меня. PHP отдельно, HTML отдельно, всё становится ясно и понятно.Тут-то OpenModx и погрузил меня в мир модыксеров?.. Потом, естественно познакомился с modx.pro, его экосистемой и огромной базой решений. Плюс еще пачка авторских блогов ребят из комьюнити (им отдельный поклон за работу, список моих закладок смотри в конце статьи).
Несмотря на минусы (с ними уже тоже познакомился?) MODX вдохновил изучить PHP, JS(купил пару книг, прохожу курсы) и плотно заняться разработкой.
Lectoria.
Разработка Артема Зернова и на сколько я знаю трудится он над ней в одиночку.
О проекте услышал листая ютубчик, Артем выкатил видос о запуске.

Дизайн минималистичен и удобен, но пока есть над чем поработать. Серьезные огрехи и баги Артем закрыл сразу после наших «баг-репортов», остальное записал в ТУДУ. Основные мои хотелки на сегодняшний день это:
MODX: создание лендинга, быстрое погружение.
Прошел курс от начала и до конца, некоторые уроки пересматривал, параллельно повторял работу над сайтом, в целом курс для быстрого погружения в MODX — принципы разбивки верстки, организация кода, работа с пакетами дополнений, но есть ответвления тем, которые думаю будут полезны тем кто уже немного знаком с MODX(как я) — Fenom, MIGX, FormIt с AjaxForm. Артем подчеркивает тему кодинг стайла, что важно для новичков.
Мой герой Толик и его сайт?♂️

Коротко расскажу, что было сделано:








Курс собран на стандартной задаче — построить лендинг, но изобилует мелкими фишечками в стиле OpenModx?
<footer>
Теперь расскажу каким я вижу идеальное обучение для себя. Это скорее пожелания к будущим курсам нежели критика существующего.
✅Очень круто когда можно работать в команде (это ведь основа разработки чего-то серьезного насколько я понимаю), посему, если организовать группу студентов в команду и дать задачу «выхлоп» от обучения вырастет в разы (понятно, что это совершенно другой формат курса и всё такое...).
✅Из первого следует второе — ДЗ с дедлайнами. Совмещаем практику думать самим и умещать это в промежуток времени, на мой взгляд очень полезный навык. Конечно можно самому себе ставить задачи и сроки, но это такое…
✅Система рейтингов и поощрений студентов. Не обязательно, но вроде должно быть приятно.
✅Ну и самое важное — рекомендации где применить навыки и где начать работать за деньги. Возможно направить лучших студентов на рабские работы к партнерам или посоветовать к кому обратиться с результатами обучения. Ведь как ни крути учимся мы, чтобы потом применять свои навыки.
<\footer>
Артему желаю не останавливаться и быть собой.
{$_Всем_MODX}
______________________
Мои MODX закладки

Блоги и доки
Если есть, что добавить в закладки буду рад комментариям.
Я и MODX.
Забавно, что я оказался в числе бета-тестеров нового проекта Артема Зернова — lectoria.pro (курс: MODX: создание лендинга, быстрое погружение). Последним запрыгнул в группу из пяти человек. Моё знакомство с MODX началось с ютуб канала Артема- OpenModx (те самые двух часовые вебинары).
Веб разработка не основноя моя деятельность, я моушн дизайнер(я так думаю?♂️) и несколько последних лет двигаю слои в афтере, кручу модели в гудини и синеме (немного поднадоела эта движуха). Гудини, кстати очень полюбил из-за обилия кодинга, переменных, условий, циклов и всего того, что делает нашу жизнь прекрасной?..
Сайты собирал, чтобы потешить любопытство (люблю технологии, компуктеры и всё что около...), естественно собирал на вордпрессе по технологии — качаешь тему и шерудишь мышкой пока не станет более ли менее нормально. Порывался несколько раз вникнуть в устройство WP, но для меня это оказалось оверкилом и отбило всё желание читать код. Так я собрал несколько сайтов себе и друзьям, даже есть сайт муниципального учреждения.
Часто появляются идеи сайтов, но на ВП накручивать функционал не представляется возможным (тут конечно дело в моей квалификации, кто умеет готовить вордпресс, тот и на нём достойные реализации сумеет). Однажды наткнулся на интересный, быстрый сайт (уже не помню адрес), решил выяснить на чем построен, тест CMS показал MODX.
Начал гуглить… Как только развернул MODX Revo на тестовый хостинг понял, что это для меня. PHP отдельно, HTML отдельно, всё становится ясно и понятно.Тут-то OpenModx и погрузил меня в мир модыксеров?.. Потом, естественно познакомился с modx.pro, его экосистемой и огромной базой решений. Плюс еще пачка авторских блогов ребят из комьюнити (им отдельный поклон за работу, список моих закладок смотри в конце статьи).
Несмотря на минусы (с ними уже тоже познакомился?) MODX вдохновил изучить PHP, JS(купил пару книг, прохожу курсы) и плотно заняться разработкой.
Lectoria.
Разработка Артема Зернова и на сколько я знаю трудится он над ней в одиночку.
О проекте услышал листая ютубчик, Артем выкатил видос о запуске.

Дизайн минималистичен и удобен, но пока есть над чем поработать. Серьезные огрехи и баги Артем закрыл сразу после наших «баг-репортов», остальное записал в ТУДУ. Основные мои хотелки на сегодняшний день это:
- запоминание плеером момента остановки для удообного продолжения
- пролистывание списка уроков под видеозаписью, просматриваемого урока
- нативная система коментариев
- систему рейтингов и открытых отзывов о курсах
MODX: создание лендинга, быстрое погружение.
Прошел курс от начала и до конца, некоторые уроки пересматривал, параллельно повторял работу над сайтом, в целом курс для быстрого погружения в MODX — принципы разбивки верстки, организация кода, работа с пакетами дополнений, но есть ответвления тем, которые думаю будут полезны тем кто уже немного знаком с MODX(как я) — Fenom, MIGX, FormIt с AjaxForm. Артем подчеркивает тему кодинг стайла, что важно для новичков.
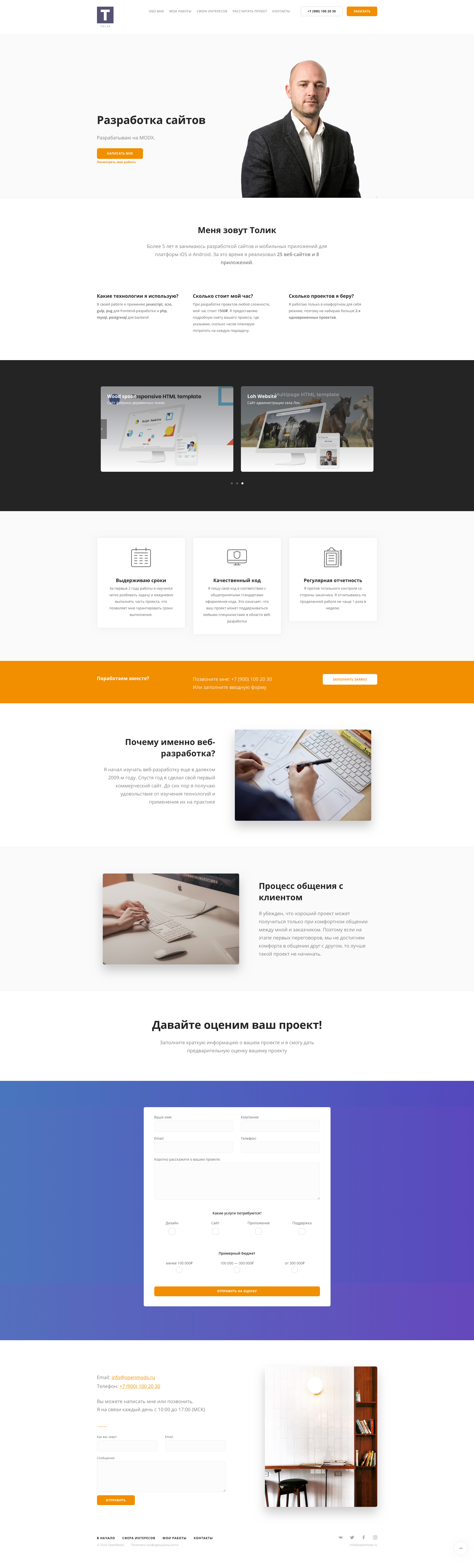
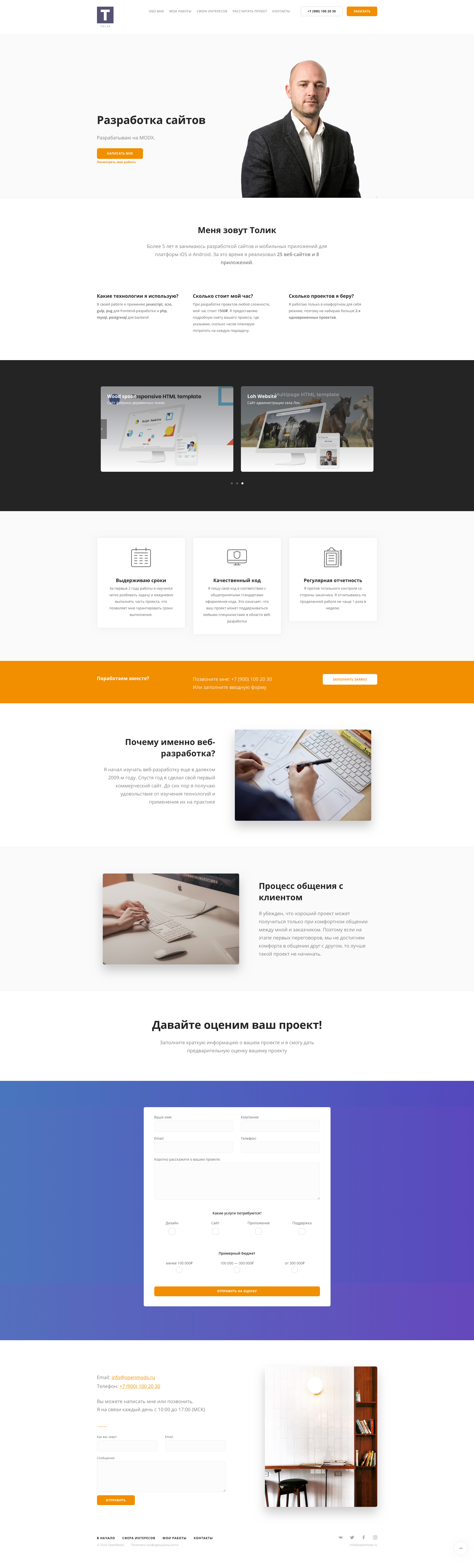
Мой герой Толик и его сайт?♂️

Коротко расскажу, что было сделано:
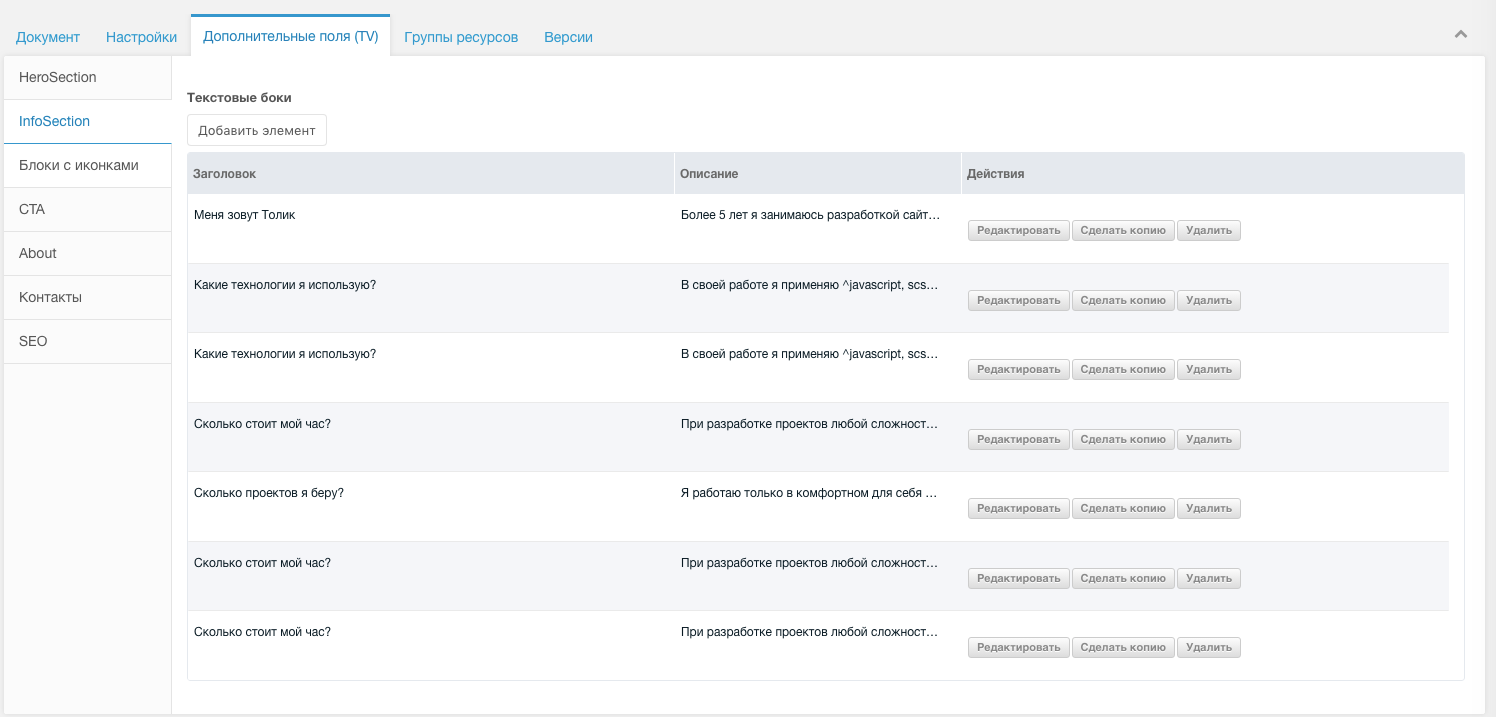
- Поделили шаблон на секции, на каждую секцию завели категорию с доп. полями(TV)

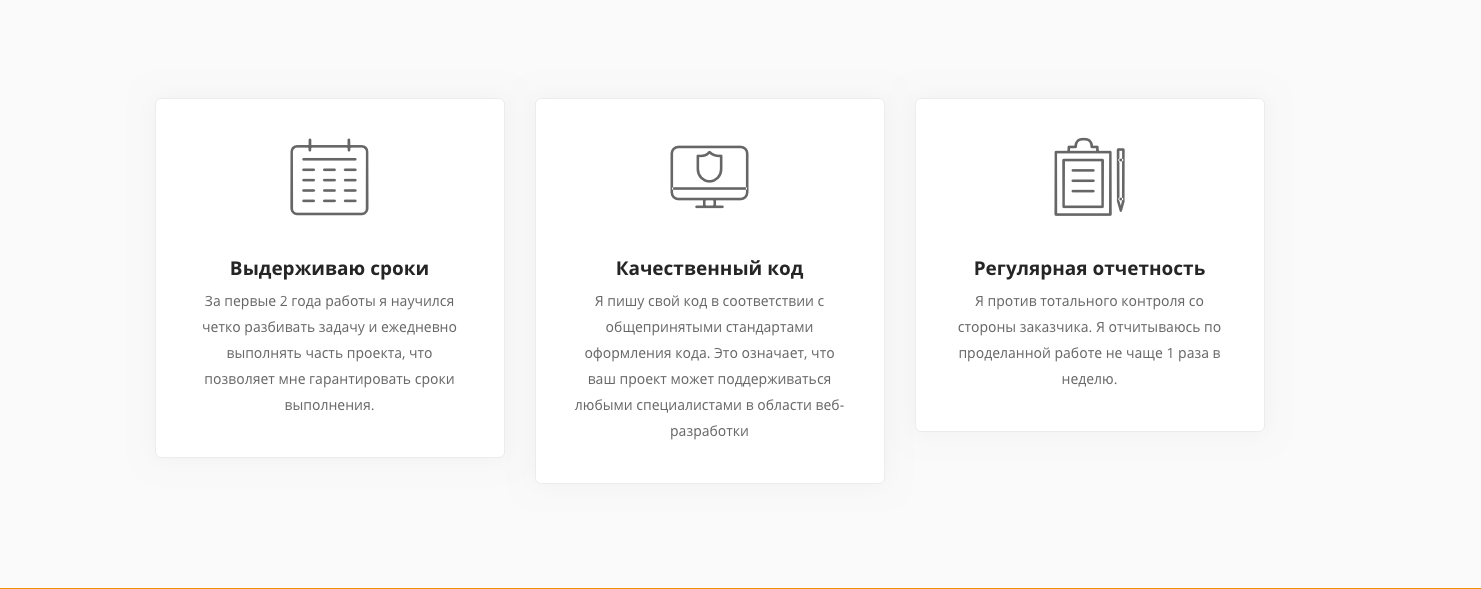
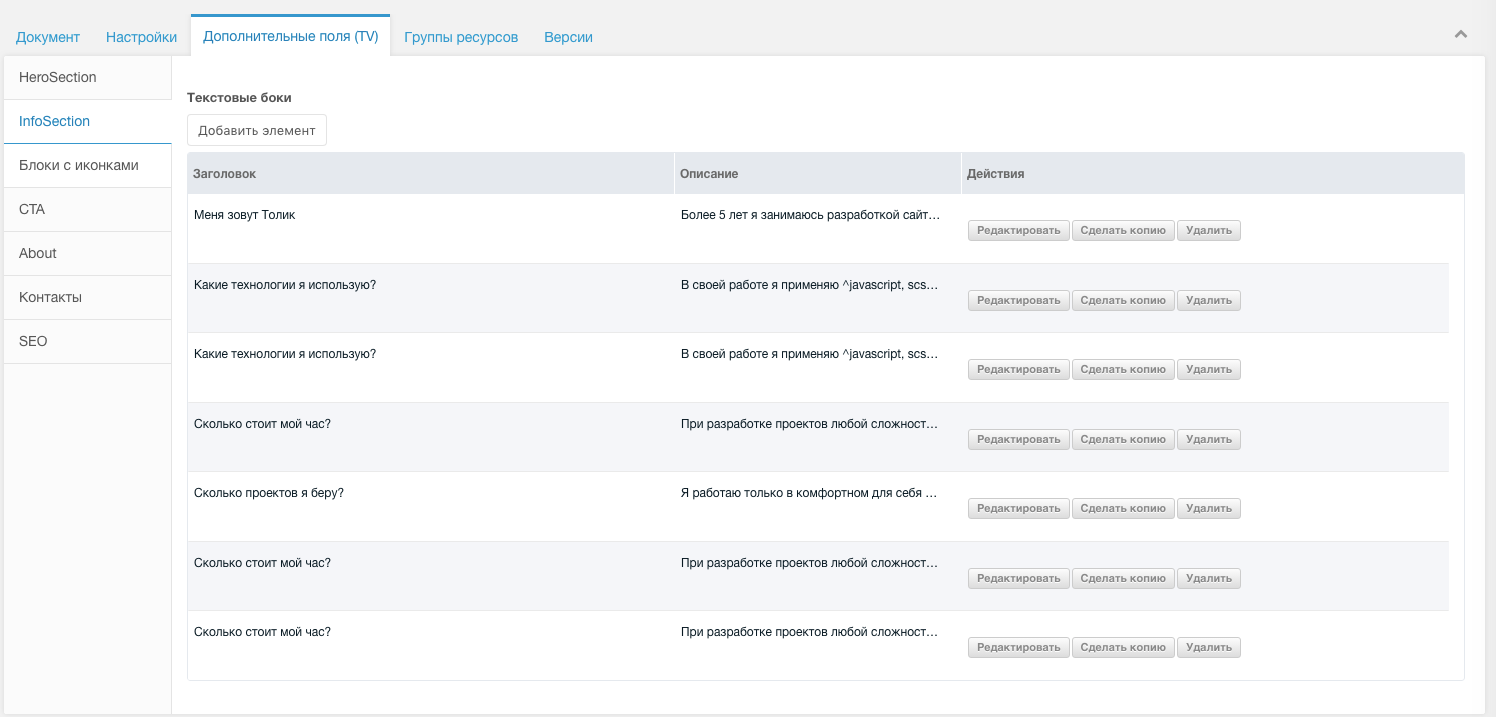
- В ИнфоСекции сделали доп. поля MIGX, чтобы не ограничивать количество добавляемых блоков с текстом.


- Секцию с портфолио организовали через ресурсы с типом «ссылка» и вывели на страницу с помощью сниппета pdoResources.
<section class="bg--dark" id="portfolio">
<div class="container">
<div class="row">
<div class="col">
<div class="slider" data-arrows="true" data-paging="true">
<ul class="slides">
{'pdoResources' | snippet : [
'tpl' => 'e.portfolioItem',
'parents' => $_modx->config.om_portfolioId,
'limit' => 0,
'includeTVs' => 'portfolioImage',
'processTVs' => 'portfolioImage',
'tvPrefix' => '',
'sortby' => '{"menuindex":"ASC"}'
]}
</ul>
</div>
</div>
</div>
</div>
</section>
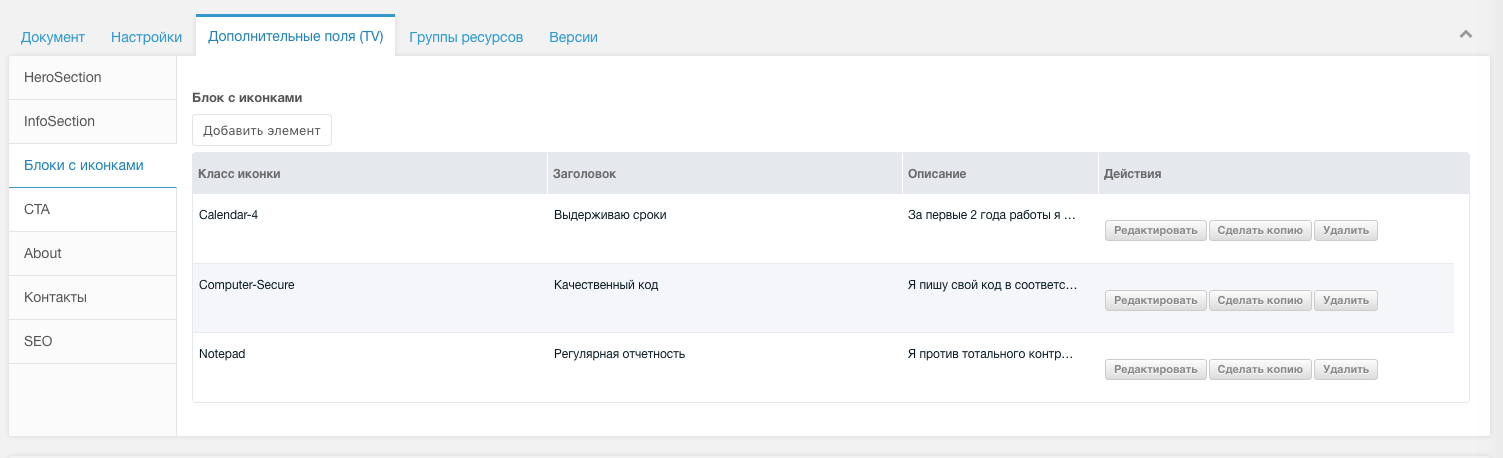
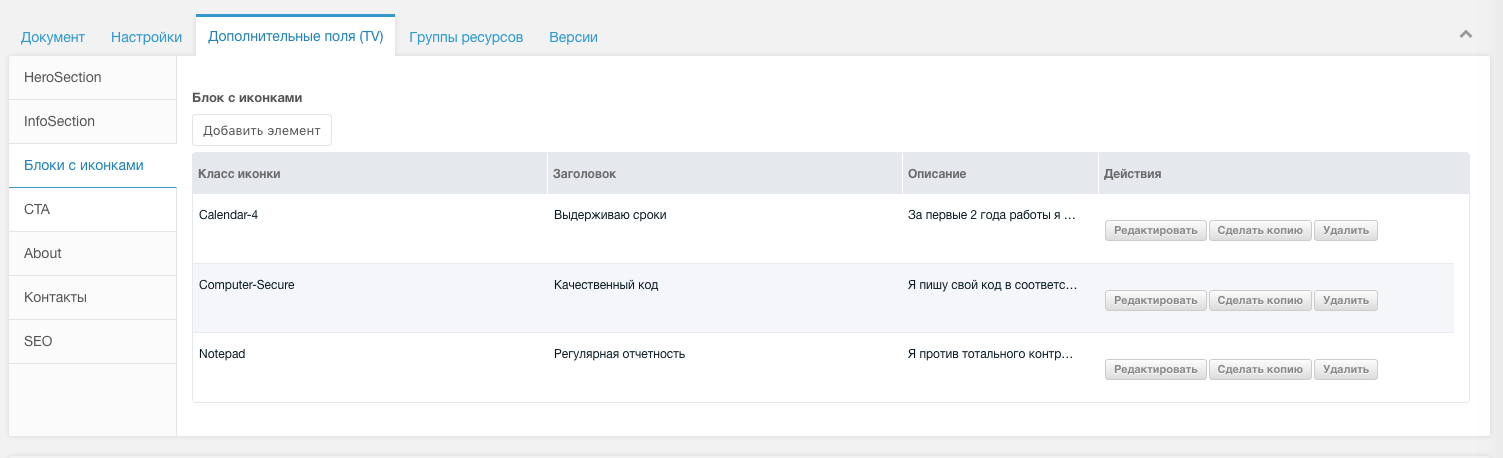
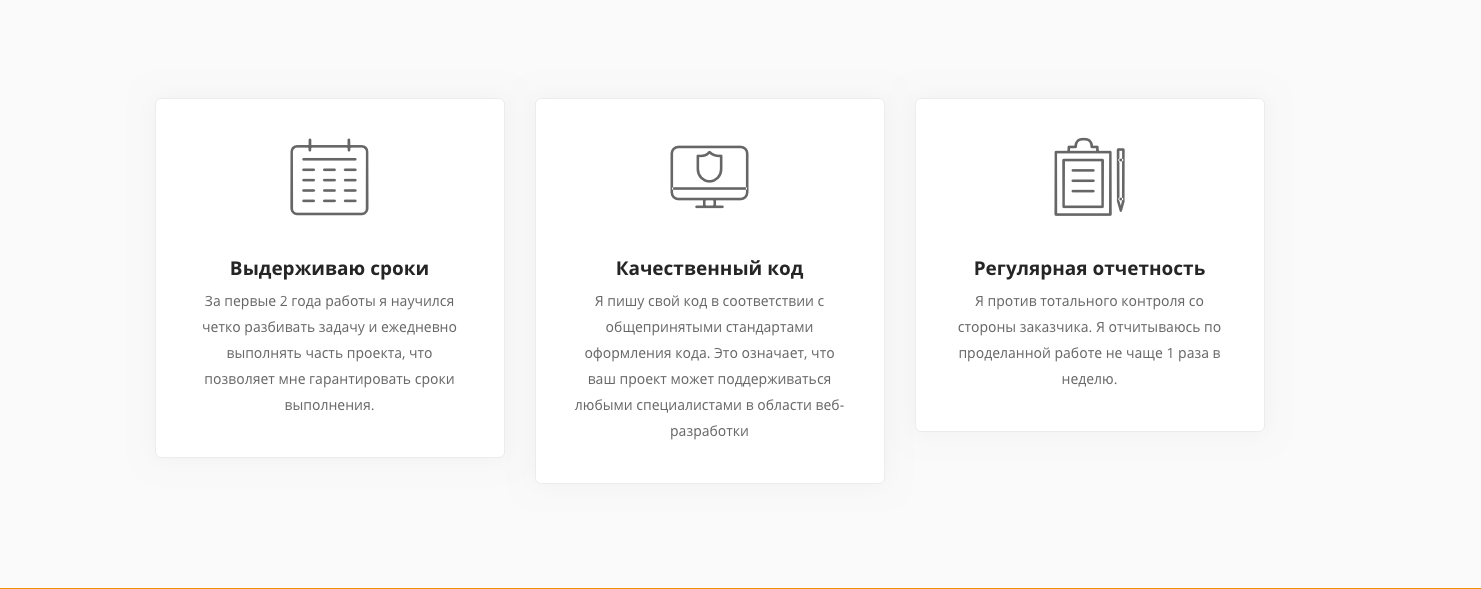
- Секция текстовых блоков с иконками так-же на MIGX


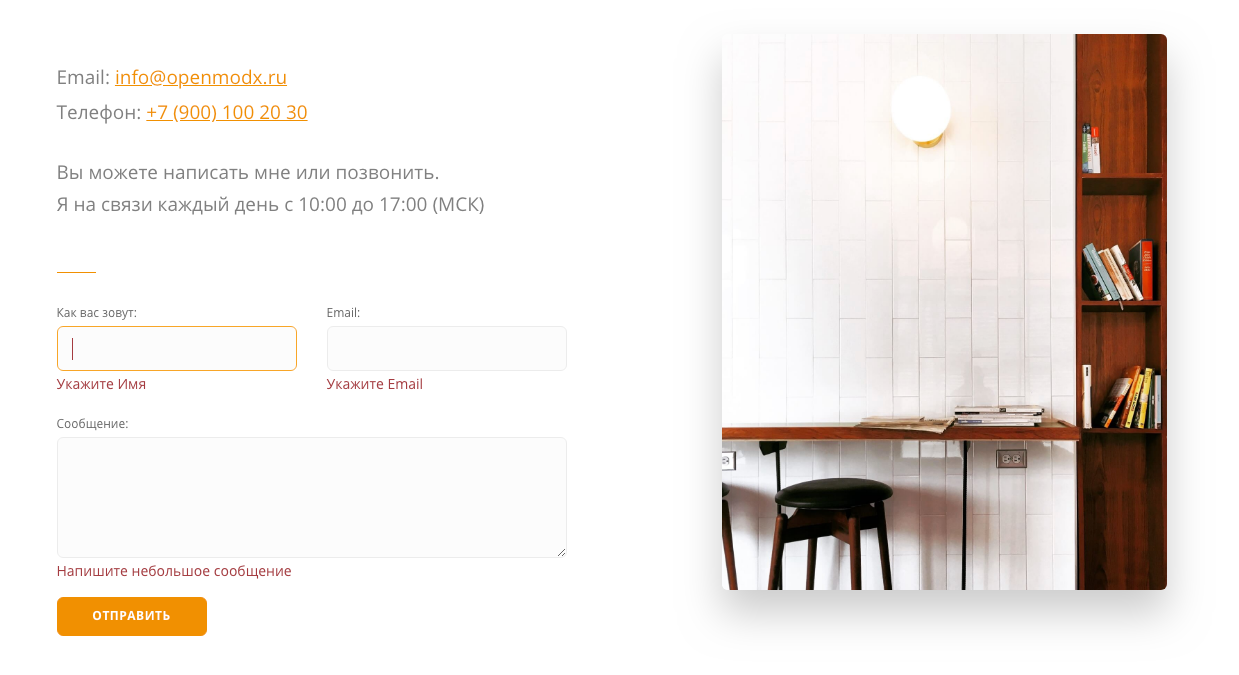
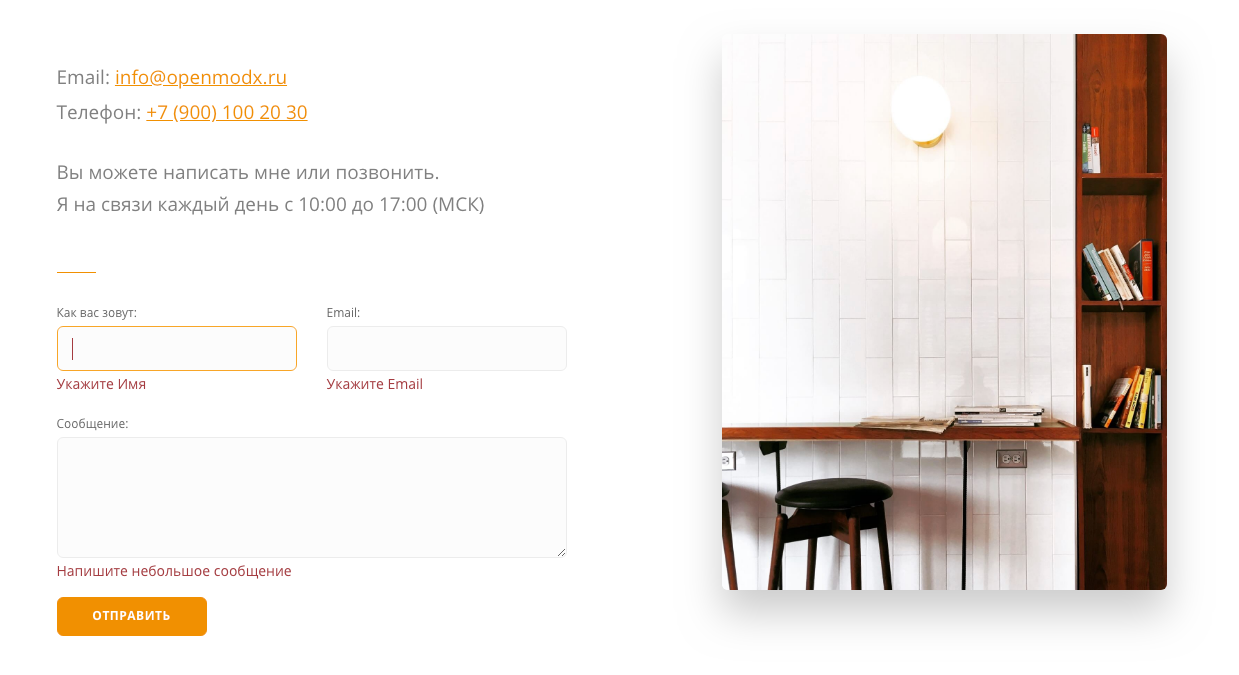
- Форму с заявкой на оценку и форму обратной связи, как вы уже наверное догадались сделали через AjaxForm+FormIt


Курс собран на стандартной задаче — построить лендинг, но изобилует мелкими фишечками в стиле OpenModx?
<footer>
Теперь расскажу каким я вижу идеальное обучение для себя. Это скорее пожелания к будущим курсам нежели критика существующего.
✅Очень круто когда можно работать в команде (это ведь основа разработки чего-то серьезного насколько я понимаю), посему, если организовать группу студентов в команду и дать задачу «выхлоп» от обучения вырастет в разы (понятно, что это совершенно другой формат курса и всё такое...).
✅Из первого следует второе — ДЗ с дедлайнами. Совмещаем практику думать самим и умещать это в промежуток времени, на мой взгляд очень полезный навык. Конечно можно самому себе ставить задачи и сроки, но это такое…
✅Система рейтингов и поощрений студентов. Не обязательно, но вроде должно быть приятно.
✅Ну и самое важное — рекомендации где применить навыки и где начать работать за деньги. Возможно направить лучших студентов на рабские работы к партнерам или посоветовать к кому обратиться с результатами обучения. Ведь как ни крути учимся мы, чтобы потом применять свои навыки.
<\footer>
Артему желаю не останавливаться и быть собой.
{$_Всем_MODX}
______________________
Мои MODX закладки

Блоги и доки
- https://docs.modx.org/ (спасибо @Иван Бочкарев за работу над переводом)
- https://modx.pro/
- https://docs.modx.pro/
- https://ilyaut.ru/
- https://www.riwkus.pro/
- https://webinmind.ru/
- https://bezumkin.ru/
- https://itchief.ru/
- https://modzone.ru/
- http://modx.im/
- https://modx.ws/
- https://web-revenue.ru/
- https://webstool.ru/
- https://daruse.ru/
- https://dart.agency/blog/modx/
- https://modx.ru/
- https://forums.modx.com/
- https://community.modx.com/
Если есть, что добавить в закладки буду рад комментариям.
Комментарии: 7
modx.ru и forums.modx.com, думаю тоже в закладки. Меня больше всего смотивировал сайт Василия, bezumkin.ru. Реальный мотиватор!
Спасибо, добавил в закладки.
Не знаю, что такое «моушн дизайнер», но по-моему в вас умер (а может еще и нет) хороший рекламщик.
А может активно живет и свой хлеб отрабатывает. Больно хвалит Лекторию именно в момент запуска
Ожидал подобной реакции) Могу заверить, что писал это по собственной воле с безвозмездным желанием помочь в развитии проекта. Рекламой, кстати, тоже занимался когда-то очень давно. Наверное я действительно отношусь к деятельности Артема предвзято, но это мой способ отблагодарить его за массу полезного материала, что он выкладывает в открытый доступ. Есть вариант задонатить 500р, но это мало кому поможет). Тут можно бесконечно рассуждать о необходимости подобных статей, но основная мысль, которую я хотел донести находится на самом деле в футере, о том, что платное обучение должно быть качественно спроектировано.
Ну тогда
{$_Всем_MODX}
Я лично без всякого осуждения, даже если «акция и спланированная» совместо с лекторией.
Я тоже уважительно отношусь к Зернову и особенно понравился его ответ в комментариях на ютубе:
Вопрос — а почему платно то, ведь речь всего лишь о лендинге. Об элементарных вещах.
Ответ — а кушать то хочется.
Так что если Артем найдет своих покупателей — я буду только рад.
Я тоже уважительно отношусь к Зернову и особенно понравился его ответ в комментариях на ютубе:
Вопрос — а почему платно то, ведь речь всего лишь о лендинге. Об элементарных вещах.
Ответ — а кушать то хочется.
Так что если Артем найдет своих покупателей — я буду только рад.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

