Обновление modx.pro
Основные работы по обновлению сообщества закончены — сейчас довожу до ума всякие мелочи. В первое время возможны мелкие проблемы, не обращайте внимания.

Это — полностью новый сайт, написанный с нуля. Все старые данные были импортированы, ни одной строчки кода не было скопировано просто так.
Заметки о ходе создания можно почитать на Patreon, а вот краткий список изменений:
Сейчас я повторил уже существующий функционал на новом уровне. Эта версия позволит мне дальше развивать сообщество, без ковыряний legacy в админке. В принципе, теперь можно программировать любую логику — всё зависит только от свободного времени и желания.
Спасибо всем за поддержку этой работы на протяжении почти 8 месяцев. Надеюсь, новая версия вам нравится!
P.S. Скриншот старого сайта, на память.

Это — полностью новый сайт, написанный с нуля. Все старые данные были импортированы, ни одной строчки кода не было скопировано просто так.
Заметки о ходе создания можно почитать на Patreon, а вот краткий список изменений:
- Новый логотип!
- Bootstrap 4, RequireJS, MarkItUp 3, сборка через Gulp
- Действительно адаптивная вёрстка
- Вообще всё на Fenom, да здравствуют файловые элементы! Вся работа через phpStorm и Git.
- Это не Tickets. Заметки и другие сущности хранятся в отдельных таблицах.
- Честная oAuth2 авторизация через modx.pro для других сервисов. На данный момент уже работают bezumkin.ru и file.modx.pro

- Администрирование заметок и комментариев прямо с фронтенда для админа(ов?).

- Голос за комментарий\заметку можно менять сколько угодно в течение всего срока голосования
- Можно смотреть список проголосовавших. Анонимно минусовать теперь не получится.
- Поиском теперь управляет Sphinx, поэтому невероятная скорость и пока что отсутствие всяких плюшек, типа сортировки и фильтров.
- Масса изменений\улучшений\исправлений и, как следствие, возможных ошибок.
Сейчас я повторил уже существующий функционал на новом уровне. Эта версия позволит мне дальше развивать сообщество, без ковыряний legacy в админке. В принципе, теперь можно программировать любую логику — всё зависит только от свободного времени и желания.
Спасибо всем за поддержку этой работы на протяжении почти 8 месяцев. Надеюсь, новая версия вам нравится!
P.S. Скриншот старого сайта, на память.
Комментарии: 157
1) «ye;yj»
2) В разделе «Объявления о работе» пропало отображение времени на проект, стоимости, статуса объявления
2) В разделе «Объявления о работе» пропало отображение времени на проект, стоимости, статуса объявления
3) При попытке изменить только что созданный комментарий вылетает ошибка «Доступ запрещён» (даже минуты не прошло ещё)
4) При первой публикации комментарий логичнее вместо «Сохранить» сделать «Опубликовать» или «Отправить», а вот при изменении уже «Сохранить», но это совсем не критично.
4) При первой публикации комментарий логичнее вместо «Сохранить» сделать «Опубликовать» или «Отправить», а вот при изменении уже «Сохранить», но это совсем не критично.
При попытке изменитьВроде поправил.
UPD: пофиксено!
Войти через Google не удалось, вошел через логин-пароль.
Войти через ВК не смог
Офигительная скорость работы! Спасибо!
Ага, не успел нажать на кнопку отправки комментария как комментарий уже опубликован!
Василий научил сайт читать мои мысли… ))))
Василий научил сайт читать мои мысли… ))))
5) В правом блоке с новыми комментариями и публикациями шрифт побольше бы. С 12 на 14 отлично всё влазит, более читабельно и смотрится на фоне остального всего более гармонично.
С комментариями в сайдбаре беда. Мне в мою заметку только что комментарий упал — в сайдбаре его не вижу
Всё понемногу исправляю.
Ссылка в теме на patreon битая, точка попала в ссылку ))
Я могу ошибаться, но я оказался автоматически подписан на эту тему.
Да, потому что ты оставил здесь комментарий.
Если будет напрягать — уберу.
Если будет напрягать — уберу.
Я снял отметку, а с новым комментарием оказался вновь подписан.
Окей, убрал эту фишку.
В поиск планируются фильтры?
Пока нет — там трудится голый Sphinx.
В старой версии кажется была кнопка «Вверх», которая скроллила на начало. Актуальна, особенно для длинных постов.
Классный сайт.
Upd. Аватарки в списке пользователей, в мобильной версии – некорректно отображаются.
Upd. Аватарки в списке пользователей, в мобильной версии – некорректно отображаются.
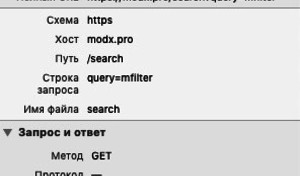
Для Firefox нужно сделать примерно вот так
Получается остается «modx.pro/news/15883#»
clear: function () {
if (!this.old_browser) {
history.replaceState({}, '', window.location.href.replace(/#.*$/, ''));
}
if (navigator.userAgent.search(/Firefox/) < 0) {
App.Router.navigate('');
}
},Получается остается «modx.pro/news/15883#»
Я вот про это имел ввиду
Подскакивает вверх после срабатывания
Хотя код с верху, это конечно не выход.
Подскакивает вверх после срабатывания
App.Router.navigate('');Хотя код с верху, это конечно не выход.
Вот так
_.extend(Backbone.History.prototype, {
_updateHash: function (location, fragment, replace) {
if (replace) {
var href = location.href.replace(/(javascript:|#).*$/, '')
location.replace(href + '#' + fragment)
} else {
// Some browsers require that `hash` contains a leading #.
// Huk Firefox and IE
if (fragment === '') {
if (navigator.userAgent.search(/Firefox/) < 0 && navigator.userAgent.search(/Trident/) < 0) {
location.hash = '#' + fragment
}
} else {
location.hash = fragment
}
}
}
});
var Router = Backbone.Router.extend({
..........
..........
..........
Исправил, спасибо!
Можно на иконки добавить title, чтобы всплывали подсказки, что делают иконки. Мелочь конечно, но приятно.

Спасибо за колоссальный труд над сайтом!

Спасибо за колоссальный труд над сайтом!
По какому принципу работает подсветка имени в комментариях? У кого то голубая, у кого то прозрачная, у кого то зеленая.
Зелёная — автор топика
Голубая — новый коммент, который еще не видел
Прозрачная — просто коммент
Голубая — новый коммент, который еще не видел
Прозрачная — просто коммент
C любой страницы, кроме главной, не проходит авторизация через соцсети.
У меня, почему-то, проходит.
Подождём еще сообщений с проблемами.
Подождём еще сообщений с проблемами.
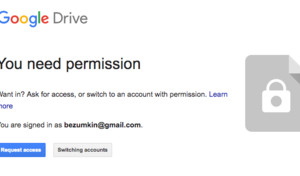
drive.google.com/file/d/1J1lqDOsDpb4q5ipOKaizdyVq429V_-WC/view
Chrome / Windows 7.
Если не слишком наглядно, могу потранслировать через skype/discord. С побочных страниц не удалось зайти ни через vk, ни через yandex.
UPD: В firefox тоже самое.
Chrome / Windows 7.
Если не слишком наглядно, могу потранслировать через skype/discord. С побочных страниц не удалось зайти ни через vk, ни через yandex.
UPD: В firefox тоже самое.
Ну, к слову, программу для записи экрана мне пришлось поставить вот только_что, специально ради этой ошибки…
Совсем не цените *вздохнул*
Что до ошибок — так их и нет толком: ни в консоле, ни на экране.
drive.google.com/file/d/1J1lqDOsDpb4q5ipOKaizdyVq429V_-WC/view?usp=sharing
(гугл драйв, конечно, это очень пафосный сервис)
Совсем не цените *вздохнул*
Что до ошибок — так их и нет толком: ни в консоле, ни на экране.
drive.google.com/file/d/1J1lqDOsDpb4q5ipOKaizdyVq429V_-WC/view?usp=sharing
(гугл драйв, конечно, это очень пафосный сервис)
А. То есть
C любой страницы, кроме главнойэто у нас, на самом деле
Только со страницы заметкиПоправил.
гугл драйв, конечно, это очень пафосный сервисЕсли он требует, чтобы я сделал отдельный запрос на просмотр расшаренной ошибки — то да, он меня бесит.
Спасибо.)
Если он требует, чтобы я сделал отдельный запрос на просмотр расшаренной ошибки — то да, он меня бесит.*улыбнувшись* диву даюсь, как вы с такой нервной системой в Destiny играете и до сих пор не сгорели.
Ты даже не представляешь, как мы горим!
Но это любовь на всю жизнь, ничего не поделать.
Но это любовь на всю жизнь, ничего не поделать.
Проверил. У меня работает.
В своем профиле не вижу возможности редактировать профиль. Нашел в меню пользователя, но кнопку редактировать было бы неплохо в профиле продублировать
Добавил.
Класс! Нашел еще одну неточность. У тебя город не тот написан ))
Не работает сохранение редактирования поста, например, в разделе о работе.
Не видел сообщений о валидации в первый раз почему-то. Спасибо, действительно работает.
На странице редактирования профиля старый логотип

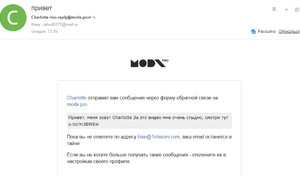
также, при попытке сменить почту, ввожу другой адрес, в итоге мне приходит на старую почту сообщение типо «вы либо кто то там заказали сброс пароля, вот новый пароль» и тоже самое приходит при попытке смены пароля

также, при попытке сменить почту, ввожу другой адрес, в итоге мне приходит на старую почту сообщение типо «вы либо кто то там заказали сброс пароля, вот новый пароль» и тоже самое приходит при попытке смены пароля
Вроде поправил, проверяй.
всё супер
не просто работает, а ЛЕТАЕТ!)
но я за старый логотип(
и можно вернуть кнопку наверх, я к ней привык)
но я за старый логотип(
и можно вернуть кнопку наверх, я к ней привык)
на главной странице только 3 страницы пагинации, так и задумано?
Да, заметки за последний месяц — это раздел «Новые».
Раньше на заминусованные комментарии, которые становились тускнее, при наведении стиль возвращался к исходному. Так было удобно читать комменты. В новой версии нет такого, можно вернуть?
Вернул.
Любой вновь зарегистрировавшийся может сразу принимать участие и в голосовании?
Было такое, что новые псевдоюзеры создавались некоторыми только для целей ставит минусы\плюсы. Вроде ерунда, но…
Было такое, что новые псевдоюзеры создавались некоторыми только для целей ставит минусы\плюсы. Вроде ерунда, но…
Это будем настраивать позже — идей полно.
Пока нужно отладить тот функционал, что уже был.
Пока нужно отладить тот функционал, что уже был.
А логотип окончательный?)
Философский вопрос.
У тебя есть другой логотип, получше?
У тебя есть другой логотип, получше?
Старый вроде был круче!


По очреди их выставляй ) чтоб скушна не было
Я так понял, лого набран шрифтом LOT, только X модифицирован (и, к сожалению, не читается для непосвященных)
Шрифт и стиль довольно популярный, поэтому уникальность страдает.
И раньше было клево, что все ресурсы (стор, хост) были в одном стиле.

Шрифт и стиль довольно популярный, поэтому уникальность страдает.
И раньше было клево, что все ресурсы (стор, хост) были в одном стиле.

А всё еще планируется выделить этот функционал в отдельный компонент вроде Tickets?
Нет.
И раньше это планировалось только после сбора определённой суммы, к которой мы и близко не подошли.
И раньше это планировалось только после сбора определённой суммы, к которой мы и близко не подошли.
И Tickets больше поддерживаться тоже не будет?
Печальная новость. Тикетс уже устарел и не фиксятся недостатки, а больше ничего подобного на modx и нет. И хотелось бы, чтобы сами тикеты были не ресурсами. Может сделаете новые компоненты платными?
Я немного уже подустал это всё тянуть. Так что miniShop2 давно занимается Володя Гришин, могу дать права и на Tickets в GitHub любому желающему.
Есть такие?
Есть такие?
Тикетс на 4 месте по популярности в магазине. Было бы круто, если бы кто-то из продвинутых разработчиков взялся написать такой, но без недостатков тикетса и развивающийся компонент за деньги. Тем более загибающийся (загнувшийся) лайвстрит принесет дополнительных пользователей, думаю.
Ага, было бы круто, если бы кто-то взял — и сделал!
Только вот никто не берёт, и не делает, почему-то. Такова жизнь.
Только вот никто не берёт, и не делает, почему-то. Такова жизнь.
А есть какой-то список доработок по Tickets? На первый этап, хотя-бы, мелких. Я мог бы попытаться найти время на этот пакет.
Может это я кривой, но уже второй раз случайно лайкаю коммент из-за большой зоны действия стрелочки, хотя просто хотел просмотреть лайки / дизлайки
Но в остальном сайт космос, за что отдельное спасибо

Но в остальном сайт космос, за что отдельное спасибо

Поправил — теперь отступ идёт от рейтинга, а не стрелки.
file.modx.pro авторизация через modx.pro не прошла, а вот на bezumkin.ru всё норм
Проверь еще раз — там было отключено создание новых аккаунтов.
не получилось. нажимаю авторизацию. что-то происходит и кнопка так и висит
Соглашусь с мнением, что новый логотип мало ассоциируется с MODX. Вот прямо если не знать куда я попал — сложно разобрать надпись.
А мне логотип сразу понравился, очень крутой.
Сайт супер, но зашел только по паролю. Авторизация через Гугл и Яндекс не взлетела.
Да нужно их вообще отключить — задолбали.
Отличное обновление, спасибо!
Подтверждаю, авторизация через соц сети не пашет. Восстановление пароля рулит.
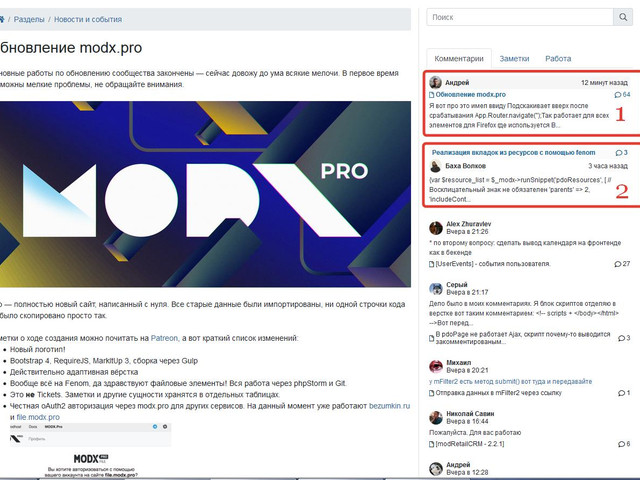
П.С. Имхо, слеповато выглядят комментарии в прямом эфире. Что-нибудь бы в этом плане.

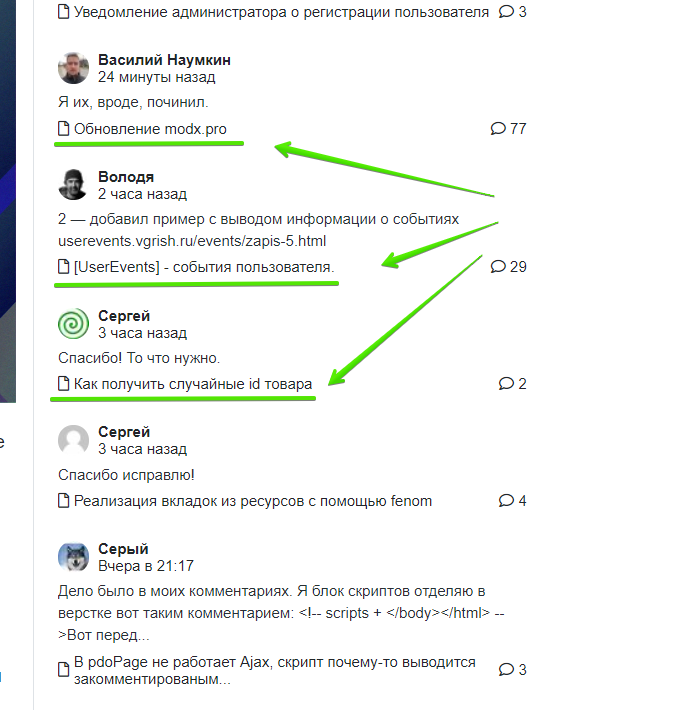
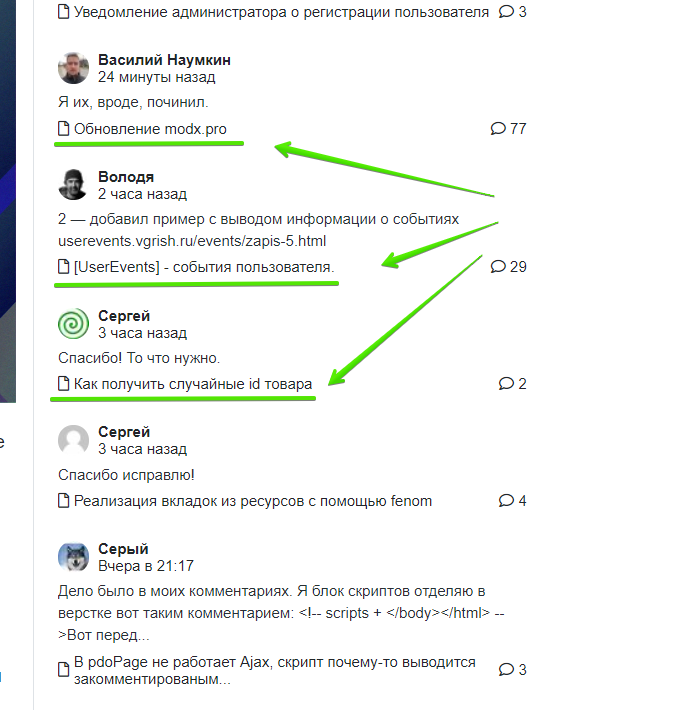
Как по мне, так второй вариант предпочтительней, так как сначала читаю название, потом автора, а уж потом комментарий (если короткий). Важно кто и про что. Поэтому хотелось бы видеть эти блоки (автора и название) рядом.
П.С. Имхо, слеповато выглядят комментарии в прямом эфире. Что-нибудь бы в этом плане.

Как по мне, так второй вариант предпочтительней, так как сначала читаю название, потом автора, а уж потом комментарий (если короткий). Важно кто и про что. Поэтому хотелось бы видеть эти блоки (автора и название) рядом.
Василий, низкий поклон за труды!
Пропустил какой-то пост, вижу много комментариев, хочу сразу читать с самого начала, но название некликабельно, нужно заходить в последний коментарий, потом подниматься наверх.
Можно ли сделать кликабельными?

Спасибо.
Пропустил какой-то пост, вижу много комментариев, хочу сразу читать с самого начала, но название некликабельно, нужно заходить в последний коментарий, потом подниматься наверх.
Можно ли сделать кликабельными?

Спасибо.
попробовал авторизацию через гитхаб, гугл, вк, яндекс — работает.
Я их, вроде, починил.
Fixed
Супер!
На разрешении для телефонов/планшетов правая колонка уходит вниз под заметку и комментарии вместе с поиском, что выглядит странно. Поиск лучше оставлять вверху на всех разрешениях. (на истину не претендую).
Логотип отличный, но буква X (точнее её часть) выглядит вытянутой (непропорциональной) по сравнению с остальными буквами и просится что-то в пустое пространство между d и x точка или доп линия может.
Логотип отличный, но буква X (точнее её часть) выглядит вытянутой (непропорциональной) по сравнению с остальными буквами и просится что-то в пустое пространство между d и x точка или доп линия может.
Смотря на логотип, тоже об этом подумал. Более чем уверен, что с аккуратным треугольничком в текущей пустоте, будет смотреться куда красивее, эффектней и, главное, гармоничней. имхо
Не могу не запостить :-) 

Суперскорость!
Спасибо!
Спасибо!
Василий, благодарим!
Работа великолепная. Сайт стал очень быстрым и ещё удобнее! Очень круто!
Заметил, что ссылки в некоторых топиках теперь битые.
Например, здесь
https://modx.pro/components/5234 есть ссылка сюда https://modx.pro/components/5707-easycomm-additional-picture-field, но она битая.
Рабочая ссылка теперь по адресу: https://modx.pro/components/5707
Не уверен, связано ли это с обновлением блога, но вот сейчас заметил.
Благодарю!
Работа великолепная. Сайт стал очень быстрым и ещё удобнее! Очень круто!
Заметил, что ссылки в некоторых топиках теперь битые.
Например, здесь
https://modx.pro/components/5234 есть ссылка сюда https://modx.pro/components/5707-easycomm-additional-picture-field, но она битая.
Рабочая ссылка теперь по адресу: https://modx.pro/components/5707
Не уверен, связано ли это с обновлением блога, но вот сейчас заметил.
Благодарю!
Спасибо, исправил.
Во вкладке «Заметки» было бы неплохо выделить заголовки жирным.

Fixed
а как он должен прорисовываться? :)
Я не думаю, что такая задумка логотипа.
Видимо, картинка в самой заметке тебе ни на что не намекает.
Воу, не обратил внимание.
Значит задумка, прошу прощения.
Значит задумка, прошу прощения.
Вот мне тоже, на мгновение показалось, что это какой-то глюк. :)) Потом понял, что так задумано.
Сорри, никого не хочу задеть, всего лишь тщетная попытка вернуть старый логотип.
Сорри, никого не хочу задеть, всего лишь тщетная попытка вернуть старый логотип.
Как дизайнер дизайнеру — старый логотип лучше вернуть или переделать доработать новый. ;) Новый логотип на картинке с объемными объектами смотрится еще куда ни шло (но тоже спорно), но без них и в монохроме… Скромное мнение. :)
Чтобы не быть голословным — могу помочь с отрисовкой логотипа.
Даешь голосовалку!
Чтобы не быть голословным — могу помочь с отрисовкой логотипа.
Даешь голосовалку!
Так а в чём проблема? Нарисуйте, покажите, предложите — не будьте голословным.
могу помочь с отрисовкой логотипаПросто нарисуй такой логотип, чтобы он понравился мне больше — делов то!
Даешь голосовалку!У нас тут не демократия.
Меня одного напрягает cut в виде якоря? Ножницы же должны быть по идее. Якорь с анкором как то сразу ассоциируется, что логично как бы.
Вааась! Чет я заметку написал и не вижу ее на главной.
Переопубликовал — появилась.
Позже поправлю.
Позже поправлю.
При повторном нажатии на стрелку голосовалки перебрасывает страницу вверху. Если это комментарий где-то посередине сотни комментов, то приходится возвращаться и искать то место откуда перебросило — неудобно как-то…
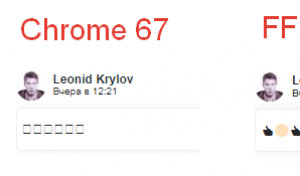
Беда у тебя с emoji.


У меня такая же ситуация. Мне кажется у всех, у кого Windows 7 и ниже проблема с emoji… )))
Я уже и привык как-то к этим квадратикам… ))
Я уже и привык как-то к этим квадратикам… ))
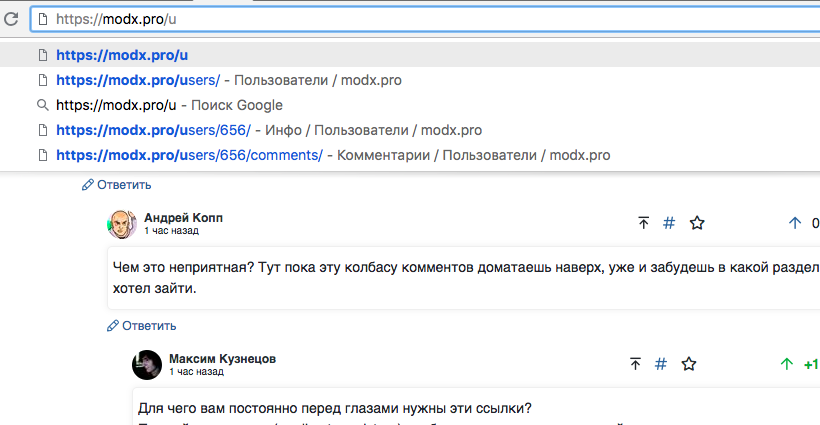
Может верхнюю панель с ссылками сделаете фиксированной?
А вот точно не надо этого
Сайты амбразуры жутко неприятные
Сайты амбразуры жутко неприятные
Чем это неприятная? Тут пока эту колбасу комментов доматаешь наверх, уже и забудешь в какой раздел хотел зайти.
Для чего вам постоянно перед глазами нужны эти ссылки?
Первый ряд ссылок (modhost, modstore) вообще подразумевают разовый переход, что до второго — между ними, вроде как, тоже часто переключаться смысла нет.
Первый ряд ссылок (modhost, modstore) вообще подразумевают разовый переход, что до второго — между ними, вроде как, тоже часто переключаться смысла нет.
Есть браузерная строка вводите туда символ из url нужного раздела и вы на месте 

Так и не исправлена проблема учета в рейтинге пользователя добавления в избранное собственных постов и комментариев.
Ну теперь-то с этим никаких проблем быть не может.
Исправил и пересчитал.
Исправил и пересчитал.
UPD: Думаю, борьба с этим все же вечна..)
Добавление себя в избранное просто не влияет на рейтинг.
В профиле пользователя выводятся и комментарии из отключенных или удалённых топиков — так и должно быть или это баг?
Спасибо что пофиксил. Только ещё количество комментариев на вкладке общее осталось, вместе с удалёнными, а выводятся только нужные.
Либо подсчёт количество дико кэшируется, либо это баг в подсчётах:


Либо пересчёт рейтинга юзера и всех показателей, на него влияющих, делается раз в 6 часов.
Понял.
Но всё же баг есть с подсчётом комментариев, которые были оставлены в удалённом тикете.
Но всё же баг есть с подсчётом комментариев, которые были оставлены в удалённом тикете.
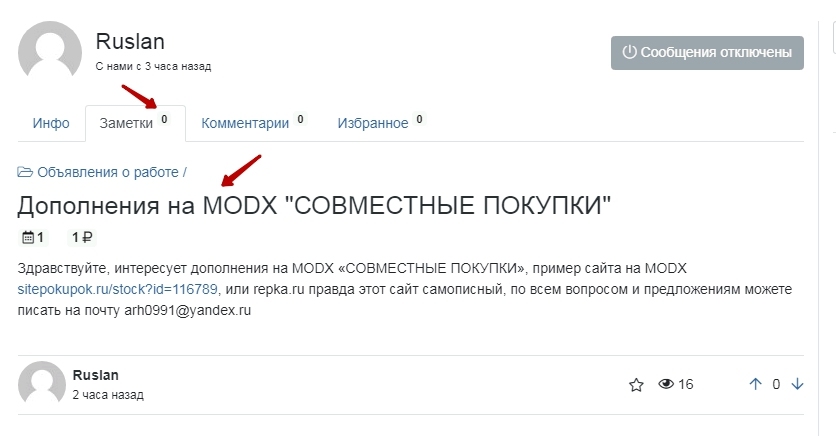
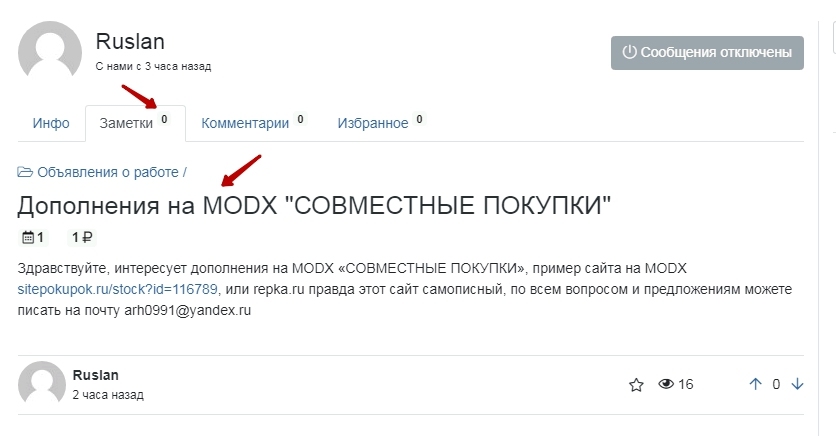
Вообще-то раньше в избранном был поиск по избранному, который после редизайна исчез. И было очень удобно искать по своим комментариям.
Жаль, поиск был удобным…
Жаль, поиск был удобным…
Конечно, все дело именно в этом.)
Ведь так нужен поиск по всем своим комментариям с вопросами и благодарностями другим, правда?
Вероятно, как и этому пользователю очень удобно искать по твоим комментариям с оправданиями о удалении чужого сайта, да? (забавно, что после комментария об этом, у неё вдруг после 8 страниц с твоими комментариями стали появляться другие пользователи)
Ну и вдогонку, о забавном: интересное совпадение, что после этого комментария, активизировался и вышеозвученный пользователь, и некий свежесозданный Кузнец Максимов, пришедший заминусовать мои комментарии на эту тему..)
Хорошо, что на сайт добавили фичу с просмотром голосующих пользователей, и теперь все это на виду, ага?
Резюмируя: Я не очень сильно хочу разводить полемику на тему твоих способов продвижения из разряда «а вы знаете, что я топ-N разработчик на MODX-e», но если ты пытался меня разубедить в моих выводах — у тебя не получилось..)
Ведь так нужен поиск по всем своим комментариям с вопросами и благодарностями другим, правда?
Вероятно, как и этому пользователю очень удобно искать по твоим комментариям с оправданиями о удалении чужого сайта, да? (забавно, что после комментария об этом, у неё вдруг после 8 страниц с твоими комментариями стали появляться другие пользователи)
Ну и вдогонку, о забавном: интересное совпадение, что после этого комментария, активизировался и вышеозвученный пользователь, и некий свежесозданный Кузнец Максимов, пришедший заминусовать мои комментарии на эту тему..)
Хорошо, что на сайт добавили фичу с просмотром голосующих пользователей, и теперь все это на виду, ага?
Резюмируя: Я не очень сильно хочу разводить полемику на тему твоих способов продвижения из разряда «а вы знаете, что я топ-N разработчик на MODX-e», но если ты пытался меня разубедить в моих выводах — у тебя не получилось..)
Ведь так нужен поиск по всем своим комментариям с вопросами и благодарностями другим, правда?Вообще-то мне нужен и всегда был нужен. Именно по моей просьбе ещё в 2015 году Василий добавил поиск по избранному.
Вероятно, как и этому пользователю очень удобноДа, это моя знакомая. Но как ей пользоваться сайтом и своим профилем я не могу ей диктовать — она сама за себя решает что ей делать. Если ты имеешь что-то против неё — напиши ей, я вам не посредник.
Ну и вдогонку, о забавном: интересное совпадение, что после этого комментария, активизировался и вышеозвученный пользователь, и некий Кузнец Максимов, пришедший заминусовать мой комментарий..)Максим, откуда у тебя такая паранойя? Ты действительно думаешь, что я точу на тебя зуб и трачу своё время на то чтобы тебя как-то унизить? Я тебя даже не знаю лично!
Если тебе сильно интересно кто такой этот Кузнец и кто его создал — попроси Василия, возможно он тебе в этом поможет. Я тебе в этом не могу помочь — это точно, я впервые о нём слышу.
на тему твоих способов продвижения из разряда «а вы знаете, что я топ-N разработчик на MODX-e»Если ты не заметил, у меня в профиле вообще стоит отметка что я не принимаю заказы — зачем мне это?
если ты пытался меня разубедить в моих выводахДа, я попытался, т.к. я не понимаю откуда у тебя столько желчи ко мне, мы ведь даже не знакомы. Я за конструктивный диалог — я ничего против тебя не имею. Если ты меня о чём-то попросишь, я помогу тебе, даже несмотря на всё что ты обо мне тут написал. Но чтобы не было холивара, я почистил своё избранное, всё равно там поиск убрали. Надеюсь теперь я тебе глаза не буду мазолить?
Резюмируя: я не хочу с тобой портить отношения, которых практически не было. Ты появился откуда-то и начало обо мне говорить всякое. Я не буду отвечать тебе тем же. Надеюсь ты всё-таки поймёшь мою позицию, спасибо.
*отмахнулся* да блин… Я же говорю — мне без разницы как, кто конкретно и для чего это делает.
Все, что я хотел показать своим первым комментарием — что есть эксплойт рейтинга, не более.
Никаких обид к тебе я не имею, уж прости если произвел обратное впечатление.)
Что до всего остального — ну, пусть это будет моей параноей, не принципиально. И уж Василия по пустякам дергать я точно не хочу. %)
Все, что я хотел показать своим первым комментарием — что есть эксплойт рейтинга, не более.
Никаких обид к тебе я не имею, уж прости если произвел обратное впечатление.)
Что до всего остального — ну, пусть это будет моей параноей, не принципиально. И уж Василия по пустякам дергать я точно не хочу. %)
Никаких обид к тебе я не имею, уж прости если произвел обратное впечатление.)Ну и отлично! Я рад что мы поняли друг друга.
И ты прости, если я тебя чем-то задел. Сочувствую по поводу твоего обратного двойника-кузнеца. Надеюсь со временем и этот вопрос решится.
У меня уведомления с раздела о появлении новых тем не приходит.
Проверь, подписан ли ты на этот раздел здесь.
Так точно. Стоит галочка, уведомления не приходят.
Вроде поправил.
Плюс, можно еще подписаться на RSS.
Плюс, можно еще подписаться на RSS.
Всё равно не присылает уведомления.
Исправил еще раз =)
Класс! Скорость и новые Font Awesome особенно зашли)
Добрый день!
Ещё заметил 2 момента:
Ещё заметил 2 момента:
- Пустой тег title
- Нет мета-тега description
Добрый день, при нажатии войти через vk ничего не происходит
Имхо комменты лучше разметить другим цветом. Белое на белом такое себе. Тяжело цепляться глазу.

Паддинги:
padding: 12px 8px;
Цвет на всякий случай #f1f6f7
Бордеры убраны, тень тоже.

Паддинги:
padding: 12px 8px;
Цвет на всякий случай #f1f6f7
Бордеры убраны, тень тоже.
Добрый день!
К сожалению, не получается установить github.com/bezumkin/ModxPro из GitHub.
Инсталляция пакета почли на финише вываливается с
К сожалению, не получается установить github.com/bezumkin/ModxPro из GitHub.
Инсталляция пакета почли на финише вываливается с
...
...
...
[2018-07-28 15:23:56] (INFO @ /var/www/clients/client8/web23/web/core/xpdo/transport/xpdoobjectvehicle.class.php : 211) Skipping vehicle object of class modSystemSetting (data object exists and cannot be upgraded); criteria: Array
(
[key] => container_suffix
)
[2018-07-28 15:23:56] (INFO @ /var/www/clients/client8/web23/web/core/xpdo/transport/xpdoobjectvehicle.class.php : 211) Skipping vehicle object of class modSystemSetting (data object exists and cannot be upgraded); criteria: Array
(
[key] => allow_tags_in_post
)
[2018-07-28 15:23:56] (INFO @ /var/www/clients/client8/web23/web/core/xpdo/transport/xpdoobjectvehicle.class.php : 211) Skipping vehicle object of class modSystemSetting (data object exists and cannot be upgraded); criteria: Array
(
[key] => pdotools_elements_path
)
[2018-07-28 15:23:56] (INFO @ /var/www/clients/client8/web23/web/core/xpdo/transport/xpdofilevehicle.class.php : 80) Installing files from /var/www/clients/client8/web23/web/core/packages/modxpro-1.0.0-pl/xPDOFileVehicle/b8534db54aee27d4a332525fb4a81558/ to /var/www/clients/client8/web23/web/core/components/modxpro
[2018-07-28 15:23:56] (ERROR @ /var/www/clients/client8/web23/web/core/xpdo/xpdo.class.php : 644) Could not load class: comSection from mysql.comsection.
Все-таки пакет битый. Скрипт отрабатывает все нормально и в конце установки пакета падает.
Что там не так, не ясно. Логов нет.
@bezumkin, прошу, выложи новую версию.
Что там не так, не ясно. Логов нет.
@bezumkin, прошу, выложи новую версию.
1) Добавление в профиле авторизации через FB yadi.sk/i/u2ZWD29I3ZfhEX
2) Добавление в профиле авторизации через VK
2) Добавление в профиле авторизации через VK
{"error":"invalid_request","error_description":"Security Error"}
После авторизации попадаю на главную, вместо возврата на страницу просмотра. Довольно неудобно.
Авторизуйся через почту.
HybridAuth возвращает юзера в корень, так уж повелось.
HybridAuth возвращает юзера в корень, так уж повелось.
joxi.ru/L21jPxNu85pywA — мелкий баг, просящий шлифовки.
Что с Tickets планируется? Он будет как-то поддерживаться или замораживается?
Нашел.
Нашел.
Василий, добавьте, пожалуйста, возможность увеличения картинок с телефона: не хотят они увеличиваться ни жестами, ни кликом. fancyapps.com/fancybox/3/docs/#options
Нашел такую штуку: склоняется не правильно https://yadi.sk/d/fx47YpsC3aJqUr
Перестала работать вкладка на главной «Все включая вопросы» — там отображается абсолютно тоже самое, что и на главной, не добавляются вопросы в ленту, как раньше.
Fixed
Sphinx иногда падает.
Вроде поправил, чтобы сразу перезапускался.
Вроде поправил, чтобы сразу перезапускался.
Василий, черновики в профиле неудобно сортируются. Сделай пожалуйста по дате, новые вверху.

MODX.pro взломал Ляшко?
Думаю это к новому году. А кто такой Ляшко?
Неадекватный депутат из Украины — подозревается к нетрадиционным наклонностям.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.