easyComm - комментарии, отзывы, вопросы на сайте
Установить easyComm >>
Компонент предназначен для создания на сайтах таких модулей/разделов, как:
Компонент позволяет пользователям сайта через специальную форму оставить свое сообщение/отзыв/вопрос. Администратор получит уведомление на почту, увидит их в панели управления сайтом, сможет опубликовать или удалить сообщение, оставить свой ответ на него.
Компонент предназначен для работы с неавторизованными пользователями и не носит социальной направленности. Т.е. он не проектировался как модуль для добавления комментариев в блогах или каких то соц сетях. Скорее как сервис для связи с пользователями для интернет магазинов или компаний, продающих услуги.
За последнее время было создано несколько сайтов, продающих товары и услуги, на которых была необходимость в модуле, позволяющем организовать обратную связь с пользователями в виде возможности отставить комментарий (отзыв) или задать вопрос непосредственно на сайте.
В настоящее время существуют несколько решений для MODx, решающих вопрос комментирования (Tickets, старый Quip, ModxTalks), однако они заточены под сайты социальной направленности, блоги, обладают явно избыточным функционалом и несколько сложной настройкой в том случае, если вас не устраивает их внешний вид или работа по-умолчанию.
Поэтому долгое время я использовал свое решение на базе MIGx, я даже писал про него modx.pro/help/3967/#comment-29953
Сделав десяток сайтов, пришел к пониманию того, что нужно:
— сообщения должны оставлять неавторизованные пользователи
— сообщения публикуются после модерации администратором
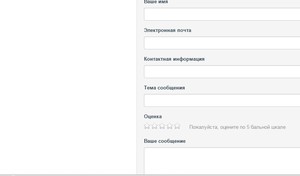
— минимально необходимый набор полей: имя, электронная почта, контакты (отдельно), текст сообщения, тема сообщения
— возможность администратора ответить на это сообщение, указав при этом кто отвечает (например свое ФИО)
— уведомление администратора о новом сообщении с сайта
— уведомление пользователя о публикации или получении ответа на его сообщение по почте
— достаточно простой в использовании компонент
— возможность внедрить на одну страницу несколько блоков с сообщениями (например Отзывы и Вопросы на разных вкладках, но в рамках одной страницы)
Используя эти требования в качестве своеобразного ТЗ я и написал этот компонент.
При просмотре поставьте высокое качество.
Для понимания общей сути нужна написать, что компонент оперирует 2мя объектами: Сообщение (ecMessage) и Цепочка (ecThread). Каждое сообщение относится к определенной цепочке, а цепочка в свою очерез к определенному ресурсу. Это позволяет создать несколько цепочек для одного ресурса.
Поля объекта ecThread:

Когда пользователь заполняет ее, сообщение заносится в базу данных со статусом «не опубликовано». Менеджеру сайта приходит по почте уведомление. Если пользователь оставил свою электронную почту, ему так же придет уведомление о том, что его сообщение получено.
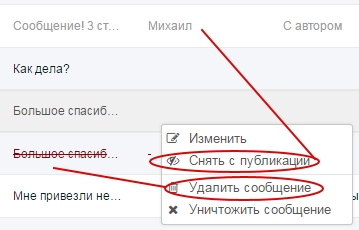
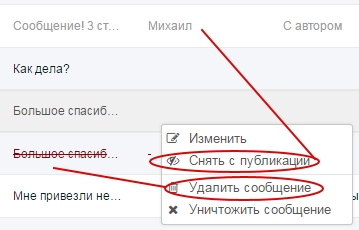
Менеджер в специальном разделе может управлять сообщениями, например опубликовать его, удалить, или оставить свой ответ. При редактировании сообщения менеджер имеет возможность установить галочку «уведомить об ответе», в этом случае пользователь получит уведомление о том, что менеджер опубликовал сообщение на сайте или дал ответ на него. Возможны различные варианты действий, например: опубликовал без ответа; опубликовал и оставил ответ; не публиковал на сайте, но ответил.
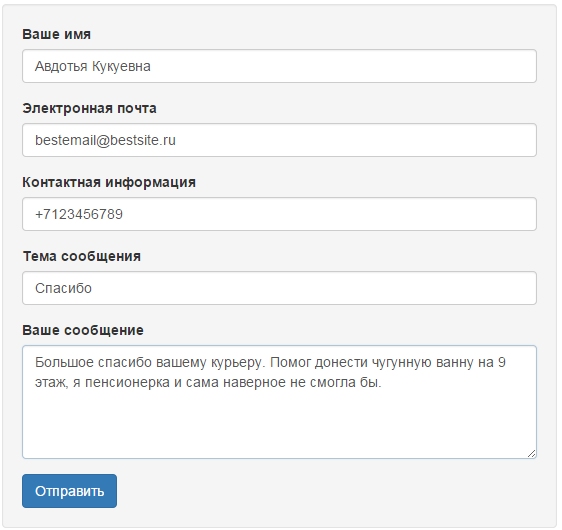
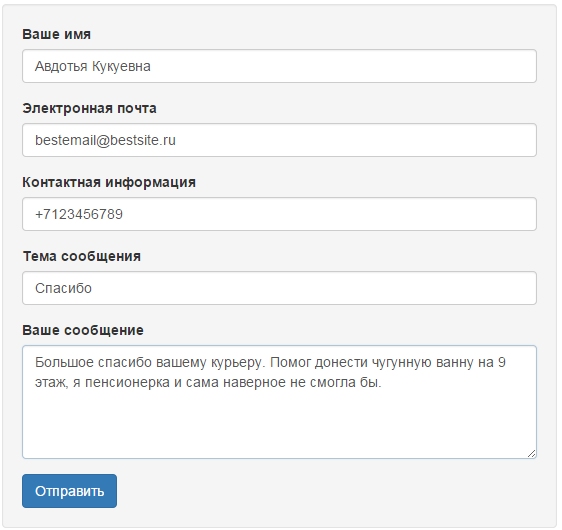
При помощи сниппета

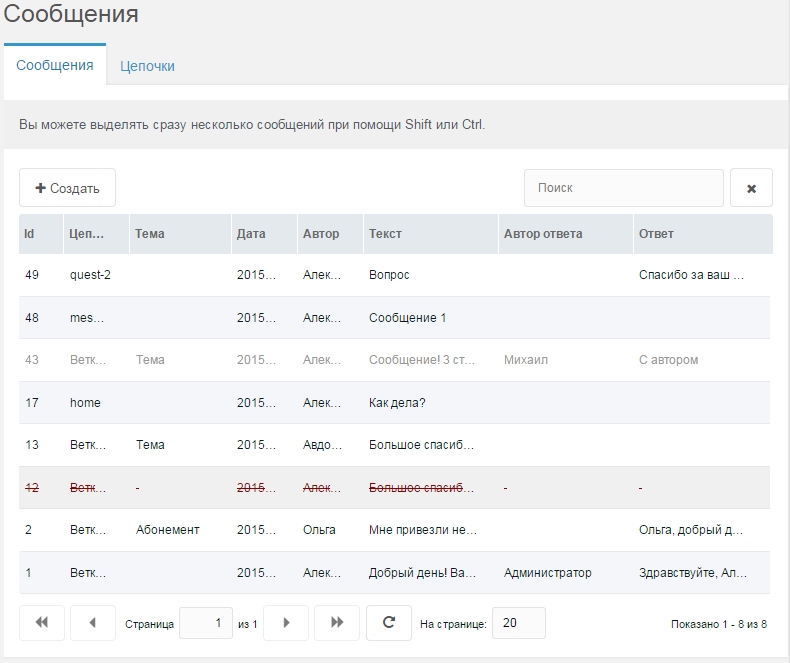
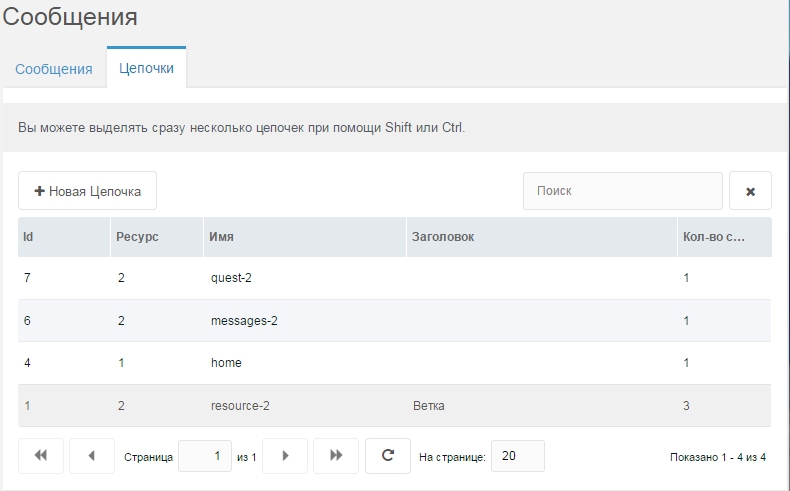
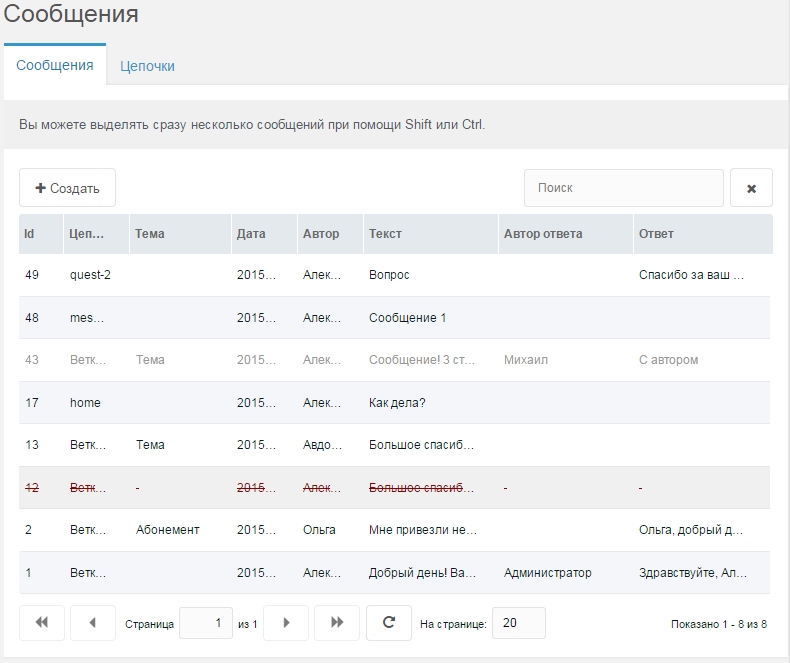
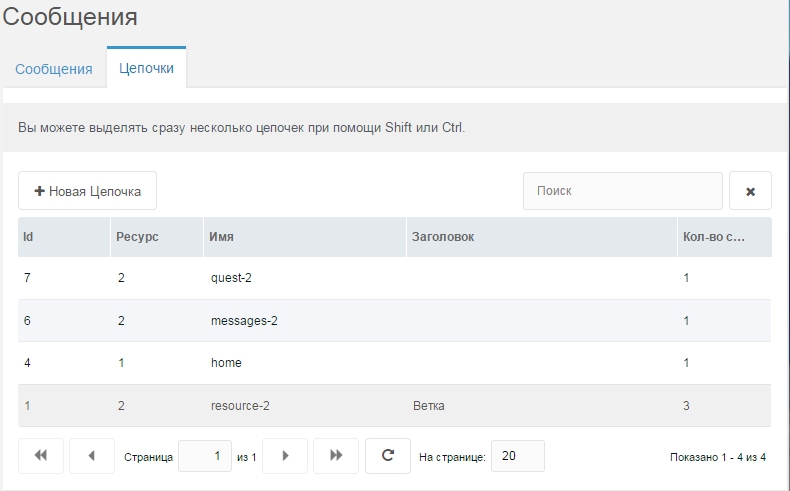
Раздел имеет 2 вкладки: Сообщения и Цепочки.
Сообщения
В этом разделе собраны все сообщения на сайте, последние добавленные будут сверху.

Каждое сообщение относится к какой-либо цепочке, а цепочка в свою очередь к какому-либо ресурсу MODx, это позволяет добиться большей гибкости, позволяет создать несколько цепочек для одного ресурса.
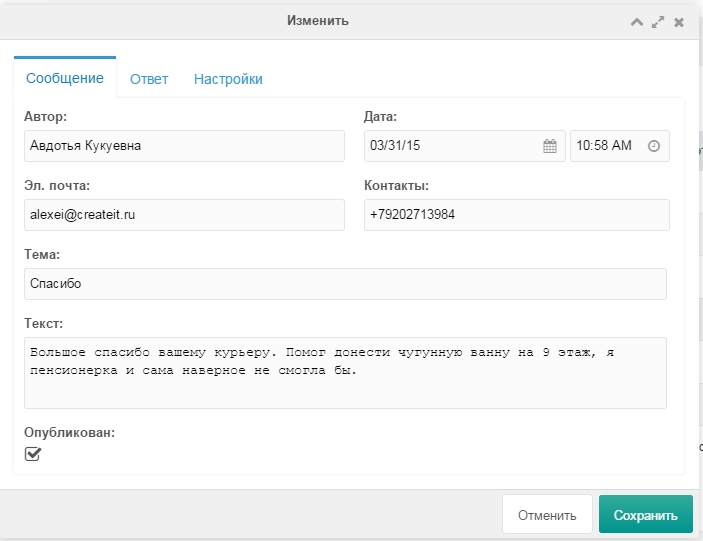
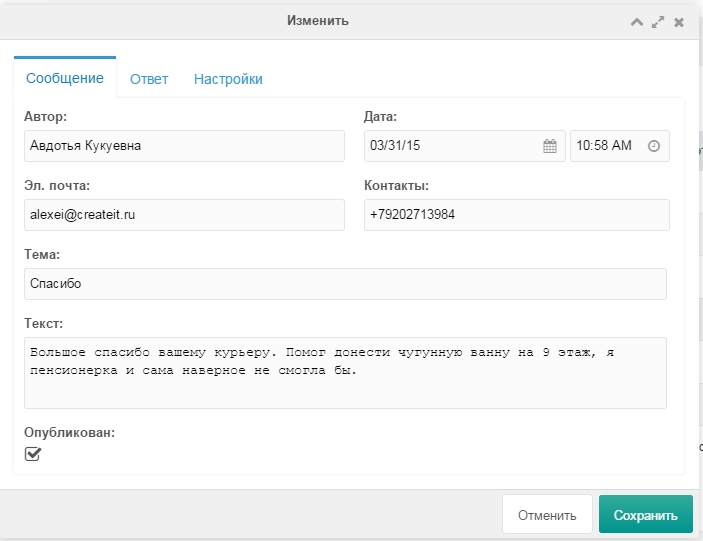
Для создания нового сообщения необходимо нажать на кнопку «Создать», для редактирования существующего — кликнуть правой кнопкой мыши по сообщению и выбрать в контекстном меню пункт «Изменить». Откроется окно со всеми доступными для заполнения полями. Перед этим необходимо, что бы у вас была создана цепочка, в которой данное сообщение будет находится.
У окна редактирования сообщения 3 вкладки:
— Сообщение. Основная информация о сообщении.
— Ответ. Поля для ответа на сообщение. Заполняется менеджером сайта.
— Настройки. Служебные настройки.

Сообщения могут быть опубликованы на сайте, удалены (в этом случае их возможно восстановить) или полностью уничтожены. В таблице такие сообщения отображаются или серым цветом или перечеркнутые красной линией.

Цепочки
В этом разделе собраны все цепочки сообщений.

Каждая цепочка привязана к определенному ресурсу и имеет свое уникальное имя, по умолчанию «resource-[[*id]]». Для одного ресурса может существовать несколько цепочек, например «reviews-[[*id]]» (Отзывы) и «questions-[[*id]]» (Вопросы).
Кроме того, для цепочки можно задать Заголовок, например «Отзывы о компании» для удобства работы.
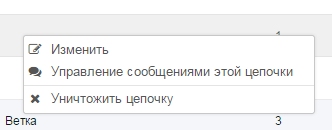
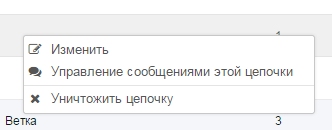
В контекстом меню цепочек доступен пункт «Управление сообщениями этой цепочки», которые открывает отдельную вкладку с сообщениями только этой цепочки.

Цепочки создаются автоматически при отображении формы с добавлением сообщения на сайте.
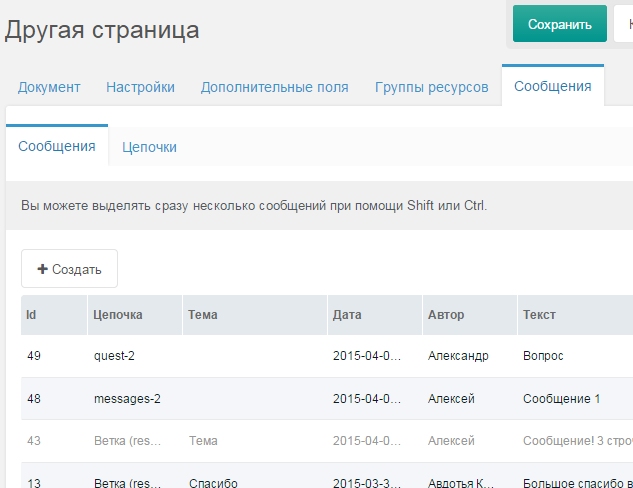
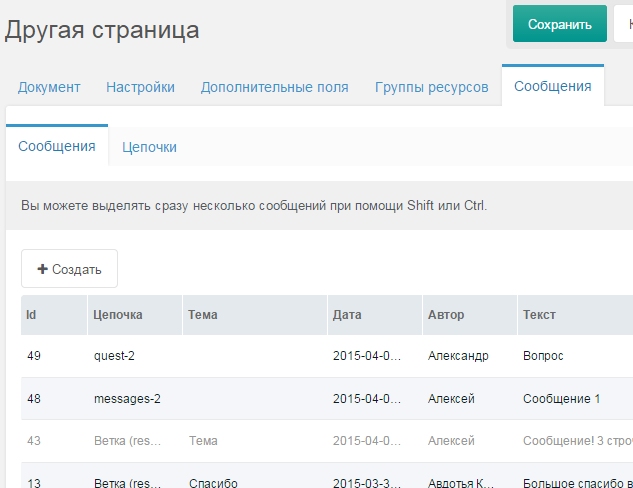
Управление сообщениями через вкладку «Сообщения» при редактировании ресурсов.
Если в настройках включено отображение вкладки Сообщения, то при редактировании ресурса появится эта вкладка. Ее функционал идентичен тому, что есть в меню «Приложения» с той разницей, что доступны только те сообщения и цепочки, которые относятся к текущему ресурсу.

Документация: docs.modx.pro/komponentyi/easycomm
Установочный пакет: modstore.pro/packages/utilities/easycomm
easyComm для своей работы использует pdoTools, не забудьте его установить.
В общем если что-то сбивчиво или непонятно написал — укажите мне на это, поправлю. Задавайте вопросы, постараюсь ответить!
Здесь только важные обновления, в которых появился новый функционал или существенно изменилось поведение компонента.
09.04.2015, версия 1.0.4-beta2, Оценки и Рейтинг
Заметка: modx.pro/components/5299
13.04.2015, версия 1.1.0-beta, Плагины для добавления полей
Заметка: modx.pro/components/5299
Документация: docs.modx.pro/komponentyi/easycomm/plaginyi-i-kastomizacziya
05.06.2015, версия 1.2.0-pl, Дополнительное поле Изображение
Заметка: modx.pro/components/5707
31.05.2017, версия 1.3.2-pl, поддержка Google ReCaptcha v2
Пожалуйста, не путайте с компонентом ReCaptchaV2, который лежит в репозитории MODX. easyComm поддерживает рекапчу от гугл не зависимо от того компонента и его установка не требуется!
Для того, что бы включить капчу, нужно:
1. Зарегистрировать сайт, получить site key и secret key, вписать их в настройки MODX (раздел easyComm, настройки ec_recaptcha2_site_key, ec_recaptcha2_secret_key).
2. Включить капчу, настройка ec_captcha_enable
Если вам не нужна капча — просто не включайте ее, все будет работать, как раньше (простая проверка на спам осуществляется через скрытое поле).
Да, при обновлении — нужно перезаписать чанк tpl.ecForm, т.к. он изменился (или добавить в него плейсхолдер [[+recaptcha]] перед блоком с кнопкой).
Если у вас уже используется на сайте компонент ReCaptchaV2 (в других формах, реализованных через Formit), то вам придется самостоятельно подумать, как подключать скрипт от google recaptcha только 1 раз и как совместить работу компонентов. Это уже все индивидуально.
24.05.2018, версия 1.5.0-pl, переезд на Fenom.
В этой версии синтаксис чанков был изменен на Fenom, как более понятный.
Кроме того, добавилась вкладка с историей изменения Сообщения (создано, обновлено, удалено).
И да, внедрен механизм защиты от «левых установок», не через ModStore. Последняя версия без этого механизма — 1.4.3. Если вас устраивает отсутствие обновлений и не нужна поддержка — пользуйтесь)
19.12.2018, версия 1.6.0-pl, Множественные поля рейтинга
Заметка: modx.pro/components/17177
Документация: docs.modx.pro/komponentyi/easycomm/neskolko-polej-s-rejtingom
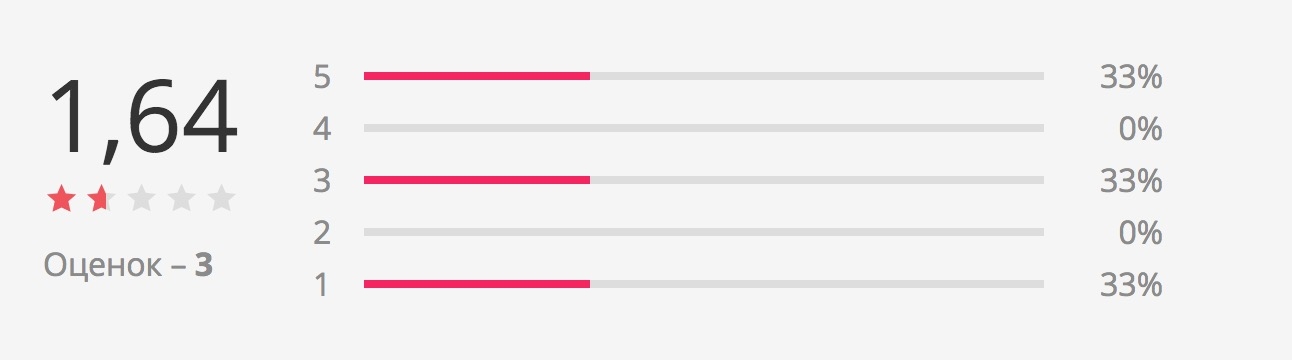
26.12.2018, версия 1.7.0-pl, Расширенный вывод рейтинга
Заметка: modx.pro/components/17212
16.01.2019, версия 1.8.0-pl, Шаблоны ответов
Заметка: modx.pro/components/17334
04.02.2019, версия 1.8.6-pl, Новые возможности
— прямая ссылка на сообщение в письме менеджеру (через GET параметр ecmessage)
— Wysiwyg редактор в поле Ответ в панели управления (отключаемый)
— Возможность настраивать фильтры в списке сообщений в панели управления (настройка ec_message_grid_filters)
15.11.2019, версия 1.10.0-pl, Голосование за сообщения
Заметка: modx.pro/components/19235
22.04.2021, версия 1.11.0-pl, Возможность прикреплять файлы к сообщениям
04.01.2023, версия 1.14.0-pl, Темы оформления звездочек
Заметка: modx.pro/components/24465
Компонент предназначен для создания на сайтах таких модулей/разделов, как:
- Отзывы,
- Комментарии,
- Вопрос-ответ.
Компонент позволяет пользователям сайта через специальную форму оставить свое сообщение/отзыв/вопрос. Администратор получит уведомление на почту, увидит их в панели управления сайтом, сможет опубликовать или удалить сообщение, оставить свой ответ на него.
Компонент предназначен для работы с неавторизованными пользователями и не носит социальной направленности. Т.е. он не проектировался как модуль для добавления комментариев в блогах или каких то соц сетях. Скорее как сервис для связи с пользователями для интернет магазинов или компаний, продающих услуги.
Введение
За последнее время было создано несколько сайтов, продающих товары и услуги, на которых была необходимость в модуле, позволяющем организовать обратную связь с пользователями в виде возможности отставить комментарий (отзыв) или задать вопрос непосредственно на сайте.
В настоящее время существуют несколько решений для MODx, решающих вопрос комментирования (Tickets, старый Quip, ModxTalks), однако они заточены под сайты социальной направленности, блоги, обладают явно избыточным функционалом и несколько сложной настройкой в том случае, если вас не устраивает их внешний вид или работа по-умолчанию.
Поэтому долгое время я использовал свое решение на базе MIGx, я даже писал про него modx.pro/help/3967/#comment-29953
Сделав десяток сайтов, пришел к пониманию того, что нужно:
— сообщения должны оставлять неавторизованные пользователи
— сообщения публикуются после модерации администратором
— минимально необходимый набор полей: имя, электронная почта, контакты (отдельно), текст сообщения, тема сообщения
— возможность администратора ответить на это сообщение, указав при этом кто отвечает (например свое ФИО)
— уведомление администратора о новом сообщении с сайта
— уведомление пользователя о публикации или получении ответа на его сообщение по почте
— достаточно простой в использовании компонент
— возможность внедрить на одну страницу несколько блоков с сообщениями (например Отзывы и Вопросы на разных вкладках, но в рамках одной страницы)
Используя эти требования в качестве своеобразного ТЗ я и написал этот компонент.
Видео работы, 3.5 минуты
При просмотре поставьте высокое качество.
Описание
Для понимания общей сути нужна написать, что компонент оперирует 2мя объектами: Сообщение (ecMessage) и Цепочка (ecThread). Каждое сообщение относится к определенной цепочке, а цепочка в свою очерез к определенному ресурсу. Это позволяет создать несколько цепочек для одного ресурса.
Поля объекта ecThread:
- resource — id ресурса, к которому относится цепочка
- name — уникальное имя цепочки
- title — заголовок цепочки (для удобства)
- message_last — id последнего опубликованного и неудаленного сообщения
- message_last_date — дата последнего опубликованного и неудаленного сообщения
- count — количество опубликованных и неудаленных сообщений в цепочке
- properties — параметры, с которыми вызывался сниппет ecForm, создавший эту цепочку
- extended — не используется в текущей версии
- thread — id цепочки
- subject — тема сообщения, например вы можете создать выпадающий список со значениями «служба поддержки», «отдел продаж»
- date — дата и время сообщения
- user_name — имя пользователя, который оставил сообщение
- user_email — электронная почта
- user_contacts — контактная информация
- text — текст сообщения
- reply_author — автор ответа
- reply_text — текст ответа
- notify — уведомить об ответе пользователя
- notify_date — дата последнего уведомления пользователя (что бы не уведомлять 2 раза)
- extended — не используется в текущей версии
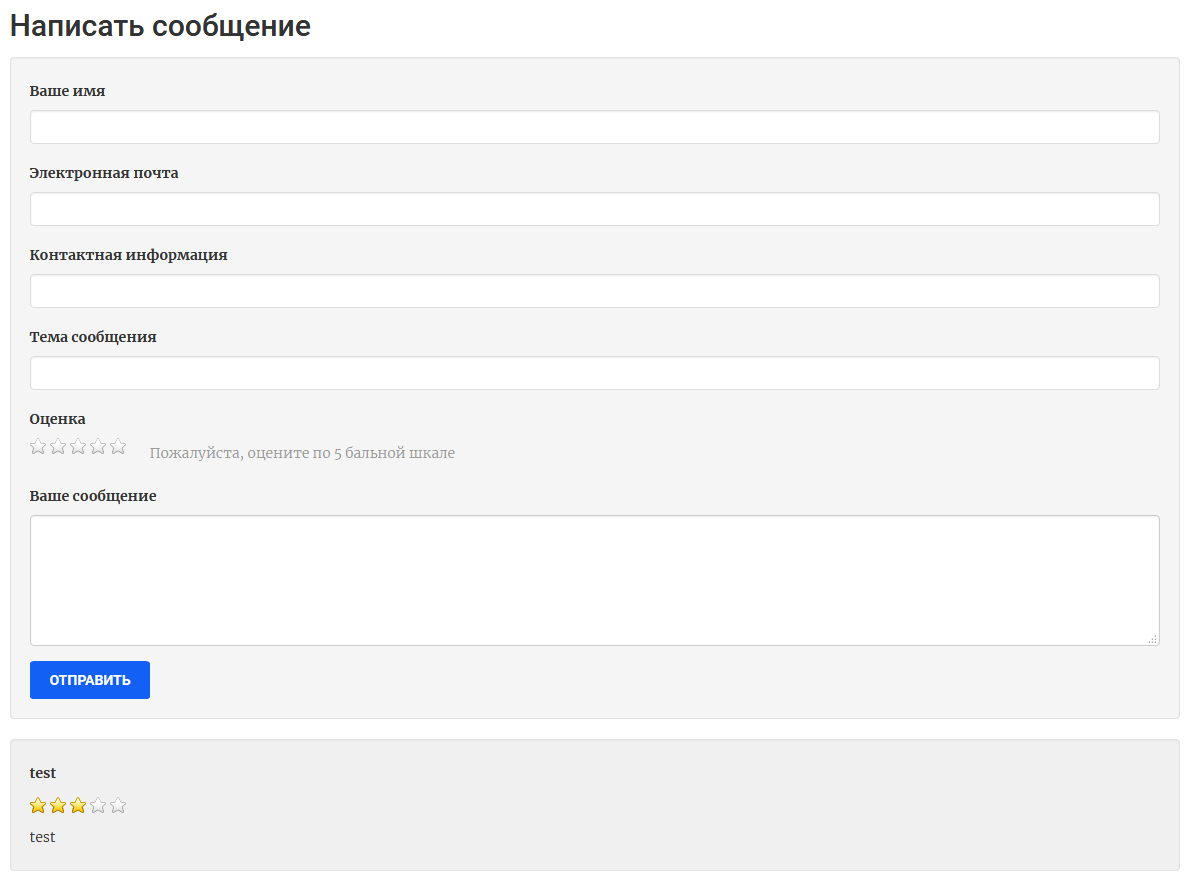
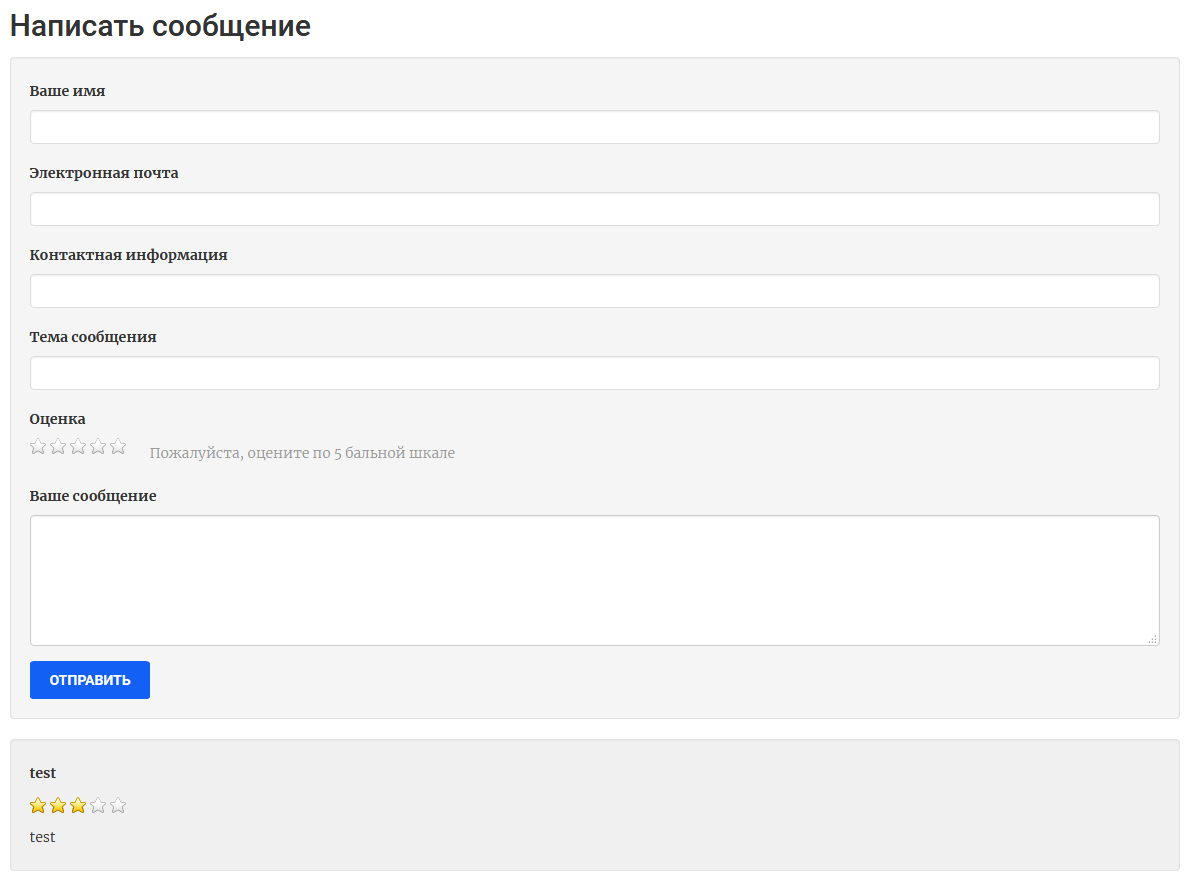
Фронтенд
При помощи сниппета[[!ecForm]]
Когда пользователь заполняет ее, сообщение заносится в базу данных со статусом «не опубликовано». Менеджеру сайта приходит по почте уведомление. Если пользователь оставил свою электронную почту, ему так же придет уведомление о том, что его сообщение получено.
Менеджер в специальном разделе может управлять сообщениями, например опубликовать его, удалить, или оставить свой ответ. При редактировании сообщения менеджер имеет возможность установить галочку «уведомить об ответе», в этом случае пользователь получит уведомление о том, что менеджер опубликовал сообщение на сайте или дал ответ на него. Возможны различные варианты действий, например: опубликовал без ответа; опубликовал и оставил ответ; не публиковал на сайте, но ответил.
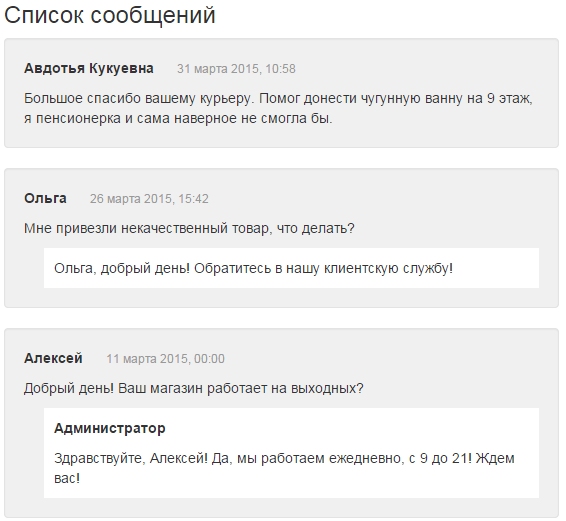
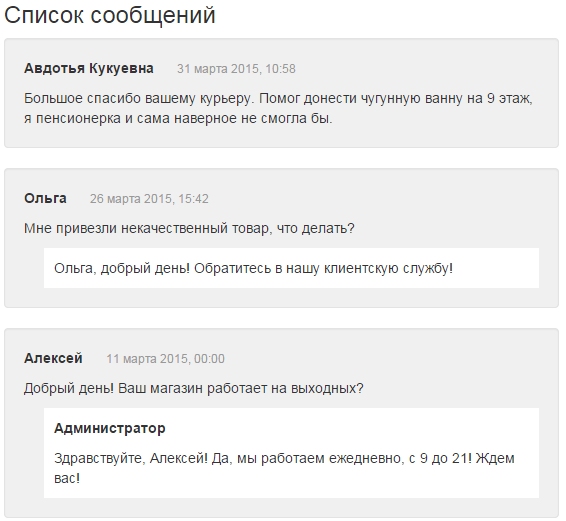
При помощи сниппета
[[!ecMessages]]
Административный интерфейс
После установки компонента в меню Приложения появится новый пункт меню «Сообщения».Раздел имеет 2 вкладки: Сообщения и Цепочки.
Сообщения
В этом разделе собраны все сообщения на сайте, последние добавленные будут сверху.

Каждое сообщение относится к какой-либо цепочке, а цепочка в свою очередь к какому-либо ресурсу MODx, это позволяет добиться большей гибкости, позволяет создать несколько цепочек для одного ресурса.
Для создания нового сообщения необходимо нажать на кнопку «Создать», для редактирования существующего — кликнуть правой кнопкой мыши по сообщению и выбрать в контекстном меню пункт «Изменить». Откроется окно со всеми доступными для заполнения полями. Перед этим необходимо, что бы у вас была создана цепочка, в которой данное сообщение будет находится.
У окна редактирования сообщения 3 вкладки:
— Сообщение. Основная информация о сообщении.
— Ответ. Поля для ответа на сообщение. Заполняется менеджером сайта.
— Настройки. Служебные настройки.

Сообщения могут быть опубликованы на сайте, удалены (в этом случае их возможно восстановить) или полностью уничтожены. В таблице такие сообщения отображаются или серым цветом или перечеркнутые красной линией.

Цепочки
В этом разделе собраны все цепочки сообщений.

Каждая цепочка привязана к определенному ресурсу и имеет свое уникальное имя, по умолчанию «resource-[[*id]]». Для одного ресурса может существовать несколько цепочек, например «reviews-[[*id]]» (Отзывы) и «questions-[[*id]]» (Вопросы).
Кроме того, для цепочки можно задать Заголовок, например «Отзывы о компании» для удобства работы.
В контекстом меню цепочек доступен пункт «Управление сообщениями этой цепочки», которые открывает отдельную вкладку с сообщениями только этой цепочки.

Цепочки создаются автоматически при отображении формы с добавлением сообщения на сайте.
Управление сообщениями через вкладку «Сообщения» при редактировании ресурсов.
Если в настройках включено отображение вкладки Сообщения, то при редактировании ресурса появится эта вкладка. Ее функционал идентичен тому, что есть в меню «Приложения» с той разницей, что доступны только те сообщения и цепочки, которые относятся к текущему ресурсу.

Ссылки
Документация: docs.modx.pro/komponentyi/easycomm
Установочный пакет: modstore.pro/packages/utilities/easycomm
Примечание
easyComm для своей работы использует pdoTools, не забудьте его установить.
В общем если что-то сбивчиво или непонятно написал — укажите мне на это, поправлю. Задавайте вопросы, постараюсь ответить!
Обновления
Здесь только важные обновления, в которых появился новый функционал или существенно изменилось поведение компонента.
09.04.2015, версия 1.0.4-beta2, Оценки и Рейтинг
Заметка: modx.pro/components/5299
13.04.2015, версия 1.1.0-beta, Плагины для добавления полей
Заметка: modx.pro/components/5299
Документация: docs.modx.pro/komponentyi/easycomm/plaginyi-i-kastomizacziya
05.06.2015, версия 1.2.0-pl, Дополнительное поле Изображение
Заметка: modx.pro/components/5707
31.05.2017, версия 1.3.2-pl, поддержка Google ReCaptcha v2
Пожалуйста, не путайте с компонентом ReCaptchaV2, который лежит в репозитории MODX. easyComm поддерживает рекапчу от гугл не зависимо от того компонента и его установка не требуется!
Для того, что бы включить капчу, нужно:
1. Зарегистрировать сайт, получить site key и secret key, вписать их в настройки MODX (раздел easyComm, настройки ec_recaptcha2_site_key, ec_recaptcha2_secret_key).
2. Включить капчу, настройка ec_captcha_enable
Если вам не нужна капча — просто не включайте ее, все будет работать, как раньше (простая проверка на спам осуществляется через скрытое поле).
Да, при обновлении — нужно перезаписать чанк tpl.ecForm, т.к. он изменился (или добавить в него плейсхолдер [[+recaptcha]] перед блоком с кнопкой).
Если у вас уже используется на сайте компонент ReCaptchaV2 (в других формах, реализованных через Formit), то вам придется самостоятельно подумать, как подключать скрипт от google recaptcha только 1 раз и как совместить работу компонентов. Это уже все индивидуально.
24.05.2018, версия 1.5.0-pl, переезд на Fenom.
В этой версии синтаксис чанков был изменен на Fenom, как более понятный.
Кроме того, добавилась вкладка с историей изменения Сообщения (создано, обновлено, удалено).
И да, внедрен механизм защиты от «левых установок», не через ModStore. Последняя версия без этого механизма — 1.4.3. Если вас устраивает отсутствие обновлений и не нужна поддержка — пользуйтесь)
19.12.2018, версия 1.6.0-pl, Множественные поля рейтинга
Заметка: modx.pro/components/17177
Документация: docs.modx.pro/komponentyi/easycomm/neskolko-polej-s-rejtingom
26.12.2018, версия 1.7.0-pl, Расширенный вывод рейтинга
Заметка: modx.pro/components/17212
16.01.2019, версия 1.8.0-pl, Шаблоны ответов
Заметка: modx.pro/components/17334
04.02.2019, версия 1.8.6-pl, Новые возможности
— прямая ссылка на сообщение в письме менеджеру (через GET параметр ecmessage)
— Wysiwyg редактор в поле Ответ в панели управления (отключаемый)
— Возможность настраивать фильтры в списке сообщений в панели управления (настройка ec_message_grid_filters)
15.11.2019, версия 1.10.0-pl, Голосование за сообщения
Заметка: modx.pro/components/19235
22.04.2021, версия 1.11.0-pl, Возможность прикреплять файлы к сообщениям
04.01.2023, версия 1.14.0-pl, Темы оформления звездочек
Заметка: modx.pro/components/24465
Комментарии: 536
Работа, конечно немаленькая проведена. Получилось очень хорошо. Я восхищен. Считаю, что цена адекватная.
Спасибо! Постараюсь до вечера еще видео о работе снять, что бы 100% понятны стали возможности и назначение компонента.
Лучше подключайся к MODX Russia Online — там все покажешь, а запись твоего доклада разместим на YouTube
К сожалению ни подготовится не успею, ни по участвовать не смогу, только потом запись гляну…
Илья что-то не понял как посмотреть в онлайне можно будет
Надо скачать клиент Trueconf. В статье о конференции есть инструкция в картинках.
спасибо
Добавил небольшое видео в статью о работе компонента.
Алексей, отличная работа! Ценник хороший )
С учетом наличия Tickets — велосипед или я ошибаюсь?
Ветки есть (несколько веток комментариев в одном ресурсе). В Тикетах, как я понимаю, этого нет.
В тикетс с тояки срения архитектуры это есть, но фронтенд js скрипт это не поддерживает
Я написал в статье про тикетс… Это несколько не то. Авторизация, древоводные комментарии, весьма сложная настройка (если нужно поменять стандартный функционал), неудобство работы из админки… Все это скорее мешает, чем помогает в тех задачах, которые призван решать мой компонент. Тикетс отлично подходит для блогов, а мой компонент наоборот)
В тикетс все то же самое, только нет реализации из коробки нескольких веток комментариев в одном ресурсе. Если вы зайдете в раздел «Приложения» -> «Тикеты» в админке сайта, то увидите то же самое, что и в вашем дополнении. Удобства столько же. Отсюда вопрос к ценнику. :) Вот если бы можно было добавлять свои поля… :)
Тут основное — это бэкенд.
Менеджер получает письмо «На сайте новый вопрос», заходит в админку, видит там «Эй, вы меня обманули!» и может ответить, не публикуя вопрос на сайте — прямо через админку. А тому, кто вопрос задал будет отправлено письмо.
Менеджер получает письмо «На сайте новый вопрос», заходит в админку, видит там «Эй, вы меня обманули!» и может ответить, не публикуя вопрос на сайте — прямо через админку. А тому, кто вопрос задал будет отправлено письмо.
Мысль понял.
Все верно, Илья. В этом ключе и собирался продолжать. Пока только первая версия, надеюсь дальше функционал будет улучшаться.
Если компонент предназначен для коммерческой работы, то ценник должен быть. Его все равно оплачивает закачик. Если для социальной сферы (как тикетс), то бесплатно. Такое мое скромное мнение.
Ведь покупать же никто не заставляет. :)
Ведь покупать же никто не заставляет. :)
Было бы неплохо дать ссылку на гитхаб.
Про оплачивающего заказчика — согласен. :)
Про оплачивающего заказчика — согласен. :)
Гитхаб на платный компонент? Ну не все же такие щедрые как Василий :)
Да исходники есть, я просто ссылку не публиковал)) но кто захочет, найти сможет. =)
Дело в том, что отсутствие ссылки на гитхаб только немного усложняет неизбежное. :) Василий поступает не только щедро, но и мудро — те кто хотят купить — купят. И возможно предложат полезные изменения на гитхабе.
Посмотрите статистику modstore.pro :) mSearch2, Office, ms2Gallery — говорят о том, что качественные дополнения будут покупать. Потому что, цитирую :)
Посмотрите статистику modstore.pro :) mSearch2, Office, ms2Gallery — говорят о том, что качественные дополнения будут покупать. Потому что, цитирую :)
Его все равно оплачивает закачик.
Могу ошибаться, но думаю, что в статистике по mSearch2, Office, ms2Gallery учтены загрузки на тестовые сайты. Поэтому реальное количество покупок на самом деле гораздо меньше.
Посмотрите статистику modstore.pro :)Лучше на ты. Так я чувствую себя моложе. :)
Лучше на ты. Так я чувствую себя моложе. :)Аналогично :)
Нет, тестовые сайты не считаются, только реальные.
Но показываются именно загрузки, а не покупки. То есть, чем больше новых версий дополнения — тем больше закачек.
Но показываются именно загрузки, а не покупки. То есть, чем больше новых версий дополнения — тем больше закачек.
— сообщения должны оставлять неавторизованные пользователиИспользую для всего этого Tickets — всё супер)
— сообщения публикуются после модерации администратором
— минимально необходимый набор полей: имя, электронная почта, контакты (отдельно), текст сообщения, тема сообщения
— возможность администратора ответить на это сообщение, указав при этом кто отвечает (например свое ФИО)
— уведомление администратора о новом сообщении с сайта
— уведомление пользователя о публикации или получении ответа на его сообщение по почте
— достаточно простой в использовании компонент
— возможность внедрить на одну страницу несколько блоков с сообщениями (например Отзывы и Вопросы на разных вкладках, но в рамках одной страницы)

P.S. но ваш компонент лишним, безусловно, не будет.
Андрей, скажите, как вы реализовали это изящное решение с оценкой?
Весьма благодарен, что находите это изящным)
У меня на сайте Tickets используется для оценки товаров и оставления отзыва о том или ином товаре. Соответственно, голосовалка за отзывы мне не нужна (как здесь со стрелочками), а вот само поле `rating` в базе очень даже подходит для оценки товара, причём по любой шкале)
Поэтому я убрал возможность голосовать за отзывы, а на событие OnCommentSave повесил плагин, сохраняющий оценку пользователя в поле `rating`. Соответственно, в форму отзыва добавил радиокнопки для возможности выставить оценку. С помощью JS высвечивается та оценка, которую выбирает в данный момент пользователь.
Звёздочки картинками выводятся сниппетом (выбирает этот самый `rating` из базы) и чанком на основании выставленной оценки (c плейсхолдером [[+rating]]). В чанке примерно следующее:
В общем, может это и не совсем прямое использование компонента, и в некоторых местах костыльно получилось, но всё же работает быстро и свои функции выполняет, и меня в целом устраивает)
У меня на сайте Tickets используется для оценки товаров и оставления отзыва о том или ином товаре. Соответственно, голосовалка за отзывы мне не нужна (как здесь со стрелочками), а вот само поле `rating` в базе очень даже подходит для оценки товара, причём по любой шкале)
Поэтому я убрал возможность голосовать за отзывы, а на событие OnCommentSave повесил плагин, сохраняющий оценку пользователя в поле `rating`. Соответственно, в форму отзыва добавил радиокнопки для возможности выставить оценку. С помощью JS высвечивается та оценка, которую выбирает в данный момент пользователь.
Звёздочки картинками выводятся сниппетом (выбирает этот самый `rating` из базы) и чанком на основании выставленной оценки (c плейсхолдером [[+rating]]). В чанке примерно следующее:
<img src="/assets/theme/image/stars-[[+rating]].png" alt="Оценка [[+rating]]">В общем, может это и не совсем прямое использование компонента, и в некоторых местах костыльно получилось, но всё же работает быстро и свои функции выполняет, и меня в целом устраивает)
Вы могли бы поделиться реализацией? Очень полезный функционал, тем более что к минишопу отзывы-комментарии идут по по умолчанию.
Да я с радостью выложу, когда приведу код в божеский вид, а то в «коленочном» виде стыдно в сообщество выкладывать))) А руки всё не доходят.
Выше я озвучил общую концепцию функционала.
Выше я озвучил общую концепцию функционала.
Спасибо за ответ. Будет любопытно посмотреть.
тоже очень нужен такой функционал. Буду благодарен, если Андрей выложит.
Пакет доступен в репозитории: modstore.pro/packages/utilities/easycomm
Подскажите есть ли возможность добавлять свои поля TV?
Ну во первых это не ресурсы MODx, поэтому о каких TV полях речь вообще?
А если имеются ввиду просто дополнительные поля, например, как в minishop2 — то нет. Но возможно, что пока нет.
Каких полей вам не хватает?
А если имеются ввиду просто дополнительные поля, например, как в minishop2 — то нет. Но возможно, что пока нет.
Каких полей вам не хватает?
Ну собственно конечн дополнительные. Каких именно я сказать не могу. Сегодня одних завтра другой сайт и понадобятся другие. В Tickets например можно к отзыву добавлять свои TV поля и писать в них. Поэтому и спросил для меня это важно. Дополнение хорошее, судя по описанию и скриншотам удобное, но пока увы я не смогу воспользоваться. Так что есть куда развиваться =)
Дело в том, что я пока вижу следующие сценарии использования дополнения: отзывы, вопрос-ответ, комментарии. Для этих сценариев стандартных полей хватает. Если вы назовете другие сценарии использования — я подумаю над ними, но пока даже сам не представляю.
Он говорит о том, что в Tickets при создании комментария все нестандартные поля формы добавляются в properties и их потом можно как-то использовать.
Исходник.
Исходник.
А, ок =)
Спасибо! Ну, почему бы и нет конечно )
Спасибо! Ну, почему бы и нет конечно )
По моему не так вы меня поняли. Я имею ввиду возможность писать в TV дополнительные свойства для моего тикета.
Ну например мне нужно к Записи прикрутить доп поле с датой я добавляю в чанк с формой дополнительный инпут и передаю в TV своего тикета, дальше уже вывожу список с дополнительными полями.
Более конкретный пример тут. Есть два дополнительных TV: date (не заполнено) и resouecelist
Василий, если не сложно не могли бы вы меня направить в правильное русло. При создании тикета хочу отправлять уведомление менеджеру сайта. Я так понимаю проще через плагин?
Ну например мне нужно к Записи прикрутить доп поле с датой я добавляю в чанк с формой дополнительный инпут и передаю в TV своего тикета, дальше уже вывожу список с дополнительными полями.
Более конкретный пример тут. Есть два дополнительных TV: date (не заполнено) и resouecelist
Василий, если не сложно не могли бы вы меня направить в правильное русло. При создании тикета хочу отправлять уведомление менеджеру сайта. Я так понимаю проще через плагин?
В версии 1.1.1-pl добавил возможность автопубликации сообщений, такие просьбы были.
В версии 1.1.2-pl автопубликацию сообщений включить можно ли? Если да, то как?
Разобрался.))
Пагинацию сделайте пожалуйста в новых версиях.
А что, pdoPage не работает?
Ну да, должно по идее работать с pdoPage
Да, работает
[[!pdoPage?
&element=`ecMessages`
&limit=`2`
&tpl=`tpl.ecMessages.Row`
&thread=`reviews-[[*id]]`
]]
Надо заменить $(document) на jQuery(document), как в остальных подключенных скриптах… подробности stackoverflow.com/questions/7975093/typeerror-undefined-is-not-a-function-evaluating-document
Алексей, искренне благодарю. Все заработало как надо. А я уже подумал отказаться от других скриптов.
Для тех кто не понял, нужно в файле ec.default.js (assets/components/easycomm/js/web/) заменить все знаки:
Для тех кто не понял, нужно в файле ec.default.js (assets/components/easycomm/js/web/) заменить все знаки:
$jQuery
Только лучше сделайте копию файла, когда делаете изменения и укажите путь к нему в системных настройках, а то при обновлении ваши правки перезатрутся. Хотя конкретно эту проблему постараюсь закрыть в следующей версии.
Да и исправте ошибку в документации «Усли указан этот параметр» joxi.ru/a2XelMPfl4dJAg
У меня через easycomm реализован вопрос-ответ. Как сделать поиск по вопросам?
Вы можете в параметре where сниппета ecMessages указать поисковый запрос, например:
&where=`{"`ecMessage`.`text`:LIKE": "%слово%"}`return empty($_GET['query']) ? '' : $_GET['query'];
Алексей, спасибо за модуль. То что надо.
Правда купить пока не получилось — при оплате по ВебМани ругается. Но решу сегодня.
Вопрос у меня следующий:
— Хочу к «вопросам» прикрепить возможность загрузки скриншота (фотки). Планирую использовать Uploadify. Такое возможно? или может что-то посоветуете?
Правда купить пока не получилось — при оплате по ВебМани ругается. Но решу сегодня.
Вопрос у меня следующий:
— Хочу к «вопросам» прикрепить возможность загрузки скриншота (фотки). Планирую использовать Uploadify. Такое возможно? или может что-то посоветуете?
Даже не знаю, чего посоветовать…
Я не пробовал прикреплять файлы, наверное пока что никаких в этом направлении идей у меня нет… я даже не знаю что посоветовать, наверное вам придется самому подумать. Если будут нужны какие-то изменения в компоненте для реализации — я готов их внести, но пока не знаю что =)
Я не пробовал прикреплять файлы, наверное пока что никаких в этом направлении идей у меня нет… я даже не знаю что посоветовать, наверное вам придется самому подумать. Если будут нужны какие-то изменения в компоненте для реализации — я готов их внести, но пока не знаю что =)
Мое ощущение (я не очень «программист»), что достаточно «подружиться» с модулем загрузки, иметь возможность в компоненте вашей опцию включить типа «useUploadify», чтобы появилось в форме поле «Загрузить файл» и кнопочка от Uploadify. Не знаю как это точнее описать. На текущий момент у меня очень остро стоит задача такая и я даже думал, что временным решением будет 2 формы выводить, одну вашу, а перед ней (или между input'ами форму от загрузчика файла (если я правильно понял, он может работать независимо).
Подскажите пожалуйста, как отключить вывод времени создания сообщения?
Дата\время создания выводятся через [[+date]], а стандартные фильтры не срабатывают
Дата\время создания выводятся через [[+date]], а стандартные фильтры не срабатывают
Фильтры должны работать. Даже в стандартном чанке для вывода даты используется фильтр dateAgo.
Ввожу вместо
[[+date]][[!dateAgo? &input=`[[*date]]` &dateFormat=`dateFormat`]][[+date]][[*date]][[!dateAgo? &input=`[[+date]]` &dateFormat=`dateFormat`]][[+date:dateAgo=`{"dateFormat":d F Y}`]]
dateAgo точно установлен?
Можно ли в форме ответа включить визуальный редактор для создания ссылок и т.п?
Имеется ввиду поле «Ответ» в админке? Думаю, что это реально, поставлю в планы на будущее.
Да. Клиенты спрашивают. Думаю, популярная функция — сослаться на какую-то страницу. Держите в курсе.
Здравствуйте. Как там визуальный редактор поживает?)
Добрый день!
Честно говоря, пока у меня не получилось это реализовать. Поиск не дал мне нужных знаний, что бы понять, как это правильно сделать в MODx. Те способы, которые я испробовал не работают до конца. Но задача стоит, так что надежды не теряем!)
Честно говоря, пока у меня не получилось это реализовать. Поиск не дал мне нужных знаний, что бы понять, как это правильно сделать в MODx. Те способы, которые я испробовал не работают до конца. Но задача стоит, так что надежды не теряем!)
Алексей, скажите пожалуйста, получилось ли реализовать визуальный редактор?
Нет, я что-то и не брался за эту задачу. Насколько помню в прошлый раз у меня это не получалось, не все так просто было там.
А как вывести количество комментариев на странице?
Доступен плейсхолдер [[+count]] в чанке tplWrapper
Здравствуйте. По поводу плагинов.
Как осуществить этот пункт?
«5. Добавить записи в словари системы ec_message_field1 и ec_message_field2 (пространство имен easycomm).»
Спасибо.
И еще, есть ли возможность для отправки вопросов/отзывов зарегистрированными юзерами?
Как осуществить этот пункт?
«5. Добавить записи в словари системы ec_message_field1 и ec_message_field2 (пространство имен easycomm).»
Спасибо.
И еще, есть ли возможность для отправки вопросов/отзывов зарегистрированными юзерами?
Находите в админке пункт меню «Управление словарями» и там создаете новую запись, указав пространство имен easycomm, язык ru.
Отправлять вопросы зарегистрированные пользователи могут, да. В этом случае автоматически подставляется их имя и заполняется колонка createdby (посмотрите структуру таблиц компонента в phpmyadmin).
Отправлять вопросы зарегистрированные пользователи могут, да. В этом случае автоматически подставляется их имя и заполняется колонка createdby (посмотрите структуру таблиц компонента в phpmyadmin).
Еще один вопрос в догонку. Есть ли возможность создания рубрикатора? Интересует функционал www.lood.ru/index.php?rubr=consult&page=list&cur_page=9.
Ну и выбор отвечающего из списка с ссылкой на профиль и изображением.
Спасибо.
Ну и выбор отвечающего из списка с ссылкой на профиль и изображением.
Спасибо.
Рубрики — это ресурсы modx, тогда все должно получиться.
Ну и выбор отвечающего из списка с ссылкой на профиль и изображением.не очень понял, про что вы.
Спасибо за ответы.
Чтобы в админке можно было выбрать отвечающего из пользователей сайта ( у каждого свой профиль, например с помощью userProfile).
И поддерживается ли древовидная структура вопросов-ответов?
Чтобы в админке можно было выбрать отвечающего из пользователей сайта ( у каждого свой профиль, например с помощью userProfile).
И поддерживается ли древовидная структура вопросов-ответов?
Для ответа предусмотрено 2 поля: текст (reply_text) и имя (reply_author), иного функционала нет.
Древовидной структуры так же нет.
Древовидной структуры так же нет.
Понятно. А древовидная, я так понимаю может быть с помощью Tickets реализована?
Если посмотреть на сайт, где мы сейчас общаемся — да.
Еще пока стоит старая версия «вопросов», которая не компонент.
Там такое вот поведение странное, завис
mail.yandex.ru/message_part/Screenshot+%2827%29.png?_uid=89491354&hid=1.1.2&ids=2560000001153381924&name=Screenshot+%2827%29.png
Там такое вот поведение странное, завис
mail.yandex.ru/message_part/Screenshot+%2827%29.png?_uid=89491354&hid=1.1.2&ids=2560000001153381924&name=Screenshot+%2827%29.png
По ссылке у меня белый экран
Загружается на диск файл по ссылке.
Я разобрался с этим. Оказалось что если в поле ответа есть тег ссылки с незакрытым кавычкой адресом, то не грузится. Вот такое странное поведение.
Я разобрался с этим. Оказалось что если в поле ответа есть тег ссылки с незакрытым кавычкой адресом, то не грузится. Вот такое странное поведение.
Сергей, смотрите внимательно на ссылки, которые размещаете.
В данном случае ссылка на файл из письма, данный файл доступен только при авторизации в вашем почтовом ящике. Совершенно естественно, что больше никто получить к нему доступ не может.
В данном случае ссылка на файл из письма, данный файл доступен только при авторизации в вашем почтовом ящике. Совершенно естественно, что больше никто получить к нему доступ не может.
И еще =) Есть ли возможность задавать вопросы с разных ресурсов на определенный ресурс и выводить все ответы на нем?
Смотрите параметр thread в документации
Здравствуйте. Приобрел компонент. но при вызове выдает ошибку Can`t find jQuery ajaxForm plugin! Подскажите как поправить? Или его нужно выводить как то совместно с ajaxForm?
На данные момент так
На данные момент так
[[!ecForm]]
[[!ecMessages]]
Хорошо, что разобрались =) Вообще изначально были вопросы у многих подобные, но я все это старался отражать в документации.
Не могу на отдельной странице вывести все цепочки, даже одну не получается(
[[ecMessages? &thread=`1`]] — Вот так вывожу
Кэши сайта также обновляю
[[ecMessages? &thread=`1`]] — Вот так вывожу
Кэши сайта также обновляю
thread=`1`
Получилось вывести одну цепочку вот так [[ecMessages? &tpl=`mess` &thread=`resource-18`]] спасибо)
А как теперь вывести несколько цепочек?
А как теперь вывести несколько цепочек?
Скопируйте сниппет ecMesasges, в нем найдите обработку параметра $thread, начиная со строки
После чего еще ниже найдите
$thread = $modx->getOption('thread', $scriptProperties, '');После чего еще ниже найдите
$where = array('`Thread`.`name`' => $thread->get('name'));$where = array();
Все получилось спасибо большое) Очень крутой плагин спасибо ещё раз. Полностью окупает свою стоимость. Хотелось бы видеть в будущем возможность добавления фото в админке)
Прям в ядре компонента этого не будет. Но через плагины сделать можно: modx.pro/components/5707-easycomm-additional-picture-field/
Да круто тоже получилось. Теперь не получается вывести 3 или 4 цепочки на одной странице. Вывести подряд не подходит такой вариант, потому что потом хочу сделать пагинация с помощью [[!pdoPage?]]. Как нибудь можно вывести несколько определенных цепочек?
Не очень понял… Несколько вызовов ecMessages вроде как и все:
[[ecMessages? &thread=`resource-1`]]
[[ecMessages? &thread=`resource-2`]]
[[ecMessages? &thread=`resource-3`]]
Хорошо допустим мы так вывели, как сделать для этих трех ресурсов пагинацию? С помощью [[!pdoPage?]] только с одним ресурсом можно же?
Нет. Документацию читайте docs.modx.pro/components/pdotools/snippets/pdopage#Параметры
Параметр pageVarKey и ниже него totalVar.
Параметр pageVarKey и ниже него totalVar.
А можно подробнее про ajaxform? Не до конца поняла про подключение.
Вызывать так:
Вызывать так:
[[!AjaxForm?
&snippet=`ecForm`
&form=`tpl.ecForm`
Нет, не тот ajaxform имею ввиду, а вот это плагин jQuery malsup.com/jquery/form/, подключите его на страницу.
Спасибо, ох уж эти тезки :) А не подскажете, какие таблицы в базе создает плагин? Интересует, ибо планирую сделать чистку от старого удаленного мусора, который сидит то в базе, то в папках…
Таблицы modx_ec_threads и modx_ec_messages
Здравствуйте! У меня возникла проблема с выводом отзывов в других разделах моего сайта. При выводе отзыва на странице ресурса, к которому он принадлежит, звездочки выводятся нормально, но при выводе в другом разделе сайта, например, если нужно вывести несколько последних отзывов на главной странице сайта, то в этом случае звездочки не выводятся. Кто знает куда копать?
Проблема решена. Нужно было прописать путь к файлу ec.default.css в секции
<head></head>
Все верно.
Компонент использует свой файл стилей, который подключается при вызове сниппета ecForm.
Я рекомендую еще убрать из системных настроек путь к этому файлу, что бы избежать двойного подключения на странице.
Компонент использует свой файл стилей, который подключается при вызове сниппета ecForm.
Я рекомендую еще убрать из системных настроек путь к этому файлу, что бы избежать двойного подключения на странице.
Крутая штука, но мне в ней не хватает возможности оставлять комменты после авторизации через соц сети! А так бы купил
В каком плане? После авторизации можно оставлять комментарии… И id авторизованного пользователя даже в базе сохраняется, после чего можно делать выборку с JOIN таблицы пользователей. Но да, это не из коробки, нужно писать самому.
Я имею ввиду авторизацию через соц сети не на самом сайте где есть форма с комментариями, а именно что бы соц и конки были возле формы комментариев, и только после авторизации нажав на любую соц иконку можно было писать комменты или отзывы!
Воспользуйтесь HybrudAuth или иным компонентом для авторизации, а компонентом Personalize для того, что бы скрывать форму добавления новых сообщений не авторизованными пользователями.
а как вывести средний рейтинг в отдельное ТВ?
Что значит в отдельное ТВ?
Если я верно понял, то можно написать плагин, который будет реагировать на добавление/редактирование/удаление комментария и в этот момент копировать рейтинг цепочки хоть куда, в том числе и в TV.
Если я верно понял, то можно написать плагин, который будет реагировать на добавление/редактирование/удаление комментария и в этот момент копировать рейтинг цепочки хоть куда, в том числе и в TV.
Поняли правильно. Только я не зна как так сделать
Хотелось бы, что бы было реализовано в отзыве загружать фотографии на сервер, которые потом будут автоматом прикреплены к отзыву. ну и с возможностью отключения этой функции.
Где подкрутить, что бы при ответе на сообщение в админке галка «Уведомить о публикации (или ответе) пользователя по почте:» была по умолчанию включена?
Думаю, что можно попробовать пойти аж тремя путями:
1. Добавить hidden поле notify=«1» в форму, не забыв добавить и его и в параметр allowedFields сниппета ecForm.
2. Написать плагин на событие OnEcMessageSave с проверкой, что это новое сообщение и там установить значение поля notify.
3. Поменять в исходниках значение поля по-умолчанию =)
1. Добавить hidden поле notify=«1» в форму, не забыв добавить и его и в параметр allowedFields сниппета ecForm.
2. Написать плагин на событие OnEcMessageSave с проверкой, что это новое сообщение и там установить значение поля notify.
3. Поменять в исходниках значение поля по-умолчанию =)
задал 1 в 'notify' => 1, в файле и все заработало как надо
core\components\easycomm\model\easycomm\mysql\ecmessage.map.inc.php
core\components\easycomm\model\easycomm\mysql\ecmessage.map.inc.php
Ну так то оно да, но ровно до следующего обновления компонента…
Подскажите, пожалуйста, easycomm можно применять для modx evolution???
Конечно нет, это два разных движка
Использую ваш компонент, на мед портале, для ответов на вопросы пациентов, на форме добавил галку
Не отображать вопрос на сайте
/>
в core\components\easycomm\model\easycomm\easycomm.class.php
Добавил if (!$data['noshow']) $fields['published'] = 1;
т.е. если человек не хочет что бы его вопрос отображался на сайте, ставит галку «Не отображать вопрос на сайте»
Подскажите, как проще реализовать, что бы все сообщения были неопубликованные (это я могу сам сделать), но после ответа на сообщение, оно публиковалось само или не публиковалось в зависимости от того поставил посетитель галку или нет, что бы врачу отвечающему на вопросы, не нужно было контролировать какой вопрос публиковать, а какой нет.
Не отображать вопрос на сайте
/>
в core\components\easycomm\model\easycomm\easycomm.class.php
Добавил if (!$data['noshow']) $fields['published'] = 1;
т.е. если человек не хочет что бы его вопрос отображался на сайте, ставит галку «Не отображать вопрос на сайте»
Подскажите, как проще реализовать, что бы все сообщения были неопубликованные (это я могу сам сделать), но после ответа на сообщение, оно публиковалось само или не публиковалось в зависимости от того поставил посетитель галку или нет, что бы врачу отвечающему на вопросы, не нужно было контролировать какой вопрос публиковать, а какой нет.
У вас часть кода съелась в комментарии…
Но если я верно понял, то добавьте в вызов ecMessages условие:
Но если я верно понял, то добавьте в вызов ecMessages условие:
&where=`{"noshow": 0, "reply_text:!=": ""}`
то что съехало, там был просто input type=«checkbox» id=«noshow» name=«noshow»
в зависимости от того стоит там галка или нет в core\components\easycomm\model\easycomm\easycomm.class.php
$fields['published'] присваивается либо 0 либо 1
ps: Мне нужно сделать мадерирование вопросов пользователей, перед публикацией, а публиковать автоматом при ответе только те, на которых сняли галку «Не отображать вопрос на сайте»
в зависимости от того стоит там галка или нет в core\components\easycomm\model\easycomm\easycomm.class.php
$fields['published'] присваивается либо 0 либо 1
&where=`{«noshow»: 0, «reply_text:!=»: ""}`Так?
как-то так получается…
[[!ecMessages? &where=`{"noshow": 0, "reply_text:!=": ""}`]]ps: Мне нужно сделать мадерирование вопросов пользователей, перед публикацией, а публиковать автоматом при ответе только те, на которых сняли галку «Не отображать вопрос на сайте»
<td><label for="noshow">Не отображать вопрос на сайте</label></td>
<td><input type="checkbox" id="noshow" name="noshow"/></td>
Я думал, что noshow — это поле, которое вы добавили к объекту и оно есть в таблице, я бы так сделал.
Если у вас уже проставляется published так, как нужно, то просто добавьте условие, что бы показывались все опубликованные отзывы, у которых есть ответ:
Если у вас уже проставляется published так, как нужно, то просто добавьте условие, что бы показывались все опубликованные отзывы, у которых есть ответ:
[[!ecMessages? &where=`{"reply_text:!=": ""}`]]
постоянно выскакивает надпись ec_fe_spam_detected
при выводе сообщений
искал в исходниках что бы затереть, что то не могу найти
при выводе сообщений
искал в исходниках что бы затереть, что то не могу найти
У компонента есть такая защита, что одно из полей (address) при добавлении нового сообщения должно быть hidden и пустым. Поищите в документации antispamField.
Вероятно вы что-то с ним связанное поменяли.
Вот код из файла easycomm.class.php, который проверяет на спам:
Вероятно вы что-то с ним связанное поменяли.
Вот код из файла easycomm.class.php, который проверяет на спам:
if(!empty($this->config['antispamField'])) {
if(!empty($data[$this->config['antispamField']])) {
return $this->error("ec_fe_spam_detected");
}
}
Спасибо, помогло, не стал разбираться, просто затер сообщение.
Оно появляется на странице где только снипет ecMessages формы нету. какой там антиспам может быть?
Оно появляется на странице где только снипет ecMessages формы нету. какой там антиспам может быть?
Очень странно:) вроде только в 1-м месте этот ec_fe_spam_detected выводится и то, при создании сообщения…
Подскажите, пожалуйста как реализовать возможность ответа на вопрос/комментарий с фронтенда
Такой возможности не предусмотрено и она не закладывалась.
Изначальная идея в том, что по-умолчанию новое сообщение не опубликовано и следовательно не доступно с фронтенда. При публикации его на сайте администратор сразу и отвечает на него.
Конечно, вы можете написать некий код, что бы и с фронтэнда отвечать, но какого то общего решения нет. В вашем коде вам нужно просто заполнять поле reply_text у сообщения, это и есть ответ на него.
Изначальная идея в том, что по-умолчанию новое сообщение не опубликовано и следовательно не доступно с фронтенда. При публикации его на сайте администратор сразу и отвечает на него.
Конечно, вы можете написать некий код, что бы и с фронтэнда отвечать, но какого то общего решения нет. В вашем коде вам нужно просто заполнять поле reply_text у сообщения, это и есть ответ на него.
Подскажите пожалуйста в какую сторону копать, пробовал через сниппет ecForm, но как определить к какому из комментов цепочки относится ответ
Сниппет ecForm вам тут совершенно не поможет. Нужно полностью писать самому всю обработку, ничего готового — нет.
Добрый день!
Только установил и столкнулся с проблемой. Русский язык не понимает screenshot.su/show.php?img=423faa833ff89bd360c3df58450832a7.jpg
В админке та-же проблема.
Помогите решить
Только установил и столкнулся с проблемой. Русский язык не понимает screenshot.su/show.php?img=423faa833ff89bd360c3df58450832a7.jpg
В админке та-же проблема.
Помогите решить
Добрый день. Ищите проблему в кодировке вашей БД. Должна быть utf-8 как всей базы, так и отдельных таблиц и колонок.
У вас с вероятностью 99% где-то стоит иная кодировка.
У вас с вероятностью 99% где-то стоит иная кодировка.
Спасибо за такой быстрый ответ.
1. Админку проверил, стоит utf8
2. Базу скачал, там везде CHARSET=utf8
Единственное, что сделал, это сравнение utf8_general_ci
Сбросил кэш, перезашел в админку, не помогло. Что еще посмотреть.
Дополнение tickets работает нормально.
И как цепочки скрыть?
1. Админку проверил, стоит utf8
2. Базу скачал, там везде CHARSET=utf8
Единственное, что сделал, это сравнение utf8_general_ci
Сбросил кэш, перезашел в админку, не помогло. Что еще посмотреть.
Дополнение tickets работает нормально.
И как цепочки скрыть?
заголовки сервера какие?
в исходном коде страницы что стоит?
в базе данных уже хранятся знаки вопроса вместо букв?
В браузере меняли кодировку?
в исходном коде страницы что стоит?
в базе данных уже хранятся знаки вопроса вместо букв?
В браузере меняли кодировку?
заголовки сервера какие? — это вы про логи или что?? Если да, то по данному компоненту нет ошибок
в исходном коде страницы что стоит? — это вы про что? m2.demo.cresca.ru/otzyivyi.html
в базе данных уже хранятся знаки вопроса вместо букв? — да
В браузере меняли кодировку? — я даже знать не знаю как это сделать, как и любой другой пользователь, который будет комментарий оставлять
И как вот этот бред остановить в логах? Я уже давно удалил компонент этот
[2016-03-08 15:04:14] (ERROR @ /index.php) Could not load class: TicketsSection from mysql.ticketssection.
Из-за этого логи уже 120 мб весят
в исходном коде страницы что стоит? — это вы про что? m2.demo.cresca.ru/otzyivyi.html
в базе данных уже хранятся знаки вопроса вместо букв? — да
В браузере меняли кодировку? — я даже знать не знаю как это сделать, как и любой другой пользователь, который будет комментарий оставлять
И как вот этот бред остановить в логах? Я уже давно удалил компонент этот
[2016-03-08 15:04:14] (ERROR @ /index.php) Could not load class: TicketsSection from mysql.ticketssection.
Из-за этого логи уже 120 мб весят
Все вопрос решен, при установке, 2 таблицы и строки создались в неверной кодировке.
Пришлось заменить в скаченном файле кодировку.
Вопрос по поводу как закрыть или спрятать «цепочки» еще открыт.
И подскажите пожалуйста как полностью удалить компонент tickets, всем заранее спасибо.
Пришлось заменить в скаченном файле кодировку.
Вопрос по поводу как закрыть или спрятать «цепочки» еще открыт.
И подскажите пожалуйста как полностью удалить компонент tickets, всем заранее спасибо.
закрыть или спрятать «цепочки»Где? Что именно вы хотите получить?
Я установить хочу ваш модуль клиенту, сделать отзывы, но при этом не хочу, что бы эта вкладка вообще была ему доступна screenshot.su/show.php?img=7263530b9811f70d71a2d376f51fc072.jpg
Убрать полностью это вкладку для роли manager
Убрать полностью это вкладку для роли manager
вот как… понял. Штатно вроде бы нет такой возможности.
Могу предложить закомментировать в файле
assets/components/easycomm/js/mgr/widgets/home.panel.js
строки с 28 по 38, вот так:
В будущей версии мож придумаю чего, хотя вы первый попросили. Ну или надо плагин написать, который будет скрывать эту вкладку, но как это сделать я не знаю :)
Могу предложить закомментировать в файле
assets/components/easycomm/js/mgr/widgets/home.panel.js
строки с 28 по 38, вот так:
}/*, {
title: _('ec_threads'),
layout: 'anchor',
items: [{
html: _('ec_threads_intro_msg'),
cls: 'panel-desc'
}, {
xtype: 'ec-grid-threads',
cls: 'main-wrapper'
}]
}*/]В будущей версии мож придумаю чего, хотя вы первый попросили. Ну или надо плагин написать, который будет скрывать эту вкладку, но как это сделать я не знаю :)
Все супер, спасибо, работает!
Простите, я вас еще немного помучаю, как скрыть их у самой страницы, цепочки screenshot.su/show.php?img=4cd4c4240479460f3e52c32da5efd9d9.jpg
Если только по аналогии…
файл assets/components/easycomm/js/mgr/widgets/page.panel.js
Там с 30 по 40 строки аналогичные действия.
файл assets/components/easycomm/js/mgr/widgets/page.panel.js
Там с 30 по 40 строки аналогичные действия.
Все супер, работает! Спасибо еще раз.
В будущей версии мож придумаю чего, хотя вы первый попросили. Ну или надо плагин написать, который будет скрывать эту вкладку, но как это сделать я не знаю :)Честно говоря, я тоже хотел такую возможность. Буквально вчера настроил политики доступа, ограничил юзеру ресурсы, встал вопрос с сообщениями.
У меня юзер видит только тот ресурс, который я ему разрешил (в настройках пользователя указал id ресурса для ключа tree_root_id), и хотелось бы, что бы юзер мог видеть сообщения только для видимого ему ресурса, без правки исходников.
ps. если tree_root_id указать 0 — видны все ресурсы, если перечислять (можно перечислять через запятую), то видны только перечисленные ресурсы. Отсюда можно ввести проверку по этому ключу и на основе проверки показывать только сообщения и цепочки для разрешенного ресурса.
Спасибо, надеюсь моё сообщение поможет в реализации данной функции.
Так можно ж вывести вкладку Сообщения для ресурсов, соответсвенно и будут пользователи видеть только сообщения тех ресурсов, что они видят :)
Верно, только еще пользователь видит и может редактировать цепочки,
а при редактировании сообщения можно в настройках поменять привязку к цепочке. Такая возможность удручает.
а при редактировании сообщения можно в настройках поменять привязку к цепочке. Такая возможность удручает.
Подскажите, пожалуйста, можно ли вывести последний комментарий, например, на главной? В схожих приложениях есть что то типа «lastcomment», есть ли это тут?
Как то так:
docs.modx.pro/components/easycomm/snippets
[[!ecMessages?
&threads=`*`
&limit=`1`
&sortby=`date`
&sortdir=`DESC`
]]docs.modx.pro/components/easycomm/snippets
Спасибо, за ответ!
Вы простите меня, но я вас еще немного помучаю.
Как сделать, что бы эта вкладка не создавалась на других страницах? Надо что бы она была только на 1 й. Где действительно отзывы. А то при создании новых ресурсов она появляется автоматически.
Как сделать, что бы эта вкладка не создавалась на других страницах? Надо что бы она была только на 1 й. Где действительно отзывы. А то при создании новых ресурсов она появляется автоматически.
В системных настройках параметры: ec_show_resources, ec_show_templates.
Все верно)
Все вопрос решен!
Добрый день! Во-первых огромное спасибо за компонент, он действительно шикарен) А во-вторых — подскажите пожалуйста, возможно ли сделать так, чтобы если на странице нет ни одного сообщения выдавалось что-то вроде
<div>К данному товару пока нет отзывов</div>
Добрый день! Спасибо за спасибо)
По сабжу: а вызов типа
По сабжу: а вызов типа
[[!ecMessages:default=`НИЧЕГО НЕТ`? ..параметры..]]
Оу)) не знал, что так можно) Молодой, не опытный… Спасибо огромное)
Здравствуйте. Можете подсказать как вывести средний рейтинг по отзывам для одной ветки?
Так сниппет ecThreadRating есть в комплекте, он именно это и делает.
Я новичек в modx поэтому возникают некоторые вопросы. С выводом рейтинга на странице я разобрался, а как можно вывести среднее значение рейтинга, на превью. Допустим у меня есть каталог отелей, в карточке отеля понятно как вывести рейтинг, как это сделать в превью отеля на общей странице не ясно.
Нужно при выводе списка сделать JOIN рейтинга, смотрите здесь modx.pro/solutions/7446-join-easycomm-and-mfilter2/
Здравствуйте. Подскажите пожалуйста куда копать, при нажатии кнопки «Отправить» возникает всплывающее окно «Неизвестное действие». Jquery и jquery.form вроде подключил.
Что-то с формой наверное намудрили. Сложно сказать, нужно смотреть сайт.
Поставил форму по умолчанию, результат тот-же. Были проблемы с установкой дополнения, слетели разрешения, потом вроде поправил — ошибок при переустановке не было. Форма находится здесь kim-rm.ru/otzyivyi-o-rabote-kliniki
Попробуйте в файле /assets/components/easycomm/action.php отловить, что происходит с переменной $action. Такой ответ (срока 50 файла) вроде только из-за проблем с ней может быть.
Может быть на сервере какие-то настройки мешают…
Может быть на сервере какие-то настройки мешают…
В переменной $action — message/create, а по оператору switch в 50 строке берется действие не для case 'message/create', а применяется default действие. Ничего не понимаю. Я печатал в начале файла массив $_REQUEST целиком и $_REQUEST[action] в частности, значение message/create. Смотрел POST-запрос — все данные уходят. Наверное на сервере что-то не так отрабатывается, других вариантов скорее всего нет. Может попробовать поставить пустой тестовый modx на этот же сервер и запустить на нем компонент с целью проверки? Насколько я понимаю компонент привязан к доменному имени. Можно потом вернуть привязку к первоначальному имени?
Сегодня или вчера перестали выводиться вопросы, пол года все работало, ни чего не трогал, форма для ввода выводится, сообщения отправляются, а не выводится на сайте ни чего, уже все позабыл, где что копать и еще названия всех цепочек продублировались gyazo.com/bbac00cc73d3dd9fa790fc8b234ed094
За день до этого перестали подходить пороли от всех админов сайта, сбросил их запросом к базе
Сами вопросы в админке есть, в базе всмысле
За день до этого перестали подходить пороли от всех админов сайта, сбросил их запросом к базе
Сами вопросы в админке есть, в базе всмысле
Удаляю новые дублированные цепочки из админки или прям из базы и она снова создаются, gyazo.com/6a72ec7d01f668fd2a48c33e4edef702 выделено желтым
и названия в апострофах заключено почему то
и названия в апострофах заключено почему то
Если я вызываю на странице у которой заголовок английскими буквами, то все работает и создается цепочка с названием из заголовка, а если заголовок русскими буквами, то создается цепочка с заголовком заключенным в апострофы, с чего вдруг так стало, на сайте ни чего не менял
Если переименовать заголовок документа и соответствующую цепочку в английскии символы, то все начинает работать.
Но нужны русские, зачем
[[!ecForm?
&requiredFields=`user_name,text,user_email`
&thread=`[[*pagetitle]]`
]]
создает цепочку и добавляет апострофы к заголовку (для русских заголовков)?
Но нужны русские, зачем
[[!ecForm?
&requiredFields=`user_name,text,user_email`
&thread=`[[*pagetitle]]`
]]
создает цепочку и добавляет апострофы к заголовку (для русских заголовков)?
кавычки из-за каких-то проблем на сервере, точно не могу сказать.
А зачем thread делаете равным pagetitle?
Это же чревато… чем родной resource-[[*id]] не устроил? Думаю, что нужно это исправить и проблем не будет.
А зачем thread делаете равным pagetitle?
Это же чревато… чем родной resource-[[*id]] не устроил? Думаю, что нужно это исправить и проблем не будет.
Алексей, подскажите пожалуйста, можно ли реализовать вывод формы ecForm, с выбором ветки?
Например, на сайте есть две ветки (вопросы, отзывы), и в форме, например выпадающим списком (или радио, не важно) посетитель выбирает, куда написать.
Например, на сайте есть две ветки (вопросы, отзывы), и в форме, например выпадающим списком (или радио, не важно) посетитель выбирает, куда написать.
Да, вы просто делаете select с name=«thread», где у options разные value, например review-[[*id]], question-[[*id]] и работаете.
Спасибо!
Здравствуйте! Пытался сделать свои дополнительные поля через эту статью:
docs.modx.pro/components/minishop2/development/plug-ins-products
В админке поля создаются, но через форму в базе данных они не сохраняются! Как быть?
В бд я эти поля создал.
docs.modx.pro/components/minishop2/development/plug-ins-products
В админке поля создаются, но через форму в базе данных они не сохраняются! Как быть?
В бд я эти поля создал.
Ошибся, вот эта статья:
docs.modx.pro/components/easycomm/plugins-and-customization
docs.modx.pro/components/easycomm/plugins-and-customization
Добрый вечер.
А можно в данном компоненте настроить подтверждение активации отзыва через почту. Т.е. на почту администратору приходит письмо с самим отзывом и ссылкой, перейдя по которой, администратор активирует этот отзыв (как подтверждение регистрации на большинстве сайтов)?
А можно в данном компоненте настроить подтверждение активации отзыва через почту. Т.е. на почту администратору приходит письмо с самим отзывом и ссылкой, перейдя по которой, администратор активирует этот отзыв (как подтверждение регистрации на большинстве сайтов)?
Приветствую!
Из коробки нет такой функции, нужно что-то придумывать и писать, например сделать отдельную страницу и разместить там небольшой сниппет, который будет обрабатывать запросы типа: /puplish-comment/?id=XXX&publish=1&secret=XXXXXXX
где secret это что нибудь типа md5 от id + секретный код, записанный в настройках.
А ссылку такую уже формировать в шаблоне письма…
Из коробки нет такой функции, нужно что-то придумывать и писать, например сделать отдельную страницу и разместить там небольшой сниппет, который будет обрабатывать запросы типа: /puplish-comment/?id=XXX&publish=1&secret=XXXXXXX
где secret это что нибудь типа md5 от id + секретный код, записанный в настройках.
А ссылку такую уже формировать в шаблоне письма…
Спасибо, буду пробовать :)
Перед глазами код с предыдущего сайта на Evo. Там это реализовано. В принципе, примерно так, как вы описали, по крайней мере в реализации ссылки.
Перед глазами код с предыдущего сайта на Evo. Там это реализовано. В принципе, примерно так, как вы описали, по крайней мере в реализации ссылки.
Здравствуйте.
Использую компонент для отзывов о пользователях.
Подскажите как вывести общий рейтинг в списке пользователей? Используется pdoUser.
thread == user-(id пользователя)
Форма с добавлением отзыва находится на одном и том же ресурсе для разных пользователей, пример www.site.ru/user?id=111
Пробовал сделать плагин, при добавлении, удалении и тд. Он должен был брать из обновленной ветки рейтинг и добавлять его в кастомную таблицу пользователя, но он срабатывал только при добавлении отзыва с сайта, а при публикации, удалении не срабатывал. Использовал эти события joxi.ru/Q2KlNas95nXoAj
Использую компонент для отзывов о пользователях.
Подскажите как вывести общий рейтинг в списке пользователей? Используется pdoUser.
thread == user-(id пользователя)
Форма с добавлением отзыва находится на одном и том же ресурсе для разных пользователей, пример www.site.ru/user?id=111
Пробовал сделать плагин, при добавлении, удалении и тд. Он должен был брать из обновленной ветки рейтинг и добавлять его в кастомную таблицу пользователя, но он срабатывал только при добавлении отзыва с сайта, а при публикации, удалении не срабатывал. Использовал эти события joxi.ru/Q2KlNas95nXoAj
Добрый день!
При вызове pdoUsers делайте join таблицы отзывов, по аналогии с этой публикацией: modx.pro/solutions/7446-join-easycomm-and-mfilter2/, только у вас условие будет не
При вызове pdoUsers делайте join таблицы отзывов, по аналогии с этой публикацией: modx.pro/solutions/7446-join-easycomm-and-mfilter2/, только у вас условие будет не
"on": "msProduct.id = ecThread.resource""on": "CONCAT('user-', modUser.id)= ecThread.name"
Спасибо, все получилось
Отличный плагин!
Есть маленькое предложение: было бы неплохо в настройки сниппета ecForm внести параметр типа adminEmail — чтобы можно было уведомлять определенных менеджеров. Часто, например, за функционал «вопрос-ответ» и «отзывы» (оба реализованы с помощью EasyComm) отвечают два разных контент-менеджера и хотелось бы распределять уведомления о новых сообщениях пользователей по конкретным ответственным менеджерам. Плюсом было бы неплохо, если в параметр можно было бы передавать несколько адресов e-mail разделенных запятой.
А так — все отлично! Спасибо за плагин =)
Для тех, кому срочно надо (типа меня)… По идее, достаточно поменять код в файле easycomm.class.php в функции sendNewMessageNotification:
Есть маленькое предложение: было бы неплохо в настройки сниппета ecForm внести параметр типа adminEmail — чтобы можно было уведомлять определенных менеджеров. Часто, например, за функционал «вопрос-ответ» и «отзывы» (оба реализованы с помощью EasyComm) отвечают два разных контент-менеджера и хотелось бы распределять уведомления о новых сообщениях пользователей по конкретным ответственным менеджерам. Плюсом было бы неплохо, если в параметр можно было бы передавать несколько адресов e-mail разделенных запятой.
А так — все отлично! Спасибо за плагин =)
Для тех, кому срочно надо (типа меня)… По идее, достаточно поменять код в файле easycomm.class.php в функции sendNewMessageNotification:
if(empty($to)) {
$to = $this->modx->getOption('emailsender');
}if(empty($to)) {
$to = !empty($this->config['adminEmail']) ? $this->config['adminEmail'] : $this->modx->getOption('emailsender');
}
Спасибо за отзыв и предложение, запишу в пожелания.
С опозданием, но сделал :)
Параметр mailManager у сниппета ecForm в свежей версии (1.2.7-pl), доступно для обновления.
Параметр mailManager у сниппета ecForm в свежей версии (1.2.7-pl), доступно для обновления.
Вопрос: параметр mailManager (как и системная настройка ec_mail_manager) позволяет указывать только один емайл, или можно несколько через запятую как это сделано у тикетов?
Если нет, то как отправить сообщение нескольким менеджерам одновременно?
Если нет, то как отправить сообщение нескольким менеджерам одновременно?
Да вроде можно много, через запятую.
вывожу сообщения так
[[!ecMessages? &limit=`1200`]]
но все равно выводятся не все сообщения, а всего 11 штук примерно, а должно быть гораздо больше, где и что можно подправить?
[[!ecMessages? &limit=`1200`]]
но все равно выводятся не все сообщения, а всего 11 штук примерно, а должно быть гораздо больше, где и что можно подправить?
т.к. по-умолчанию выводятся сообщения текущего ресурса.
Укажите &threads=`*`, см. описание параметра в документации docs.modx.pro/components/easycomm/snippets
Укажите &threads=`*`, см. описание параметра в документации docs.modx.pro/components/easycomm/snippets
Дак мне и надо текущего, в админки их больше гораздо
В админке 64, а выводится 11
gyazo.com/0b0d55b1ddffb02310869f6203c2a8ba
прописал так [[!ecMessages? &threads=`resource-242` &limit=`1200`]]
стало вообще одно выводиться
так &threads=`*` тоже одно выводится
прописал так [[!ecMessages? &threads=`resource-242` &limit=`1200`]]
стало вообще одно выводиться
так &threads=`*` тоже одно выводится
[[!ecMessages? &limit=`0`]]
все вот так теперь выводятся все сообщения из этого раздела
все вот так теперь выводятся все сообщения из этого раздела
Очень странное поведение, никогда не встречал такого…
параметр limit всегда отличался корректностью работы. Я обычно 0 пишу, когда нужно вывести все. Хорошо, что заработало.
параметр limit всегда отличался корректностью работы. Я обычно 0 пишу, когда нужно вывести все. Хорошо, что заработало.
А у меня [[!ecMessages?
&limit=`0`
]]
категорически не работает… выводит всего несколько сообщений
&limit=`0`
]]
категорически не работает… выводит всего несколько сообщений
напишите как вывести средний рейтинг я не понимаю использую rating_simple но может не так как то вывожу?
и подскажите еще что надо прописать чтобы пользователь обязательно голосовал спасибо
Параметр requiredFields docs.modx.pro/components/easycomm/snippets
что там надо указать
Список обязательных полей.
См. описание параметра tplWrapper docs.modx.pro/components/easycomm/snippets
спасибо разобрался!
а как вывести рейтинг записи на другой странице через запрос pdotools
а как вывести рейтинг записи на другой странице через запрос pdotools
Взять pdoTools и вывести :)
Откуда я знаю, что вам нужно то.
Откуда я знаю, что вам нужно то.
перефразирую вопрос как вывести рейтинг записи на другой странице.
Воспользуйтесь сниппетом ecThreadRating, в качестве параметра принимает имя цепочки.
спасибо разобрался.
подскажите пожалуйста как вывести комментарий:
к примеру у меня такая структура:
дом (родитель)
— о доме (дочерний элемент)
— новости (дочерний элемент)
— отзывы (дочерний элемент)
отзывы люди оставляют во вкладке отзывы, как эти отзывы вывести на родительской странице «дом»
спасибо за ответ
к примеру у меня такая структура:
дом (родитель)
— о доме (дочерний элемент)
— новости (дочерний элемент)
— отзывы (дочерний элемент)
отзывы люди оставляют во вкладке отзывы, как эти отзывы вывести на родительской странице «дом»
спасибо за ответ
Добрый день. Используйте параметр thread у сниппетов, например:
// на странице Дом
&thread=`house-[[*id]]`
// на странице Отзывы
&thread=`house-[[*parent]]`
house — это что?
все разобрался спасибо!
Добрый день!
Подскажите пожалуйста так и на могу разобраться как вывести рейтинг среднее цифрой.
Спасибо.
Подскажите пожалуйста так и на могу разобраться как вывести рейтинг среднее цифрой.
Спасибо.
Вы же выше это же спросили и написали, что разобрались.
Я не очень понимаю, где, как, каким сниппетом вы выводите, что значит цифрой?
Я не очень понимаю, где, как, каким сниппетом вы выводите, что значит цифрой?
[[+thread_count]], [[+thread_rating_simple]], [[+thread_rating_wilson]]
не выводит?
не выводит
День добрый! Сразу оговорюсь, я чайник в этих делах. Купил Ваше дополнение, установил. Создаю новый ресурс, привязываю к нему это дополнение, получается, что могу редактировать сообщения прям из под ресурса — это понял, все ок. Но скажите какой код нужно вставить на странице ресурса, чтобы он начал отображать комменты и дал возможность писать новые! Заранее спасибо! Все, что необходимо для работы установил, как написано в инструкции.
На странице вызываете сниппеты:
[[!ecMessages]]
[[!ecForm]]
С плагинами вроде понял и разобрался. Поля могу добавить. А вот как мне через систему плагинов подключить свой JS-скрипт? Надо добавить кое-какие действия, а в родной JS не хочется засовывать, ибо потом обновления все дела. Конечно можно просто в системных настройках прописать свой JS-файл, но тоже чревато.
Помню была какая-то старая версия Tickets у меня, я там как раз сделал так. Через достаточно большой период времени обновил компонент, в итоге с моим JS-скриптом отказался вообще работать, т.к. за длительный период родной JS у Tickets значительно изменил логику работы. Замучался потом из старого и нового скриптов делать гибрид, чтоб и новое все заработало и мои дополнения чтоб функционировали.
Не хочу чтоб через пару лет мне пришлось столкнуться с той же проблемой у easyComm. Поэтому хочу именно еще одним дополнительным JS-файлом это сделать, как плагин.
Помню была какая-то старая версия Tickets у меня, я там как раз сделал так. Через достаточно большой период времени обновил компонент, в итоге с моим JS-скриптом отказался вообще работать, т.к. за длительный период родной JS у Tickets значительно изменил логику работы. Замучался потом из старого и нового скриптов делать гибрид, чтоб и новое все заработало и мои дополнения чтоб функционировали.
Не хочу чтоб через пару лет мне пришлось столкнуться с той же проблемой у easyComm. Поэтому хочу именно еще одним дополнительным JS-файлом это сделать, как плагин.
Пробовал в плагине «core/components/easycomm/plugins/actions/index.php» просто подключиться к MODX и зарегать свой скрипт
Так не работает. Вообще страница падает из-за php конфликта.
<?php
define('MODX_API_MODE', true);
require $_SERVER['DOCUMENT_ROOT'].'/index.php';
$modx->getService('error','error.modError');
$modx->regClientStartupScript('assets/components/easycomm/plugins/actions/actions.js');Так не работает. Вообще страница падает из-за php конфликта.
Так просто в head подключите свой скрипт и все, зачем мучать себя? Пусть всегда будет подключен.
Я же обычно делаю так:
Я же обычно делаю так:
Конечно можно просто в системных настройках прописать свой JS-файл, но тоже чревато.но при обновлениях приходится следить, что произошло и вносить изменения.
Ну в head эт я в первую очередь сделал, но думаю это как временное решение, потом всеж придумаю как плагином. Поросто сайтов много и когда переносишь какое-то настроенное решение с одного сайта на другой, то всеж гораздо удобнее, чтоб достаточно было ограничиться перекидыванием чанков и заливкой файлов, чтоб в коды поминимуму вникать… Ну и как-то цивилизованнее и современнее чтоль так)))
Сейчас вот еще вопрос возник. Как после отправки сообщения сразу отобразить его, как в Tickets?
Попытался в tpl.ecForm.Success впихнуть вызов ecMessages с &limit=`1`, но там видимо где-то есть оператор экранирующий теги MODX, в итоге вместо вывода результата работы сниппета вижу просто строку его вызова. Как исправить, в каком php-файле какой кусок кода? Ну или можт еще какой путь есть?
Попытался в tpl.ecForm.Success впихнуть вызов ecMessages с &limit=`1`, но там видимо где-то есть оператор экранирующий теги MODX, в итоге вместо вывода результата работы сниппета вижу просто строку его вызова. Как исправить, в каком php-файле какой кусок кода? Ну или можт еще какой путь есть?
Компонент кстати, если интересно, прикручиваю вот на этот лэндинг http://abortam.net/. Там еще многое не работает, так сказать в процессе сборки и тестов…
Изначально был Tickets, но отказался из-за того, что в базовом варианте нет поддержки вывода нескольких веток комментариев на одной странице, а easyComm имеется. Править исходники Tickets, чтобы сделать поддержку нескольких вызовов сейчас банально нет времени.
Что касательно easyComm сделано:
1. Сделал поддержку включения/отключения комментов для статьи в один клик в доп.полях через радиобатон в админке.
2. Само-собой с CSS поработал
3. Убрал лишние стандартные поля, вход/регистрация производится через собственный компонент logReg (доведу однажды до ума — выложу релиз)
4. Реализована возможность мультикомментариев (комментарии на комментарий).
Сейчас после входа и отправки сообщений приходится обнавлять страницу, но в планах все через AJAX допилить. Также будут аватары, загружаемые пользователями (не через Gravatar, а напрямую на хостинг). Сейчас заканчиваю еще один собственный компонент modxAva. Точнее компонент уже готов, просто на этом сайте еще не прикрутил, но потестить его можно на другом сайте — http://esolife.ru/. Там он успешно работает в паре с Tickets (на основе которого кстати там построен полноценный форум, функционал которого постепенно расширяю).
Изначально был Tickets, но отказался из-за того, что в базовом варианте нет поддержки вывода нескольких веток комментариев на одной странице, а easyComm имеется. Править исходники Tickets, чтобы сделать поддержку нескольких вызовов сейчас банально нет времени.
Что касательно easyComm сделано:
1. Сделал поддержку включения/отключения комментов для статьи в один клик в доп.полях через радиобатон в админке.
2. Само-собой с CSS поработал
3. Убрал лишние стандартные поля, вход/регистрация производится через собственный компонент logReg (доведу однажды до ума — выложу релиз)
4. Реализована возможность мультикомментариев (комментарии на комментарий).
Сейчас после входа и отправки сообщений приходится обнавлять страницу, но в планах все через AJAX допилить. Также будут аватары, загружаемые пользователями (не через Gravatar, а напрямую на хостинг). Сейчас заканчиваю еще один собственный компонент modxAva. Точнее компонент уже готов, просто на этом сайте еще не прикрутил, но потестить его можно на другом сайте — http://esolife.ru/. Там он успешно работает в паре с Tickets (на основе которого кстати там построен полноценный форум, функционал которого постепенно расширяю).
Вот с Success не понял, в чем причина, вроде бы все должно быть хорошо…
К сожалению, сейчас нет времени смоделировать ситуацию, проверьте еще раз, что каких-нибудь досадных опечаток нет…
К сожалению, сейчас нет времени смоделировать ситуацию, проверьте еще раз, что каких-нибудь досадных опечаток нет…
Здравствуйте!
Ваш отличный компонент пришелся очень вовремя и к месту. Буду использовать его для раздела FAQ. У меня на вопросы пользователей будет отвечать около 20 специалистов. Будет довольно большой объем сообщений. Поэтому без аватаров, страница будет довольно обезличенная и «не живая». Отсюда вопрос.
Подскажите пожалуйста, как бы вы реализовали вывод аватара менеджера сайта, того который отвечает на вопрос пользователя?
Вижу в плагине «easyComm» следующий код:
Ваш отличный компонент пришелся очень вовремя и к месту. Буду использовать его для раздела FAQ. У меня на вопросы пользователей будет отвечать около 20 специалистов. Будет довольно большой объем сообщений. Поэтому без аватаров, страница будет довольно обезличенная и «не живая». Отсюда вопрос.
Подскажите пожалуйста, как бы вы реализовали вывод аватара менеджера сайта, того который отвечает на вопрос пользователя?
Вижу в плагине «easyComm» следующий код:
$defaultReplyAuthor = '';
if($modx->getOption('ec_auto_reply_author')) {
$defaultReplyAuthor = addslashes($modx->user->getOne('Profile')->get('fullname'));
}
Добрый день.
Жёсткой привязки автора ответа к пользователю нет, как видите тут просто fullname берем. Я бы рекомендовал в этом случае вам заменить на такой код:
На на фронте в выборку добавлять fullname и аватар удобным вам способом
Жёсткой привязки автора ответа к пользователю нет, как видите тут просто fullname берем. Я бы рекомендовал в этом случае вам заменить на такой код:
$defaultReplyAuthor = $modx->user->get('id');На на фронте в выборку добавлять fullname и аватар удобным вам способом
Спасибо! Примерно так структурно и представлял себе решение.
Алексей, можете чуть подробнее подсказать в каком модуле можно определить текущего пользователя админки и сохранить его в таблицу «modx_ec_messages»?.. А то, изменив код именно в плагине «easyComm» как вы описали, даже после очистки кэша и всяческих перелогиниваний и удалении core\cache ничего не меняется. Думаю что это делается где-то в другом месте…
Алексей, можете чуть подробнее подсказать в каком модуле можно определить текущего пользователя админки и сохранить его в таблицу «modx_ec_messages»?.. А то, изменив код именно в плагине «easyComm» как вы описали, даже после очистки кэша и всяческих перелогиниваний и удалении core\cache ничего не меняется. Думаю что это делается где-то в другом месте…
Еще в файле /core/components/easycomm/index.class.php, аналогичный код.
Плагин работает когда работаем на странице ресурса, файл выше — работает в разделе Приложения/easyComm.
Плагин работает когда работаем на странице ресурса, файл выше — работает в разделе Приложения/easyComm.
Теперь понятно. Спасибо!
Добрый вечер.
Хочу реализовать форму вопроса во всплывающем окне. Если использовать фэнсибок и настроить в js закрытие на клик по кнопке — то форма закроется даже при ошибке в заполнении. Случайно в коробке нет ответов на эту реализацию?
Хочу реализовать форму вопроса во всплывающем окне. Если использовать фэнсибок и настроить в js закрытие на клик по кнопке — то форма закроется даже при ошибке в заполнении. Случайно в коробке нет ответов на эту реализацию?
Как бы нашла решение :)
jQuery(form).hide();
setTimeout( function() {$.fancybox.close(); },3000);jQuery(form).hide();
Целиком, вдруг кто еще захочет сделать всплывающую форму связи с администрацией
var easyComm = {
initialize: function(){
if(!jQuery().ajaxForm) {
easyComm.notice.error('Can`t find jQuery ajaxForm plugin!');
}
easyComm.rating.initialize();
jQuery(document).on('submit', 'form.ec-form', function(e){
easyComm.message.send(this);
e.preventDefault();
return false;
});
},
message: {
send: function(form) {
jQuery(form).ajaxSubmit({
data: {action: 'message/create'}
,url: easyCommConfig.actionUrl
,form: form
,dataType: 'json'
,beforeSubmit: function() {
jQuery(form).find('input[type="submit"]').attr('disabled','disabled');
jQuery(form).find('.has-error').removeClass('has-error');
jQuery(form).find('.ec-error').text('').hide();
return true;
}
,success: function(response) {
var fid = jQuery(form).data('fid');
jQuery(form).find('input[type="submit"]').removeAttr('disabled');
if (response.success) {
jQuery(form)[0].reset();
if(typeof (response.data) == "string") {
jQuery('#ec-form-success-' + fid).html(response.data);
jQuery(form).hide();
setTimeout( function() {$.fancybox.close(); },3000);
}
else {
easyComm.notice.show(response.message);
}
}
else {
if(response.data && response.data.length) {
jQuery.each(response.data, function(i, error) {
jQuery(form).find('[name="' + error.field + '"]').closest('.form-group').addClass('has-error');
jQuery(form).find('#ec-' + error.field + '-error-' + fid).text(error.message).show();
});
} else {
easyComm.notice.error(response.message);
}
}
}
,error: function(){
jQuery(form).find('input[type="submit"]').removeAttr('disabled');
easyComm.notice.error('Submit error');
}
});
}
},
rating: {
initialize: function(){
var stars = jQuery('.ec-rating').find('.ec-rating-stars>span');
stars.on('touchend click', function(e){
var starDesc = jQuery(this).data('description');
jQuery(this).parent().parent().find('.ec-rating-description').html(starDesc).data('old-text', starDesc);
jQuery(this).parent().children().removeClass('active active2 active-disabled');
jQuery(this).prevAll().addClass('active');
jQuery(this).addClass('active');
// save vote
var storageId = jQuery(this).closest('.ec-rating').data('storage-id');
jQuery('#' + storageId).val(jQuery(this).data('rating'));
});
stars.hover(
// hover in
function() {
var descEl = jQuery(this).parent().parent().find('.ec-rating-description');
descEl.data('old-text', descEl.html());
descEl.html(jQuery(this).data('description'));
jQuery(this).addClass('active2').removeClass('active-disabled');
jQuery(this).prevAll().addClass('active2').removeClass('active-disabled');
jQuery(this).nextAll().removeClass('active2').addClass('active-disabled');
},
// hover out
function(){
var descEl = jQuery(this).parent().parent().find('.ec-rating-description');
descEl.html(descEl.data('old-text'));
jQuery(this).parent().children().removeClass('active2 active-disabled');
}
);
}
},
notice: {
error: function(text) {
alert(text);
},
show: function(text) {
alert(text);
}
}
}
jQuery(document).ready(function(){
easyComm.initialize();
var forma = $('a.fansy');
if (forma.length > 0) {
forma.fancybox({
closeClick : false,
closeBtn : false,
width : '70%',
height : '70%',
openEffect : 'elastic',
closeEffect : 'elastic',
hideOnContentClick:false,
titleShow:false,
helpers: {
overlay: {
locked: false
},
title: {
type: 'outside'
}
}
});
}
});
Доброе утро.
У меня не работает отправка писем на почту о новых отзывах и тд. Как и где мне настроить необходимые параметры, чтобы все работало верно?
У меня не работает отправка писем на почту о новых отзывах и тд. Как и где мне настроить необходимые параметры, чтобы все работало верно?
Есть ли возможность выводить комментарии в случайном порядке? Или сделать для каждого комментария свой шаблон вывода?
Здравствуйте! Подскажите, можно ли реализовать выставление нескольких рейтингов, например: 1 — сервис, 2 — качество, 3 — цена? И чтобы была сумма отдельно групповых оценок и итоговая оценка, реально ли реализовать?
Добрый день. «Из коробки» нет такой возможности. Вы можете добавить через плагин доп поля для хранения нужных вам рейтингов, но всю их обработку придется производить самостоятельно.
Доброго дня!
У меня компонент используется для вывода более 100 000 сообщений. Все они находятся в одной цепочке. Конечно же используется пагинация, выводится все через pdoPage. В каждом сообщении выводится id-шник, это как бы «номер вопроса». Поток вопросов довольно большой, поэтому пользователям нужна возможность находить свой вопрос по его номеру. В идеале бы генерировать алиас для каждого сообщения и иметь возможность вывести сообщение как ресурс MODX, чтобы на него можно было ссылаться. Скажите, как бы вы это реализовали?
Спасибо.
У меня компонент используется для вывода более 100 000 сообщений. Все они находятся в одной цепочке. Конечно же используется пагинация, выводится все через pdoPage. В каждом сообщении выводится id-шник, это как бы «номер вопроса». Поток вопросов довольно большой, поэтому пользователям нужна возможность находить свой вопрос по его номеру. В идеале бы генерировать алиас для каждого сообщения и иметь возможность вывести сообщение как ресурс MODX, чтобы на него можно было ссылаться. Скажите, как бы вы это реализовали?
Спасибо.
Добрый день.
Я бы взял VirtualPage, настроил в нем правило для страниц типа /message/XXX/, где XXX — id сообщения, и дальше уже вроде все понятно… конкретная реализация — на ваше усмотрение, но в целом это абсолютно реализуемо.
Я бы взял VirtualPage, настроил в нем правило для страниц типа /message/XXX/, где XXX — id сообщения, и дальше уже вроде все понятно… конкретная реализация — на ваше усмотрение, но в целом это абсолютно реализуемо.
Очень интересный компонент. Похоже, именно то что нужно! Спасибо!
Думаю, что да. Я уже на 2-х сайтах по данному сценарию его использую, все ок.
Добрый день.
А есть ли возможность добавлять фото к отзыву?
Или можно её реализовать.
А есть ли возможность добавлять фото к отзыву?
Или можно её реализовать.
Добрый день, Алексей!
После создания доп. полей по твоей инструкции, по-умолчанию они не сохраняются в базе через форму на сайте (в админке редактирование/сохранение работает).
Сохраняется только при добавлении их в allowedFields при вызове сниппета формы. В доках этот момент не описан. Или я что-то не верно делаю?
После создания доп. полей по твоей инструкции, по-умолчанию они не сохраняются в базе через форму на сайте (в админке редактирование/сохранение работает).
Сохраняется только при добавлении их в allowedFields при вызове сниппета формы. В доках этот момент не описан. Или я что-то не верно делаю?
Да не, все верно. Про allowedFields в заметке видимо упустил.
Заработало все в итоге?
Заработало все в итоге?
Да, заработало.
Вам бы стоило нормально документацию здесь переписать:
docs.modx.pro/components/easycomm/
А то ты его покупаешь, а потом нескольким веткам начинаешь собирать инфу о его работе.
При таком раскладе можно было tikets использовать, и заниматься тем же самым.
Ещё очень не понравилось то, что CSS дефолтный отключить нельзя, что загрузить его отдельно и подогнать под speedtest google
docs.modx.pro/components/easycomm/
А то ты его покупаешь, а потом нескольким веткам начинаешь собирать инфу о его работе.
При таком раскладе можно было tikets использовать, и заниматься тем же самым.
Ещё очень не понравилось то, что CSS дефолтный отключить нельзя, что загрузить его отдельно и подогнать под speedtest google
Документация процентов на 90 актуальная, но все равно исправить ее в планах.
CSS отключается, есть соответствующая настройка, прям первая на странице.
CSS отключается, есть соответствующая настройка, прям первая на странице.
Спасибо!
Как вариант на будущее:
css-tricks.com/examples/StarRating/
В версии 1.1.1-pl добавил возможность автопубликации сообщений, такие просьбы были.А где это можно сделать?
Как вариант на будущее:
css-tricks.com/examples/StarRating/
И последнее как вывести черерзз ecThreadRating rating_simple?
А то уже начали писать ecThreadRatingCustom
А то уже начали писать ecThreadRatingCustom
Ответа от вас нет.
Сделал так
продублировал ecThreadRatingCustom и заменил rating_wilson
Сделал так
продублировал ecThreadRatingCustom и заменил rating_wilson
array(
'rating_wilson_percent' => number_format($thread->get('rating_simple') / $ratingMax * 100, 3),
'rating_simple_percent' => number_format($thread->get('rating_simple') / $ratingMax * 100, 3),
)
Вопрос мне не понятен, и смысл вашей замены я тоже не понял.
Я вижу перед собой 2 одинаковые строчки и чем они должны различаться — не ясно.
Я вижу перед собой 2 одинаковые строчки и чем они должны различаться — не ясно.
То есть вызвать плейсхолдер [[+rating_simple]] уже не торт? И он есть в документации --_--
Всем привет! Пробую задать e-mail получателя:
[[!ecForm?
&mailManager=`info@yandex.ru`
&ec_mail_from_name=`info@site.ru`
&ec_mail_new_subject_manager=`Новый отзыв с сайта site.ru`
&tplForm=`tpl.FormReviews`
]]
&ec_mail_manager
Пробовал и так, не приходят(. И первом и втором случае приходят только отправителю отзывы, админу нет(
ec_mail_from, ec_mail_from_name — это системные настройки, а не параметры сниппета.
Если проверить отправку почты через QuickEmail, письма приходят? Может дело в настройке почты именно сайта, а не компонента?
Если проверить отправку почты через QuickEmail, письма приходят? Может дело в настройке почты именно сайта, а не компонента?
Проблема решилась настройкой smtp
modx.pro/solutions/7446-join-easycomm-and-mfilter2/
это бы в доки добавить, а то долго искал) Спасибо за сниппет, шикарная вещь)
Единственное не совсем понял, через плейсхолдер [[+rating]] выводится рейтинг в цифре, где его чанк оформления или как вместо него вывести рейтинг в звездах?
это бы в доки добавить, а то долго искал) Спасибо за сниппет, шикарная вещь)
Единственное не совсем понял, через плейсхолдер [[+rating]] выводится рейтинг в цифре, где его чанк оформления или как вместо него вывести рейтинг в звездах?
1. Плохо искали))) docs.modx.pro/components/easycomm/standard-solutions-and-frequently-asked-questions
не давно добавил ссылку в документацию.
2. Для вывода в звездах смотрите, как это сделано в стандартных чанках, там используется конструкция
не давно добавил ссылку в документацию.
2. Для вывода в звездах смотрите, как это сделано в стандартных чанках, там используется конструкция
style="width:[[+rating_persent]]%"
Спасибо за ответ, плейсхолдер [[+rating_persent]] должен выводить процент рейтинга я так понимаю, пока че то не хочет =(
А, если вы делаете JOIN — то конечно его не будет.
Нужна хитрость, добавить в select поле, которое вычислить через запрос, как (rating * 20), что как раз составит проценты, т.к. максимальный рейтинг 5 — это 100%, значит текущий это (X *100) / 5 = (X * 20).
Нужна хитрость, добавить в select поле, которое вычислить через запрос, как (rating * 20), что как раз составит проценты, т.к. максимальный рейтинг 5 — это 100%, значит текущий это (X *100) / 5 = (X * 20).
ок спасибо, разберусь)
вы не могли бы все же показать пример поля в селекте, и плейсхолдер вывода в превьюшке, я на эти эксперементы еще пол дня убью) Думаю многим это поможет, вопрос наверняка частый)))
Как-то вот так должен выглядеть select:
&select=`{"ecThread": "ecThread.rating_simple * 20 AS rating"}`
спасибо что отвечаете))
селект в filters такой:
&select=`{
«msProduct»: "*",
«ecThread»: «ecThread.rating_simple * 20 AS rating, ecThread.count AS reviews»
}`
в чанке tpl.msProducts.row так:
[[+rating_simple]] — ничего
[[+rating_percent]] — ничего
[[+rating_simple_percent]] — ничего
[[+rating]] — число рейтинга (3 звезды) умноженное на 20, т.е. 60.000000
селект в filters такой:
&select=`{
«msProduct»: "*",
«ecThread»: «ecThread.rating_simple * 20 AS rating, ecThread.count AS reviews»
}`
в чанке tpl.msProducts.row так:
[[+rating_simple]] — ничего
[[+rating_percent]] — ничего
[[+rating_simple_percent]] — ничего
[[+rating]] — число рейтинга (3 звезды) умноженное на 20, т.е. 60.000000
нули нужно убирать или css на них пофиг?)
Дальше по идее все должно заработать на стилях ec-stars
Дальше по идее все должно заработать на стилях ec-stars
В базе 2 поля: rating_simple и rating_wilson, мы выбрали rating_simple под именем rating просто.
60.0000 — это корректное значение процентов для css, можно использовать его.
60.0000 — это корректное значение процентов для css, можно использовать его.
да, все заработало, большое спасибо за помощь, отличное дополнение, куплю еще на один сайт)
Добрый день, а работает ли компонент с товарами в отдельной таблице migx?
Да, только параметр thread нужно сделать уникальным каким-либо образом для каждого товара, например можно использовать комбинацию id ресурса + idx от migx (типа page-6-product-12).
И еще вопрос, при загрузке/выгрузке товаров, когда они автоматом создаются/удаляются, как можно удалять ветки комментариев?
Может можно привязать не к id товара, а к alias?
Может можно привязать не к id товара, а к alias?
оперируйте объектом ecThread, удаляйте его в нужный момент, все привязанные к цепочке сообщения удаляться автоматически.
Создавать не обязательно, он создается при первом вызове сниппета ecForm.
Создавать не обязательно, он создается при первом вызове сниппета ecForm.
установил, пока тестирую, все удобно и настраивается легко.
Вот чего не нашел — это возможности передать кастомный урл в снипет ecMessages, чтобы в админке можно было на ресурс перейти.
Например, у меня товары в таблице migx. У них также есть свои страницы и урл.
Я могу передать относительный урл к ресурсу в виде /category/tovar.html (site_url уже из системных параметров брать). Если не затруднит, не могли бы добавить такой функционал?
Простите за наглость))
Вот чего не нашел — это возможности передать кастомный урл в снипет ecMessages, чтобы в админке можно было на ресурс перейти.
Например, у меня товары в таблице migx. У них также есть свои страницы и урл.
Я могу передать относительный урл к ресурсу в виде /category/tovar.html (site_url уже из системных параметров брать). Если не затруднит, не могли бы добавить такой функционал?
Простите за наглость))
Не оч понял суть вопроса…
нужен более детальный пример.
нужен более детальный пример.
Итак, у меня товары хранятся в своей таблице.
У каждого товара есть следующие поля:
article — уникальный номер товара
alias — ссылка относительно категории
category_id — id категории. Категория это обычный ресурс modx.
Я хочу сделать отзывы к товарам на странице каждого товара. На странице товара вызываю ecForm
с параметром thread = [[*article]]. Во фронтенде все работает отлично, а вот бекенде — нет.
В качестве ресурса в админке сейчас получается просто один из ресурсов modx с тем же id, что и у товара, что конечно не корректно. Т.е. из админки, при клике перейти к ресурсу с комментарием во фронтенде забрасывает вообще на другой документ и то же самое в бекенде.
Я в код не влезал, но предполагаю, что в снипете автоматом генерится ссылка на ресурс по id.
А хотелось бы, для таких ситуаций, как у меня, иметь возможность самому передавать эту ссылку. Причем передавать разные ссылки для перехода в бекенд и фронтенд.
Я предлагаю добавить в снипет ecForm, например такой параметр — &customFrontUrl- в него можно будет передать такую конструкцию:
И еще параметр &customBackId- сюда можно забрасывать id категории, чтобы формировалась ссылку уже на ресурс в бекенде, к которому привязана таблица modx с товарами.
У каждого товара есть следующие поля:
article — уникальный номер товара
alias — ссылка относительно категории
category_id — id категории. Категория это обычный ресурс modx.
Я хочу сделать отзывы к товарам на странице каждого товара. На странице товара вызываю ecForm
с параметром thread = [[*article]]. Во фронтенде все работает отлично, а вот бекенде — нет.
В качестве ресурса в админке сейчас получается просто один из ресурсов modx с тем же id, что и у товара, что конечно не корректно. Т.е. из админки, при клике перейти к ресурсу с комментарием во фронтенде забрасывает вообще на другой документ и то же самое в бекенде.
Я в код не влезал, но предполагаю, что в снипете автоматом генерится ссылка на ресурс по id.
А хотелось бы, для таких ситуаций, как у меня, иметь возможность самому передавать эту ссылку. Причем передавать разные ссылки для перехода в бекенд и фронтенд.
Я предлагаю добавить в снипет ecForm, например такой параметр — &customFrontUrl- в него можно будет передать такую конструкцию:
&customFrontUrl=[[~[[*category_id]]? &scheme=`abs`]]/[[*alias]]&frontUrl=`/category_1/category_2/tovar_1.htm`И еще параметр &customBackId- сюда можно забрасывать id категории, чтобы формировалась ссылку уже на ресурс в бекенде, к которому привязана таблица modx с товарами.
Понял суть…
Нужно подумать, ваше решение не самый гуд, вам будет удобно, многим другим пользователям — будет мешать или у них будет свой вариант реализации.
Сейчас да, в админке «Перейти к ресурсу с комментарием» открывает ресурс, к которому привязан ecThread.
Постараюсь поразмыслить, чтобы сделать красивое решение.
Нужно подумать, ваше решение не самый гуд, вам будет удобно, многим другим пользователям — будет мешать или у них будет свой вариант реализации.
Сейчас да, в админке «Перейти к ресурсу с комментарием» открывает ресурс, к которому привязан ecThread.
Постараюсь поразмыслить, чтобы сделать красивое решение.
Нет, для простых пользователей ничего не надо менять, у вас все отлично работает.
Я предлагаю сделать проверку, что если &customFrontUrl или &customBackId не заданы, то у вас все формируется как сейчас, а если заданы, то урл из них берется.
Или вы так и поняли и я зря пишу?))
Я предлагаю сделать проверку, что если &customFrontUrl или &customBackId не заданы, то у вас все формируется как сейчас, а если заданы, то урл из них берется.
Или вы так и поняли и я зря пишу?))
Суть предложения понял, но 2 доп параметра для формирования + видимо поле в базе не очень хочется создавать для довольно простой вещи, нужно подумать :)
Согласен, поля в базу придется добавлять))
Сейчас можно сделать, чтобы бы id ресурса можно было передавать.
Те у кого товары в migx, а категории в ресурсах будут передавать сюда id нужной под категории.
И внутри через makeUrl будет уже часть ссылки /category_1/category_2/. Внутри категории товар проще найти, чем вообще в другом месте.
Более того, есть побочный плюс — форму с комментарием на одном ресурсе повесить можно будет, а комментарии в буду выводить на том, к который указан к форме, например.
Сейчас можно сделать, чтобы бы id ресурса можно было передавать.
Те у кого товары в migx, а категории в ресурсах будут передавать сюда id нужной под категории.
И внутри через makeUrl будет уже часть ссылки /category_1/category_2/. Внутри категории товар проще найти, чем вообще в другом месте.
Более того, есть побочный плюс — форму с комментарием на одном ресурсе повесить можно будет, а комментарии в буду выводить на том, к который указан к форме, например.
Как вариант, можно в системные настройки добавлять параметры пакета migx (название класса и т.п.) и принцип формирования урл на основе этих данных.
Дальше, в админке добавлять пакет migx.
По переданному id отыскивать товар в таблице. Вытягивать у него все поля для формирования урл, например — alias (у кого-то может быть другое название) и id категории (ресурс модх).
И по шаблону
Дальше, в админке добавлять пакет migx.
По переданному id отыскивать товар в таблице. Вытягивать у него все поля для формирования урл, например — alias (у кого-то может быть другое название) и id категории (ресурс модх).
И по шаблону
modx->makeUrl($category_id).'/'.$alias.$urlSuffix
Привязывать один компонент к другому — совсем плохая идея, завтра выйдет альтернатива MIGX, и что мы будем делать? Привязываться ко второму компоненту? Нужно более универсальное решение.
К migx привязки не нужно.
migx ведь по сути только обертка для создания своих таблиц и класса с описанием для товаров. Любая своя таблица с товарами будет именно по такому принципу формироваться, какой бы компонент ее не строил.
Важно только, чтобы человек указал название класса и пакета со своими товарами.
А дальше уже подключать пакет через adPackage и доступ к таблице через класс.
migx ведь по сути только обертка для создания своих таблиц и класса с описанием для товаров. Любая своя таблица с товарами будет именно по такому принципу формироваться, какой бы компонент ее не строил.
Важно только, чтобы человек указал название класса и пакета со своими товарами.
А дальше уже подключать пакет через adPackage и доступ к таблице через класс.
Добрый день! Скажите, а через AjaxSnippet нельзя ecForm вызвать получится?
Хотел сделать по клику:
Хотел сделать по клику:
[[!AjaxSnippet?
&snippet=`ecForm`
&thread=`[[*thread]]`
&as_mode=`onclick`
&as_trigger=`Написать сообщение`
]]
Скрипты и стили компонента в этом случае подключите вручную.
Вам потребуются:
1. сами jquery.js, jquery.forms.js
2. /assets/components/easycomm/css/web/ec.default.css
3. /assets/components/easycomm/js/web/ec.default.js
Пункты 2 и 3 подключаются через regClientJs/CSS, при вызове через AjaxSnippet этого не происходит.
Вам потребуются:
1. сами jquery.js, jquery.forms.js
2. /assets/components/easycomm/css/web/ec.default.css
3. /assets/components/easycomm/js/web/ec.default.js
Пункты 2 и 3 подключаются через regClientJs/CSS, при вызове через AjaxSnippet этого не происходит.
Стили подключаются все в порядке.
Но JS не срабатывает, хотя и подключил ec.default.js. Скорее всего JS внутри Ajax работать не будет.
Но JS не срабатывает, хотя и подключил ec.default.js. Скорее всего JS внутри Ajax работать не будет.
В стандартном файле инициализация работает так:
jQuery(document).ready(function(){
easyComm.initialize();
});
Алексей, спасибо за наводку.
Итого:
1. Подключил /assets/components/easycomm/css/web/ec.default.css
2. Подключил /assets/components/easycomm/js/web/ec.default.js
3. Добавил в шаблон формы конструкцию:
Итого:
1. Подключил /assets/components/easycomm/css/web/ec.default.css
2. Подключил /assets/components/easycomm/js/web/ec.default.js
3. Добавил в шаблон формы конструкцию:
<script type="text/javascript" >
$(document).on('as_complete', document, function(e,d) {
easyComm.initialize();
});
</script>[[!AjaxSnippet?
&snippet=`ecForm`
&thread=`[[*thread]]`
&as_mode=`onclick`
&as_trigger=`Написать сообщение`
]]
Рано порадовался сообщения не оставляются. Пришлось откатить((
Напишите ссылку сайт в личном сообщении, в профиле есть, посмотрю хоть.
отправил
Нашел проблему!
При обычном вызове сниппета ecForm в head сайта добавляется js код с конфигом компонента.
При вызове через AjaxSnippet этого не происходит.
Таким образом при отправке формы выскакивает js ошибка из-за не найденного конфига, выполнение скрипта прекращается, форма банально обновляет страницу.
Найдите подходящий вам способ добавить конфиг компонента на страницу при вызове через AjaxSnipet.
При обычном вызове сниппета ecForm в head сайта добавляется js код с конфигом компонента.
При вызове через AjaxSnippet этого не происходит.
Таким образом при отправке формы выскакивает js ошибка из-за не найденного конфига, выполнение скрипта прекращается, форма банально обновляет страницу.
Найдите подходящий вам способ добавить конфиг компонента на страницу при вызове через AjaxSnipet.
Здравствуйте, jquery.js и jquery.form.js подключил, но все равно выходит ошибка Can`t find jQuery ajaxForm plugin!
В чем может быть проблема?
В чем может быть проблема?
В неверном подключении jquery.form.js, иного варианта не вижу
а как правильно подключить? я проверю, не первый раз скрипты подключаю вроде)
Да как обычно, в head или внизу страницы.
Просто пути проверьте, что если у вас сайт по https работает, то и скрипт также подключен, что он раньше подключен, чем скрипты easyComm.
Просто пути проверьте, что если у вас сайт по https работает, то и скрипт также подключен, что он раньше подключен, чем скрипты easyComm.
спасибо, разобрался, в последовательности подключения библиотеки jquery и jquery.form.js была проблема.
Прочитав все сообщения, связанные с выводом рейтинга, я разместил на странице следующее [[+thread_count]], [[+thread_rating_simple]], [[+thread_rating_wilson]]
Но рейтинга нет, сколько нужно минимально комментов для того чтобы выводился рейтинг или проблема не в этом?
Но рейтинга нет, сколько нужно минимально комментов для того чтобы выводился рейтинг или проблема не в этом?
Для начала, про какой сниппет идет речь? Если ecMessages, то читайте описание параметра tplWrapper
Мне нужно вывести на странице с комментариями отдельно шкалу рейтинга общую
Сниппет ecThreadRating это делает.
все, разобрался, спасибо!
Добрый день!
Можно отзывам добавить метку (например мастера) и по ней выводить. Я хочу сделать у каждой услуги возможность добавлять отзывы с выбором мастера и у каждого мастера вывести все отзывы о нем и его услугах.
Можно отзывам добавить метку (например мастера) и по ней выводить. Я хочу сделать у каждой услуги возможность добавлять отзывы с выбором мастера и у каждого мастера вывести все отзывы о нем и его услугах.
Т.е. отзывы и по услугам и по мастерам?
Можно, будет одна основная категория (услуга, например) — это просто стандартный функционал.
А мастер — уже поколдовать нужно будет, или создайте новое поле или используйте существующее, например subject для связи с нужным вам мастером.
Можно, будет одна основная категория (услуга, например) — это просто стандартный функционал.
А мастер — уже поколдовать нужно будет, или создайте новое поле или используйте существующее, например subject для связи с нужным вам мастером.
Нет отзывы будут писаться по услугам а выводиться у мастеров и у самой услуги, у мастеров выводиться будут по выбранному мастеру, при написании отзыва на странице услуги. Грубо говоря вывести не по цепочке а по метке (мастеру выбранному при написании отзыва)
Одну услугу предоставлять могут разные мастера.
[[!ecMessages?
&threads=`*`
&subject=`Мастер 1`
... ваши остальные параметры
]]https://docs.modx.pro/components/easycomm/snippets
Спасибо!
Вопрос + предложение.
1. Google Recaptcha — api подгружается. Как вывести — не понятно (и есть ли она)
2. Сделайте настройку для возможности вывода скриптов перед закрывающим тегом body, а еще лучше — с возможностью запихнуть их в плейсхолдер. Очень парит, если скрипты на всём проекте — в подвале, а на страницах с сообщениями — в шапке.
3. CSS — добавьте пожалуйста возможность отмены вывода / замены
1. Google Recaptcha — api подгружается. Как вывести — не понятно (и есть ли она)
2. Сделайте настройку для возможности вывода скриптов перед закрывающим тегом body, а еще лучше — с возможностью запихнуть их в плейсхолдер. Очень парит, если скрипты на всём проекте — в подвале, а на страницах с сообщениями — в шапке.
3. CSS — добавьте пожалуйста возможность отмены вывода / замены
1. Не понял? Сейчас поддержки Google Recaptcha нет вообще… но, я подумаю, дабы ее добавить! Хорошая мысль!
2. Скрипты имеем ввиду конфиг компонента? Подумаем…
3. Вообще не понял, о чем речь :)
2. Скрипты имеем ввиду конфиг компонента? Подумаем…
3. Вообще не понял, о чем речь :)
3. — в сниппет подгружает ваш default.css.
Его приходится переопределять своими стилями в большинстве случаев, поэтому есть смысл сделать возможность отключения его подгрузки опцией сниппета
а рекапча — да… очень не помешала бы, тем более, что настройки для ее подключения по умолчанию есть в системе.
Его приходится переопределять своими стилями в большинстве случаев, поэтому есть смысл сделать возможность отключения его подгрузки опцией сниппета
а рекапча — да… очень не помешала бы, тем более, что настройки для ее подключения по умолчанию есть в системе.
Чем настройка ec_frontend_css не устраивает?
docs.modx.pro/components/easycomm/settings
docs.modx.pro/components/easycomm/settings
Доброго времени. Возник вопрос: при мультиязычном сайте на трех контекстах для перевода использую словари (управление словарями — easycomm), при этом элементы формы все переводятся но сообщения об ошибке нет, почему?)
На примере!
При пустом поле на:
— русской версии: «Ваше имя» выводит сообщение «Вы не указали Ваше имя»;
— английской версии: «Your name» выводит сообщение «Вы не указали Ваше имя»( а должно «You did not enter your name»);
При этом в управлении словарями все переведено.
На примере!
При пустом поле на:
— русской версии: «Ваше имя» выводит сообщение «Вы не указали Ваше имя»;
— английской версии: «Your name» выводит сообщение «Вы не указали Ваше имя»( а должно «You did not enter your name»);
При этом в управлении словарями все переведено.
Версия компонента свежая?
Помню, некоторое время назад была такая проблема, не было переключения контекста в action, мы исправляли этот момент.
Помню, некоторое время назад была такая проблема, не было переключения контекста в action, мы исправляли этот момент.
Две строчки кода) Я просто допилил немного компонент, вывожу еще дату ответа, и дату редактирования ответа, если редактирование было. Добавил проверку поля почты, раньше можно было вводить что душе угодно. :)
Здравствуйте, мне нужно реализовать вывод отзывов со всех ресурсов на одной странице ресурсов будет много так как рейтинг привязан к каждой статье, то есть при создании новой статьи будет добавляться еще одна цепочка. Читал выше вы отвечали на подобное пожелание — Скопируйте сниппет ecMesasges, в нем найдите обработку параметра $thread, начиная со строки
$thread = $modx->getOption('thread', $scriptProperties, ''); и немного ниже, удалите.
После чего еще ниже найдите
$where = array('`Thread`.`name`' => $thread->get('name')); и поменяйте на
$where = array(); по идее все
но либо я чего то не понимаю либо для моих потребностей совсем вариант не подходит но при удалении $thread = $modx->getOption('thread', $scriptProperties, ''); этой части сообщения совсем перестают выводиться да и вывод не понятно можно ли вывести все стандартно [[ecMessagesMay?
]] таким образом? Заранее благодарен за помощь или ответ.
$thread = $modx->getOption('thread', $scriptProperties, ''); и немного ниже, удалите.
После чего еще ниже найдите
$where = array('`Thread`.`name`' => $thread->get('name')); и поменяйте на
$where = array(); по идее все
но либо я чего то не понимаю либо для моих потребностей совсем вариант не подходит но при удалении $thread = $modx->getOption('thread', $scriptProperties, ''); этой части сообщения совсем перестают выводиться да и вывод не понятно можно ли вывести все стандартно [[ecMessagesMay?
]] таким образом? Заранее благодарен за помощь или ответ.
Ну в документации написано же все: docs.modx.pro/components/easycomm/snippets, сниппет ecMessages, подраздел Параметры сниппета, 2-й параметр threads.
Здравствуйте я читал документацию и видел вот это описание — thread resource-[[*id]] Имя цепочки сообщений. Должно быть уникальным. thread resource-[[*id]] Имя цепочки сообщений.----- Но вот в чем дело на каждом ресурсе создается уникальный id и выводиться несколько последних отзывов к каждой статье склолько будет ресурсов за время работы неизвестно иногда статья добавляеться раз в неделю, а иногда и по три за день и создаються новые уникальные id цепочки и вот здесь я и не пойму как вывести все отзывы со всех ресурсов статей на отдельную страницу отзывы неужели после добавления каждой статьи править шаблон добавляя новый id для вывода? или все же можно как то автоматом выводить? Заранее благодарен за ответ и прошу прощения если это все же глупый вопрос возможно по моему недопониманию, но сколько я не бьюсь с этой задачей никак пока не могу понять ее реализацию.
threads — Список цепочек, из которых необходимо выводить сообщения, через запятую (например «resource-1,resource-2»). Укажите *, что бы вывести сообщения из всех цепочек. Параметр имеет приоритет над параметром thread.
Таким образом эта конструкция выведет все сообщения из всех цепочек (ну точнее, последние 10 штук, т.к. limit=10 по-умолчанию):
Таким образом эта конструкция выведет все сообщения из всех цепочек (ну точнее, последние 10 штук, т.к. limit=10 по-умолчанию):
[[!ecMessages?
&threads=`*`
]]
Огромное спасибо сейчас поэксперементирую.
Алексей
А как можно вывести не все или какое-то количество сообщений из цепочки, а конкретные например по id?
А как можно вывести не все или какое-то количество сообщений из цепочки, а конкретные например по id?
Может простой сниппет с getObject сделать просто?
ecMessages пока не умеет выводить по id, попробую на днях «научить».
ecMessages пока не умеет выводить по id, попробую на днях «научить».
Ну, я выбираю нужные сообщения с помощью where по ключевым словам. Написал из интереса, мне казалось, что такая функция есть по умолчанию — везде.
При использовании аякс пагинации
У easyComm есть решение такой проблемы?
<div id="pdopage">
<div class="rows">
[[!pdoPage?
&element=`ecMessages`
&limit=`2`
&tpl=`tpl.ecMessages.Row`
&threads=`*`
&parents=`0`
&ajaxMode=`default`
]]
</div>
[[!+page.nav]]
</div>У easyComm есть решение такой проблемы?
Файлы стилей не подгружаются? Подключите все эти файлы вручную.
Сниппет ecMessages регистрирует css и js файлы, и если этот сниппет вызывать позже основной загрузки страницы, то и файлов не будет подключено…
Сниппет ecMessages регистрирует css и js файлы, и если этот сниппет вызывать позже основной загрузки страницы, то и файлов не будет подключено…
Ну у вас не стили не подключаются, а html код различный. При работе через ajax выглядит так, будто часть Html тегов были убраны. Либо чанки каким-то образом разные подключаются, либо что-то режет html.
А, ну так там хитрая конструкция для управления выводом, еще со старым (не феном в общем) способом из pdoTools, при помощи комментариев. Что-то не могу ссылку найти. Видимо ajax режим это не обрабатывает. Можно на феном чанки переписать вам попробовать.
А, ну так там хитрая конструкция для управления выводом, еще со старым (не феном в общем) способом из pdoTools, при помощи комментариев. Что-то не могу ссылку найти. Видимо ajax режим это не обрабатывает. Можно на феном чанки переписать вам попробовать.
Сделал просто такой чанк:
И всё работает.
<div id="ec-[[+thread_name]]-message-[[+id]]" class="ec-message">
<p><strong>[[+user_name]]</strong><span class="ec-message__date"> [[+date:dateAgo]]</span></p>
<p>[[+text]]</p>
<div class="ec-message__reply"><strong>[[+reply_author]]</strong><p>[[+reply_text]]</p></div>
</div>И всё работает.
Если нет ответа от админа, то поле ответа все-равно показывается. А так, да работает.
Можно проверку сделать:
{if $reply_text}
<div class="ec-message__reply"><strong>[[+reply_author]]</strong><p>[[+reply_text]]</p></div>
{/if}
Большое спасибо, Андрей! Все работает :-)
Вопрос к автору, можно ли убрать обязательное поле оценки при создании коммента из админки? И чтобы при создании в настройках автоматически проставлялось значение Цепочка (значение текущего ресурса).
А то очень неудобно проставлять и рейтинг и цепочку при создании =)
А то очень неудобно проставлять и рейтинг и цепочку при создании =)
1. Поле оценка как бы является основой компонента, ради него почти все и задумывалось) Можно его прописать по-умолчанию, вот только нужно подумать, чему прописывать?.. 5 или 1?
2. У ресурса может быть несколько цепочек, какую из них выбрать?.. думаю, что можно искать по шаблону resource-[[*id]], и если она есть — прописывать ее, иначе — пустое поле. И естественно, что это только на странице ресурса.
2. У ресурса может быть несколько цепочек, какую из них выбрать?.. думаю, что можно искать по шаблону resource-[[*id]], и если она есть — прописывать ее, иначе — пустое поле. И естественно, что это только на странице ресурса.
Частично сделал в версии 1.4.1.
Прописываются при создании сообщения — thread, при создании цепочки — resource, name.
Естественно, только если мы работаем на странице ресурса.
+ можно создать системную настройку ec_rating_default для того, чтобы оценка прописывалась автоматически.
Прописываются при создании сообщения — thread, при создании цепочки — resource, name.
Естественно, только если мы работаем на странице ресурса.
+ можно создать системную настройку ec_rating_default для того, чтобы оценка прописывалась автоматически.
Большое спасибо! Обновился, всё работает =)
Цепочка автоматически подставляется, всё хорошо. Создал настройку — ec_rating_default, пробовал задавать разные значения, оценка автоматически не ставится ни в какую :(
Странно, правда не работает) Поправлю после обеда.
Поправил, видимо строчку кода случайно удалил, обновляемся.
Здравствуйте! Подбираю компонент для одного проекта. К отзыву необходимо еще прикреплять скан отзыва в виде изображения. Я так понимаю данный компонент не умеет это делать? Направьте пожалуйста как реализовать с помощью платных, бесплатных компонентов
спасибо! буду покупать значит
Здравствуйте!
Установил компонент, к сожалению он не захотел работать из коробки, выдает ошибку core/components/easycomm/model/easycomm/easycomm.class.php on line 66 куда копать?
Установил компонент, к сожалению он не захотел работать из коробки, выдает ошибку core/components/easycomm/model/easycomm/easycomm.class.php on line 66 куда копать?
Добрый день!
А текст ошибки то? На этой строчке ничего интересного я не вижу.
А текст ошибки то? На этой строчке ничего интересного я не вижу.
Интересный такой баг нашел, хотел обновиться в результате получаю сообщение "Пожалуйста, выберите до какой версии обновить этот пакет:"
joxi.ru/bmoORa7hMxq58m
Нажимаю «обновить» и получаю ошибку «Неверные данные» joxi.ru/brR8g7bUQJERY2
joxi.ru/bmoORa7hMxq58m
Нажимаю «обновить» и получаю ошибку «Неверные данные» joxi.ru/brR8g7bUQJERY2
Может сам магазин не работал? Его обновляли видимо на выходных.
Купил компонент но тех поддержка что то молчит.
не работает пагинация. Вызываю через pdoPage
Причём адрес в адресной строке меняется а контент нет
Так же не работает настройка, что бы убрать рейтинг, тему сообщения и контактные данные. Настройки прописаны но они никак не влияют на процесс
не работает пагинация. Вызываю через pdoPage
<div id="pdopage">
[[!pdoPage?
&element=`ecMessages`
&limit=`2`
&tpl=`tpl.ecMessages.Row`
&allowedFields=`user_name,user_email,user_contacts,text`
&threads=`resource-[[*id]]`
&parents=`45`
&ajaxMode=`default`
&showLog=`1`]]
<div id="pagination">
[[!+page.nav]]
</div>
</div>
[[!ecForm]]Причём адрес в адресной строке меняется а контент нет
Так же не работает настройка, что бы убрать рейтинг, тему сообщения и контактные данные. Настройки прописаны но они никак не влияют на процесс
Техподдержка отдыхала в субботу :)
Насчет пагинации я отписался, проблем не наблюдаю у себя, странички листаются, видимо в чем-то еще загвоздка.
Насчет пагинации я отписался, проблем не наблюдаю у себя, странички листаются, видимо в чем-то еще загвоздка.
Здравствуйте, спасибо за компонент! В карточке товара все отлично выводится, вот только не могу вывести звезды в общем списке товаров. Добавляю [[!ecThreadRating? &thread=`resource-[[+id]]`]] в код tpl.msProducts.row, затем вывожу список через [[!mFilter2? &parents=`104` &element=`msProducts`&tpls=`tpl.msProducts.row,tpl.msProducts.row2 `....]] и через [[!pdoPage? &element=`msProducts` &tpl=`tpl.msProducts.row` &limit=`12` ]] Ни там, ни там не выводятся звезды
Рейтинг у товара уже есть или пустой?
У компонента был небольшой баг в том, что если объект ecThread еще не создан — то выводится пустота (вместо рейтинга 0) при вызове сниппета ecThreadRating…
Наверное это оно, постараюсь пофиксить в течение дня.
У компонента был небольшой баг в том, что если объект ecThread еще не создан — то выводится пустота (вместо рейтинга 0) при вызове сниппета ecThreadRating…
Наверное это оно, постараюсь пофиксить в течение дня.
нет, наверное не в этом, звездочки появились только после того, как я добавил [[!ecForm]] в tpl.msProducts.row… а он мне там не нужен
В этом.
Вызов ecForm как раз и создает объект ecThread в базе данных.
Вызов ecForm как раз и создает объект ecThread в базе данных.
если я убираю [[!ecForm]], то ониопять пропадают, а объект ведь уже должен быть в бд
Обновил компонент, попробуйте.
Если не поможет — пишите в поддержку, лучше сразу с доступами к админке, я посмотрю в чем дело.
Если не поможет — пишите в поддержку, лучше сразу с доступами к админке, я посмотрю в чем дело.
нашел причину, вместе с [[!ecForm]] подключается и файл со стилями для звезд ec.default.css без которого они не отображаются
Действительно, стили и скрипты при вызове этого сниппета не подключаются… возможно, стоит это исправить.
количество комментариев может записывать он в тв параметр? есть такая возможсть?
А как можно реализовать, что бы отправлялась на две почты администратора о новом сообщение?
Системная настройка ec_mail_manager, укажите 2 адреса почты через запятую
1. Подскажите, как добавить заголовок (например, Отзывы о товаре) над блоком отзывов, если они есть? Пробовал :default — не получилось
2. Как вывести рейтинг для каждого товара в списке товаров? Джойнить?
2. Как вывести рейтинг для каждого товара в списке товаров? Джойнить?
А кто-нибудь делал такое — выводить накопленный рейтинг для каждого товара в списке товаров?
Вот это почитайте: modx.pro/solutions/7446-join-easycomm-and-mfilter2/
Угу, помогло, СПС. Единственно, непонятно, leftJoin без alias тоже прокатывает что ли? Я джойнил доп. картинки к товарам для вывода в категории и там еще и alias прописывал.
Алексей, подскажите, пожалуйста, сделал вывод отзывов, используя ajax пагинацию pdoPage, все бы хорошо, да почему-то стили ответа администратора ни в какую не подгружаются, выводится только текст. Убираю ajax и оставляю обычную, как все начинает работь. Пробовал element style, inline, и из внешних css файлов — ничего. Причем родные стили компонента тоже не применяются. Не сталкивались с таким поведением?
Добрый день.
При работе через аякс стили не будут подгружаться, т.к. по-умолчанию они подключатся к странице в момент вызова ecMessages, а этот момент у вас уже после того, как страница улетела в браузер.
Уберите в настройках компонента пути к файлам стилей и скриптов и подключите их вручную в шаблон сайта.
При работе через аякс стили не будут подгружаться, т.к. по-умолчанию они подключатся к странице в момент вызова ecMessages, а этот момент у вас уже после того, как страница улетела в браузер.
Уберите в настройках компонента пути к файлам стилей и скриптов и подключите их вручную в шаблон сайта.
Добрый день. Спасибо вам за ответ!
Все сделал, как вы описали, однако, проблема не решилась… Firebug показал, что блок «ec_reply_text», находящийся в чанке вывода одного отзыва, в принципе не подгружаются. Т.е. идет тег P с текстом самого отзыва (p[[+text]]/p), а сразу после него голый текст ответа без обрамляющих его тегов. А имя ответившего (сам текст) вообще не выводится, т.е. чанк «ec_reply_author» никак не отрабатывает. Но если принудительно обновить страницу (адрес-сайта.ru/категория/?page=4), то все отрабатывает, как положено. Странно.
Все сделал, как вы описали, однако, проблема не решилась… Firebug показал, что блок «ec_reply_text», находящийся в чанке вывода одного отзыва, в принципе не подгружаются. Т.е. идет тег P с текстом самого отзыва (p[[+text]]/p), а сразу после него голый текст ответа без обрамляющих его тегов. А имя ответившего (сам текст) вообще не выводится, т.е. чанк «ec_reply_author» никак не отрабатывает. Но если принудительно обновить страницу (адрес-сайта.ru/категория/?page=4), то все отрабатывает, как положено. Странно.
Алексей, решил эту проблему таким образом:
1) в чанке «tpl.ecMessages.Row» убрал заккоментированные подчанки:
2) на основе них создал дополнительный чанк, например, «ec_reply_text» следующего содержания:
3) далее, в чанке «tpl.ecMessages.Row» заменил плейсхолдер [[+reply_text]] на следующего содержания:
Теперь все работает, как надо )))), а настройку стилей и скриптов фронтэнда можно не трогать.
1) в чанке «tpl.ecMessages.Row» убрал заккоментированные подчанки:
<!--ec_reply_text <div class="ec-message__reply">[[+reply_author]]<p>[[+reply_text]]</p></div>-->
<!--ec_reply_author <p><strong>[[+reply_author]]</strong></p>-->2) на основе них создал дополнительный чанк, например, «ec_reply_text» следующего содержания:
<div class="ec-message__reply"><p><strong>[[+reply_author]]</strong></p><p>[[+reply_text]]</p></div>3) далее, в чанке «tpl.ecMessages.Row» заменил плейсхолдер [[+reply_text]] на следующего содержания:
[[+reply_text:notempty=`[[$ec_reply_text]]`]]Теперь все работает, как надо )))), а настройку стилей и скриптов фронтэнда можно не трогать.
Здравствуйте! Начинаю только осваивать Modx, подскажите как вывести аватарку в комментарии на компоненте EasyComm?
Точнее аватарку ответа администратора
Разобрался)
Ну так если разобрались, давайте решение или ссылку на него. Вдруг кому-то пригодится.
Я вот так и не нашёл как выводить Gravatar. В документации этого нету, в стандартных чанках тоже. Здесь тоже не говориться ничего.
Я вот так и не нашёл как выводить Gravatar. В документации этого нету, в стандартных чанках тоже. Здесь тоже не говориться ничего.
Плейсхолдер граватара — {$gravatar}, вот только судя по коду
Я решил сделать вот так:
$row['gravatar'] = $gravatarDefault;
if(!empty($row['user_email'])) {
$row['gravatar'] = 'https://www.gravatar.com/avatar/'.md5(strtolower($row['user_email'])).'?s=50';
if(!empty($gravatarDefault)) {
$row['gravatar'] .= '&d='.urlencode($gravatarDefault);
}
}Я решил сделать вот так:
<img src="https://www.gravatar.com/avatar/{if $user_email?}{$user_email | lower | md5}{else}{$user_name | lower | md5}{/if}?s=24&d=identicon" alt="Аватар">
Здравствуйте! Купил модуль, но никак не могу разобраться, как можно реализовать следующее: Если на странице нет комментариев/отзывов, то выводить сообщение («Оставьте отзыв») с кнопкой на форму, а если уже одобрили, то вместо этого сообщения («Оставьте отзыв»), список самих отзывов и также снизу кнопка на форму.
{if '!ecMessagesCount' | snippet?}
отзывы есть, выводим их сниппетом
{'!ecMessages' | snippet}
кнопка на форму
{else}
«Оставьте отзыв»
кнопка на форму
{/if}
скрытая форма, которая открывается кнопкой
{'!ecForm' | snippet}
Добрый день!
Алексей, есть возможность импорта комментариев из csv или excel?
Хочу на базе Вашего модуля сделать отзывы к товарам и импортировать их пакетно с другого ресурса…
Алексей, есть возможность импорта комментариев из csv или excel?
Хочу на базе Вашего модуля сделать отзывы к товарам и импортировать их пакетно с другого ресурса…
Приобрел решение, установил, но оно не работает…
jquery и jquery.form стоит.
Вывод компонента по дефолту:
[[!ecForm]]
[[!ecMessages]]
Подскажите плиз в чем дело?
jquery и jquery.form стоит.
Вывод компонента по дефолту:
[[!ecForm]]
[[!ecMessages]]
Подскажите плиз в чем дело?

Как то маловато вводных данных, что значит «Не работает»? Не показывает форму, не выводит сообщения, не отправляется форма?
Для начала посмотрите ошибки в консоли браузера, и лог ошибок modx, возможно проблема прояснится. Если ничего не получится, то пишите в техподдержку компонента.
Действительно :) Битва экстрасенсов ))
Из частых проблем — еще версию php посмотрите, на 5.3, как ни странно, на некоторых хостингах были проблемы, поднятие версии их решало.
Из частых проблем — еще версию php посмотрите, на 5.3, как ни странно, на некоторых хостингах были проблемы, поднятие версии их решало.
Прошу прощения за неполное описание…
Выводит форму, но не отправляет сообщение, после заполнения формы, просто обновляется страница, а в админке новых сообщений нет… Попробовал из админки сам написать, выводит.

PHP 7.0, пробовал ставить разные версии, не помогло.
Ошибок в консоле браузера нет. Зато появляются ошибки после попытки отправки сообщения в логах модх:
[2017-12-13 10:48:52] (ERROR in modContext::makeUrl @ /home/core/model/modx/modcontext.class.php: 321) Resource with id 7 was not found in context mgr
Выводит форму, но не отправляет сообщение, после заполнения формы, просто обновляется страница, а в админке новых сообщений нет… Попробовал из админки сам написать, выводит.

PHP 7.0, пробовал ставить разные версии, не помогло.
Ошибок в консоле браузера нет. Зато появляются ошибки после попытки отправки сообщения в логах модх:
[2017-12-13 10:48:52] (ERROR in modContext::makeUrl @ /home/core/model/modx/modcontext.class.php: 321) Resource with id 7 was not found in context mgr
Ссылку на сайт в личном сообщении через профиль на этом сайте будьте добры. Если есть возможность — то и доступ в админку туда же.
Доброй ночи! У меня вот такая же проблема возникла, при дефолтном вызове при нажатии на кнопку, страница просто перезагружается. Эту проблему удалось решить? Причем на втором сайте этот же работает нормально.
Смотрите, не возвращает ли сервер ошибки при запросе.
Часто помогает смена версии php на более старшую.
Часто помогает смена версии php на более старшую.
Версию сменил на 7.0, ошибок ни сама система ни сервер не показывает
Еще стоит убедиться, что сначала подключается на странице jQuery, затем easyComm, а затем jQuery больше не подключается нигде) такие случаи были, естественно, повторное подключение jQuery полностью сбрасывает скрипты.
<head> <!-- Basic page needs --> <base href="[[++site_url]]" /> <meta charset="utf-8"> <!--[if IE]> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <![endif]--> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>[[*SeoTitle:default=`[[*pagetitle]]`]]</title> <meta name="description" content="[[*SeoDescription:default=`[[*pagetitle]]`]]"> <meta name="keywords" content="[[*SeoKeywords:default=`[[*pagetitle]]`]]"/> <!-- Mobile specific metas --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Favicons Icon --> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <!-- CSS Style --> <link rel="stylesheet" href="/style.css"> <!-- JS --> <!-- jquery js --> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.form.js"></script> </head>Я уже даже просто подключил только нужные скрипты, не срабатывает, хотя на другом сайте все ок, все из коробки работало, даже без подключения jquery.form.js
У предыдущего пользователя точно така же проблема была, там удалось найти ошибку?
Разобрался, почему-то не подключился компонент modpnotify
и вот эти файлы, пришлось подключить вручную, это моя ошибка или баг у компонента?
pnotify.custom.css
pnotify.custom.js
и вот эти файлы, пришлось подключить вручную, это моя ошибка или баг у компонента?
pnotify.custom.css
pnotify.custom.js
modpnotify это что такое? первый раз слышу)))
Вероятно, они как-то сконфликтовали…
Вероятно, они как-то сконфликтовали…
Добрый день!
Как в вашем дополнении можно динамически вывести отзывы со страниц на странице категории?
Если перечислить их в threads, выводит, но страницы постоянно добавляются\удаляются.
Есть ли способ выводить отзывы динамически?
Категория является родителем для страниц.
Отзывы должны выводится на странице и в категории.
сейчас вызов такой
[[!ecMessages?
&threads=`resource-[[id]]`
&showUnpublished=`0`
&sortby=`date`]]
Как в вашем дополнении можно динамически вывести отзывы со страниц на странице категории?
Если перечислить их в threads, выводит, но страницы постоянно добавляются\удаляются.
Есть ли способ выводить отзывы динамически?
Категория является родителем для страниц.
Отзывы должны выводится на странице и в категории.
сейчас вызов такой
[[!ecMessages?
&threads=`resource-[[id]]`
&showUnpublished=`0`
&sortby=`date`]]
При разумном (ну не сотни или тысячи) кол-во дочерних элементов у категории — напишите небольшой сниппет, который будет формировать строку для параметра $thread в нужном формате:
Или укажите &threads=`*`, чтобы выбирать все цепочки, а нужное ограничение задайте через параметр &where:
&threads=`[[!buildThreads]]`Или укажите &threads=`*`, чтобы выбирать все цепочки, а нужное ограничение задайте через параметр &where:
&where=`{"Resource.parent": ID_КАТЕГОРИИ}`
Или укажите &threads=`*`, чтобы выбирать все цепочки, а нужное ограничение задайте через параметр &where:
&where=`{«Resource.parent»: ID_КАТЕГОРИИ}`
Не сработало, буду мучить сниппет тогда
&where=`{«Resource.parent»: ID_КАТЕГОРИИ}`
Не сработало, буду мучить сниппет тогда
UPD
Наумов Алексей 09 ноября 2016, 20:56 # ↑ 0
Добрый день. Используйте параметр thread у сниппетов, например:
// на странице Дом
&thread=`house-[[*id]]`
// на странице Отзывы
&thread=`house-[[*parent]]`
так не подходит, тогда отображаются все отзывы и на странице и в категории, на странице должны отображаться только отзывы с текущей страницы.
Наумов Алексей 09 ноября 2016, 20:56 # ↑ 0
Добрый день. Используйте параметр thread у сниппетов, например:
// на странице Дом
&thread=`house-[[*id]]`
// на странице Отзывы
&thread=`house-[[*parent]]`
так не подходит, тогда отображаются все отзывы и на странице и в категории, на странице должны отображаться только отзывы с текущей страницы.
Привет,
Не могу разобраться в чем проблема, на основе шаблона, создал свой шаблон, с сохранением всех необходимых классов и параметров, но форма не отправляется.
Помогите разобраться в чем накосячил? С дефолтным шаблоном все работает
Вызов:
Не могу разобраться в чем проблема, на основе шаблона, создал свой шаблон, с сохранением всех необходимых классов и параметров, но форма не отправляется.
Помогите разобраться в чем накосячил? С дефолтным шаблоном все работает
Вызов:
[[!ecForm? &tplForm=`ecForm`]]<div class="uk-overflow-hidden">
<div class="uk-margin-top review">
<form class="form uk-card uk-card-small uk-margin-auto uk-margin-large-top uk-margin-large-bottom uk-card-default uk-border-rounded uk-width-1-1 uk-width-xlarge@s uk-box-shadow-small ec-form form" method="post" role="form" id="ec-form-[[+fid]]" data-fid="[[+fid]]" action="[[~[[*id]]]]">
<div class="uk-card-header">
<h3 class="uk-h2 uk-margin-remove-bottom">Написать отзыв</h3>
</div>
<div class="uk-card-body uk-form-horizontal">
<input type="hidden" name="thread" value="[[+thread]]">
<div class="uk-margin ec-antispam">
<label class="uk-form-label" for="ec-[[+antispam_field]]-[[+fid]]">[[%ec_fe_message_antismap]]</label>
<div class="uk-form-controls">
<input class="uk-input" type="text" placeholder="[[%ec_fe_message_antismap]]" name="[[+antispam_field]]" id="ec-[[+antispam_field]]-[[+fid]]" value="">
<span class="ec-error help-block" id="ec-antispam_field-error-[[+fid]]"></span>
</div>
</div>
<div class="uk-margin">
<label class="uk-form-label" for="ec-user_name-[[+fid]]">[[%ec_fe_message_user_name]]</label>
<div class="uk-form-controls">
<input class="uk-input" type="text" placeholder="[[%ec_fe_message_user_name]]" name="user_name" id="ec-user_name-[[+fid]]" value="[[+user_name]]">
<span class="ec-error help-block" id="ec-user_name-error-[[+fid]]"></span>
</div>
</div>
<div class="uk-margin">
<label class="uk-form-label" for="ec-user_email-[[+fid]]">[[%ec_fe_message_user_email]]</label>
<div class="uk-form-controls">
<input class="uk-input" type="email" placeholder="[[%ec_fe_message_user_email]]" name="user_email" id="ec-user_email-[[+fid]]" value="[[+user_email]]">
<span class="ec-error help-block" id="ec-user_email-error-[[+fid]]"></span>
</div>
</div>
<div class="uk-margin">
<label class="uk-form-label" for="ec-user_contacts-[[+fid]]">[[%ec_fe_message_user_contacts]]</label>
<div class="uk-form-controls">
<input class="uk-input" id="ec-user_contacts-[[+fid]]" type="text" name="user_contacts" placeholder="[[%ec_fe_message_user_contacts]]" value="[[+user_contacts]]">
<span class="ec-error help-block" id="ec-user_contacts-error-[[+fid]]"></span>
</div>
</div>
<div class="uk-margin">
<label class="uk-form-label" for="ec-rating-[[+fid]]">[[%ec_fe_message_rating]]</label>
<div class="uk-form-controls">
<input type="hidden" name="rating" id="ec-rating-[[+fid]]" value="[[+rating]]" />
<div class="ec-rating ec-clearfix" data-storage-id="ec-rating-[[+fid]]">
<div class="ec-rating-stars">
<span data-rating="1" data-description="[[%ec_fe_message_rating_1]]"></span>
<span data-rating="2" data-description="[[%ec_fe_message_rating_2]]"></span>
<span data-rating="3" data-description="[[%ec_fe_message_rating_3]]"></span>
<span data-rating="4" data-description="[[%ec_fe_message_rating_4]]"></span>
<span data-rating="5" data-description="[[%ec_fe_message_rating_5]]"></span>
</div>
<div class="ec-rating-description">[[%ec_fe_message_rating_0]]</div>
<span class="ec-error help-block" id="ec-rating-error-[[+fid]]"></span>
</div>
</div>
</div>
<div class="uk-margin">
<label class="uk-form-label" for="ec-text-[[+fid]]">[[%ec_fe_message_text]]</label>
<div class="uk-form-controls">
<textarea type="text" name="text" class="uk-textarea autosize" id="ec-text-[[+fid]]">[[+text]]</textarea>
<span class="ec-error help-block" id="ec-text-error-[[+fid]]"></span>
</div>
</div>
</div>
<div class="uk-card-footer form-actions">
<buttom type="submit" class="uk-button uk-button-secondary" name="send">[[%ec_fe_send]]</buttom>
</div>
</form>
</div>
</div>
<div id="ec-form-success-[[+fid]]"></div>
Добрый день.
Ну что-то кода много) сложно сходу понять. Вижу что action у формы заполнили — должен быть пустой, но вроде это не влияет. Еще input и span с текстом ошибки должны быть внутри слоя с классом form-group, скрипт так ищет, какую ошибку показать. Может быть в этом дело? Ошибка есть, а вы ее не видите?
Ну что-то кода много) сложно сходу понять. Вижу что action у формы заполнили — должен быть пустой, но вроде это не влияет. Еще input и span с текстом ошибки должны быть внутри слоя с классом form-group, скрипт так ищет, какую ошибку показать. Может быть в этом дело? Ошибка есть, а вы ее не видите?
Ошибка, в том, что я использую button type=«submit» вместо input type=«submit». А в js идет привязка именно к input
Использовать input type=«submit» — уже не комильфо :-)
jQuery(form).find('input[type="submit"]').attr('disabled','disabled');Использовать input type=«submit» — уже не комильфо :-)
Приветствую всех, подскажите пожалуйста.
<div class="col-md-8">
<div id="pdopage">
[[!+page.nav]]
<div class="rows">
[[!pdoPage?
&element=`ecMessages`
&tpl=`tpl.ecMessages.Row`
&parents=`0`
&ajaxMode=`button`
&ajaxTplMore=`@INLINE <button class="btn-common button3 btn-more">Показать еще</button>`
&limit=`3`
]]
</div>
</div>
[[!ecForm?tplForm=`ecForm`&requiredFields=`user_name,user_email,text`]]
</div>
Если ответа админа нет в html коде, пришедшем с сервера, то попробуйте условия, записанные в конце чанка tpl.ecMessages.Row, переписать на Fenom. Сейчас они для совместимости сделаны на довольно старом синтаксисе pdoTools.
Алексей, не заметил, ответ оказывается есть, но нету кто ответил и стилей, ответа, в коде нету имя того кто ответил и с тилей тоже нет. В коде почему то вот так:
<!--ec_reply_text <div class="ec-message__reply">Администрация кафе<p>Спасибо за ваш отзыв</p></div>--><!--ec_reply_text <div class="ec-message__reply">[[+reply_author]]<p>[[+reply_text]]</p></div>-->
<!--ec_reply_author <p><strong>[[+reply_author]]</strong></p>-->{if $reply_text}
<div class="ec-message__reply">
{if $reply_author}
<p><strong>{$reply_author}</strong></p>
{/if}
<p>{$reply_text}</p>
</div>
{/if}
так появились какие то стили, но отбражается не правильно, и теперь не так отображается и то что выдно на первом экране до нажатия «показать еще»
когда:

а с веномом

но и после нажатия «показать еще» отображается так же
<!--ec_reply_text <div class="ec-message__reply">[[+reply_author]]<p>[[+reply_text]]</p></div>-->
<!--ec_reply_author <p><strong>[[+reply_author]]</strong></p>-->
а с веномом

но и после нажатия «показать еще» отображается так же
Разобрался сам )) за Fenom спасибо
<div id="ec-[[+thread_name]]-message-[[+id]]" class="ec-message col-md-12">
<div class="col-md-8 name-commenter">
[[+user_contacts:is=``:then=`
<h3>[[+user_name]]</h3>
`:else=`
<a href="[[+user_contacts]]" target="_blank"><i class="fab fa-vk"></i> <h3>[[+user_name]]</h3></a>
`]]
</div>
<div class="col-md-4" style="text-align:right; padding: 0;">
<span class="ec-message__date"> [[+date:dateAgo]]</span>
</div>
<div class="ec-stars">
<span class="rating-[[+rating]]"></span>
</div>
<hr style="margin-bottom: 20px">
<p>[[+text]]</p>
{if $reply_text}
<div class="ec-message__reply">
{if $reply_author}
<p><strong>{$reply_author}</strong></p>
{/if}
<p>{$reply_text}</p>
</div>
{/if}
</div>
Здравствуйте. На сабмит формы письмо уходит, но на странице происходит что-то странное, форма просто удаляется (style=«display: none;»), остается заголовок

UPD: Иногда форма вообще не отправляется, а страница просто перезагружается.

UPD: Иногда форма вообще не отправляется, а страница просто перезагружается.
Приветствую! Такой вопрос возник — как можно вывести общий рейтинг из нескольких ресурсов?
На счетчике сообщений проблем нет — справляется параметр threads, а на рейтинге то он отсутствует. Можно его как-то прикрутить или нужно сделать какой-то альтернативный вызов?
На счетчике сообщений проблем нет — справляется параметр threads, а на рейтинге то он отсутствует. Можно его как-то прикрутить или нужно сделать какой-то альтернативный вызов?
Здравствуйте! Впервые столкнулась с системой modx. У меня проблема с капчей для данного компонента, она не работает, просто выводятся дивы:
что я не так делаю?
а самого капчи нет, если выводить с помощью recaptcha2 то тогда появляется поле с галочкой «я не робот», но отзыв все равно можно добавить без проверки капчки, читала что проверку делают хуки, но так и не дошло какие нужны хуки да и сам этот вызов помещать над form для того чтобы в отзывах капча работала как надо.
<div class="ec-captcha" id="ec-captcha-resource-110"></div>
<span class="ec-error help-block" id="ec-captcha-error-resource-110"></span>
</div>что я не так делаю?
а самого капчи нет, если выводить с помощью recaptcha2 то тогда появляется поле с галочкой «я не робот», но отзыв все равно можно добавить без проверки капчки, читала что проверку делают хуки, но так и не дошло какие нужны хуки да и сам этот вызов помещать над form для того чтобы в отзывах капча работала как надо.
Привет, поделитесь кодом, если кто перевел easyComm на fenom.
Нельзя ставить в форме такие конструкции:
pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+\\.[a-z]{2,4}$"
Алексей. Подскажите, правильно ли я понимаю, если мне нужно добавить проверку CSRF токена, после нажатия на кнопку «Отправить» то необходимо внести изменения в "assets/components/easycomm/action.php"?
Если да, то как я понял добавлять проверку нужно перед $easyComm->createMessage($_POST); как-то так:
Если да, то как я понял добавлять проверку нужно перед $easyComm->createMessage($_POST); как-то так:
switch ($action) {
case 'message/create':
if(checkCsrfToken()){
$response = $easyComm->createMessage($_POST);
}
break;
default:
$response = $modx->toJSON(array('success' => false, 'message' => $modx->lexicon('ec_unknown_action')));
}
Взаимодействие идет через файл action.php, верно…
Проверять думаю лучше до switch, где-нибудь повыше.
Насчет большей изящности…
ну есть событие OnBeforeEcMessageSave (типа OnBeforeDocFormSave, только для сообщения ecMessage). В нем наверное можно проверять, если что не так, то если не ошибаюсь, там можно добавлять ошибку
Не забывайте, что OnBeforeEcMessageSave вызывается как при создании, так и при сохранении сообщения, как с фронта, так и с админки.
Ну и напоследок вопрос — что за проверка?)
Проверять думаю лучше до switch, где-нибудь повыше.
Насчет большей изящности…
ну есть событие OnBeforeEcMessageSave (типа OnBeforeDocFormSave, только для сообщения ecMessage). В нем наверное можно проверять, если что не так, то если не ошибаюсь, там можно добавлять ошибку
$this->modx->error->addField(...Не забывайте, что OnBeforeEcMessageSave вызывается как при создании, так и при сохранении сообщения, как с фронта, так и с админки.
Ну и напоследок вопрос — что за проверка?)
Я установил дополнение modHelpers, теперь все формы защищаю от CSRF. Так вот в этом дополнении есть замечательный механизм генерации самого CSRF токена и его проверки. Дополнительная защита от более продвинутых «хацкеров».
Если интересно, можете почитать тут.
Если интересно, можете почитать тут.
Добрый день. Какие-то css стили мешают… то ли символы лишние появляются, то ли картинка…
Через инспектор браузера выясните, что это.
Через инспектор браузера выясните, что это.
Добрый день. Что то не смог разобраться express-pol.ru/portfolio/polusuxaya-styazhka-nashi-rabotyi/polusuxaya-styazhka-v-kottedzhe может подскажите что подправить в css Спасибо ))
В файле — /assets/css/essentials.css, строки 3441-3446 закомментировать или убрать:
.rating-0:after{content:"\f006\20\f006\20\f006\20\f006\20\f006";}
.rating-1:after{content:"\f005\20\f006\20\f006\20\f006\20\f006";}
.rating-2:after{content:"\f005\20\f005\20\f006\20\f006\20\f006";}
.rating-3:after{content:"\f005\20\f005\20\f005\20\f006\20\f006";}
.rating-4:after{content:"\f005\20\f005\20\f005\20\f005\20\f006";}
.rating-5:after{content:"\f005\20\f005\20\f005\20\f005\20\f005";}
Как раз только сам нашел )) Спасибо за помощь.
Здравствуйте скажите возможно вызвать форму на главной странице а отзыв чтобы она прикрепляла к странице отзывов?
Параметр thread, читайте документацию.
Алексей, а вы можете доработать плагином, чтобы были поля достоинства и недостатки? Я куплю дополнение, а вы поможете за доп плату?
Добрый день! Добавить 2 поля? Да, смогу конечно. Но только именно добавить, установка и настройка компонента — все равно за вами. Покупайте и пишите в поддержку на modstore.
Вывожу последние комментарии:
[[!pdoPage?
&element=`ecMessages`
&threads=`*`
&limit=`3`
&sortby=`date`
&sortdir=`DESC`
]]
Добрый!
1. Есть параметр resourceFields у сниппета, через который можно указать, какие поля ресурса цеплять. Добавляются с префиксом «resource_».
2. А еще join делается на цепочку, и доступно поле thread_resource, где id ресурса.
1. Есть параметр resourceFields у сниппета, через который можно указать, какие поля ресурса цеплять. Добавляются с префиксом «resource_».
2. А еще join делается на цепочку, и доступно поле thread_resource, где id ресурса.
Доброго!
Пытаюсь заставить искать ресурсы по комментам, вывод делаю так:
Пытаюсь заставить искать ресурсы по комментам, вывод делаю так:
{'!mSearch2' | snippet : [
'loadModels' => 'easycomm',
'tpl' => 'tpl.mSearch2.row',
'minQuery' => 1,
'showLog' => 1,
'where' => ['class_key' => 'modResource'],
'element' => 'ecMessages',
'thread' => '*',
'leftJoin' => '{
"ecMessages": {
"class": "ecMessages",
"on": "modResource.id = ecMessages.thread"
}
}',
'select' => '{
"modResource": "*",
"ecMessages": "text"
}'
]}
Потому что в данном коде вы сначала ищете по полям ресурса, а затем присоединяете к результату таблицу с сообщениями, но никак не ищете по ней!
Вот цитата из документации на mSearch2:
Вот цитата из документации на mSearch2:
Благодаря специальному алгоритму, можно индексировать необычные поля документов, например свойства товаров miniShop2, просто указав их в настройках наравне со всеми. Также mSearch2 умеет индексировать комментарии Tickets, соответствующая настройка включена по умолчанию.отсюда видим, что поиск может идти по полям документа и по комментариям Tickets, так mSearch2 сделан!
т.е. нужно в настройках mSearch2 прописать easycomm?
что то я не понимаю…
что то я не понимаю…
Да не умеет он искать нигде, кроме ресурсов и комметариев Tickets.
«Прописать» — посмотрите исходный код mSearch2, мб по аналогии с Tickets сможете внести изменения, чтобы и в других таблицах искал.
«Прописать» — посмотрите исходный код mSearch2, мб по аналогии с Tickets сможете внести изменения, чтобы и в других таблицах искал.
Давно умеет искать хоть по чему, если это можно связать с ресурсами.
А, ну и хорошо)
Здравствуйте.
Подскажите пожалуйста, как вывести значение tv ресура?
Основные поля выводит:
Подскажите пожалуйста, как вывести значение tv ресура?
Основные поля выводит:
&resourceFields = `pagetitle,exp`
{$resource_pagetitle}{$resource_exp}
[[*resource_exp]] Попробуй так
нет, тоже самое
в журнале ошибок следующее:
в журнале ошибок следующее:
[2018-09-13 08:44:48] (ERROR @ /home/site/web/test.ru/public_html/core/components/pdotools/model/pdotools/pdofetch.class.php : 573) [pdoTools] Could not join TVs to the class "ecMessage" that is not a subclass of the "modResource". Try to specify correct class in the "joinTVsTo" parameter.
Это больше вопрос к pdoTools…
но в тексте ошибки прямо написано:
но в тексте ошибки прямо написано:
Could not join TVs to the class "ecMessage" that is not a subclass of the "modResource". Try to specify correct class in the "joinTVsTo" parameter.
Андрей, можете подсказать как привязать к easyComm уведомления notify, ну т.е. чтобы в окошках высплывало?
Подскажите такой вопрос… Требуется сделать форму на странице «Задать вопрос», а после создания вопроса должен создаться отдельный ресурс (новая страница)… где в дальнейшем будет диалог с пользователем или просто ответ на вопрос пользователя…
Или цепочка привязывается к странице отправки..*?
Или цепочка привязывается к странице отправки..*?
Если нужно создавать новую страницу — то компонент так НЕ делает.
Диалог построить нельзя, наверное Tickets в этом случае больше подойдет.
Диалог построить нельзя, наверное Tickets в этом случае больше подойдет.
Добрый день. Класс!
Обновил EasyComm до версии 1.8.1
Сообщения перестали выводиться, а в журнале ошибок вот такое:
[2019-01-18 13:02:01] (ERROR @ /var/www/u0487943/data/www/samara.dental/core/xpdo/om/xpdoobject.class.php: 1452) Error 23000 executing statement:
INSERT INTO `modx_ec_threads` (`resource`, `name`, `title`, `message_last`, `count`, `rating_simple`, `rating_wilson`, `properties`) VALUES (1448, 'resource-183', '', 0, 0, '0', '0', '{\«thread\»:\«resource-183\»,\«formId\»:\«resource-183\»,\«allowedFields\»:\«user_name,user_email,user_contacts,subject,rating,text\»,\«requiredFields\»:\«user_name,text\»,\«antispamField\»:\«hidden-in\»,\«autoPublish\»:\"\",\«tplForm\»:\«institution.reviews.tpl\»,\«tplFormReCaptcha\»:\«tpl.ecForm.ReCaptcha\»,\«tplSuccess\»:\«review-siccess.tpl\»,\«mailManager\»:\«zybin_m.a@mail.ru, manager@samara.dental\»,\«newEmailSubjUser\»:\"\",\«tplNewEmailUser\»:\«tpl.ecForm.New.Email.User\»,\«newEmailSubjManager\»:\"\\u041e\\u0441\\u0442\\u0430\\u0432\\u043b\\u0435\\u043d \\u043e\\u0442\\u0437\\u044b\\u0432 \\u043e\\u0431 \\u0443\\u0447\\u0440\\u0435\\u0436\\u0434\\u0435\\u043d\\u0438\\u0438 \\\"\\u041a\\u0440\\u0443\\u0433\\u043b\\u043e\\u0441\\u0443\\u0442\\u043e\\u0447\\u043d\\u0430\\u044f \\u0441\\u0442\\u043e\\u043c\\u0430\\u0442\\u043e\\u043b\\u043e\\u0433\\u0438\\u044f \\u0414\\u0418\\u0410\\u041c\\u0410\\u041d\\u0422\\\"\",\«tplNewEmailManager\»:\«tpl.ecForm.New.Email.Manager\»,\«updateEmailSubjUser\»:\"\",\«tplUpdateEmailUser\»:\«tpl.ecForm.Update.Email.User\»}')
Array
(
[0] => 23000
[1] => 1062
[2] => Duplicate entry 'resource-183' for key 'unique_key'
)
Сообщения перестали выводиться, а в журнале ошибок вот такое:
[2019-01-18 13:02:01] (ERROR @ /var/www/u0487943/data/www/samara.dental/core/xpdo/om/xpdoobject.class.php: 1452) Error 23000 executing statement:
INSERT INTO `modx_ec_threads` (`resource`, `name`, `title`, `message_last`, `count`, `rating_simple`, `rating_wilson`, `properties`) VALUES (1448, 'resource-183', '', 0, 0, '0', '0', '{\«thread\»:\«resource-183\»,\«formId\»:\«resource-183\»,\«allowedFields\»:\«user_name,user_email,user_contacts,subject,rating,text\»,\«requiredFields\»:\«user_name,text\»,\«antispamField\»:\«hidden-in\»,\«autoPublish\»:\"\",\«tplForm\»:\«institution.reviews.tpl\»,\«tplFormReCaptcha\»:\«tpl.ecForm.ReCaptcha\»,\«tplSuccess\»:\«review-siccess.tpl\»,\«mailManager\»:\«zybin_m.a@mail.ru, manager@samara.dental\»,\«newEmailSubjUser\»:\"\",\«tplNewEmailUser\»:\«tpl.ecForm.New.Email.User\»,\«newEmailSubjManager\»:\"\\u041e\\u0441\\u0442\\u0430\\u0432\\u043b\\u0435\\u043d \\u043e\\u0442\\u0437\\u044b\\u0432 \\u043e\\u0431 \\u0443\\u0447\\u0440\\u0435\\u0436\\u0434\\u0435\\u043d\\u0438\\u0438 \\\"\\u041a\\u0440\\u0443\\u0433\\u043b\\u043e\\u0441\\u0443\\u0442\\u043e\\u0447\\u043d\\u0430\\u044f \\u0441\\u0442\\u043e\\u043c\\u0430\\u0442\\u043e\\u043b\\u043e\\u0433\\u0438\\u044f \\u0414\\u0418\\u0410\\u041c\\u0410\\u041d\\u0422\\\"\",\«tplNewEmailManager\»:\«tpl.ecForm.New.Email.Manager\»,\«updateEmailSubjUser\»:\"\",\«tplUpdateEmailUser\»:\«tpl.ecForm.Update.Email.User\»}')
Array
(
[0] => 23000
[1] => 1062
[2] => Duplicate entry 'resource-183' for key 'unique_key'
)
В личные сообщения modx.pro/users/createit напишите, пожалуйста. Очень желательно сразу адрес страницы и временный доступ в панель управления сайтом, без этого вряд ли смогу помочь.
Заинтересовал компонент.
Алексей, подскажи, можно ли реализовать дополнительный вопрос к уже имеющемуся?
Например, как здесь:

Если можно, то подскажи реализацию. Интересует в основном для НЕавторизованных пользователей.
Заранее, благодарю.
Алексей, подскажи, можно ли реализовать дополнительный вопрос к уже имеющемуся?
Например, как здесь:

Если можно, то подскажи реализацию. Интересует в основном для НЕавторизованных пользователей.
Заранее, благодарю.
То есть нужно чтобы был заголовок сообщения (вопроса) и возможность задать дополнительный вопрос к этому сообщению после ответа и публикации на странице ресурса.
Можно попробовать на первом «уровне» вопросов задавать цепочку
`thread` => `resource-[[*id]]``thread` => `comment-[[+resource_id]]-[[+id]]`
Доброго всем! а по какой вообще формуле расчитывается средний бал в рейтинге?

Давайте я произведу свою калькуляцию (5 + 3 + 1): 3 = 3
Почему показывает неправильный рейтинг? почему неправильная формула, когда мы складываем все оценки и делим сумму на количество оценок (так учили еще в школе). Как это исправить?

Давайте я произведу свою калькуляцию (5 + 3 + 1): 3 = 3
Почему показывает неправильный рейтинг? почему неправильная формула, когда мы складываем все оценки и делим сумму на количество оценок (так учили еще в школе). Как это исправить?
Компонент считает рейтинг по 2-м алгоритмам: по Вильсону и среднее арифметическое.
По-умолчанию вильсон, отсюда и такой средний бал.
Чтобы было среднее арифметическое — в используемых чанках поменяйте постфикс "_wilson" на "_simple".
По-умолчанию вильсон, отсюда и такой средний бал.
Чтобы было среднее арифметическое — в используемых чанках поменяйте постфикс "_wilson" на "_simple".
Спасибо за быстрый ответ! теперь так лучше) Заведомо низкий рейтинг отпугивает, а покупатели не разбираются в методах, низкая цифра значит плохо
Здравствуйте. Будет ли возможность добавления фотографии к отзыву?
Спасибо, а привязка к товарам есть? К примеру комментарий в карточке товара.
Не совсем ясна суть вопроса. Цепочка сообщений прикрепляется к конкретному ресурсу, где был оставлен отзыв. Интерфейс можно посмотреть например тут — Интерфейс или поставить компонент на тестовом тарифе modhost-а и протестировать всё необходимое.
Есть ли привязка к страницам на котором был оставлен отзыв? К примеру комментарий в карточке товара.
Да.
небольшой комментарий, исправьте стоимость в описании)) уже немного изменилась.
за пакет респект!
за пакет респект!
https://zzcash.net/ru/
При авторизации в админке рейтинг показывает
drive.google.com/file/d/1ZCppECzO9ZcASlVrgwmMA0mwi7UEIBLi/view?usp=drivesdk
После очистки кеша и открытии в инкогнито рейтинг пропадает
drive.google.com/file/d/14kl05u_Tkyb69TnOs8cKe7KVON8oYeg9/view?usp=drivesdk
Как быть? Политики, доступа? Куда копать?
При авторизации в админке рейтинг показывает
drive.google.com/file/d/1ZCppECzO9ZcASlVrgwmMA0mwi7UEIBLi/view?usp=drivesdk
После очистки кеша и открытии в инкогнито рейтинг пропадает
drive.google.com/file/d/14kl05u_Tkyb69TnOs8cKe7KVON8oYeg9/view?usp=drivesdk
Как быть? Политики, доступа? Куда копать?
Примеры вызова всех сниппетов покажите
Из чанка который выводит рейтинги под лого
[[!ecThreadRating? &thread=`resource-[[+id]]` &tpl=`under_logo_rating`]]
В сниппете ecThreadRating нет ни одной проверки на права… нет вызова процессоров…
Все что там есть, так это получение объекта цепочки из базы:
Все что там есть, так это получение объекта цепочки из базы:
$thread = $modx->getObject('ecThread', array('name' => $thread));
Ну вы же видите что есть проблема. Хоть подскажите куда смотреть) Я готов заплатить, если поможете
В общем выяснили, что проблема была в настройках политик доступа, был закрыт доступ ко всей категории easyComm.
И такая же беда на странице со списком отзывов
zzcash.net/ru/oneclickmoney_ru/#reviews
drive.google.com/file/d/1P_RW_v-TDIbNABxLl15e4HB2eIjovrug/view?usp=drivesdk
drive.google.com/file/d/1dQSD7Yi04Bxeoojyo6rDpwayiIJDnwGR/view?usp=drivesdk
drive.google.com/file/d/1dmwV0Zct1ckv577Lwm6JgL_qgwQunvKh/view?usp=drivesdk
zzcash.net/ru/oneclickmoney_ru/#reviews
drive.google.com/file/d/1P_RW_v-TDIbNABxLl15e4HB2eIjovrug/view?usp=drivesdk
[[!ecThreadRating? &tpl=`wrapkit_review_datailed`]]
[[!ecMessages? &thread=`resource-[[*id]]` &tpl=`wrapkit_review_block` &tplEmpty=`wrapkit_review_empty` &limit=`0`]]
[[!ecForm? &tplForm=`wrapkit_review_form` &requiredFields=`text,rating`]]drive.google.com/file/d/1dQSD7Yi04Bxeoojyo6rDpwayiIJDnwGR/view?usp=drivesdk
drive.google.com/file/d/1dmwV0Zct1ckv577Lwm6JgL_qgwQunvKh/view?usp=drivesdk
Добрый день! Прошу помощи, вылетает ошибка can t find jquery ajaxform plugin, хотя устанавливал все по инструкции. Здесь в чате ответа не нашел. Сайт: antey-service.ru/reviews.php
Вопрос снимается. Разобрался)
Приветствую!
Вопрос про доступ для менеджеров. Сам я, как администратор создаю и редактирую сообщения, а менеджерам пишет «Доступ запрещен». Не пойму, какие именно дать права на сохранение и редактирование?
Вопрос про доступ для менеджеров. Сам я, как администратор создаю и редактирую сообщения, а менеджерам пишет «Доступ запрещен». Не пойму, какие именно дать права на сохранение и редактирование?

Все вопрос решен – из-за невнимательности не увидел политику доступа easyCommPolicy.
Автор, подскажи пожалуйста, как можно автоматически привязать эти комментарии к 1000 товаров. Делается ли такое?
Эти? Какие эти?)
Вообще импорта нет, только вручную писать скрипт.
Вообще импорта нет, только вручную писать скрипт.
Подскажите, у пользователя есть доп поле с именем.
Нужно его вывести вместо user_name у ecMessages, как это сделать?
Нужно его вывести вместо user_name у ecMessages, как это сделать?
Можно сделать join таблицы пользователей и выводить поле.
Можно каждый раз какой-нибудь сниппет вызывать для вывода поля по id пользователя.
Можно модификатором возпользоваться (Fenom)
Можно каждый раз какой-нибудь сниппет вызывать для вывода поля по id пользователя.
Можно модификатором возпользоваться (Fenom)
{1 | user : 'fullname'} // Administrator
Алексей, спасибо большое, все получилось, может кому надо будет, вот код
{if $createdby > 0}
{$createdby | user : 'surname'}
{else}
{$user_name}
{/if}
подскажите, есть цепочка Вопросов. Вывожу на страницу [[ecForm?]] Пользователю надо заполнить стандартные поля Имя и Почта. Но он у меня уже залогинен через Login. Как сделать так, чтобы ему не нужно было вводить Имя и email заново, а брать оттуда. Ну и [[ecMessages]] соответственно.
Так должно прописываться, проверьте:
fullname => user_name
email => user_email
Вот кусочек кода из сниппета ecForm:
fullname => user_name
email => user_email
Вот кусочек кода из сниппета ecForm:
if ($modx->user->hasSessionContext($modx->context->get('key'))) {
$profile = $modx->user->getOne('Profile');
$data['user_name'] = $profile->get('fullname');
if(empty($data['user_name'])) {
$data['user_name'] = $modx->user->get('username');
}
$data['user_email'] = $profile->get('email');
}
А, проклятый кэш ))) спасибо!
Подскажите как то можно исключить текущий ресурс из вызова?
{'!ecMessages' | snippet : [
'threads' => '*,-resource-'~$_modx->resource.id,
'tpl' => '@INLINE <li>
<span>{$user_name}</span>
<a href="{$thread_resource | url}" title="{$thread_resource | resource : "pagetitle"}">
{$text}...
</a>
</li>',
'limit' => 6
]}
Так и не будет.
Стоит смотреть в сторону where и thread.resource != текущему ресурсу.
Стоит смотреть в сторону where и thread.resource != текущему ресурсу.
{'!ecMessages' | snippet : [
'threads' => '*',
'tpl' => '@INLINE <li>
<span>{$user_name}</span>
</li>',
'limit' => 6,
'where' => ['thread_resource:!=' => $_modx->resource.id]подскажите, что не верно?
Thread.resource, а не thread_resource
Спасибо, но не работает…
Смотрите запрос, ошибки в логах.
Добавьте параметр
Добавьте параметр
'showLog'=>1
Здравствуйте. Вывел последние комментарии на главной, подскажите как прописать ссылку к комментарию. Спасибо.
Сначала генерируете ссылку на ресурс, например, можно использовать
{{$thread_resource|url}
Спасибо большое. Ссылки на ресурс достаточно, всё заработало )
Здравствуйте, Алексей! Благодарю за компонент, удобный.
Есть небольшое добавление по выводу звёзд на рейтингах. Текущий ваш вариант не учитывает пробел между звёздами (который необходим, чтобы они выводились не слитно), поэтому выводит не совсем корректно. Т.е. если рейтинг 4.5, к примеру, то на 5-ой звезде он закрашен лишь чуть, а не наполовину и т.п…
Добавил небольшую функцию в сниппет ecThreadRating, для корректной заливки.
Кусок кода ниже. Верхушка и конец те же.
Надеюсь пригодится!
P.s. Также для кастомизации звезд (свой дизайн), перевёл в scss и задал для своих размеров.
Размеры звёзд задавать целыми (px), отступ справа тоже. Легко делается в Figma по размерам, экспорт в svg.
Может кому пригодится (часть кода, для понимания):
Есть небольшое добавление по выводу звёзд на рейтингах. Текущий ваш вариант не учитывает пробел между звёздами (который необходим, чтобы они выводились не слитно), поэтому выводит не совсем корректно. Т.е. если рейтинг 4.5, к примеру, то на 5-ой звезде он закрашен лишь чуть, а не наполовину и т.п…
Добавил небольшую функцию в сниппет ecThreadRating, для корректной заливки.
Кусок кода ниже. Верхушка и конец те же.
Надеюсь пригодится!
$count = $thread->get('count');
function percent($v, $max) {
$sw = 1/4; # space/width (depends on stars space/width on background image) default - 4px/16px
$percent = (intval($v) * (1 + $sw) + ($v - intval($v))) / ((1 + $sw) * $max - $sw); # percent
return number_format($percent * 100, 3);
}
foreach($ratingFields as $field) {
$data = array_merge($data, array(
$field.'_wilson_percent' => percent($thread->get($field.'_wilson'), $ratingMax),
$field.'_simple_percent' => percent($thread->get($field.'_simple'), $ratingMax),
// TEST only
$field.'_votes' => array(),
));P.s. Также для кастомизации звезд (свой дизайн), перевёл в scss и задал для своих размеров.
Размеры звёзд задавать целыми (px), отступ справа тоже. Легко делается в Figma по размерам, экспорт в svg.
Может кому пригодится (часть кода, для понимания):
/*
* Rating input
**/
// Depends on stars width/height/space on background image (default values below)
$es_w: 16; // es star width
$es_h: 16; // es star height
$es_space: 4; // horizontal right space (space between stars)
........................
.ec-stars {
background-position: 0 -#{$es_h}px;
background-repeat: repeat-x;
margin: 10px 0;
width: #{($es_w + $es_space)*5 - $es_space}px;
height: #{$es_h}px;
//transform: scale(1.5);
//transform-origin: 0 0;
}
........................
.ec-stars span.rating-0{width: 0;}
@for $i from 1 through 5 {
.ec-stars span.rating-#{$i} {
width: #{($es_w + $es_space)*$i - $es_space}px;
}
}
........................
Добрый день!
У дополнения нет такой функции.
Однако вы можете через плагины добавить произвольное поле в базу данных и сохранять нужные значения в него.
Естественно, придется дописать и функционал на js.
У дополнения нет такой функции.
Однако вы можете через плагины добавить произвольное поле в базу данных и сохранять нужные значения в него.
Естественно, придется дописать и функционал на js.
Добрый день
Можно ли ограничить кол-во сообщений в сутки (или в месяц) с одного ip например. Грубо говоря не более одного комментария в месяц, при попытке добавить еще одно выдавать сообщение-предупреждение.
Можно ли ограничить кол-во сообщений в сутки (или в месяц) с одного ip например. Грубо говоря не более одного комментария в месяц, при попытке добавить еще одно выдавать сообщение-предупреждение.
Добрый день, штатно нет.
Можно попробовать какой-нибудь плагин сделать на событие создания сообщения, но не уверен, что все получится 100% без вмешательство в ядро компонента
Можно попробовать какой-нибудь плагин сделать на событие создания сообщения, но не уверен, что все получится 100% без вмешательство в ядро компонента
Как вывести количество сообщений только с оценкой >3
Самое простое сделать запрос в БД, примерно (! без проверки пишу) так:
$q = $modx->newQuery('ecMessage');
$q->where(array(
'thread' => 123, // id цепочки сообщения
'published' => 1,
'deleted' => 0,
'rating:>' => 3,
));
$count = $modx->getCount('ecMessage', $q);
На фронте нет возможности редактировать сообщения или отзывы?
В компоненте не нашел метода editMessage.
В компоненте не нашел метода editMessage.
Нет, такой возможности нет
Не планируется?
пока необходимости я не встречал и не понимаю, зачем это нужно
пользователь оставил комментарий или отзыв, и хочет его исправить, как?
Добрый день, подскажите: как подружить EasyComm и Jquery-3.6.0… У меня шаблон работает на этой версии, а easyComm yr версии 1.7…
Добрый день. А есть какие-то проблемы совместимости? Вроде бы не встречал ранее… ошибки в консоли?
Добрый день. Можете показать пример с загрузкой файла используемый в этом компоненте. Хотелось бы отзывы с загруженными изображениями, только вот ни на маркетплейсе ни на каком то сайте пример не показан. Можете показать сайт с установленным компонентом, где можно увидеть страницу с отзывами с загрузкой фото?
для MODX 2.x: easyComm версии 1.x.x есть загрузка изображений?
Добрый день. Да для MODX 2 прикрепление файлов есть.
А вот демонстрации у меня нет. В целом это выглядит как просто input type=file с атрибутом multiple.
В админке — просто вкладка в окне редактирования сообщения со списком файлов и возможностью ими управлять (удалить файл).
А вот демонстрации у меня нет. В целом это выглядит как просто input type=file с атрибутом multiple.
В админке — просто вкладка в окне редактирования сообщения со списком файлов и возможностью ими управлять (удалить файл).
Здравствуйте. А есть решение проблемы при обновлении компонента с 1.11.4-pl на 1.11.5-pl? «Could not download and create transport package with signature: easycomm-1.11.5-pl» (Не удалось загрузить и создать транспортный пакет с подписью: easycomm-1.11.5-pl). Чистка кэша и изменение версии PHP на предыдущие не помогает…
Добрый день! А другие пакеты устанавливаются? Обновляются? Из modstore и из официального репозитория?
К сожалению в данный момент корректно обновляются пакеты только из MODX.COM, а из modstore не обновляется ни один пакет с такой ошибкой (все настройки на подключение проверены и не менялись). Но есть подозрение что все это как-то связано с переходом на версию modx 2.8.4, после этого был сделан бэкап (с УЖЕ обновленными рабочими пакетами на предыдущих версиях ниже < 2.8.4) и при реверсе на него аналогично все перестало обновляться из modstore.pro. Кстати теперь на скриншоте при ошибке можно заметить строку «You must enable allow_url_fopen, cURL or fsockopen to use remote transport packaging» Что это значит? Где искать эти настройки? В системных модкс ничего подобного не показывает… 

Я не знаю точной причины к сожалению ошибки. У самого бывало подобное, но не систематично как-то.
Есть версия, что дело может быть в том, что ваш сервер не может корректно соединится с сервером modstore из-за того, что ему «не нравится» ssl сертификат. Но это только версия.
Есть версия, что дело может быть в том, что ваш сервер не может корректно соединится с сервером modstore из-за того, что ему «не нравится» ssl сертификат. Но это только версия.
К сожалению версия насчет SSL сертификата не совсем подтверждается, на сервере был выдан новый сертификат для домена и это не помогло решить проблему. Так же была протестирована новая инсталляция 2.8.4 на другой «чистый» адрес без дополнительных настроек и плагинов, проблема осталась аналогичной. Предыдущая версия 2.8.3 уже не ставится, так как установщик возвращает ошибки PHP что большинство функций устарели (deprecated). В данном случае использование репозитория modstore.pro обречено? Может быть есть какая-либо конфигурация SSL в htaccess, которая упускается из виду?
Не поверите, но проблема решилась сама собой каким-то «аномальным образом» :) попробовал загрузить/обновить плагины через несколько дней и все работает в данный момент… Но если кому пригодится, совпадение или нет — как раз-таки на тот момент от домена была отключена на время внешняя система доставки контента и видимо просто ДНС сервера которые кэшировали данные не успели «очиститься», но это только версия :)
А будет ли возможность добавлять файл к уже опубликованному отзыву? Просто клиенты зачастую забывают прикреплять и потом досылают на почту файлы, а в админке его уже никак не прикрепить.
Добрый день. Основной принцип — комментарий добавляется с фронта, поэтому в админке и нет кнопки загрузки файла. Но в целом наверное полезно, сделать можно… поставлю в список хотелок
Здравствуйте. Спасибо за такой быстрый ответ
Очень полезно. Сейчас редактировать файлы нельзя только весь отзыв перезаливать
Добрый а подскажите плиз как сделать, чтобы у easyComm публиковалось сообщение без перезагрузки страницы
Добрый день!
Вопрос такой, возможно ли один отзыв прикреплять к нескольким цепочкам? То есть, например, при публикации отзыва клиент выбирает на какого врача он хочет оставить отзыв, какой услугой воспользовался и в какой клинике. Соответственно, как я понимаю, отзыв должен залететь в 4 цепочки: все отзывы, отзыв на врача, отзыв на услугу, отзыв на клинику.
Вопрос такой, возможно ли один отзыв прикреплять к нескольким цепочкам? То есть, например, при публикации отзыва клиент выбирает на какого врача он хочет оставить отзыв, какой услугой воспользовался и в какой клинике. Соответственно, как я понимаю, отзыв должен залететь в 4 цепочки: все отзывы, отзыв на врача, отзыв на услугу, отзыв на клинику.
Добрый день!
Здесь можно попробовать так, к примеру.
1. Вы привязываете отзыв к услуге (через thread).
2. У отзыва есть поле subject, его можно использовать, чтобы хранить имя врача.
3. Добавить новое текстовое поле clinic для клиники.
На странице врача и клиники ставить у ecMessages thread=* (т.е. любая цепочка), а отзывы фильтровать через where по полям subject и clinic/
Здесь можно попробовать так, к примеру.
1. Вы привязываете отзыв к услуге (через thread).
2. У отзыва есть поле subject, его можно использовать, чтобы хранить имя врача.
3. Добавить новое текстовое поле clinic для клиники.
На странице врача и клиники ставить у ecMessages thread=* (т.е. любая цепочка), а отзывы фильтровать через where по полям subject и clinic/
Спасибо, сделал, но довольно странная ситуация.
Пытаюсь вывести отзывы на странице врача. Если написать имя и фамилию врача самому в поле where, то всё ок, выводится, но если брать те же данные из поля pagetitle например, то пусто. При этом если смотреть логи, то запросы абсолютно идентичны.
Так не работает:
Пытаюсь вывести отзывы на странице врача. Если написать имя и фамилию врача самому в поле where, то всё ок, выводится, но если брать те же данные из поля pagetitle например, то пусто. При этом если смотреть логи, то запросы абсолютно идентичны.
Так не работает:
{$_modx->runSnippet('!ecMessages', [
'tpl' => '@FILE chunks/reviews_message.tpl',
'limit' => 0,
'thread' => *,
'sortby' => 'date',
'where' => '{"doctor":"{$_modx->resource.pagetitle}"}',
'showLog' => 1
])}{$_modx->runSnippet('!ecMessages', [
'tpl' => '@FILE chunks/reviews_message.tpl',
'limit' => 0,
'thread' => *,
'sortby' => 'date',
'where' => '{"doctor":"Имя фамилия"}',
'showLog' => 1
])}
В итоге нужно писать так оказывается:
'where' => '{"doctor:=": '~ $_modx->resource.pagetitle ~'}',
Или вот так, просто передавая массив, а не JSON строку:
'where' => ["doctor" => $_modx->resource.pagetitle],
Как сделать ссылку на страницу отзыва? Что то типа Читать отзыв подробнее (как на Отзовик.ру)
У отзыва нет отдельной страницы. реализовать, естественно, это можно, вариантов реализации много.
Простой способ — передавать id отзыва через GET параметр при запросе к специальной странице «Читать отзыв». Ну и там далее получать этот отзыв из базы и выводить.
Простой способ — передавать id отзыва через GET параметр при запросе к специальной странице «Читать отзыв». Ну и там далее получать этот отзыв из базы и выводить.
Создал отдельную страницу — вывожу там отзыв
Вопрос как автоматизировать этот процесс?
[[!ecMessages?
&threads=`*`
&tpl=`tpl.ecMessages.Row.all`
&limit=``
&messages=`5`
]]Вопрос как автоматизировать этот процесс?
Самое простое:
[[!ecMessages?
&threads=`*`
&tpl=`tpl.ecMessages.Row.all`
&limit=``
&messages=`[[!getMessageIdFromRequest]]`
]]<?
$messageId = intval($modx->getOption('id', $scriptProperties, 0));
return $messageId;
Спасибо!
Сделал так
Сделал так
[[!ecMessages?
&threads=`*`
&tpl=`tpl.ecMessages.Row.all`
&limit=``
&messages=`[[!get? &need=`id`]]`
]]<?php
return $_GET[$need];
Да, что-то я совсем не то написал в своем сниппете)))
Всем привет. Как на сниппет ecForm повесить hook? Может сталкивался кто. В AjaxForm такой параметр есть.
'hooks' => 'FormItSaveForm,email,spam, telegramForm',
Добрый день!
Механизма хуков нет, есть возможность повесить плагин (в смысле обычный плагин MODX) на различные события (создание сообщения, удаление и т.п.).
Механизма хуков нет, есть возможность повесить плагин (в смысле обычный плагин MODX) на различные события (создание сообщения, удаление и т.п.).
Добрый день. Подскажите, есть ли какая-то возможность рассчитывать и выводить суммарно-средний рейтинг и количество оценок в категории. Объясню на примере. Допустим есть 3 чайника в категории. У первого 3 оценки и 5 баллов рейтинг, у второго 4 оценки и 4,5 бала рейтинга, у третьего 1 оценка и 5 баллов рейтинг.
Можно ли как-то вывести на странице категории, что на товары в данной категории уже есть 8 оценок и средний балл = (5+4,5+5)/3= 4,83?
Можно ли как-то вывести на странице категории, что на товары в данной категории уже есть 8 оценок и средний балл = (5+4,5+5)/3= 4,83?
Добрый день! У компонента нет такого. Нужно что-то писать самому. Я бы предложил для ускорения работы результат вычисления сохранять у категории в доп поле (хоть в тв).
Добрый день, нужна помощь зала, может кто нибудь сталкивался с подобной проблемой)
Сайт с контекстами.
Заказчик хочет, чтобы на странице товара, в отзывах о товаре, показывались отзывы со всех контекстов этого товара. Благодаря threads в сниппете ecMessages, эту проблему вроде удалось решить используя такую конструкцию:
Может кто подскажет как можно решить данную проблему или натолкнёт на правильный ход мыслей?
Сайт с контекстами.
Заказчик хочет, чтобы на странице товара, в отзывах о товаре, показывались отзывы со всех контекстов этого товара. Благодаря threads в сниппете ecMessages, эту проблему вроде удалось решить используя такую конструкцию:
{set $theadweb = 'question-'~$_modx->runSnippet("!BabelTranslation", [
'contextKey' => 'web',
'resourceId' => $_modx->resource.id])}
{set $theadby = 'question-'~$_modx->runSnippet("!BabelTranslation", [
'contextKey' => 'by',
'resourceId' => $_modx->resource.id])}
{$_modx->runSnippet("!ecMessages", [
'tpl' => '@FILE chunks/tpl_question.tpl',
'threads' => "$theadweb, $theadby"])}Может кто подскажет как можно решить данную проблему или натолкнёт на правильный ход мыслей?
Конечно, рейтинг же хранится и считается для каждой цепочки отдельно.
Напишите свой сниппет, основываясь на ecThreadRating, который будет брать кол-во отзывов и рейтинг обоих цепочек и «складывать» нужным вам способом.
Напишите свой сниппет, основываясь на ecThreadRating, который будет брать кол-во отзывов и рейтинг обоих цепочек и «складывать» нужным вам способом.
Жаль в php не силён, а так бы обязательно воспользовался вашим советом, да и вообще, написал бы молча свой ecThreadRatingCustom и не лез бы сюда с дурными вопросами).
Поэтому и спрашиваю, может у кого была похожая задача и он её решил? Тем более я не первый с таким вопросом:
Поэтому и спрашиваю, может у кого была похожая задача и он её решил? Тем более я не первый с таким вопросом:
Виктор
07 марта 2018, 19:41
Приветствую! Такой вопрос возник — как можно вывести общий рейтинг из нескольких ресурсов?
На счетчике сообщений проблем нет — справляется параметр threads, а на рейтинге то он отсутствует. Можно его как-то прикрутить или нужно сделать какой-то альтернативный вызов?
Допустим, есть 3 цепочки (3 товара).
1: 5 отзывов, рейтинг 4
2: 180 отзывов, рейтинг 3,5
3. 1 отзыв, рейтинг 5
Вопрос: какой средний рейтинг у категории с этими товарами? Просто сложить рейтинг и поделить на кол-во отзывов? Ну нет… да и вообще, как это звучит по логике?.. Средний рейтинг всех наших мобильных телефонов равен 4? Как-то не очень понятно звучит… а если внутри категории «Телефоны» с десяток подразделов (да еще вложенных в 2-3 уровня), а внутри порядка 500 товаров… что с этим делать, как считать? А если используется miniShop2 с его мультикатегориями… у меня столько вопросов возникает))) а если товар перенести в другой раздел, все пересчитывать?..
А конкретно в вашем случае я бы рассмотрел возможность сделать для каждого товара только одну цепочку с отзывами, например по артикулу: product-ARTICLE вместо стандартного resource-ID (так у вас 2 цепочки отзывов для фактически одного товара).
1: 5 отзывов, рейтинг 4
2: 180 отзывов, рейтинг 3,5
3. 1 отзыв, рейтинг 5
Вопрос: какой средний рейтинг у категории с этими товарами? Просто сложить рейтинг и поделить на кол-во отзывов? Ну нет… да и вообще, как это звучит по логике?.. Средний рейтинг всех наших мобильных телефонов равен 4? Как-то не очень понятно звучит… а если внутри категории «Телефоны» с десяток подразделов (да еще вложенных в 2-3 уровня), а внутри порядка 500 товаров… что с этим делать, как считать? А если используется miniShop2 с его мультикатегориями… у меня столько вопросов возникает))) а если товар перенести в другой раздел, все пересчитывать?..
А конкретно в вашем случае я бы рассмотрел возможность сделать для каждого товара только одну цепочку с отзывами, например по артикулу: product-ARTICLE вместо стандартного resource-ID (так у вас 2 цепочки отзывов для фактически одного товара).
Ого, я так далеко не заглядывал) Мне две цепочки объединить надо, всего-то)
Ну и спасибо за дельный совет, попробую реализовать.
Ну и спасибо за дельный совет, попробую реализовать.
Расширяю плагином отзывы, чтобы можно было ставить галочки и еще доп. поля. Делаю все по инструкции из документации. Текстовые поля сохраняются в админке, галочки нет. Поля xtype: 'xcheckbox'. В базе создал по типу поля «Опубликован». Ошибок в консоли нет. Не работает именно сохранение в базу. В чем может быть причина?
Отвечу сам себе. Не указал
inputValue: 1
Приветствую, столкнулся с такой задачей. Нужно сохранять номер телефона с кодом страны, сайт мультиязычный. Код стран реализован через intl-tel-input.
Не могу понять как мне реализовать это через ключ {user_contacts}
При отправке формы intl-tel-input записывает номер телефона в скрытое поле
Не могу понять как мне реализовать это через ключ {user_contacts}
При отправке формы intl-tel-input записывает номер телефона в скрытое поле
<input type="hidden" name="full-phone" value="+37251234567">
Привет! Ну как-то сказать, чтобы intl-tel-input записывал номер телефона в скрытое поле user_contacts. Родное поле (которое в стандартной форме easyComm есть) убрать конечно же, чтобы не дублировалось.
Не забыть указать поле user_contacts в параметре allowedFields сниппета ecForm.
Не забыть указать поле user_contacts в параметре allowedFields сниппета ecForm.
Добрый день!
Делаю разметку Product в форм JSON-LD
Вывожу сообщение по средствам сниппета
Код чанка
Пока что сделал лимит 1 и выставил без запятой чанк.
Как прописать условие не пойму ни как.
Делаю разметку Product в форм JSON-LD
Вывожу сообщение по средствам сниппета
{$_modx->runSnippet('!ecMessages', ['tpl' => 'tpl.ecMessages.Row.md'])}Код чанка
{
"@type": "Review",
"author": "{$user_name}",
"datePublished": "{$date | dateAgo}",
"reviewBody": "{$text}",
"reviewRating": {
"@type": "Rating",
"ratingValue": "{$rating}",
"bestRating": "5",
"worstRating": "1"
}
},Пока что сделал лимит 1 и выставил без запятой чанк.
Как прописать условие не пойму ни как.
Если у вас еще старая версия easyComm, где у сниппета ecMessages параметр tpl отвечает за вывод одного отзыва, то поместите эту запятую в параметр outputSeparator:
{$_modx->runSnippet('!ecMessages', ['tpl' => 'tpl.ecMessages.Row.md', 'outputSeparator' => ', '])}
Спасибо! работает) До такого я бы точно не додумался)
Добрый день. Скажите, а есть возможность все отзывы, что соберутся на сайте вывести в одном месте?
Идея — есть N товаров, у каждого товара M отзывов. Хочу на странице Отзывы вывести все отзывы всех товаров, получится?
Идея — есть N товаров, у каждого товара M отзывов. Хочу на странице Отзывы вывести все отзывы всех товаров, получится?
Добрый день! Вы можете у сниппета ecMessage в параметре threads указать *. Про это есть в документации.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.