Глеб
С нами с 19 сентября 2014; Место в рейтинге пользователей: #236Minishop2 количество товаров в корзине
Доброго времени дня!
Необходимо вывести в мини корзине количество товаров (кол-во строк в корзине).
Как вывести на странице разобрался:
Плейсхолдер {$total_count} видел, не подходит. Он выводит общее количество товара. В моем случае товар продается метрами.
Например: кладем в корзину 5 метров одного товара и 3 метра другого. Плейсхолдер
{$total_count} выведет 8, а надо 2 (т.к. в корзине 2 товара)
Решение:
1) Расширил класс корзины:
2) Что бы при добавлении в корзину у нас мини корзина сразу обновлялась дописал колбеки:
Необходимо вывести в мини корзине количество товаров (кол-во строк в корзине).
Как вывести на странице разобрался:
count(($miniShop2->cart->get()));Плейсхолдер {$total_count} видел, не подходит. Он выводит общее количество товара. В моем случае товар продается метрами.
Например: кладем в корзину 5 метров одного товара и 3 метра другого. Плейсхолдер
{$total_count} выведет 8, а надо 2 (т.к. в корзине 2 товара)
Решение:
1) Расширил класс корзины:
<?php
if(!class_exists('msCartHandler')) {
require_once dirname(dirname(dirname(__FILE__))) . '/model/minishop2/mscarthandler.class.php';
}
class myCartHandler extends msCartHandler implements msCartInterface{
public function status($data = array())
{
$status = array(
'total_count' => 0,
'total_cost' => 0,
'total_weight' => 0,
'total_num' => 0,
);
foreach ($this->cart as $item) {
if (empty($item['ctx']) || $item['ctx'] == $this->ctx) {
$status['total_count'] += $item['count'];
$status['total_cost'] += $item['price'] * $item['count'];
$status['total_weight'] += $item['weight'] * $item['count'];
$status['total_num']++;
}
}
return array_merge($data, $status);
}
}2) Что бы при добавлении в корзину у нас мини корзина сразу обновлялась дописал колбеки:
/* Добавление твоаров в корзине */
miniShop2.Callbacks.Cart.add.response.success = function(response) {
//console.log(response.data['total_num']);
miniShop2.Cart.totalNum = '.ms2_total_num';
$(miniShop2.Cart.totalNum).text(response.data['total_num']);
};
/* Изменение твоаров в корзине */
miniShop2.Callbacks.Cart.change.response.success = function(response) {
miniShop2.Cart.totalNum = '.ms2_total_num';
$(miniShop2.Cart.totalNum).text(response.data['total_num']);
};<span class="ms2_total_num">{$total_num}</span>"best practices" по разработке шаблонов страниц
Я не профессиональный разработчик на MODx, скорее это хобби.
Собрал несколько сайтиков по роду деятельности.
Хочу узнать мнение по вопросу проектирования шаблонов страниц.
Допустим ситуация такая: есть шаблон контент — страницы. Но есть одна страница на сайте, которая имеет отличия. Например несколько своих tv. Есть например страницы у которых разное меню.
Что вы предпочитаете делать — разрабатывать разные шаблоны или с помощью API подгружать код?
Есть ли что то про это от разработчиков?
Собрал несколько сайтиков по роду деятельности.
Хочу узнать мнение по вопросу проектирования шаблонов страниц.
Допустим ситуация такая: есть шаблон контент — страницы. Но есть одна страница на сайте, которая имеет отличия. Например несколько своих tv. Есть например страницы у которых разное меню.
Что вы предпочитаете делать — разрабатывать разные шаблоны или с помощью API подгружать код?
Есть ли что то про это от разработчиков?
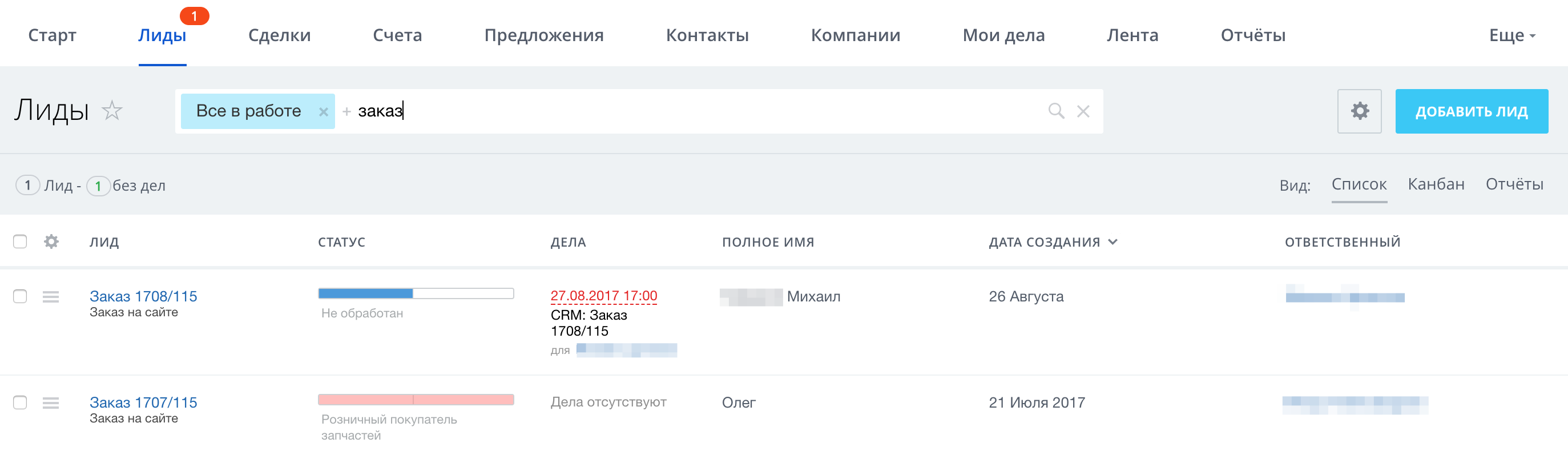
Отправляем заказы из ms2 в лиды CRM Битрикс24 (старый протокол)

В сообществе ни раз задавали вопрос про выгрузку заказов из MODX в CRM Битрикс24. Есть достаточно простой способ создавать лиды по старому протоколу. Делается это одним плагином на событие msOnCreateOrder. Да, функционал будет довольно ограничен, но с помощью него добавить лид вполне возможно, правда не прикрепляя к лиду товары. За то не нужно заморачиваться с созданием приложения, получения токена и т.д.
Прокачиваем навык программирования на Fenom
Информация для разработчиков. Сложность средняя.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
Автоматическая оптимизация изображений
Предлагаю вашему вниманию решение для оптимизации изображений при загрузке на сайт.
Раньше использовал данный способ просто как плагин, решил отдать в массы в виде компонента.
Что делает данный компонент?
Оптимизация изображения для сайта — это уменьшение объема изображения без видимой потери качества.
При загрузке файла через файловый менеджер или тв-поле в ресурсе файла изображения (jpg/png), он автоматически его оптимизирует.
Раньше использовал данный способ просто как плагин, решил отдать в массы в виде компонента.
Что делает данный компонент?
Оптимизация изображения для сайта — это уменьшение объема изображения без видимой потери качества.
При загрузке файла через файловый менеджер или тв-поле в ресурсе файла изображения (jpg/png), он автоматически его оптимизирует.
[YandexDiskUploader] Загрузка файлов в Яндекс.Диск
На фронтенде используется Dropzone JS. Внешний вид довольно легко кастомизируется — достаточно указать путь к CSS-файлу в соответствующей системной настройке.
Мультидоменность контекстами

В сообществе часто проскакивают вопросы про мультидоменность на одной копии MODX. А у меня, как раз, сайты демо версий компонентов реализованы таким образом. Думаю, информация будет полезной!
Не выводится изображение для ресурса в Collections
Добрый день!
Дополнение Collections. Как выводить изображения из TV?
Дополнение Collections. Как выводить изображения из TV?
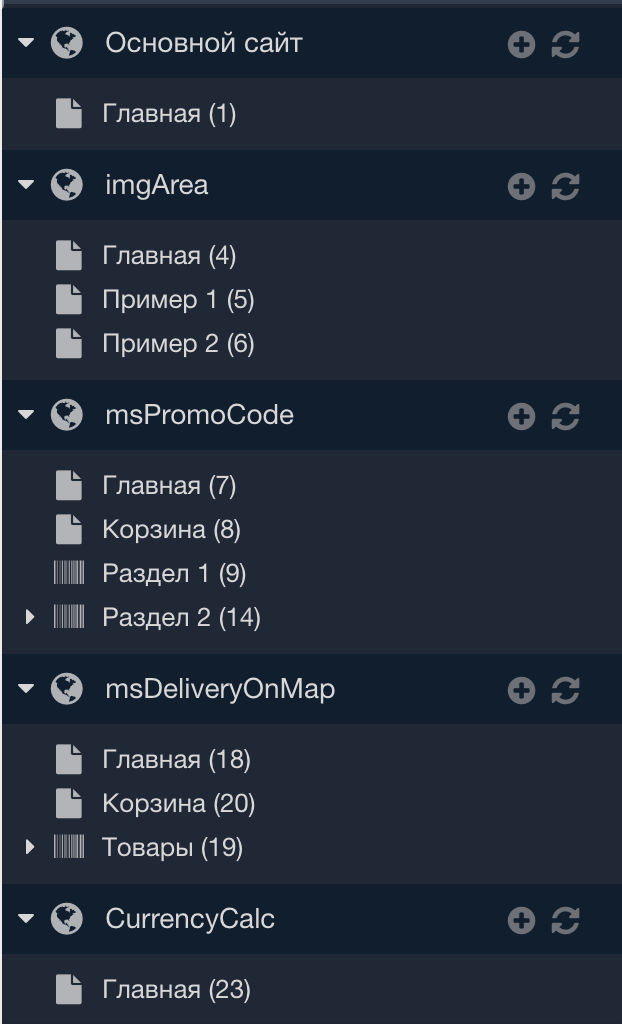
Сортировка в pdoMenu
Всем здравствуйте.
Есть меню с такой структурой:
Пробовал и по menuindex, по id, и пустые значения, и DESC и ASC.
Всегда сначала идут ресурсы, которые без родителя.
Какие есть варианты для нужной мне сортировки.
Спасибо.
Есть меню с такой структурой:
Пункт 1(1)
Пункт 2(2)
-- Пункт 3(3)
-- Пункт 4(4)
-- Пункт 5(5)
Пункт 6(6)
Пункт 7(7)[[pdoMenu?
&parents=`0`
&level=`2`
&resources=`1,3,4,5,6`
]]Пункт 1
Пункт 3
Пункт 4
Пункт 5
Пункт 6Пробовал и по menuindex, по id, и пустые значения, и DESC и ASC.
Всегда сначала идут ресурсы, которые без родителя.
Какие есть варианты для нужной мне сортировки.
Спасибо.
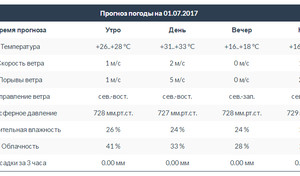
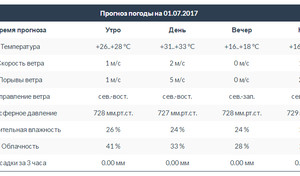
Раздел прогноза погоды для сайта
Я уже писал про создание погодного информера для сайта. Сегодня покажу, как я сделал раздел на сайте с погодой на 3 дня.

Откуда брать данные в виде xml повторять не стану, смотрите в предыдущей статье.
Вывод погоды оформил в виде трех таблиц, верстка на Bootstrap.
Как это выглядит на сайте смотрим тут.

Откуда брать данные в виде xml повторять не стану, смотрите в предыдущей статье.
Вывод погоды оформил в виде трех таблиц, верстка на Bootstrap.
Как это выглядит на сайте смотрим тут.