Minishop2 количество товаров в корзине
Доброго времени дня!
Необходимо вывести в мини корзине количество товаров (кол-во строк в корзине).
Как вывести на странице разобрался:
Плейсхолдер {$total_count} видел, не подходит. Он выводит общее количество товара. В моем случае товар продается метрами.
Например: кладем в корзину 5 метров одного товара и 3 метра другого. Плейсхолдер
{$total_count} выведет 8, а надо 2 (т.к. в корзине 2 товара)
Решение:
1) Расширил класс корзины:
2) Что бы при добавлении в корзину у нас мини корзина сразу обновлялась дописал колбеки:
Необходимо вывести в мини корзине количество товаров (кол-во строк в корзине).
Как вывести на странице разобрался:
count(($miniShop2->cart->get()));Плейсхолдер {$total_count} видел, не подходит. Он выводит общее количество товара. В моем случае товар продается метрами.
Например: кладем в корзину 5 метров одного товара и 3 метра другого. Плейсхолдер
{$total_count} выведет 8, а надо 2 (т.к. в корзине 2 товара)
Решение:
1) Расширил класс корзины:
<?php
if(!class_exists('msCartHandler')) {
require_once dirname(dirname(dirname(__FILE__))) . '/model/minishop2/mscarthandler.class.php';
}
class myCartHandler extends msCartHandler implements msCartInterface{
public function status($data = array())
{
$status = array(
'total_count' => 0,
'total_cost' => 0,
'total_weight' => 0,
'total_num' => 0,
);
foreach ($this->cart as $item) {
if (empty($item['ctx']) || $item['ctx'] == $this->ctx) {
$status['total_count'] += $item['count'];
$status['total_cost'] += $item['price'] * $item['count'];
$status['total_weight'] += $item['weight'] * $item['count'];
$status['total_num']++;
}
}
return array_merge($data, $status);
}
}2) Что бы при добавлении в корзину у нас мини корзина сразу обновлялась дописал колбеки:
/* Добавление твоаров в корзине */
miniShop2.Callbacks.Cart.add.response.success = function(response) {
//console.log(response.data['total_num']);
miniShop2.Cart.totalNum = '.ms2_total_num';
$(miniShop2.Cart.totalNum).text(response.data['total_num']);
};
/* Изменение твоаров в корзине */
miniShop2.Callbacks.Cart.change.response.success = function(response) {
miniShop2.Cart.totalNum = '.ms2_total_num';
$(miniShop2.Cart.totalNum).text(response.data['total_num']);
};<span class="ms2_total_num">{$total_num}</span>Комментарии: 31
<span class="ms2_total_count">{$total_count}</span>
Видел этот плейсхолдер, не подходит. Он выводит общее количество товара. В моем случае товар продается метрами.
Например: кладем в корзину 5 метров одного товара и 3 метра другого. Плейсхолдер
Например: кладем в корзину 5 метров одного товара и 3 метра другого. Плейсхолдер
{$total_count}
Не понял. У тебя один метр — это одна строка?
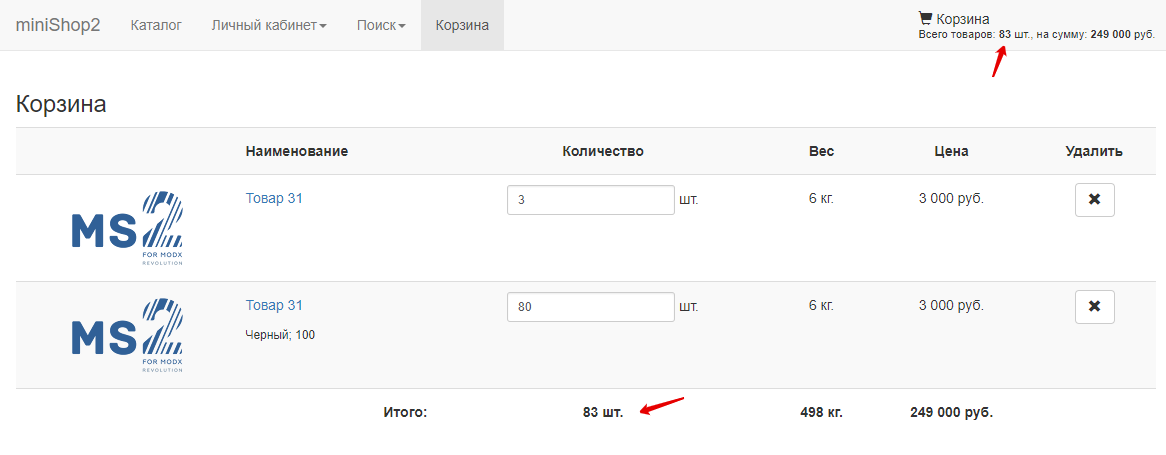
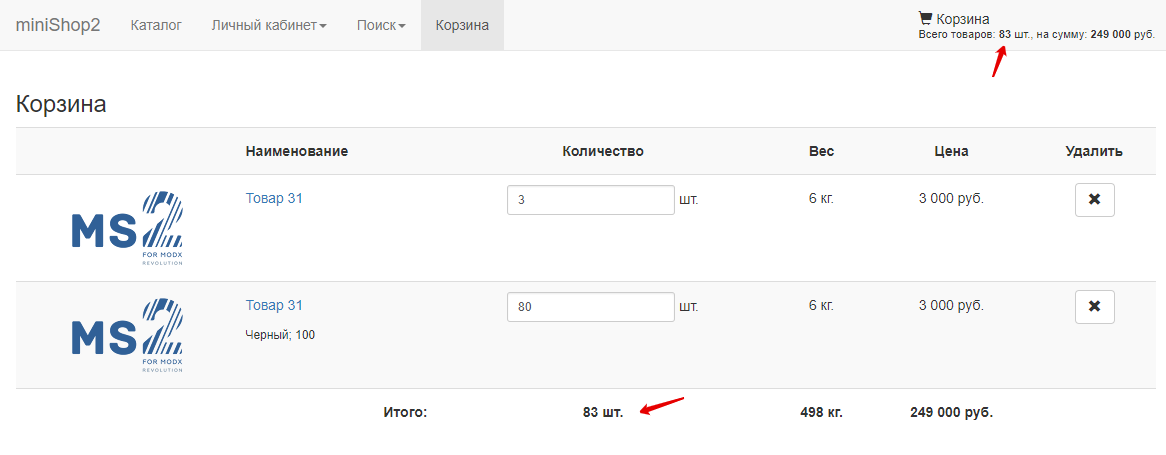
По скриншоту думаю будет понятнее

В корзине 2 наименования товара, но каждого наименования по несколько штук (в моем случае метров). Так вот в миникорзине мне надо вывести цифру 2, вместо 83(на скрине)

В корзине 2 наименования товара, но каждого наименования по несколько штук (в моем случае метров). Так вот в миникорзине мне надо вывести цифру 2, вместо 83(на скрине)
Сниппет миникорзины правь
Да, на демо сайте в админке гляньте, там выводит кол-во НАИМЕНОВАНИЙ — вроде как вам это надо.
Ну и понимать еще одну вещь, что например как у меня — майка с разными размерами — лежит в корзине как разные наименования!
Ну и понимать еще одну вещь, что например как у меня — майка с разными размерами — лежит в корзине как разные наименования!
Если не сложно, подскажите поконкретнее где посмотреть
Посмотрите стандартный чанк мини корзины минишопа. Там как раз есть.
http://prntscr.com/gh8rr0. Стандартно идёт ответ с общим количеством.
Можно так: расширить класс mscarthandler.class.php, добавив методу status ещё один элемент, например total_num, где указывать то, что нужно. Он будет в response и его можно использовать в сниппете миникорзины или в js-callback miniShop2.Callbacks.Cart.change.response.success.
Это универсально, т.к. можно добавлять любую информацию и, например, выводить красивое окошко с информацией о добавленном товаре, составе корзины, скидки и т.д.
Можно как-то иначе, через плагин например, или сделать свой сниппет миникорзины, куда добавить нужный параметр, просто count($_SESSION['minishop2']['cart']) :-).
В общем вариантов несколько…
Можно так: расширить класс mscarthandler.class.php, добавив методу status ещё один элемент, например total_num, где указывать то, что нужно. Он будет в response и его можно использовать в сниппете миникорзины или в js-callback miniShop2.Callbacks.Cart.change.response.success.
Это универсально, т.к. можно добавлять любую информацию и, например, выводить красивое окошко с информацией о добавленном товаре, составе корзины, скидки и т.д.
Можно как-то иначе, через плагин например, или сделать свой сниппет миникорзины, куда добавить нужный параметр, просто count($_SESSION['minishop2']['cart']) :-).
В общем вариантов несколько…
Изменение базового сервиса корзины документация
Спасибо за наводку, успешно решил свой вопрос!
Не за что! На то оно и сообщество.
На самом деле этот плейсхолдер сразу в коробку бы добавить, думаю частенько задача подобная появляется
Здравствуйте! Подскажите, пожалуйста, куда колбеки вставить?
У меня они просто отдельным js файлом подключены, после родного файла js от минишопа
Это в каком файле? Где то в ядре прописывается?
Ниже отписал
Спасибо! Заработало. Правда пришлось не кастомный класс делать, а в существующий дописывать. (при создании кастомного класса — не работает) Понятное дело, что так не делается, но пока норм. Как будет время — переделаю)
«1) Расширил класс корзины:» и «2) Что бы при добавлении в корзину у нас мини корзина сразу обновлялась дописал колбеки:» это в каких конкретно файлах писать, где сохранять и как вызывать?
1) Регистрируем свое расширение класса пример. Естествеено не delivery, а cart.
2) Создаем пустой js файл, пишем туда колбеки и подключаем после файла default.js (стандартный файл минишопа) любый удобным для вас способом
При этом ядро не страдает, мы его не меняем. Минишоп можно спокойно обновлять
2) Создаем пустой js файл, пишем туда колбеки и подключаем после файла default.js (стандартный файл минишопа) любый удобным для вас способом
При этом ядро не страдает, мы его не меняем. Минишоп можно спокойно обновлять
«подключаем после файла default.js (стандартный файл минишопа) любый удобным для вас способом»
подключил свой js в настройках minishop2, где параметр «скрипты фронтенда». Получилась такая строка:
[[+jsUrl]]web/default.js, /assets/templates/vogelundnoot/js/customCart.js
в консоли браузера выводится сообщение: «Загрузка script по адресу «http://vogel-noot/assets/components/minishop2/js/web/default.js,%20/assets/templates/vogelundnoot/js/customCart.js?v=5784beb5e7» не удалась.»
В браузере нажимаешь на «купить» страница перезагружается, и в корзине общее количество товара (например, 3 штуки), а не количество позиций.
подключил свой js в настройках minishop2, где параметр «скрипты фронтенда». Получилась такая строка:
[[+jsUrl]]web/default.js, /assets/templates/vogelundnoot/js/customCart.js
в консоли браузера выводится сообщение: «Загрузка script по адресу «http://vogel-noot/assets/components/minishop2/js/web/default.js,%20/assets/templates/vogelundnoot/js/customCart.js?v=5784beb5e7» не удалась.»
В браузере нажимаешь на «купить» страница перезагружается, и в корзине общее количество товара (например, 3 штуки), а не количество позиций.
Так не получится подключить.
Я в сниппет msMiniCart дописал на скорую руку
Я в сниппет msMiniCart дописал на скорую руку
$modx->regClientScript('/assets/components/minishop2/js/web/callback.js');
Что-то не заработало.
1. Создал класс myCartHandler.php в /core/components/minishop2/custom/cart/myCartHandler.php
2. Написал регистрацию в консоли:
4. Прописал его в /core/components/minishop2/elements/snippets/snippet.ms_minicart.php:
Кэш сайта сбрасывал. Но что-то не заработало. В миникорзине не отображается количество позиций в корзине.
1. Создал класс myCartHandler.php в /core/components/minishop2/custom/cart/myCartHandler.php
2. Написал регистрацию в консоли:
if ($miniShop2 = $modx->getService('miniShop2')) {
$miniShop2->addService('cart', 'myCartHandler',
'{core_path}components/minishop2/custom/cart/myCartHandler.php'
);
}4. Прописал его в /core/components/minishop2/elements/snippets/snippet.ms_minicart.php:
$modx->regClientScript('/assets/templates/vogelundnoot/js/customCart.js');Кэш сайта сбрасывал. Но что-то не заработало. В миникорзине не отображается количество позиций в корзине.
Не забыли?
3) Добавляем в чанк с мини корзиной плейсхолдер и класс.
{$total_num}
3) Добавляем в чанк с мини корзиной плейсхолдер и класс.
{$total_num}
{$total_num} — это тоже сделал
<a id="msMiniCart" class="ms2_total_num" href="/korzina"><span>{$total_num}</span> товар(-ов)</a>Но не работает.
Я так и не разобрался, в чём дело.
Возможно поможет — msMiniCartDynamic
Такой способ не работает «до конца». Когда страница обновлена, то все хорошо. Когда добавляешь еще один товар, то миникорзина показывает вновь общую сумму — после обновления страницы все опять верно.
Тоже дошел до такого «способа», но для странички заказа… Там такая же ерунда, при просчете итераций.
Тоже дошел до такого «способа», но для странички заказа… Там такая же ерунда, при просчете итераций.
А как расширять то? где создавать тот файл в самом верху, как его назвать?
Зарегистрировал службу, но но мой пункт не создался, в колбеках пусто, тоже не показывает.
Сам код как вверху готовый.
службу назвал так
Сам код как вверху готовый.
службу назвал так
if ($miniShop2 = $modx->getService('miniShop2')) {
$miniShop2->addService('cart', 'CustomGoodsQuantity',
'{core_path}components/minishop2/custom/cart/mscarthandlerquantity.class.php'
);
}
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

